Карты Google - это наиболее подходящий способ поделиться своим местоположением, и он очень удобен для служебных или коммерческих веб-сайтов. Веб-сайты, которые имеют интеграцию с картами Google, кажутся очень ответственными, потому что их посетителям или клиентам не нужно открывать другое окно для поиска своего местоположения по именам - это будет прямой отказ! Более того, это улучшает и местные SEO-оценки. Если вы читаете этот пост в блоге, вы наверняка являетесь пользователем Divi и у вас есть несколько вариантов добавления карт Google на веб-сайт Divi.

Мы собираемся поделиться 4 системами интеграции Google Maps. Так что оставайтесь липкими до конца, чтобы увидеть впечатляющий способ реализации красочных Google Maps на вашем веб-сайте Divi .
Вставить код Google Maps
Вы должны быть знакомы с термином «Встраивание». Это процедура реализации точной интерактивной карты Google на вашем веб-сайте Divi с помощью встроенного кода. Наносить эту пачку очень просто.
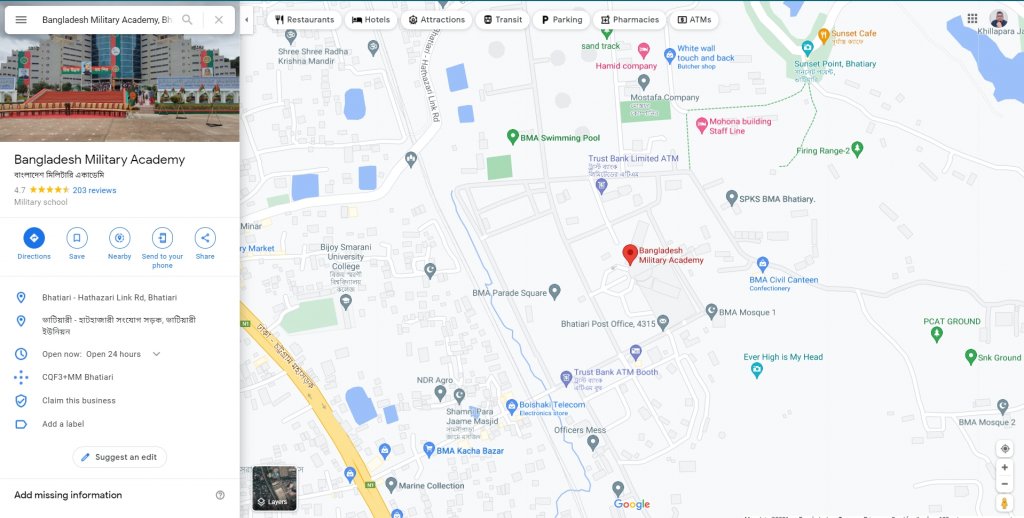
Найдите на своем веб-сайте местоположение, которым хотите поделиться, и увеличивайте масштаб, пока не увидите местоположение четко на карте.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
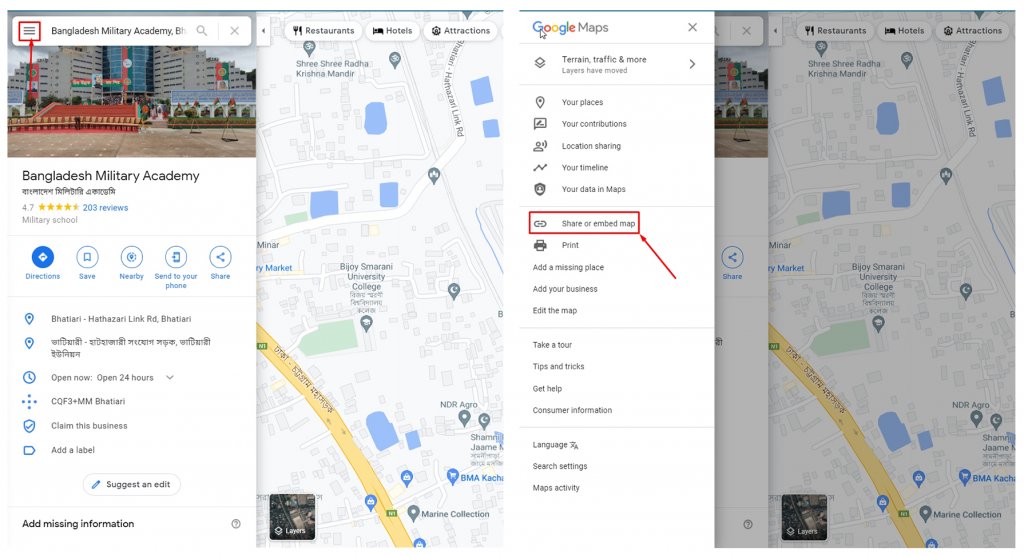
Теперь нажмите на верхнюю левую кнопку меню, чтобы увидеть опцию, и оттуда выберите опцию «Поделиться или встроить карту».

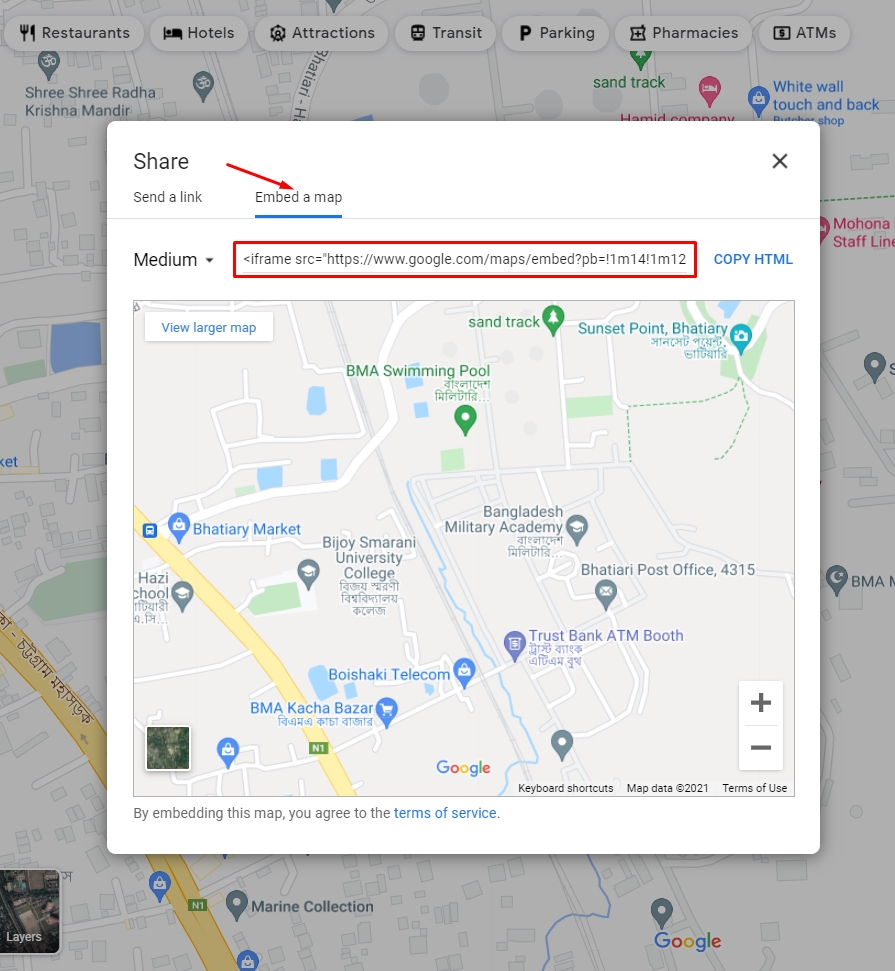
Нажмите на опцию Поделиться или встроить карту, чтобы получить ссылку. Откроется окно, где вы увидите вкладку с названием « Отправить ссылку» и « Вставить карту» . Перейдите на вкладку « Вставить карту », и вы увидите здесь HTML-код . Скопируйте его, нажав КОПИРОВАТЬ HTML .

Теперь перейдите на свой веб-сайт, где вы хотите отобразить карту. Вы можете использовать HTML-код в любом месте страницы или в разделе виджетов. Независимо от того, где вы его используете, он будет выглядеть точно так же, как карта Google, и вы можете увеличивать и уменьшать масштаб и перемещать его в любом направлении.
Карты Google для вставки кода на страницу
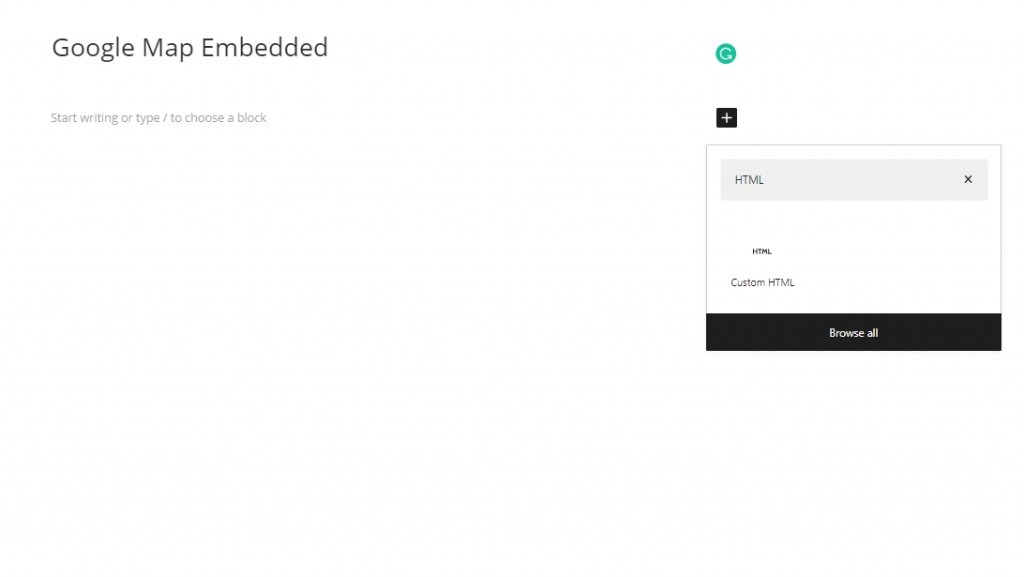
Откройте страницу, на которой вы хотите отобразить карты Google, и из блоков Гуттенберга выберите Пользовательский блок HTML .

Теперь выберите блок и вставьте скопированный HTML-код внутрь поля.

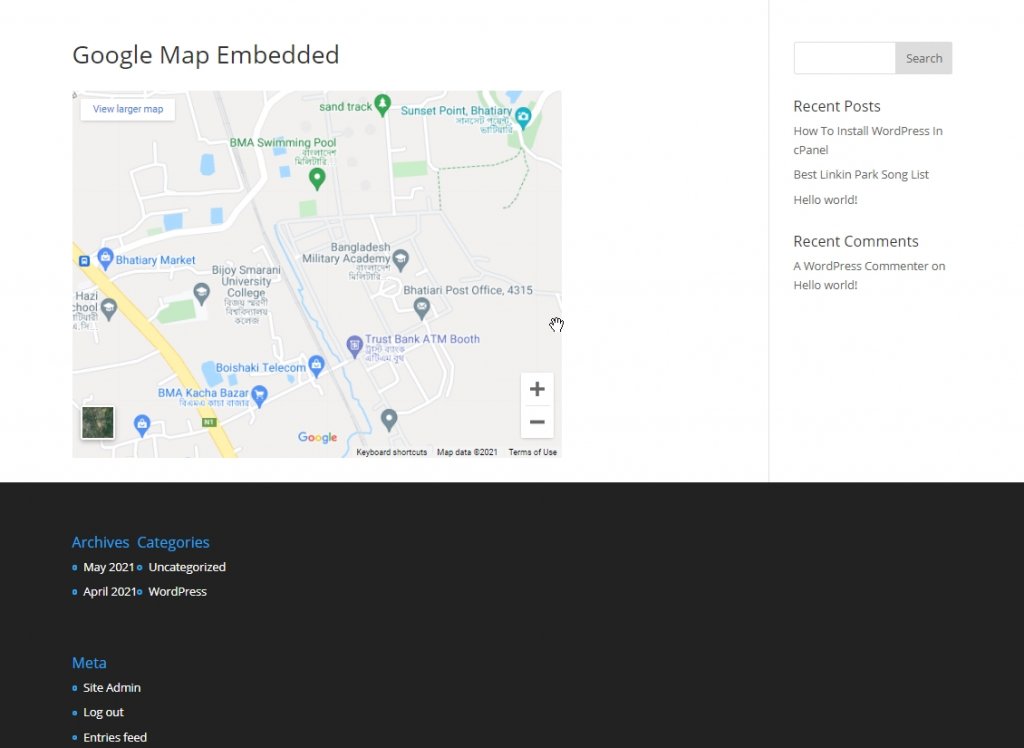
Теперь сохраните его, опубликуйте страницу. Это будет выглядеть примерно так.

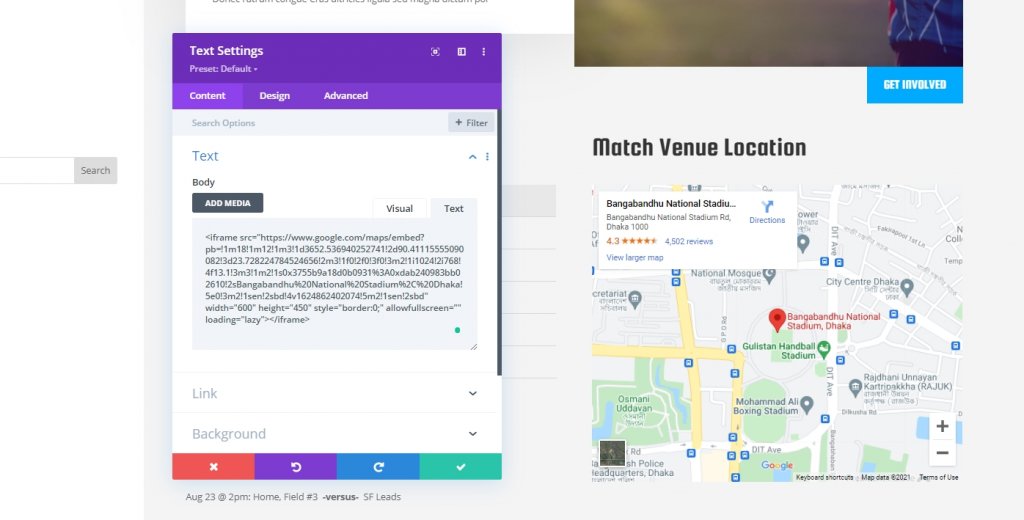
Выглядит отлично, правда? Вы также можете установить карту Google внутри готовой страницы с текстовым модулем. Просто установите текстовый модуль Divi там, где вы хотите видеть карту. В модуле перейдите к макету текста, а затем вставьте скопированный код.

Google Maps встраивает код в виджет
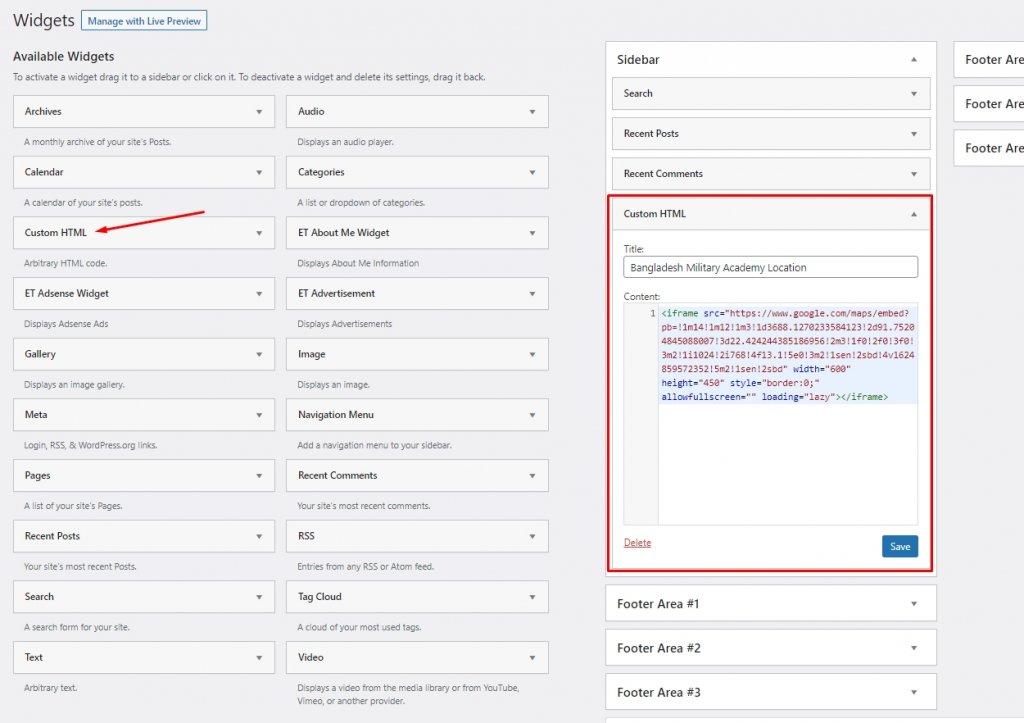
Также очень легко продемонстрировать карты Google в разделе виджетов. Перейдите в область виджетов из панели управления - Внешний вид. Вы найдете блок виджета Custom HTML. Перетащите его на панель виджетов, где вы хотите отобразить карту, и вставьте в нее скопированный HTML-код.

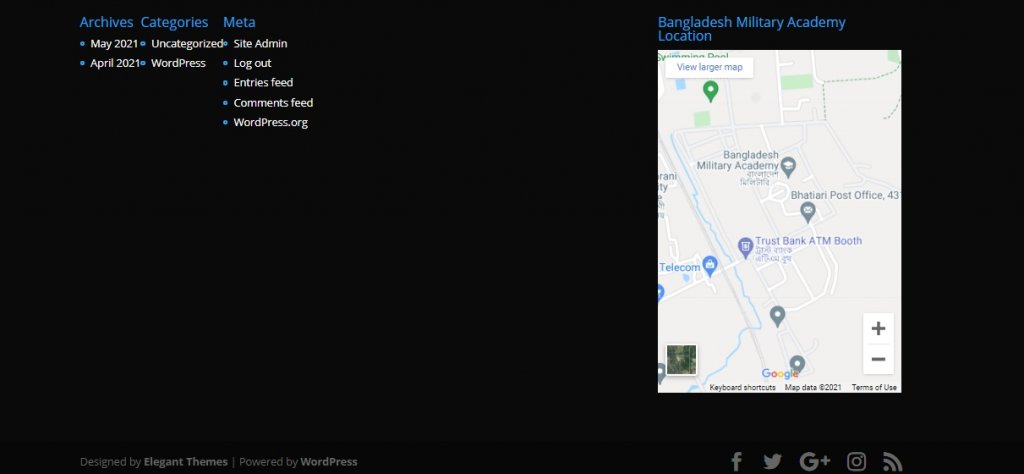
Сохраните его и посетите страницу. Вы увидите карты Google в нижнем колонтитуле на изображении ниже.

Таким образом, использовать встроенный код для отображения карт Google на вашем веб-сайте довольно просто. Это очень удобно, и это может сделать любой новый разработчик или человек с базовыми знаниями WordPress.
Google Maps API
API означает интерфейс прикладного программирования. API карт Google позволяет создавать на вашем веб-сайте эффект присутствия. Легко встроить функциональность для конкретного местоположения, которая помогает людям визуализировать данные о ваших услугах и повышает продажи. Чтобы использовать карты Google с помощью ключа API, вам необходимо его создать.

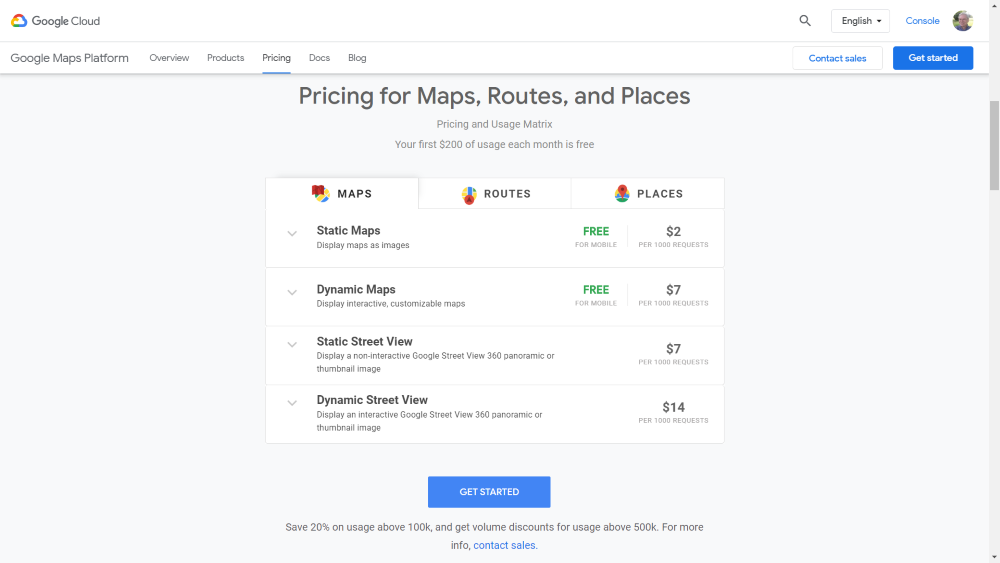
На платформе Google Maps вы можете получить ключ API. Этот ключ API сделает ваши карты Google динамическими. Это услуга премиум-класса, но она стоит каждого пенни. Кроме того, вам необходимо предоставить данные своей карты, чтобы получить ключ, зарядка произойдет позже. Это даст вам право создавать точную карту, которую вы хотите опубликовать на веб-сайте. Нажмите «Приступая к работе», чтобы запустить учетную запись, и выберите желаемый план.

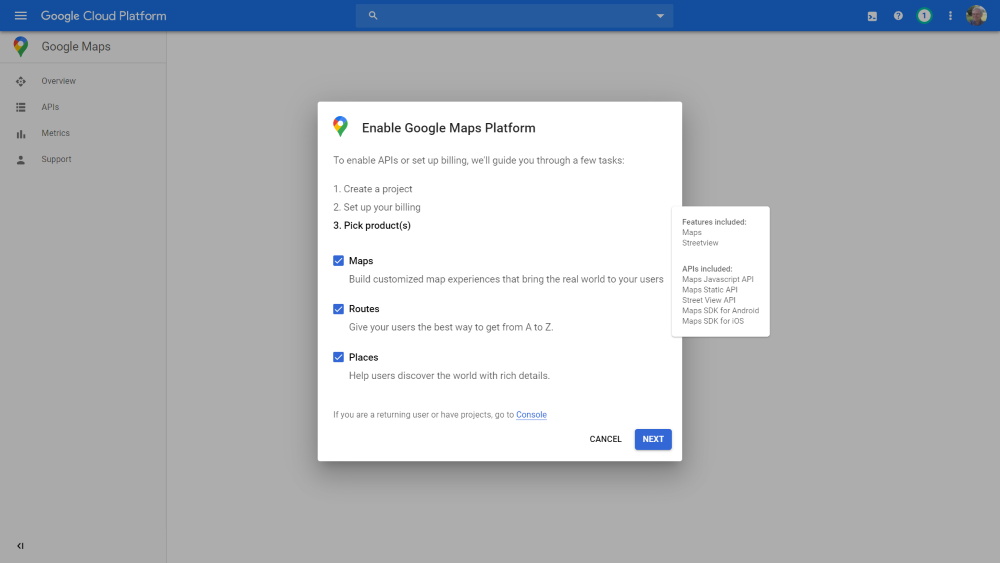
Для платформы Maps доступны 3 варианта: выберите продукты.
- Карты Â - позволяет отображать карты как с видом сверху, так и с видом на улицу.
- Маршруты - позволяет вашим пользователям выбирать свой путь из любого места.
- Места - показывает пользователям другие места, которые стоит посетить.

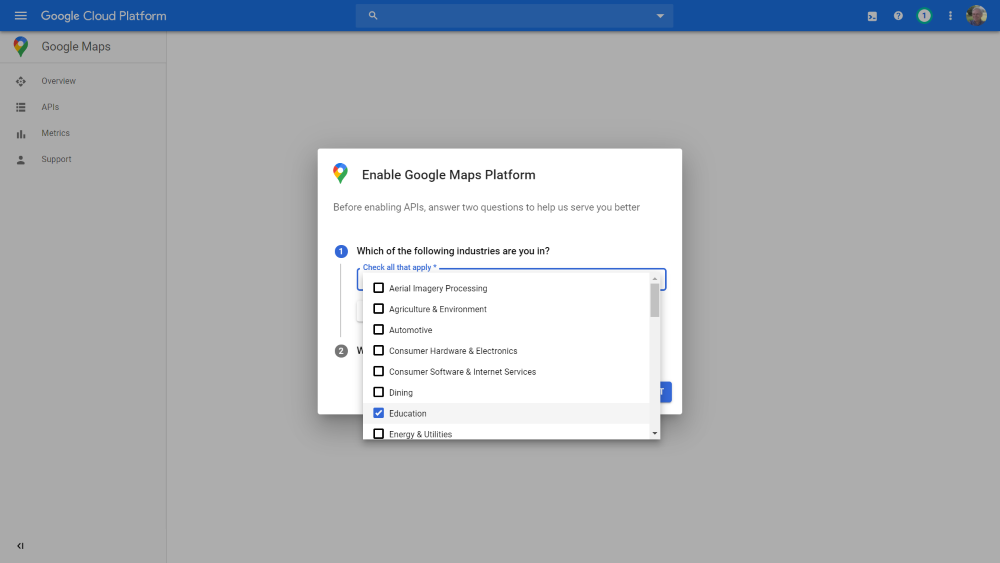
Выберите свои отрасли. Это помогает Google больше узнать о том, как организовать ваш бизнес. Вы можете пропустить это, если хотите. Выберите параметры по вашему выбору, он имеет некоторые расширенные функции, такие как список компаний и реклама, чтобы выделить ваш бизнес.

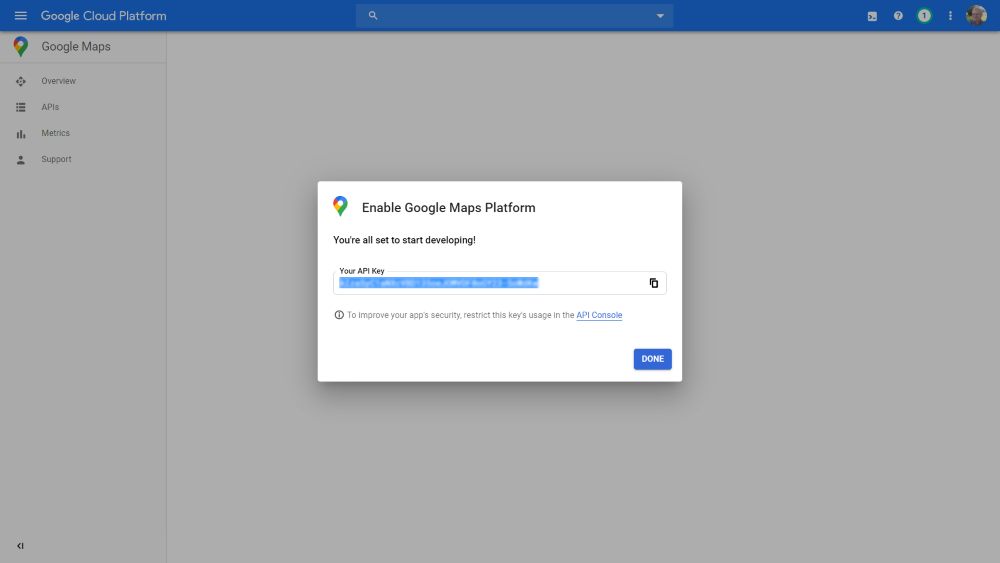
Когда вы закончите настройку, Google покажет ключ API. Вы можете использовать этот ключ на разный плагин и будет просто классно работать даже в Divi.
Модуль Divi Map
Divi имеет невероятный модуль карты, и вы можете использовать его где угодно на своей странице, построенной конструктором Divi. Это прямая визуальная форма карты, и вы можете закрепить адреса. Он имеет множество опций для редактирования вашей карты и различные стили для дизайна вашей карты.

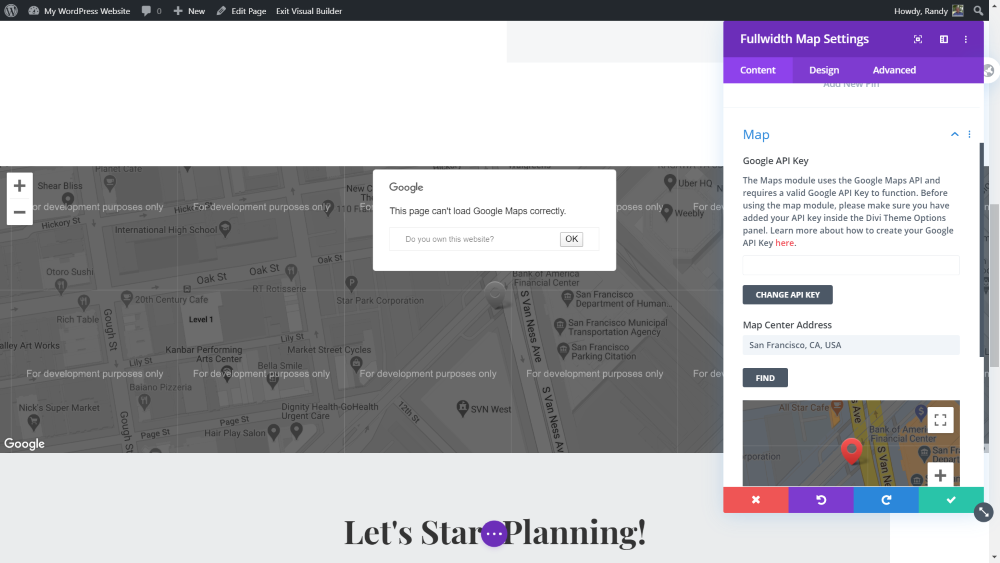
Без ключа API Divi не будет правильно отображать вашу карту. Перейдите в Content tan, откройте карту и введите свой ключ API.

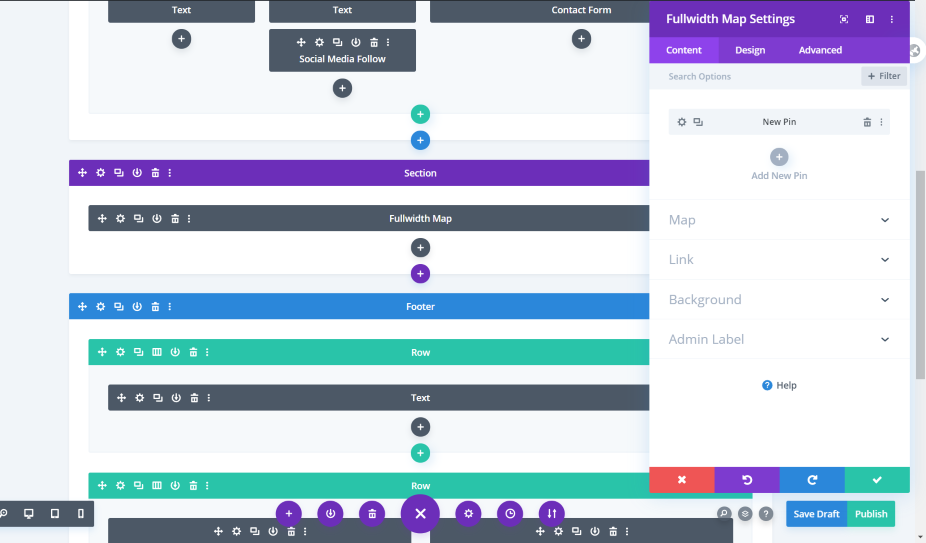
Для разделов полной ширины Divi также имеет карту полной ширины. Вы получите те же функции, что и обычная карта, но она будет отображаться во всю ширину.
Ключ API

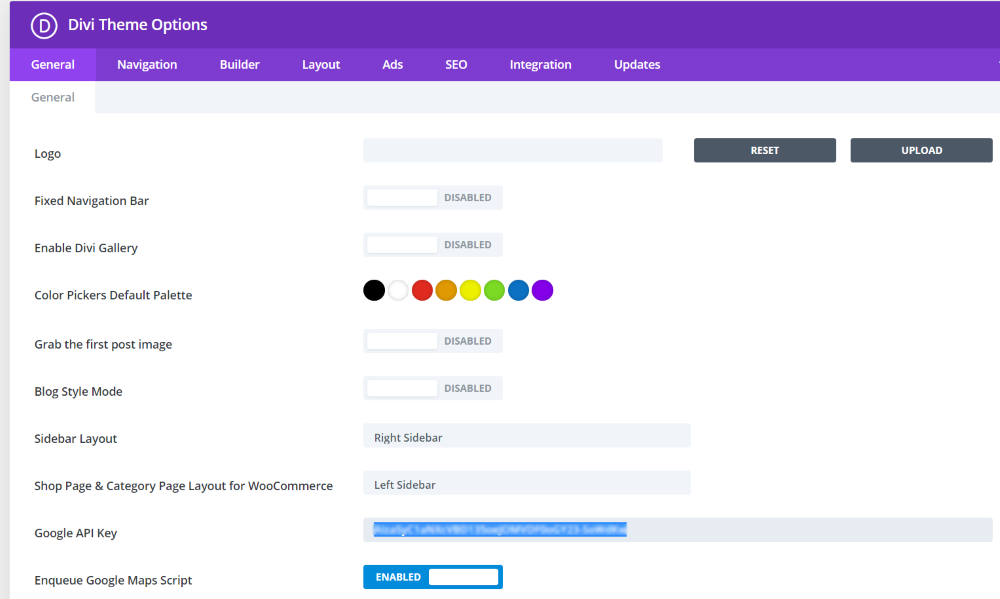
На общей вкладке параметров темы Divi добавьте ключ API Карт Google, чтобы использовать карту на сайте. Это автоматически разместит карту в вашем модуле карты Divi.
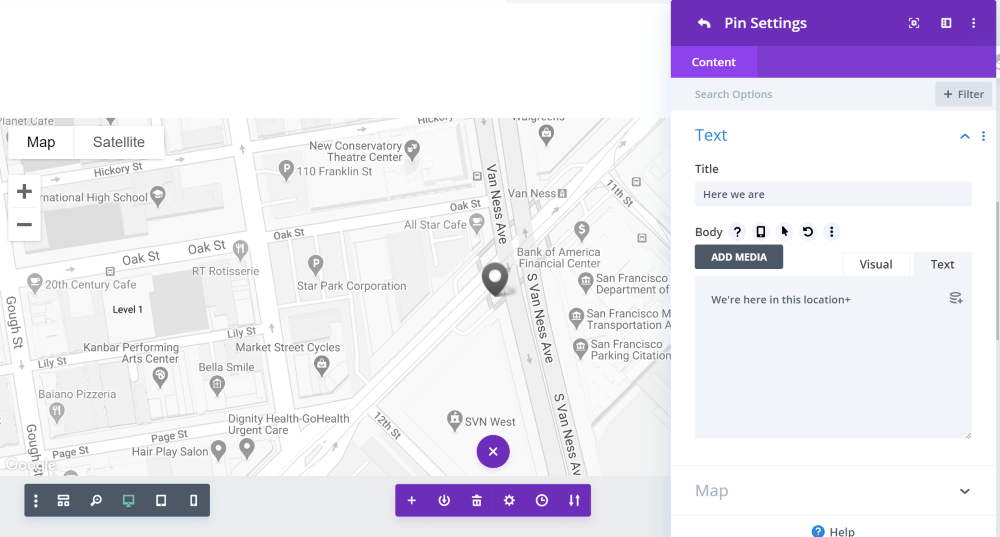
Штырь

Divi может добавить булавку, чтобы сосредоточиться на определенном месте. Чтобы сделать этот пин, нажмите « Добавить новый пин». Здесь у вас будет вариант текста и карты, добавьте копии в соответствии с вашими потребностями.

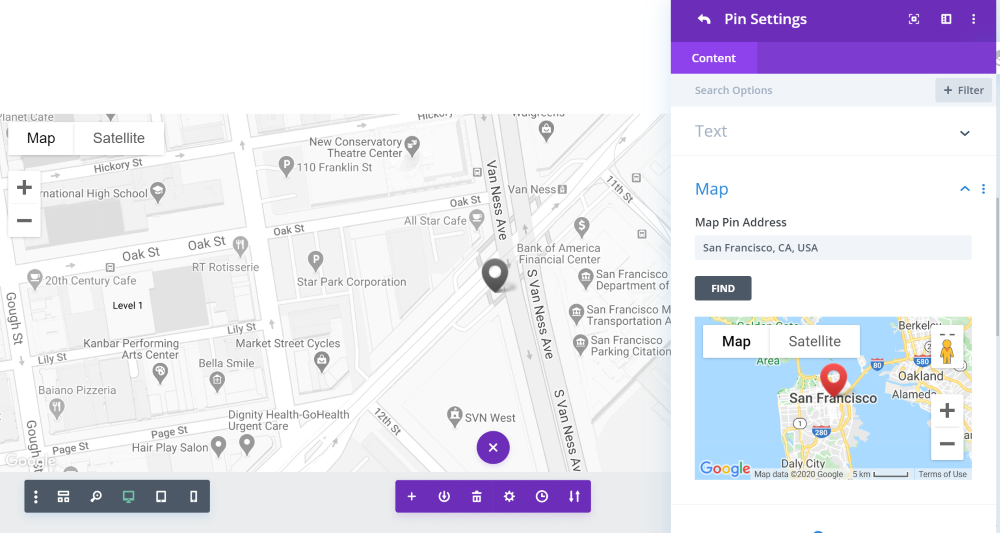
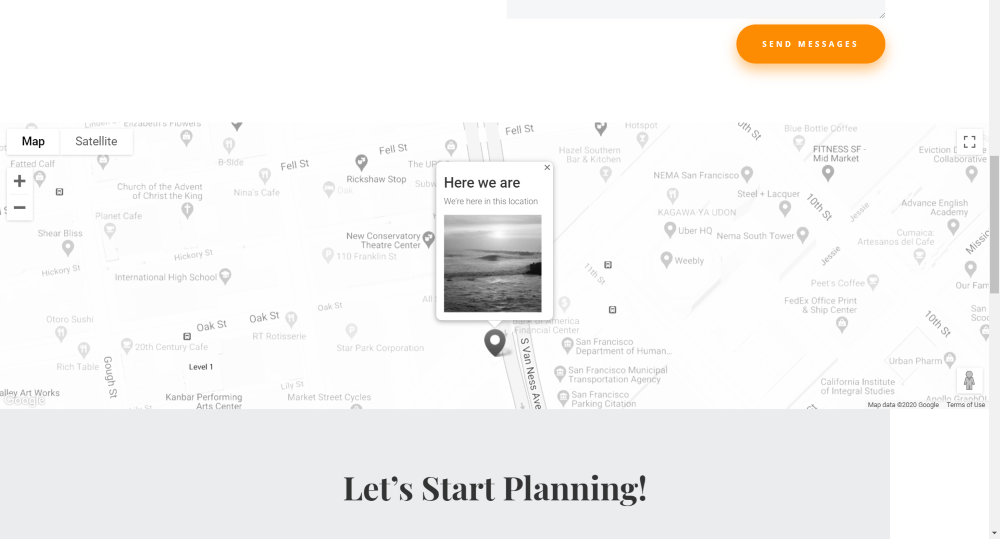
Теперь откройте карту и введите адрес. Это отобразит ваше местоположение на Google Maps, которое вы установили на булавке.

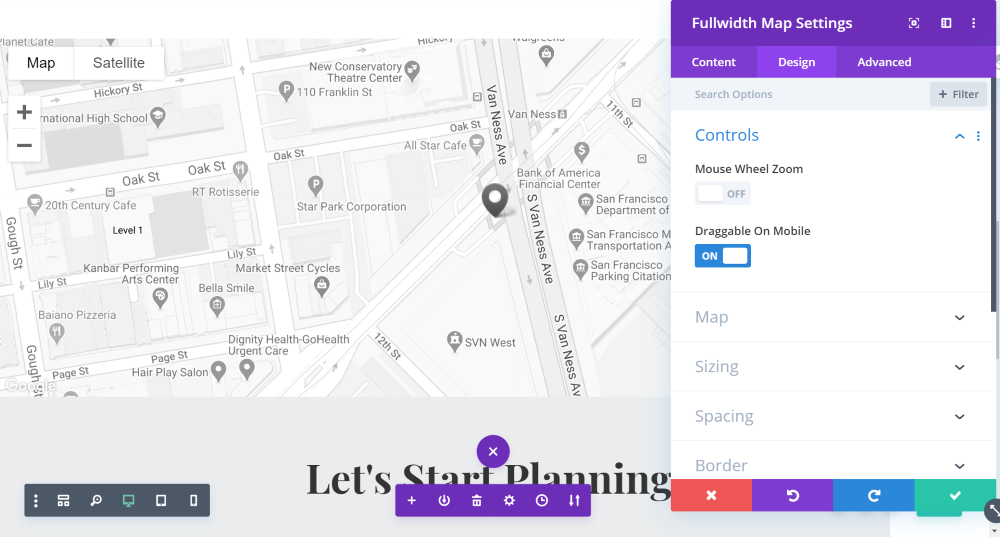
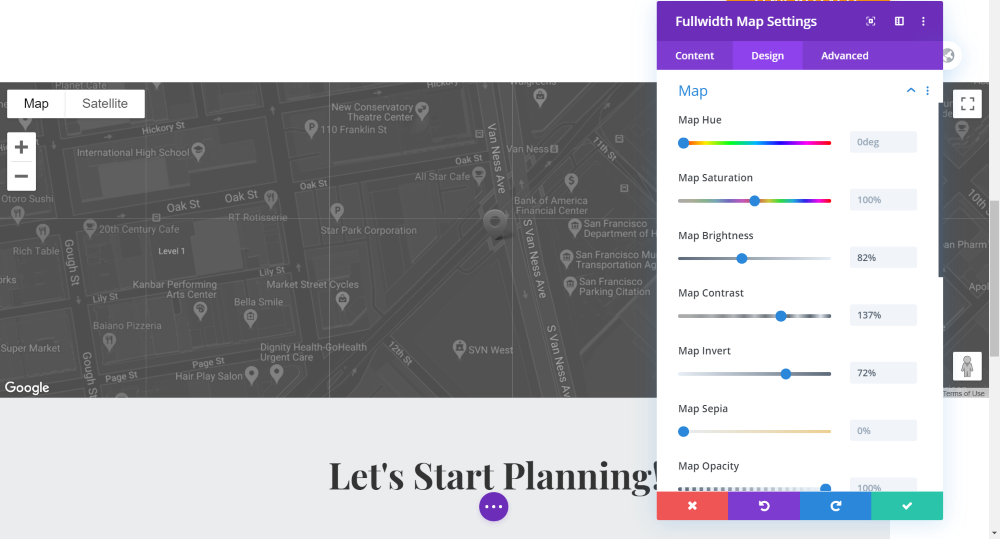
Элементы управления и стиль

В разделе дизайна вы можете установить эффект стилизации для Google Maps. Вы можете включить масштабирование колесика мыши, но я предлагаю вам отключить это, потому что это часто негативно влияет на прокрутку страницы посетителем.

Вы также можете установить оттенок, насыщенность, яркость и другие параметры изображения, чтобы сделать Карты Google более привлекательными.
Плагин Google Maps
Последний метод, который мы собираемся показать вам, - это плагины для карт Google. Для сегодняшнего урока мы используем два плагина WordPress.
WP Google Карты

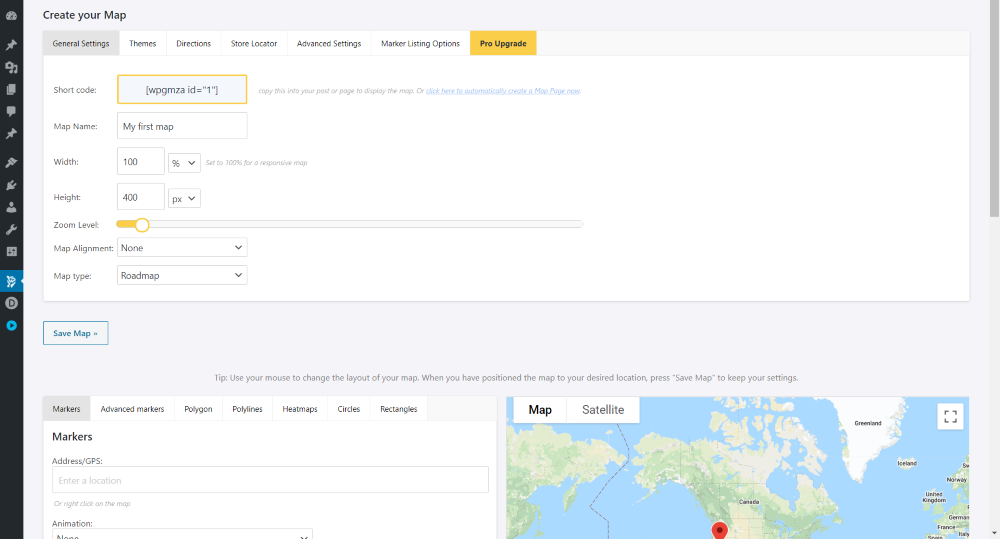
WP Google Maps , бесплатный плагин, который очень прост в использовании и настраивается. Его бесплатной версии достаточно, чтобы сделать раздел карт Google на вашем сайте выдающимся. Вам необходимо поставить ключ API и приступить к созданию своей карты.

Выберите тему и найдите компанию на карте, а затем внесите другие дополнительные изменения. Это так просто. Для включения маршрутов потребуется профессиональная версия.

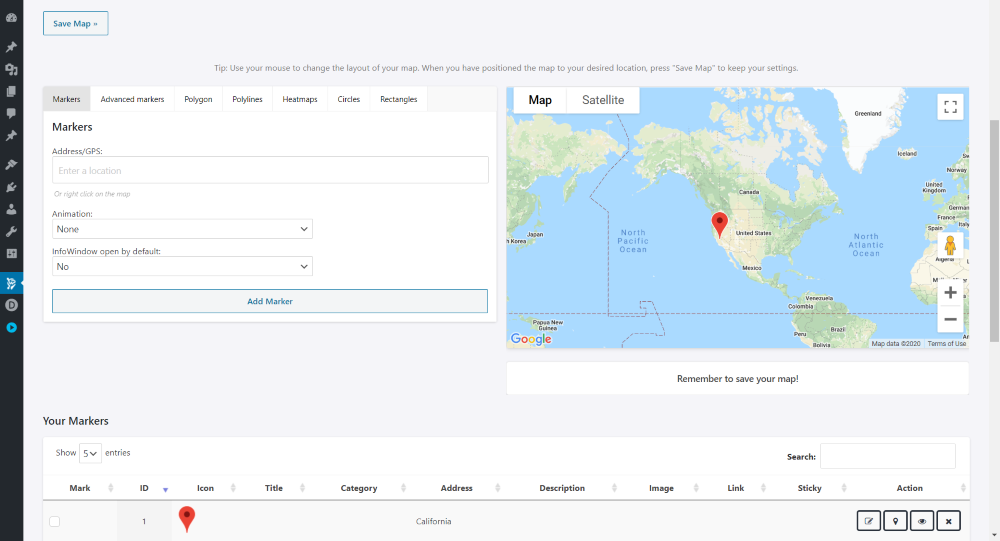
Поместите маркер на место, введя адрес. Для разработки маркера также потребуется премиальная подписка.

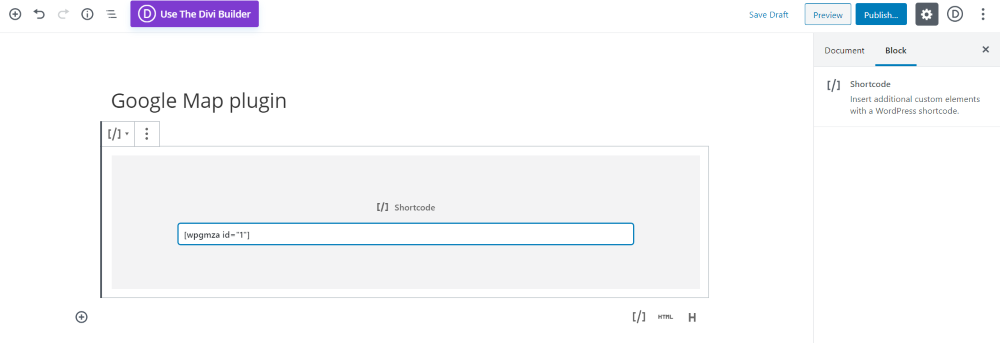
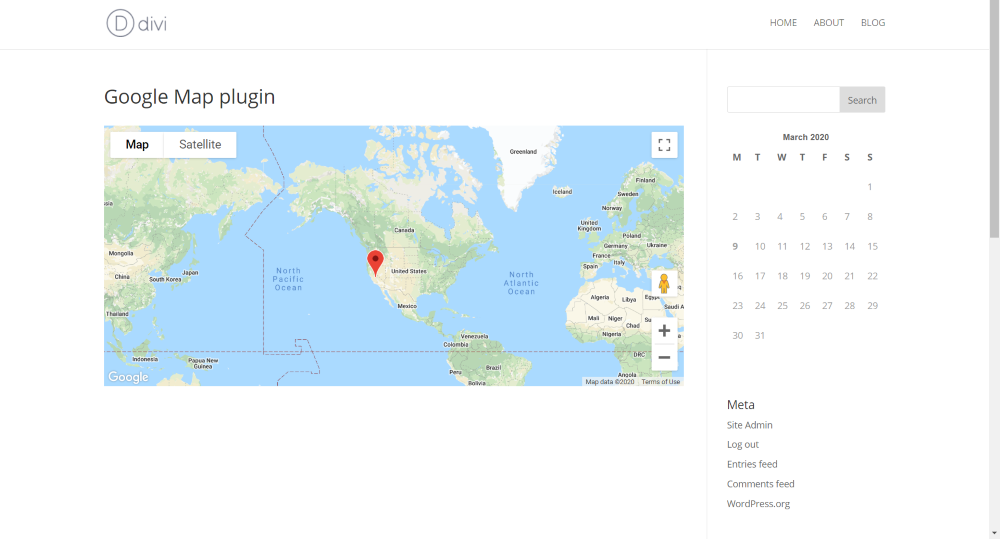
Теперь получите шорткод на странице, которую вы хотите отобразить, сохраните его в блоке шорткода в редакторе Гуттенберга. Вот как это выглядит на странице.

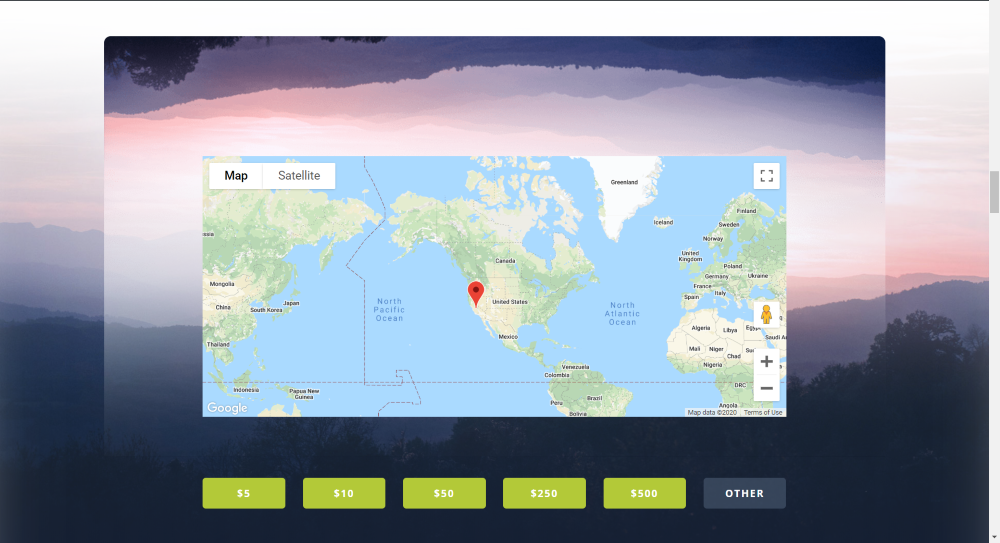
Теперь я собираюсь вставить код в модуль кода готовых страниц и посмотреть, как он сочетается с дизайном.

Шикарные карты

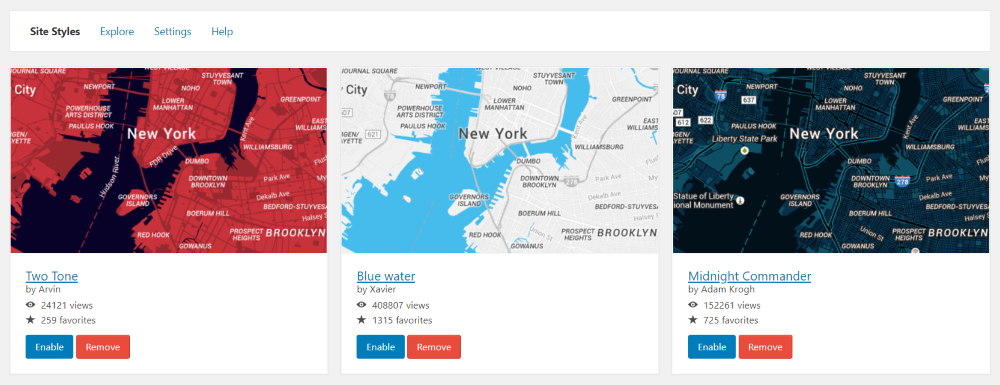
Вы когда-нибудь думали, что можете создать карту, которая привлекает внимание посетителей вашего веб-сайта с помощью многоцветных схем? На Snazzy Maps есть множество креативных макетов карт Google, которые просто нужно применить к вашим существующим картам Google, и они сделают карту УДИВИТЕЛЬНОЙ!

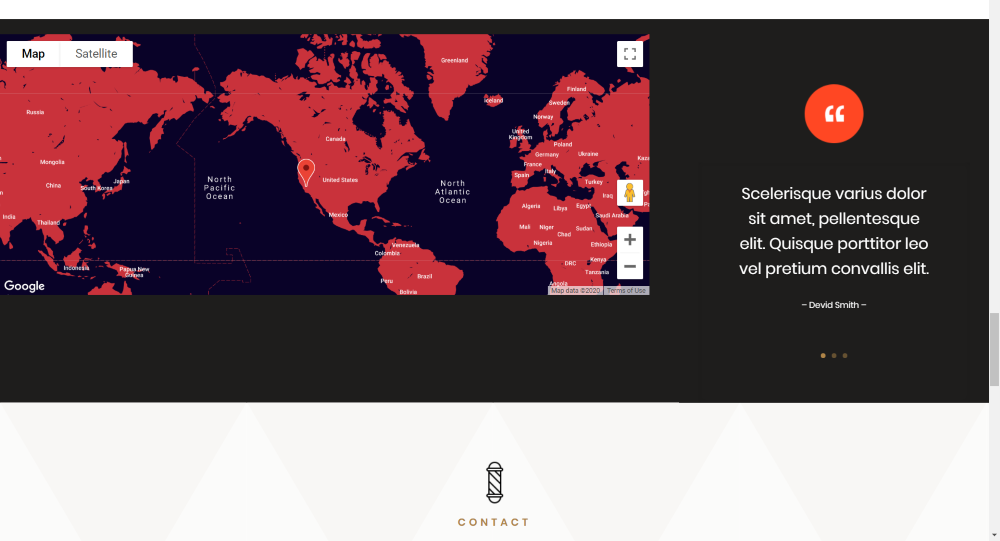
Вот простая визуальная презентация того, как выглядит добавленная карта плагинами WP Google Maps после реализации стиля Snazzy Maps.

Последние мысли
Теперь вы знаете, что есть 4 креативных способа добавить карты Google на свой сайт Divi . Кроме того, сделать их еще более удивительными - это просто и бесплатно! Это проверенные товары, которые улучшат ваш бизнес и укрепят доверие к нему. Надеюсь, вы найдете этот урок полезным. Делитесь со своим окружением, потому что вы УДИВИТЕЛЬНЫЙ!





