Независимо от того, создаете ли вы простой блог или веб-сайт электронной коммерции, вы должны иметь возможность отслеживать эффективность своего веб-сайта. Мониторинг производительности вашего сайта можно осуществлять с помощью таких инструментов, как Google Analytics.

Google Analytics — это служба веб-аналитики, предлагаемая Google, которая отслеживает и сообщает о трафике веб-сайта. Если вы решили создать свой сайт с помощью Elementor Cloud , мы объясним, как добавить эту услугу на ваш сайт.
Получить код отслеживания
Первый шаг — войти в Google Analytics и создать профиль для своего веб-сайта. Вы можете начать, следуя инструкциям Google, чтобы создать учетную запись, если у вас ее еще нет.
Затем вы создадите учетную запись и собственность. После этого мы получим код отслеживания, который будет полезен для отслеживания вашего трафика.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
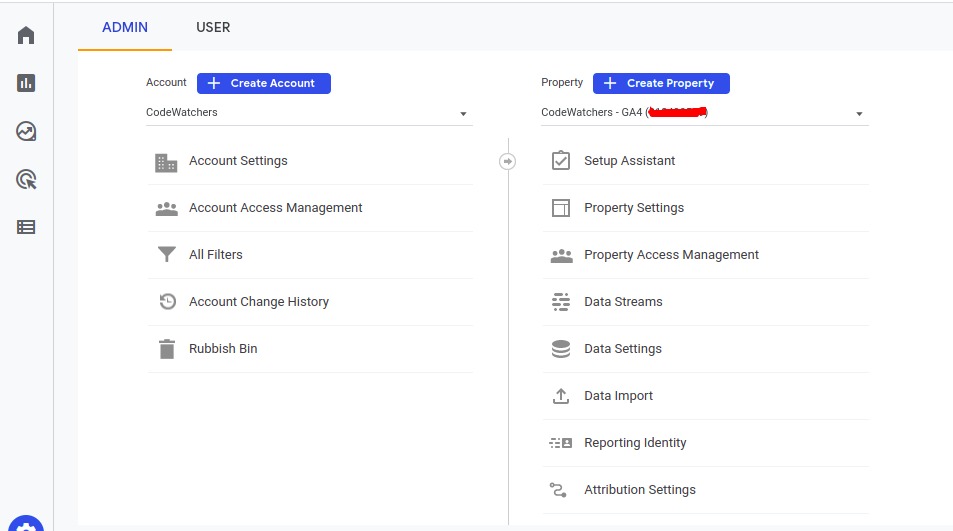
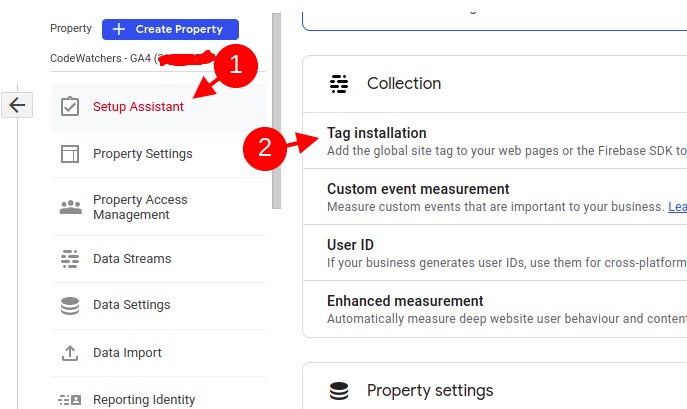
Теперь мы нажмем «Настройки учетной записи», затем «Ассистент настройки». После этого нажмите «Установка тега».

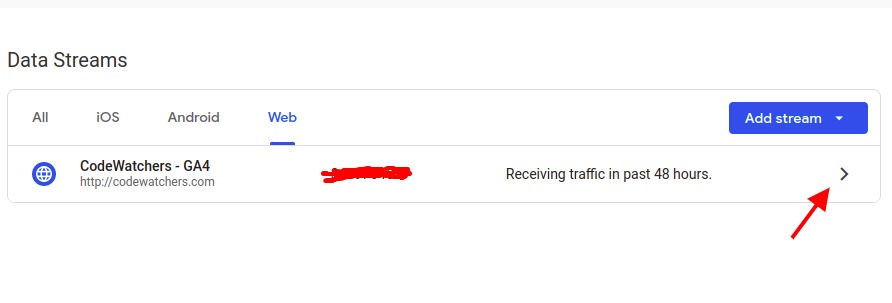
Затем на следующем экране щелкните вкладку «Интернет», затем щелкните свойство, показанное ниже.

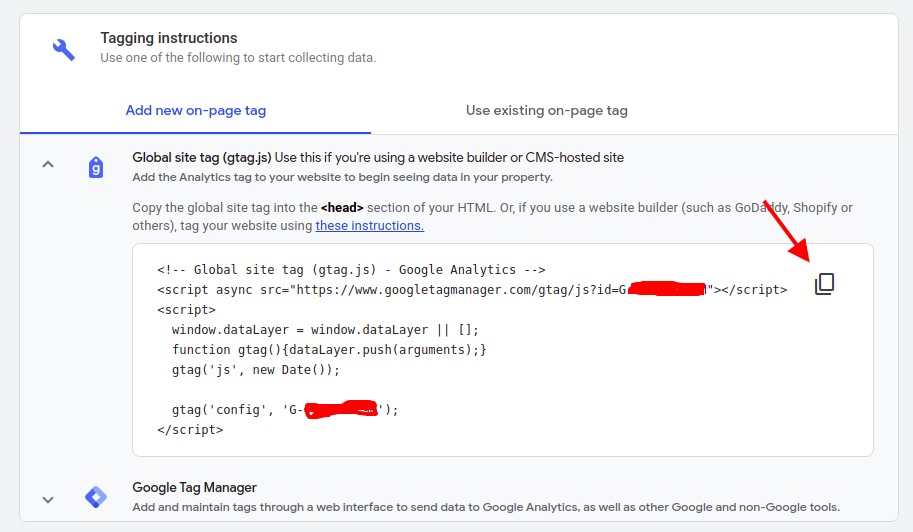
Откроется всплывающее окно, в котором вы прокрутите вниз до раздела «Инструкции по добавлению тегов». В этом разделе нажмите «Глобальный тег сайта», чтобы открыть код, который нужно скопировать.

После того как вы скопировали этот код, сохраните его в файле, откуда вы сможете быстро восстановить его.
Заголовок & Нижний колонтитул для WordPress
Поскольку мы не можем редактировать наши файлы с помощью файлового менеджера в Elementor Cloud, нам нужно добавить модуль, который всегда будет вставлять контент для нас, либо в нижний колонтитул, либо в верхний колонтитул.
Вставить верхние и нижние колонтитулы

Код, такой как код отслеживания Google Analytics, код Facebook Pixels и код Google Optimize для A/B-тестирования, может быть включен в верхние и нижние колонтитулы вашего сайта WordPress с помощью плагина WP Headers and Footers. Вставка кода не требует редактирования файлов темы.
Удобный интерфейс этого плагина позволяет легко добавлять код и другие скрипты на ваш сайт WordPress (разделы «Заголовки», «Нижние колонтитулы» и «Основная часть»).
Ключевая особенность
- Вставьте код в ваши заголовки WordPress & Нижние колонтитулы
- Вставьте Google Аналитику
- Вставьте пиксели Facebook
- Добавьте код Google Optimize для A/B-тестирования
- Добавить консоль поиска Google
- Добавить пользовательский CSS
- Диспетчер тегов Google
- Добавить код в тело
- Можно добавить код Bing
- Добавьте код Google AdSense
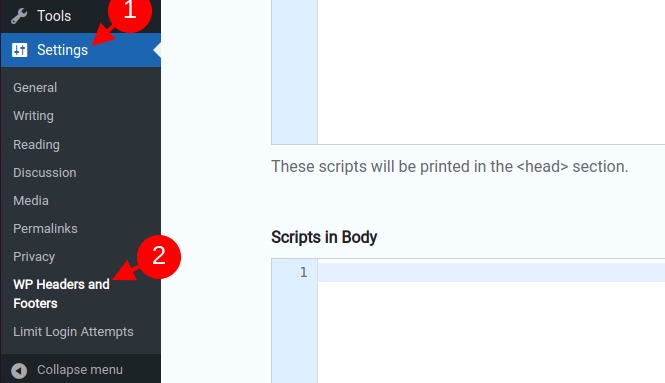
С помощью верхних и нижних колонтитулов мы сможем добавить наш контент в Elementor Cloud. После того, как плагин включен, перейдите к настройкам, затем заголовки и нижний колонтитул WP.

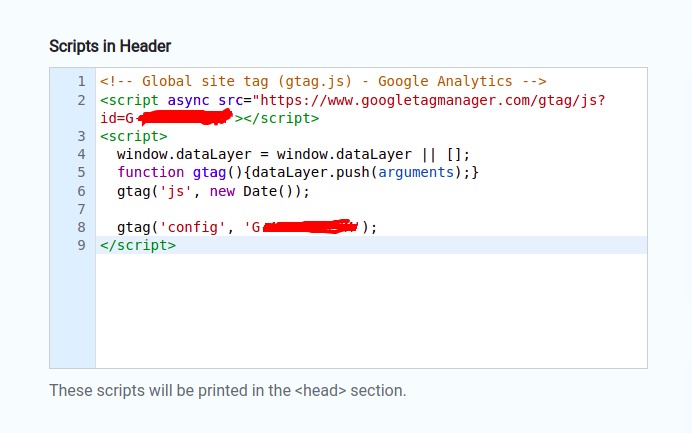
В разделе «Сценарий в заголовке» вы добавите свой код и убедитесь, что вы скопировали его из Google. У вас должно получиться что-то вроде этого.

Резюме
К концу этого руководства вы узнали, как добавить Google Analytics на свой веб- сайт Elementor Cloud . Это работает для вас ?, сталкивались ли вы с какими-либо проблемами, сообщите нам.





