Divi — популярная тема WordPress, которая предлагает широкий спектр функций, помогающих пользователям создавать красивые и функциональные веб-сайты. Одной из функций, предоставляемых Divi, является возможность добавлять карты на ваш веб-сайт с помощью модуля Divi Map. С помощью этого модуля вы можете добавить на карту одну булавку, чтобы показать местоположение вашего бизнеса или конкретной достопримечательности. Однако что, если вы хотите добавить несколько булавок на карту Divi, чтобы выделить несколько местоположений?

Начиная
Прежде чем мы углубимся в добавление нескольких булавок на вашу карту Divi, важно убедиться, что у вас все настроено правильно. Для начала вам нужно установить тему Divi на свой веб-сайт WordPress, если вы еще этого не сделали. Это можно легко сделать, перейдя в раздел «Темы» на панели инструментов WordPress и выбрав «Добавить новый». Оттуда вы можете найти Divi и установить его всего за несколько кликов.
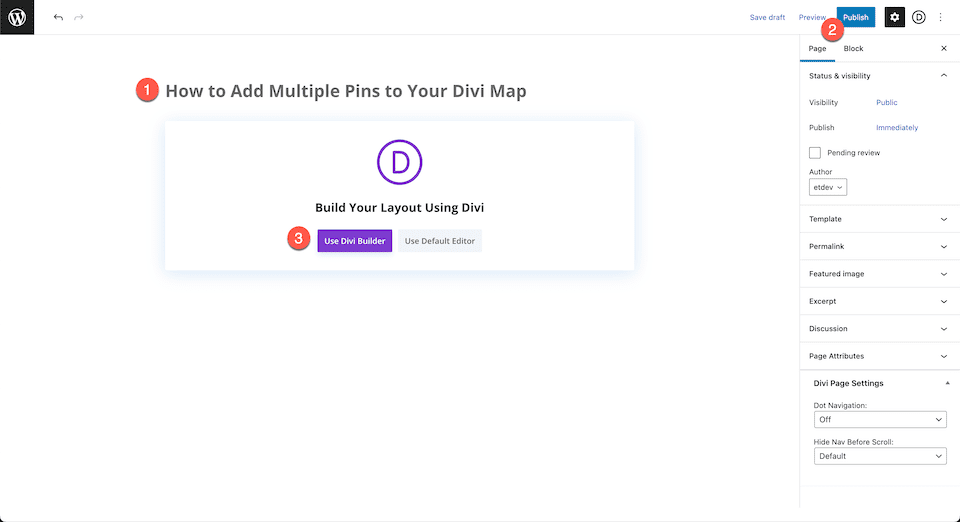
Далее вам нужно создать страницу, на которую вы хотите добавить карту. Просто дайте странице название и опубликуйте ее. После того, как ваша страница будет создана, вам нужно будет включить Visual Builder, который представляет собой интерфейс перетаскивания, который упрощает настройку дизайна и макета вашей страницы.
Наконец, вам нужно создать ключ Google API , необходимый для правильной работы карты. Это можно сделать, посетив Google Cloud Console и следуя инструкциям по созданию нового проекта и включению Maps JavaScript API. Сделав это, вы можете сгенерировать свой ключ API и ввести его в настройки модуля Divi Map. Выполнив эти шаги, вы будете готовы начать добавлять несколько булавок на карту Divi.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Построить с нуля
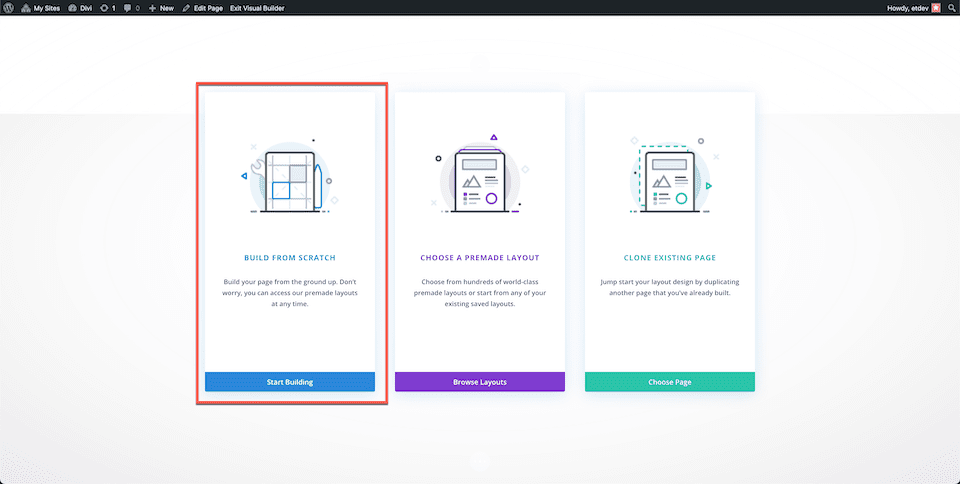
После нажатия кнопки «Использовать Divi Builder» страница перезагрузится, представляя удобный интерфейс конструктора Divi с функцией перетаскивания. Появится окно с тремя вариантами на выбор: «Создать с нуля», «Выбрать готовый макет» и «Клонировать существующую страницу». Для целей этого руководства выберите параметр «Создать с нуля», чтобы создать пустой холст, на котором вы можете дать волю своему творчеству и создавать свои проекты без каких-либо ограничений. Этот вариант позволяет вам начать с нуля и разработать уникальный макет, который соответствует потребностям и эстетике вашего веб-сайта, специально адаптированный к вашим предпочтениям.

Добавление нескольких булавок на карту Divi
Добавить ключ API Google
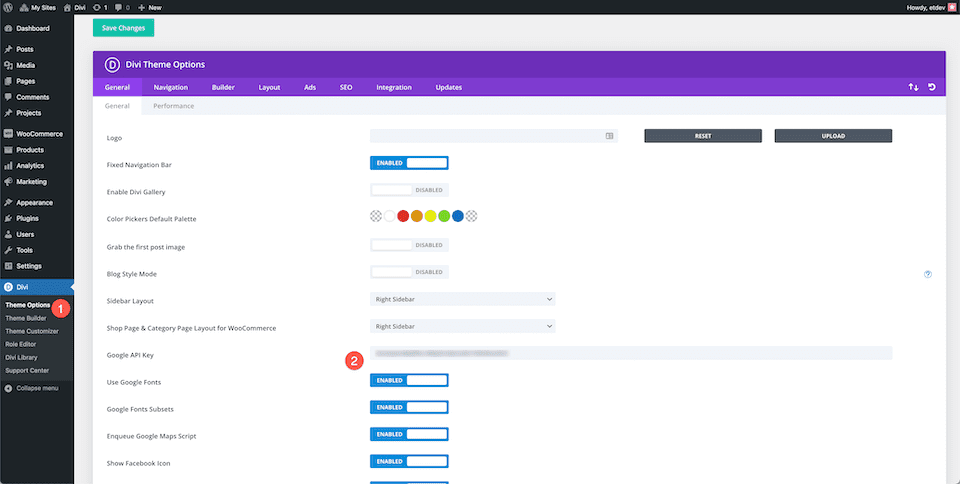
Чтобы в полной мере использовать модуль карты и его функции, необходимо сначала добавить ключ API Google в параметры темы в Divi. Это позволит модулю подключаться к Google Maps и отображать карты на вашем веб-сайте.
Чтобы добавить ключ Google API, начните с перехода в раздел Divi на панели управления WordPress и выбора вкладки «Параметры темы». Оттуда найдите поле с надписью «Ключ API Карт Google» и вставьте свой ключ API в предоставленное место.
После добавления ключа API обязательно нажмите кнопку «Сохранить изменения», чтобы убедиться, что ваши настройки обновлены и ваш ключ API правильно интегрирован с темой вашего веб-сайта. Теперь, когда ваш API-ключ связан с вашей темой Divi, вы можете начать использовать модуль карты для добавления булавок и настройки карт, отображаемых на вашем веб-сайте.

Добавьте раздел, строку и модуль карты
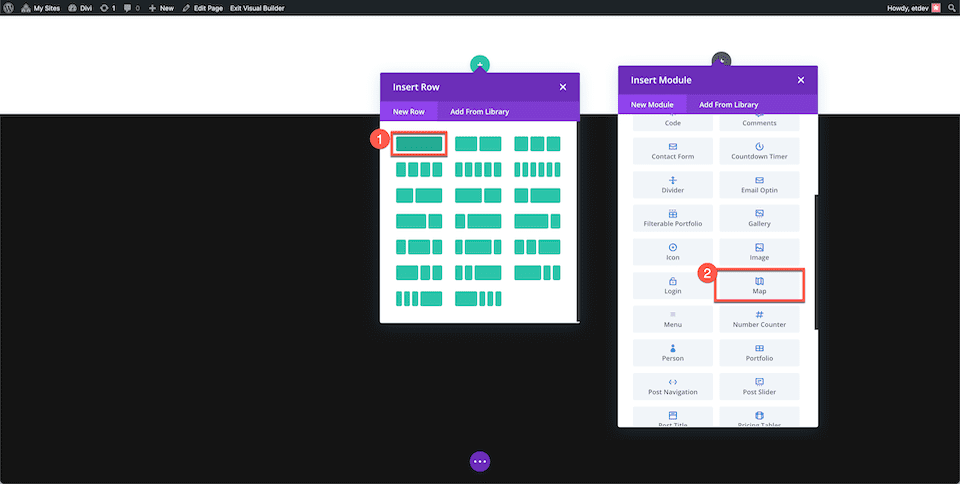
Вернитесь на ранее созданную страницу и перейдите к добавлению нового раздела. В разделе добавьте одну строку столбца, в которой будет размещаться модуль Divi Map. Чтобы добавить модуль, откройте библиотеку модулей и найдите модуль «Карта». После выбора появится окно модуля, представляющее широкий спектр настраиваемых параметров и функций для вашего модуля Divi Map. Это окно позволяет полностью настроить карту в соответствии с конкретными потребностями и эстетикой дизайна вашего веб-сайта.

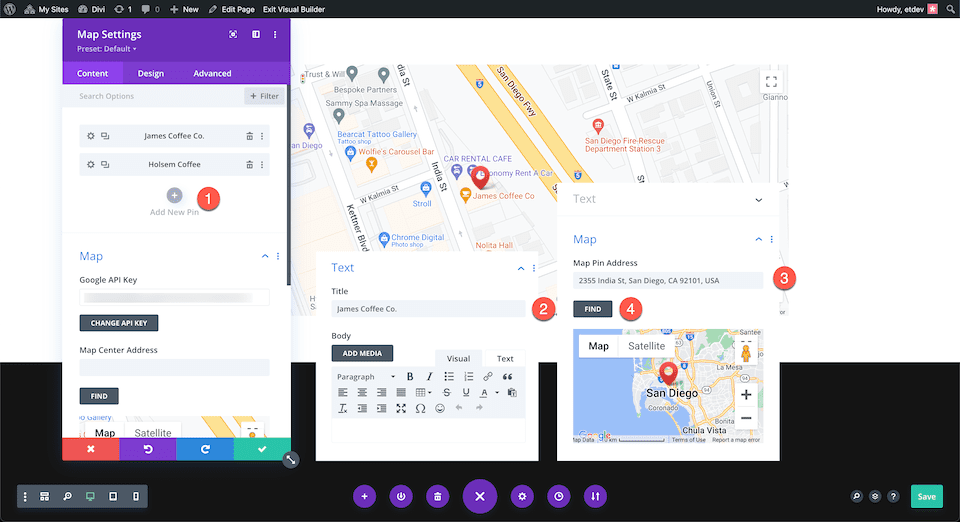
Добавление нового пина
Чтобы начать добавлять новую метку местоположения на карту Divi, найдите и нажмите кнопку “Add A New Pin”. После нажатия появится новое диалоговое окно, в котором будут представлены настройки для нового вывода. На вкладке «Текст» введите название и описание новой метки местоположения, которую вы хотите отобразить на карте.
На вкладке «Карта» вам нужно будет указать адрес места, которое вы хотите добавить на карту. Просто вставьте адрес в поле ввода “Map Pin Address” и нажмите кнопку “Find”. Это обновит карту и соответствующим образом поместит новый маркер местоположения.

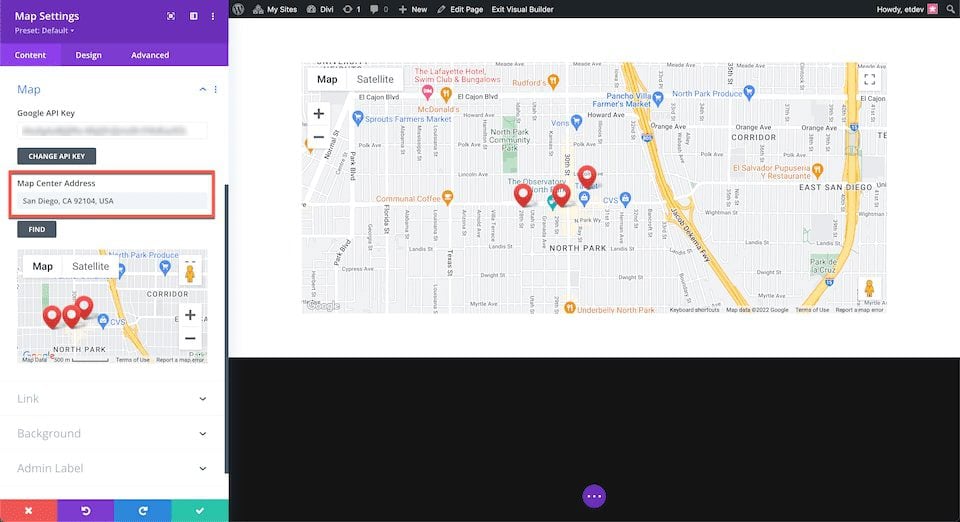
Выбор адреса картографического центра
Стоит отметить, что выбранный вами адрес центра карты может сильно повлиять на ориентацию и отображение вашей карты, особенно когда вы показываете несколько булавок одновременно. Чтобы убедиться, что все ваши булавки отображаются в определенной области, вы можете установить адрес центра карты. Например, если вы хотите показать булавки в пределах Сан-Диего, Калифорния 92104, США, вы можете установить это как адрес центра карты.

Окончание мыслей
С помощью этих шагов вы можете добавить столько булавок, сколько пожелаете, на свою карту Divi . Этот процесс прост и интуитивно понятен, в результате чего вы получаете интерактивную карту Google, которую легко использовать посетителям вашего веб-сайта.





