Хотите улучшить функциональность вашего веб-сайта WordPress и обеспечить удобство покупок для ваших клиентов? Не смотрите дальше! В этом подробном руководстве мы покажем вам, как «Добавить калькулятор доставки на ваш сайт WordPress». Стоимость доставки часто может быть решающим фактором для онлайн-покупателей, и, интегрировав калькулятор доставки на свой веб-сайт, вы можете устранить неопределенность и повысить доверие пользователей.

Независимо от того, управляете ли вы интернет-магазином, блогом с партнерскими ссылками или любым другим сайтом WordPress, требующим прозрачности стоимости доставки, это пошаговое руководство проведет вас через этот процесс. Попрощайтесь с брошенными корзинами для покупок и приветствуйте довольных клиентов, которые точно знают, сколько они заплатят за доставку. Давайте углубимся и сделаем ваш сайт WordPress еще более удобным для пользователя и ориентированным на конверсию.
Что такое калькулятор доставки

Калькулятор доставки — это инструмент или функция, используемая на веб-сайтах, особенно на платформах электронной коммерции, для расчета стоимости доставки продукта или заказа. Он предоставляет пользователям оценку того, сколько им придется заплатить за доставку, в зависимости от различных факторов, таких как пункт назначения, вес и размеры товаров, а также выбранный способ доставки.
Основная цель калькулятора доставки — предоставить клиентам прозрачность и удобство в процессе онлайн-покупок. Это помогает им принимать обоснованные решения о своих покупках, отображая стоимость доставки до завершения процесса оформления заказа. Такая прозрачность может снизить количество брошенных корзин и повысить удовлетворенность клиентов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПо сути, калькулятор доставки упрощает процесс совершения покупок, устраняя неопределенность в отношении стоимости доставки, облегчая покупателям принятие решения о продолжении покупки. Это ценный инструмент как для онлайн-бизнеса, так и для их клиентов.
Как добавить калькулятор доставки на сайт WordPress
Используйте Formidable Forms, чтобы добавить общий калькулятор доставки на свой веб-сайт WordPress, если у вас нет магазина WooCommerce.
Это популярный плагин контактной формы WordPress , который позволяет создавать сложные формы. Например, вы можете использовать плагин для добавления контактной формы, калькуляторов, опросов, каталогов и веб-приложений.
Для этого урока мы будем использовать пакет Formidable Forms Pro, поскольку он предлагает больше возможностей настройки и ценовых полей.
Плагины Formidable Forms Lite и Formidable Forms Pro сначала необходимо установить и активировать. Плагин премиум-класса расширяет функциональность бесплатного плагина Lite, добавляя более сложные возможности.
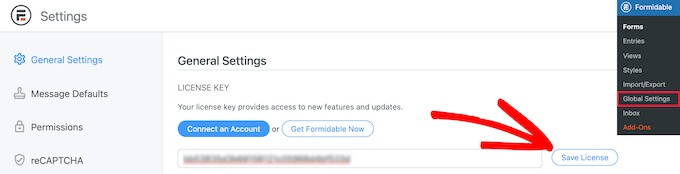
После активации вам необходимо получить доступ к Formidable »Global Settings из панели управления WordPress. Ссылку «Нажмите, чтобы ввести лицензионный ключ вручную» можно нажать здесь.

Затем необходимо ввести лицензионный ключ и нажать кнопку «Сохранить лицензию».
Лицензионный ключ находится в вашей учетной записи Formidable Forms.

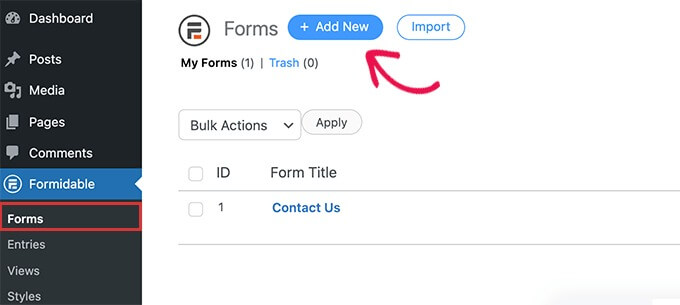
Следующим шагом будет добавление новой формы, перейдя в раздел «Грозные» — «Формы».
Кнопка «+Добавить новый» расположена вверху.

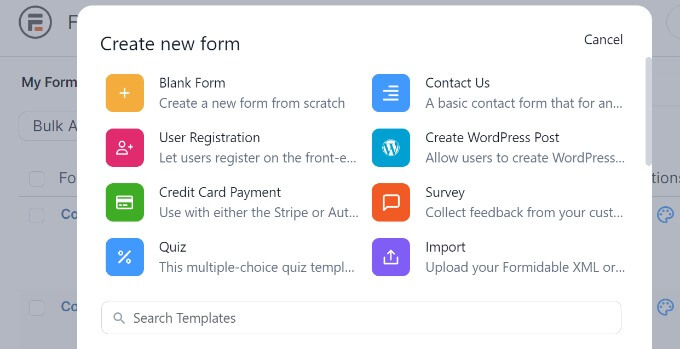
Затем Formidable Forms отобразит множество шаблонов, из которых вы сможете выбрать. На выбор предлагается несколько категорий, включая бизнес-процессы, калькуляторы, диалоговые формы и многое другое.
В Formidable Forms нет готового шаблона калькулятора доставки. Однако для его создания вы можете использовать пустой шаблон формы.
Выберите шаблон «Пустая форма».

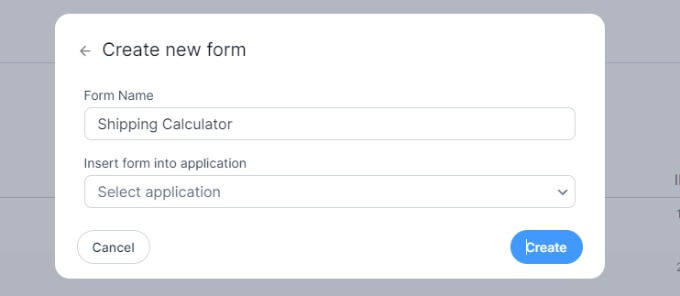
Вы должны дать своей форме имя на следующем экране.
Также доступна возможность вставки шаблона в приложение. Однако для этого урока вы можете использовать конфигурацию по умолчанию.
Нажмите кнопку «Создать» после ввода имени формы.

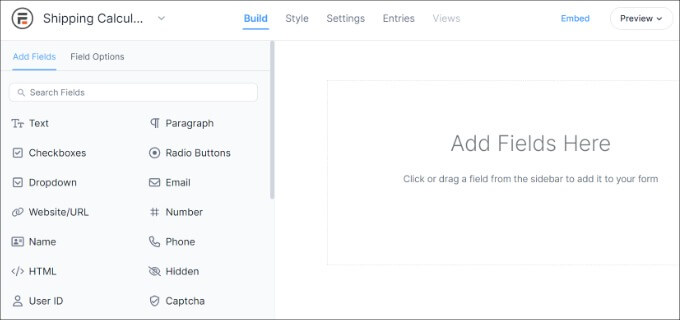
После этого появится конструктор форм с возможностью перетаскивания.
Любое поле формы из меню слева можно легко добавить в шаблон, перетащив его туда.

Например, вы можете включить в шаблон поля формы, такие как имя, адрес электронной почты, номер телефона и т. д.
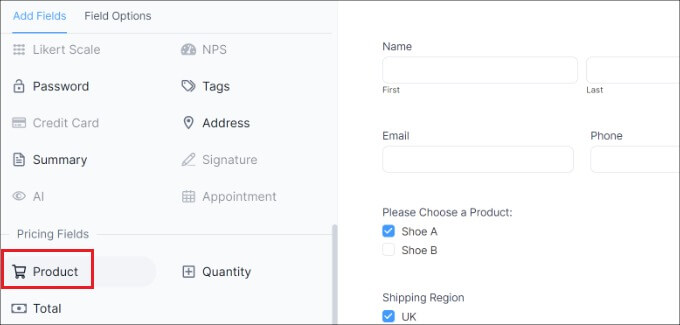
Вы можете добавить поле формы «Продукт» в разделе «Поля цен» слева, чтобы создать расчет доставки.

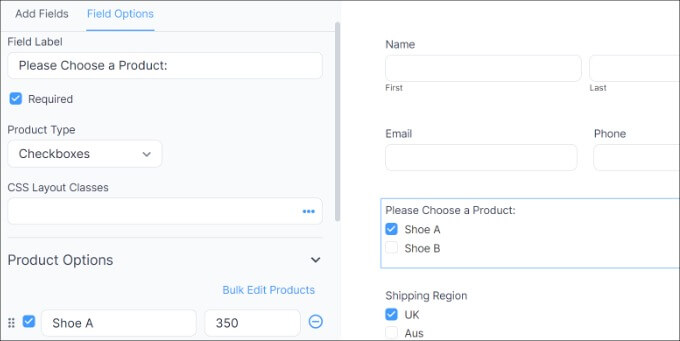
Затем можно выбрать и настроить поле формы продукта.
Например, мы изменили тип продукта и метки полей. Вы можете отображать продукты с помощью огромных форм в виде флажков, раскрывающихся меню, переключателей, отдельных продуктов или пользовательских опций.

Кроме того, в разделе «Параметры продукта» в меню слева вы можете добавить свои продукты и их цены.
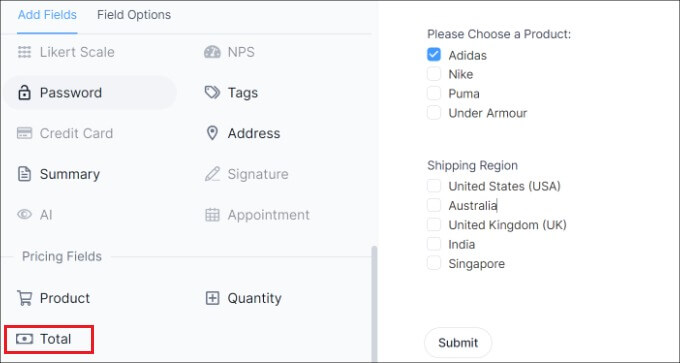
Следующим шагом будет ввод зон доставки и сборов после размещения товаров. Для этого вы можете еще раз добавить поле формы «Продукт» в области «Поля цен» меню слева.
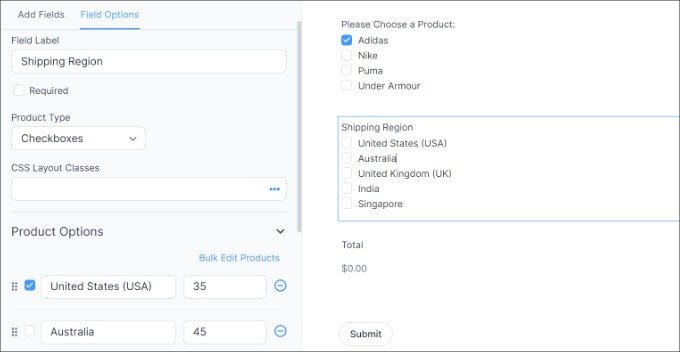
Затем необходимо изменить этикетку и тип продукта, а стоимость доставки для каждого региона необходимо ввести отдельно.

Мы изменили метку на скриншоте выше на «Регионы доставки», а «Типы продуктов» на «Флажки». После этого мы расширили раздел «Параметры продукта», включив в него дополнительные зоны доставки и связанные с ними расходы.
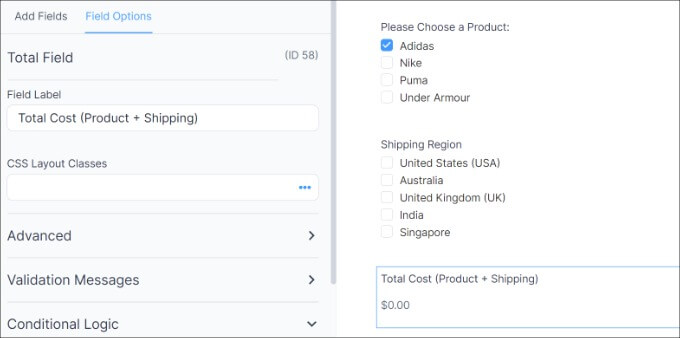
После завершения вам нужно будет отобразить общую сумму на калькуляторе доставки. Для этого просто добавьте поле формы «Итог» из раздела «Поля цен» в шаблон.

Затем можно выбрать поле формы «Итог» и изменить его метку, описание и другие параметры.
С помощью Formidable Forms вы также можете предоставить условную логику полей формы, чтобы они отображались на основе пользовательского ввода.

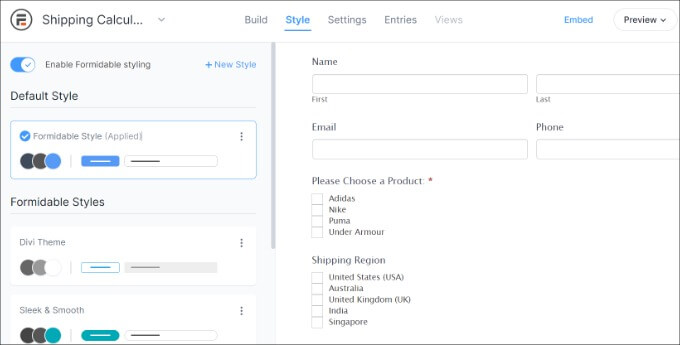
Вкладка «Стиль» становится доступной сверху.
Для вашей формы доступны готовые формы на сайте Formidable Forms. Просто выберите один или придумайте совершенно новый образ. В этом уроке мы применим настройки стиля «Грозный» по умолчанию.

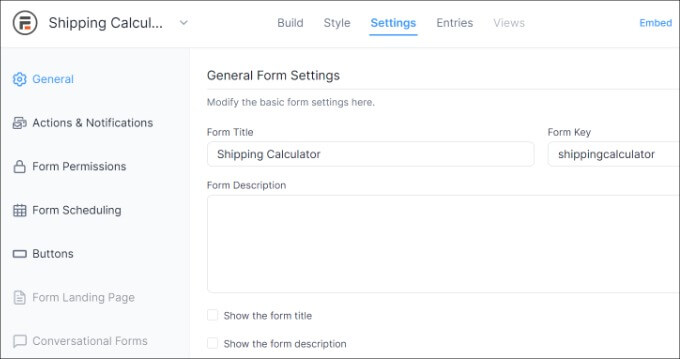
Далее, Formidable Forms также позволяет вам изменять параметры формы.
Просто выберите вкладку «Настройки» в меню. Вы можете изменить заголовок формы, добавить описание и т. д., используя эти общие настройки.

Кроме того, можно выбрать действия и уведомления, разрешения для формы и планирование формы калькулятора доставки.
Сохраните изменения после завершения настройки параметров. Калькулятор теперь можно разместить в любом месте вашего сайта.
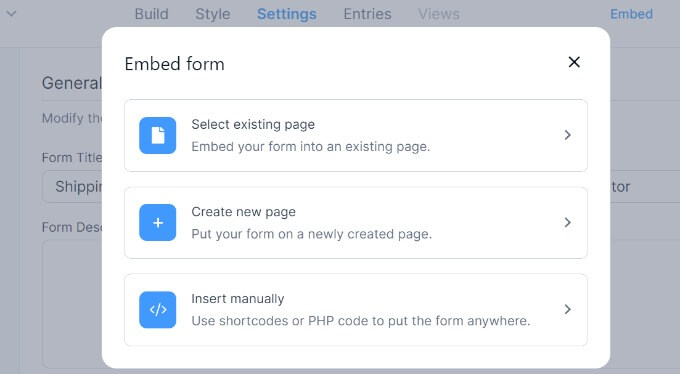
Начните с выбора кнопки «Встроить» в верхнем левом углу конструктора форм. После этого у вас будет выбор: добавить форму на существующую страницу, создать новую страницу или вставить ее вручную.

Для этого урока мы выберем опцию «Создать новую страницу».
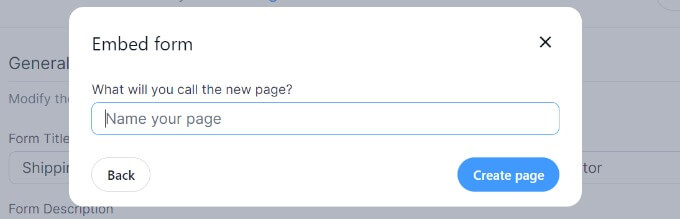
Затем вы можете нажать кнопку «Создать страницу», дав новой странице имя.

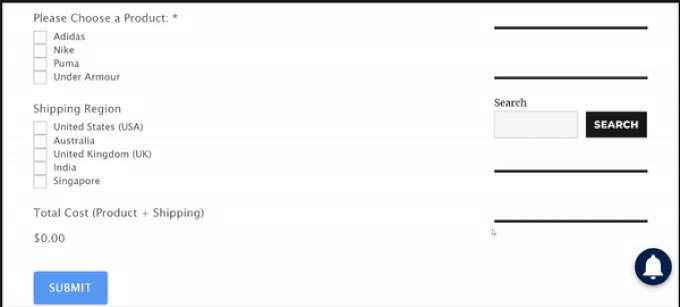
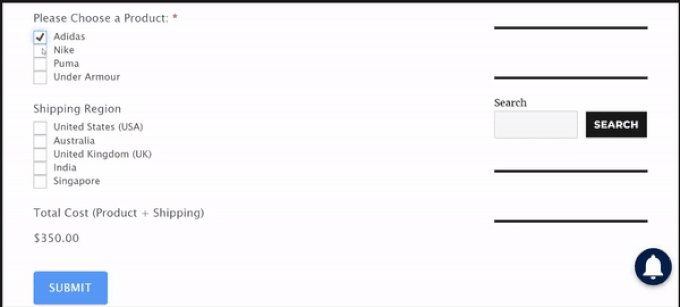
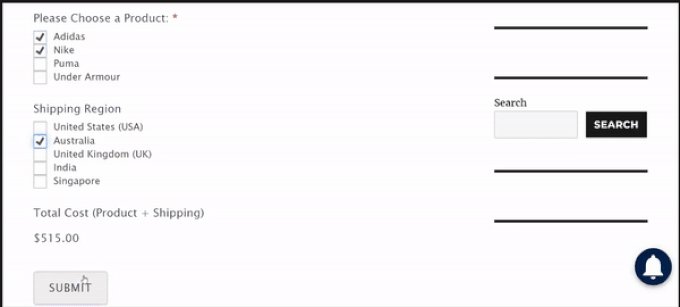
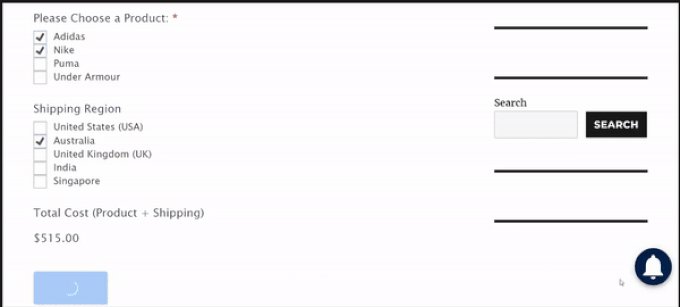
С этого момента редактор сообщений WordPress будет отображать предварительный просмотр формы калькулятора доставки.
Опубликуйте свою страницу, а затем пригласите людей на свой веб-сайт, чтобы они могли воспользоваться оценщиком доставки.

Подведение итогов
В заключение, интеграция калькулятора доставки в ваш веб-сайт, особенно с помощью конструктора страниц, такого как Elementor , — это разумный шаг. Это повышает удобство работы пользователей, обеспечивая прозрачность затрат на доставку, снижая количество брошенных корзин и, в конечном итоге, повышая удовлетворенность клиентов. С помощью этого ценного инструмента вы даете своим клиентам возможность принимать обоснованные решения, что приводит к увеличению конверсий и более успешному присутствию в Интернете. Поэтому не стесняйтесь добавить калькулятор доставки на свой веб-сайт сегодня и наблюдайте за процветанием своего бизнеса.





