Видеослайдер — отличный способ отобразить большой объем видеоконтента на небольшом пространстве. Ползунки видео по умолчанию показывают снимок видео. Бывают случаи, когда вы хотите изменить внешний вид видео слайдов. В этом руководстве мы рассмотрим, как добавить наложения изображений в модуль Divi Video Slider. Мы также рассмотрим, как изменить наложение при наведении курсора и символ воспроизведения.

Давайте начнем эту вечеринку.
Добавление модуля слайдера видео
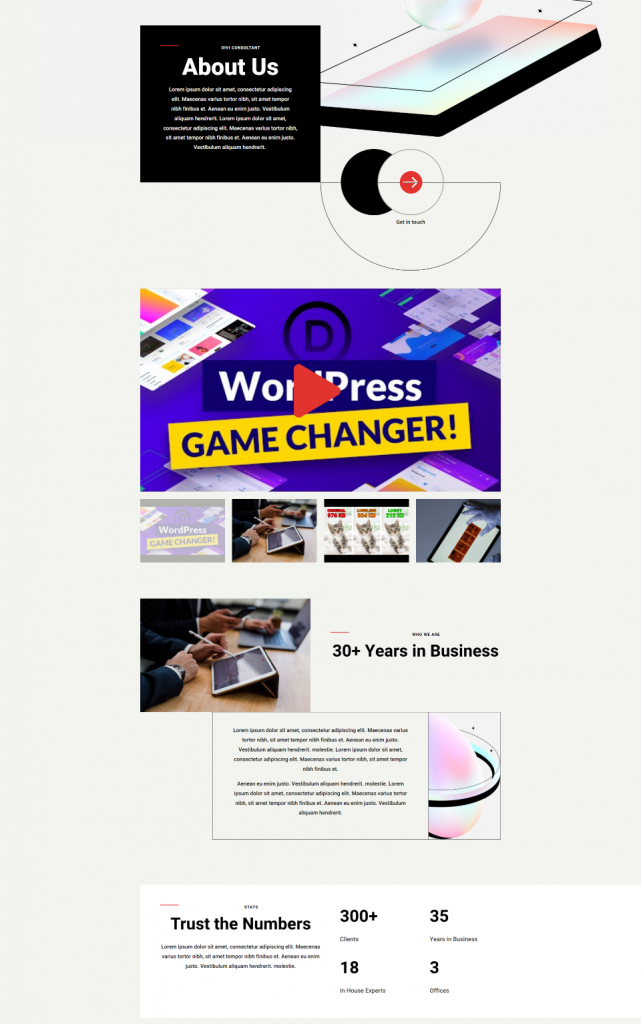
Теперь давайте рассмотрим, как использовать и стилизовать модуль Video Slider на странице. Я использую страницу About из пакета Divi Consultant Layout Pack, который можно загрузить бесплатно. Я размещу модуль посередине двух секций.

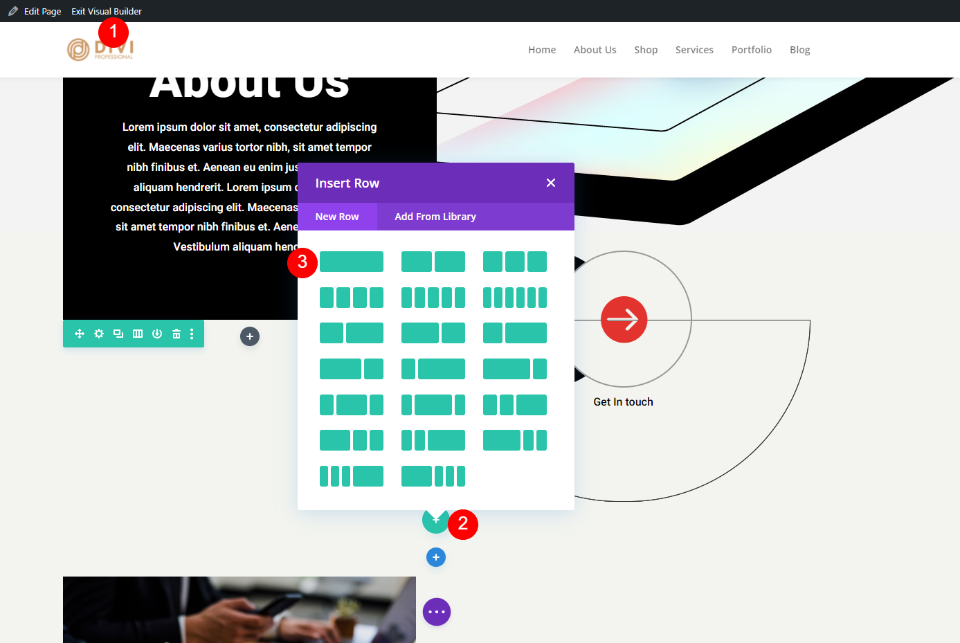
Теперь просто включите визуальный конструктор и добавьте одну строку столбца.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Теперь мы можем перейти к модулю, потому что стиль фона находится в разделе. Затем в разделе «Видео» выберите модуль Divi Video Slider.

Добавьте видео в слайдер видео
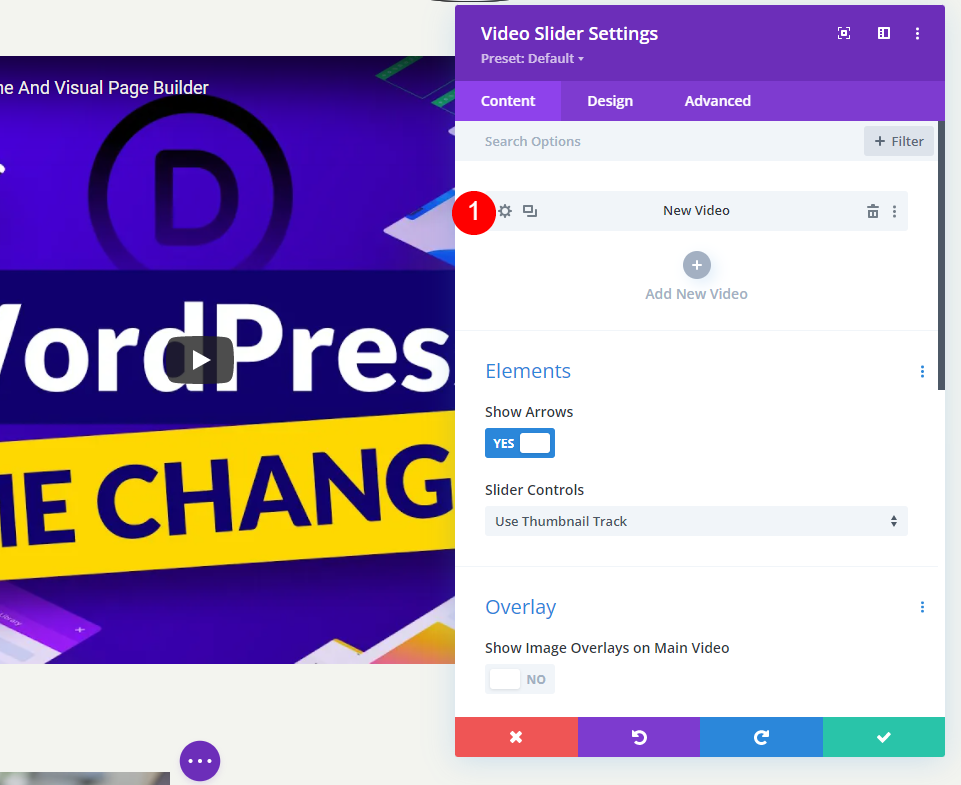
Для начала модуль Video Slider включает предустановленный видеоподмодуль. Чтобы получить доступ к настройкам, нажмите на значок шестеренки.

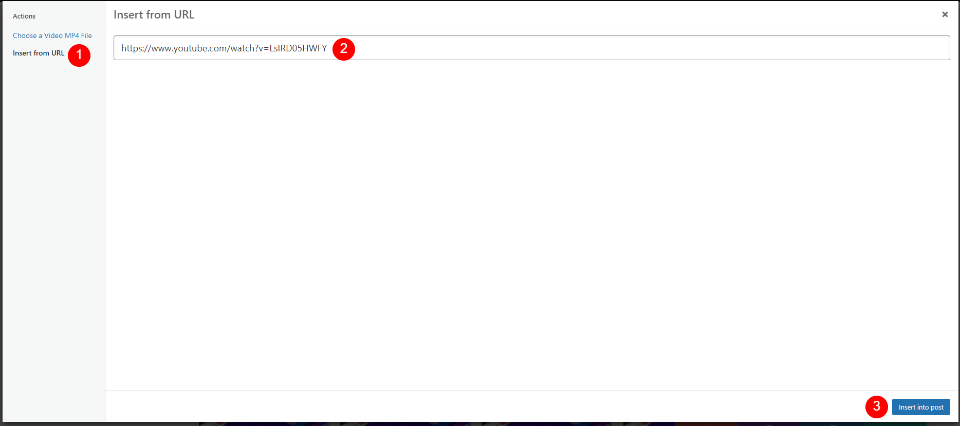
После этого либо удалите видео по умолчанию, либо выберите значок, чтобы заменить его. Теперь вы можете выбирать между загрузкой видео в формате MP4 или WebM или вводом URL-адреса фильма, размещенного в другом месте. Для типа, который вы хотите добавить, нажмите «Добавить видео».

После этого либо выберите видео из своей медиатеки, либо введите URL-адрес видео, которое вы хотите показать.

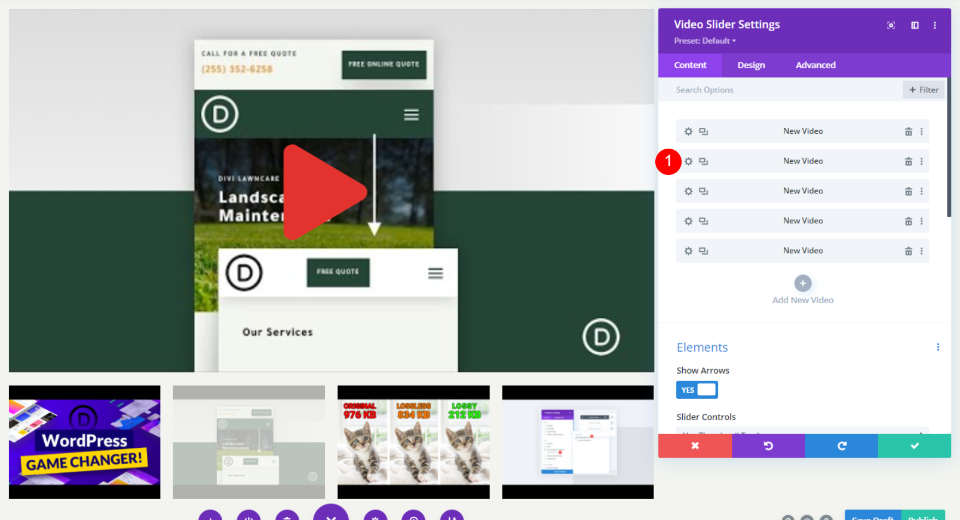
Выберите видео для этого модуля слайдера, нажав «Добавить новое видео».

Повторяйте процесс, пока не будут добавлены все ваши видео. Каждое видео представляет новый слайд в презентации. Вы также можете дать им имя, добавив метку администратора в их настройки в разделе выбора видео.

Наложения изображений по умолчанию на слайдер видео
Далее давайте посмотрим, как это работает с наложением по умолчанию. Когда мы применим новое наложение, мы сможем увидеть, что оно делает. Мои видео теперь содержат элементы управления YouTube, информацию и ссылки благодаря URL-адресам, которые я добавил. Слайды отображаются под текущим видео. На текущем слайде есть черное наложение.

Когда вы наводите указатель мыши на главный слайд, появляются стрелки навигации, а значок воспроизведения становится красным.

Когда вы наведете указатель мыши на слайд, вы увидите наложение и белый значок воспроизведения.

Заменить наложения изображений на слайдере видео
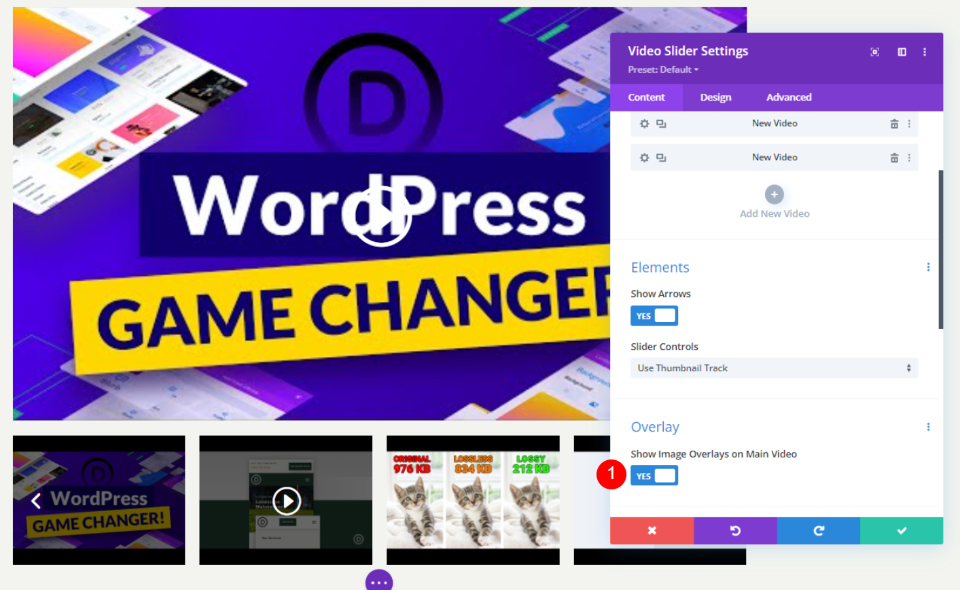
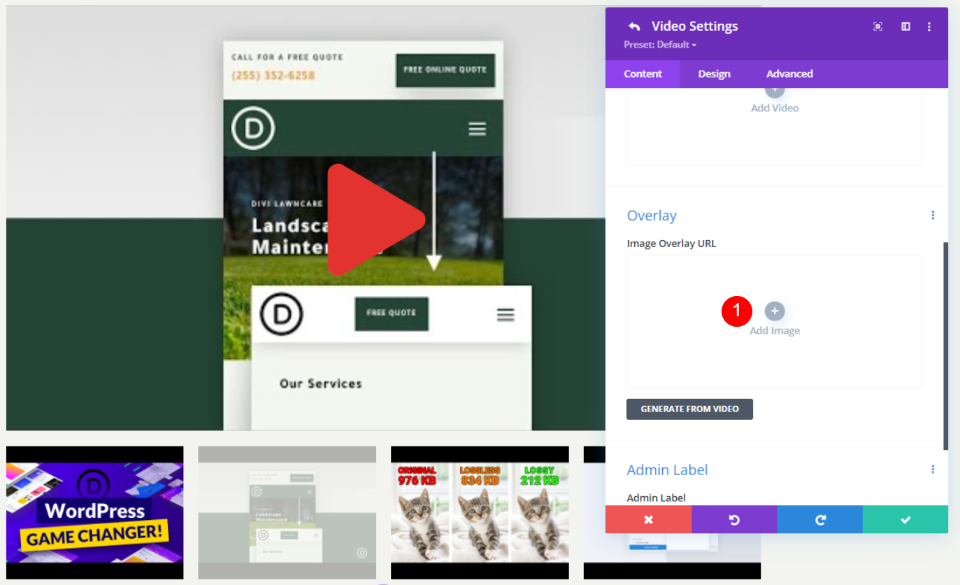
Затем для каждого видео мы применим наложение. Мы должны сначала включить опцию наложения. Прокрутите вниз до пункта «Наложение» в параметрах содержимого модуля слайдера и выберите «Показать наложения изображений на основном видео».
- Показывать наложение изображений на основное видео: Да

На каждом слайде теперь включены наложения. Как видите, настройки плеера по умолчанию были заменены настройками модуля Divi для текущего фильма. Мы можем стилизовать каждый слайд отдельно или весь модуль.
Стиль слайдера видео
Мы можем стилизовать каждое видео отдельно или весь модуль. Если это возможно, видео будут использовать собственный стиль. В противном случае будет использоваться стиль модуля. Есть несколько настроек, которые можно найти только в настройках модуля или видео. Для обоих я проиллюстрирую возможности стиля.
Выберите вкладку «Дизайн», чтобы стилизовать модуль. Чтобы стилизовать слайды отдельно, щелкните вкладку «Дизайн» после выбора значков шестеренки. Чтобы персонализировать каждый слайд, повторите процедуру.

Цвет значка воспроизведения
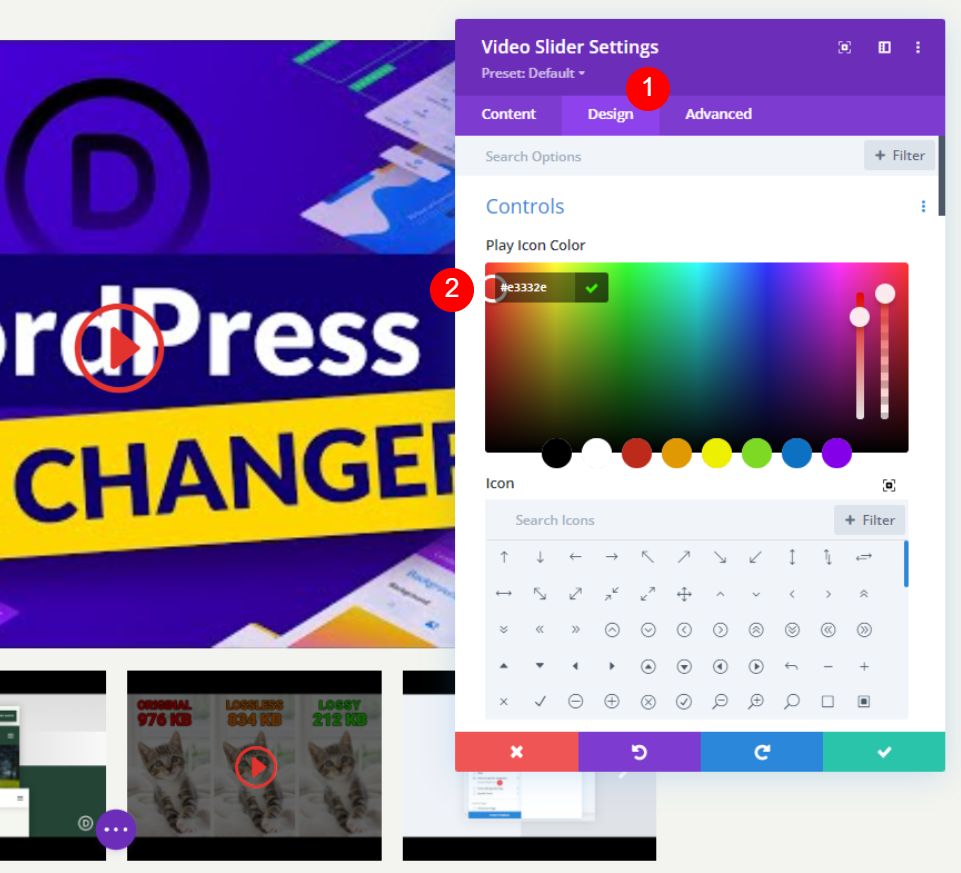
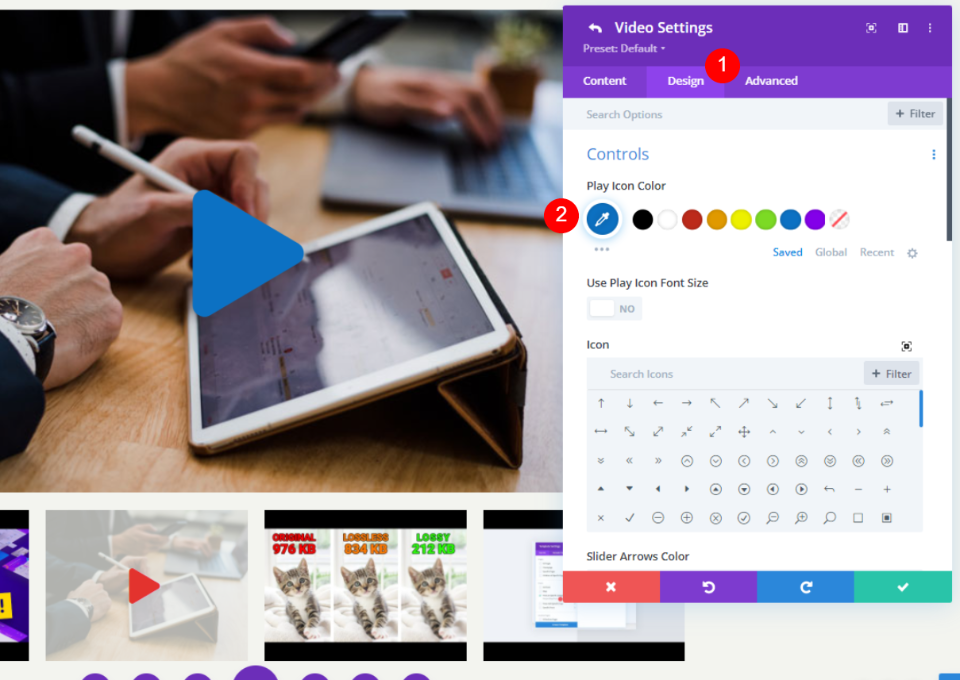
Должна быть выбрана вкладка «Дизайн». Выберите собственный цвет для значка воспроизведения в разделе «Элементы управления». #e3332e — это цвет, который я использую. Это красный оттенок, который соответствует значку на этом шаблоне страницы. Этот цвет будет использоваться для значка и эскизов проигрывателя.
- Цвет значка воспроизведения: #e3332e

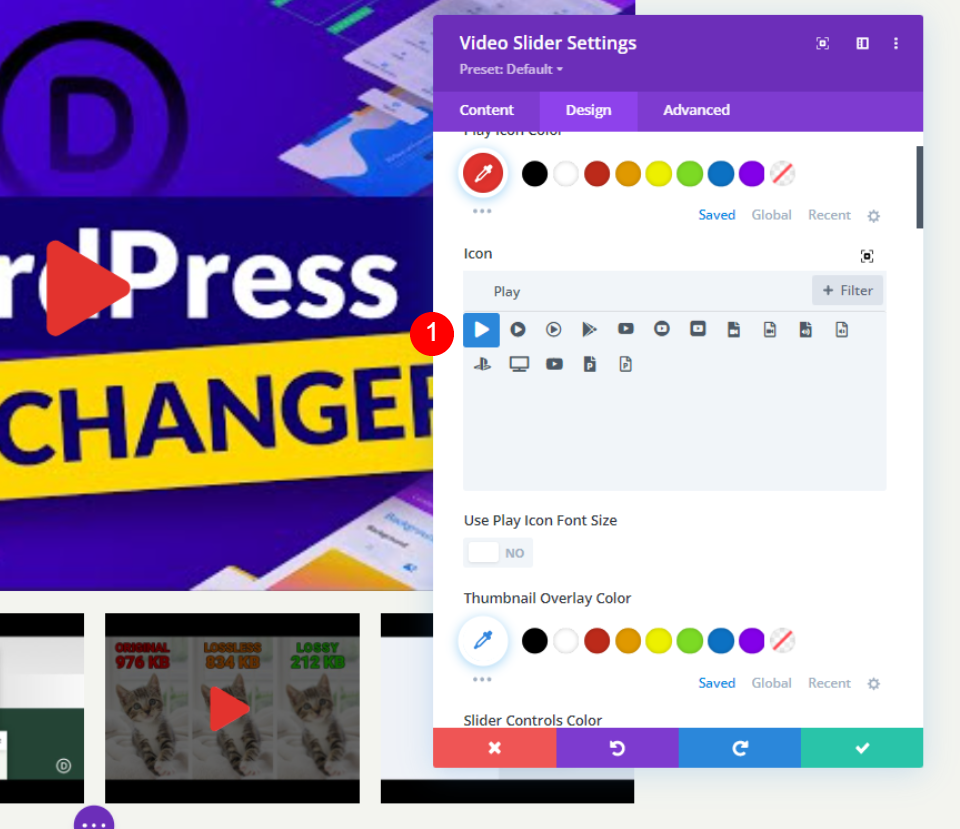
Значок
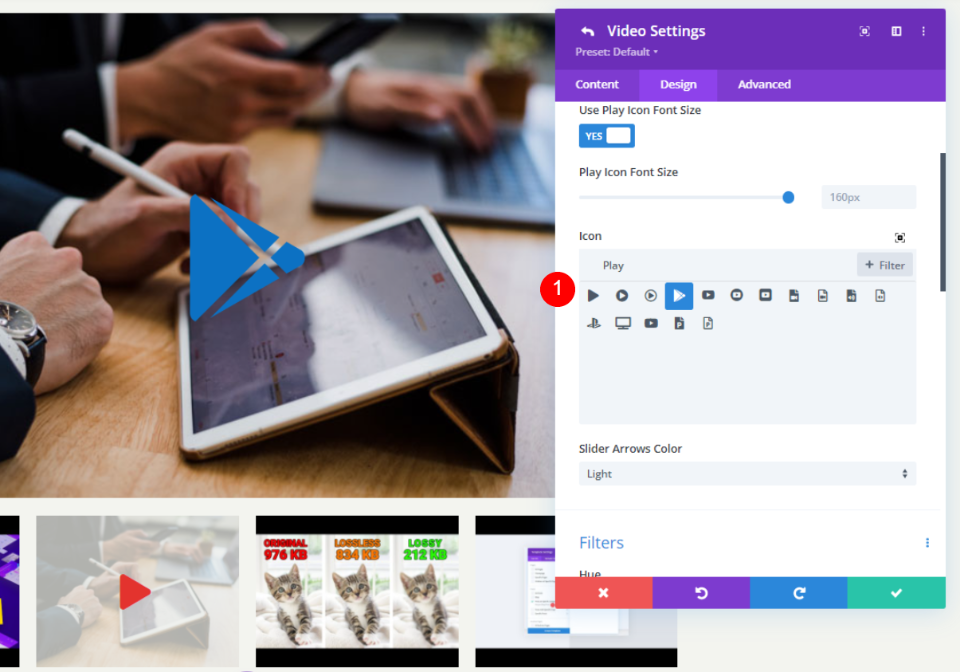
Затем из списка выберите значок воспроизведения. Найдите Play и выберите свой любимый. Я выбрал огромный треугольник, чтобы он выделялся.
- Значок: Большой треугольник

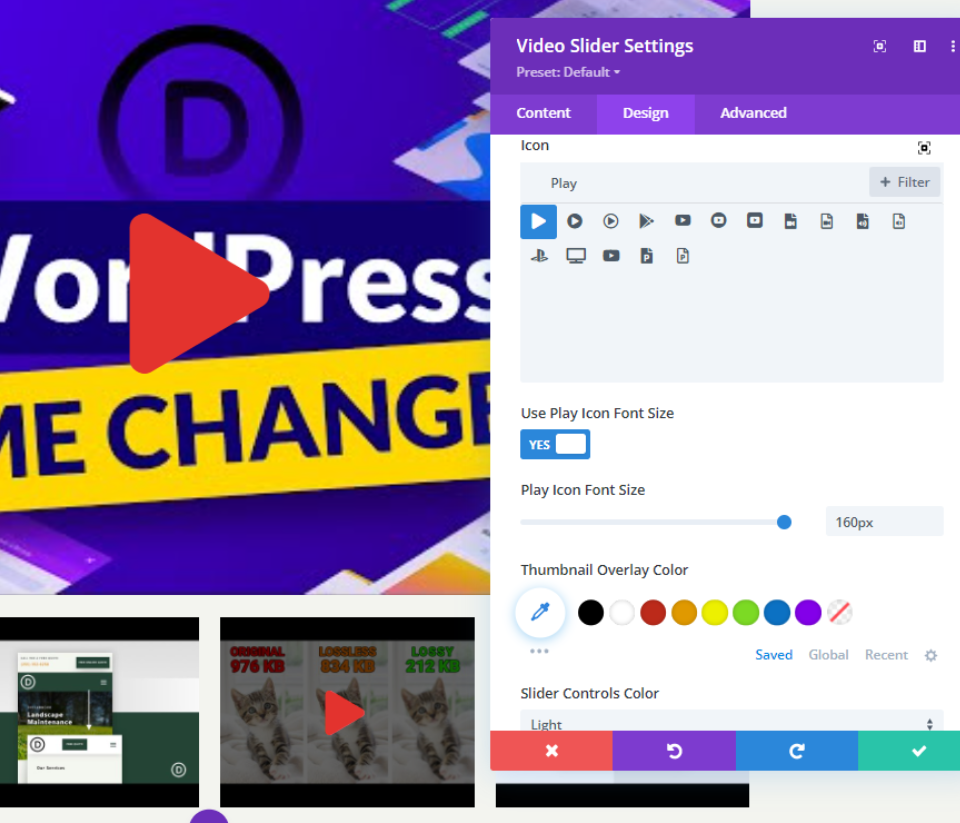
Размер шрифта значка воспроизведения
После этого мы настроим размер значка. По умолчанию ширина составляет 96 пикселей. Чтобы выделить его, я изменил его на 160px. Затрагивается только большой слайд. Этот параметр не влияет на миниатюры.
- Использовать размер шрифта значка воспроизведения: Да
- Размер шрифта значка воспроизведения: 160 пикселей

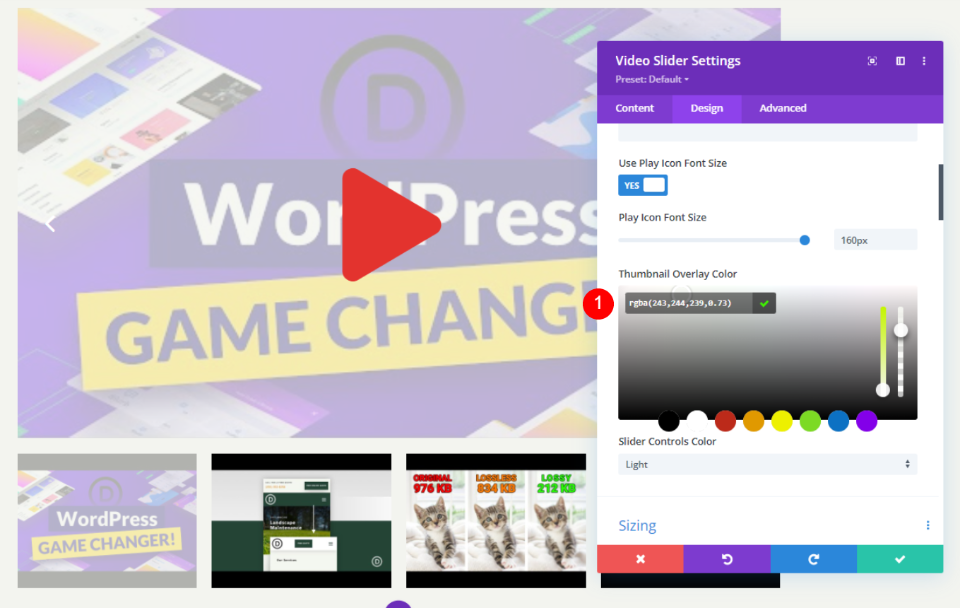
Цвет наложения миниатюры
Цвет наложения миниатюр теперь должен быть установлен на rgba (243 244 239,0,73). Это влияет на миниатюры слайдера и наложение основного проигрывателя при наведении.
- Цвет наложения миниатюры: rgba (243 244 239, 0,73)

Стилизация видео слайдов
Щелкните значок шестеренки на слайде, который вы хотите стилизовать, чтобы открыть его.

Теперь прокрутите вниз, чтобы добавить на него наложение изображения.
- Наложение: добавить изображение

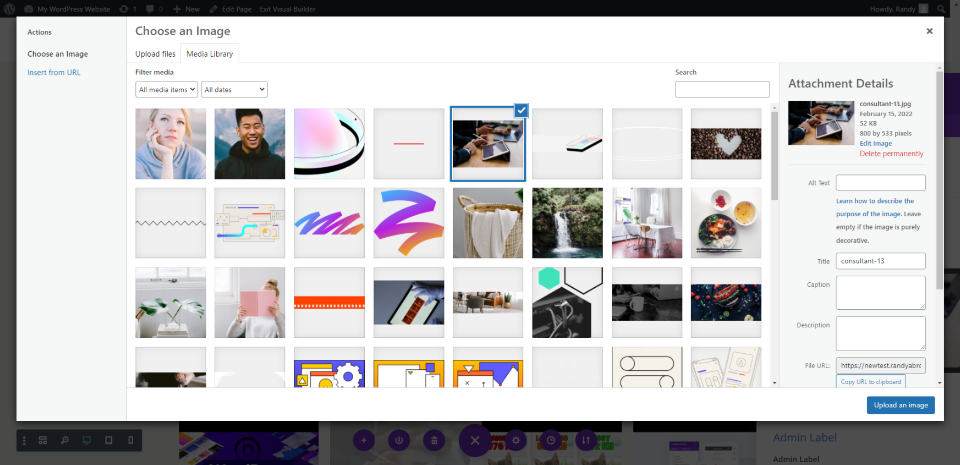
Теперь добавьте изображение из библиотеки или загрузите изображение в качестве наложения.

Теперь перейдите на вкладку «Дизайн» и добавьте цвет значка воспроизведения.
- Цвет значка воспроизведения: #0c71c3

Для этого слайда выберите новый значок. Сломанная стрелка была выбрана для меня. Слайд — единственное место, где это было бы уместно.
- Значок: Сломанная стрела

Таким образом, вы можете стилизовать все видео слайдера по-разному.
Конечный результат
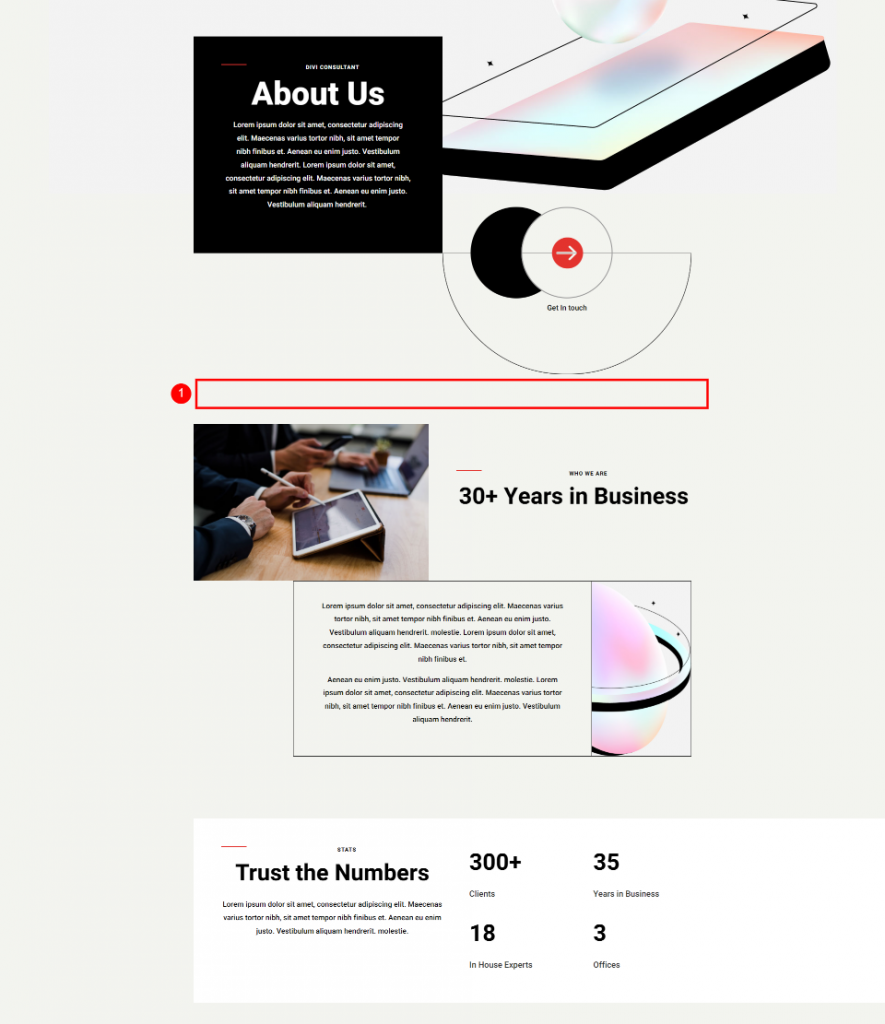
В этом примере я вставил модуль Divi Video Slider. Я собрал несколько образцов, чтобы показать вам. Как видите, в этом случае для значка воспроизведения и наложения при наведении установлены значения по умолчанию.

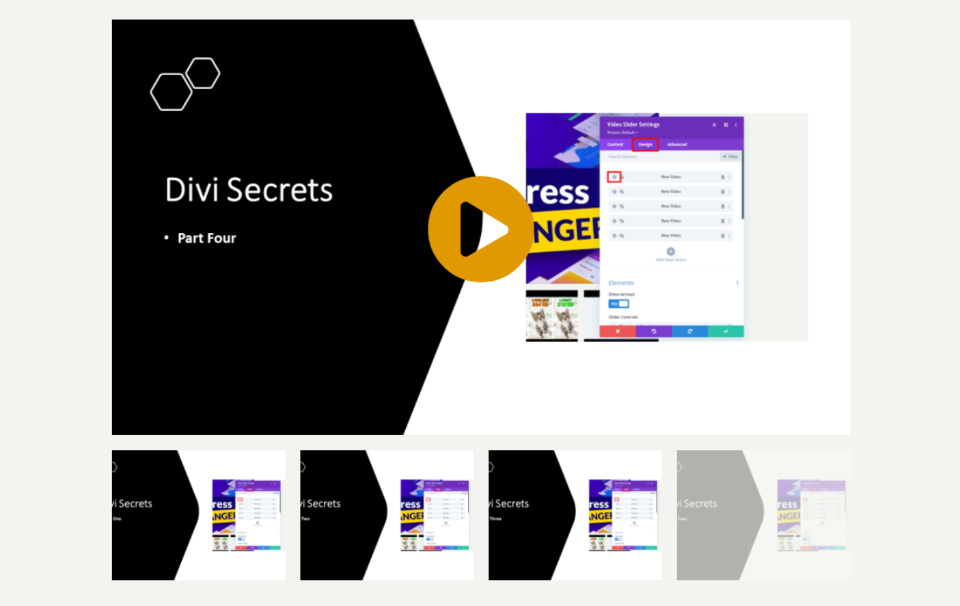
Еще один пример того, как это может быть применено, следующий. Поскольку любое изображение может быть добавлено, визуальные эффекты могут использоваться для описания материала. Это хороший пример учебника или курса. Он имеет градиентный фон, но вы можете использовать любое изображение, которое вы выберете, чтобы сделать избранные изображения для своих руководств и курсов.

Последние мысли
Вот оно! Вот как вы можете применять наложения изображений к своему слайдеру Divi . Если вы хотите показать последовательность видео на слайде, идеально подойдет модуль Video Slider. Для каждого слайда в видео вы можете применить собственное наложение изображения, чтобы придать ему уникальный вид. Слайды не должны выглядеть одинаково, потому что вы можете настроить их индивидуально. У каждого слайда может быть уникальный значок воспроизведения и наложение при наведении курсора, или вы можете создать универсальный значок и наложение, которые будут использоваться на всех слайдах.





