Нижний колонтитул веб-сайта — это часть контента внизу страницы. Карта сайта, логотип, контактная информация, значки социальных сетей и форма регистрации по электронной почте — все это общие элементы. Короче говоря, информация в нижнем колонтитуле веб-сайта облегчает посетителям навигацию по сайту. Помимо других элементов, нижний колонтитул содержит еще одну вещь внизу: год и текст об авторских правах. Чтобы быть в курсе событий, вам необходимо каждый год менять год авторского текста. Но пользователям Elementor не стоит беспокоиться, потому что ваш текст, защищенный авторским правом, будет автоматически изменяться каждый год с помощью этого конструктора страниц. Давайте посмотрим, как!

Динамический нижний колонтитул: год
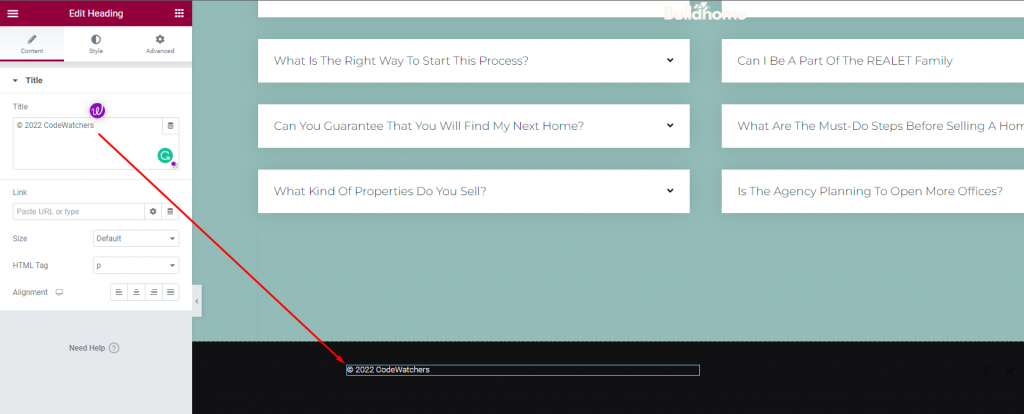
Перейдите в нижний колонтитул вашего сайта и добавьте текст. Здесь мы используем текст руководства «© 2022 CodeWatchers», который будет изменен на следующих шагах.

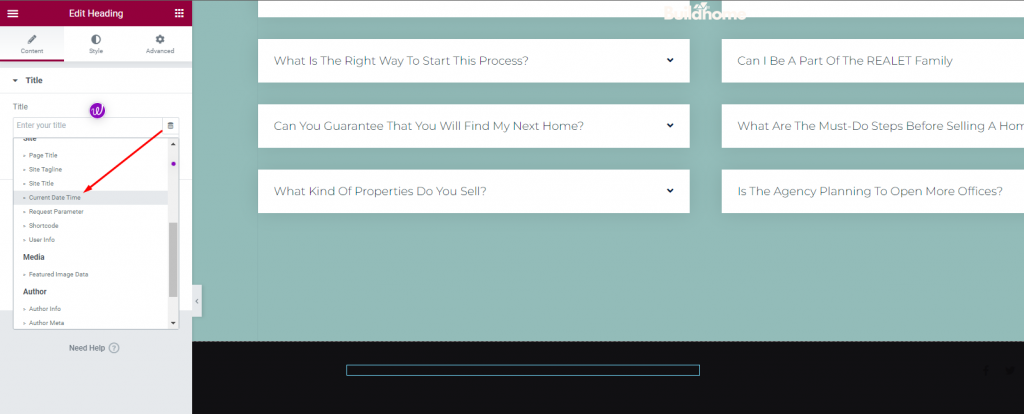
Прежде всего удалите текст, который у вас там есть. В виджете «Текстовый редактор» перейдите к динамическому параметру и выберите динамический тег «Текущая дата и время».

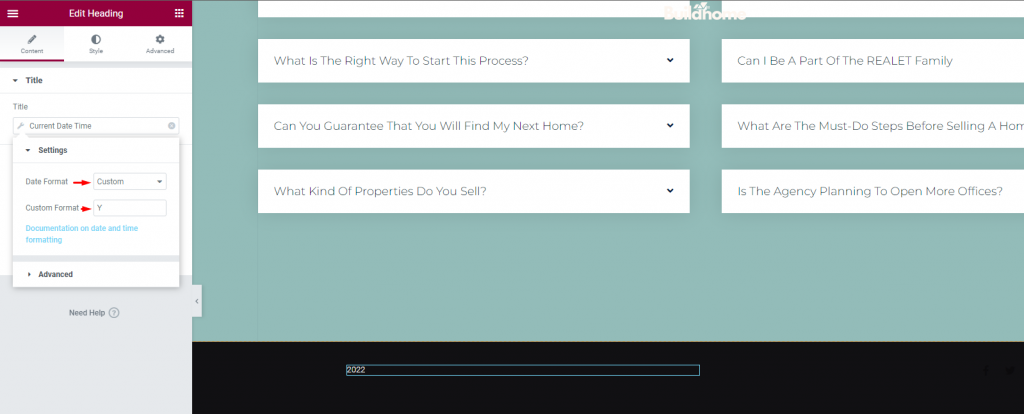
Затем выберите «Пользовательский» для формата даты, щелкнув символ шестеренки. Заглавная буква «Y» в поле «Пользовательский формат» указывает только текущий год.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Формат даты: Пользовательский
- Формат даты: Y

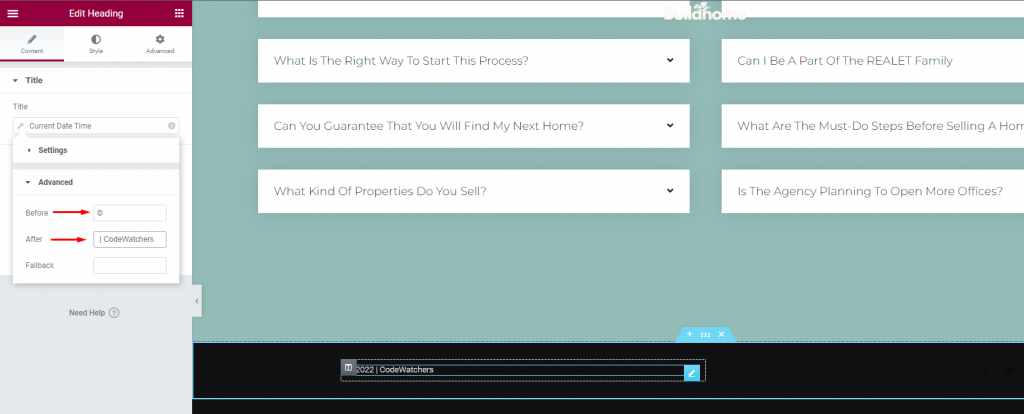
Разверните поле «Дополнительно» и введите текст «До» и «После», который вы хотите отобразить в поле «Дополнительно».
Кроме того, добавьте символ авторского права и название вашей фирмы, скорее всего, будет включено здесь. Некоторые могут пожелать включить «Заявление о правах» или такие формулировки, как «Все права защищены» и т. д.

Вот и все! Как только вы установите это значение, оно будет автоматически меняться каждый год.
Подведение итогов
Наличие большего количества информации повышает подлинность вашего сайта. Elementor предлагает так много удобных опций, что теперь вы можете больше сосредоточиться на творчестве. Надеюсь, этот урок придет вам на помощь. Не забудьте ознакомиться с нашими уроками по Elementor и поделиться ими с друзьями!





