Мы все знаем, насколько важную роль в привлечении внимания и эффективной передаче идей играют визуальные эффекты, не так ли? Независимо от того, являетесь ли вы профессиональным дизайнером или только начинаете, у нас есть для вас что-то отличное: Forntello. Это инструмент, который может полностью изменить внешний вид значков вашей темы.

В этом руководстве мы сосредоточимся на конкретном драгоценном камне под названием Fontello . Это словно сокровищница значков шрифтов, которые используются во многих популярных темах, например, созданных ThemeREX, Axion и Ancora. Если ваш веб-сайт оформлен в любой из этих тем, мы собираемся показать вам изящный трюк. Вы узнаете, как добавить в свою тему дополнительные значки, добавив индивидуальности, которая сделает ваш веб-сайт по-настоящему вашим. Оставайтесь с нами, и давайте начнем!
Введение в Фонтелло
Fontello — это классный веб-сайт, на котором вы можете создать свой собственный набор специальных значков. Есть так много значков на выбор! Вы можете выбрать те, которые вам нравятся, и создать свою собственную коллекцию иконок. Это похоже на создание собственного секретного языка кода для вашего веб-сайта, но вам не нужно быть экспертом по программированию. Если на вашем сайте используется тема, созданная теми же разработчиками, это еще проще!

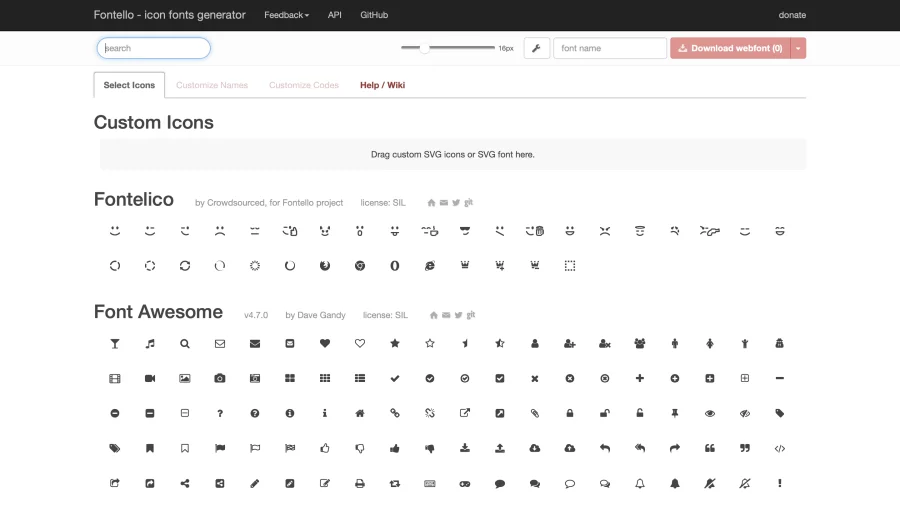
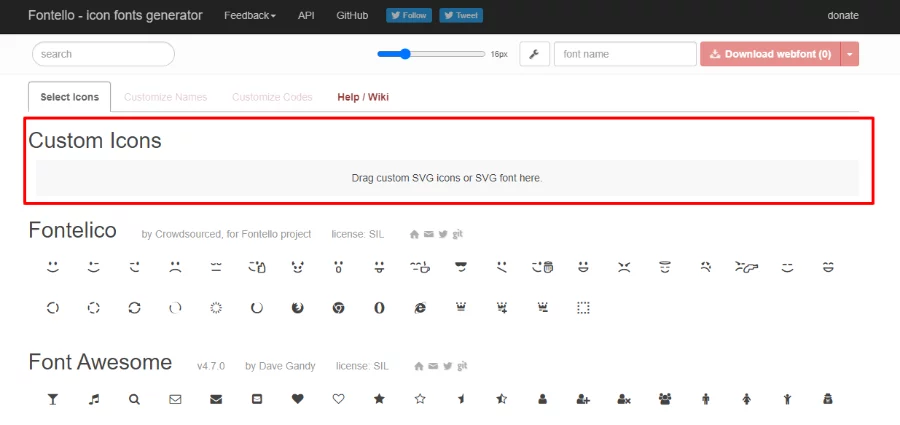
Когда вы зайдете на веб-сайт Fontello , вы найдете множество шрифтов на выбор прямо на главной странице. Вы можете просмотреть их все или использовать поле поиска, чтобы найти конкретные. Выбрав нужные значки, вы можете собрать их в свой специальный пакет.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасТеперь давайте начнем и добавим пакет значков Fontello на ваш веб-сайт!
Добавление Фонтелло в WordPress
Шаг 1. Получите новые файлы шрифтов значков
Сначала вам нужно выбрать новые значки, которые вы хотите разместить на своем веб-сайте. Вы можете сделать это прямо на сайте Fontello. Но если вы ищете действительно уникальные значки, зайдите на Flaticons .

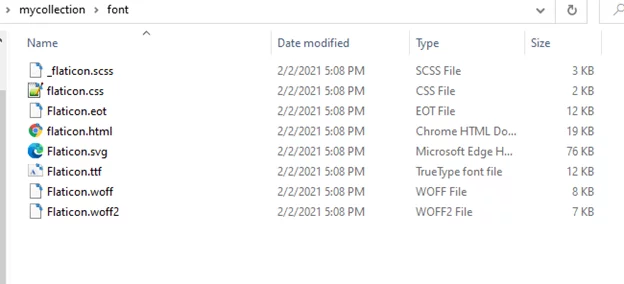
После того, как вы выберете понравившиеся значки, вы получите zip-файл, содержащий значки и некоторые установочные файлы. Откройте этот zip-файл и поместите его в легко доступную папку, например на рабочий стол. Важный файл, который вам понадобится на следующих шагах, называется Flaticons.svg. Обязательно держите веб-сайт Fontello открытым в своем браузере, потому что он нам скоро понадобится снова!
Шаг 2. Найдите файлы шрифтов Fontello в темах
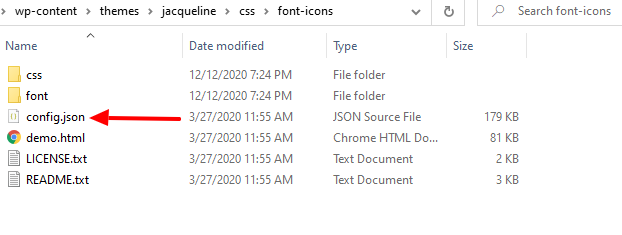
Сначала найдите папку, в которой хранятся файлы шрифтов вашей темы. Допустим, вы используете тему Жаклин от ThemeREX — в этом случае файлы находятся в /wp-content/themes/jacqueline/css/font-icons .
Точное место может немного отличаться в зависимости от вашей темы, поэтому вам, возможно, придется немного осмотреться. Но в большинстве случаев вы найдете их где-то в /wp-content/themes/theme-name/ .

Когда вы найдете файлы шрифтов значков вашей темы, вам также потребуется получить файл config.json. Мы собираемся использовать это, чтобы добавить все значки из вашей текущей темы в новый шрифт значков.
Шаг 3. Добавьте значки текущей темы в Fontello
Перетащите файл config.json в область пользовательских значков на веб-сайте Fontello.

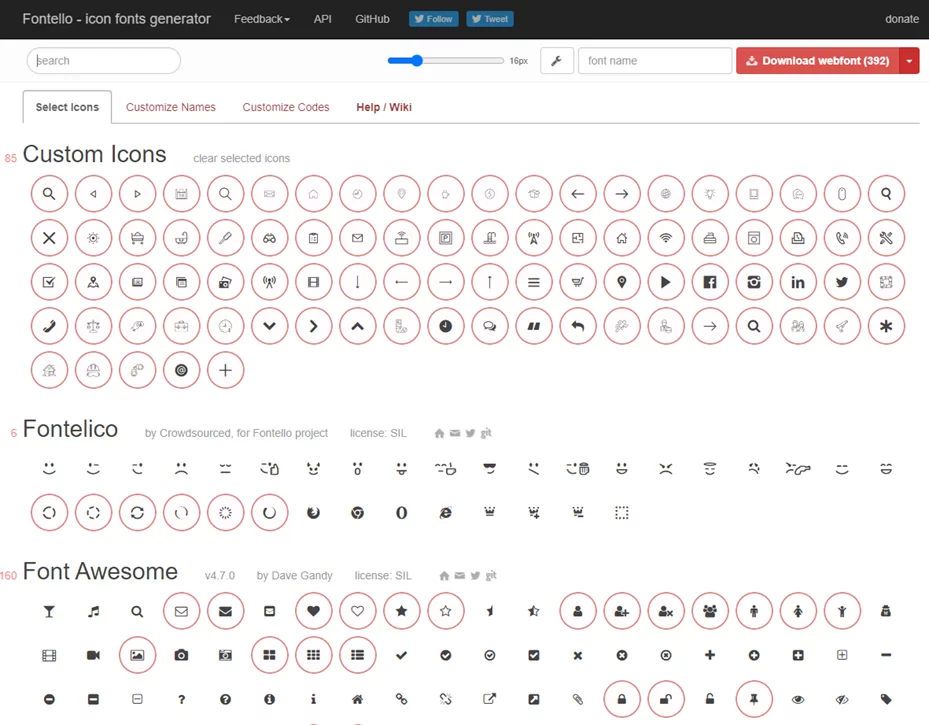
Это создаст новый пакет значков со всеми значками из вашей существующей темы.

Шаг 4. Добавьте новые значки в Fontello
Значки, которые вы выбрали и загрузили на шаге 1, теперь необходимо добавить в Fontello. Для этого перетащите файл Flaticon.svg из архива в область пользовательских значков, куда вы поместили файл config.json.

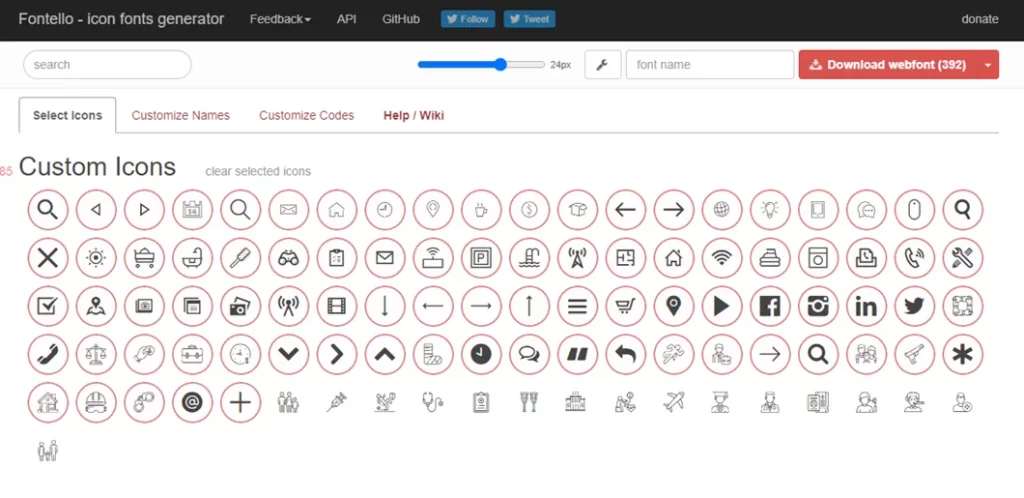
Вы увидите, что список пользовательских значков был обновлен и теперь включает в себя новые значки из коллекции Flaticons. Нажимая и выбирая каждый символ, можно добавить новые значки в коллекцию уникальных значков Fontello.
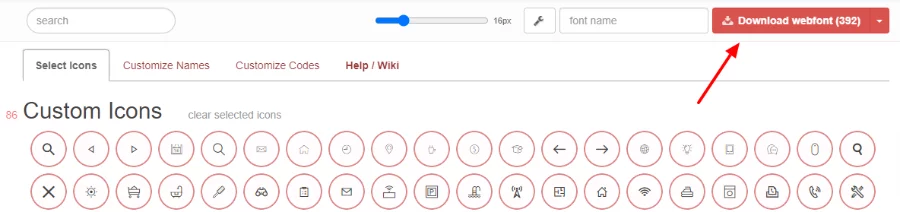
Шаг 5. Загрузите обновленную коллекцию
Теперь вы можете загрузить только что созданный шрифт значков, который включает в себя как новые значки, которые вы выберете, так и старые значки из вашей темы. Это можно сделать, щелкнув красный значок «Загрузить веб-шрифты».

Шаг 6. Замените файлы шрифтов значков темы
В тот же каталог, из которого вы получили файл конфигурации, вы должны загрузить новый шрифт значка и файлы конфигурации (шаг 2). Вам просто нужно перетащить содержимое загрузки в файлы вашей темы, заменить все существующие файлы новыми, и все должно работать как надо.

Вот и все, правда!
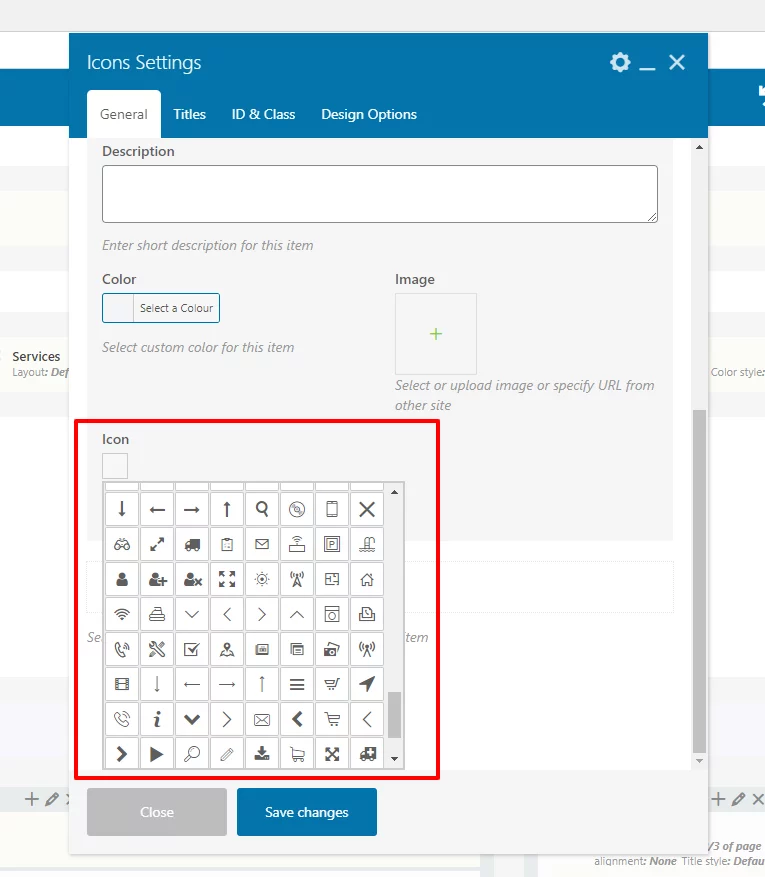
Теперь вы увидите все новые значки, которые вы выбираете, рядом с теми, которые у вас уже есть при редактировании сообщения или страницы. Вы можете либо продолжать использовать уже имеющиеся у вас шрифты, либо изменить внешний вид вашего веб-сайта, чтобы придать ему более отличительный вид.
Подведение итогов
Отличная работа, если вы выполнили эти шаги и у вас есть тема, работающая с Fontello ! Теперь ваш веб-сайт может делать еще больше интересных вещей. Хотя это может показаться не таким уж большим делом, изменение шрифтов значков на вашем сайте действительно может выделить его и сделать уникальным по сравнению с другими сайтами, которые выглядят похоже.





