Добавление липкого заголовка на ваш веб-сайт обычно является безопасным вариантом для больших экранов (настольных компьютеров), потому что на нем больше места, чем на мобильном телефоне или планшете. Добавление липкого заголовка на мобильных устройствах с крошечными окнами просмотра (особенно на телефонах) требует немного больше навыков. Вы не хотите, чтобы этот липкий заголовок занимал слишком много места в области просмотра. Я имею в виду, что нет смысла улучшать навигацию с помощью липкого заголовка, если вы не видите страницы, которые посещаете. В результате иногда проще установить липкий заголовок, специально созданный для мобильных устройств.

Из этого туториала Вы узнаете, как установить собственный липкий заголовок для мобильных устройств с помощью Divi . Используя встроенные функции Divi (включая параметры закрепления позиции), мы покажем вам, как отобразить полностью сделанный на заказ липкий заголовок, который включает в себя эти важные элементы (такие как логотип, кнопку и символ меню), не принимая слишком много места.
Давайте начнем!
Предварительный просмотр дизайна
Вот как наш дизайн будет выглядеть на мобильном телефоне.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасИмпорт шаблона
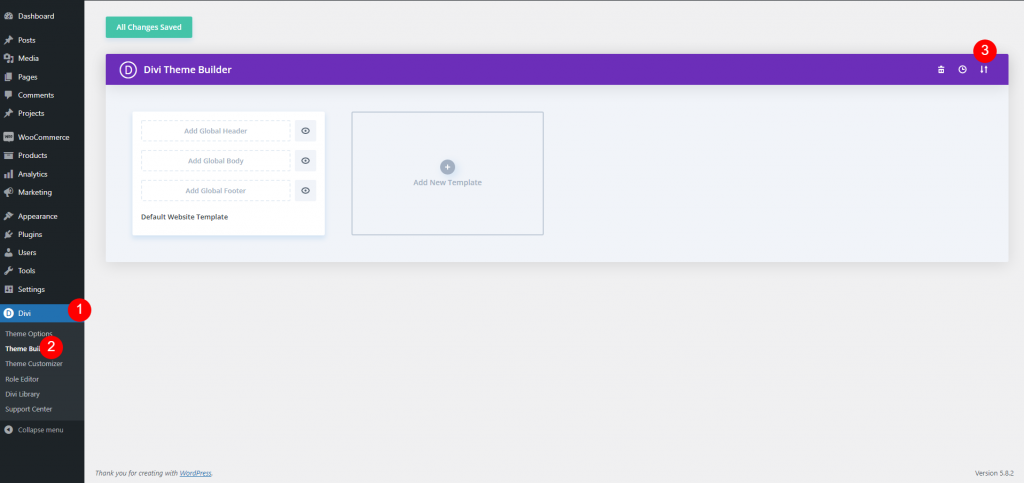
Чтобы разместить этот дизайн на своем веб-сайте, щелкните здесь, чтобы загрузить файл. Перейдите на панель управления и перейдите в Divi. 
Теперь нажмите кнопку переносимости, и появится всплывающее окно. Перейдите на вкладку импорта и загрузите файл.

Тогда это будет выглядеть примерно так.

Оптимизация элемента верхнего заголовка на мобильных устройствах
Этот макет заголовка разделен на две части. В верхней части расположены логотип, призыв к действию и кнопка. Нижняя часть уже имеет липкое место и содержит меню.
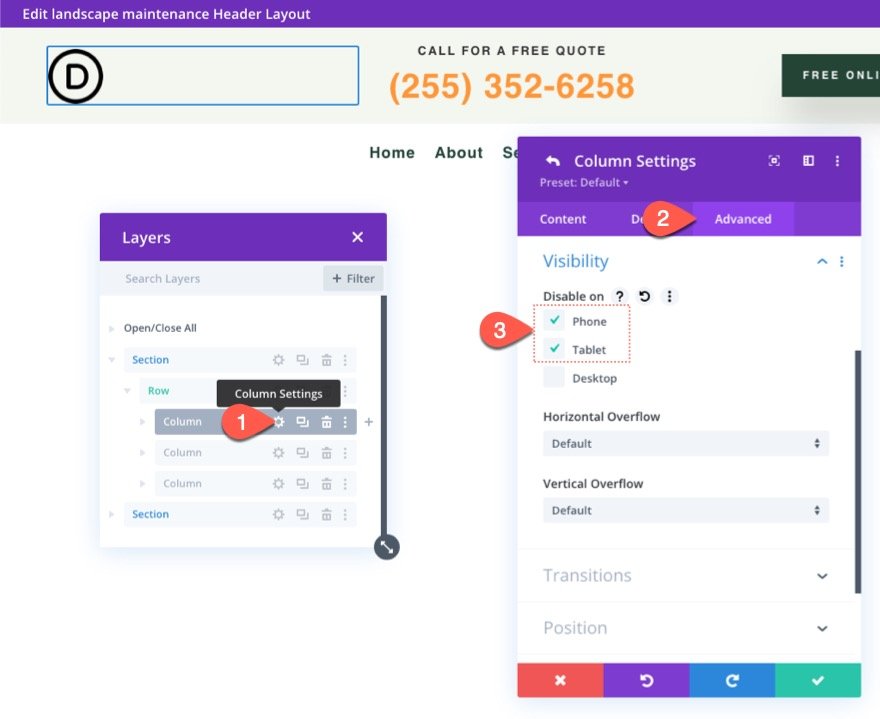
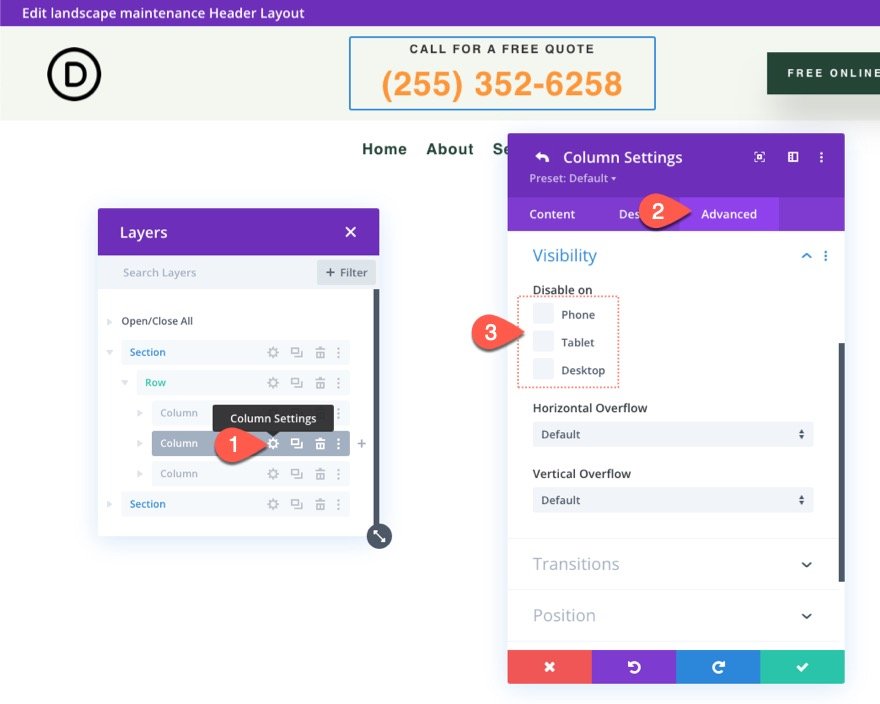
Нам нужно скрыть логотип в верхней части планшетов и телефонов, потому что мы добавляем логотип в новое закрепленное меню на мобильных устройствах. Для этого перейдите к настройкам столбца 1 в строке верхнего раздела и на вкладке «Дополнительно» выберите «Отключить на телефоне и планшете». На мобильном устройстве это скроет весь столбец и содержащийся в нем логотип.

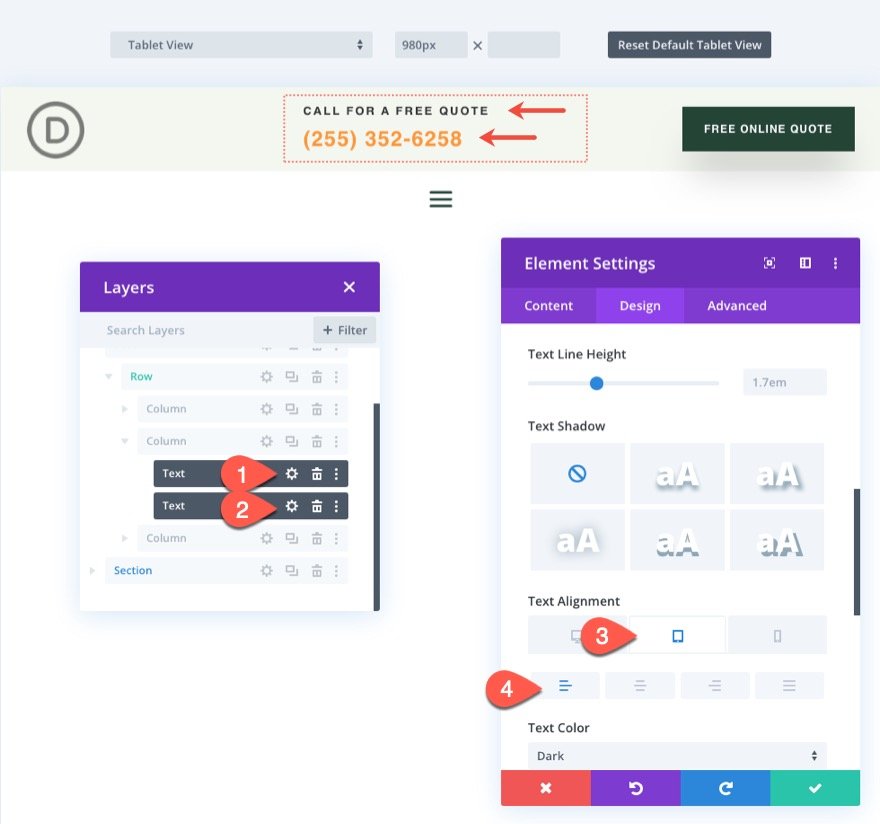
Затем в той же строке проверьте настройки столбца 2 и убедитесь, что ни одно устройство не отключено. Поскольку наш логотип будет отключен на мобильных устройствах, у нас есть место для этого призыва к действию.

Измените ориентацию текста для двух текстовых модулей, которые формируют призыв к действию в столбце 2, следующим образом в эстетических целях:
- Выравнивание текста (планшет и телефон): по левому краю

Прилепленный раздел для мобильных
Мобильные устройства должны максимально уменьшить высоту прикрепленного заголовка, чтобы он не занимал слишком много места в области просмотра при прокрутке. В результате мы не будем делать верхнюю часть заголовка липкой. Вместо этого мы добавим новую липкую часть, которая будет отображаться только на мобильных устройствах. Таким образом, мы можем включать компоненты для мобильных устройств, не занимая при этом слишком много вертикального пространства в закрепленном состоянии.
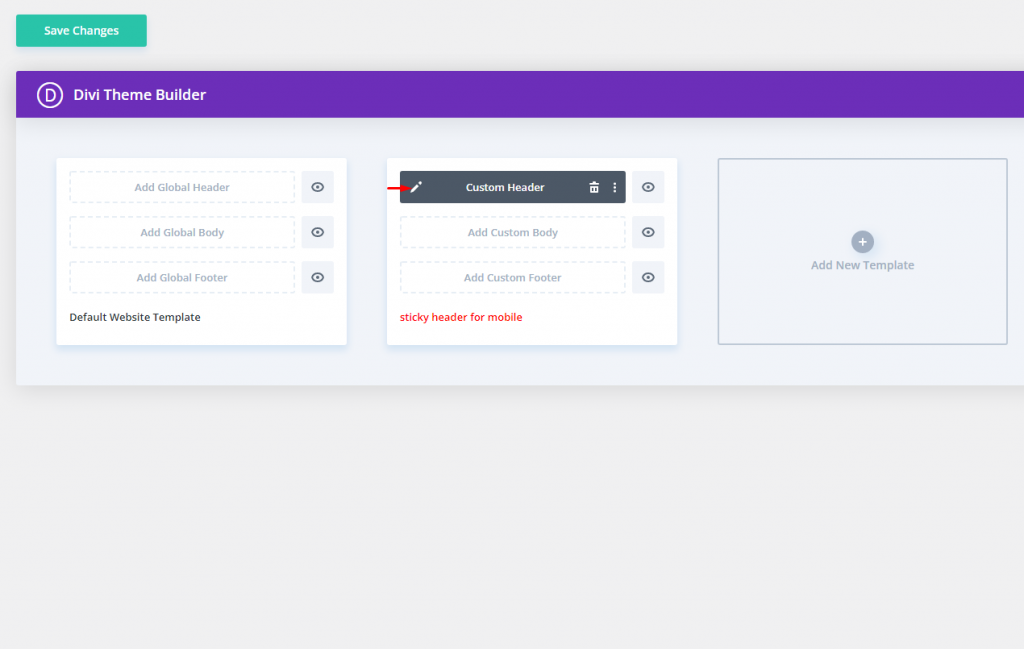
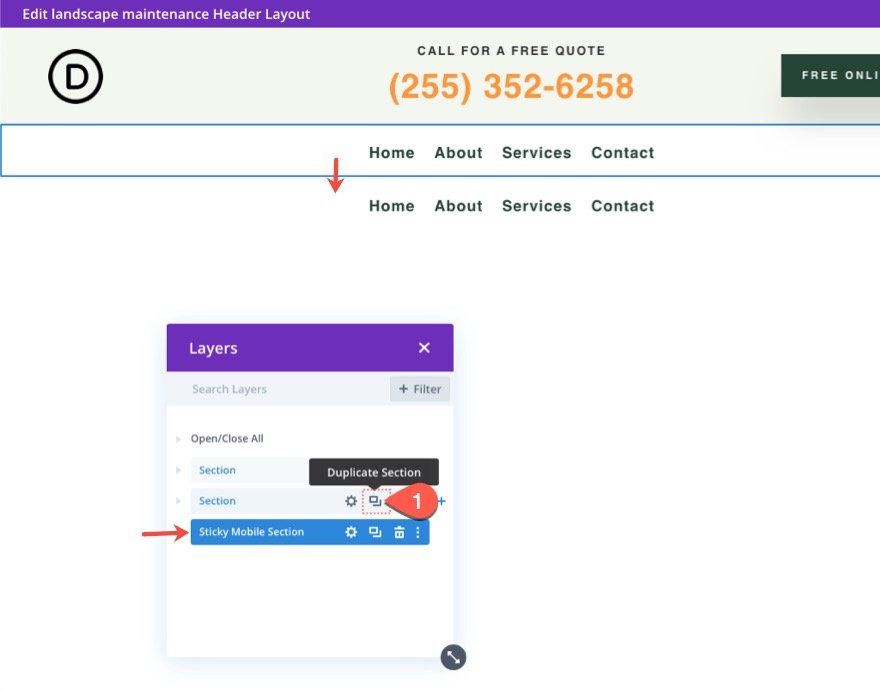
Дублируйте старую нижнюю часть, содержащую меню, чтобы сделать новую закрепленную часть заголовка. При желании вы можете пометить новый раздел «Прикрепленный мобильный раздел», чтобы его было легче найти в дальнейшем.

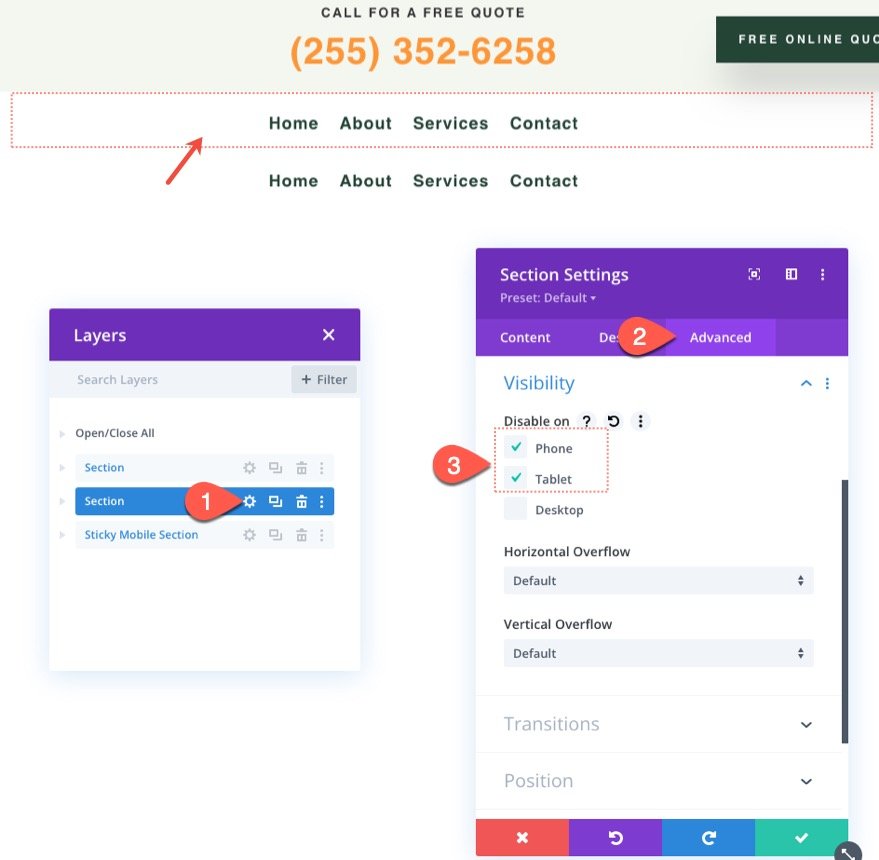
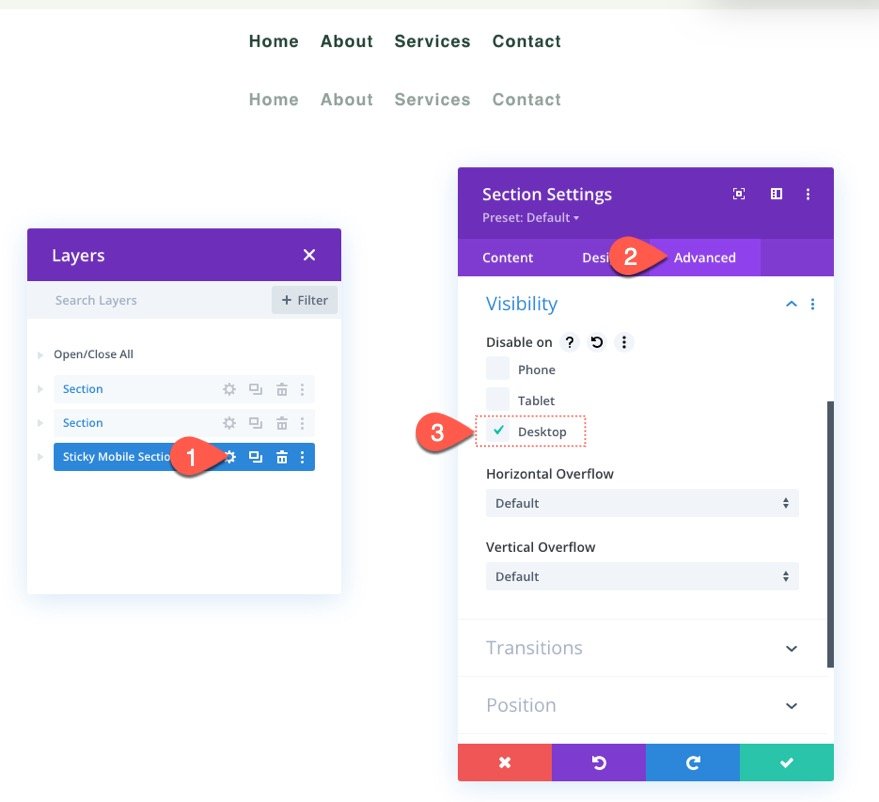
Поскольку мы будем включать меню в нашу липкую область для мобильных устройств, зайдите в настройки существующей липкой части и выберите «Отключить на телефоне и планшете».

Откройте настройки нового мобильного закрепленного столбца и выберите «Скрыть на рабочем столе».

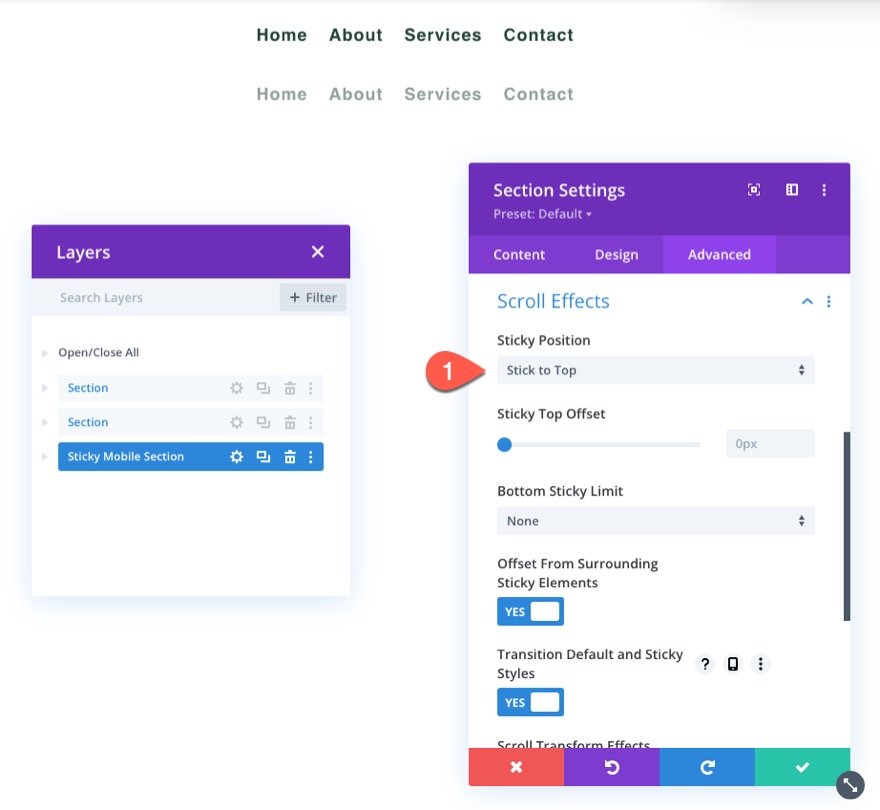
Назначьте закрепленное место новому мобильному закрепленному разделу следующим образом:
- Липкая позиция: придерживаться верха

Обновить размер строки
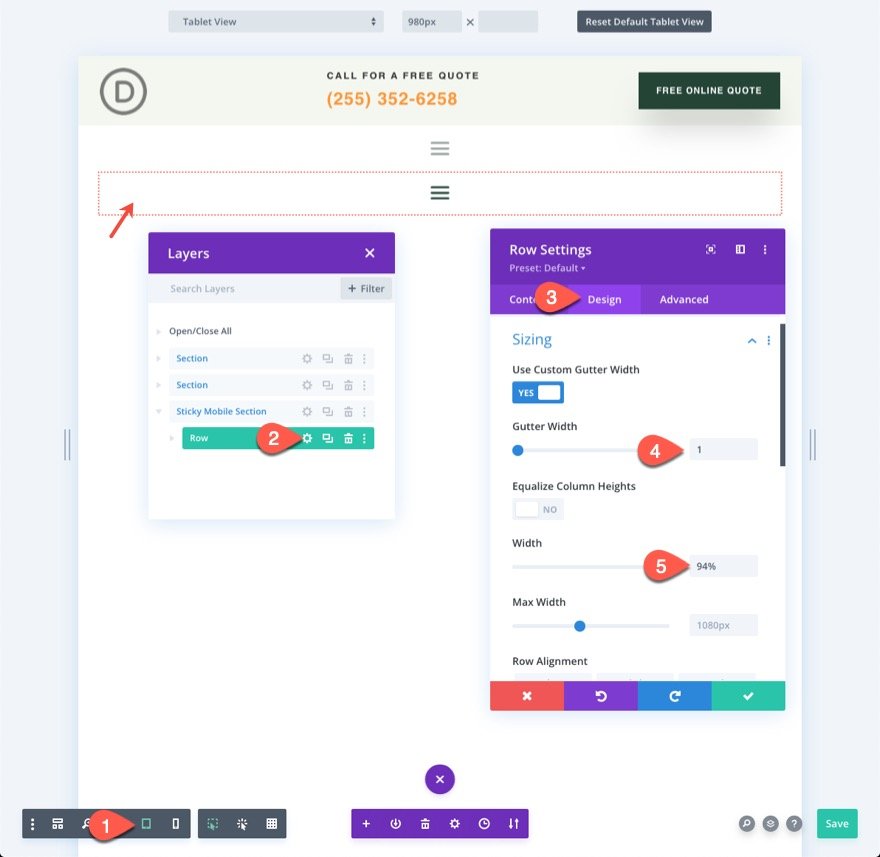
На этом этапе рекомендуется начать редактирование в режиме планшета, чтобы лучше понять, как дизайн будет выглядеть на мобильных устройствах. Для этого зайдите в меню настроек внизу конструктора и выберите значок планшета.
Затем откройте настройки строки и внесите следующие изменения в параметры размера:
- Ширина желоба: 1
- Ширина: 94%
Это даст нам дополнительное место на мобильном телефоне.

Логотип и макет меню
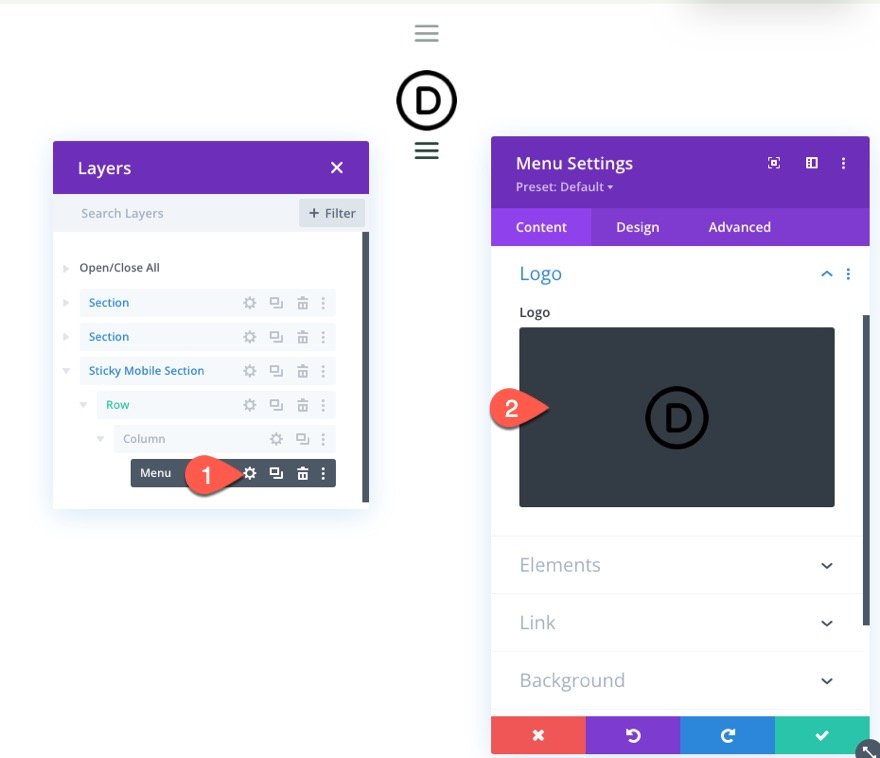
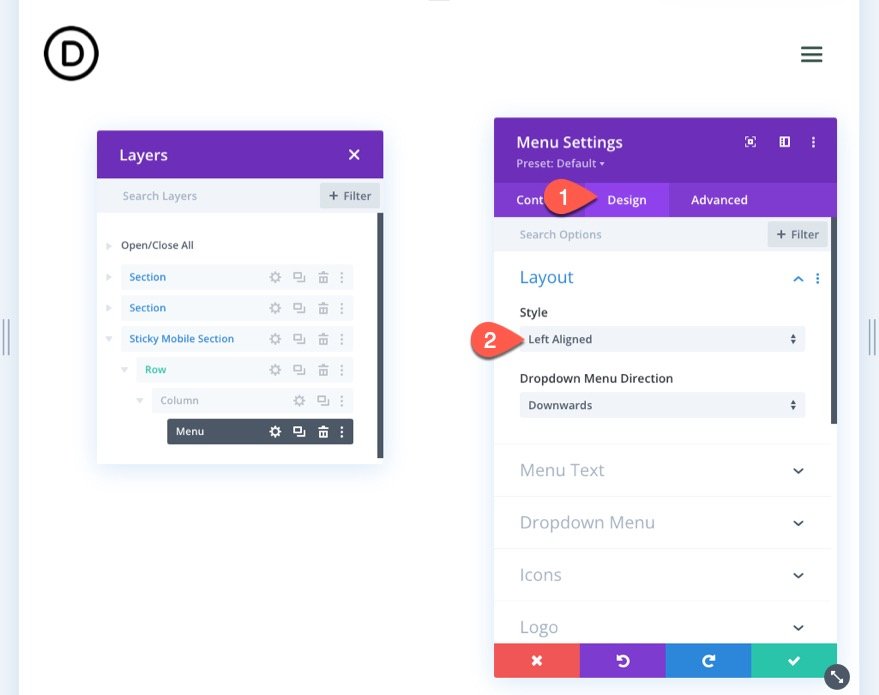
Затем в настройках меню добавьте в меню логотип.

Обновите стиль макета на вкладке дизайна:
- Стиль: Выровнен по левому краю

Добавление стилей липкого состояния к липким элементам
Теперь, когда части для мобильного липкого заголовка на месте, мы можем приступить к оптимизации стиля элементов в липком состоянии.
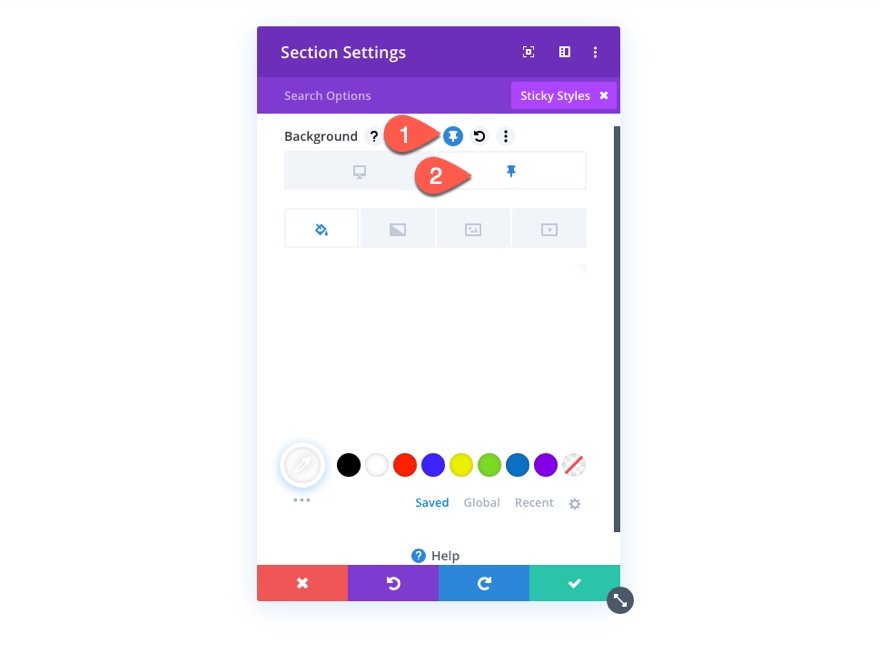
Поскольку у раздела есть закрепленная позиция, вы можете переключать варианты закрепления позиции при разработке раздела или любых дочерних элементов в нем. При наведении курсора на выбор стиля вы можете переключить стиль закрепления, щелкнув значок кнопки.

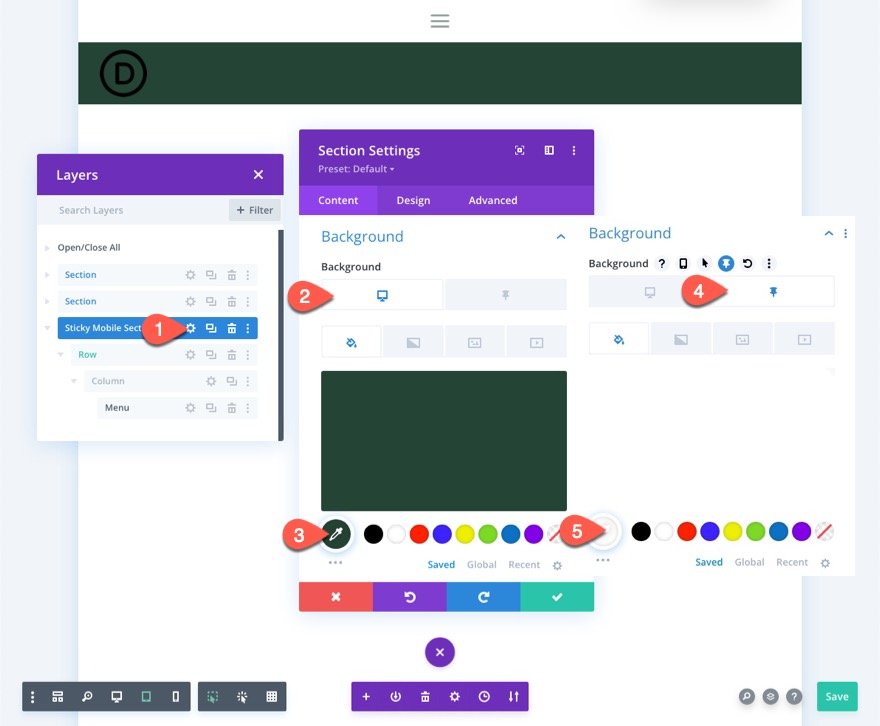
Фоновый цвет
Теперь добавьте цвет фона в липкую секцию.
- Цвет фона (рабочий стол): # 244435
- Цвет фона (липкий): #fff

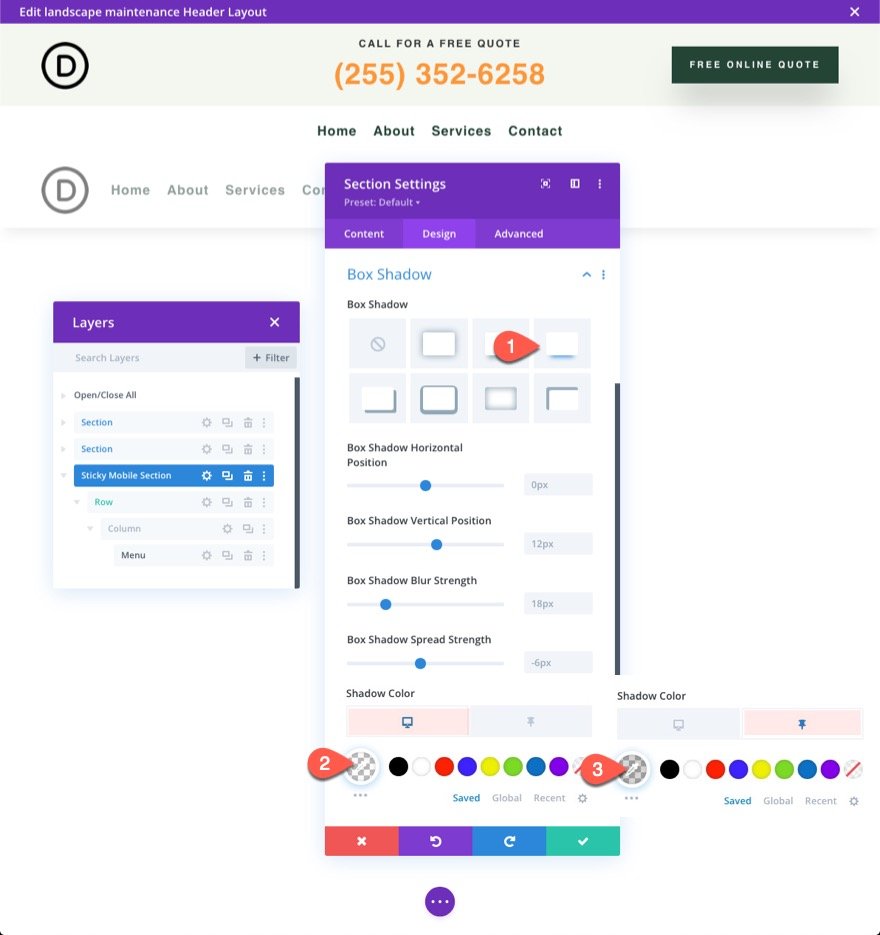
Коробка Тень
На вкладке дизайна добавьте тень блока в липком состоянии следующим образом:
- Box Shadow: см. Снимок экрана
- Цвет тени (рабочий стол): прозрачный
- Цвет тени (липкий): rgba (0,0,0,0.1)

Липкий логотип и значки
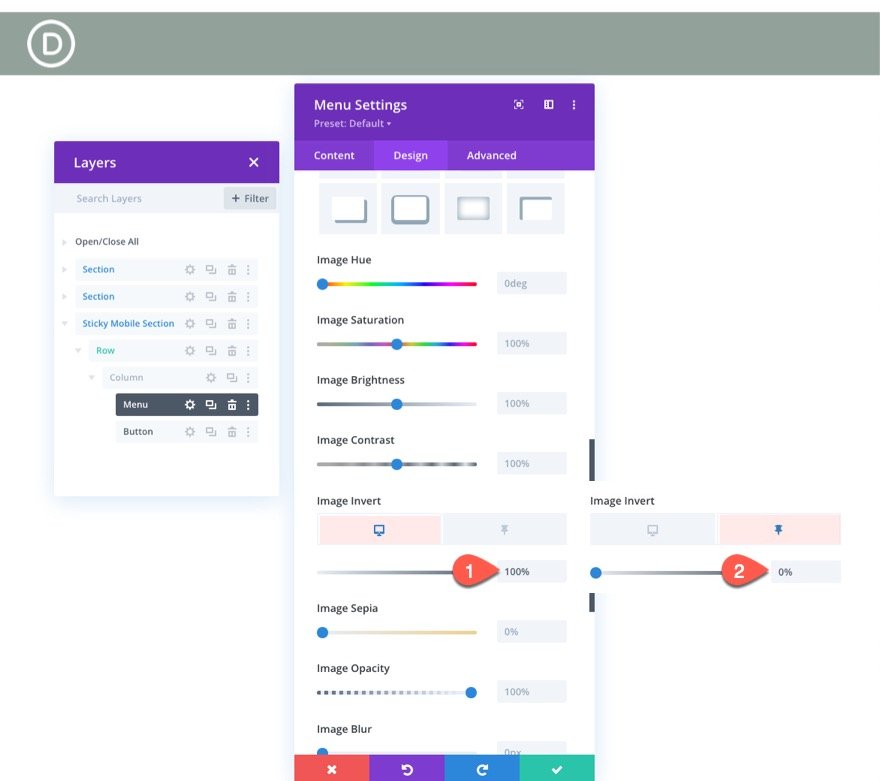
Затем обновите изображение логотипа с помощью фильтра, который по умолчанию инвертирует темный логотип в светлый логотип, а затем инвертирует его обратно в темный логотип в липком состоянии. Обновите следующее в параметрах логотипа:
- Инверсия изображения (рабочий стол): 0%
- Инверсия изображения (липкое): 100%

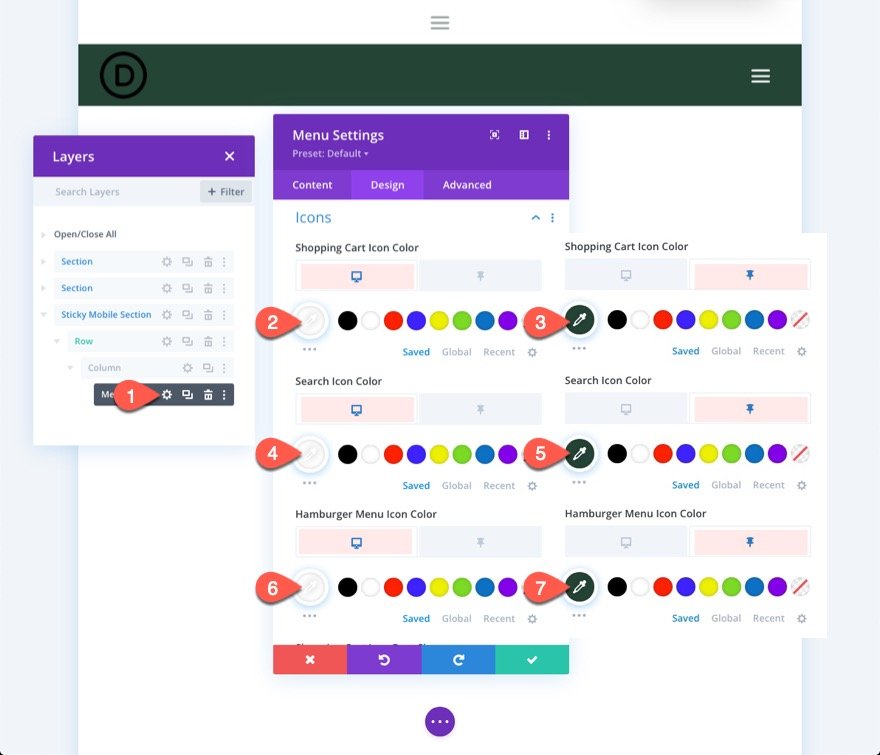
Нам также нужно изменить цвет значков следующим образом:
- Цвет значка корзины покупок (рабочий стол): #fff
- Цвет значка корзины покупок (липкий): # 244435
- Цвет значка поиска (рабочий стол): #fff
- Цвет значка поиска (липкий): # 244435
- Цвет значка меню гамбургера (рабочий стол): #fff
- Цвет значка меню гамбургера (липкий): # 244435

Кнопка липкого заголовка
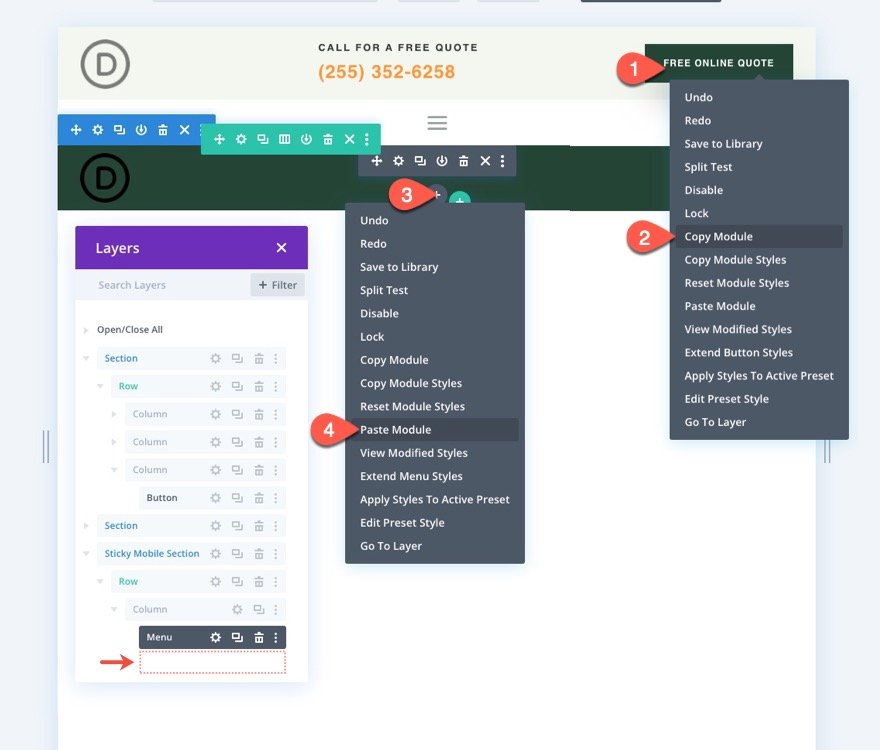
В настоящее время кнопка в верхней части заголовка не отображается в прикрепленном заголовке на мобильном устройстве. Однако мы можем продублировать кнопку и поместить ее в новую липкую область мобильного устройства, которая будет отображаться исключительно в липком режиме.
Дублируйте существующий в столбце 3 строки верхнего раздела, чтобы добавить кнопку. Затем вставьте модуль кнопок под меню в липкий раздел для мобильных устройств.

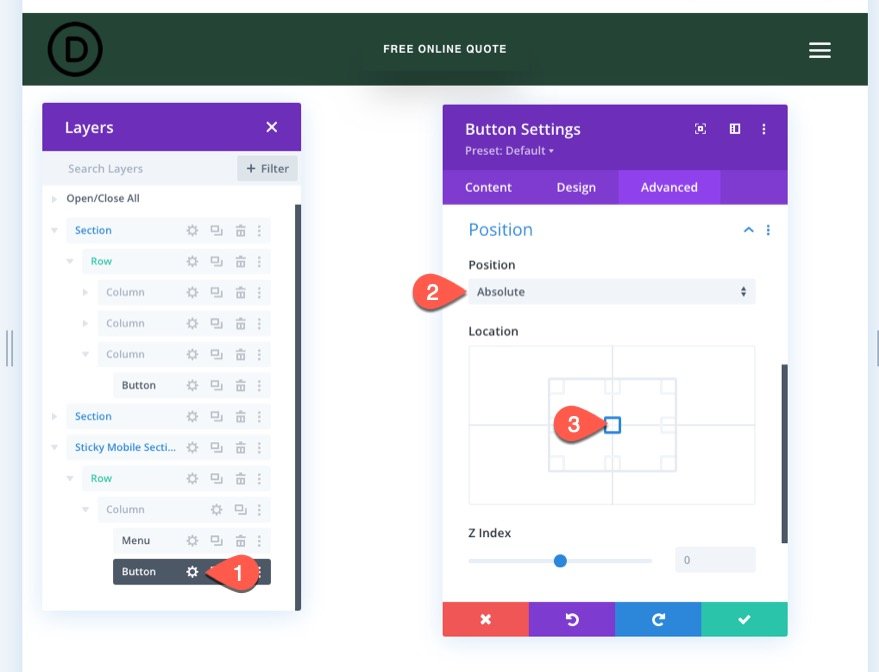
Чтобы переместить кнопку над меню, перейдите в настройки кнопки и отредактируйте варианты положения следующим образом:
- Позиция: Абсолютная
- Расположение: Центр

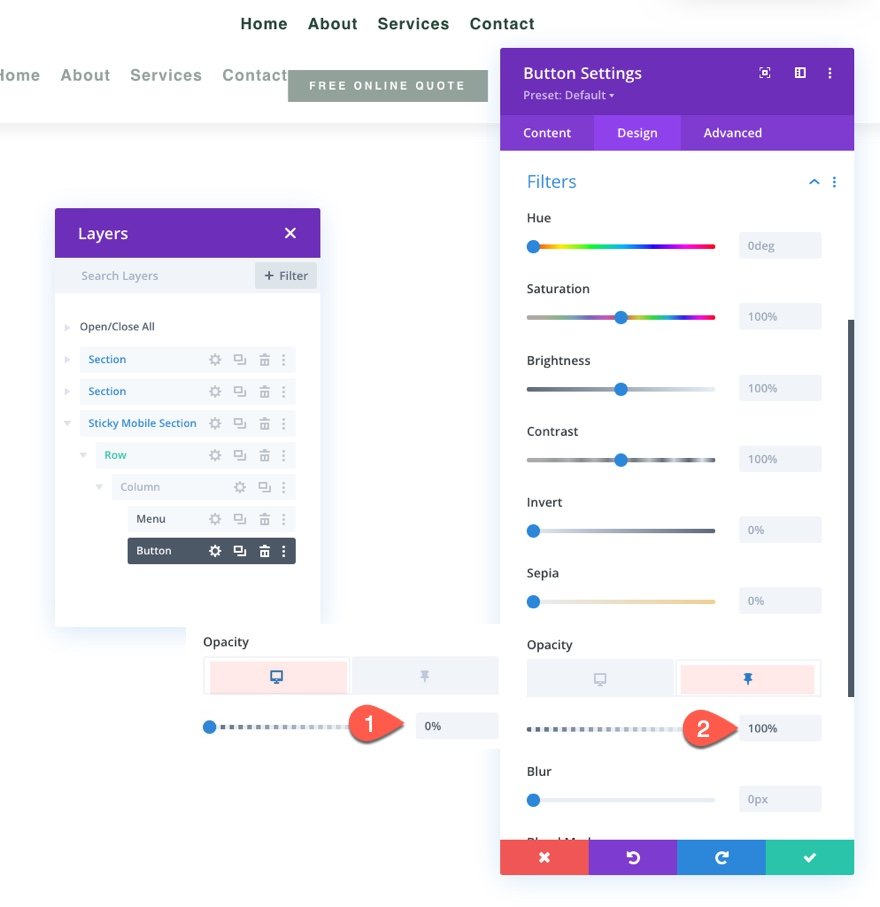
На вкладке «Дизайн» измените настройки непрозрачности.
- Непрозрачность (рабочий стол): 0%
- Непрозрачность (липкая): 100%

И мы закончили.
Финальный просмотр
Сохраните макет, назначьте шаблон странице на своем веб-сайте и сохраните изменения в построителе тем, чтобы увидеть эффект. Затем перейдите на страницу, для которой установлен шаблон.
Вот результат.
Заключение
Divi позволяет думать в первую очередь о мобильных устройствах, когда дело доходит до липких заголовков. Недавно мы продемонстрировали, насколько просто использовать встроенные функции Divi для создания липкого заголовка для мобильных устройств. После того, как вы раскрыли весь потенциал липких опций Divi , вы можете быть довольно изобретательными с тем, как вы переносите содержимое липкого заголовка. Например, вы можете использовать фильтр, чтобы инвертировать логотип с яркого на темный, добавить кнопку или изменить полный цвет фона заголовка. Конечно, это только начало. Приглашаем вас поэкспериментировать с другими настройками, чтобы они соответствовали требованиям вашего будущего проекта!





