Независимо от того, какой тип сайта вы используете, вам нужна контактная форма для связи с вашими посетителями. Контактные формы могут генерировать потенциальных клиентов, строить связи и отношения, позволяя пользователям уведомлять вас о проблемах с вашим сайтом и все остальное между ними.

Создание контактных форм в elementor совсем не сложно. На самом деле, с конструктором страниц Elementor это в 2 раза проще, чем когда-либо!
Иногда вам могут понадобиться различные типы контактов, но вы не хотите тратить более одного слота на каждый тип контактной формы. На самом деле, вы не должны! Теперь вы можете просто добавить 2 или более контактных форм в виджет вкладки. Звучит сложно? Не волнуйтесь, мы вас прикроем. В этой статье мы’покажем, как создать две контактные формы с помощью Elementor, а затем поместить их на разные вкладки в одном виджете.
Пусть ’s приступит к работе.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПредварительный просмотр дизайна
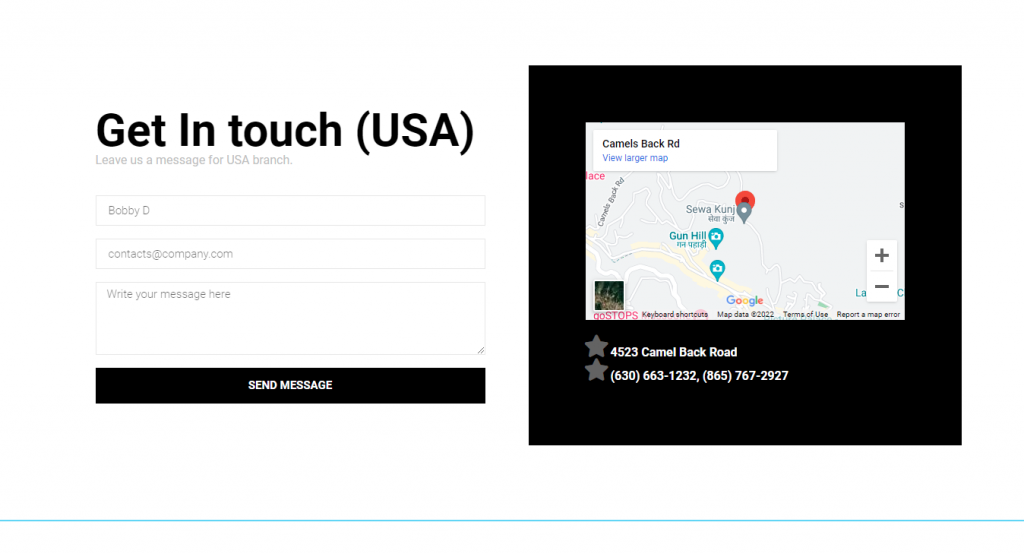
Вот как это выглядит, когда мы закончим.
Процедура проектирования
Чтобы начать нашу работу, нам нужно создать две контактные формы и сохранить их как шаблоны. Сначала перейдите на страницу шаблона с панели инструментов WP и выберите «Добавить новый».

Затем добавьте заполните информацию в первую очередь и нажмите «Создать шаблон».

Теперь создайте свою контактную форму или добавьте ее из готовых шаблонов. Мы выбираем готовый.

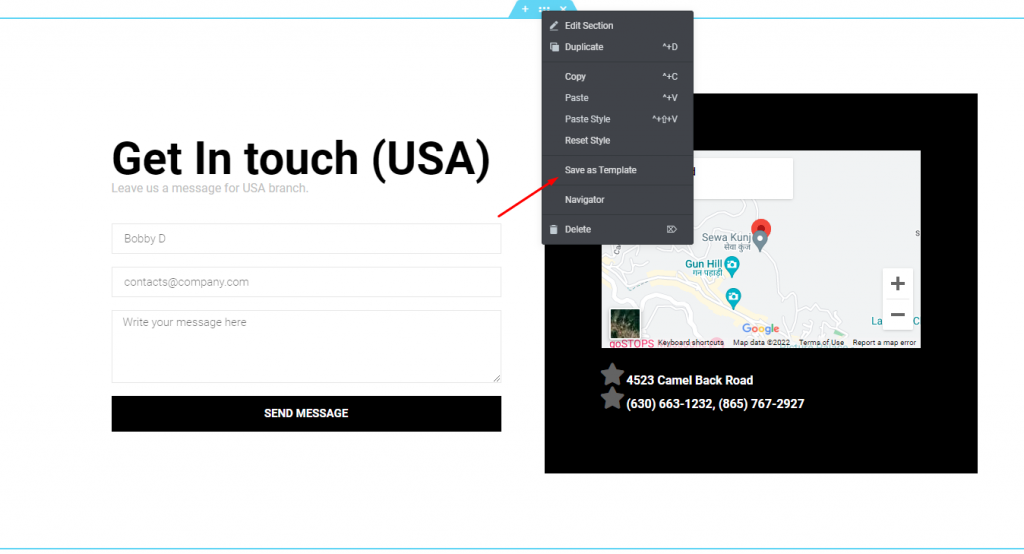
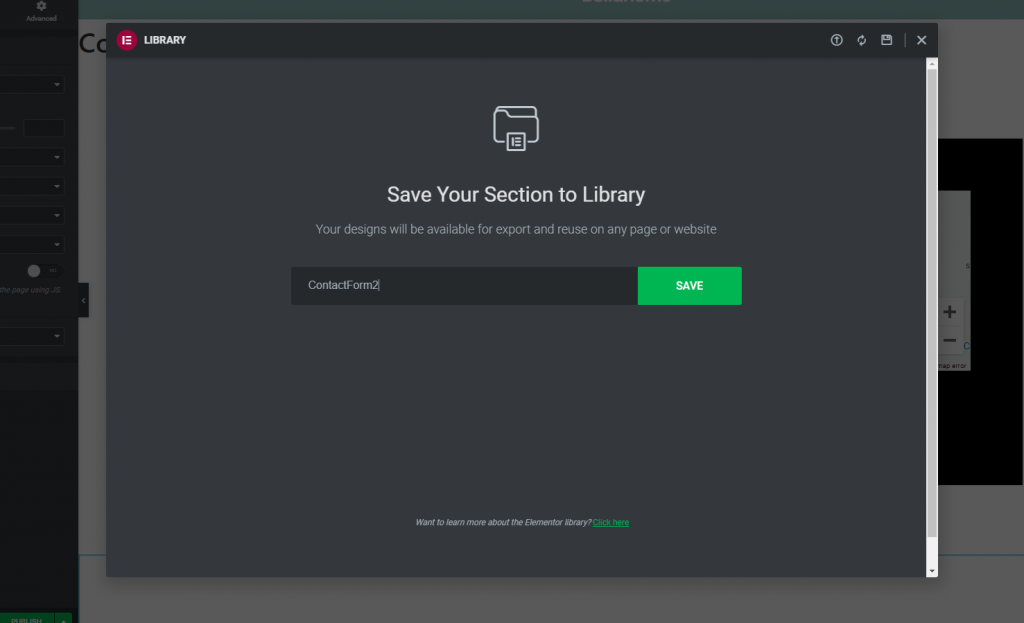
Теперь сохраните форму как шаблон.

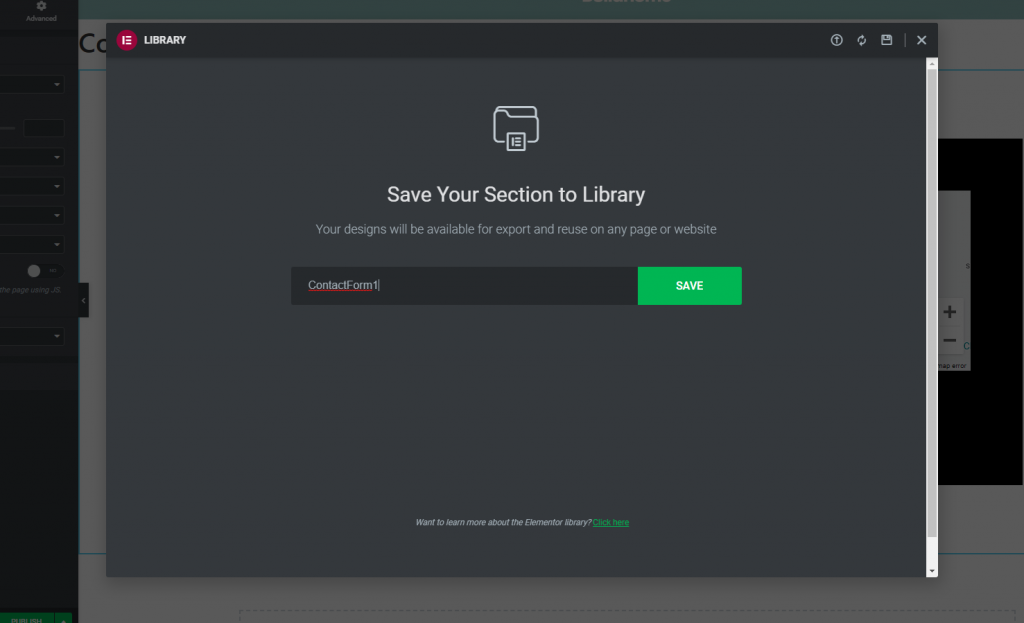
Дайте шаблону имя и нажмите «Сохранить».

Создана одна контактная форма. Создайте еще одну контактную форму так же, как вы создали фирменную, и сохраните ее под другим именем.

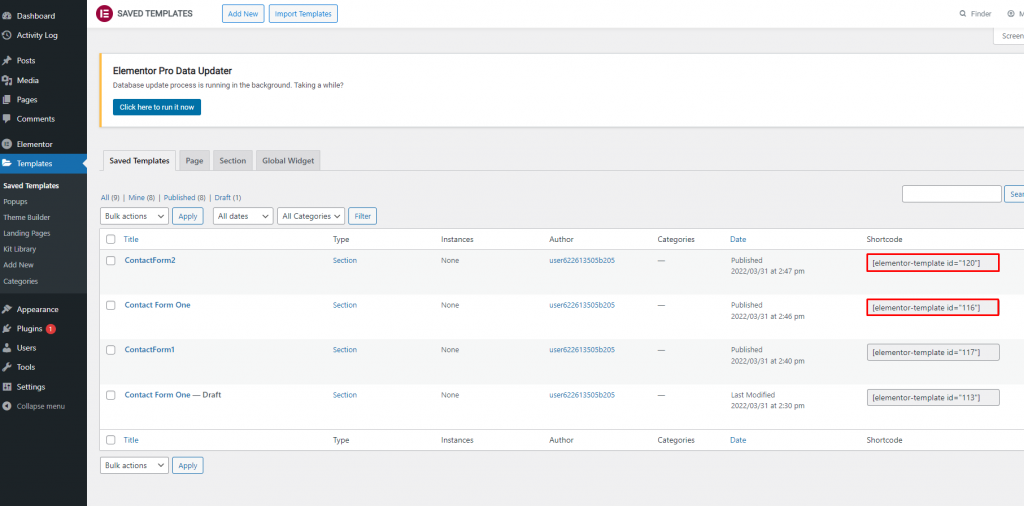
Теперь соберите шорткоды для обоих шаблонов на панели инструментов WP в разделе «Сохраненные шаблоны».

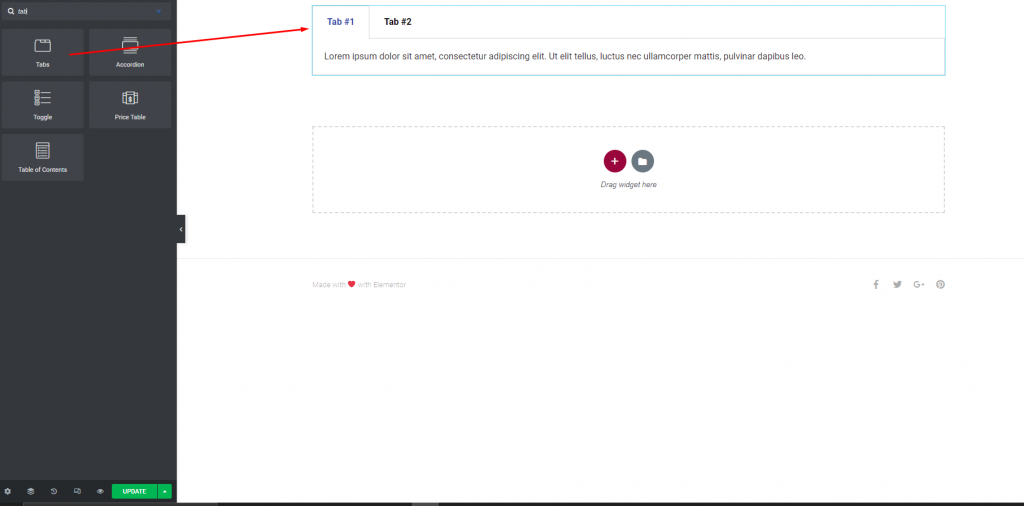
Теперь перейдите на страницу контактов и добавьте виджет вкладки.

Разместите собранные шорткоды на разных вкладках.

Превью будут доступны на живой странице.
Завершающие мысли
Я надеюсь, что вы понимаете учебник. В Elementor Pro вы можете использовать шорткод для размещения информации, отличной от контактной формы, в виджете вкладки. Делая это, вы можете получить пользу во многих отношениях. Используя этот прием, закрепите свои знания об элементах и примените их в будущих проектах. Кроме того, поделитесь этим руководством со своими друзьями и семьей.





