Хотите создавать визуально привлекательные и профессионально выглядящие макеты для своих публикаций WordPress? Хотите сделать свой материал более визуально привлекательным и разнообразным? Хотите сделать все это без написания HTML-кода?

Эта запись в блоге предназначена для вас, если вы ответили утвердительно хотя бы на один из этих вопросов. В этом сообщении блога я научу вас, как добавлять многоколоночный контент в статьи WordPress без использования HTML-кода.
Многоколоночный контент — отличный подход к представлению вашего материала в нескольких разделах и стилях.
Многоколоночный контент может помочь вам в следующем:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Разбивайте длинные и скучные блоки текста на более мелкие и удобные для чтения фрагменты.
- Выделите важные моменты или особенности вашей темы
- Сравните и сопоставьте различные аспекты или варианты вашей темы.
- Демонстрируйте изображения, видео, отзывы или другие медиа-элементы.
- Создайте больше места и баланса на своей странице.
Почему вам следует добавлять многоколоночный контент на свой сайт WordPress?
Вы можете повысить читабельность и удобство использования вашего контента, включив в сообщения WordPress контент из нескольких столбцов. Вы также можете повысить привлекательность и вовлеченность вашего контента для посетителей.
Но как можно добавить многоколоночный контент в записи WordPress без использования HTML-кода? Возможно ли это? Это просто?
Да, это возможно и просто. По правде говоря, есть два простых метода добавления многоколоночного контента в статьи WordPress без создания HTML-кода.
В этом сообщении блога я шаг за шагом расскажу вам о каждом из этих двух способов. К концу этой статьи в блоге вы сможете создавать потрясающие и адаптивные макеты для своего контента WordPress всего за несколько кликов.
Готовы ли вы узнать, как добавлять многоколоночный контент в записи WordPress без использования HTML-кода? Тогда приступим!
Способ 1: использование блока «Столбцы» в редакторе блоков
Редактор блоков, часто известный как Gutenberg , является интерфейсом генерации контента WordPress по умолчанию. Он позволяет добавлять и переставлять различные типы блоков для создания насыщенного и увлекательного контента. Блок «Столбцы» является одним из них и позволяет вам разделить материал на множество столбцов несколькими щелчками мыши.
Чтобы использовать блок «Столбцы», вам необходимо создать новое сообщение или обновить существующее.
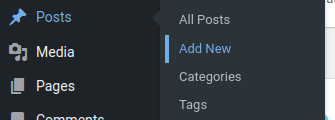
Чтобы создать новую публикацию, перейдите в раздел Публикация >> Добавить новую.

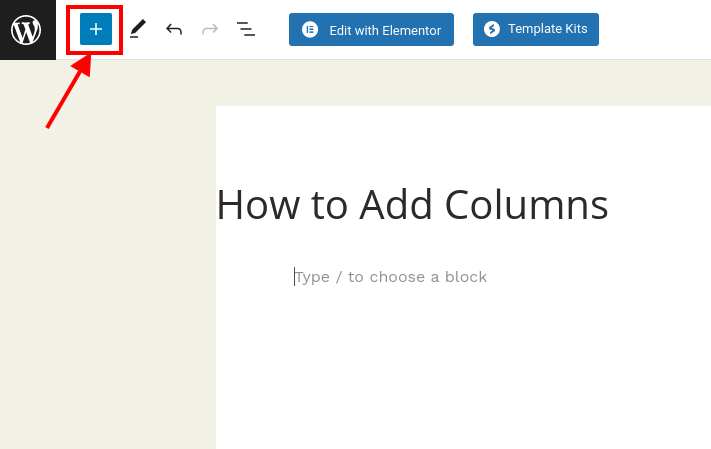
Чтобы добавить новый блок, войдите в редактор блоков и щелкните значок плюса (+) вверху.

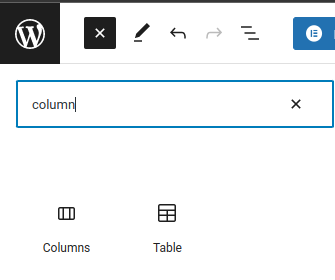
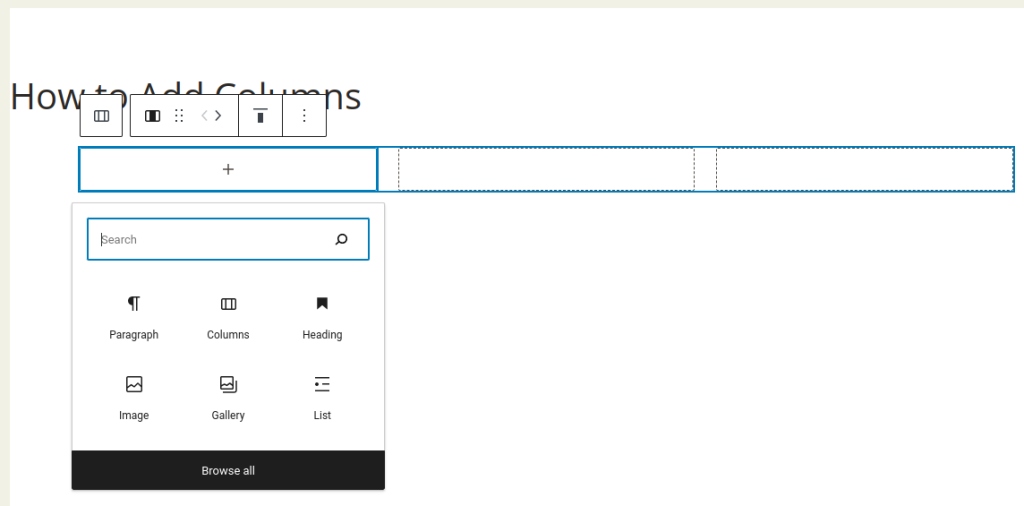
Затем в меню «Дизайн» найдите и выберите «Столбцы» или найдите его в строке поиска.

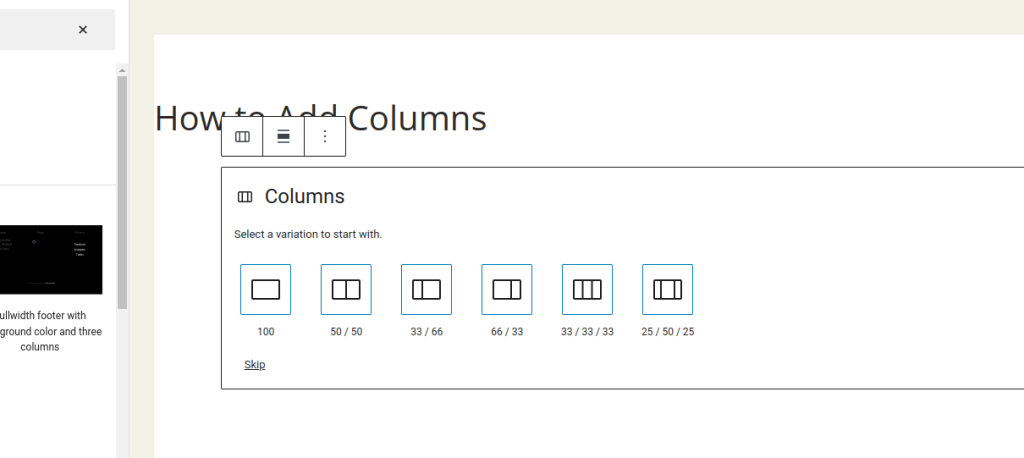
Щелкнув блок столбцов, вы увидите множество макетов столбцов на выбор.
Вы можете выбирать из различных вариантов, таких как 50/50, 33/66, 25/75 и другие. Вы также можете настроить ширину каждого столбца, перетаскивая ползунок.

После выбора макета вы можете начать добавлять блоки внутри каждого столбца. Вы можете добавить блок любого типа, например абзац, заголовок, изображение, видео, список и т. д. Вы также можете настроить параметры каждого блока на правой панели редактора.

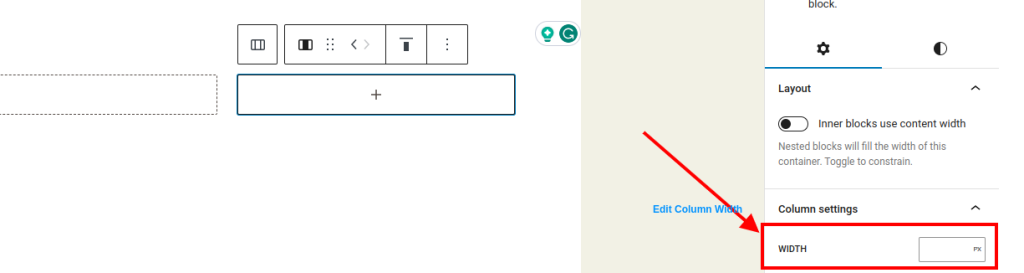
Настройки блока также будут отображаться на панели параметров в правом столбце экрана постредактирования. Здесь вы можете изменить ширину столбцов.

Помимо текста, в столбцы WordPress можно включать фотографии и видео.
Чтобы добавить блок, просто наведите курсор на один из столбцов и нажмите кнопку «+». Вы также можете добавить блок, набрав «/», а затем имя блока.
Как видите, использование блока «Столбцы» — это простой и интуитивно понятный способ добавить контент из нескольких столбцов в WordPress без написания HTML-кода.
Способ 2: использование плагина
Вместо этого вы можете использовать плагин, если вам нравится оригинальный редактор или вам нужна дополнительная гибкость и функциональность для ваших многоколоночных макетов. Существует множество плагинов, которые помогут вам создавать многоколоночный контент в WordPress, но Page Builder от SiteOrigin — один из самых популярных.
SiteOrigin’s Page Builder — это бесплатный плагин, который позволяет создавать гибкие и настраиваемые макеты для ваших статей и страниц WordPress. Он совместим с любой темой и предлагает редактирование и предварительный просмотр в реальном времени.
Чтобы использовать Page Builder от SiteOrigin, вам необходимо установить и активировать плагин на панели управления WordPress.

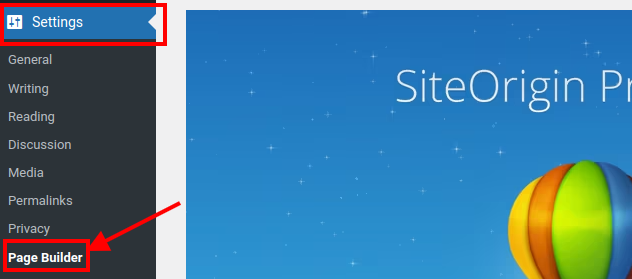
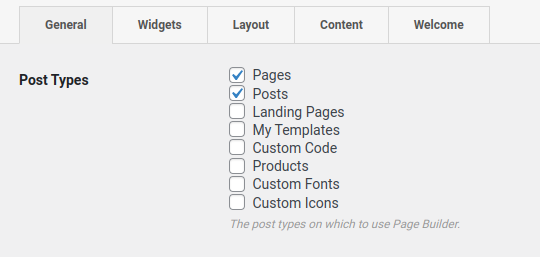
Затем перейдите в «Настройки» > «Конструктор страниц» и включите его для публикаций и страниц.

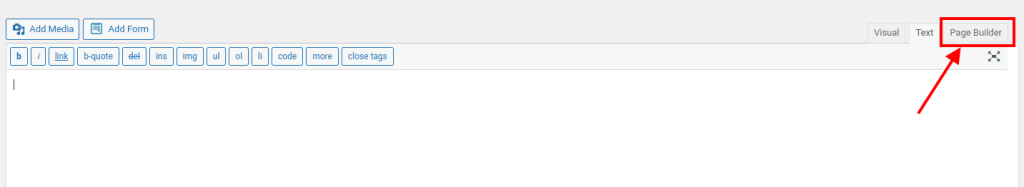
Далее создайте новый пост или отредактируйте существующий. Рядом с вкладками «Визуализация» и «Текст» в редакторе вы увидите новую вкладку под названием «Конструктор страниц» . Нажмите на нее, чтобы переключиться в режим конструктора страниц.

Вам будет представлен пустой холст, на котором можно построить макет, добавляя строки и виджеты.
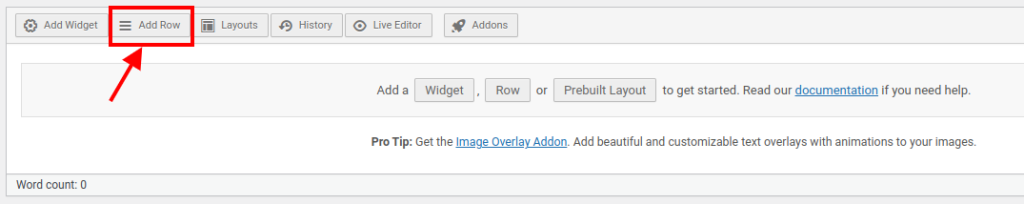
Чтобы добавить строку, перейдите наверх и нажмите кнопку «Добавить строку».

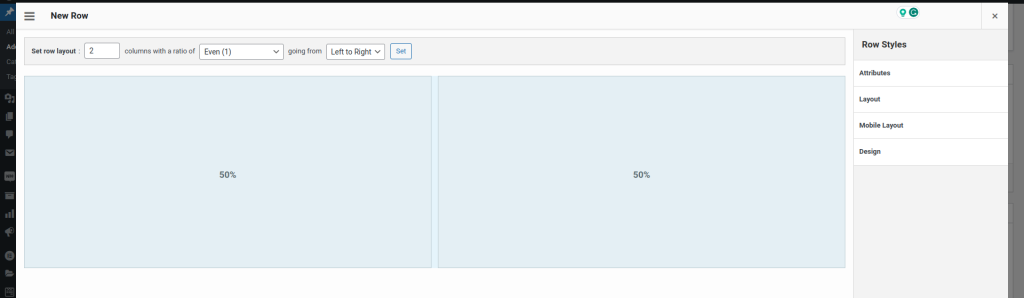
Появится всплывающее окно, в котором вы можете указать количество столбцов и их ширину для вашей строки. Вы также можете изменить отступы, поля, цвет фона и другие параметры строк.

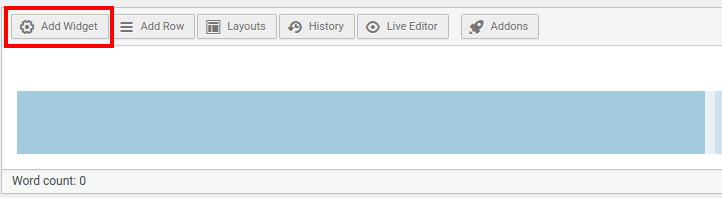
После добавления строки вы можете начать добавлять виджеты в каждый столбец. Нажмите внутри столбца, а затем нажмите кнопку «Добавить виджет» вверху, чтобы добавить виджет.

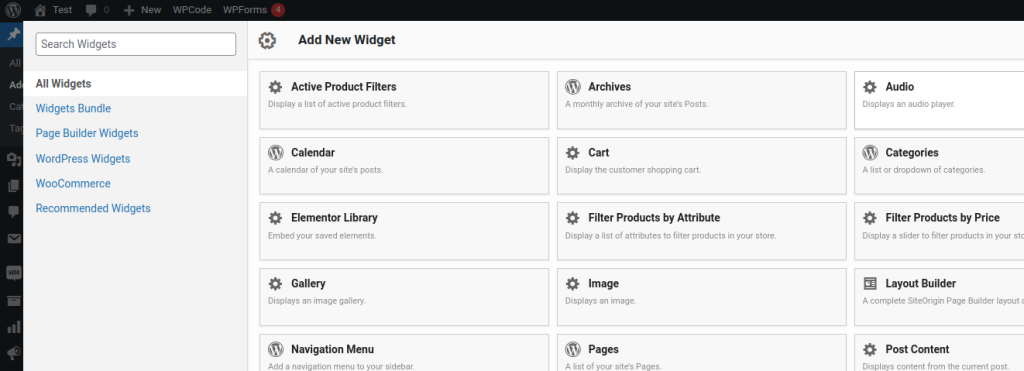
Вы увидите список виджетов, доступных для использования с вашим контентом.

Вы можете выбирать между простыми виджетами, такими как «Текст», «Изображение», «Видео», «Кнопка» и т. д., или сложными виджетами, такими как «Слайдер», «Гармошка», «Вкладки» и т. д.
Как видите, использование Page Builder от SiteOrigin — это еще один простой и мощный способ добавить многоколоночный контент в WordPress без написания HTML-кода.
Заключение
Использование многоколоночного контента в публикациях WordPress может помочь вам разработать более привлекательные и привлекательные макеты контента. Это также может повысить читаемость и удобство использования ваших посетителей.
В этом сообщении блога я продемонстрировал два простых подхода к добавлению многоколоночного контента в WordPress без использования HTML-кода:
- Способ 1: использование блока «Столбцы» в редакторе блоков
- Способ 2. Использование плагина, такого как Page Builder от SiteOrigin.
Оба подхода просты и эффективны, и вы можете выбрать тот, который лучше всего соответствует вашим требованиям и вкусам.
Я надеюсь, что сегодня эта статья в блоге оказалась для вас полезной и вы узнали что-то новое.





