Хотите узнать, как использовать индикатор выполнения Elementor widget? В этой статье мы поговорим о виджете индикатора выполнения и покажем, как он работает. Виджет индикатора выполнения можно использовать для отображения вех, проектов, кампаний и прочего на вашем веб-сайте.

Виджет индикатора выполнения в Elementor очень прост в использовании. Как бесплатные, так и профессиональные пользователи Elementor могут использовать виджет индикатора выполнения. Итак, не теряя времени, давайте проверим, как настроить индикатор выполнения Elementor .
Виджет Progress Bar в Elementor
Сначала перейдите на страницу или сообщение, где вы хотите, чтобы виджет индикатора выполнения отображался. Откройте страницу в редакторе Elementor, а затем нажмите на знак «+», чтобы создать новый раздел.

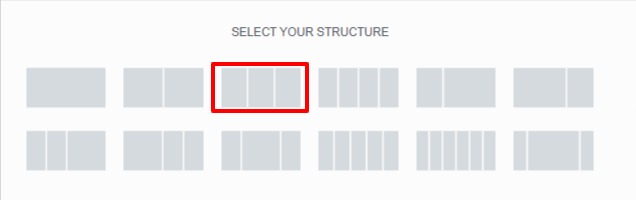
Теперь вам нужно выбрать столбец. Мы используем раздел с тремя столбцами для нашего индикатора выполнения здесь, чтобы раздел выглядел лучше.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
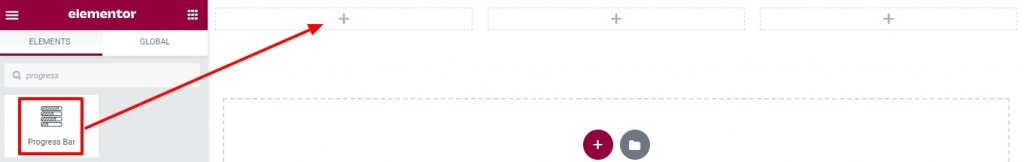
Теперь найдите индикатор выполнения на левой панели виджетов, перетащите его и поместите в столбец, который вы только что создали.

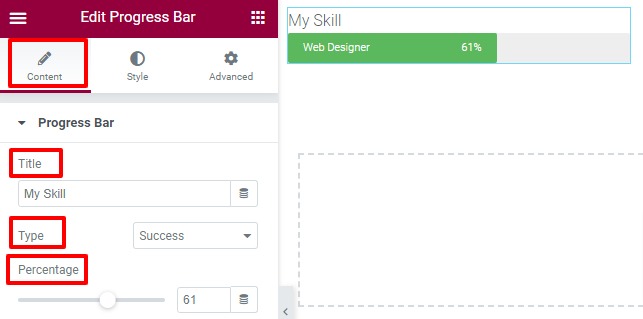
Теперь вы можете настроить заголовок и тип индикатора выполнения на вкладке содержимого. Наконец, вы можете настроить процент, отображаемый на индикаторе выполнения.

Если вы хотите показать или скрыть процент индикатора выполнения, вы можете сделать это. Наконец, вы готовы добавить содержимое внутри.

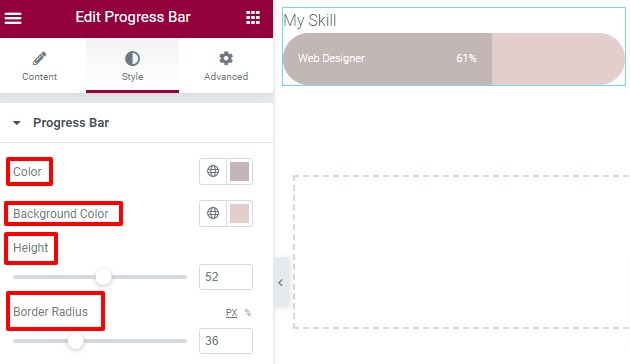
Чтобы изменить стиль индикатора выполнения, вам теперь нужно щелкнуть вкладку стиля. Чтобы настроить цвет, фон и высоту индикатора выполнения, вы можете выбрать один из множества параметров в меню индикатора выполнения.

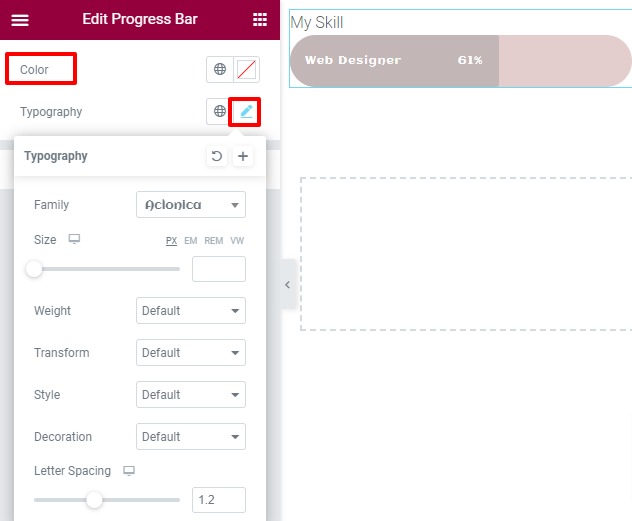
Можно установить цвет внутреннего текста, а также шрифт из опции внутреннего текста. Семейство шрифтов, размер, вес и межбуквенный интервал — это лишь некоторые из доступных вариантов типографики.

Цвет и шрифт заголовка также можно установить в настройках стиля заголовка.
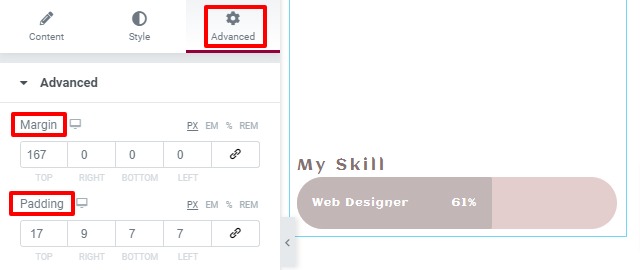
Следующим шагом будет переход на вкладку «Дополнительно». Здесь можно выбрать разные стили.
Продвигать
Отступы и поля можно добавить из расширенного меню, чтобы выровнять раздел в нужном месте. У вас есть возможность добавить все четыре значения вместе, или вы можете снять этот флажок и добавить их по одному.

Чтобы редактировать определенные разделы, вы также можете добавить Z-индекс, идентификатор CSS и класс.

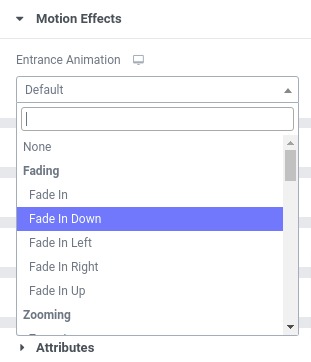
Эффекты движения
Эффект анимации входа можно добавить с помощью параметра эффекта движения. Существует множество эффектов, которые можно применить к определенному разделу, и вы можете выбрать любой из них.

Также можно установить время и продолжительность задержки анимации.

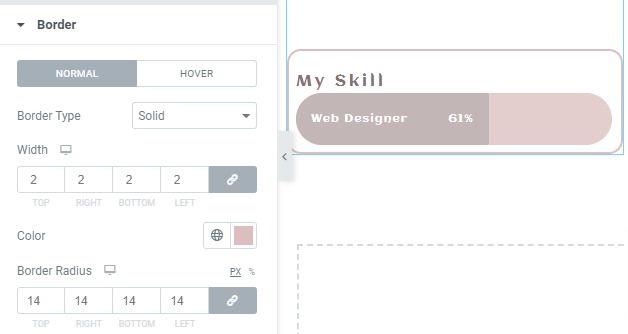
Граница
Отсюда вы можете изменить тип границы, цвет и радиус.

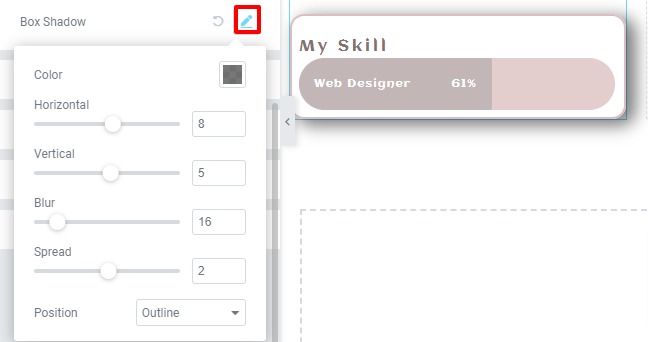
Используя параметр редактирования box-shadow, вы также можете создать эффект box-shadow для своего дизайна.

Фон
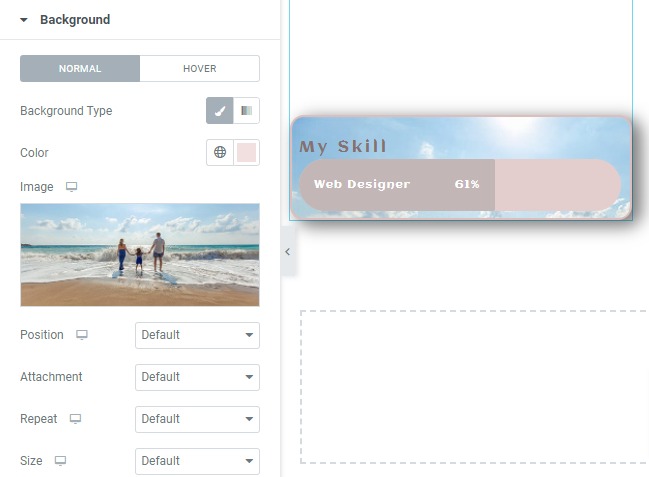
Добавление фона для обычных ситуаций и ситуаций наведения можно выполнить с помощью параметра фона. Классический или градиентный фон — это оба варианта стиля фона, который вы выбираете. Вы можете использовать изображение в качестве фона, если используете традиционный метод. Кроме того, вы можете выбрать расположение изображения, вложение и размер.

Отзывчивый
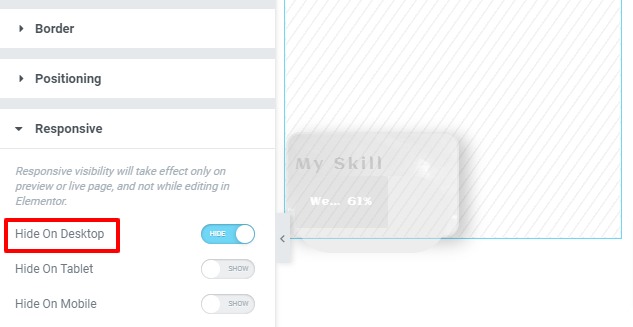
Параметр «Реагирование» позволяет настроить скорость отклика для всех размеров экрана. Каждый гаджет имеет свой собственный набор параметров стиля. Разделы могут быть скрыты для компьютеров, планшетов и мобильных устройств. Следовательно, скрытая часть не будет видна на этом устройстве. Деталь можно легко скопировать, по-другому переделать для мобильных устройств и скрыть для стационарных компьютеров. Автоматически мобильный стиль появится только на мобильных устройствах и только на настольных компьютерах.

И ваша полоса прогресса готова!

Подведение итогов
Elementor делает работу с индикаторами выполнения простой и приятной. Добавление атрибутов и пользовательских CSS в Elementor невозможно в бесплатной версии. Чтобы использовать эту функцию, вам необходимо перейти на профессиональную версию .
Вот и все. Вы сможете отобразить красивый индикатор выполнения на своем веб-сайте после выполнения шагов, описанных выше. Если вы считаете эту информацию полезной, пожалуйста, поделитесь ею с друзьями. Также обязательно ознакомьтесь с руководствами по элементам CodeWatchers .





