Если вы хотите публиковать подробный контент, добавление оглавления вместе с вашим текстом поможет как поисковым системам, так и посетителям-людям ориентироваться в вашем контенте и понимать его.

С помощью виджета Elementor Содержание вы можете легко прикрепить к своему сайту блок оглавления, который автоматически создает его содержимое на основе последовательности тегов заголовков в вашем контенте. Сегодня вы узнаете, как его настроить.
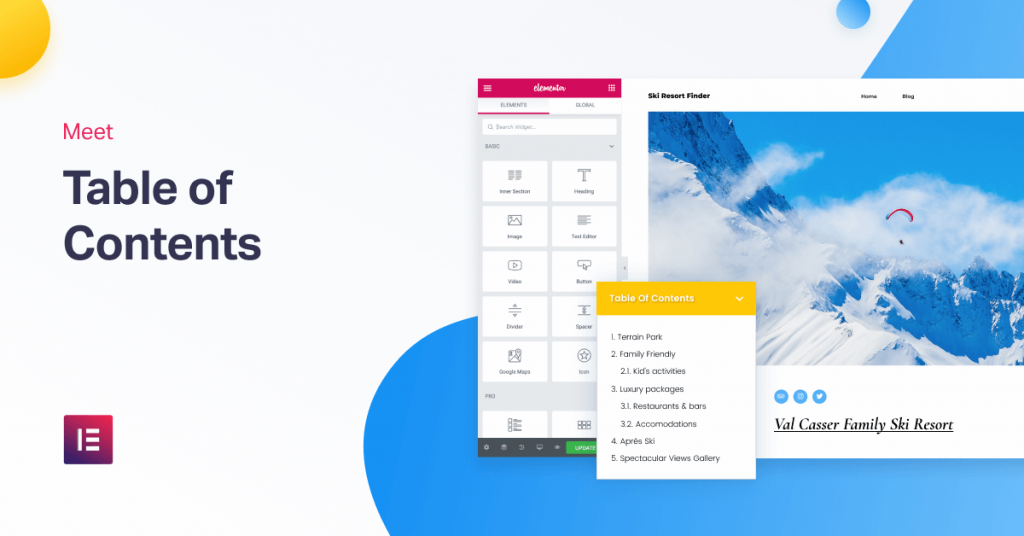
Например:

Если вы используете этот виджет с конструктором тем в Elementor pro, вы можете автоматически добавлять оглавление для своего контента без каких-либо проблем. Когда посетитель щелкает ссылку в оглавлении, она служит якорем и переводит его в этот раздел на странице.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ этом посте вы точно узнаете, как настроить виджет «Оглавление» с помощью Elementor Theme Builder.
Прежде всего, мы должны упомянуть, что вы также можете использовать виджет «Оглавление» по частям. Однако в этом руководстве мы сосредоточены на автоматическом добавлении оглавления ко всем (или некоторым) вашим материалам с помощью Elementor Theme Builder и отдельных шаблонов сообщений.
Вот как это сделать.
1. Создайте или отредактируйте единый шаблон сообщения
Для начала вы можете создать новый шаблон отдельного сообщения с помощью Elementor Theme Builder или отредактировать один из существующих шаблонов отдельных сообщений, куда вы хотите добавить виджет оглавления.
Вы можете применить свой шаблон к любому типу сообщений, таким как сообщение в блоге, страница, настраиваемое сообщение и т. Д. В основном здесь мы сосредоточимся на сообщениях в блогах.
2. Добавить виджет "Оглавление"
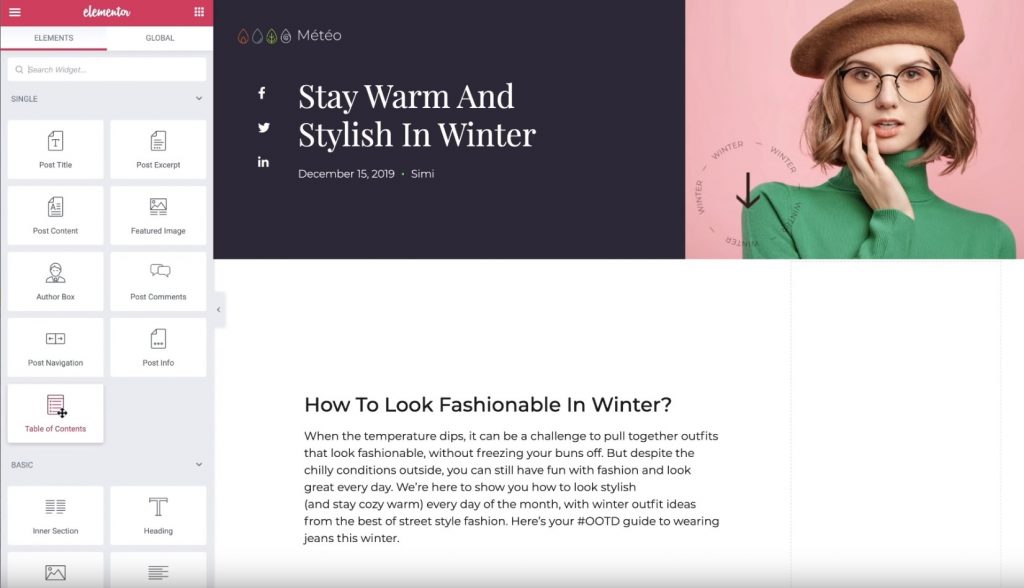
После того, как вы закончите создание отдельного шаблона сообщения, поместите виджет «Оглавление» в нужное место. Элемент Table of Contents находится в категории Single вместе с виджетами для заголовка сообщения и содержимого сообщения.

После добавления виджета вы автоматически увидите список всех заголовков, которые присутствуют в сообщении, которое вы редактируете в данный момент.
Теперь давайте настроим параметры виджета "Оглавление".
3. Настройте виджет "Оглавление".
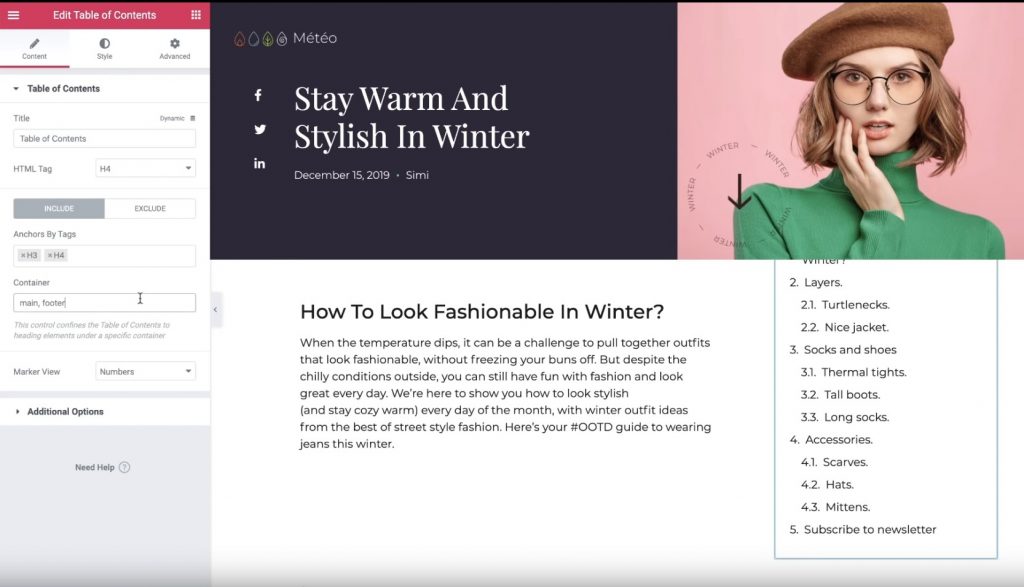
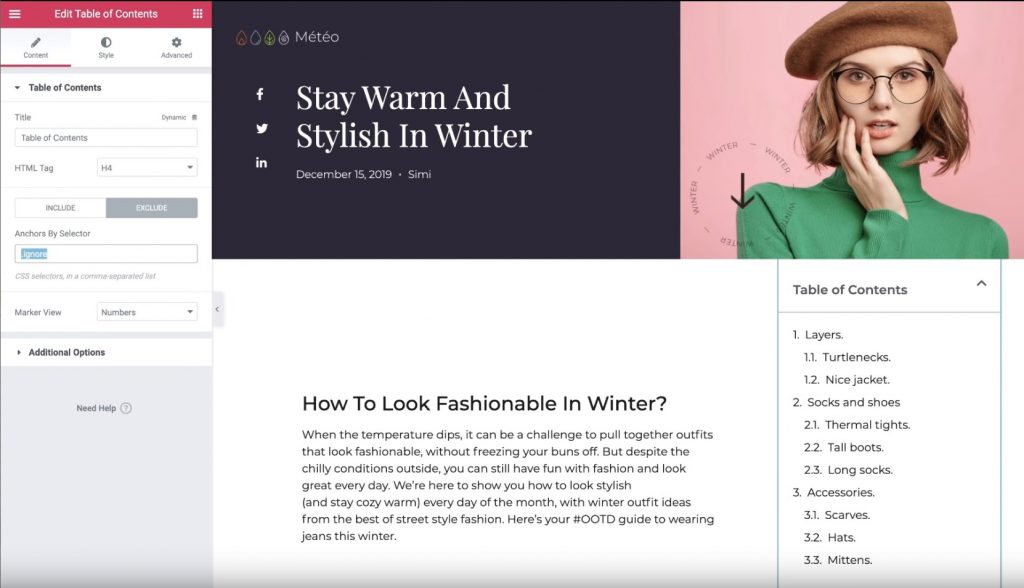
Убедитесь, что настройки виджета «Оглавление» открыты. Затем используйте вкладку «Содержимое» для настройки содержимого, отображаемого в оглавлении.
Во-первых, дайте заголовок - например, «Оглавление». Это неподвижный текст, который отображается над списком якорных ссылок, которые виджет автоматически создает.
Затем выберите то содержимое, которое вы хотите включить. На вкладке "Включить" вы можете ввести:
- Конкретные теги заголовков. Например, вы можете захотеть включить теги <h2> и <h3>, но не что-либо ниже. Конечно, вы можете установить теги заголовков в редакторе WordPress.
- Другие контейнеры. Вы также можете добавить якорные ссылки на другие контейнеры вне содержимого вашего сообщения. Например, ваш нижний колонтитул. Это функция высокого уровня.

Если вы собираетесь перейти на вкладку «Исключить», вы можете удалить определенные заголовки из своего сообщения с помощью селектора CSS. Например, если вы хотите исключить один заголовок <h2>, вы можете добавить к этому заголовку специальный класс «игнорировать» CSS с помощью редактора WordPress, а затем исключить его, используя якоря по правилу селектора.

Затем вы можете использовать параметр «Просмотр маркера», чтобы выбрать между числами и маркерами для вашего списка содержания. Если вы выберете «маркеры», вы можете выбрать любой значок FontAwesome.
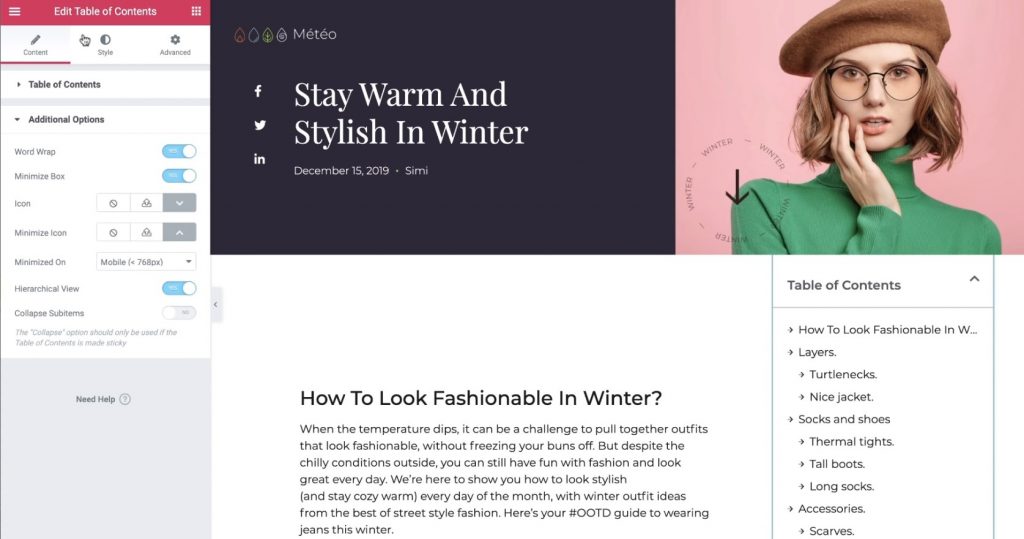
Наконец, вы можете использовать раздел различных параметров для управления некоторыми дополнительными настройками:
- Перенос по словам - могут ли элементы занимать несколько строк.
- Свернуть окно - могут ли посетители свернуть оглавление. Например, вы можете автоматически уменьшить поле для запуска мобильных посетителей.
- Иерархический вид - если этот параметр включен, подзаголовки будут располагаться под родительскими заголовками. Это очень помогает понять содержание.

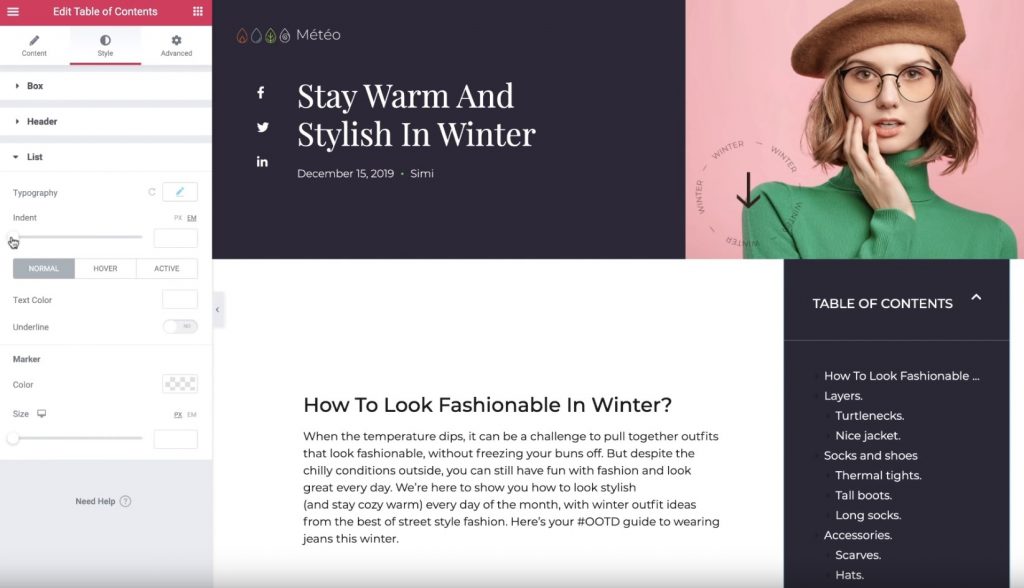
4. Настройте параметры стиля.
Затем перейдите в раздел вкладки «Стиль», чтобы изменить поле оглавления. Вы можете переключать все цвета и типографику, чтобы сделать работу удобной для пользователя и соответствовать остальной части вашего сайта и дизайну шаблона:

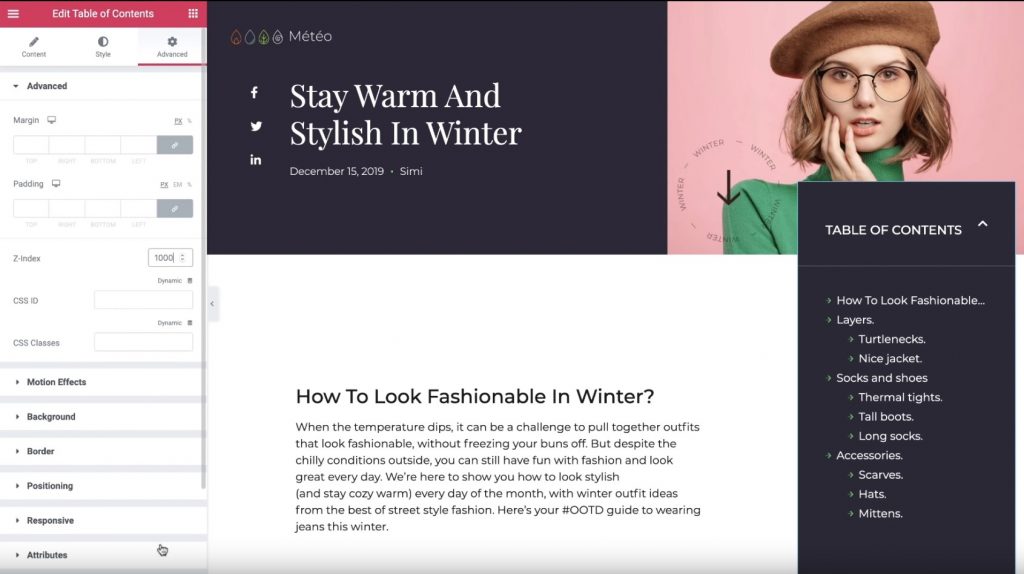
5. Настройте дополнительные параметры.
Наконец, перейдите на вкладку «Дополнительно», чтобы задать несколько дополнительных настроек того, как будет обслуживаться оглавление.
Например, если вы установите для параметра «Ширина» значение «Пользовательский», а для параметра «Положение» - значение «фиксированное» в разделе «Позиционирование», вы можете убедиться, что оглавление остается неизменным, даже когда пользователи начинают прокручивать страницу вниз.
Если вы установите положение вашего оглавления так, чтобы оно отображалось «поверх» другого элемента, вы также можете расширить Z-индекс, чтобы он отображался сверху.

И да, вот и все! Вы только что узнали о том, как автоматически добавлять оглавление к вашему контенту, используя Elementor Theme Builder и виджет «Оглавление».
Для начала, купите Elementor Pro сегодня, чтобы начать использовать виджет Оглавление в Конструктор тем Elementor.





