Включение заявления об отказе от ответственности — отличный способ донести важную информацию до ваших читателей. Это отличный начальный шаг к защите себя и своего веб-сайта от юридических рисков. Уведомления аффилированных лиц, указывающие на то, что мнения авторов могут не совпадать с мнением материнской компании, и т. д. являются примерами отказов от ответственности. Они часто встречаются в футере. К счастью, отказ от ответственности легко включить в Divi . В этой статье будут рассмотрены три различных способа добавления заявления об отказе от ответственности в нижний колонтитул Divi .

Предварительный просмотр
В этом дизайне мы увидим два типа отказа от ответственности — статический и липкий. Оба дизайна удобны для мобильных устройств, поэтому вы можете работать с ними на небольших экранах.
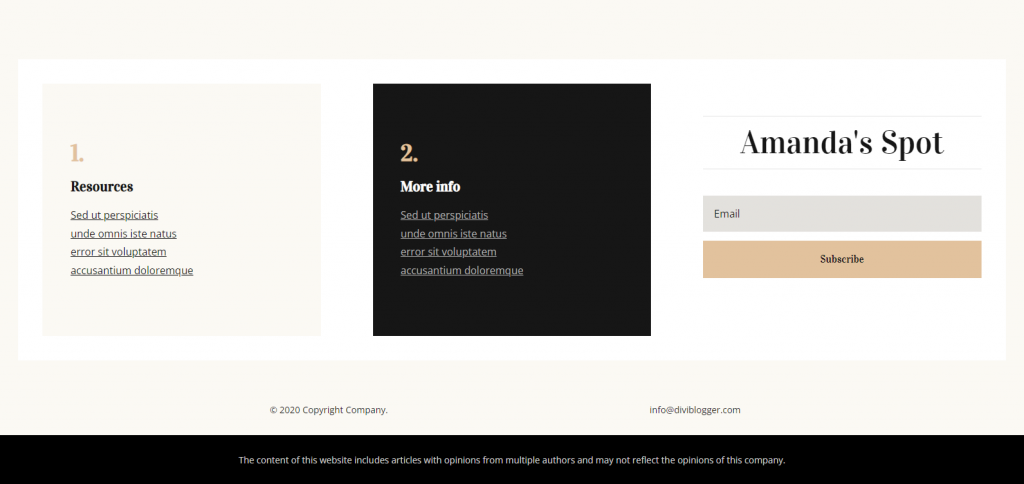
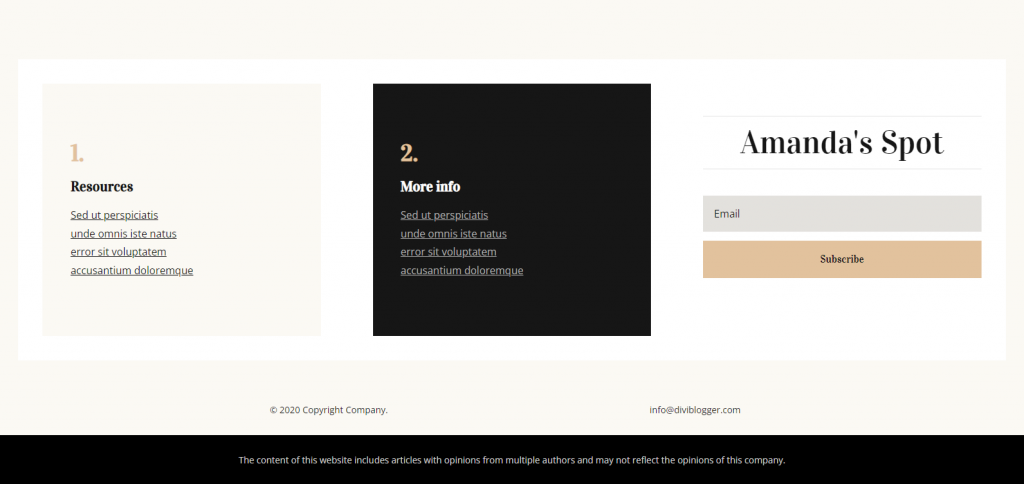
Вот дизайн статической оговорки.

И липкий отказ от ответственности выглядит так.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЗагрузка нижнего колонтитула Divi

Мы будем использовать два разных бесплатных дизайна нижнего колонтитула из блога Elegant Themes. Вы можете найти их, выполнив поиск в блоге по запросу «бесплатный нижний колонтитул». Разархивируйте загруженный файл, чтобы использовать их. Затем перейдите к Divi
Статический отказ от ответственности в нижнем колонтитуле Divi
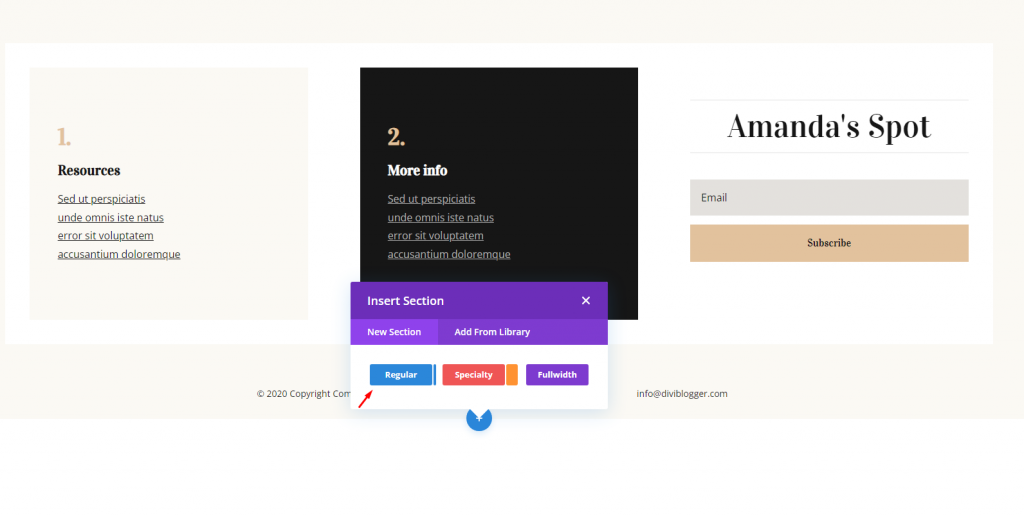
В этом примере мы создадим фиксированный отказ от ответственности в новом разделе внизу нижнего колонтитула. Этот пример включает в себя шаблон нижнего колонтитула из набора Divi Blogger Layout Pack Header And Footer . Чтобы создать новый раздел, наведите указатель мыши на последнюю строку и нажмите синий символ, затем нажмите «Обычный».

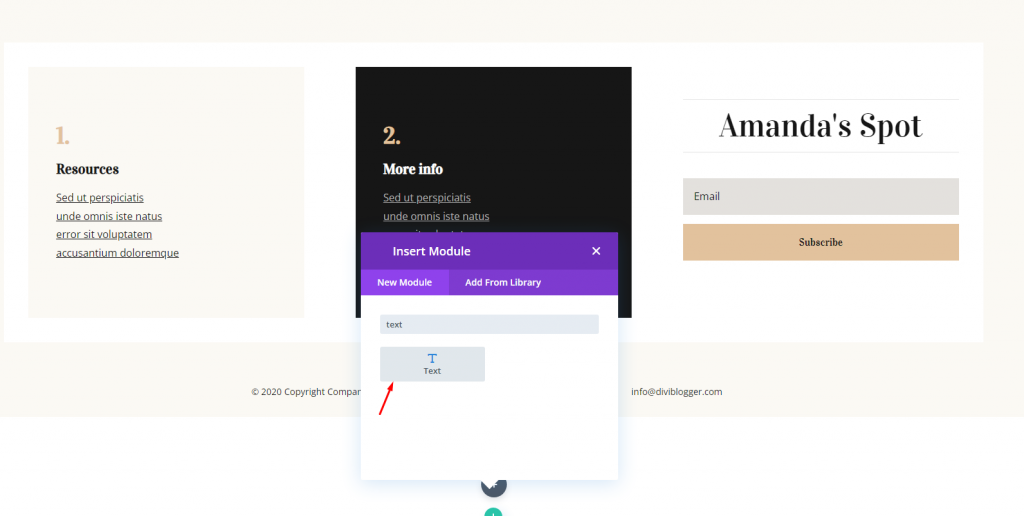
Теперь вставьте строку полной ширины и добавьте в нее текстовый модуль.

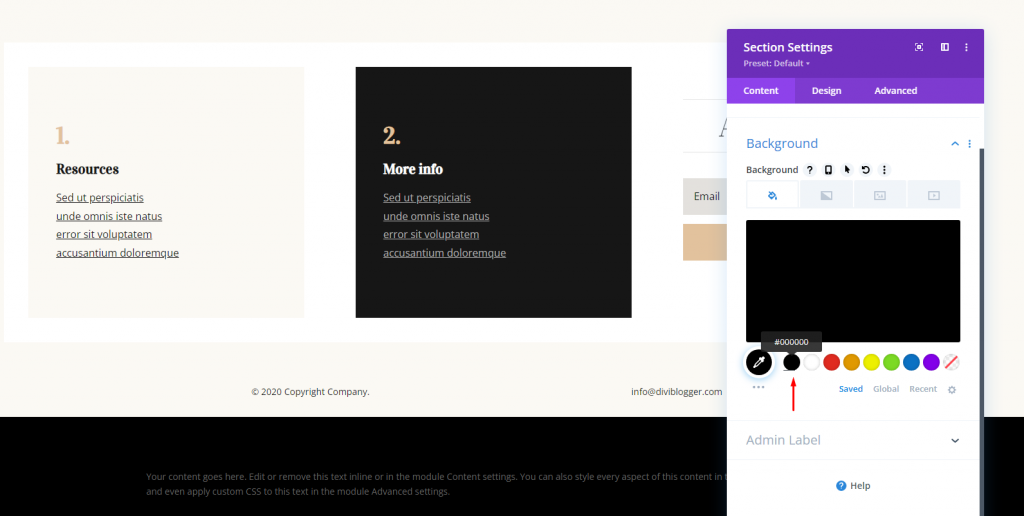
Теперь внесите некоторые коррективы в сам раздел. Мы вернемся к текстовому модулю, чтобы отредактировать его дальше. Сначала откройте настройку раздела, измените фон и установите его на черный.
- Фон: #000000

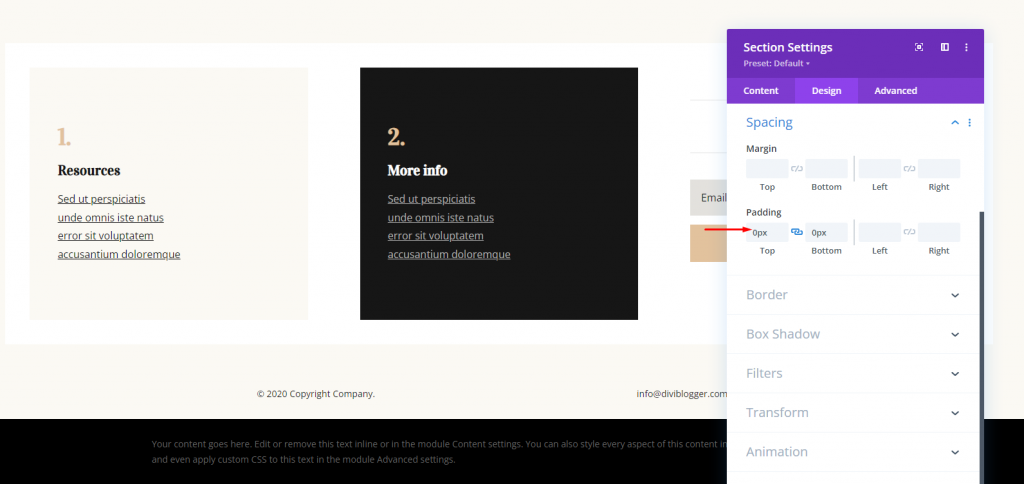
Откройте вкладку «Дизайн» и измените отступы. Тогда вы закончили с этим разделом.
- Отступы: сверху 0px, снизу 0px

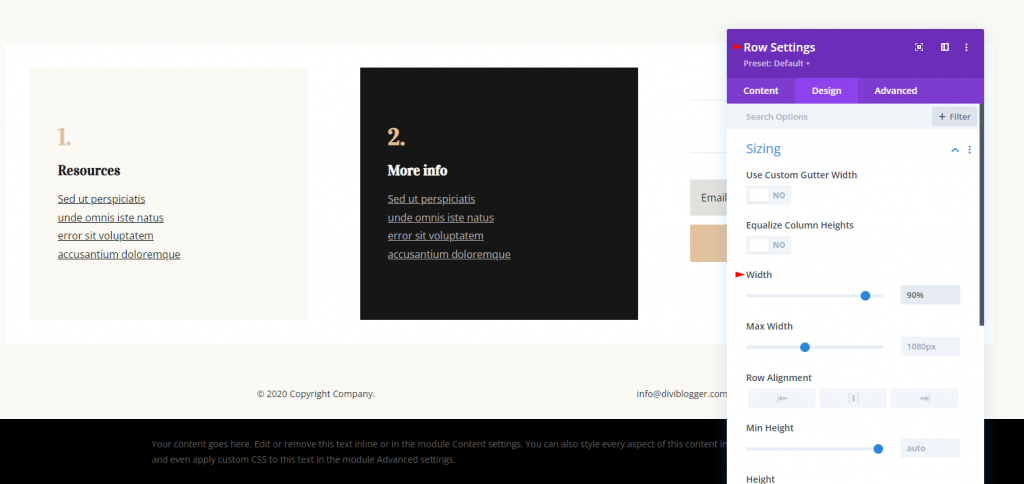
Теперь откройте настройки строки и перейдите на вкладку «Дизайн». Там измените ширину.
- Ширина: 90%

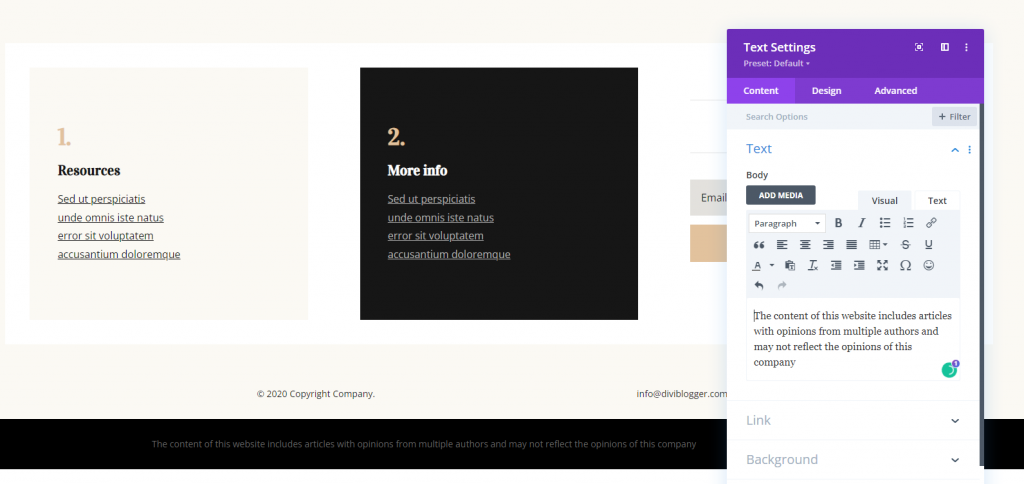
Теперь откройте текстовый модуль и добавьте в тело следующий текст.
- Основная часть: содержание этого веб-сайта включает статьи с мнениями нескольких авторов и может не отражать мнение этой компании.

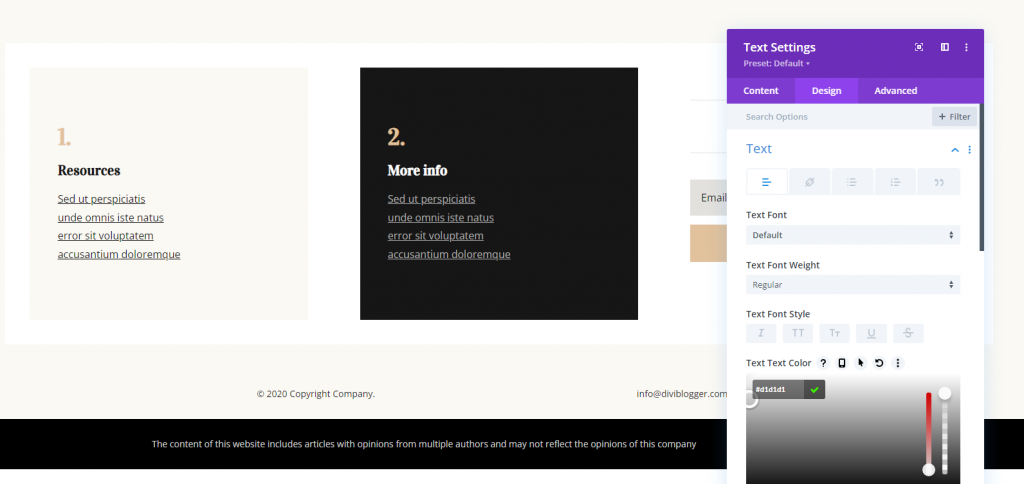
Наконец, на вкладке «Дизайн» измените цвет текста.
- Цвет текста текста: #d1d1d1

Пожалуйста, сохраните вашу работу, и мы закончили.
Липкий отказ от ответственности в нижнем колонтитуле Divi
Липкие компоненты остаются на месте при прокрутке. У вас есть власть контролировать, как и где они будут работать. Мы сделаем липкое заявление об отказе от ответственности, которое будет отображаться в верхней части нижнего колонтитула и оставаться там до тех пор, пока не достигнет нижней части страницы.

Мы включим заявление об отказе от ответственности, в котором говорится, что текст представляет мнение автора и на него нельзя полагаться вместо профессиональной помощи. В этом примере я использую нижний колонтитул из заголовка и нижнего колонтитула Divi Immigration Lawyer Layout Pack .
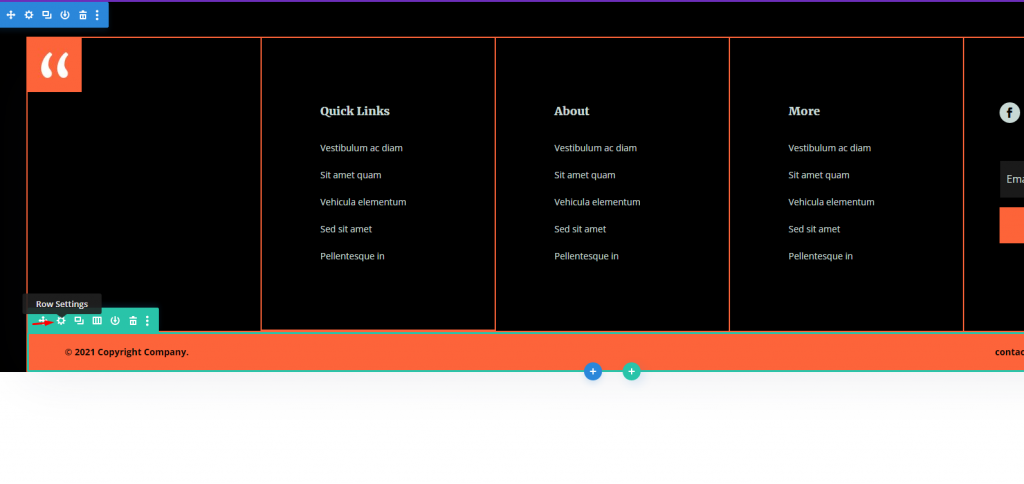
Выберите параметры макета, наведя курсор на нижнюю строку. В настоящее время в этой строке два столбца. Выберите вариант с 1/4, 1/2, 1/4 столбца. Это дает нам много места для отказа от ответственности. Теперь перетащите текстовый модуль в центр.

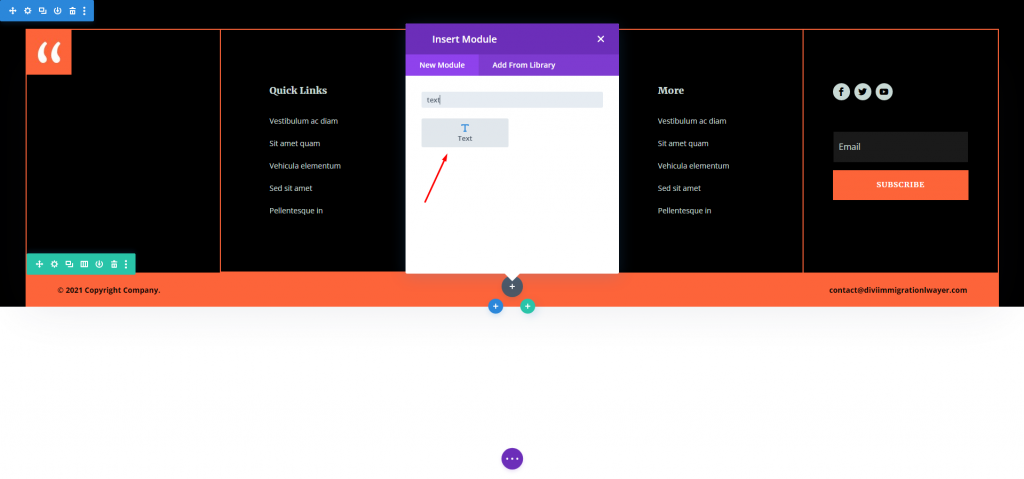
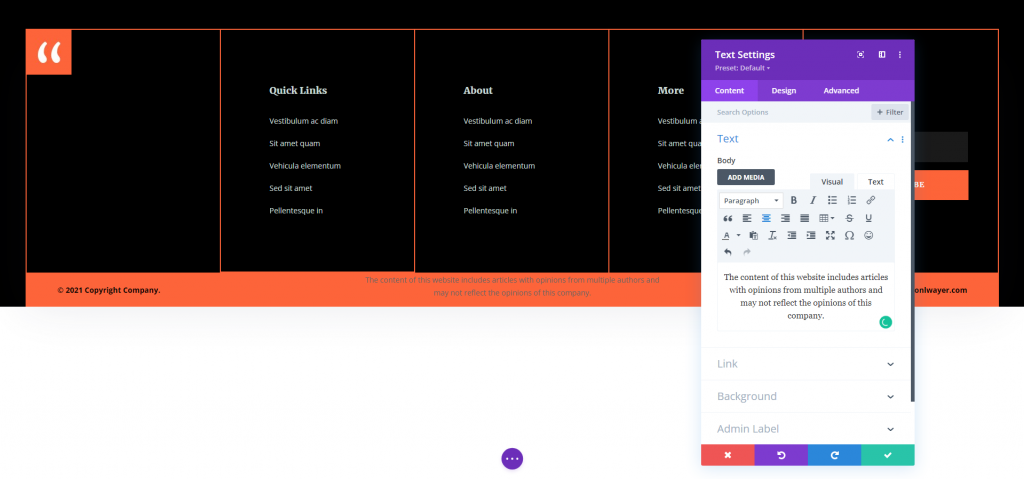
Теперь откройте текстовый модуль и добавьте в тело следующий текст.
- Основная часть: содержание этого веб-сайта включает статьи с мнениями нескольких авторов и может не отражать мнение этой компании.

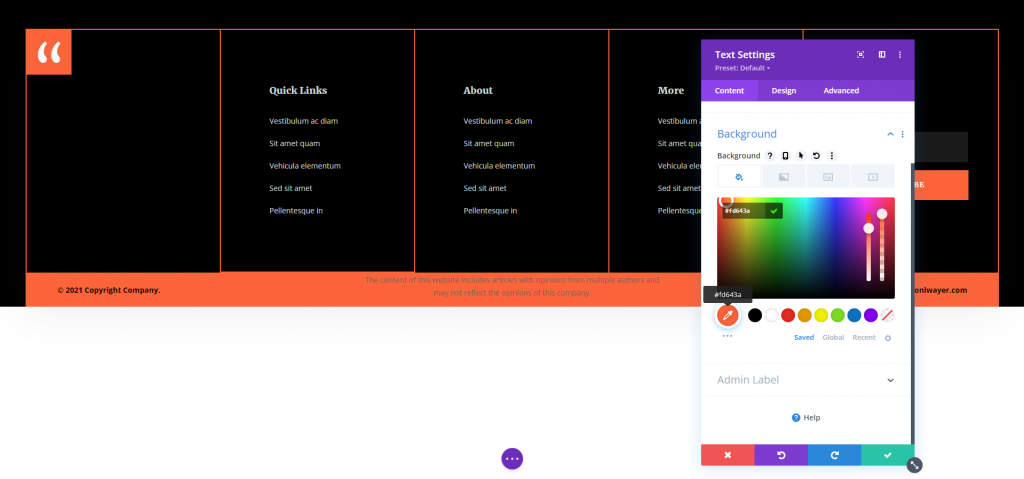
Прокрутите вниз до «Фон» и измените цвет на тот, который указан ниже. Этот фон уже присутствует в строке, но мы хотим интегрировать его в модуль, чтобы он появлялся, когда модуль виден за пределами этой строки.
- Фон: #fd643a

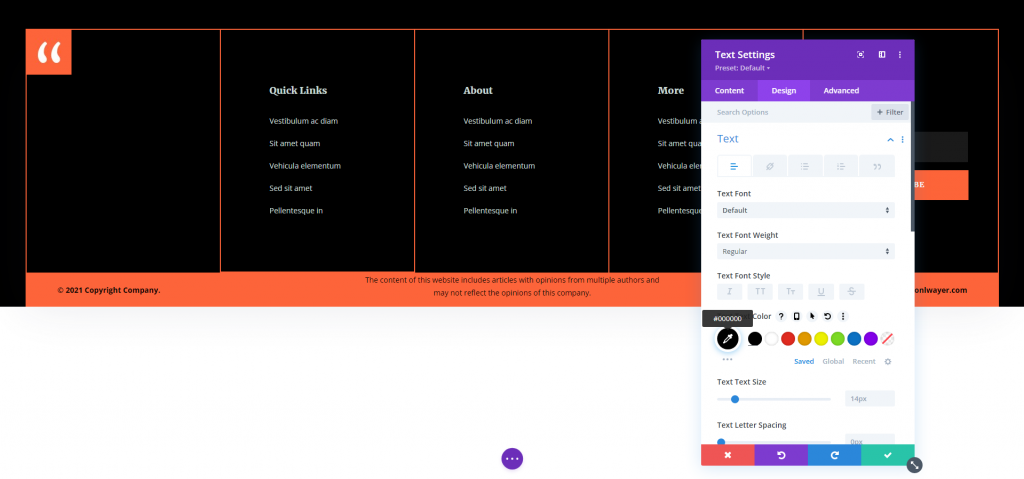
Теперь перейдите на вкладку «Дизайн» и выберите черный цвет в качестве цвета текста. Также оставьте шрифт и толщину без изменений.
- Цвет текста текста: #000000

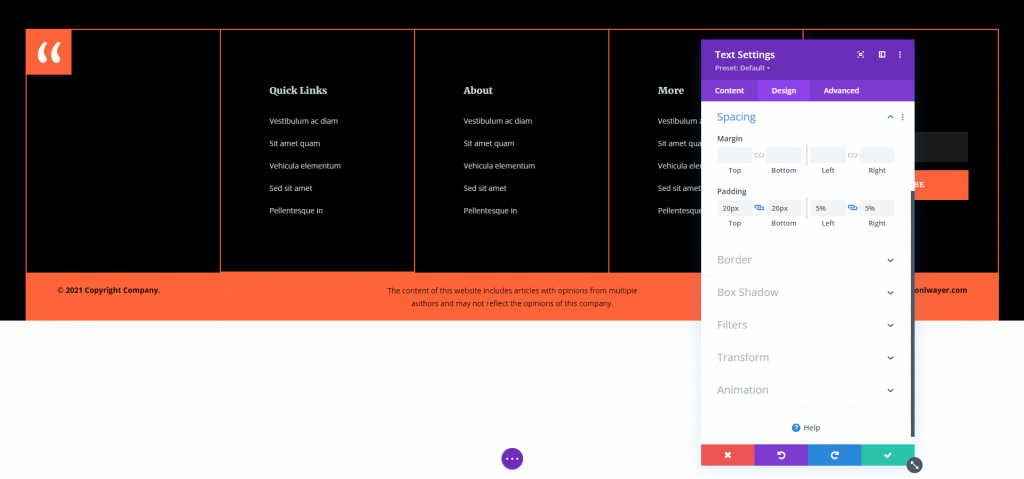
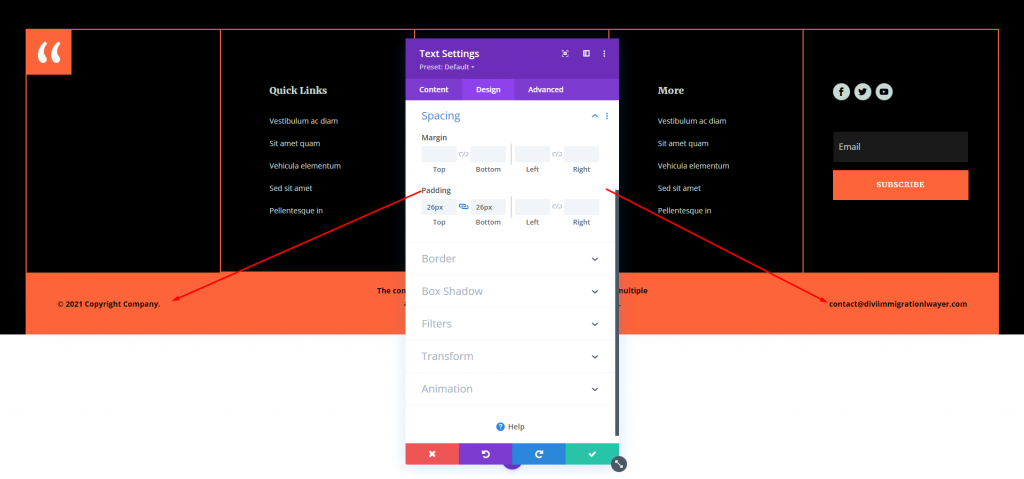
В опции «Интервал» добавьте отступы.
- Отступы: сверху 20 пикселей, снизу 20 пикселей, слева 5%, справа 5%

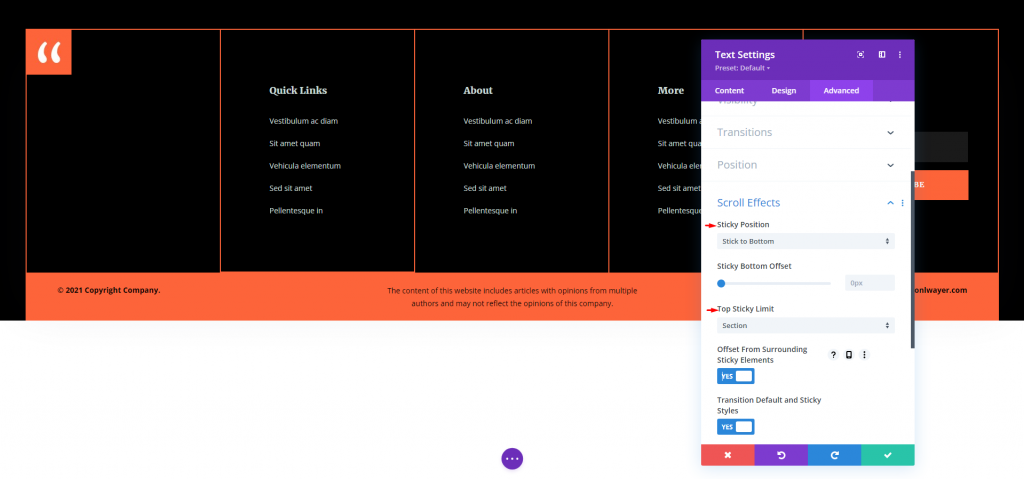
Откройте параметр эффектов прокрутки на вкладке «Дополнительно» и внесите следующие изменения.
- Липкая позиция: Придерживайтесь нижней части
- Верхний липкий предел: Раздел

Откройте вкладку дизайна для левого и правого текста и добавьте отступы.
- Отступы: сверху 26px, снизу 26px

Сохраните настройки, и мы закончили.
Окончательные результаты
Вот наш результат как для статических, так и для прикрепленных разделов отказа от ответственности в нижнем колонтитуле.
Для статического дизайна -

Для липкого дизайна -
Заключительные слова
На этом мы заканчиваем обзор того, как добавить заявление об отказе от ответственности в нижний колонтитул Divi . Отказ от ответственности необходим для уведомления вашей аудитории об использовании ваших советов, партнерских ссылок и так далее. Нижний колонтитул — отличное место для этого. В этой статье обсуждаются различные методы включения заявления об отказе от ответственности и представления его таким образом, чтобы оно выделялось или гармонировало с ним. Конечно, заявление об отказе от ответственности требуется не для каждого веб-сайта, но этот пост поможет вам начать работу с теми, кто это делает.





