Навигационное меню — это важный компонент веб-сайта, который помогает посетителям легко перемещаться по различным страницам. Разработчики размещают в меню навигации ссылки на страницы, к которым они хотят, чтобы пользователи имели доступ, например, контакты, продукты, информацию и услуги.

Навигационное меню можно рассматривать как организованные горизонтальные или вертикальные ссылки, указывающие направления на внутренние страницы. Преимущества включают улучшение пользовательского опыта за счет упрощения просмотра, снижения показателей отказов, поскольку посетители заходят на несколько страниц, а также повышения привлекательности за счет анимации, типографики и графики.
В этой статье будет показано, как использовать Elementor , популярный конструктор страниц WordPress с профессиональными шаблонами и виджетами, для добавления горизонтальных, вертикальных и раскрывающихся меню навигации на сайты WordPress.
Добавление навигационного меню в Elementor
Прежде чем использовать Elementor для создания пользовательского меню навигации на веб-сайте, вам следует сначала создать его с помощью редактора WordPress по умолчанию.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНиже приведены шаги по созданию навигационного меню.
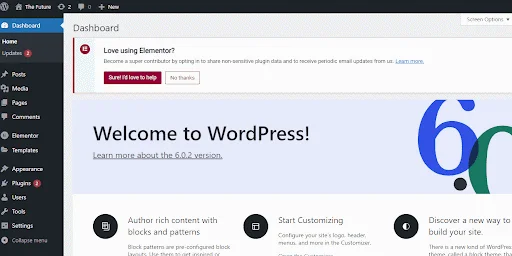
Откройте панель управления WordPress

Мы предполагаем, что у вас уже есть учетная запись WordPress для этой части. Создать учетную запись в WordPress очень просто, если у вас ее еще нет. Если вы впервые используете WordPress, вам следует сначала прочитать наше руководство по созданию лучшего веб-сайта WordPress.
Примечание. Сначала вам необходимо создать пользовательское меню с помощью редактора WordPress по умолчанию, прежде чем вы сможете использовать Elementor для добавления его на веб-сайт WordPress.
В результате перейдите на панель управления WordPress, как показано ниже.
Раздел меню

Затем выберите пункт «Внешний вид» в вертикальном меню панели управления WordPress, щелкнув по нему.
Разделы «Темы», «Настройка», «Виджеты», «Меню», «Фон» и «Редактор файлов тем WordPress» будут отображаться во всплывающем меню. Выберите Меню, чтобы продолжить.
На панели управления WordPress должно быть видно окно меню. Ваше навигационное меню будет создано, отредактировано и сохранено вами.
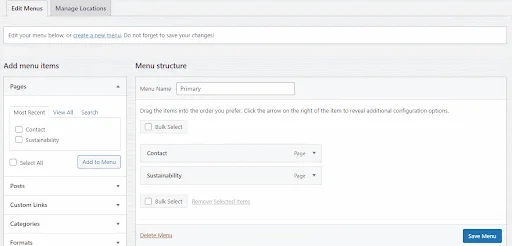
Создание меню
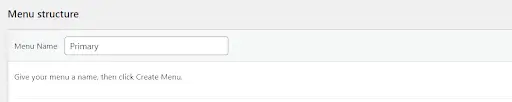
Перейдите к структуре меню (ниже) и введите свое имя в отведенную текстовую область, чтобы добавить название меню. В данном случае давайте использовать Primary в качестве имени основного меню.

Поскольку меню является вашим основным элементом навигации, вам необходимо затем установить его в качестве основного.
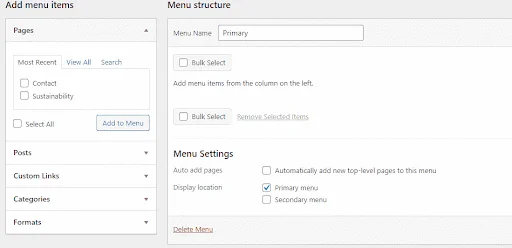
Для этого перейдите в область «Настройки меню» и убедитесь, что установлен флажок «Основное меню».
Затем нажмите «Создать меню».
Добавление элементов в меню
В меню WordPress вы можете добавлять страницы, статьи, пользовательские ссылки и множество категорий. Тем не менее, добавление страниц в меню — основная тема этого курса.
На веб-сайте теперь есть две основные страницы с учебным пособием: «Устойчивое развитие» и «Контакты». Как видно на GIF-изображении ниже, страницы расположены в разделе «Самые последние». Вам нужно будет нажать кнопку «Просмотреть все», чтобы просмотреть каждую страницу вашего веб-сайта, если их несколько.
Установите флажок рядом с названием страниц, которые вы хотите добавить, затем нажмите кнопку «Добавить в меню», как показано ниже, чтобы добавить соответствующие страницы в меню.

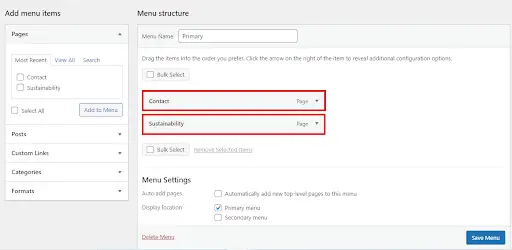
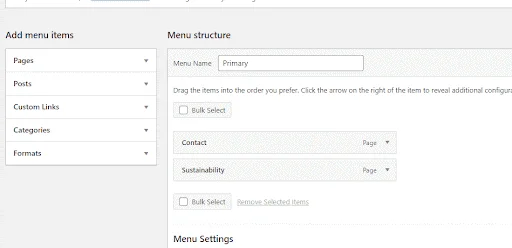
Раздел структуры меню будет обновлен с учетом выбранных страниц.

Вы также можете создавать элементы раскрывающегося списка или подменю с помощью WordPress. Например, вы можете щелкнуть и перетащить элемент «Устойчивое развитие» вправо, как показано ниже, если хотите, чтобы он отображался в виде пункта раскрывающегося меню.

Пункт «Устойчивое развитие» в приведенном выше примере будет дочерним элементом пункта меню «Контакт». Другими словами, информация появится на сайте только при наведении курсора на пункт меню «Контакты». Однако, поскольку пример веб-сайта имеет только две страницы, в уроке эта функция не используется.
Сохранить и опубликовать
Теперь сохраните и опубликуйте меню.

Добавление навигационного меню с помощью Elementor
Теперь вы можете использовать редактор Elementor , чтобы добавить меню навигации на веб-сайт после его создания в редакторе WordPress по умолчанию.
Через панель управления WordPress откройте редактор Elementor. Чтобы изменить страницу Elementor, перейдите в область «Страницы», наведите указатель мыши на страницу и нажмите появившуюся кнопку редактирования.
Вам будет показан редактор WordPress по умолчанию. Чтобы открыть конструктор страниц Elementor, нажмите кнопку «Редактировать с помощью Elementor» в верхней части редактора по умолчанию.

Поскольку на веб-сайте Elementor с учебным пособием сейчас нет меню навигации, пользователи не могут просматривать другие внутренние веб-страницы. Одной из наиболее распространенных ошибок WordPress является плохо спроектированная навигация, которую следует стараться предотвратить.

Давайте улучшим приведенную выше веб-страницу, добавив меню Elementor.
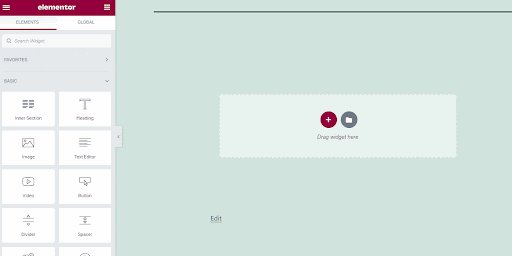
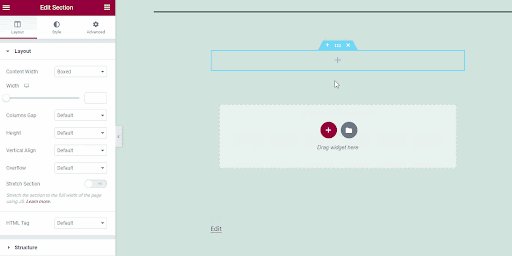
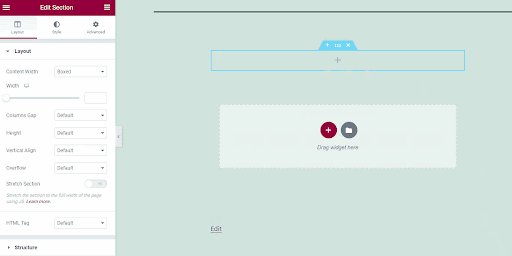
Добавление раздела заголовка
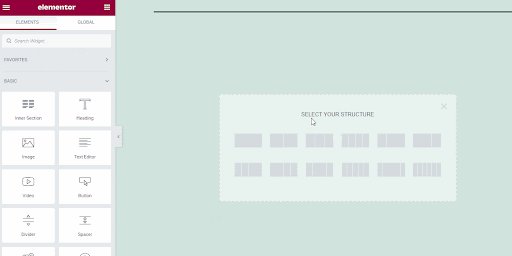
Сначала, как показано ниже, нажмите кнопку + на странице редактора и выберите вариант одной строки, чтобы добавить новый раздел заголовка.

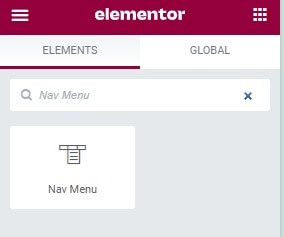
Добавление виджета навигационного меню
В поле виджетов Elementor найдите виджет «Меню навигации».

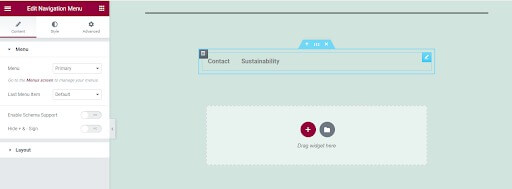
Перетащите виджет «Меню навигации» в раздел заголовка, чтобы добавить созданное вами меню навигации.
Меню навигации, созданное с помощью встроенного редактора WordPress, должно быть видимым.

Стилизация меню
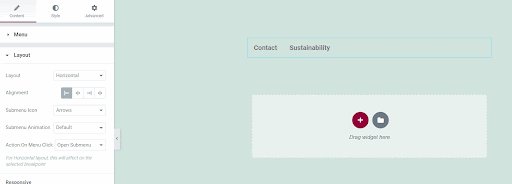
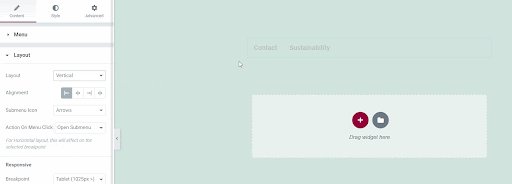
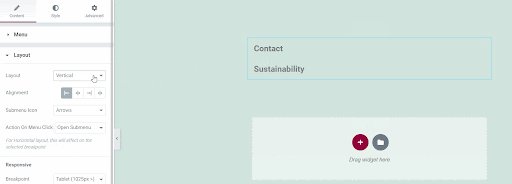
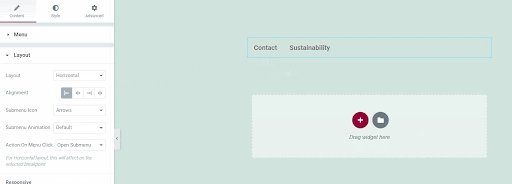
Используя настройку макета меню в виджете «Меню навигации», настройте стиль меню на вертикальный или горизонтальный, как показано ниже.

При разработке веб-сайтов следует учитывать отзывчивость. Хорошо спроектированная веб-страница должна правильно отображаться на экранах различных размеров. К счастью, в виджете меню Elementor Nav есть функции, которые гарантируют оперативность меню навигации.
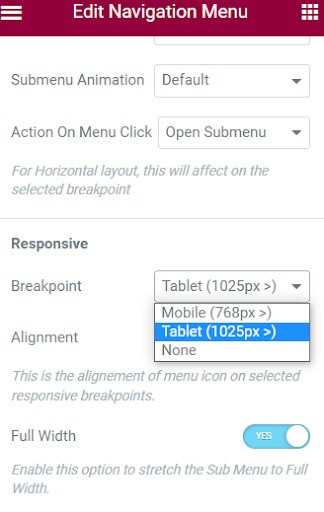
Для начала вы можете назначить отдельные точки останова для различных устройств. Меню навигации можно адаптировать к изменяющемуся расположению экрана с помощью точки останова. На данный момент у планшетов точка останова по умолчанию составляет 1025 пикселей, а у мобильных устройств — 768 пикселей. Поскольку это типичные значения точек останова, их не следует изменять.

Однако, когда дело доходит до отзывчивости, вы можете скрыть пункт меню и заменить его значком гамбургера на маленьких экранах. В этом случае щелчок по значку гамбургера приведет к появлению пунктов меню, а щелчок по значку закрытия приведет к их исчезновению. Эта функция гарантирует, что на мобильных устройствах меню навигации не будет загромождено. На компьютерных устройствах меню навигации будет отображаться во всю ширину.

До сих пор вы использовали Elementor для успешного добавления меню навигации на веб-сайт. Тем не менее, это выглядит довольно упрощенно. Его топографию, интуитивно понятный внешний вид и внешнюю привлекательность можно улучшить, добавив стиль. Давайте улучшим меню навигации, добавив больше вариантов дизайна.
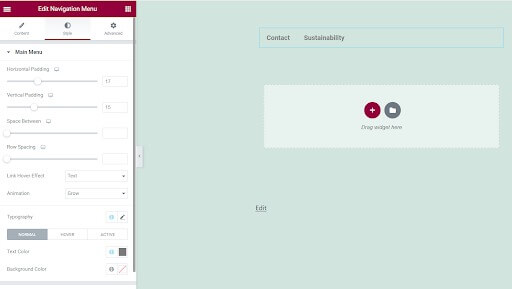
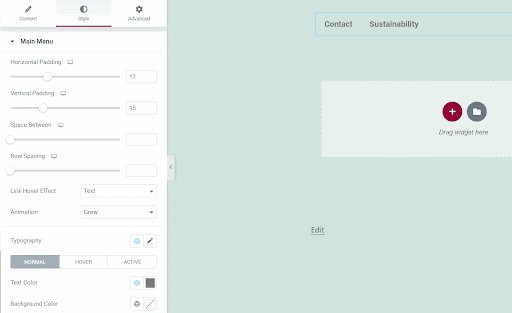
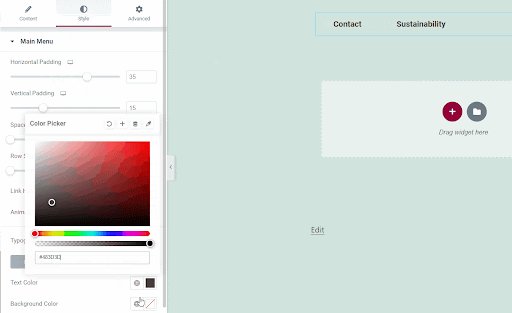
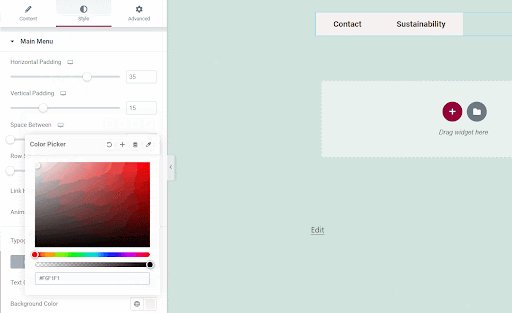
Чтобы получить доступ к параметрам настройки, перейдите на вкладку стиля, расположенную в верхней части окна «Редактировать меню навигации».

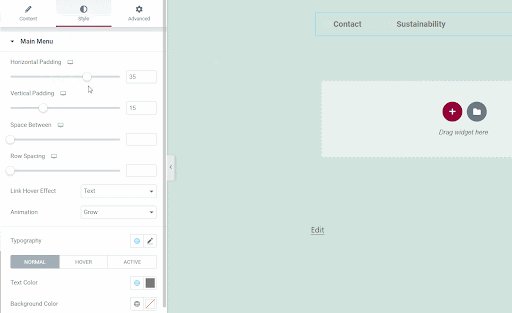
На вкладке стилей вы можете изменить цвет текста, цвет фона, анимацию, эффект наведения, отступы по горизонтальной и вертикальной осям и другие функции. Измените фон, горизонтальное отступы и цвет шрифта вашего меню, чтобы предоставить пример.

Вот и все. Вы успешно использовали Elementor для добавления меню навигации на веб-сайт WordPress.
Подведение итогов
С Elementor вы можете делать гораздо больше, например добавлять раскрывающиеся элементы, анимацию, дополнительные меню и собственные стили. Поскольку WordPress чрезвычайно популярен, навыки работы с Elementor полезны для легкого создания и стилизации веб-страниц. Теперь вы знаете основы создания понятного и функционального навигационного меню.
Дополнительные возможности включают создание вложенных раскрывающихся списков, применение эффектов наведения, интеграцию панелей поиска и оптимизацию отзывчивости мобильных устройств. Попрактиковавшись, вы сможете использовать Elementor для создания профессиональных навигационных меню, которые улучшат навигацию по веб-сайту и удобство работы с пользователем.





