Формы автозаполнения адресов - отличная тактика, позволяющая сэкономить время. Чем проще и быстрее ваш сайт должен выполнять работу клиентов, тем больше у них шансов, что они вернутся на ваш сайт.

Формы автозаполнения адресов используют местоположения Google, чтобы предлагать адрес, когда пользователи начинают вводить свой адрес в форме. В этой статье мы поймем, как создавать формы автозаполнения адресов в WordPress с помощью WP Forms .
Как создать формы автозаполнения адресов
По умолчанию WordPress не оснащен адресными формами автозаполнения, поэтому нам нужен плагин WP Forms .

WP Forms - самый популярный и один из лучших плагинов для создания форм. Используя WP Forms, вы можете создавать удивительно креативные и интересные формы для своего сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКроме того, его довольно просто использовать для новичков, и, следовательно, вам не нужны выдающиеся знания кодирования, чтобы улучшить пользовательский опыт вашего веб-сайта.
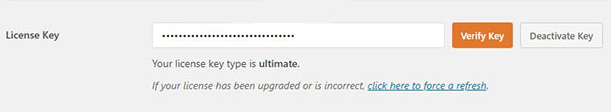
После того, как вы установили и активировали плагин WP Forms , он попросит у вас лицензионный ключ для подтверждения вашей подписки.

После ввода лицензионного ключа нажмите Verify Key и продолжайте.
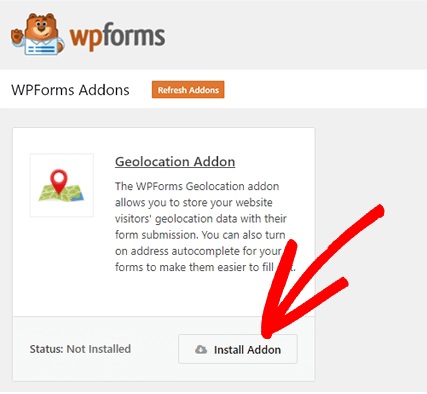
На панели инструментов WordPress нажмите кнопку Addons прямо под опцией WP Forms .
Найдите GeoLocation Addon в строке поиска и установите его.

Это дополнение будет работать, чтобы предлагать адреса вашим пользователям, когда они начнут добавлять свои данные адреса.
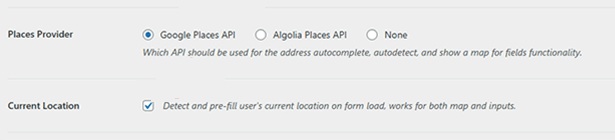
Затем вам нужно перейти в настройки WP Forms , а затем выбрать вкладку Геолокация . Включите API Google Адресов и текущее местоположение .

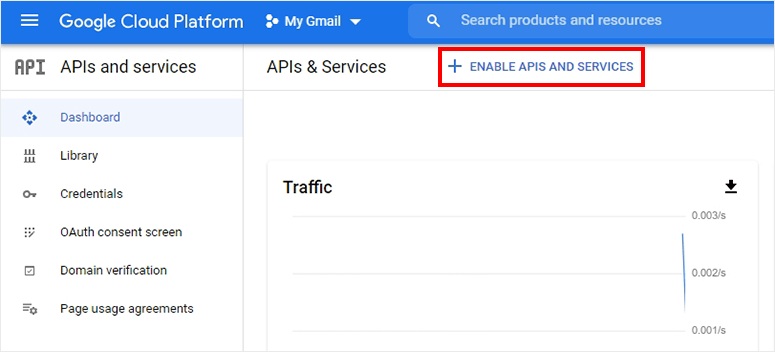
Затем перейдите на платформу Google Cloud Platform, чтобы получить ключ API для Google Places. На этой странице нажмите Включить API и службы .

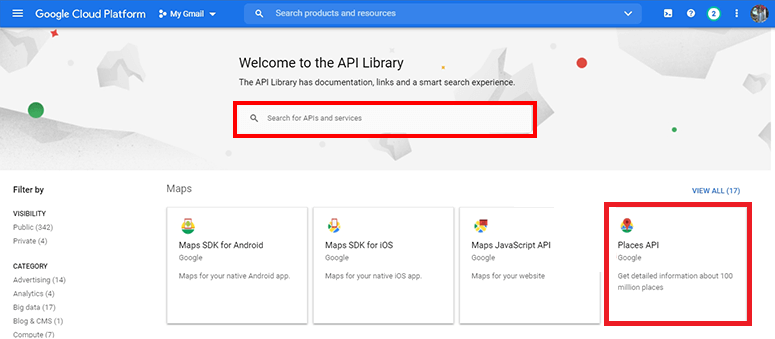
Он отобразит весь список API, в то время как вам нужно только включить Google Places API, Google Maps JavaScript API и Geocoding API .

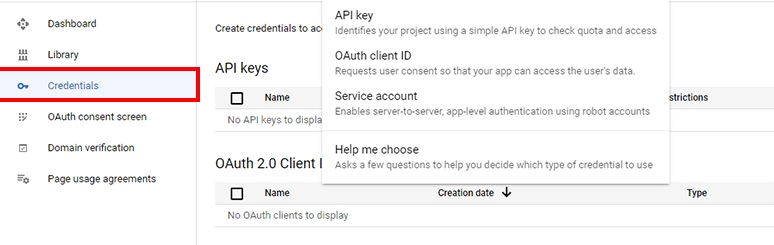
Затем вам нужно перейти к API и службам, а затем перейти на страницу учетных данных . Вверху страницы нажмите кнопку \ 002BCreate Credentials и сгенерируйте ключ API.

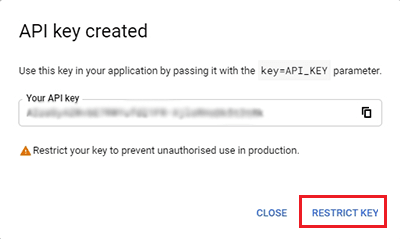
Будет выдан новый сгенерированный ключ, и вы также можете контролировать использование ключа, нажав кнопку « Ограничить ключ» .

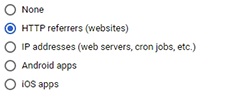
Включите параметр HTTP-рефереры (веб-сайт) на странице « Ограничить и переименовать ключ API» .

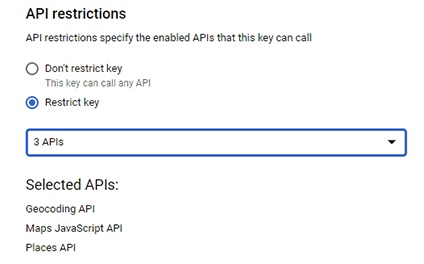
Наконец, отметьте опцию Restrict Key и выберите ранее выбранные API из раскрывающегося списка.

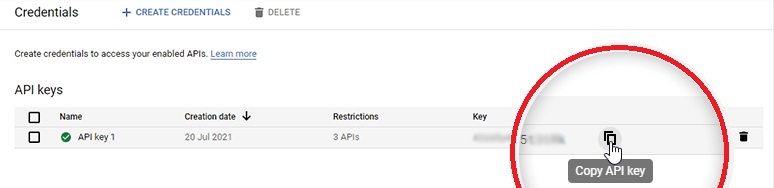
После сохранения ваш ключ API будет готов, и вы сможете скопировать его с этой страницы.

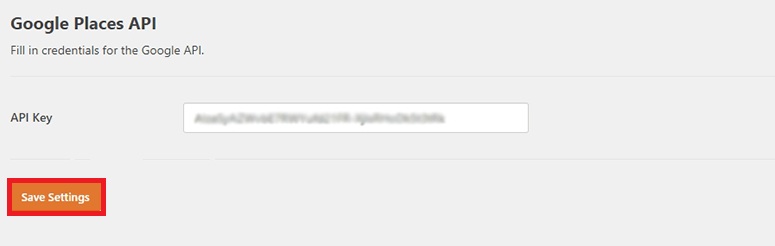
На странице настроек геолокации вставьте API. Вы можете получить доступ к странице из админки WordPress.

Как только все ваши настройки будут завершены, вы можете создать новую адресную форму.
Как создать контактную форму на WordPress
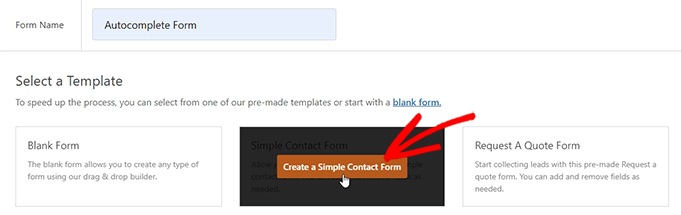
На панели инструментов WordPress перейдите в WP Forms и нажмите « Добавить», и вы перейдете на страницу конструктора форм. Начните с ввода имени вашей формы и выбора шаблона для вашей формы.

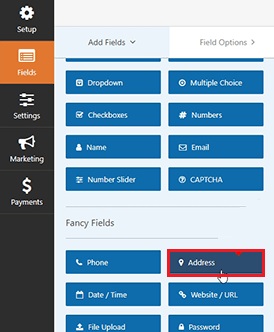
Шаблон будет запущен, и все поля для вашей формы будут слева, а предварительный просмотр - справа. Вы можете перетаскивать поля слева направо, чтобы внести любые изменения, которые вы хотите. Из Fancy Fields перетащите поле Address вправо.

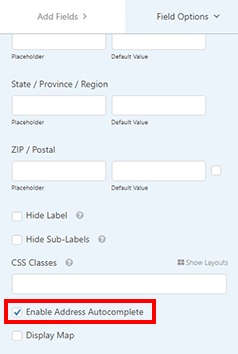
Затем нажмите поле адреса в предварительном просмотре, и это включит параметры редактирования. Перейдите к дополнительным параметрам и включите автозаполнение адреса .

Последний шаг - добавить эту форму на ваш сайт. Во-первых, вам нужно добавить новую страницу и присвоить ей соответствующее имя. Затем вам нужно разместить на своей странице блок WP Forms .
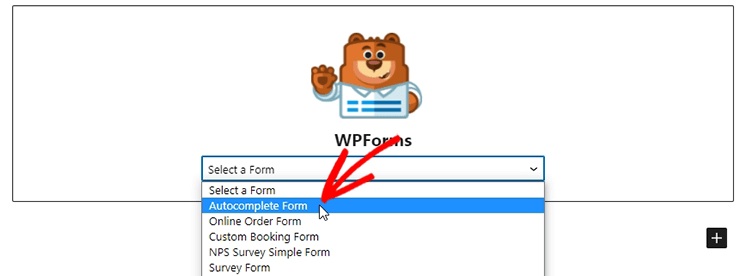
После добавления в раскрывающемся списке вы можете выбрать ранее созданную форму.

Наконец, опубликуйте свою страницу и проверьте свой веб-сайт, чтобы убедиться, что он работает правильно.
Вот как вы можете создать форму автозаполнения адреса в WordPress с помощью WP Forms . Это все, что нам нужно для этого урока. Не забудьте подписаться на нас в наших Facebook и Twitter.





