В настоящее время GIF-файлы (формат обмена графикой) доминируют в Интернете. С 1987 года были случаи этого повсеместного явления, но они никогда не были такими распространенными, как сейчас.
Независимо от того, какую социальную сеть вы посещаете, вы в конечном итоге столкнетесь с GIF-изображением умного мыслителя. Люди включают GIF-файлы в свои тексты, праздничные открытки или веб-сайты и используют их в социальных сетях, когда хотят поделиться шуткой, показать эмоции или более эффективно поделиться своими мыслями в Интернете. Эта статья для вас, если вы хотите время от времени добавлять GIF на свой сайт WordPress, чтобы добавить изюминку. Так что следите за обновлениями, пока мы обсуждаем добавление анимированных GIF-файлов в WordPress с использованием классического редактора, Gutenberg и Elementor .

Преимущества использования GIF
Вы можете значительно выиграть от использования анимированных GIF-файлов для своего бизнеса. Вот несколько причин, по которым бренды начали включать их в свои онлайн-кампании за последние несколько лет.
GIF-файлы обеспечивают лучшую связь с пользователями
Согласно исследованиям, человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст, и получает 90% информации через визуальные сигналы. Таким образом, кажется, что анимированные GIF-файлы оказывают более сильное эмоциональное воздействие на людей и с ними легче общаться, чем с любым другим визуальным контентом, хотя изображения, безусловно, обладают мощным эффектом. Это позволяет брендам взаимодействовать со своими клиентами и укреплять связи.
GIF-файлы отлично подходят для продвижения продуктов
Не стесняйтесь включать GIF-файлы в свою маркетинговую кампанию для продвижения своих услуг. Да, вы можете использовать видео, но помните, что GIF-файлы загружаются гораздо быстрее и потребляют гораздо меньше трафика.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭто творческий и развлекательный подход к продвижению вашего бизнеса, демонстрации вашего предложения и подчеркиванию преимуществ использования вашего товара. Кроме того, GIF-файлы могут отображать именно то сообщение, которое вы пытаетесь передать. Благодаря таким веб-сайтам, как Giphy.com, которые предлагают коллекцию GIF-файлов, вам не придется беспокоиться о том, чтобы найти идеальный вариант для каждой ситуации.
GIF-файлы представляют индивидуальность вашего бренда
Ваши клиенты должны знать, что за вашим брендом стоит реальный человек, а GIF-файлы помогают сделать вашу компанию более человечной. Они позволяют вам общаться с вашими пользователями так же, как люди общаются со своими друзьями, и помогают вам создать индивидуальность бренда, с которой люди захотят взаимодействовать. В результате, чем более привлекательным вы будете, тем больше станет ваша аудитория.
GIF-файлы отлично работают в «инструктивном» содержании
GIF — отличный способ показать пользователям, как что-то работает и как использовать продукт. Анимированный GIF будет иметь большое значение и поможет понять инструкции вместо того, чтобы читать руководство и многочисленные страницы текста.
Как добавить GIF в WordPress
Редактор Гутенберга
Перейдите на страницу или опубликуйте, где вы хотите загрузить файл GIF, чтобы добавить GIF в WordPress.
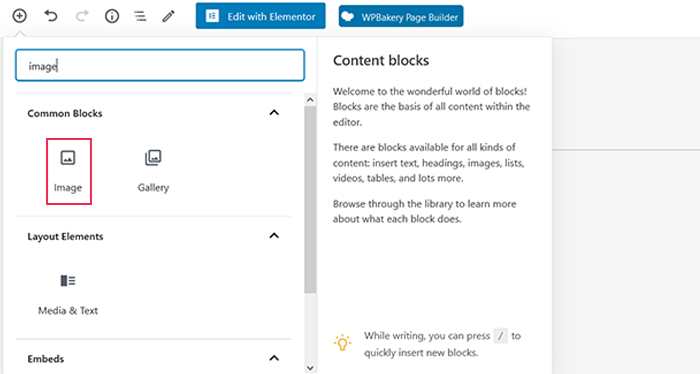
Если вы используете Gutenberg в качестве основного конструктора страниц, вам следует сначала включить блок изображения.

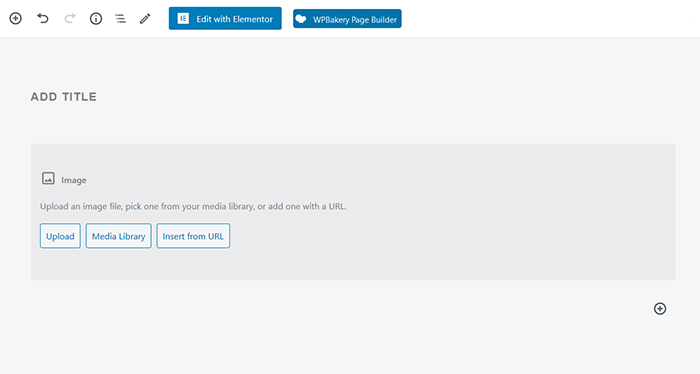
После этого загрузите нужный документ, выберите его из своей медиатеки или введите URL-адрес GIF (мы нашли его на giphy.com).

После нажатия кнопки публикации GIF-файл будет добавлен на страницу и виден на вашем веб-сайте.

Классический редактор
Вам нужно будет приложить немного дополнительных усилий, если вы все еще используете классический редактор.
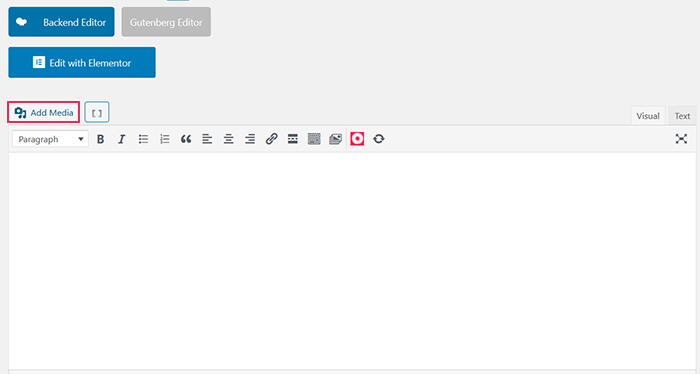
Нажмите «Добавить медиафайл» на странице, на которую вы хотите добавить файл GIF.

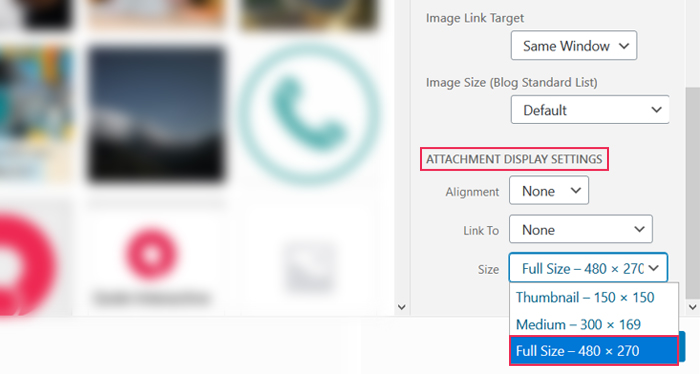
Затем загрузите файл или выберите его из своей библиотеки. Затем найдите параметр «Отображение вложений» (он находится внизу страницы) в правой части экрана и выберите «Размер». Выбор «Полный размер» необходим, если вы хотите, чтобы файл отображался как анимированный GIF, а не как неподвижное изображение.

Осталось нажать кнопку «Вставить в страницу» и опубликовать страницу, содержащую GIF.
Используя код iframe, вы также можете встроить свой GIF. Некоторые веб-сайты, такие как giphy.com, позволяют копировать код iframe GIF, который затем можно вставить в текстовый редактор вашей страницы. В этой ситуации не нужно беспокоиться об изменении размера файла, поскольку он уже будет анимирован.
Элементор Строитель
Если вы предпочитаете использовать Elementor в качестве конструктора страниц, сначала добавьте виджет «Изображение» на свою страницу, а затем выберите файл GIF для загрузки.

Вам не нужно ничего настраивать самостоятельно, как с Гутенбергом. Просто найдите файл, загрузите его и посмотрите, как он появится на вашем сайте.
Заключение
Бесспорно, GIF-файлы играют важную роль в современной интернет-культуре. Большинство людей рассматривают GIF-файлы как мощные компоненты, которые превращают неинтересные и рутинные посты в привлекательный и приятный контент. Однако некоторые могут подумать, что они глупы или ненужны.
Просто будьте осторожны, чтобы не переусердствовать, если вы решите включить их на свой сайт. Несмотря на то, что GIF-файлы загружаются быстрее, чем видео, если их слишком много на странице, они могут поставить под угрозу функциональность вашего веб-сайта. Умеренность также важна во всем. Используйте их, когда это уместно, но избегайте говорить исключительно через них. Сохраняйте профессиональный тон, добавляя забавные GIF-файлы.





