Добавление контактной формы в нижний колонтитул веб-сайта может оказать существенное влияние на взаимодействие с пользователем и коэффициент конверсии веб-сайта. Это позволяет пользователям легко связаться с владельцем веб-сайта или службой поддержки, улучшая обслуживание клиентов и укрепляя доверие пользователей. Кроме того, это может помочь привлечь потенциальных клиентов и превратить посетителей в клиентов, упрощая им действия и обращение к владельцу веб-сайта с вопросами или отзывами. В целом, размещение контактной формы в нижнем колонтитуле веб-сайта может упростить использование сайта и взаимодействие с ним, что может привести к повышению производительности веб-сайта и росту бизнеса.

Вы можете разместить контактную форму в нижнем колонтитуле вашего сайта Divi . С Divi Theme Builder это легко сделать. Однако мы не можем просто разместить его где угодно, потому что есть несколько вещей, о которых следует помнить для простоты использования. В этом посте мы рассмотрим, как добавить контактную форму в нижний колонтитул вашего сайта Divi . Давайте рассмотрим пример, который поможет вам начать работу.
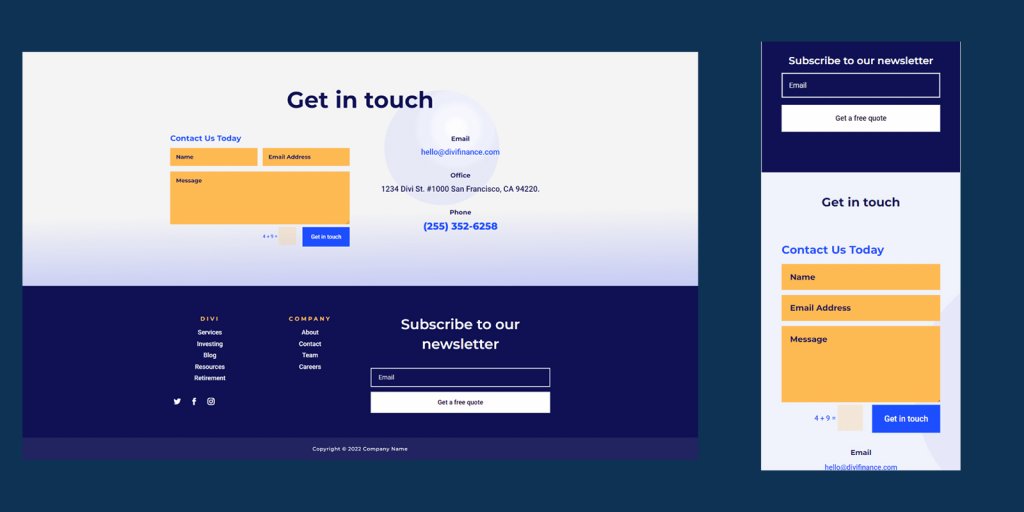
Предварительный просмотр дизайна
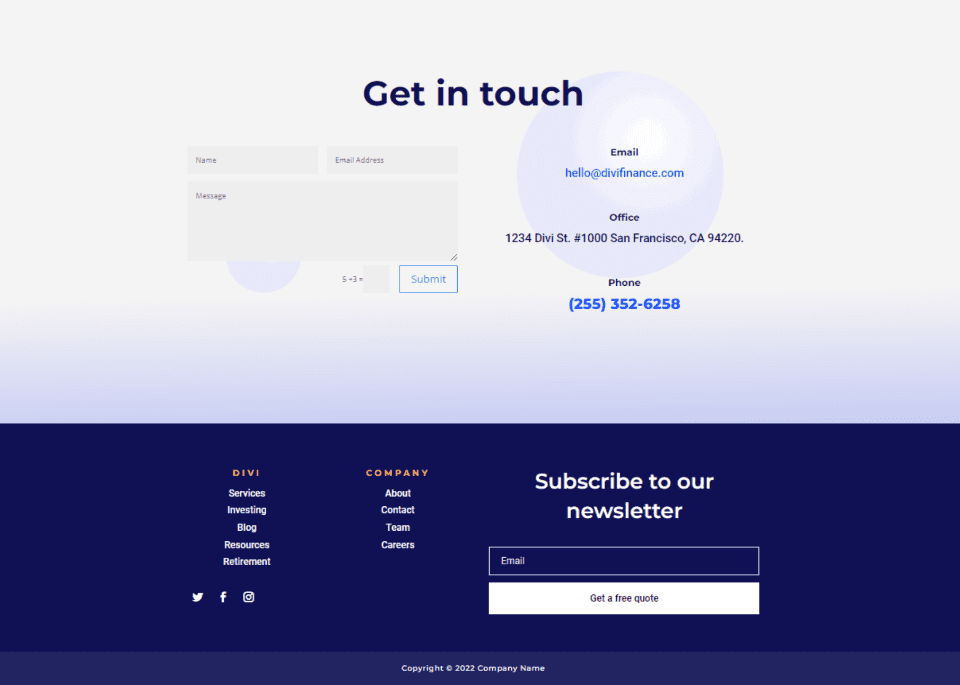
Вот предварительный просмотр дизайна нижнего колонтитула, где вы можете видеть, что контактная форма прекрасно интегрирована и полностью функциональна. Мы отобразили его как в десктопной, так и в мобильной версии.

Импорт макета нижнего колонтитула Divi
Перейдите в Divi> Theme Builder на панели управления WordPress. Выберите «Добавить глобальный нижний колонтитул». Если у вас нет глобального нижнего колонтитула, выберите «Добавить новый шаблон» или выберите шаблон нижнего колонтитула, в который вы хотите добавить контактную форму. Будет добавлен новый нижний колонтитул. В этом примере мы добавим контактную форму в заголовок & нижнего колонтитула пакета макетов финансовых услуг .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
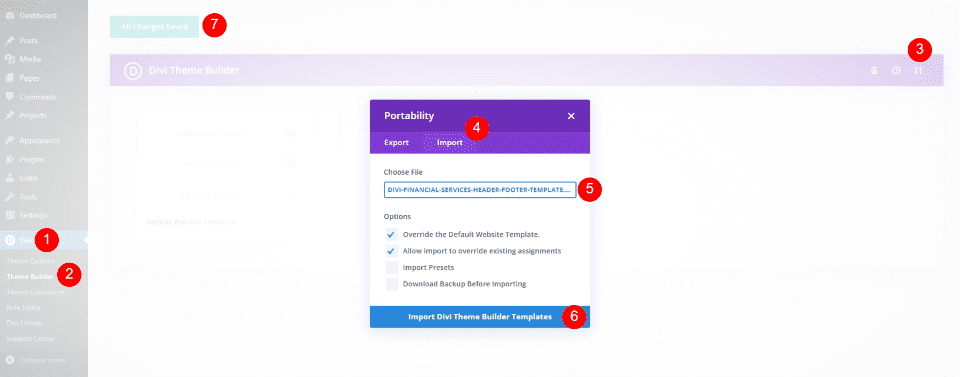
Начать сейчасВ правом верхнем углу конструктора тем щелкните значок с надписью «Переносимость». Найдите свой шаблон верхнего и нижнего колонтитула на своем компьютере, нажмите на него, а затем нажмите «Импортировать шаблоны Divi Theme Builder». Сохраните изменения.

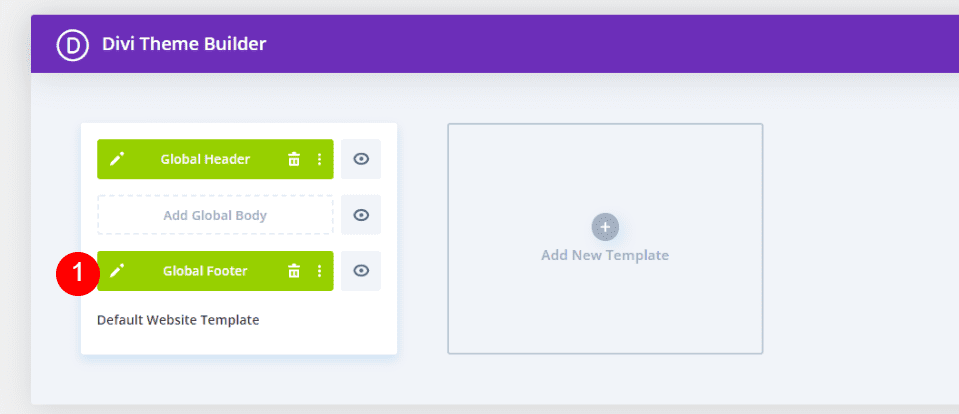
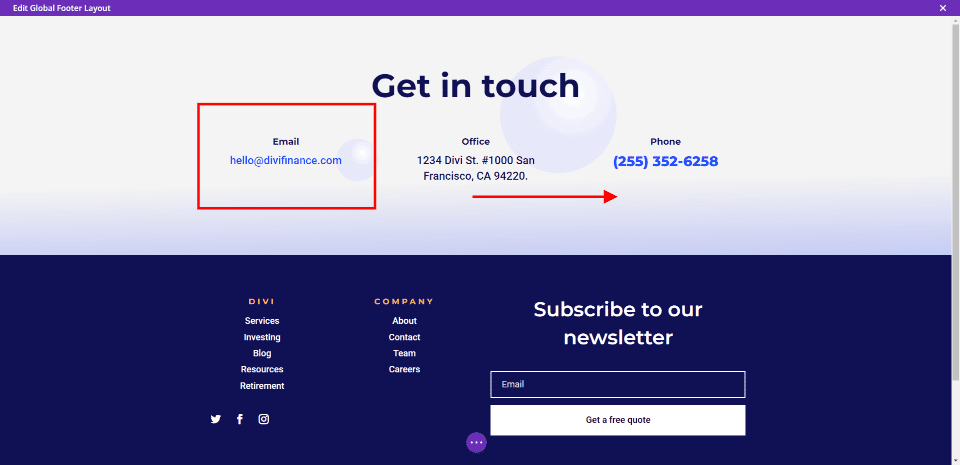
Затем нажмите кнопку «Изменить» рядом с шаблоном нижнего колонтитула. Это приведет нас к конструктору, где мы внесем изменения в шаблон нижнего колонтитула.

Добавить контактную форму в нижний колонтитул Divi
Контактная форма будет добавлена в макет нижнего колонтитула. Во-первых, нам придется изменить дизайн макета. Мы видим, что конструкция состоит из двух частей. Название раздела вверху говорит о том, что в нем есть контактная информация. В этом разделе есть три разных вида контактной информации, которые расположены на странице.
Информацию о том, как связаться с нами, мы поместим справа, над формой подписки на рассылку. Затем слева мы поместим модуль контактной формы Divi. Это делает этот раздел больше и добавляет формы к каждой стороне нижнего колонтитула, чтобы он выглядел более ровным.

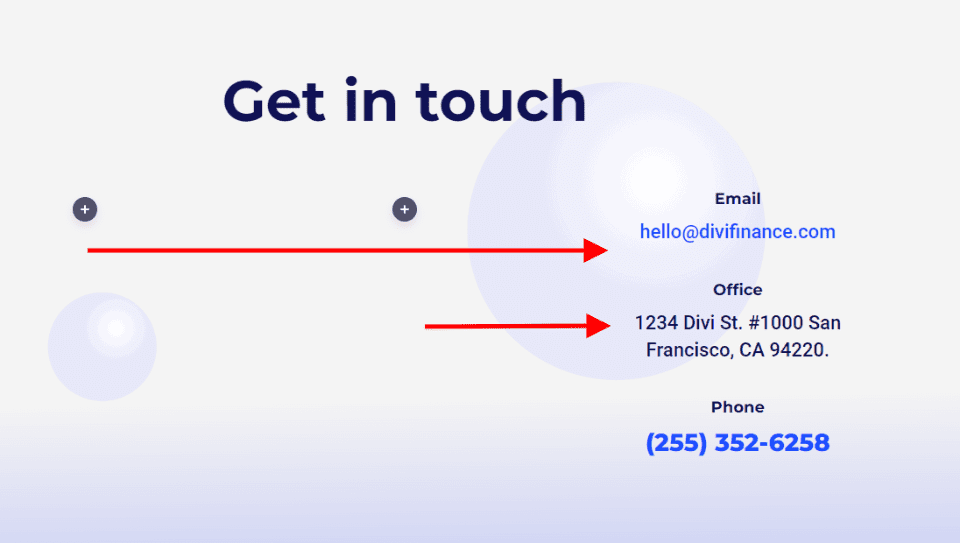
Переместить контактную информацию
Сначала переместите текстовые модули в правый столбец, перетащив их. Поместите электронную почту вверху, офис посередине и телефон в самом низу.

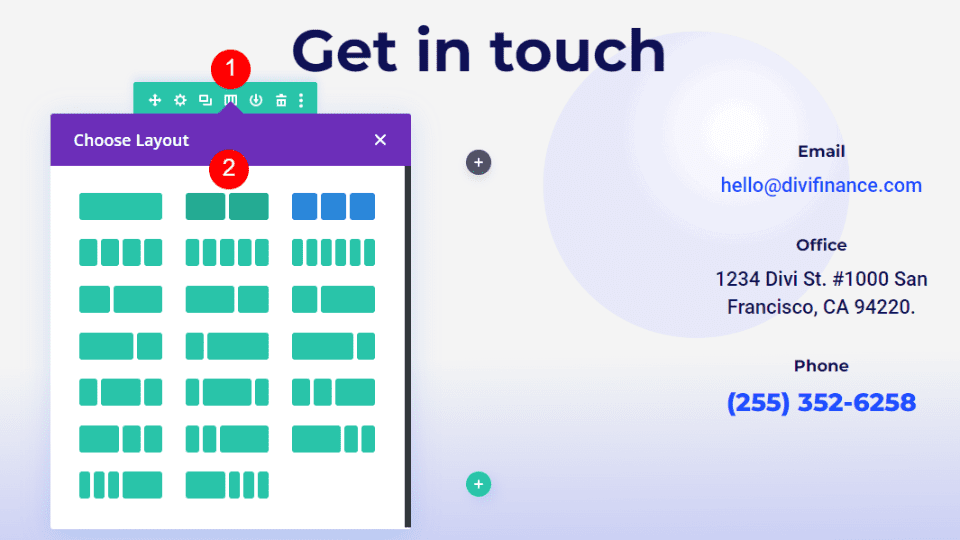
Добавить контактную форму
Затем измените строку, чтобы было только два столбца, а не три.

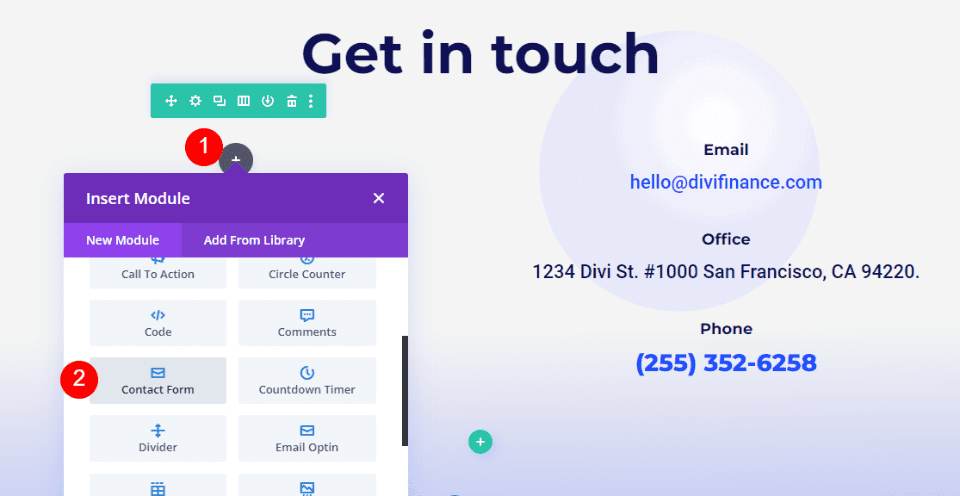
Наконец, добавьте модуль контактной формы в столбец слева.

Теперь в макете Divi теперь есть форма, с помощью которой люди могут связаться с нами. Контактная форма и форма электронной почты на другой стороне макета хорошо работают вместе. Он работает, но пока мы его не стилизуем, он не будет хорошо смотреться в макете.

Контактная форма Divi нижнего колонтитула
Теперь давайте посмотрим, как оформить модуль контактной формы Divi в соответствии с макетом. Мы рассмотрим два примера, включая тот, над которым мы уже работаем. Мы возьмем наши дизайнерские идеи из макета.
Текст
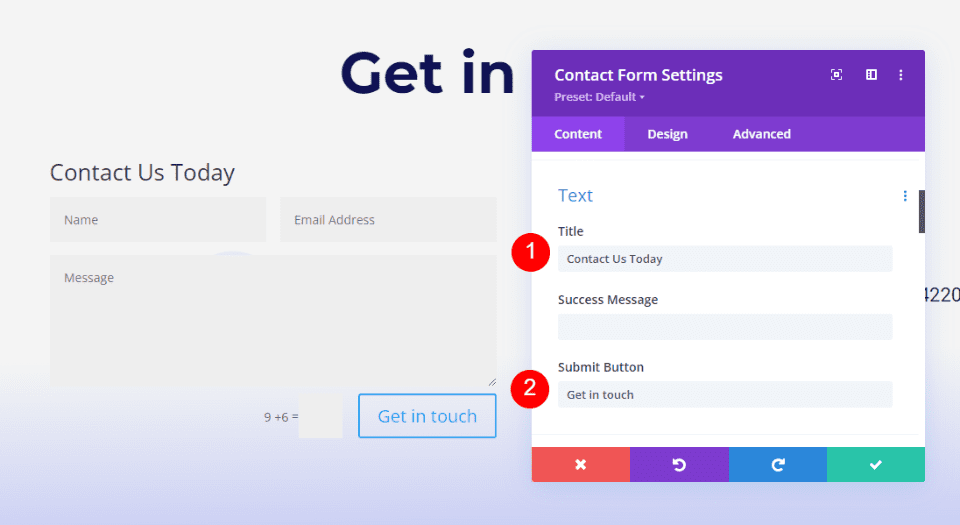
Откройте настройки модуля контактной формы. Введите текст для заголовка и нажмите кнопку «Отправить».
- Название: Свяжитесь с нами сегодня
- Кнопка «Отправить»: свяжитесь с нами

Поля
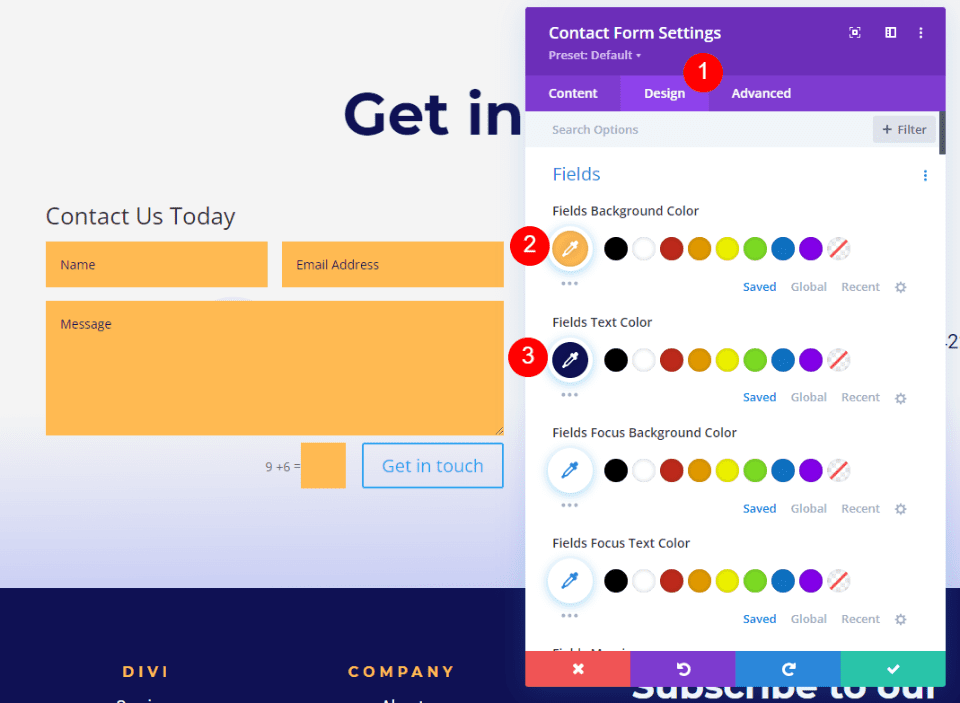
Нажмите на вкладку «Дизайн» рядом. Измените цвет фона полей на #ffba52 и цвет текста полей на #0f1154. Оставьте цвета фокуса такими, какие они есть. Таким образом, они могут использовать те же цвета, что и другие поля.
- Цвет фона: #ffba52
- Цвет текста: #0f1154

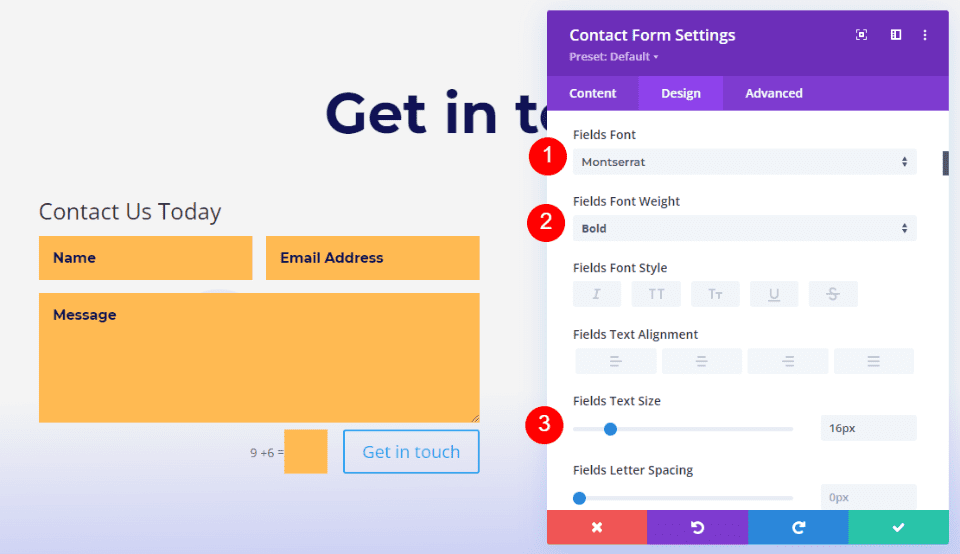
Теперь измените следующие настройки,
- Шрифт: Монтсеррат
- Вес: Жирный
- Размер: 16 пикселей

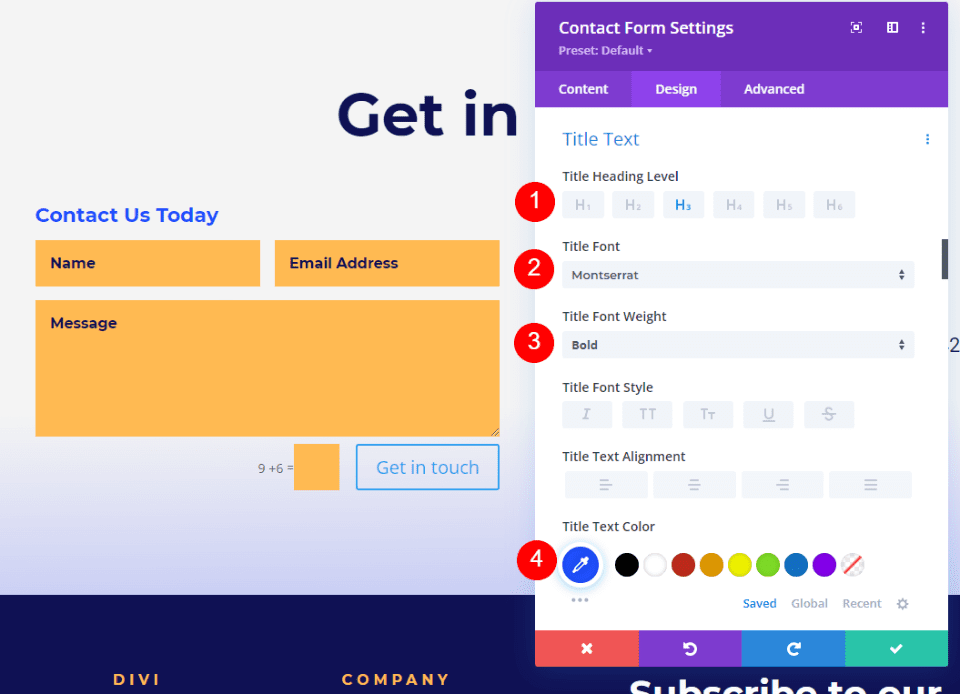
Текст заголовка
Затем двигайтесь вниз, пока не увидите текст заголовка. Заголовок уровня H3 — правильный выбор. Заголовок этого раздела написан в H2, поэтому выбор H3 заставит страницу выглядеть правильно. Выберите шрифт Montserrat. Измените толщину на полужирный и цвет на #1d4eff.
- Уровень заголовка: H3
- Шрифт: Монтсеррат
- Вес: Жирный
- Цвет: #1d4eff

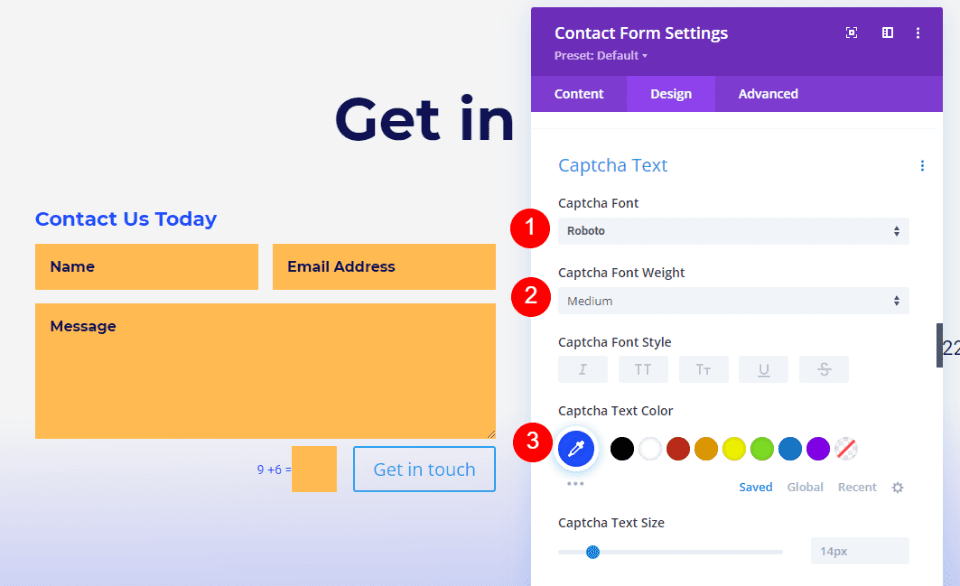
Текст капчи
Затем двигайтесь вниз, пока не увидите «Текст капчи». В этой настройке мы изменим текст капчи и добавим немного CSS для изменения цвета поля. Измените шрифт на Roboto, размер на средний и цвет на #1d4eff. CSS будет в конце.
- Шрифт: Робот
- Вес: средний
- Цвет: #1d4eff

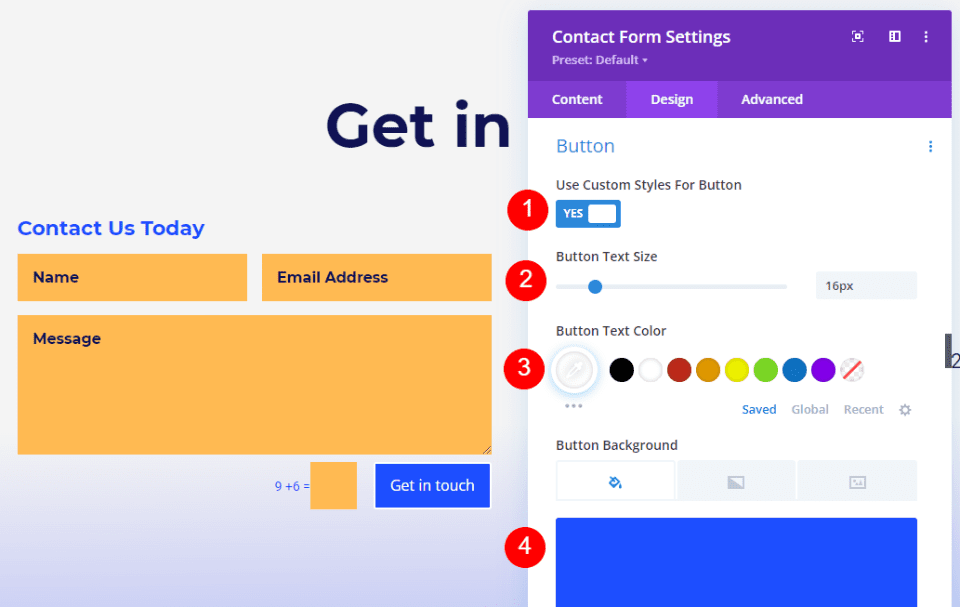
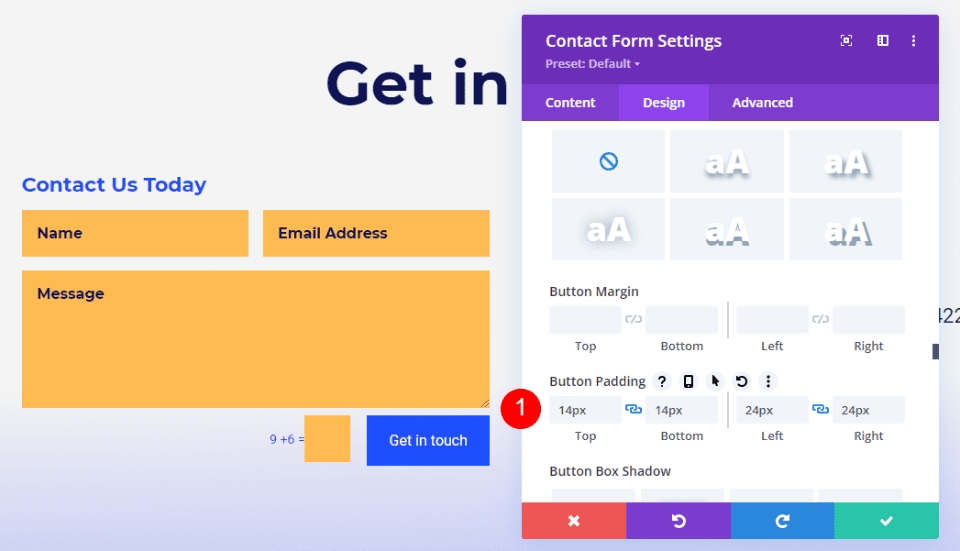
Кнопка
Затем перейдите в нижнюю часть страницы и включите параметр «Использовать пользовательские стили для кнопки». Измените размер шрифта на 16 пикселей, цвет шрифта на белый и цвет фона на #1d4eff.
- Использовать пользовательские стили для кнопки: Да
- Размер: 16 пикселей
- Цвет текста: #ffffff
- Цвет фона: #1d4eff

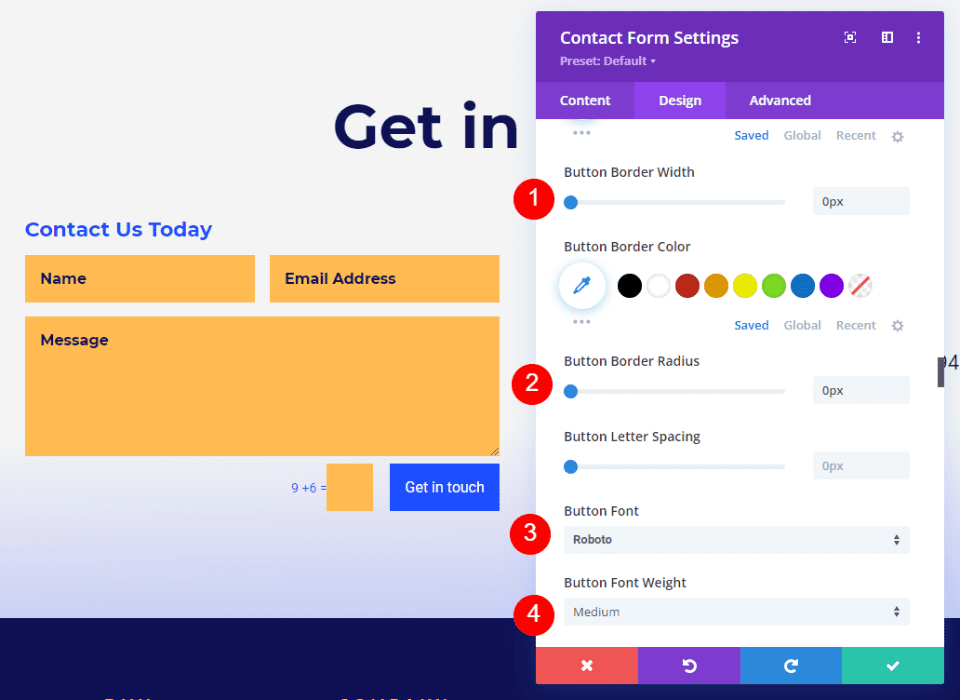
Установите ширину границы и радиус границы на 0px. Измените шрифт на Roboto и размер на Medium.
- Радиус границы: 0px
- Ширина границы: 0px
- Шрифт: Робот
- Вес: средний

Затем перейдите в самый низ и нажмите кнопку «Отступы» и внесите следующие изменения.
- Отступы: 14px сверху и снизу, 24px слева и справа

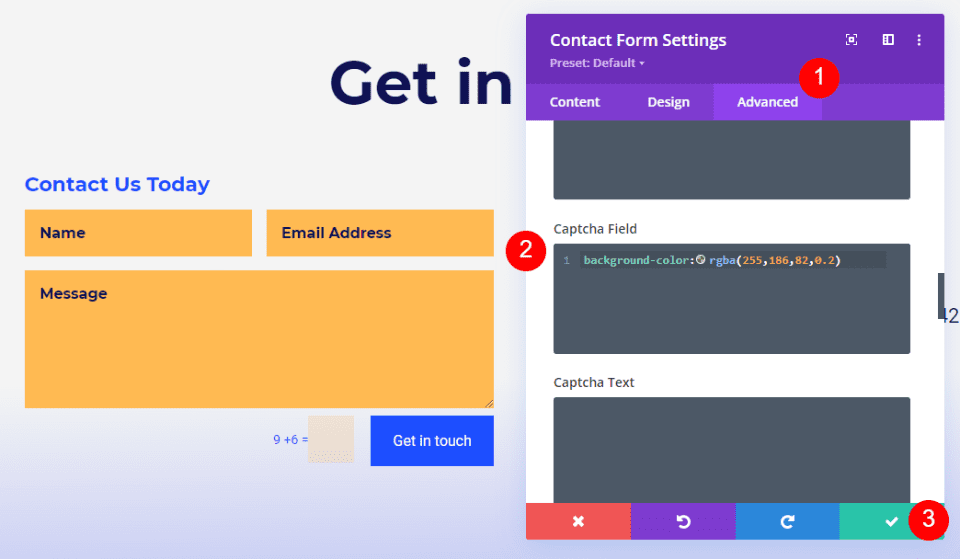
Фон капчи
Наконец, нажмите «Дополнительно» и прокрутите вниз, пока не увидите «Поле проверки». Введите CSS в поле ниже. Это делает фон другим цветом, чем остальная часть формы, поэтому пользователи будут знать, что он отличается. Теперь закройте модуль и сохраните внесенные изменения.
Введите следующий код в поле Captcha CSS.
background-color:rgba(255,186,82,0.2)
Готово!
Таким образом, вы можете создавать потрясающие футеры с контактными формами.
Подведение итогов
Итак, вот как разместить контактную форму в нижнем колонтитуле вашего сайта Divi . Модуль контактной формы Divi легко добавить в любой макет нижнего колонтитула Divi и легко настроить в соответствии с любым макетом Divi. Соблюдая несколько правил дизайна, вы сможете максимально эффективно использовать пространство нижнего колонтитула.





