В различных сценариях может возникнуть необходимость разместить кнопки Divi рядом. Например, в заголовках целевой страницы эффективным является размещение привлекающего внимание призыва к действию, а двойные кнопки являются популярным выбором. При работе с Divi существует несколько подходов для достижения желаемого результата. Вы можете использовать столбцы, применить CSS или вообще отказаться от использования собственного модуля кнопок Divi. Давайте рассмотрим лучший метод, который поможет вам обеспечить плавное выравнивание кнопок Divi.

Добавление модуля кнопок рядом в Divi
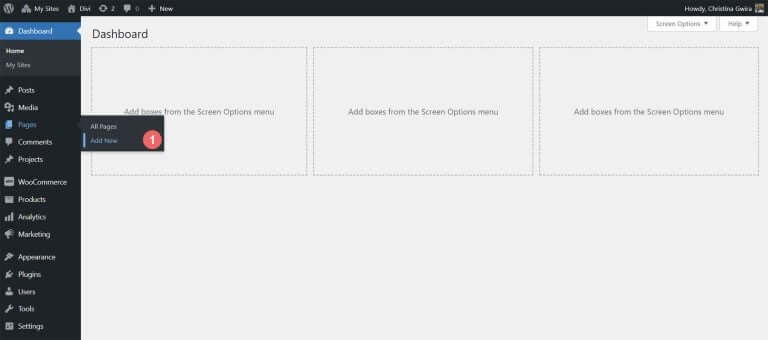
Для начала установим макет страницы, на которой мы собираемся работать. Начните с создания новой страницы в WordPress. На панели управления WordPress наведите указатель мыши на меню «Страницы» слева и нажмите «Добавить новый».

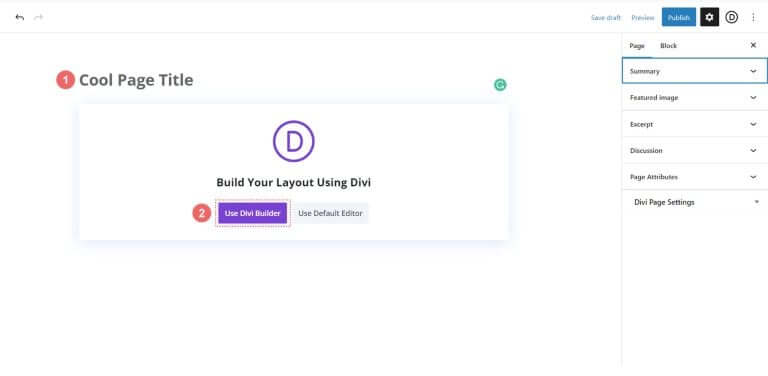
В редакторе WordPress по умолчанию Gutenberg дайте название новой странице. Затем нажмите фиолетовую кнопку «Использовать Divi Builder».

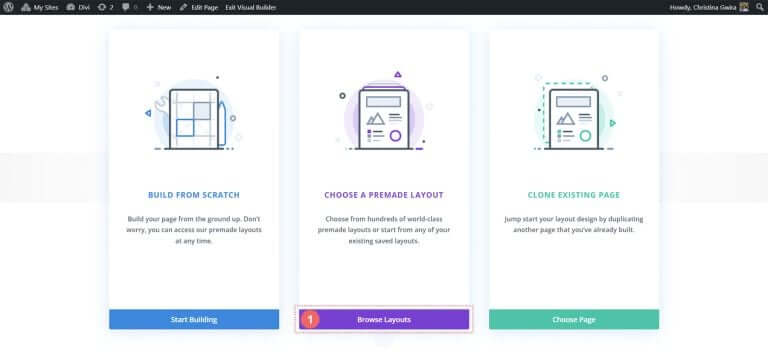
Вы увидите три варианта. Нажмите фиолетовую среднюю кнопку «Просмотр макетов».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
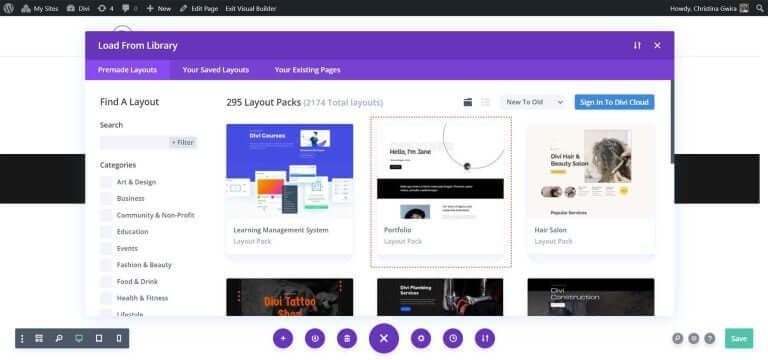
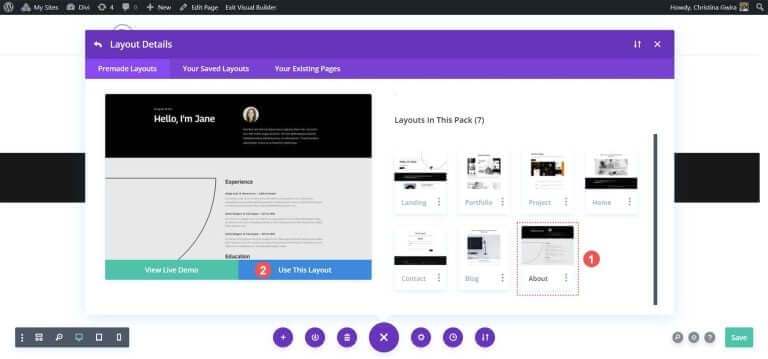
Это действие откроет обширную библиотеку макетов Divi, которая включает в себя предварительно разработанные страницы, из которых вы можете выбирать. Выберите пакет макетов портфолио .

В пакете макетов портфолио выберите макет страницы «О программе».

Затем нажмите синюю кнопку «Использовать этот макет». Подождите, пока макет будет установлен на вашей новой странице.
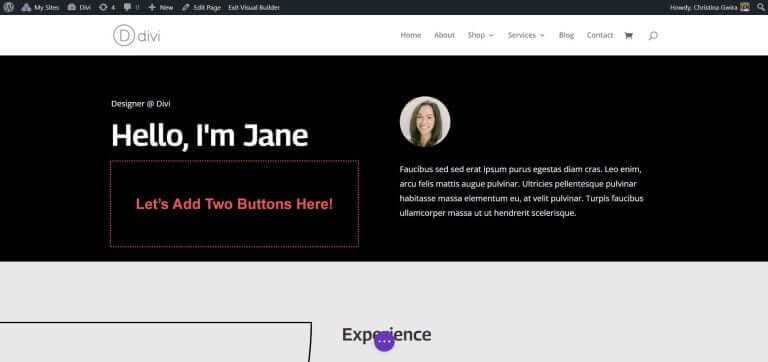
Наконец, нажмите зеленую кнопку «Опубликовать», чтобы активировать вашу страницу и новый макет. Большую часть нашего урока мы сосредоточимся на черном разделе заголовка макета. Давайте начнем!
Используйте столбцы для добавления кнопок Divi
В нашем макете страницы раздел заголовка состоит из двух столбцов. Мы изменим дизайн этого раздела, используя специальный раздел, чтобы добавить два модуля кнопок рядом в первом столбце.

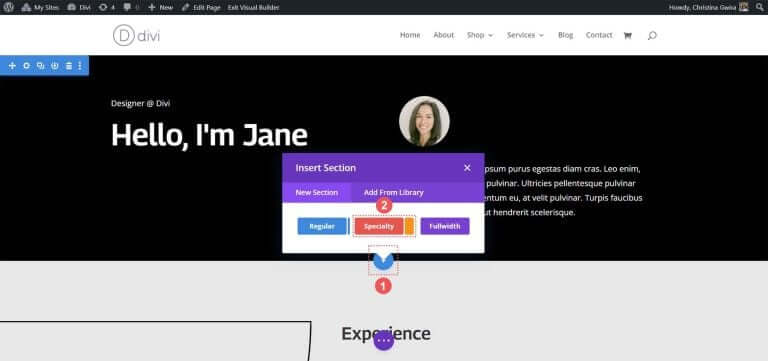
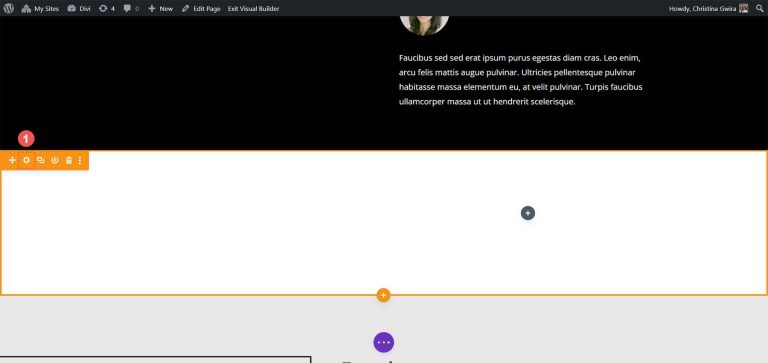
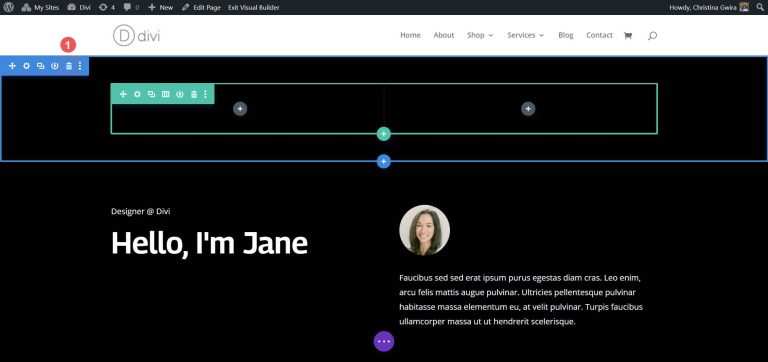
Сначала нажмите синий значок плюса, чтобы добавить еще один раздел. Выберите специализированный раздел, нажав на красно-оранжевый значок специализированного раздела.

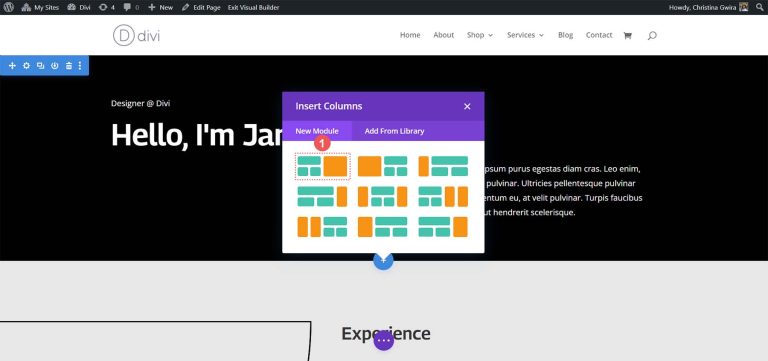
При нажатии вы увидите выбор разделов. Специальные разделы, в отличие от обычных, позволяют комбинировать внутри столбца разные структуры столбцов. Вот как мы разместим два кнопочных модуля рядом. Выберите первую комбинацию строки и столбца.

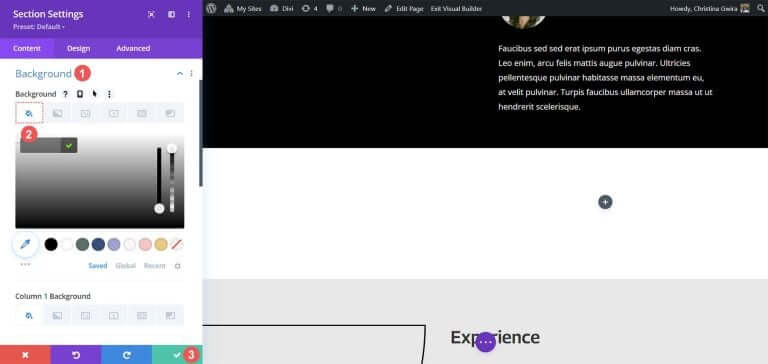
Эта настройка позволяет нам расширить заголовок страницы по всей ширине столбца и разместить два модуля кнопок рядом друг с другом под ним. Поскольку мы воссоздаем заголовок по умолчанию в этом пакете макетов, давайте зададим этому разделу черный цвет фона. Наведите курсор на оранжевый раздел и выберите значок шестеренки, чтобы открыть настройки раздела.

Прокрутите вниз до вкладки «Фон». Выберите цвет #000000 для фона раздела. Нажмите зеленую галочку внизу, чтобы сохранить выбор стиля.

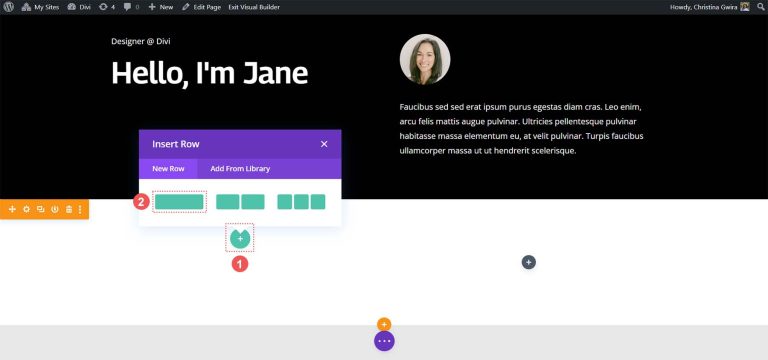
Когда наш раздел создан и оформлен, щелкните зеленый значок плюса в первом столбце. Затем выберите макет с одной колонкой.

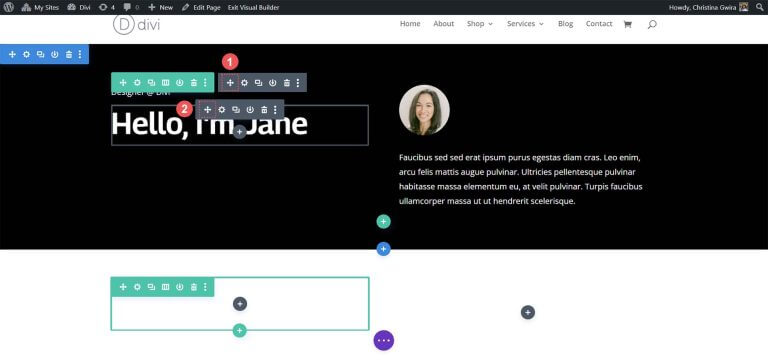
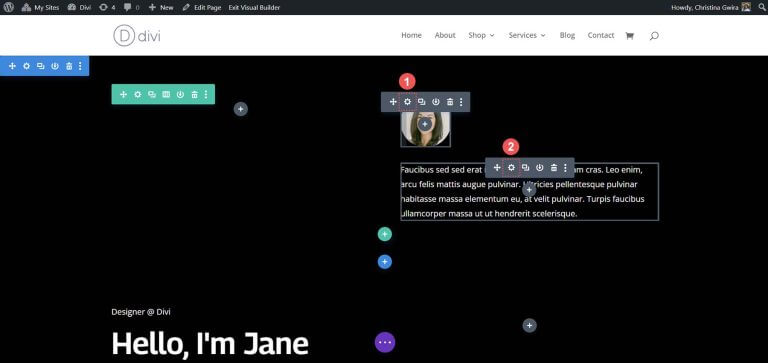
Теперь, когда наша первая строка находится на месте, перетащите содержимое первого столбца из начального раздела заголовка в эту строку.

Повторите этот процесс для содержимого второго столбца. Нажмите на значок стрелки перемещения, перетащите модуль изображения и текстовый модуль во второй столбец нового раздела специальности.

После перемещения необходимых модулей вы можете удалить их из исходного раздела. Наведите курсор на меню раздела и нажмите на значок корзины. Это приведет к удалению раздела вместе с его строкой.

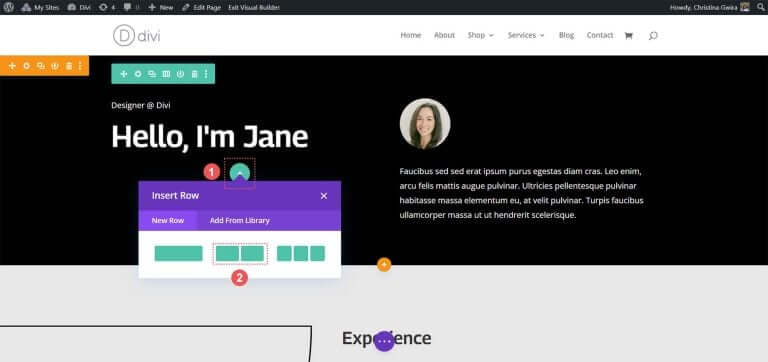
В первом столбце нашего раздела специальностей нажмите зеленый значок плюса, чтобы добавить вторую строку. Выберите значок макета с двумя столбцами.

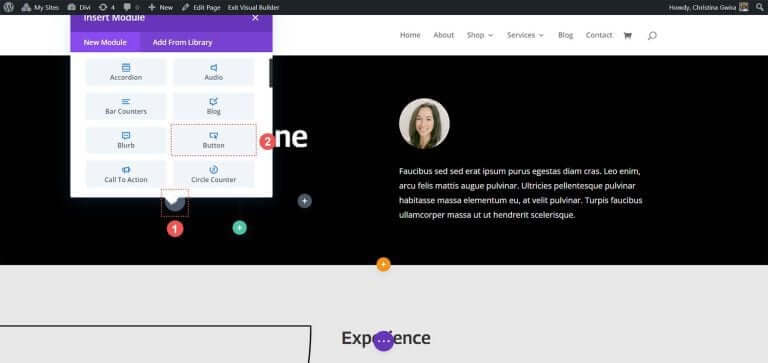
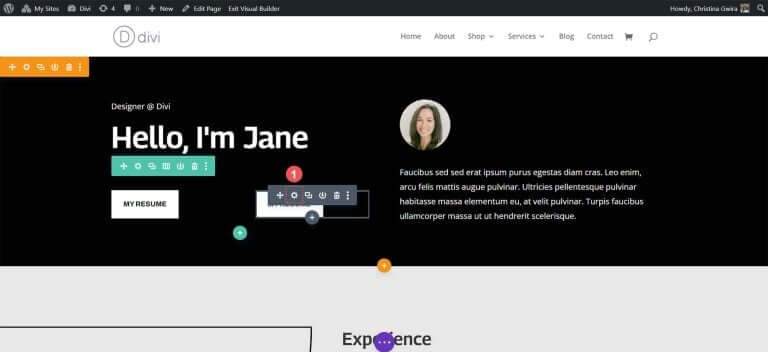
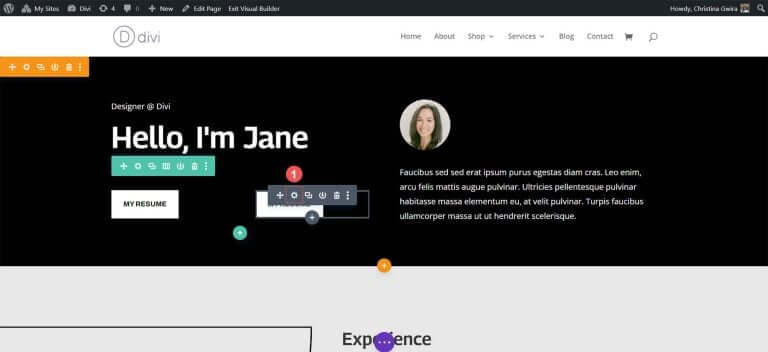
Теперь добавьте модуль кнопок в каждый столбец этой новой строки. Нажмите серый значок плюса, затем выберите значок модуля кнопок, чтобы добавить кнопку в первый столбец.

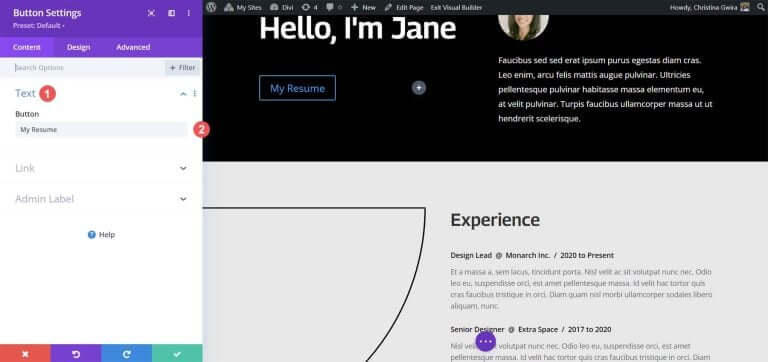
На вкладке «Содержимое» обновите текст кнопки в соответствии со своими потребностями. Например, мы изменили текст на «Мое резюме».

Затем перейдите на вкладку «Дизайн», затем нажмите вкладку «Кнопка». Используйте следующие настройки для оформления кнопки.
Настройки дизайна кнопок:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14 пикселей.
- Цвет текста кнопки: #000000
- Фон кнопки: #ffffff.
- Ширина границы кнопки: 0 пикселей
- Шрифт кнопки: Archivo
- Стиль шрифта кнопки: Все прописные
- Показать значок кнопки: Да
- Значок кнопки: по умолчанию
- Расположение значка кнопки: справа
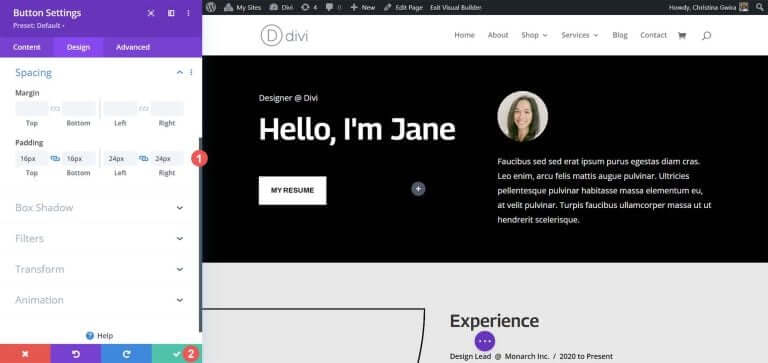
Теперь добавьте отступы к модулю кнопок. Перейдите на вкладку «Интервал» и установите следующие параметры заполнения:
Настройки дизайна пространства:
- Отступы сверху и снизу: 16 пикселей.
- Отступы слева и справа: 24 пикселя.

Нажмите зеленую галочку, чтобы сохранить параметры стиля.
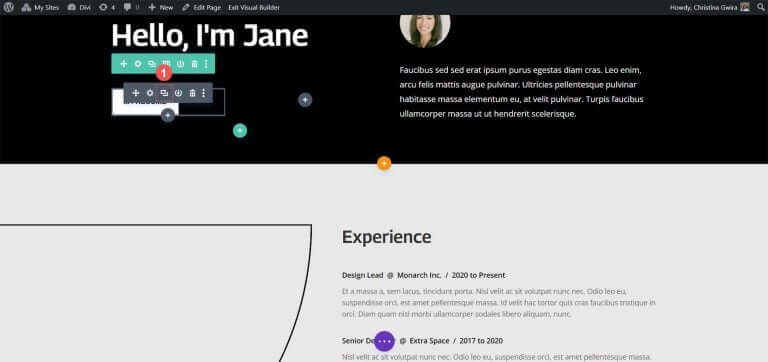
Давайте создадим и разместим нашу вторую кнопку рядом с первой. Наведите указатель мыши на первую кнопку, щелкните значок копирования, чтобы дублировать модуль.

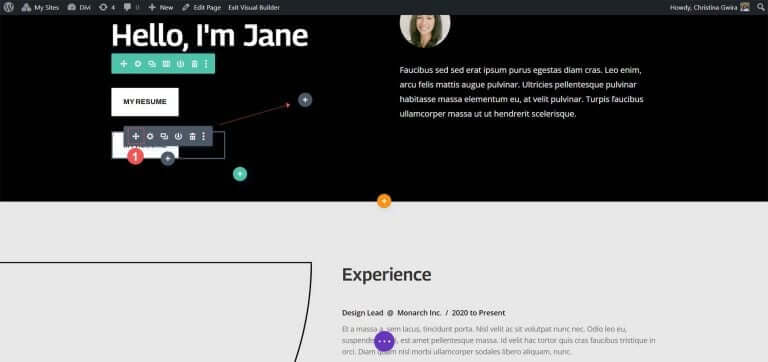
Перетащите дублированный модуль во второй столбец.

Теперь, когда второй модуль кнопок установлен, щелкните значок шестеренки, чтобы открыть настройки этой кнопки.

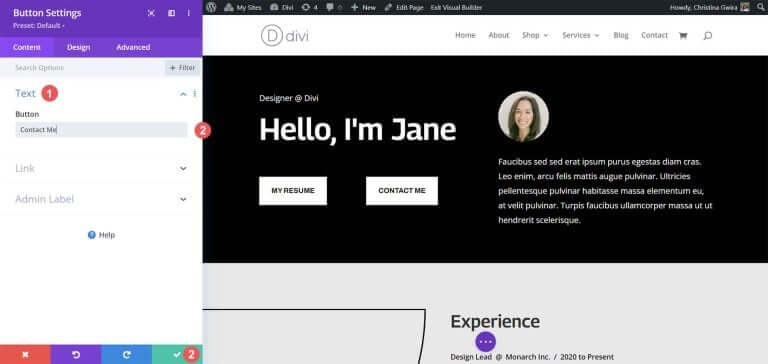
На вкладке «Содержимое» отредактируйте текст кнопки в соответствии со своими потребностями.

В настройках модуля кнопок обновите текст кнопки. Наконец, нажмите зеленую галочку, чтобы сохранить изменения во второй кнопке.

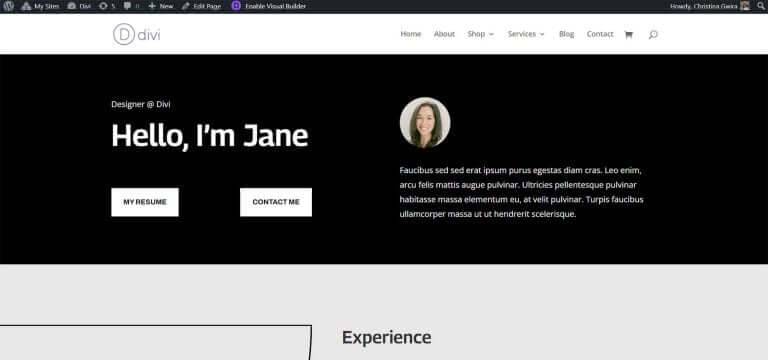
В итоге у вас получится два кнопочных модуля, расположенных рядом.

Подведение итогов
Divi предоставляет встроенные инструменты для настройки собственных модулей. Независимо от того, используете ли вы обычный раздел или один из специальных разделов, вы можете легко добавлять кнопки рядом друг с другом. Если вы предпочитаете более технический подход к дизайну без ущерба для удобства пользователя, CSS в вашем распоряжении. Тем, кто хочет избежать работы с несколькими модулями, пригодится модуль Fullwidth Header для размещения кнопок рядом. Кроме того, вы можете изучить Divi Marketplace и найти плагины с двумя или несколькими кнопками или модулями призыва к действию, позволяющие располагать кнопки рядом друг с другом.





