Создание веб-сайта на основе темы включает в себя отслеживание цветов, которые соответствуют теме и создают приятный контраст для пользователя. Градиенты могут быть очень ценными для придания вашему сайту модного и гламурного вида.

Градиентные границы улучшают текст блока и выделяют его на вашем веб-сайте. По мере того, как они становятся более заметными с градиентными границами, глаза пользователей смотрят прямо на этот текст. Может быть очень полезно выделить блок, например, в интернет-магазинах, чтобы выделить конкретный продукт. Давайте продвинемся вперед и посмотрим, как добавить границы градиента с помощью Elementor .
Как создать градиентные границы с помощью Elementor
Теперь, когда вы знаете основные детали, чтобы продолжить процесс, вам нужно добавить внутренний раздел для виджетов.

Добавьте столбец, в который вы будете размещать свой виджет. В этом уроке мы будем использовать структуру из двух столбцов .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
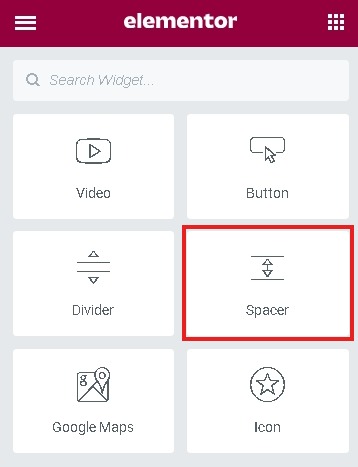
Вы можете добавить любой виджет в столбец, а я буду использовать виджет Spacer .

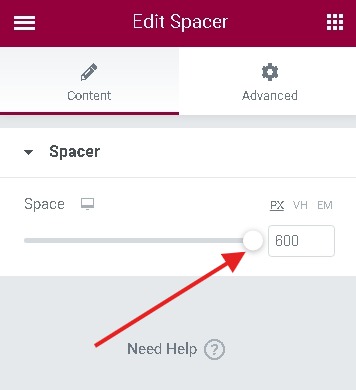
Установите максимальную высоту распорки с помощью параметра « Пробел» на панели « Распорка» .

Перейдите на панель Custom CSS разделительного блока.

Теперь последний шаг - вставить следующий код CSS в настраиваемое поле CSS .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
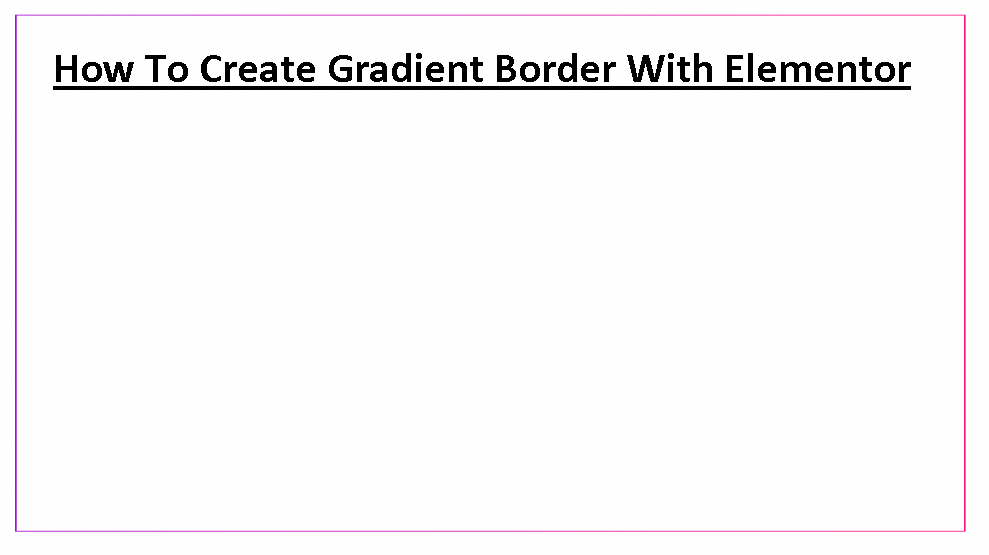
}Вы почти там. Опубликуйте страницу и проверьте созданную границу градиента.

Хотя вы всегда можете вернуться, чтобы внести нужные изменения.
Вот как вы можете создать градиентную границу на своем веб-сайте с помощью Elementor Website Builder . Не забудьте присоединиться к нам на наших Facebook и Twitter, чтобы быть в курсе наших руководств.




