Если вы хотите бесплатно добавить потрясающий интерактивный переключатель контента на свой веб-сайт, этот пост для вас. Мы проведем вас через процесс создания и добавления переключателя контента на ваш веб-сайт WordPress с помощью бесплатного плагина конструктора страниц Elementor .

На данный момент вы должны сделать материалы своего веб-сайта читабельными, отличительными, хорошо спланированными и привлекательными. Если ваш веб-сайт более привлекательный, он легко привлечет посетителей и приведет к увеличению трафика. Это также способствует увеличению вовлеченности аудитории.
В настоящее время большинство потребителей хотят получить нужную информацию, и когда они приходят к вам, они получают ее и уходят. Пользователи не хотят тратить время на просмотр вашего веб-сайта после получения информации. Однако, если вы предоставите свой контент в интерактивной форме, вы сможете привлечь их интерес. Вы должны представить свой содержательный материал в интерактивной форме, чтобы читатели были заинтересованы в его прочтении.
Чтобы увеличить трафик и взаимодействие, вы должны разработать уникальный веб-сайт и отображать свой контент. Вы можете создать отдельную версию информации с другим, отличным внешним видом, но вы не хотите, чтобы она отображалась по умолчанию.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДля перехода между двумя версиями контента используйте виджет Content Switcher. Вы предоставляете своим пользователям возможность переключать представление содержимого одним щелчком мыши.
Добавить переключатель контента с помощью Elementor
Установите Essential Addons for Elementor, бесплатный плагин WordPress, чтобы добавить виджет переключения контента с помощью бесплатного Elementor. Вы можете использовать этот плагин для добавления переключателя контента на свои веб-страницы.
Сначала установите и активируйте плагин, затем откройте страницу редактора Elementor, на которую вы хотите добавить переключатель контента.
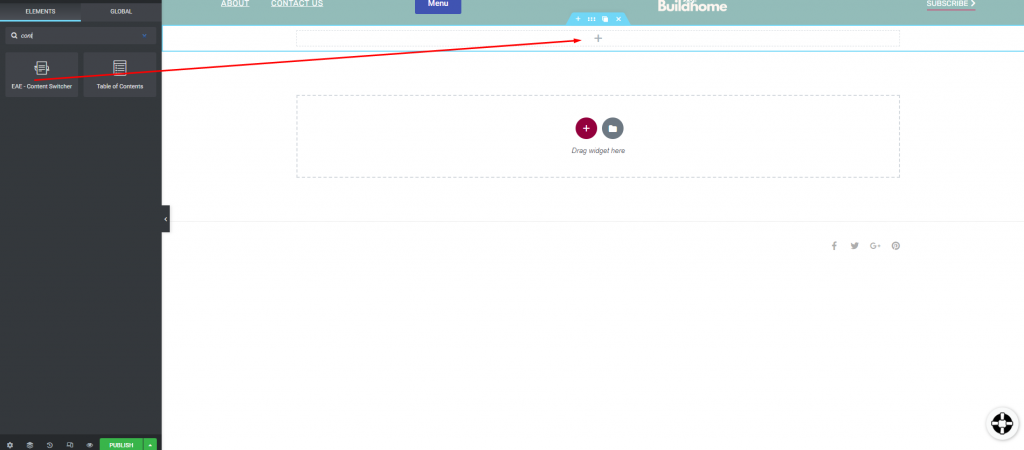
Теперь, чтобы добавить раздел, щелкните значок «+» и выберите столбец. Затем найдите виджет Content Switcher и перетащите его во вновь созданный столбец.

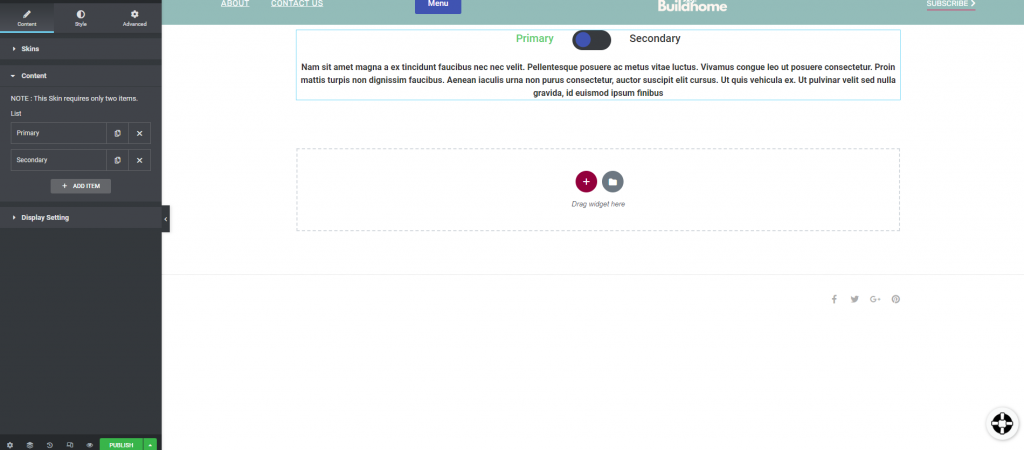
Переключатель контента будет добавлен в раздел. Теперь вы можете выбрать скин из опции скина на вкладке «Содержимое». Переключатель контента доступен в трех различных стилях оформления. Вы можете добавить предмет после выбора скина.

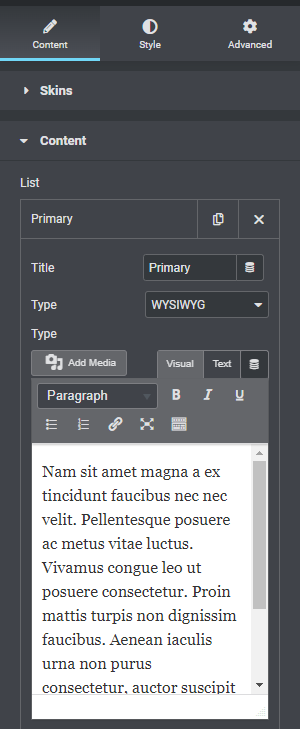
Просто щелкните любой из элементов, чтобы изменить название и описание. Вы можете включить название элемента, тип и описание.

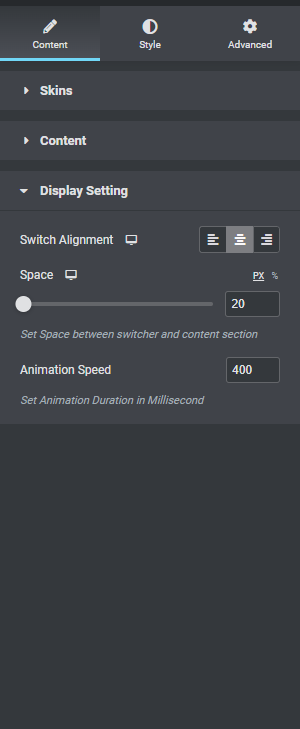
Теперь вы можете настроить ориентацию переключателя в настройках дисплея. Вы также можете настроить пространство и движение.

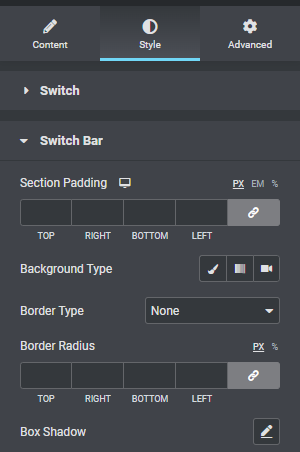
Перейдите на вкладку стилей, чтобы стилизовать раздел. Во-первых, вы можете настроить шрифт переключателя. Теперь можно настроить цвет, цвет фона, цвет значка, тип границы и радиус границы.

Заполнение раздела, фон и другие параметры доступны на панели переключателей.

Теперь вы можете настроить раздел контента на вкладке контента.

На этом секция переключения контента завершена.
Заключительные слова
После этого вы сможете бесплатно добавить переключатель контента на свой сайт с помощью Elementor . Вы можете просмотреть другие наши руководства , чтобы узнать, как украсить свой веб-сайт с помощью elementor различными способами. Надеюсь, вы найдете этот контент полезным, и если да, то поделитесь им с друзьями.




