Вы всегда задавались вопросом, как вы можете добавить дополнительную информацию в свою статью или сообщение с помощью Elementor на WordPress, например, сохранить свои собственные данные, а затем использовать их на своем веб-сайте, когда хотите и как хотите?

Не беспокойтесь больше, потому что Advanced Custom Fields предоставляет вам решение.
Что такое настраиваемые поля в WordPress?
Пользовательские поля — это расширенные функции WordPress, которые помогают вам добавлять дополнительную информацию к определенным сообщениям или статьям на вашем веб-сайте. Эта дополнительная информация также называется «метаданные». Пользовательские поля позволяют создавать динамические функции на вашем веб-сайте, и эта информация, добавляемая на ваш веб-сайт, зависит от основной области вашего веб-сайта.
Например, если у вас есть веб-сайт электронной коммерции, на котором продаются детские товары для детей в возрасте от 1 до 10 лет, вы можете создать настраиваемые поля, которые группируют товары для детей в зависимости от их возраста.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак правило, в зависимости от потребностей веб-сайта вы можете добавить дополнительные настраиваемые поля.
Добавление настраиваемых полей в WordPress
Есть много способов добавить настраиваемые поля в WordPress. Один из них — это параметр настраиваемого поля по умолчанию, встроенный в WordPress, а другой способ — использование плагина.
Добавление настраиваемых полей с использованием встроенной функциональности WordPress по умолчанию
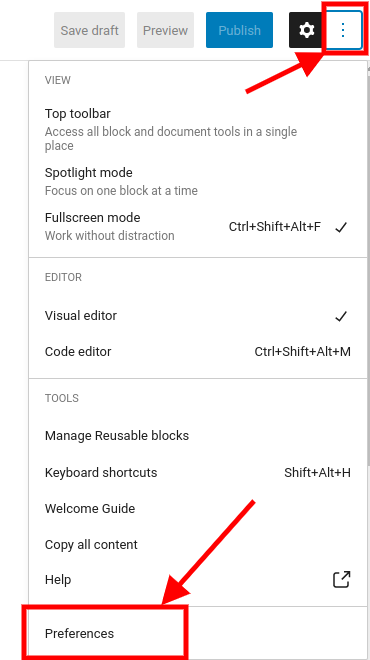
Давайте начнем с того, как мы можем добавить настраиваемые поля из редактора WordPress по умолчанию. В редакторе WordPress по умолчанию мы можем добавлять настраиваемые поля в нашу запись, когда переходим к параметрам экрана, которые представляют собой три вертикальные точки в правом верхнем углу экрана. Нажав на параметры экрана, нажмите на настройки внизу.

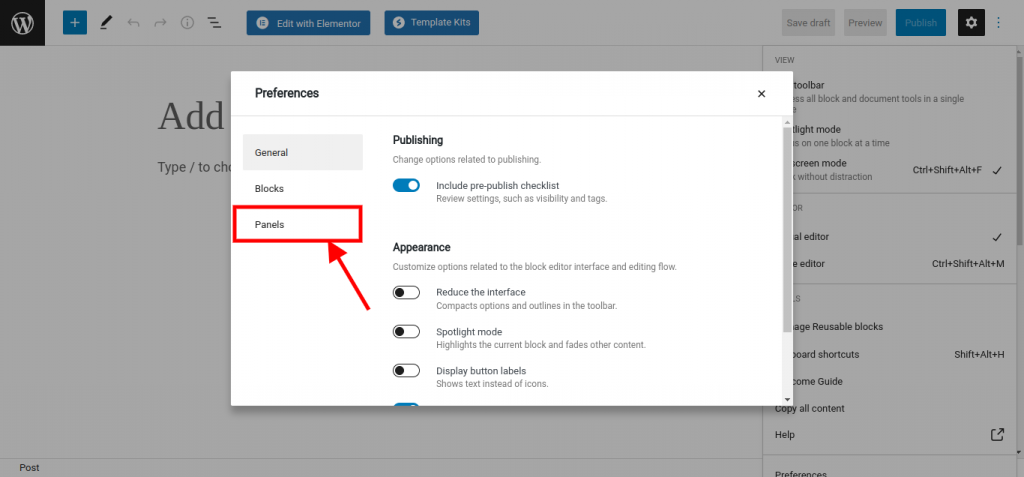
Нажав на настройки, нажмите на панель в появившемся новом окне.

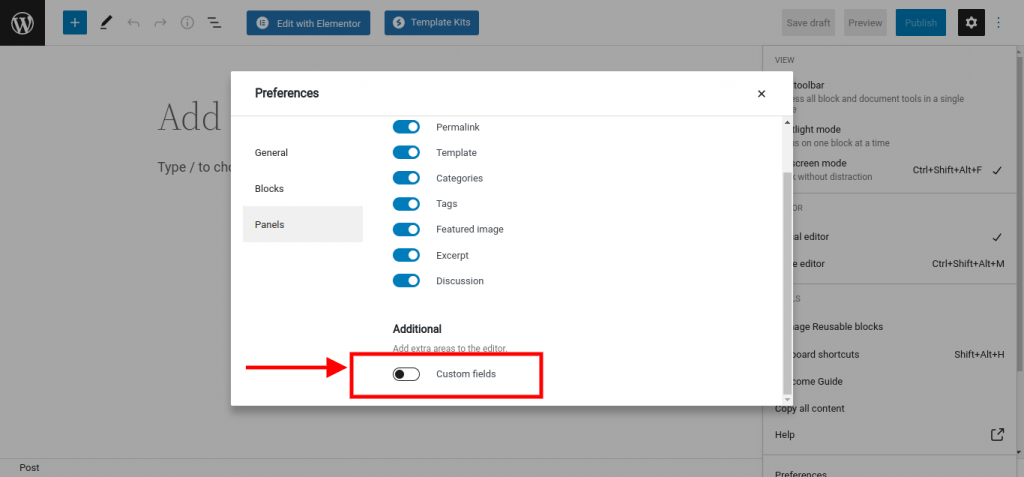
После нажатия на «панели» на экране появятся другие параметры с кнопками-переключателями, а на последнем, содержащем заголовок «Дополнительно», вы увидите параметр «настраиваемое поле» с кнопкой-переключателем сбоку, слева от Это.

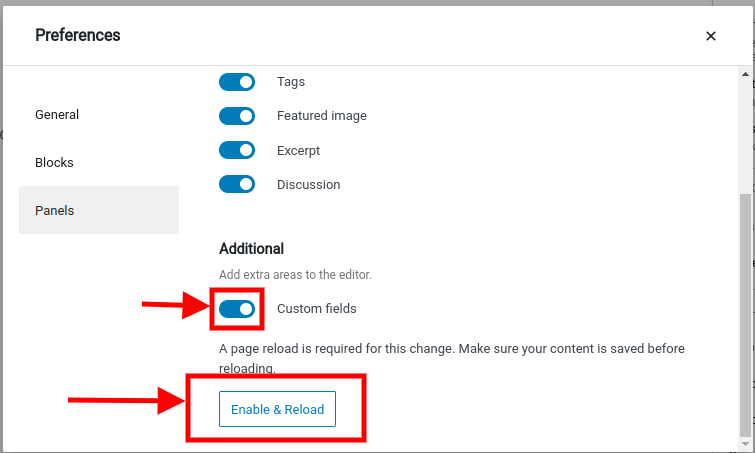
После включения кнопки переключения настраиваемых полей появится другая кнопка, на которой написано «Включить перезагрузку &».

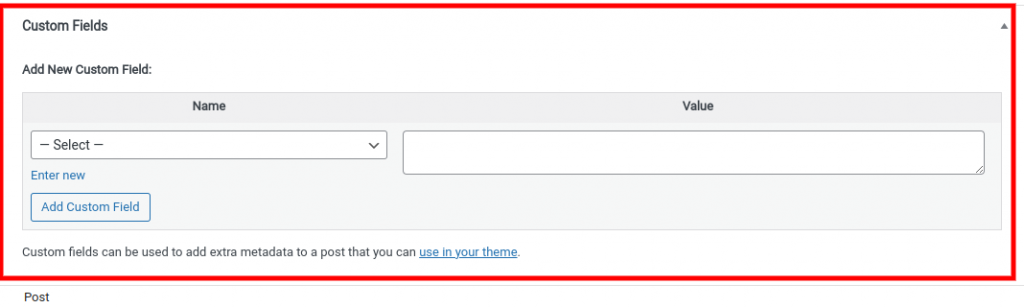
После нажатия на эту кнопку страница перезагружается, показывая новый экран с включенными параметрами настраиваемого поля.

Отсюда вы можете ввести данные своего настраиваемого поля, используя пары ключ/значение.
Добавление настраиваемых полей с помощью плагина Advanced Custom Fields и Elementor Pro
Advanced Custom Fields — один из наиболее широко используемых плагинов настраиваемых полей для WordPress. Для этого плагина доступна бесплатная и платная версия. Платная версия предлагает больше гибкости и возможностей. Но в этом уроке мы расскажем вам, как использовать бесплатную версию.
Важно отметить, что бесплатный плагин Elementor не дает вам возможности добавлять настраиваемые поля. Эта опция поставляется только с Elementor Pro.
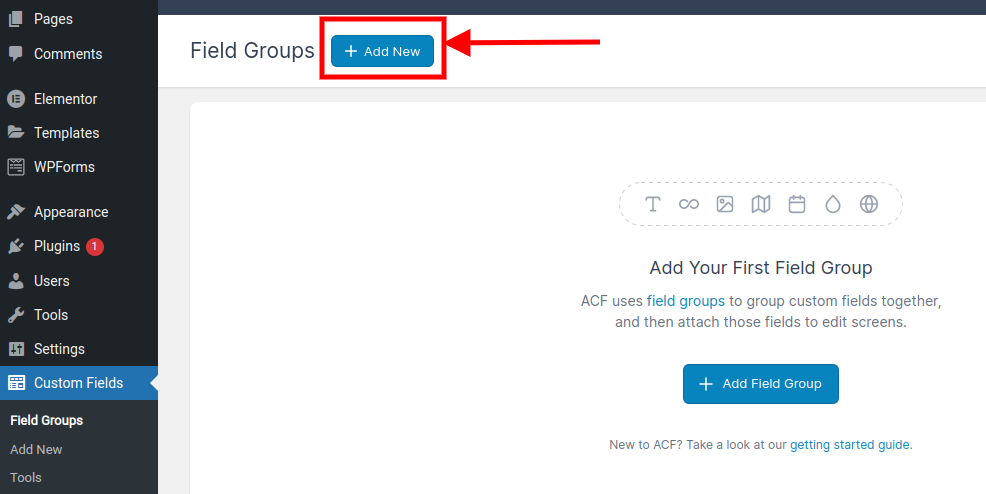
Для начала перейдите в плагины и найдите Расширенные настраиваемые поля, установите плагин и активируйте. После активации перейдите на панель инструментов WordPress и слева, где у вас есть меню на панели инструментов, нажмите « Пользовательские поля », затем нажмите « Добавить новый » или вы также можете нажать « Добавить новый », как показано в верхней части окна.

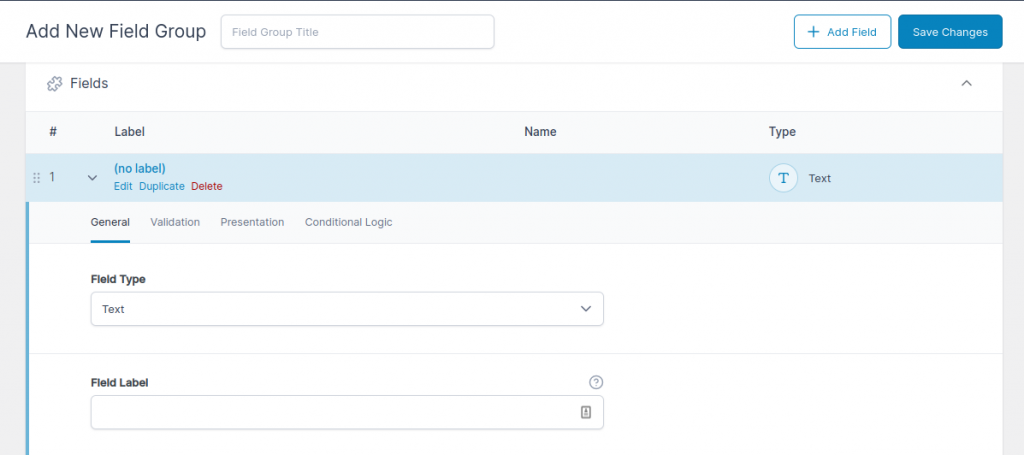
После нажатия кнопки «Добавить новое» откроется форма поля, и вам нужно указать имя настраиваемого поля, затем нажмите «Добавить поле». После нажатия кнопки «Добавить поле» откроется форма поля, и вам нужно добавить данные настраиваемого поля. Добавьте все параметры в форму, а затем снова нажмите кнопку добавления поля.

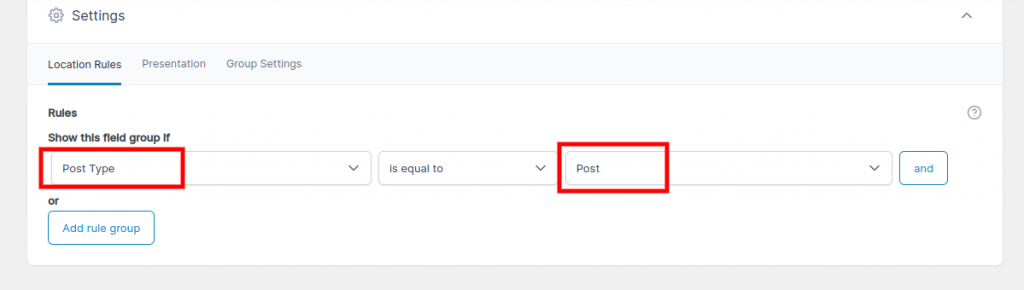
Дополнительные настраиваемые поля можно добавить, нажав кнопку добавления поля. После добавления информации о настраиваемых полях перейдите к разделу местоположения, где вы можете выбрать, где отображать поле.

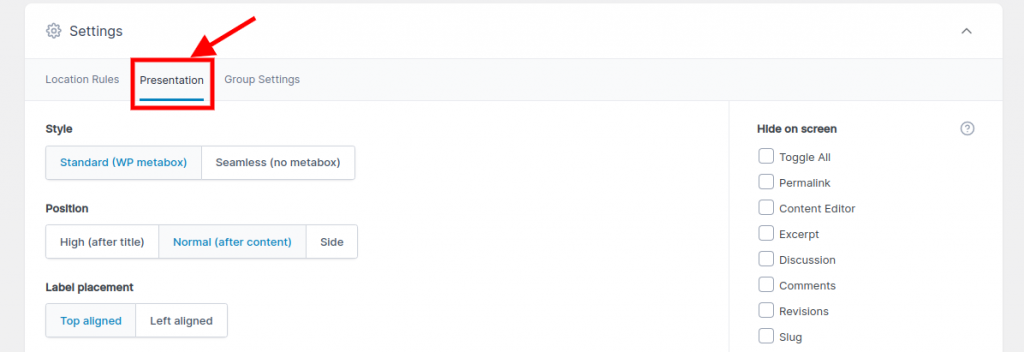
Перейдите в раздел настроек, чтобы установить стиль, положение, места размещения и другие параметры для вашего пользовательского поля.

Добавление настраиваемых полей в Elementor Pro
Следуя описанным выше процессам, ваш тип настраиваемого поля создан, теперь вам нужно добавить настраиваемое поле на свою страницу. Вам необходимо установить Elementor pro, чтобы добавить настраиваемое поле.
Откройте страницу в редакторе Elementor, создайте раздел и добавьте новый виджет. На вкладке содержимого щелкните динамический значок и выберите «Дополнительные настраиваемые поля».

Вывод:
Следуя порядку всего процесса, вы сможете добавлять настраиваемые поля как в WordPress, так и в Elementor Pro.





