Самая последняя профессиональная версия Elementor включает в себя три новые функции. Одним из них является виджет «Кнопка PayPal», который позволяет добавить кнопку PayPal на страницу без необходимости установки дополнительного плагина WordPress. Если вы часто используете Elementor для разработки целевых страниц для своих кампаний, этот виджет вам пригодится. Теперь вы можете добавить кнопку PayPal на свои целевые страницы для получения пожертвований или платежей.

PayPal является наиболее широко используемым платежным провайдером, его используют компании электронной коммерции по всему миру. Без необходимости загружать другой плагин WordPress добавление кнопки PayPal на ваш сайт ставит Elementor впереди конкурентов.
Добавить кнопку Paypal в Elementor
Прежде всего, убедитесь, что вы перешли на профессиональную версию Elementor, если вы еще этого не сделали, поскольку виджет кнопки PayPal доступен только в премиум-версии. Если вы ранее использовали Elementor Pro, вам необходимо обновить его до версии 3.2, чтобы использовать виджет «Кнопка PayPal». Виджет принимает три вида транзакций: оплата, пожертвование, подписка &.
Одной из интересных функций является возможность настроить URL-адрес перенаправления после того, как ваши посетители успешно завершили платеж. Это позволяет вам продавать вещи без установки WooCommerce или других плагинов для электронной коммерции.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
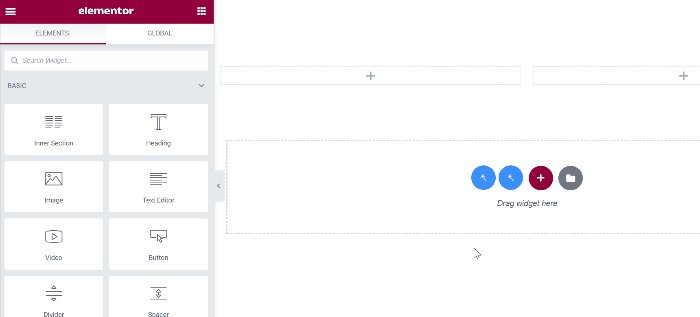
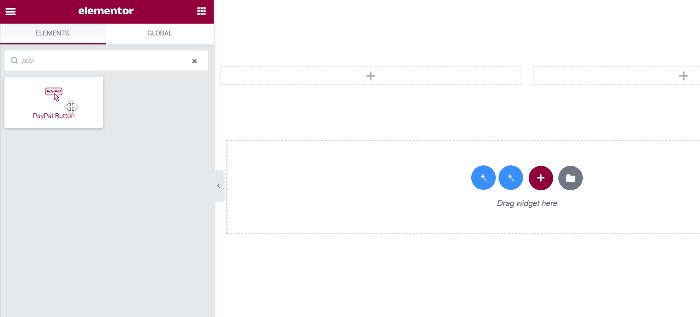
Начать сейчасЧтобы начать добавлять кнопку PayPal в Elementor, сначала обновите страницу, на которую вы хотите добавить кнопку PayPal. Виджет PayPal Button должен быть добавлен в область холста в редакторе Elementor.

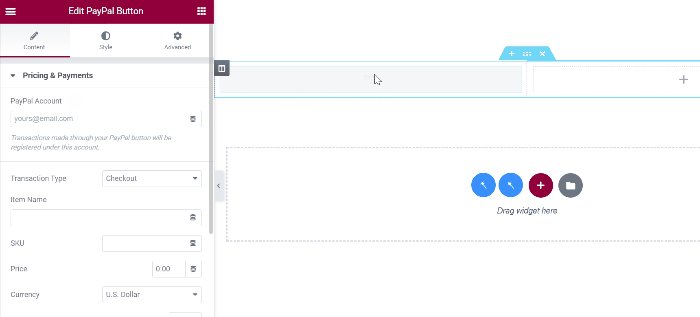
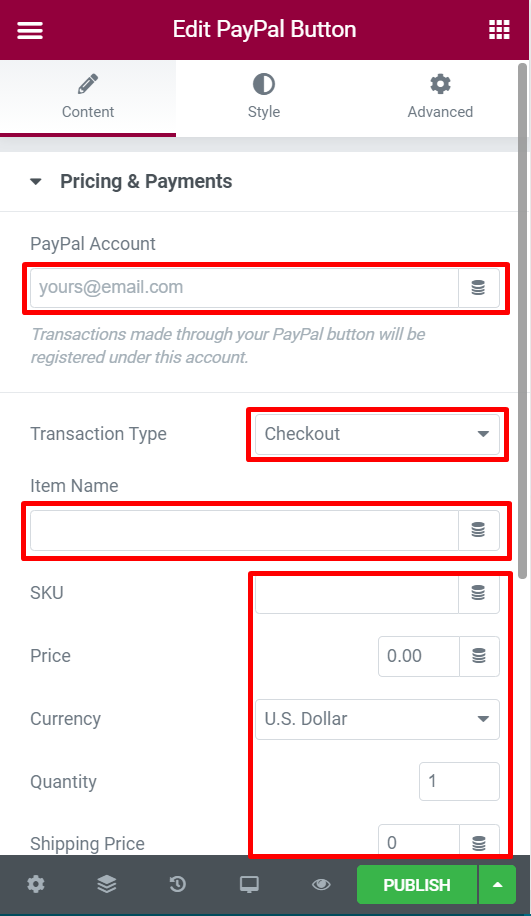
После того, как вы добавили виджет, вы можете внести изменения на панели настроек. Для начала перейдите в раздел «Цены & Платежи» на вкладке «Контент». Вы можете ввести адрес электронной почты своей учетной записи PayPal в области учетной записи PayPal. Выберите тип транзакции, которую вы хотите принять, в раскрывающемся меню «Тип транзакции». Вы можете включить предмет, который хотите продать, в название предмета (например, благотворительное пожертвование). При необходимости заполните остальные поля (артикул, цена, валюта, количество, стоимость доставки и налог).

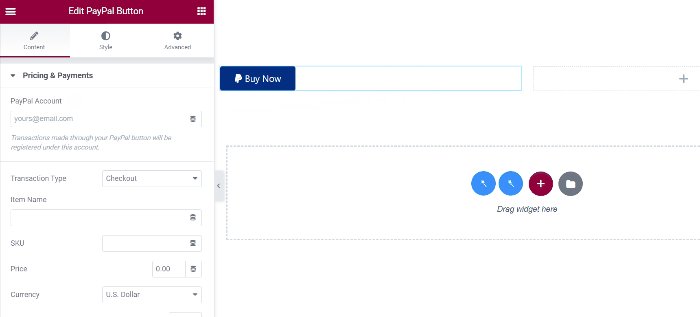
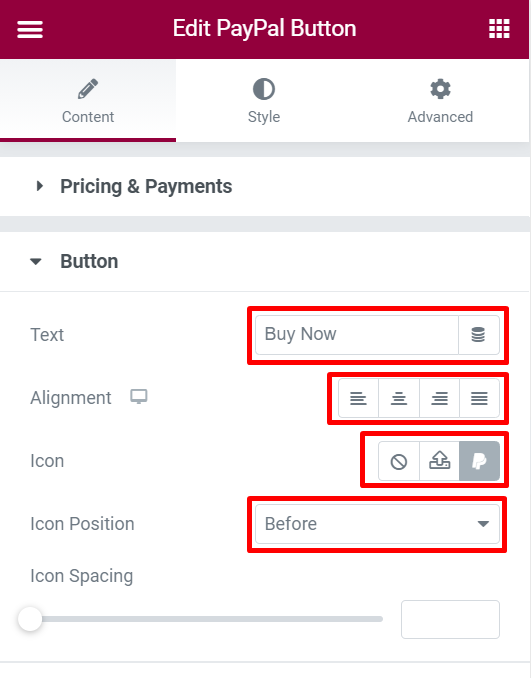
После того, как вы выполнили соответствующие настройки, откройте блок Button, чтобы настроить основные параметры кнопки. Вы можете ввести текст кнопки в текстовое поле, выбрать выравнивание в параметре «Выравнивание», значок (если вы хотите использовать собственный значок) и положение значка в параметре «Положение значка».

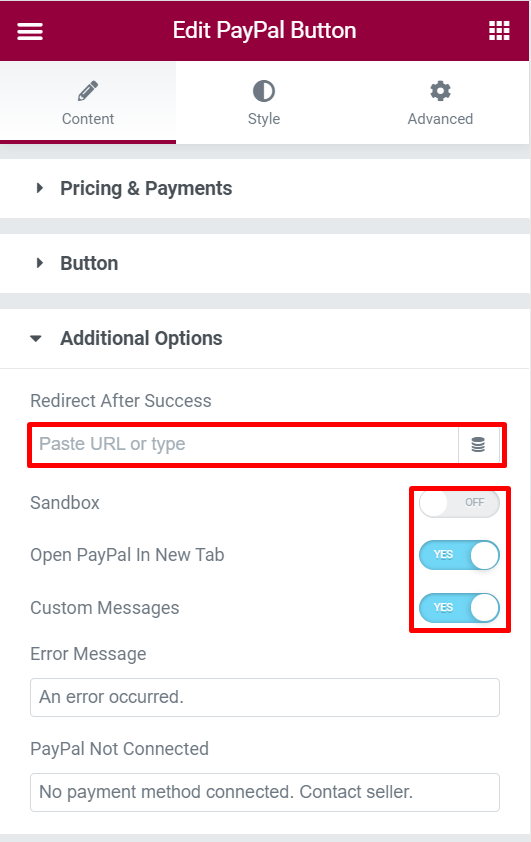
После этого вы можете получить доступ к разделу «Дополнительные параметры». Вы можете установить собственное сообщение, включить песочницу и добавить URL-адрес перенаправления из этого блока.

Стиль кнопки PayPal
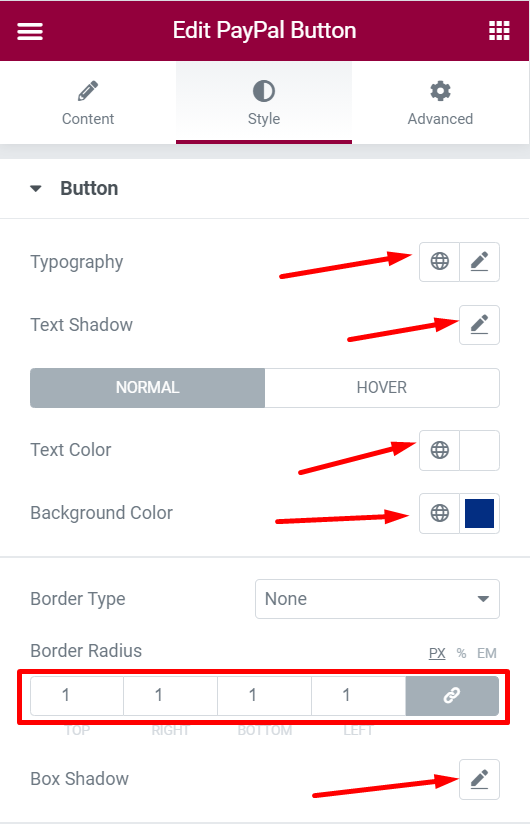
Выполнив соответствующие настройки на вкладке «Содержимое», вы можете перейти на вкладку «Стиль», чтобы настроить кнопку PayPal. Здесь вы можете получить доступ к двум различным блокам настроек:
Кнопка
Вы можете использовать этот блок, чтобы изменить шрифт (семейство шрифтов, размер шрифта, стиль шрифта и т. д.) текста кнопки, цвет текста кнопки, цвет фона кнопки, радиус границы кнопки и т. д. тень коробки.

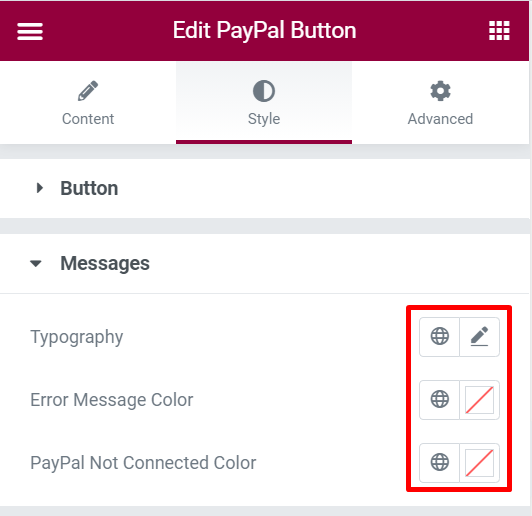
Сообщения
Вы можете использовать этот блок для настройки шрифта и цвета текста сообщений.

Когда вы закончите редактирование, обновите или опубликуйте страницу.
Подведение итогов
PayPal — это глобальная платежная служба, которую используют многие компании электронной коммерции. Решение Elementor включить виджет PayPal Button, который позволяет вам легче принимать платежи PayPal, просто фантастическое. Если вы часто разрабатываете целевые страницы с помощью Elementor, виджет будет весьма полезен, потому что теперь вы можете добавить кнопку PayPal для приема оплаты без необходимости выполнять необходимые настройки.




