Общеизвестный факт: для ведения успешного бизнеса вам необходимо собирать статистику вашего веб-сайта. Нет лучшего инструмента, чем Google Analytics, для сбора ценной информации о вашем веб-сайте и его пользователях.

Узнайте, как интегрировать Google Analytics с Elementor , в этом посте.
Введение в Google Analytics
Используя Google Analytics, вы можете отслеживать посещения вашего сайта и поведение клиентов.
Вы можете отслеживать следующее:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Расположение посетителей.
- Показатель отказов.
- Время, проведенное на сайте.
- Коэффициент конверсии и многое другое.
Конверсия вашего сайта улучшится, и вы привлечете больше клиентов, если будете эффективно использовать полученные данные.
Например, если вы обнаружили, что большинство ваших посетителей покидают страницу корзины, вам следует изучить и обновить страницу. Даже самая маленькая модификация может оказать огромное влияние на доход.
Знание информации — это сила, которая может заставить вас почувствовать, что добавление Google Analytics на ваш веб-сайт — это не только хорошая идея, но и необходимость.
Добавление Google Analytics в Elementor
Процедура интеграции Google Analytics с Elementor проста. Сначала это двухэтапный процесс. Для начала скопируйте и вставьте код Google Analytics в Elementor .
Давайте сначала получим наш номер отслеживания.
Скопируйте код Google Analytics
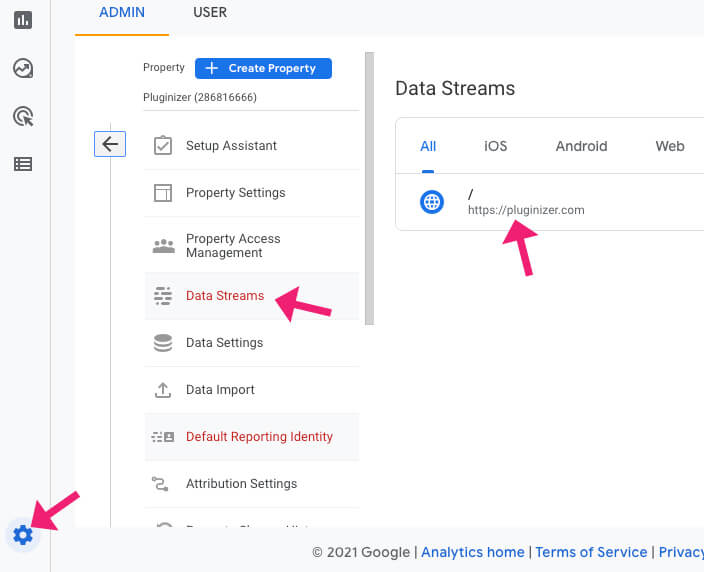
Чтобы отслеживать свой веб-сайт, вам необходимо скопировать и вставить код отслеживания, который вы получили после регистрации и регистрации вашего веб-сайта в Google Analytics. Перейдите в Администратор -> Потоки данных и нажмите на название вашего сайта.

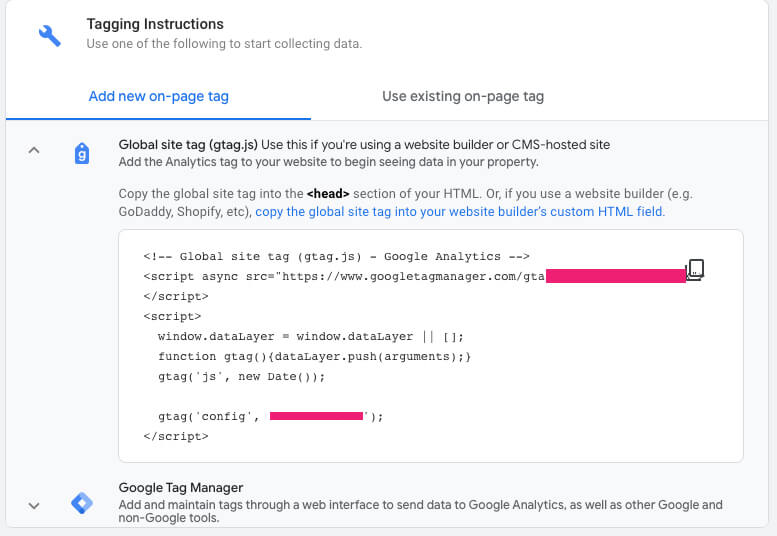
Скопируйте код, который появляется при выборе опции «Глобальный тег сайта», и вставьте его в окно браузера.

Мы можем перейти к следующему шагу и поместить код в Elementor после того, как вы его скопировали.
Добавьте код в Elementor
Получив код Google Analytics, мы можем вставить его на любую страницу, которую хотим отслеживать.
В этой ситуации пригодится профессиональная версия Elementor . Бесплатные пользователи должны вручную вставить код на каждую нужную страницу, тогда как платным пользователям достаточно сделать это один раз, и он подействует на все нужные страницы.
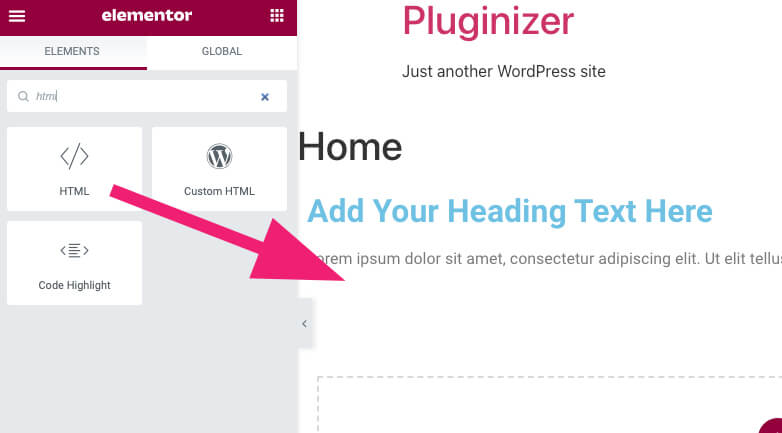
Используя бесплатную версию Elementor , создайте нужную страницу, а затем перетащите виджет HTML в самый низ.

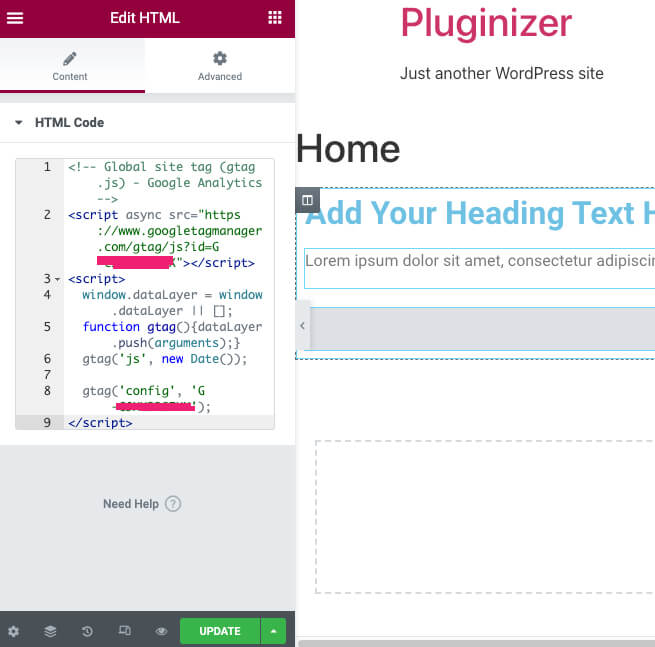
Добавьте код отслеживания Google Analytics в поле HTML-виджета слева и сохраните изменения.

Когда вся необходимая информация введена, переходите к последнему этапу тестирования интеграции.
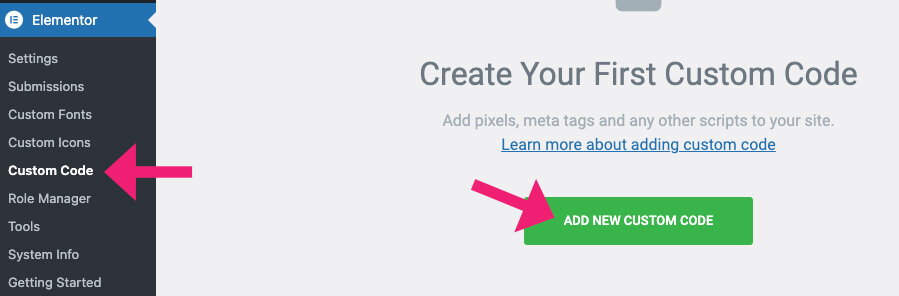
Однако при использовании Elementor pro перейдите в Elementor -> пользовательский код и нажмите «Добавить новый», чтобы добавить новый блок кода.

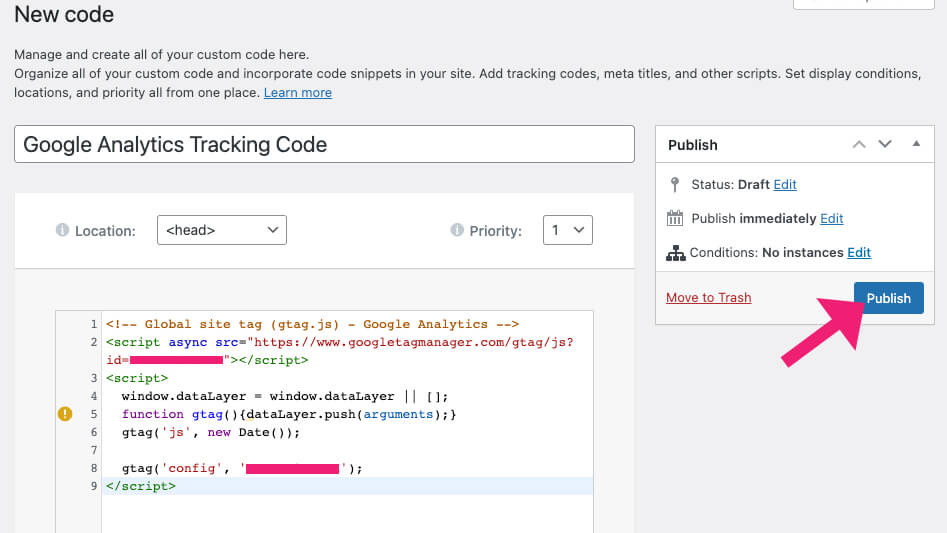
Новому коду должно быть присвоено имя. В этом сценарии мы будем называть его кодом отслеживания Google Analytics. Затем вы можете нажать «Опубликовать», когда вы ввели код и он был успешно опубликован.

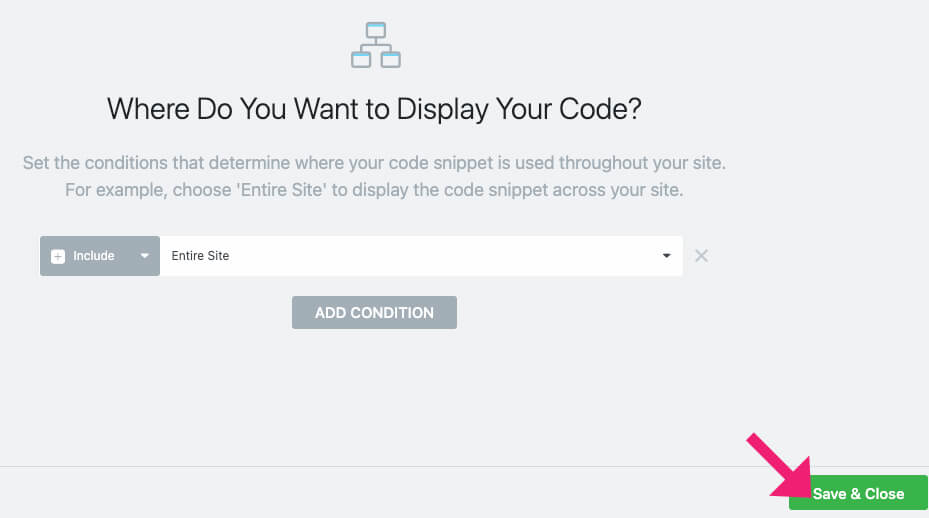
На следующем экране Elementor появится вопрос, на котором вас спросят, на каких страницах вы хотите использовать тег Google Analytics. Помимо возможности выбора определенных разделов, вы можете оставить весь сайт как есть.

Google Analytics начнет отслеживать активность вашего сайта, как только он будет выпущен.
Проверьте интеграцию
Чтобы убедиться, что соединение между двумя приложениями работает правильно, всегда полезно запустить несколько тестов. Для этого откройте браузер в режиме инкогнито и перейдите на страницу вашего веб-сайта, на которой активируется тег.
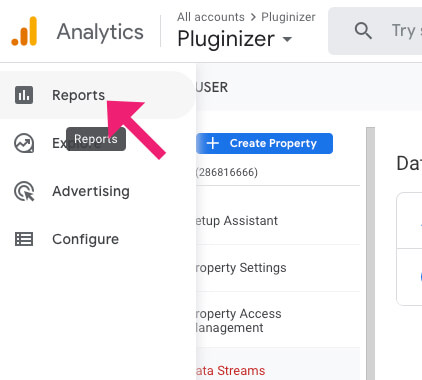
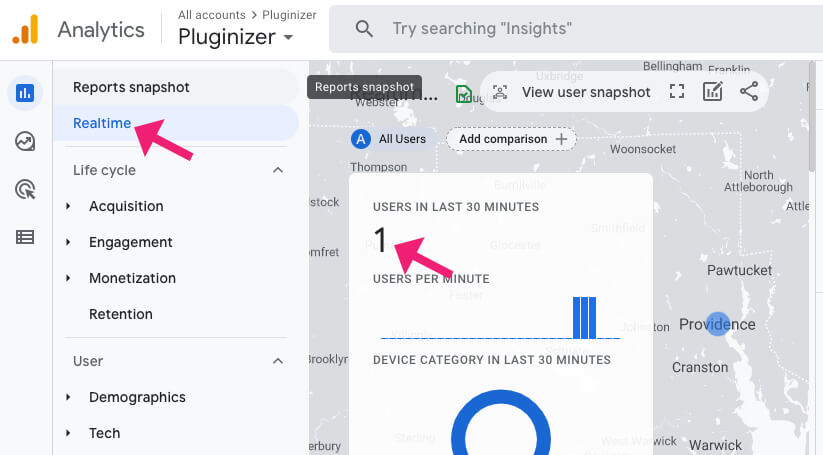
Выберите «Отчеты» на панели Google Analytics.

В режиме реального времени можно наблюдать за посетителем и его местоположением, если код был успешно установлен.

Все работает по плану, если посетитель видит, куда был вставлен тег.
Заключительные слова
Данные являются наиболее ценным активом бизнеса, поэтому их приобретение должно быть главным приоритетом. Теперь после прочтения этого поста вы знаете, как интегрировать Google Analytics с конструктором страниц Elementor .
Мы будем рады услышать ваше мнение, если у вас есть какие-либо вопросы или сомнения.





