Как профессиональный веб-разработчик, важно рассмотреть возможность включения карты для предприятий с физическим местоположением, таких как аренда фотостудии или ресторан, чтобы улучшить взаимодействие с потенциальными клиентами. Большинство плагинов для создания страниц WordPress, включая Divi Builder , предлагают возможность интегрировать Карты Google в веб-сайт с помощью модуля «Карта». Этот модуль оборудован для обработки нескольких меток местоположения в случае, если у компании есть несколько филиалов. Чтобы использовать модуль карты в Divi Builder, необходима интеграция с Google Maps через ключ API. Следующие шаги описывают процесс добавления Карт Google на веб-сайт через Divi Builder .

Добавьте карты Google в Divi Builder
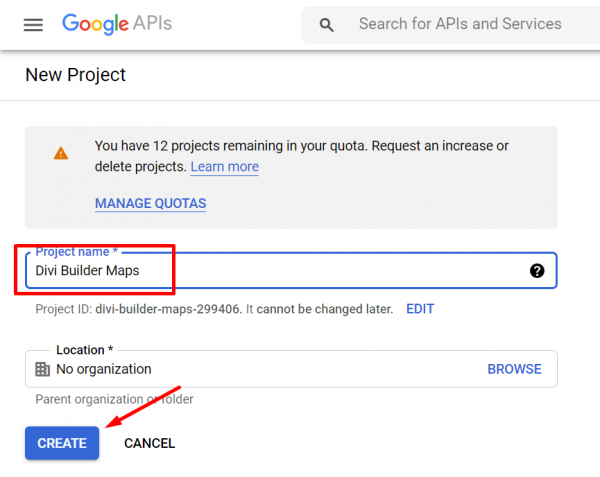
Ранее упоминалось, что интеграция Divi Builder с Google Maps необходима для использования модуля Map. Эта интеграция может быть достигнута путем получения ключа Google Maps API. Чтобы получить этот ключ, вы должны войти на веб-сайт Google API Console, используя свою учетную запись Google. Если у вас еще нет установленного проекта, вы можете создать его, выбрав раскрывающееся меню на верхней панели и выбрав опцию «НОВЫЙ ПРОЕКТ», расположенную в правом верхнем углу появившегося окна.
Теперь присвойте имя вашему проекту и нажмите кнопку СОЗДАТЬ .

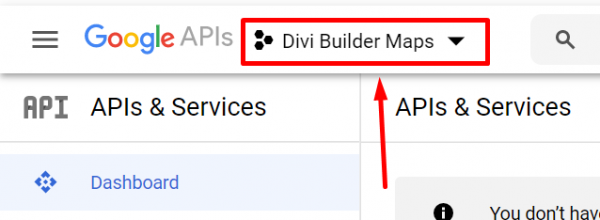
Чтобы использовать Карты Google в своем проекте, сначала создайте проект и выберите его в раскрывающемся меню на верхней панели.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
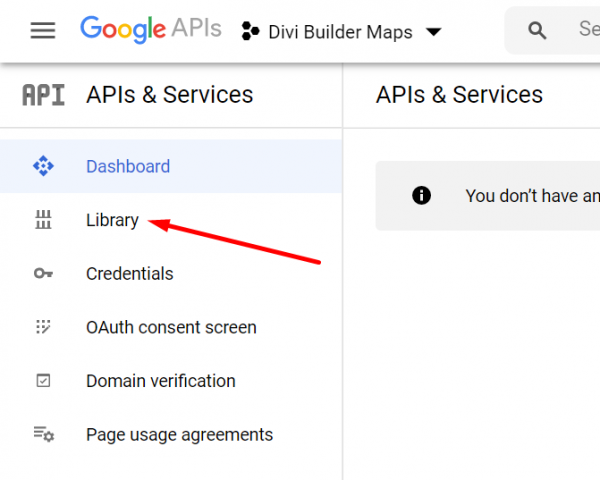
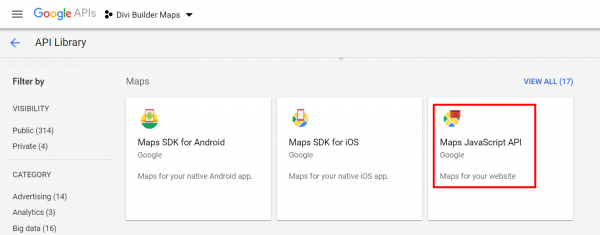
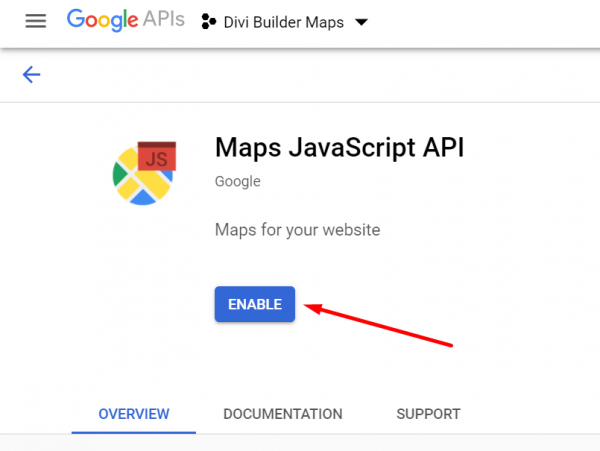
На странице библиотеки API выберите тип API Карт Google, который вы хотите использовать, в разделе Карты.

Для Divi Builder вы можете использовать Maps JavaScript API.

Нажмите кнопку ВКЛЮЧИТЬ, чтобы активировать API.

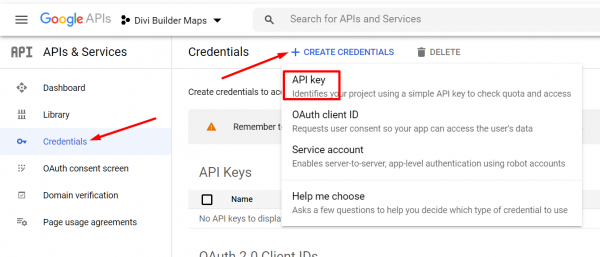
Затем вернитесь на главную панель инструментов Google API Console, щелкнув логотип Google API Console на верхней панели, и выберите меню «Учетные данные» на левой панели. Нажмите кнопку CREATE CREDENTIALS и выберите ключ API.

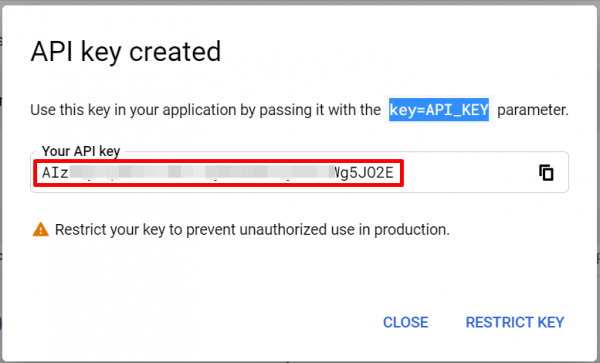
Скопируйте сгенерированный ключ API, который появится в окне.

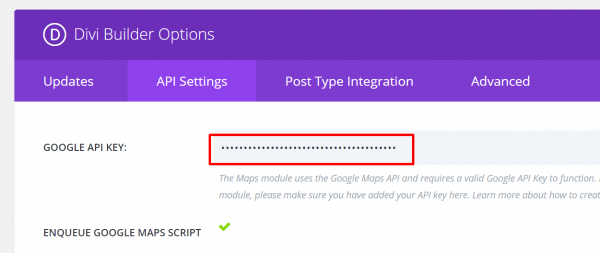
Чтобы добавить ключ на панель инструментов WordPress, войдите в систему и перейдите в Divi -> Параметры темы 003E (или Divi -> Параметры плагина 003E, если вы используете тему, отличную от Divi). Если вы используете тему Divi, вставьте ключ API в поле Ключ API Google на вкладке «Общие». Если вы используете Divi Builder в другой теме, вставьте ключ API в поле GOOGLE API KEY на вкладке «Настройки API». Не забудьте сохранить изменения, нажав кнопку Сохранить.

Начните добавлять карту
Чтобы использовать Карты Google с вашим Divi Builder, вам сначала нужно соединить их. Как только они будут связаны, вы сможете добавить карту на свою страницу или в шаблон. Это можно сделать, нажав кнопку с серым плюсом в области холста и выбрав модуль «Карта».
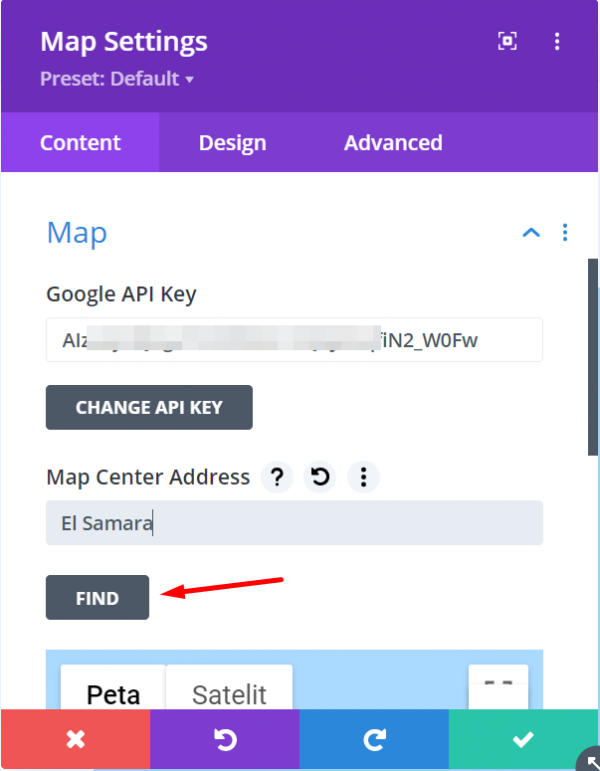
Прежде чем добавлять булавку на карту, вы можете установить центр карты в соответствии с местоположением вашей компании. Это поможет картам Google отображать территорию вокруг вашего бизнеса. Например, если ваш бизнес находится в Лондоне, вы можете установить центр в Лондоне. Кроме того, вы можете установить центр точно по местонахождению вашего бизнеса. Для этого перейдите на вкладку «Контент» на панели настроек и найдите блок «Карта». Затем нажмите кнопку НАЙТИ.

Добавление пинов
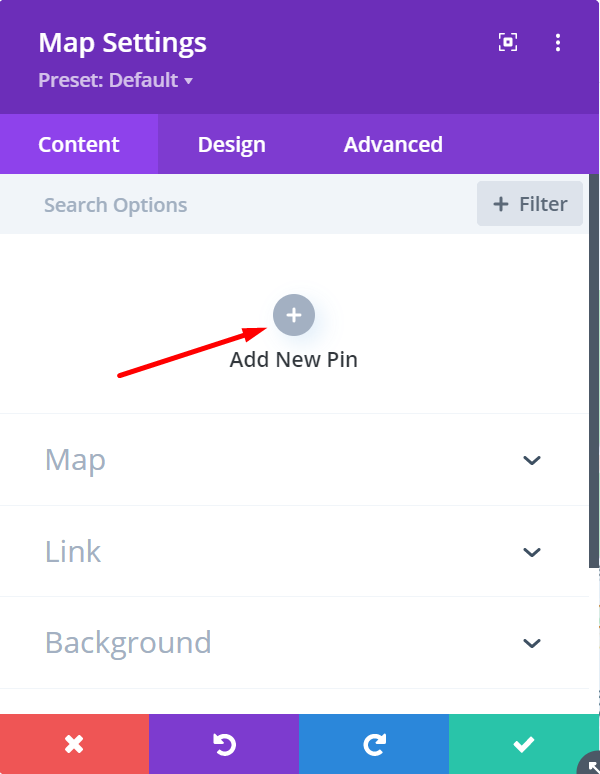
Чтобы поставить булавку на карту, все, что вам нужно сделать, это нажать кнопку «Добавить новую булавку», расположенную в разделе «Содержимое» панели настроек.

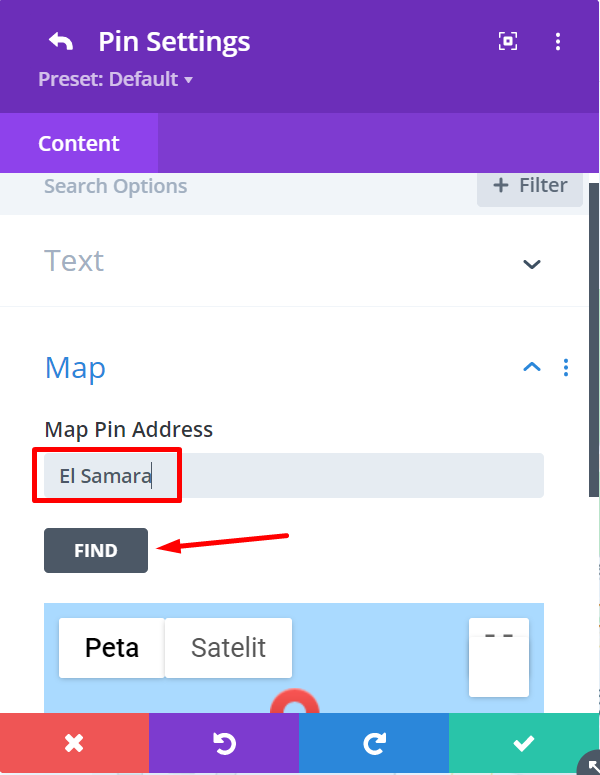
Чтобы закрепить местоположение на карте, сначала откройте блок «Карта» и введите адрес, который вы хотите закрепить, в поле «Адрес булавки карты». Затем нажмите кнопку НАЙТИ. Если вы хотите добавить текст, просто откройте блок «Текст».

Чтобы добавить больше контактов, просто выполните шаги, упомянутые ранее.
Стилизация карты
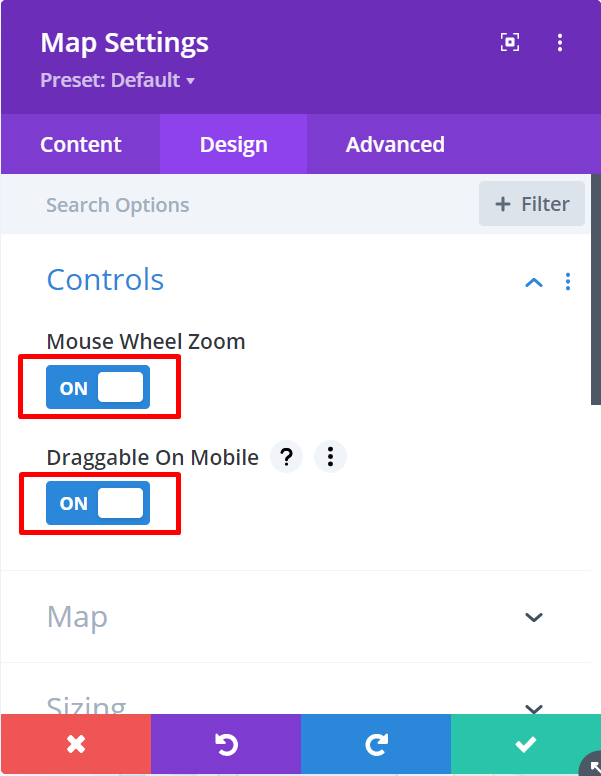
Чтобы ваша карта выглядела красиво, вы можете зайти в раздел «Дизайн» в настройках. Прежде чем вы посмотрите на какие-либо другие параметры в этом разделе, вы можете начать с открытия параметра «Управление» и включения или отключения возможности увеличения и уменьшения масштаба с помощью колесика мыши.

Чтобы настроить карту в Divi Builder, вы можете открывать различные блоки, изменять поля и отступы, добавлять фильтры и выбирать анимацию входа, как и в других модулях.
Помните об этом — если вы видите сообщение «Только для целей разработки» при попытке добавить карту, не забудьте включить выставление счетов Google Cloud. Это новое требование от Google, но не беспокойтесь — до тех пор, пока вы не превысите ежемесячный бесплатный кредит в размере 200долларов США, вы по-прежнему можете использовать Google Maps API бесплатно.
Нижняя граница
В заключение, добавление карты Google на ваш веб-сайт имеет решающее значение для того, чтобы помочь вашим клиентам легко определить физическое местоположение вашего бизнеса. Используя модуль «Карта» в Divi Builder , вы можете легко интегрировать Карты Google и создать интерактивную и удобную карту для своего веб-сайта. Это не только обеспечивает более эффективный способ для клиентов найти ваш бизнес, но и придает вашему веб-сайту профессиональный вид. Поэтому, если вы хотите улучшить функциональность и удобство работы вашего веб-сайта, вам определенно стоит подумать о включении карты Google.




