Используя Elementor Popup Builder , вы можете создавать свои собственные кнопки возврата наверх. В нашем подробном руководстве вы найдете всю необходимую информацию. Создание всплывающего контейнера, настройка триггеров и добавление эффекта прокрутки — все это шаги, которые мы проведем вас шаг за шагом.

Настройте кнопку «Вернуться к началу» в Elementor
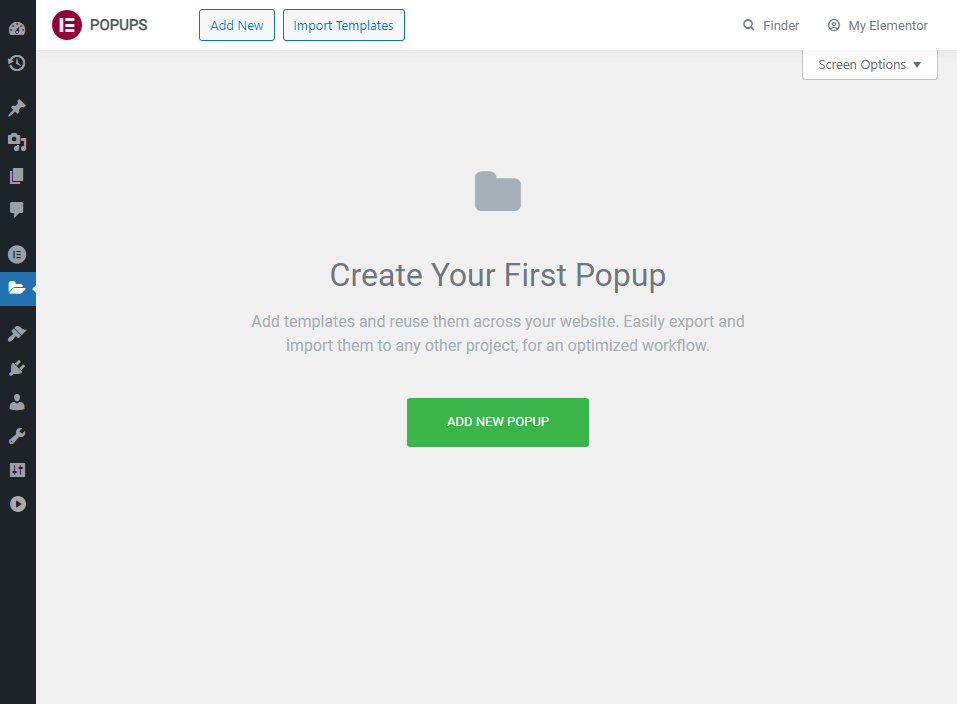
Для начала используйте Elementor , чтобы создать новое всплывающее окно и добавить в него кнопку возврата наверх. Шаблоны Elementor -> Шаблоны Elementor во всплывающих окнах панели управления WordPress.

Нажав «Добавить новое всплывающее окно», вы попадете в окно всплывающих окон Elementor, где вы можете внести изменения в любые существующие всплывающие окна или создать совершенно новое.

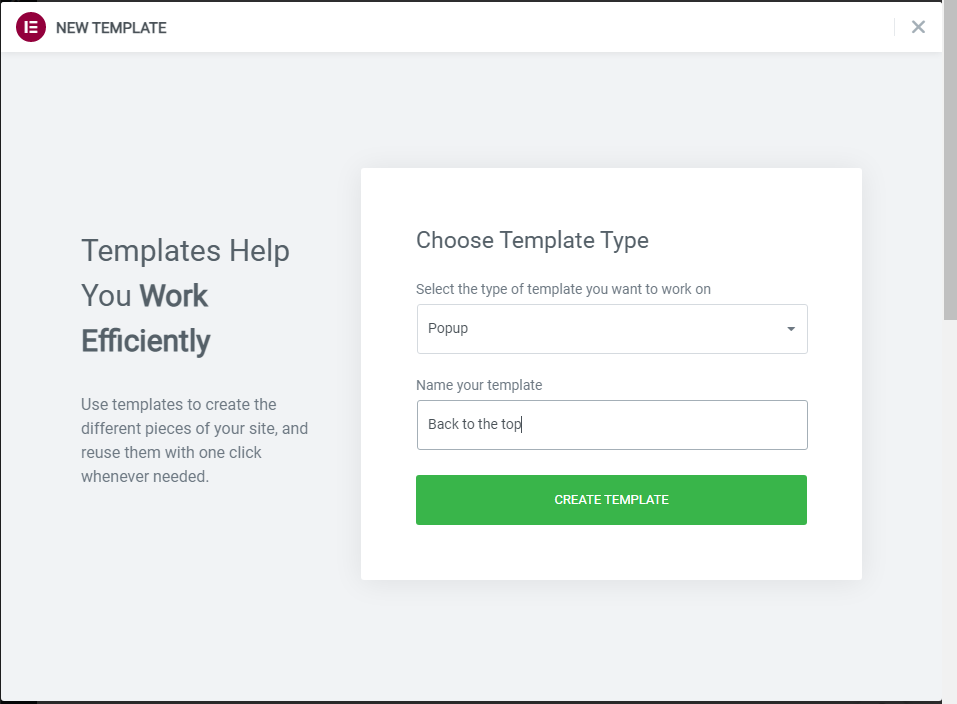
Добавьте новое всплывающее окно, нажав кнопку «Добавить новое всплывающее окно». В новом поле вы сможете выбрать тип шаблона и имя для вашего нового дизайна. Создайте новое всплывающее окно, и тип шаблона будет выбран заранее. При желании вы можете назвать шаблон как хотите. Мы предпочли простую кнопку «Наверх». Нажмите кнопку «Создать шаблон» после внесения этих двух изменений.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
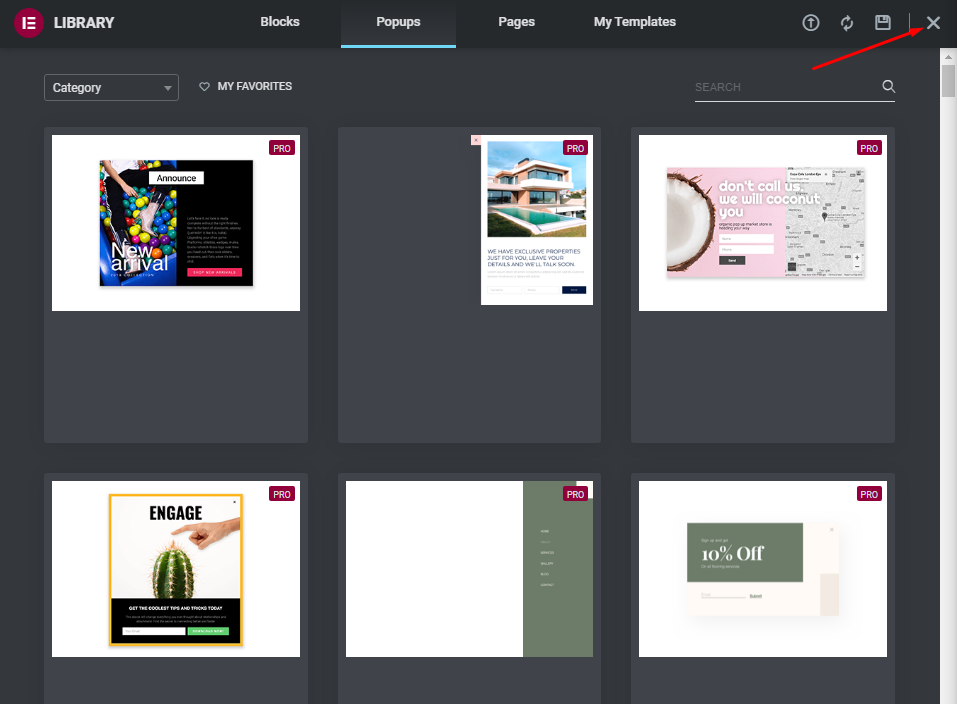
Как только вы откроете редактор Elementor, вам будет представлена библиотека готовых всплывающих окон. Вы можете использовать эти предустановленные всплывающие окна, однако они в основном предназначены для случаев, когда вам нужна форма подписки, уведомление о политике использования файлов cookie или любое другое типичное всплывающее окно. Воспользуйтесь кнопкой X, чтобы закрыть это окно, пока наша кнопка возврата к началу не будет завершена.

Настройка всплывающего контейнера
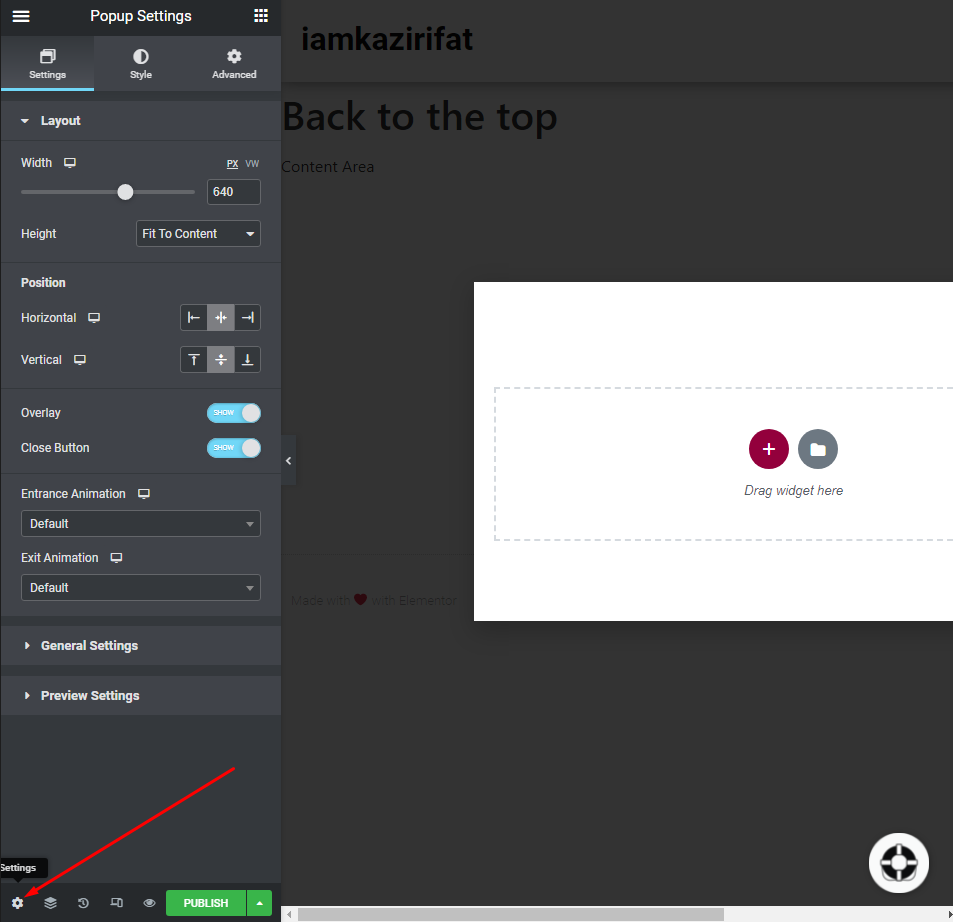
Когда вы выйдете из окна библиотеки Elementor, вы вернетесь в редактор Elementor и к начальной точке для всплывающих окон с настройками по умолчанию. Теперь нажмите на значок шестеренки, чтобы отобразить настройки всплывающего окна.

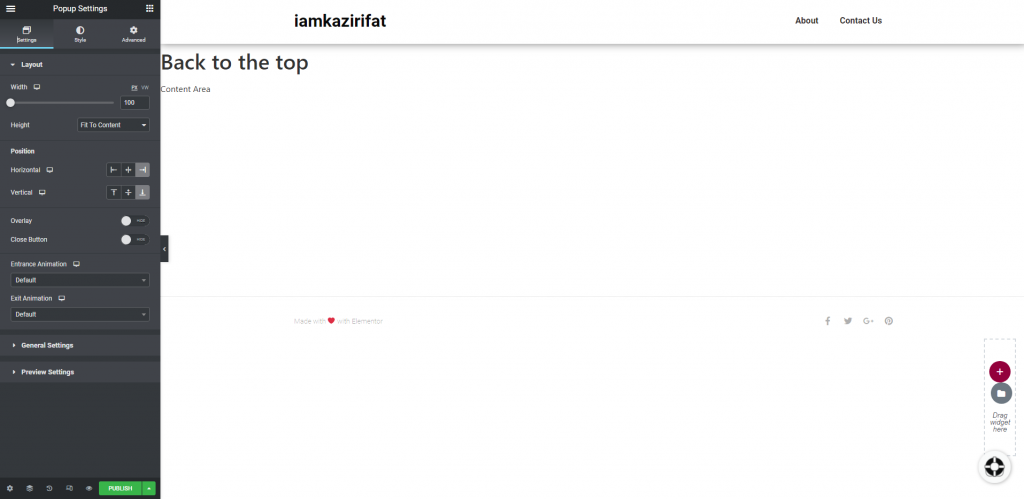
Теперь внесите эти изменения на вкладке « Макет ».
- Ширина: 100 пикселей.
- Высота: соответствует содержимому.
- Положение по горизонтали: справа.
- Положение по вертикали: снизу.
- Кнопка «Скрыть наложение» и «Выход».
Теперь измените следующее на вкладке « Стиль ».
- Цвет фона: прозрачный.
- Тень коробки: вернуться к значениям по умолчанию.

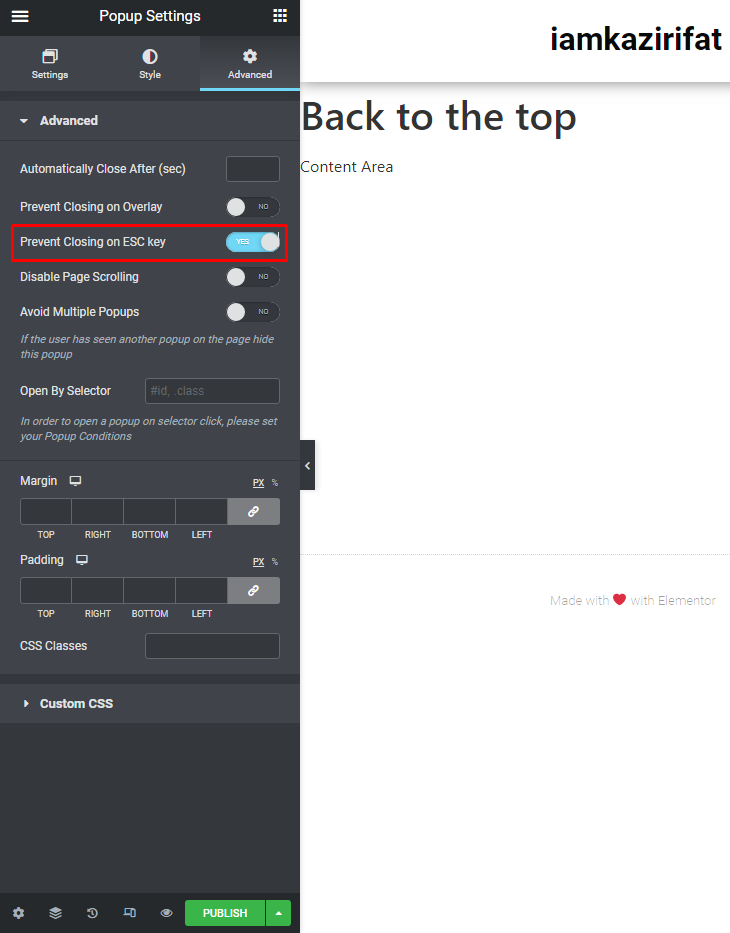
Просто включите «Предотвратить закрытие по клавише ESC» в настройках вкладки «Дополнительно». Это только в том случае, если посетитель случайно коснется кнопки ESC при прокрутке страницы вниз. Если это произойдет, мы хотим предотвратить исчезновение кнопки.

Наш всплывающий контейнер для кнопки «Вверх» теперь находится в правом нижнем углу, что является его наиболее обычным расположением.
Добавление кнопки «Вернуться наверх»
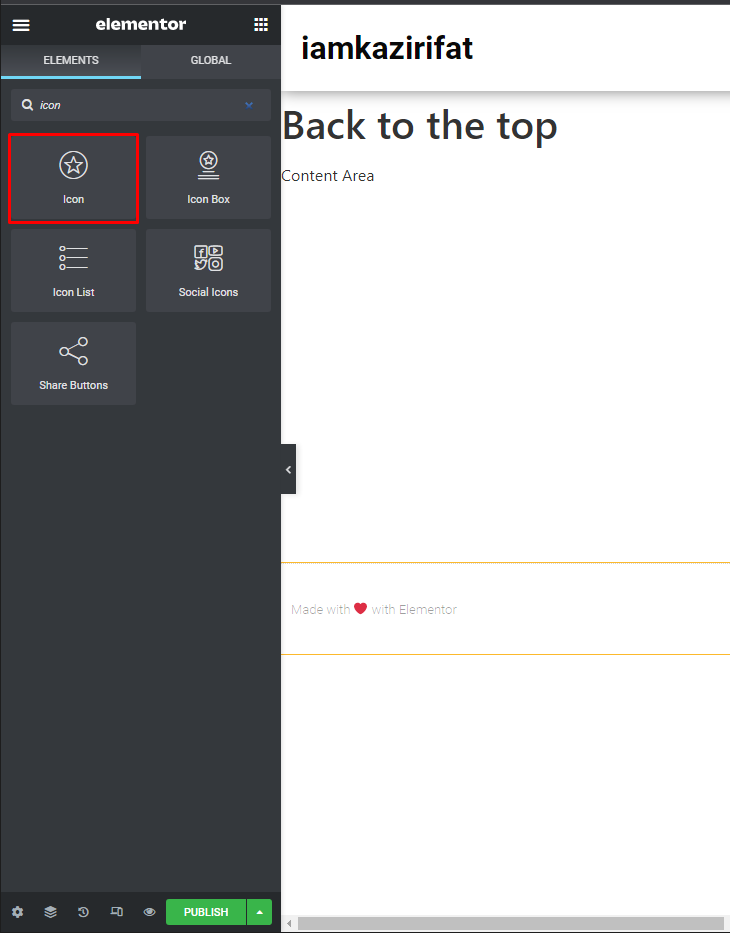
Здесь мы будем использовать виджет значка для установки в качестве кнопки. Вы также можете использовать виджет кнопки, если хотите.

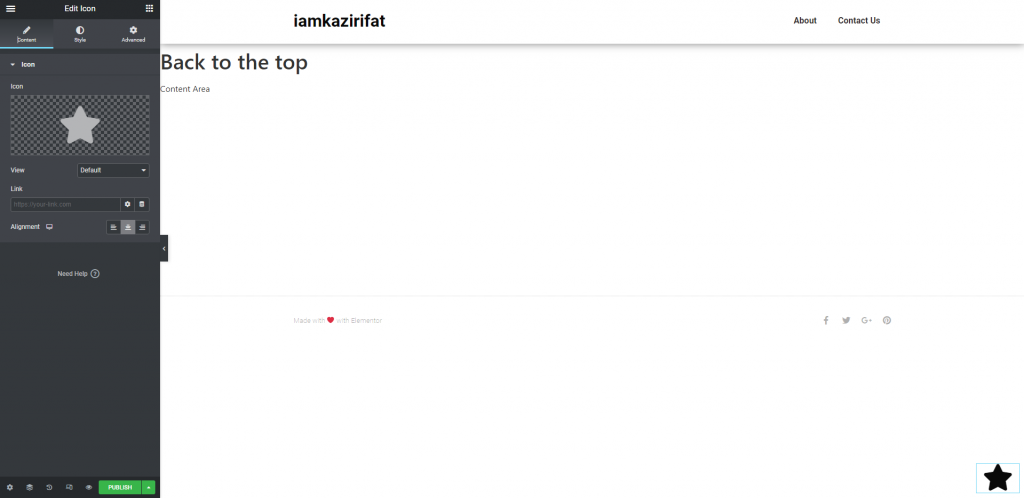
Перетащите виджет значка и поместите его в указанное место.

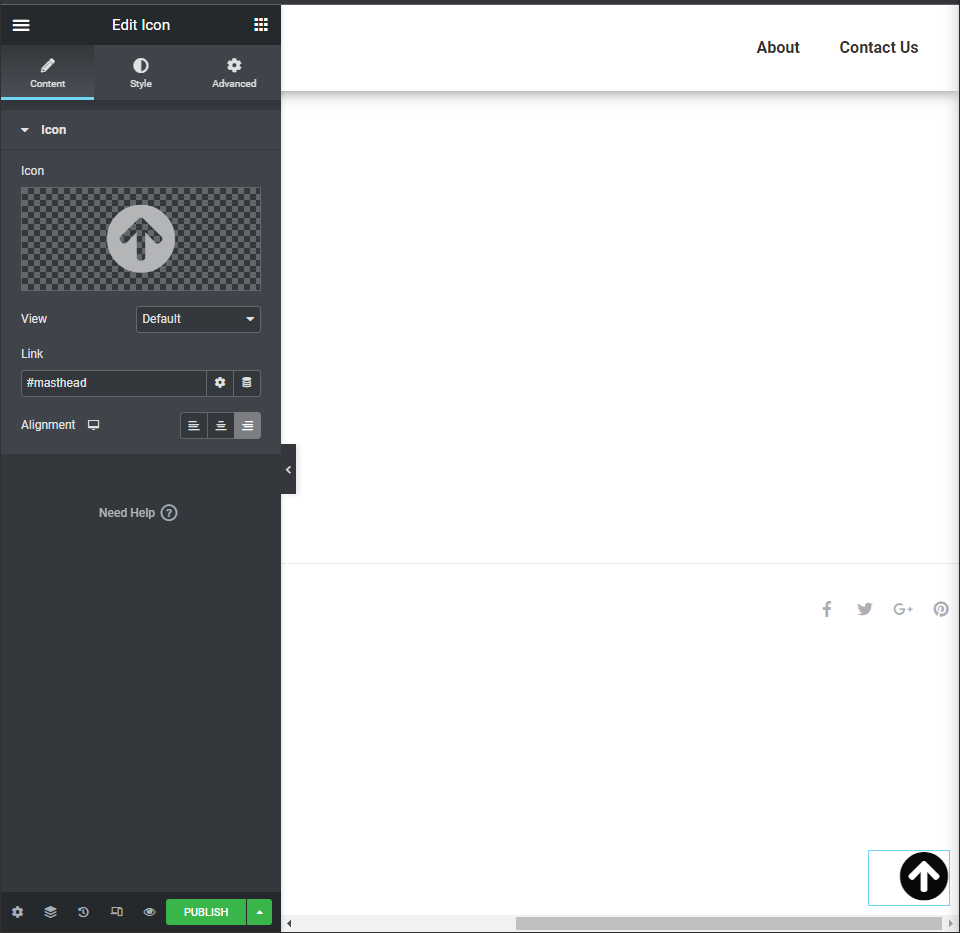
Теперь у вас есть огромная коллекция иконок на выбор. Выберите нужный и добавьте якорную ссылку. Необходимо указать идентификатор области в верхней части страницы, которая будет использоваться в качестве якорной ссылки для действия нажатия кнопки «Вернуться вверх». просто добавьте виджет «Привязка меню» вверху ваших страниц и сообщений с правильным идентификатором.

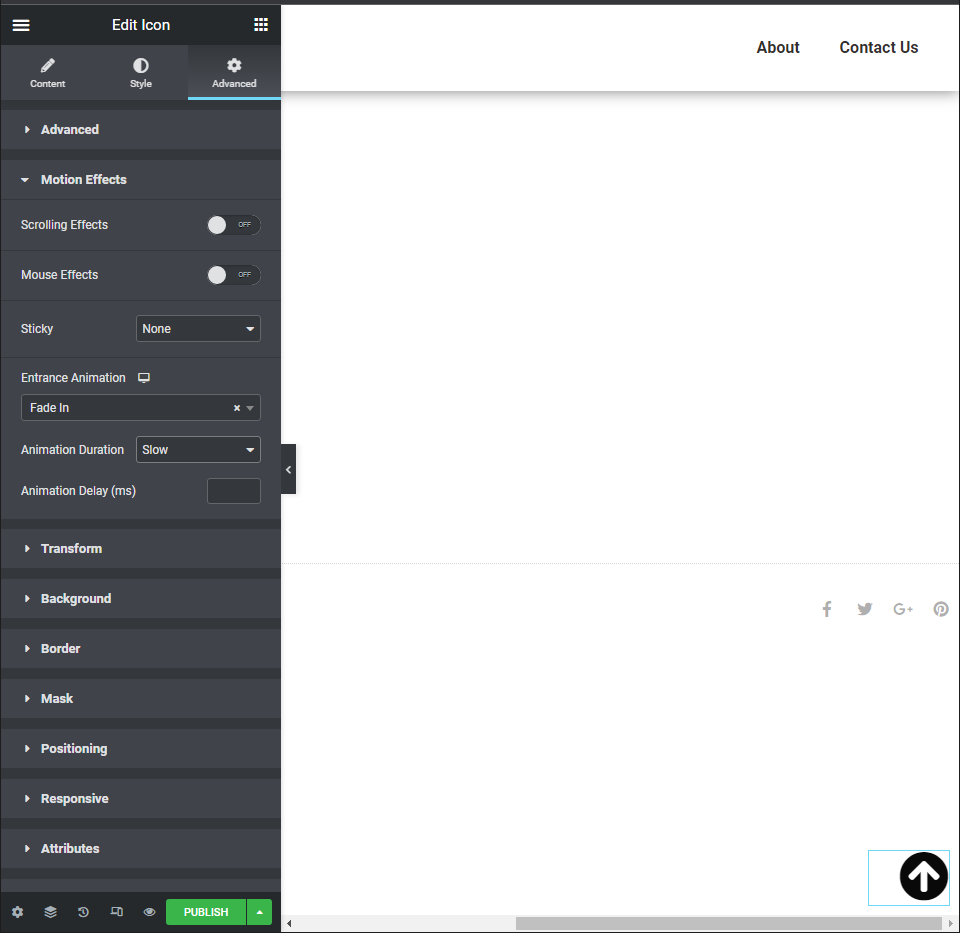
Теперь добавьте анимацию входа для нашей задней иконки.

И теперь вы можете опубликовать эту страницу.
Условия и триггеры
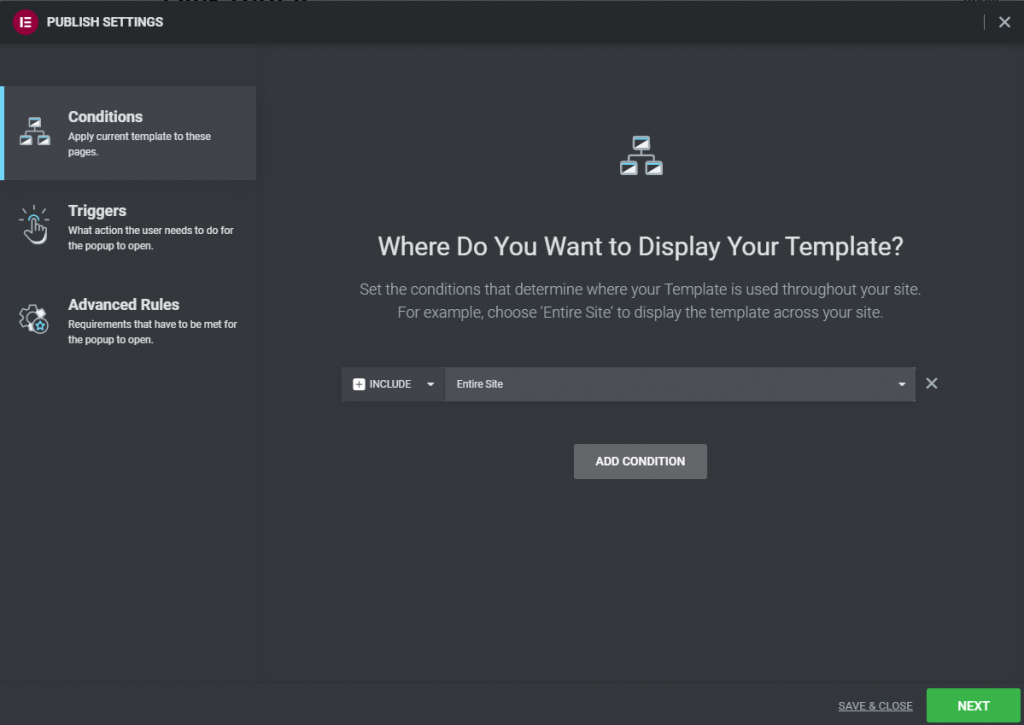
Теперь, когда мы завершили этапы проектирования и разработки, нам нужно решить, где и когда отображать нашу кнопку возврата наверх. Условия или место показа всплывающего окна будут первым окном настроек, которое появится после нажатия кнопки «Опубликовать». Вам доступны различные альтернативы:
- Всплывающее окно «Весь сайт» будет отображаться на всех типах сообщений вашего сайта, включая архивы. Это наша предпочтительная конфигурация.
- Архивы. Всплывающее окно будет отображаться исключительно на страницах архива, и вы можете дополнительно управлять им в зависимости от типа контента публикации.
- Одна страница – отображает всплывающее окно на всех отдельных страницах, сообщениях или других типах сообщений, включая авторов и страницы 404, или только на выбранном типе сообщений. Например, если вы просто хотите, чтобы кнопка «Наверх» появлялась в ваших записях в блоге.
- WooCommerce — Если ваш веб-сайт представляет собой магазин и работает на WooCommerce, Elementor предоставит вам отдельную возможность регулировать видимость всплывающих окон для всего магазина или 10 различных вариантов.

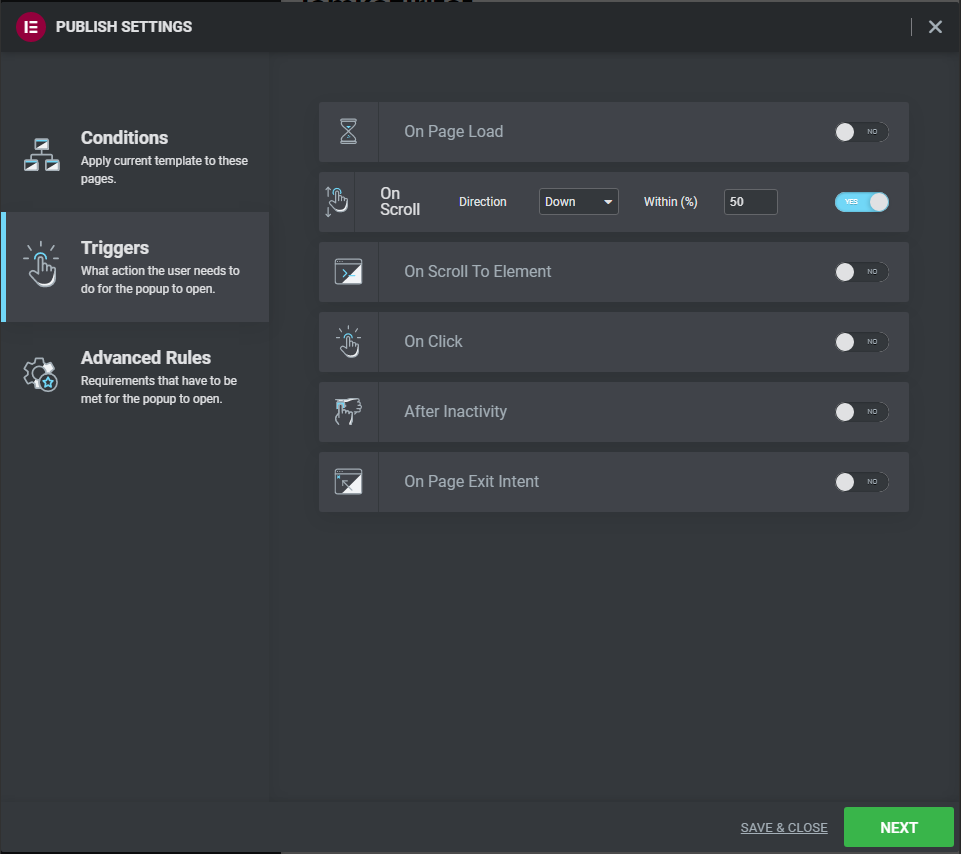
Установите свое условие или несколько условий, если вам требуется более расширенный контроль над видимостью всплывающих окон, а затем нажмите «Далее». Триггеры — это следующий элемент, который вам нужно настроить, это то, какое действие или действия должны предпринять ваши посетители, чтобы всплывающее окно появилось. Доступны различные альтернативы, которые вы можете комбинировать с расширенными правилами, чтобы создать оптимальную ситуацию для вашего сайта. Однако в нашем случае мы хотим, чтобы все было как можно проще, и единственный требуемый триггер — это триггер On Scroll.

Наша конфигурация – 50 процентов с направлением вниз – подразумевает, что всплывающее окно будет появляться, когда пользователи прокручивают до 50 процентов длины страницы. Это все, что нам нужно на данный момент. Вы можете пропустить Расширенные правила и просто нажать Сохранить & Закрыть в этом окне. Дайте Elementor несколько секунд, чтобы опубликовать новое всплывающее окно, которое будет служить кнопкой возврата наверх.
Никаких изменений не требуется для продвижения правил.

Добавление эффекта прокрутки
Хотя это функциональное решение, которое выполняет то, для чего оно предназначено, мы можем улучшить его, добавив эффект прокрутки. Вставьте приведенный ниже код CSS в предпочтительный пользовательский редактор кода.
html {
scroll-behavior: smooth !important;
}Заключительное слово
Несмотря на то, что большинство популярных тем WordPress имеют первоначальную функциональность, могут возникнуть ситуации, когда вы захотите использовать что-то еще. Как и выше, мы создали веб-сайт для наших клиентов, используя простую ванильную тему и Elementor Pro Page Builder. В этом случае вы можете использовать это решение для улучшения UX вашего веб-сайта, добавив приятную кнопку возврата наверх, над которой у вас есть полный контроль. Эту кнопку можно добавить на весь сайт или на отдельные его разделы. Вы можете настроить его и повторно использовать на любом веб-сайте, созданном с помощью конструктора страниц Elementor Pro.
Мы надеемся, что вам понравилось это эссе и ответ, который мы предоставили. Пожалуйста, дайте нам знать, как это сработало для вас в комментариях!




