Навигация по меню - очень важная часть внешнего вида вашего сайта. Мало того, чтобы установить четкую позицию в отношении того, что предлагает ваш сайт, но это также помогает пользователям перемещаться по вашему сайту и находить контент, который они ищут.


Тем не менее, с меню WordPress непросто иметь дело, но когда дело доходит до улучшения работы веб-сайта для ваших пользователей, можно продвигаться дальше. В этом руководстве мы поймем, как создавать и настраивать навигацию по меню в WordPress.
Как добавить меню в WordPress
Прежде чем вы начнете добавлять меню в свой WordPress, лучше иметь представление о том, что вы хотите создать, и о его цели. Более того, при создании меню очень полезно думать с точки зрения пользователя.
Для начала перейдите на панель «Внешний вид», а затем в «Меню».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
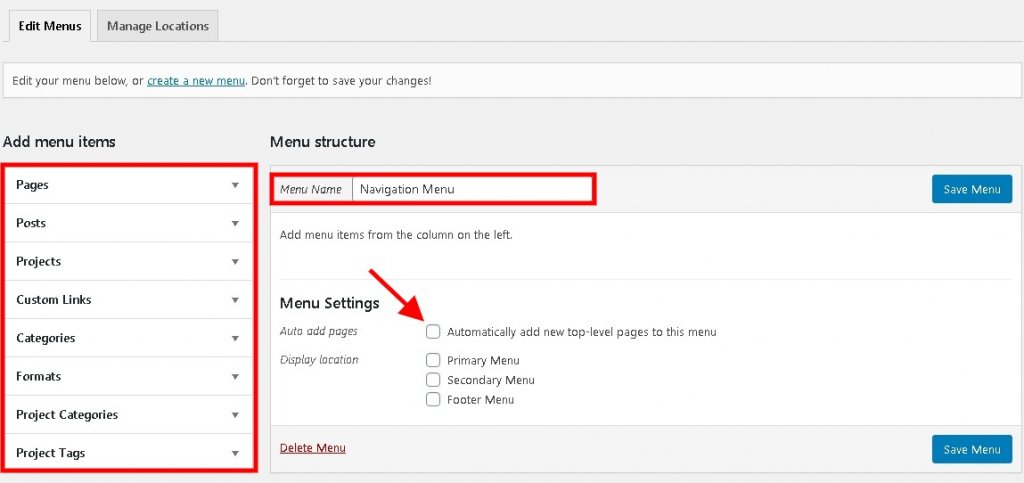
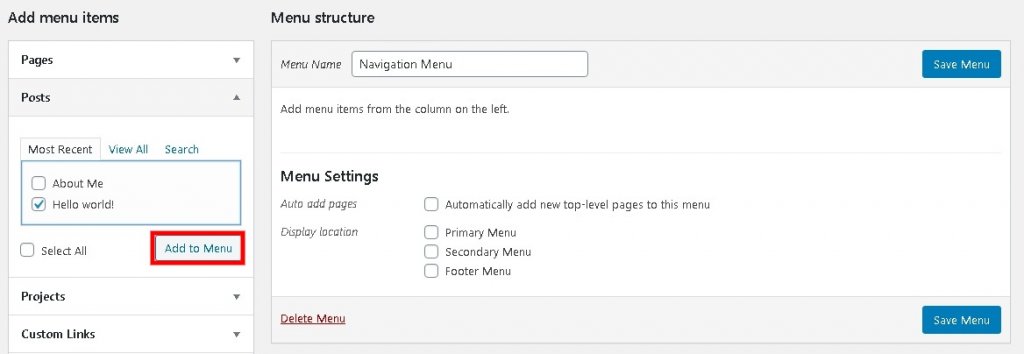
Используйте соответствующее имя меню, чтобы отслеживать создаваемые вами меню. В левой части экрана вы можете увидеть различные параметры для пунктов меню, таких как страницы, сообщения или ссылки на категории, в то время как пользовательские ссылки позволяют связать что-либо.
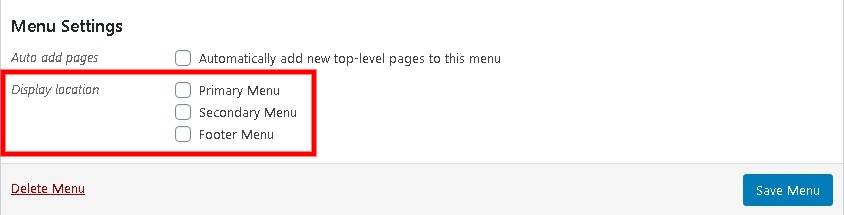
В настройках меню вы можете не устанавливать флажок «Автоматическое добавление страниц», так как он будет продолжать добавлять вновь созданные страницы в ваше меню, в то время как расположение отображения полностью зависит от вашего выбора.

Теперь настало время добавить любой контент, который вы хотите в свое меню. Вам просто нужно установить флажок рядом с содержимым и нажать «Добавить в меню».

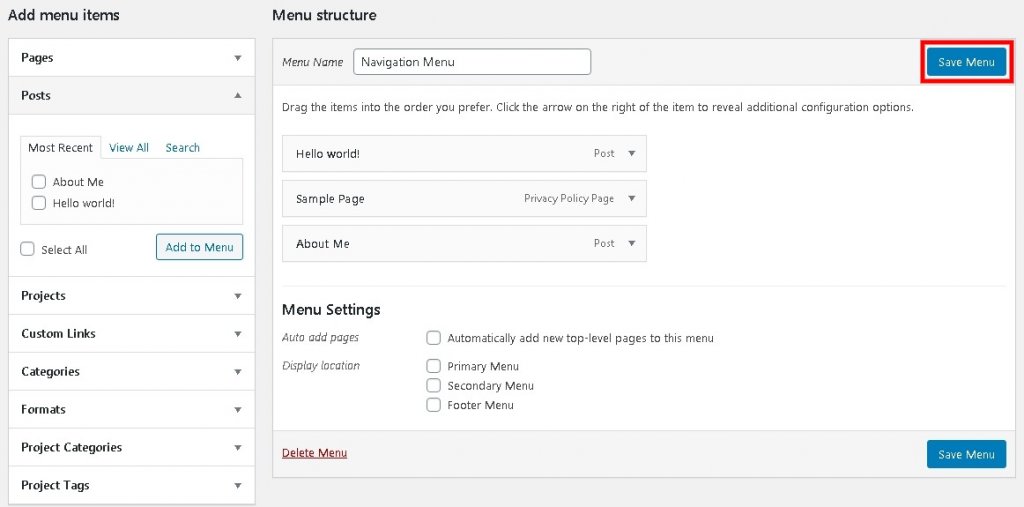
Выбранный контент будет добавлен в структуру меню. Для доступа к дополнительным параметрам щелкните стрелку.
Ярлык навигации будет виден вашим пользователям. Здесь можно сократить длинные заголовки страниц.
В конце концов, убедитесь, что вы не забыли нажать кнопку «Сохранить».

После сохранения настроек меню на вашем сайте будет запущено.
Как добавить раскрывающееся меню в WordPress
Чтобы добавить подменю, нужно выполнить лишь несколько шагов.
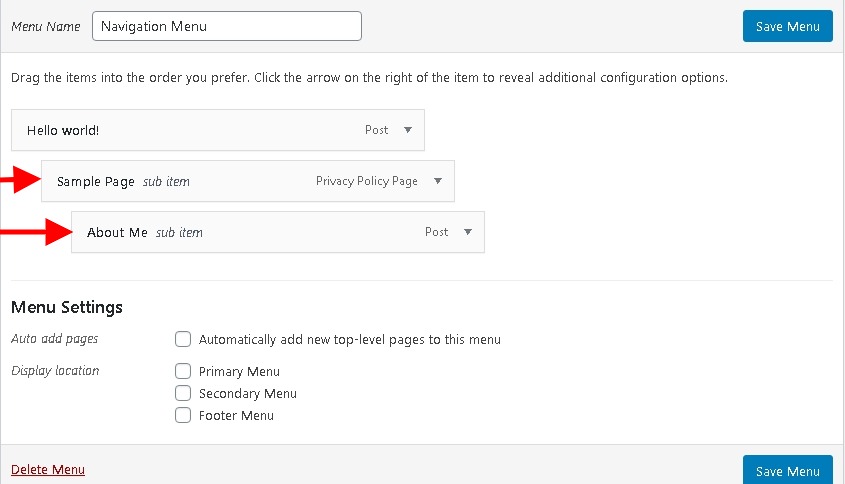
Перейдите к структуре меню, перетащите дальше меню, которое хотите поместить в качестве подменю, в родительское меню.

Вы можете повторить этот шаг для любого количества подменю, которое хотите создать, эти подменю будут представлены в иерархической структуре, каждый раз, когда вы выполняете этот шаг, будет создаваться новый уровень.
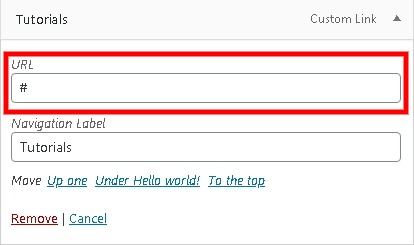
Если эти пункты меню не существуют, вы можете добавить настраиваемую ссылку со знаком #, чтобы меню открывалось только при срабатывании.

Благодаря этому меню будет расширяться только при нажатии.
Как добавить несколько меню в WordPress
Мега-меню отлично подходят для навигации по сайту, когда на сайте много отделов. Однако, если на вашем сайте не так много страниц и отделов, мегаменю введет в заблуждение или запутает вашего пользователя.
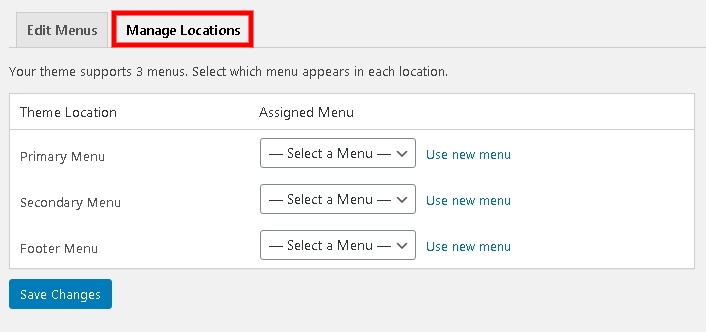
Например, вы хотите разместить меню в месте, недоступном в «Управление местоположениями». В таких случаях вам может потребоваться разместить меню вручную.

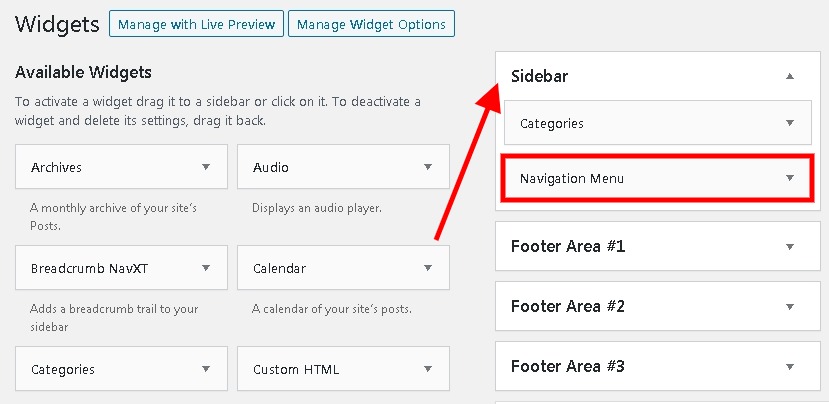
Этот метод работает независимо от вашей темы WordPress. Перейдите к панели «Оформление», а затем к «Виджетам».
Затем перетащите меню навигации туда, куда хотите.

После того, как вы выполнили описанные выше шаги, вы должны следовать базовому методу вашей темы, чтобы настроить раскрывающееся меню. Меню навигации сразу же начнет появляться на вашем сайте.
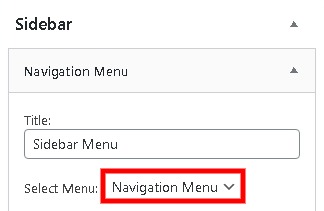
Далее вы можете выбрать заголовок для своего меню. С помощью кнопки «Выбрать меню» вы можете выбрать меню, которое вы хотите показать, в данном случае это меню навигации.

Вы также можете нажать кнопку «Видимость», чтобы просмотреть дополнительные параметры, касающиеся условной видимости. Затем сохраните изменения, чтобы продолжить.
Игра с меню в WordPress иногда может быть пугающей, если кто-то не понимает ее полностью. И мы поможем вам в этом. Чтобы быть в курсе наших публикаций, присоединяйтесь к нам по нашим номерам Facebook и Twitter.





