Elementor — это больше, чем просто конструктор страниц WordPress; это динамичный инструмент, который позволяет пользователям создавать визуально ошеломляющие веб-сайты без необходимости сложного кодирования. В обширном наборе функций Elementor возможность включения нескольких столбцов меняет правила игры, позволяя вам структурировать и разрабатывать свои веб-страницы с беспрецедентной гибкостью.

Если вы ищете пошаговый процесс плавной интеграции столбцов в ваш дизайн Elementor, вы попали в нужное место. В этом руководстве мы проведем вас через весь процесс, чтобы вы могли легко добавлять столбцы на свой веб-сайт на базе Elementor. Оставайтесь с нами до конца, чтобы разгадать секреты эффективного дизайна колонн.
Что такое столбцы Elementor?
Столбцы Elementor относятся к структуре макета в конструкторе страниц Elementor, мощном плагине WordPress. Эти столбцы позволяют пользователям организовывать и структурировать контент на веб-странице в формате сетки, создавая визуально привлекательные и хорошо организованные макеты. С Elementor вы можете легко добавлять, настраивать и настраивать столбцы в соответствии с вашими дизайнерскими предпочтениями.
Столбцы в Elementor обеспечивают гибкую основу для размещения контента рядом, что делает его особенно полезным для создания разнообразных макетов страниц. Пользователи могут получить доступ к различным параметрам и настройкам на панели Elementor, чтобы манипулировать столбцами, регулируя их ширину, интервал и другие параметры.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасИспользуя столбцы Elementor, дизайнеры и создатели веб-сайтов могут создать адаптивный и эстетически приятный дизайн, не углубляясь в сложное кодирование. Эта функция расширяет возможности пользователя и обеспечивает динамическое представление контента, что делает Elementor популярным выбором среди пользователей WordPress благодаря его интуитивно понятным возможностям управления столбцами.
Добавление нескольких столбцов Elementor
Прежде чем ты начнешь
Возможно, вы заметили, что в редакторе больше не отображаются столбцы и разделы.
Вы можете задаться вопросом: «Почему я больше не могу найти столбцы?»
Чтобы ответить на этот вопрос, важно знать, что из-за недавнего обновления плагина Elementor столбцы и разделы были заменены контейнерами Elementor Flexbox.
Теперь вы можете спросить: «Что будет с моими колонками?»
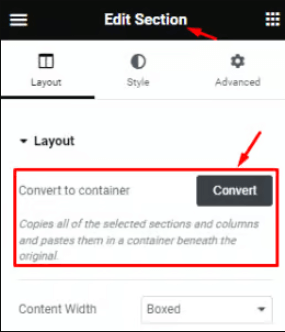
Решение простое: Elementor предоставил быстрый способ конвертировать существующие столбцы в контейнеры.
Например, вы можете легко преобразовать раздел в контейнер, используя функции Elementor, что позволит вам сохранять свои проекты.
Однако если вы предпочитаете продолжить работу со столбцами и разделами, есть способ их восстановить.
Позвольте мне рассказать вам, как это сделать.

Теперь вы можете плавно переключаться на контейнеры flexbox, не теряя при этом свои проекты.
Но если вы предпочитаете использовать столбцы и разделы и хотите вернуться к ним, есть решение.
Позвольте мне продемонстрировать, как

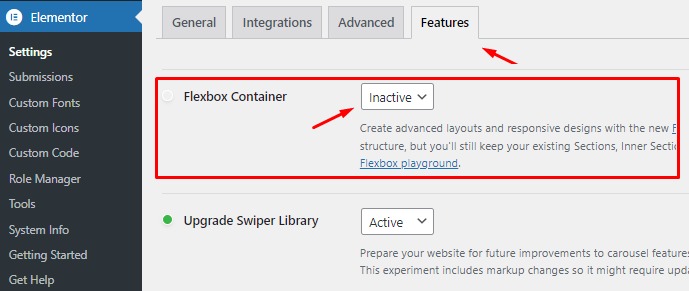
Перейдите на панель управления WordPress, затем перейдите в Elementor, а затем в «Настройки и функции». Найдите параметр «Контейнер Flexbox» в разделе «Функции».
Просто переключите его в положение «Неактивно» и сохраните настройки.
Сделав это, вы отключите контейнеры и вернете разделы и столбцы в редакторе.
Добавить столбцы в Elementor
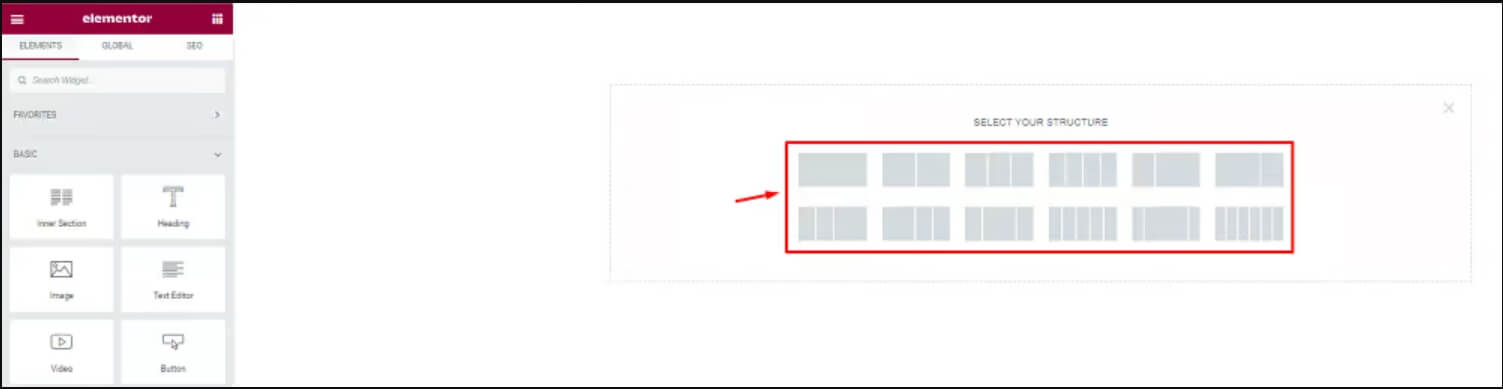
Чтобы начать создавать макет, первым делом нужно создать строку. Просто нажмите на знак плюса (+), как показано на изображении ниже.

Затем выберите макет, который соответствует вашим предпочтениям в отношении дизайна и контента. Например, выберем строку с двумя столбцами.

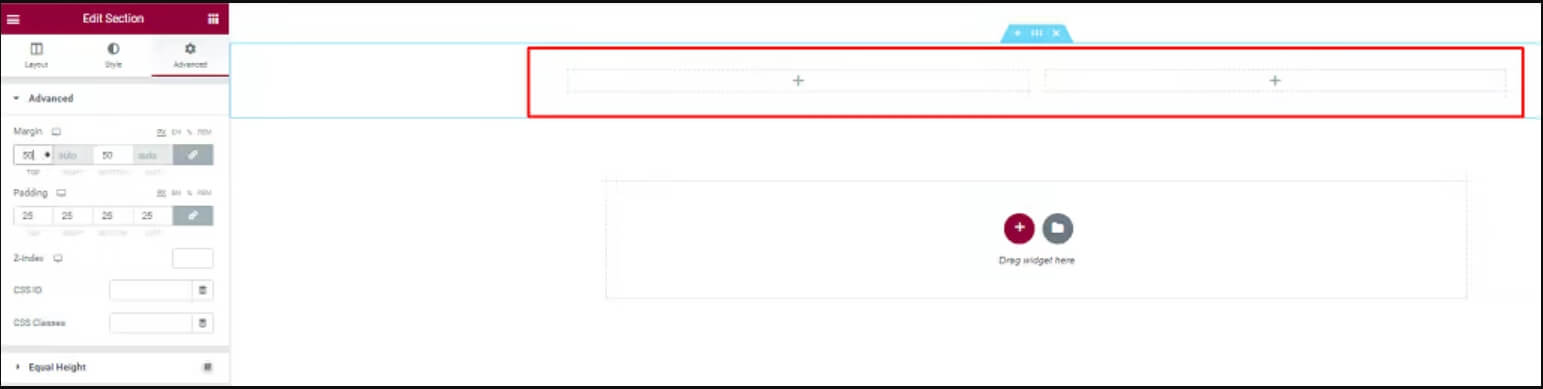
Как только вы сделаете свой выбор, столбцы появятся в текстовой области. Теперь вы можете заполнить эти столбцы своим контентом или виджетами. Не стесняйтесь настраивать строку и столбцы в соответствии с вашими потребностями.
Имейте в виду, что при наведении курсора на строку она будет выделена синим цветом. Чтобы отредактировать строку, щелкните ее правой кнопкой мыши и выберите «Редактировать раздел».
Однако сейчас мы сосредоточимся на добавлении столбцов в структуру. Давайте двигаться вперед.

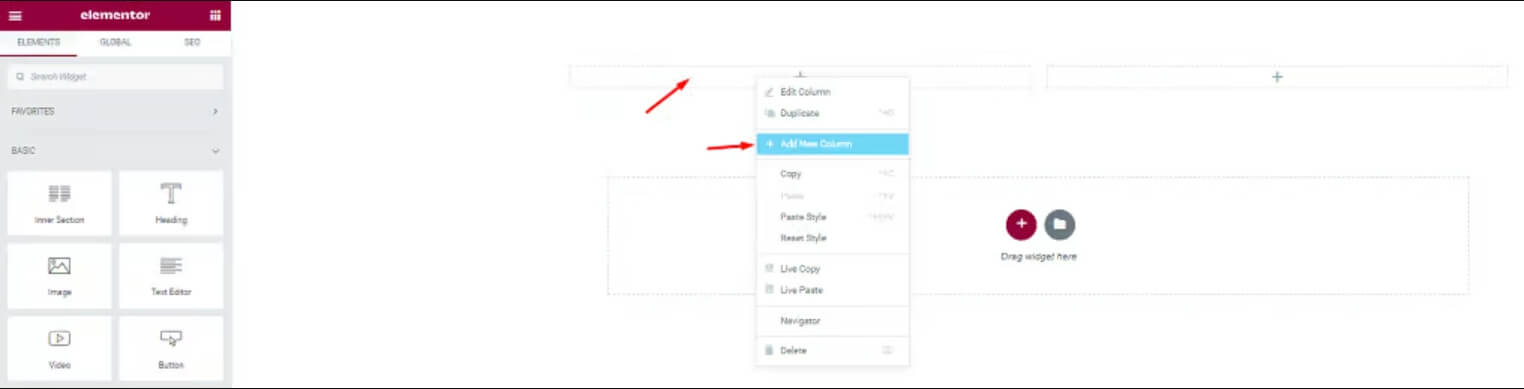
Наведите курсор на столбец, затем щелкните правой кнопкой мыши поле или параметр «Редактировать столбец».

Затем выберите «Добавить новый столбец», чтобы создать новый столбец в этом поле.

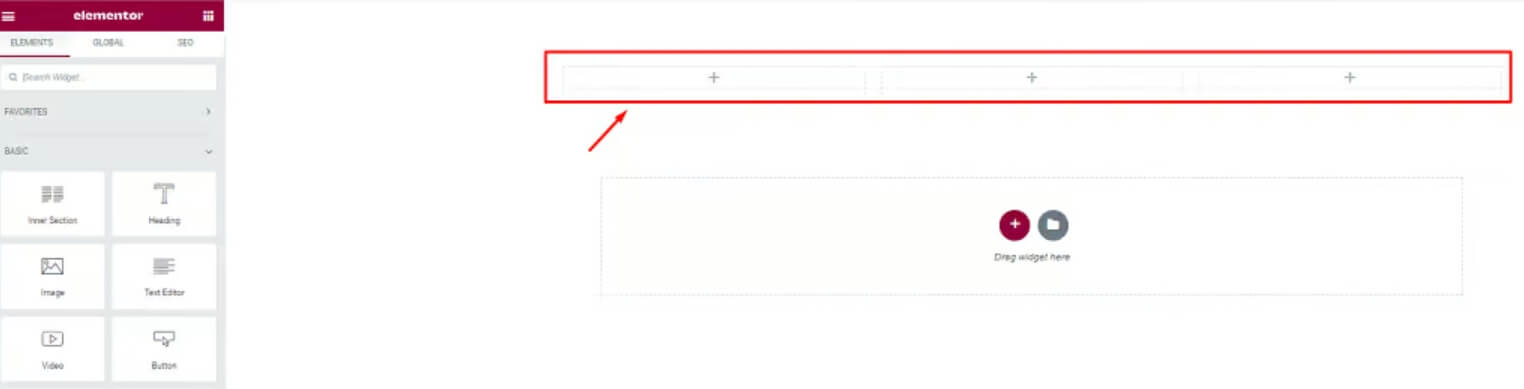
Выполнив эти шаги, вы увидите, что количество столбцов увеличилось. Повторите эти действия, чтобы добавить дополнительные столбцы по мере необходимости.
Создать вложенный столбец
Виджет «Внутренний раздел» используется для создания вложенных столбцов внутри раздела. Это позволяет создавать сложные макеты.
Чтобы использовать его, перетащите виджет внутреннего раздела в свой столбец. По умолчанию вы получаете раздел с двумя столбцами. Вы можете добавлять или удалять столбцы, щелкнув правой кнопкой мыши значок ручки столбца.

Не стесняйтесь перетаскивать виджет «Внутренний раздел» в любой столбец на вашей странице. Просто обратите внимание, что его нельзя использовать внутри другой внутренней секции.
Несколько столбцов с использованием дескрипторов
Альтернативный метод выполнения действий, связанных со столбцами, — активация опции «Редактирование маркеров» в Elementor. Следующие шаги демонстрируют, как включить эти параметры редактирования в Elementor.
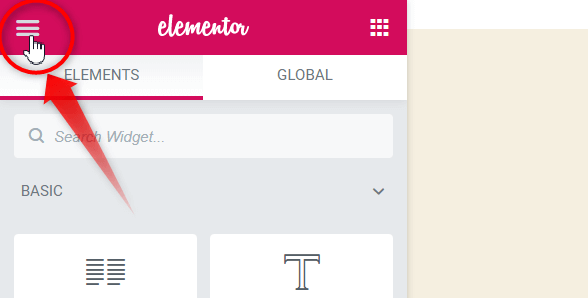
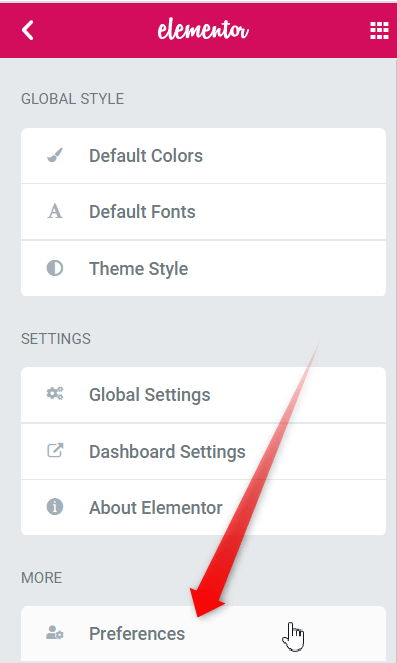
Чтобы начать настройку страницы, найдите кнопку с тремя горизонтальными линиями в верхнем левом углу и нажмите ее. Откроется меню Elementor.

На панели инструментов Elementor выберите меню настроек.

Включите параметр «Редактирование маркеров».

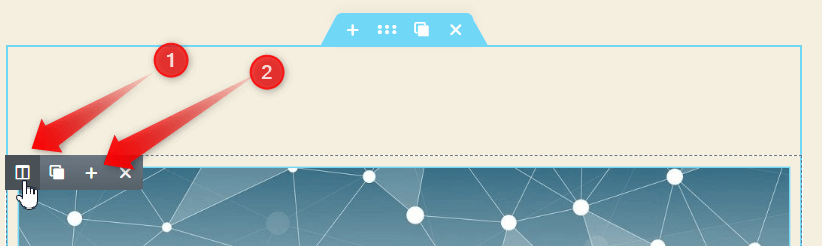
При наведении курсора на значок редактирования столбца в разделе вы увидите маркеры. Эти дескрипторы позволяют добавлять, дублировать или удалять столбцы.

Нажмите значок «+», чтобы добавить дополнительные столбцы по мере необходимости. Повторите этот шаг, чтобы добавить несколько столбцов.
Подведение итогов
Мы предоставили вам удобные методы для простого добавления столбцов и их умножения в Elementor. Следование любому из этих простых подходов позволит вам легко включить нужные столбцы в поле Elementor, отвечая конкретным потребностям вашего бизнеса. Независимо от того, выберете ли вы любой метод, эти шаги призваны сделать процесс простым и эффективным для улучшения вашего опыта работы с Elementor.




