Twitter в настоящее время является одним из крупнейших гигантов социальных сетей с более чем 353,1 миллионами пользователей. Добавление этой ленты социальных сетей на веб-сайт — мудрый выбор. Хотя в Elementor нет виджета по умолчанию для отображения вашей ленты Twitter. Установка надстройки, предоставляющей виджет для отображения ленты Твиттера, позволит вам отображать вашу ленту Твиттера. Essential Addons и Happy Addons — это две платные надстройки Elementor, которые предоставляют виджет для отображения ленты Twitter. В этом посте мы покажем, как отображать ленту Twitter с помощью Essential Addons.

Essential Addons предоставляет два виджета для интеграции Twitter с веб-сайтом Elementor . В дополнение к показу вашей ленты Twitter, вы также можете показывать свои твиты в стиле карусели.
Используйте основные дополнения для отображения ленты Twitter
Essential Addons предоставляет два виджета, которые вы можете использовать для отображения своих твитов: Twitter Feed и Twitter Feed Carousel. Как правило, Consumer Key и Consumer Secret необходимы для отображения ленты Twitter на веб-сайте. Эти два компонента уже предоставлены Essential Addons, поэтому, если вы хотите отображать твиты по хэштегу вместо имени пользователя, вам нужно только указать свое имя пользователя или хэштег.
Перед началом убедитесь, что Essential Addons установлены и активны. Создайте новую страницу, публикацию или шаблон с помощью Elementor , когда будете готовы. Подготовьте раздел или столбец на холсте, где вы хотите отображать свои твиты, а затем перетащите туда виджет Twitter Feed.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
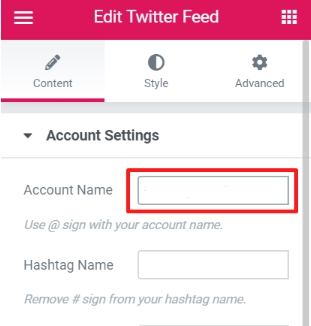
Начать сейчасВиджет Twitter Feed по умолчанию отображает твиты WPDeveloper, создателя Essential Addons. Чтобы отобразить твиты вашей учетной записи, перейдите к параметру «Имя учетной записи» в разделе «Настройки учетной записи» на вкладке «Контент» и введите свое имя пользователя Twitter. Если вы хотите отображать твиты в соответствии с определенным хэштегом, введите желаемый хэштег в поле «Имя хэштега».

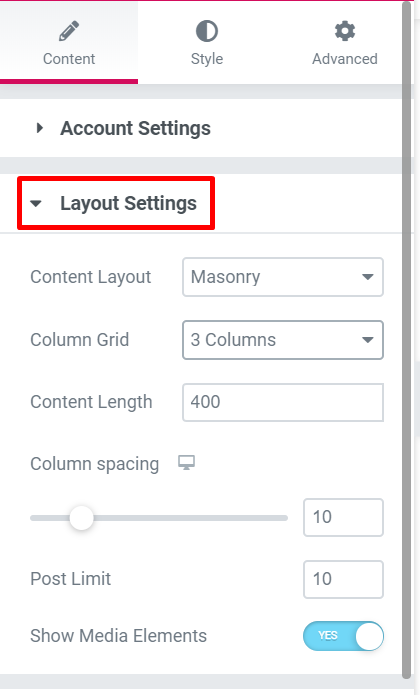
Чтобы настроить макет, откройте окно Параметры макета. Вы можете выбрать макет контента, количество столбцов, длину контента, расстояние между столбцами и количество твитов. Существует также возможность отображать или скрывать медиа-компоненты.

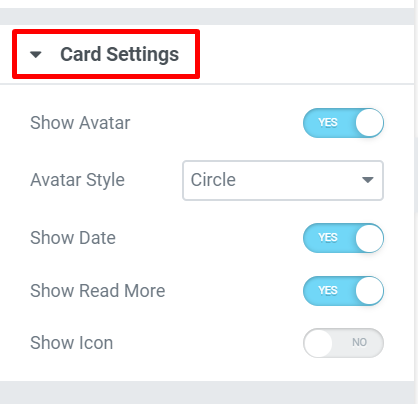
Чтобы персонализировать карту Twitter, откройте блок настроек карты. Вы можете отображать или скрывать свой аватар в Твиттере, дату твита и символ логотипа Твиттера.

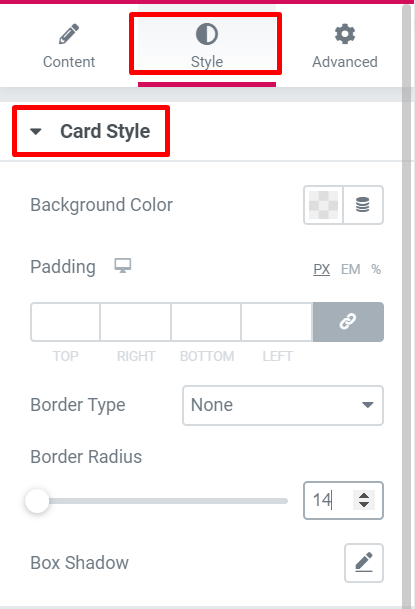
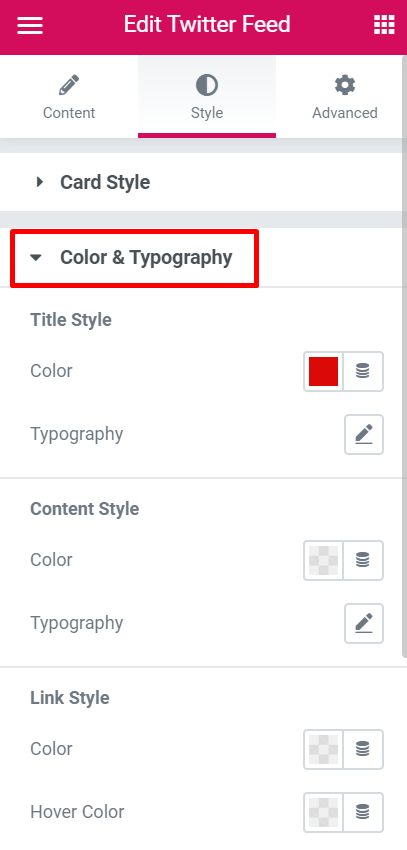
Чтобы изменить внешний вид виджета, выберите вкладку «Стиль». Есть два блока, которые можно разблокировать. В блоке «Стиль карты» вы можете настроить фон карты, отступы, радиус границы и тень блока.

В блоке Color & Typography вы можете настроить цвет текста, а также типографику заголовка, твита и ссылки.

Чтобы настроить поля и отступы виджета Twitter Feed, перейдите на страницу «Дополнительно».
Если вы хотите отобразить свои твиты в формате карусели, просто перетащите виджет Twitter Feed Carousel на холст.
Нижняя линия
Поскольку Elementor не включает виджет для отображения ленты Twitter по умолчанию, вы должны установить надстройку для отображения ваших твитов на странице Elementor . Одним из дополнений, включающих виджет для отображения ленты Twitter, является Essential Addons. Кроме того, вы можете отображать свои твиты в формате карусели.





