Для макетов Divi доступно множество новых фоновых рисунков, которые дают вам еще больше свободы творчества. Несмотря на привлекательный внешний вид, эти повторяющиеся фоновые рисунки можно использовать для самых разных целей. Если мы хотим привлечь внимание к определенной части дисплея или разбить графические элементы, мы можем использовать их в качестве единого фонового изображения для этого. С настройкой шаблона фона Divi Custom Size у нас есть широкий спектр альтернатив дизайна. Чтобы вдохновиться созданием собственного веб-сайта Divi, мы рассмотрим примеры из реальной жизни и продемонстрируем, как изменить размер фонового рисунка в Divi .

Предварительный просмотр дизайна
Пусть ’s увидят, что мы сделаем, прежде чем переходить к обучению. Здесь ’ мы рассмотрим каждый фоновый узор, который мы собираемся создать.
Вот наш дизайн 1.

А вот так выглядит дизайн 2.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Фоновые узоры нестандартного размера
В качестве примеров мы будем использовать первый раздел бесплатной целевой страницы Acai Bowl , доступной в Divi. Мы ’ добавим фоновый рисунок и настроим его для различных вариантов устройства. Раздел для моих примеров использует цвет фона #f9f3fd. Мы сохраним текущий цвет фона, но добавим к нему узоры.

Теперь мы собираемся добавить диагональные полосы в нижней части сегмента. Для настольных ПК, планшетов и мобильных устройств потребуются собственные уникальные настройки.
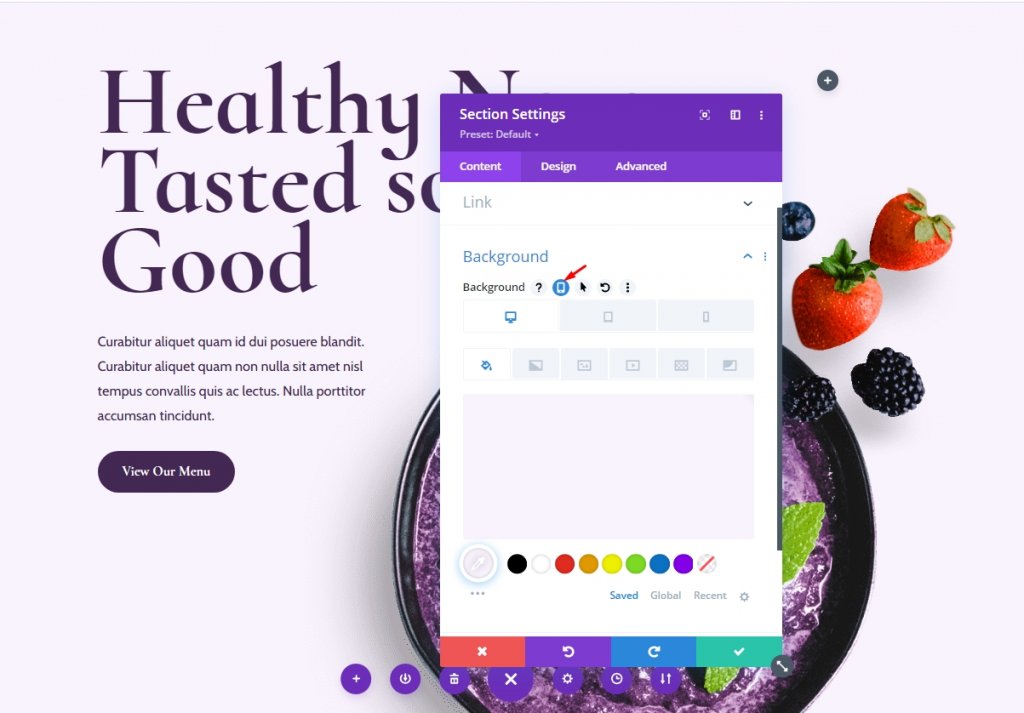
Откройте настройки раздела и перейдите в раздел фона, чтобы выбрать узоры. Выберите значок планшета.

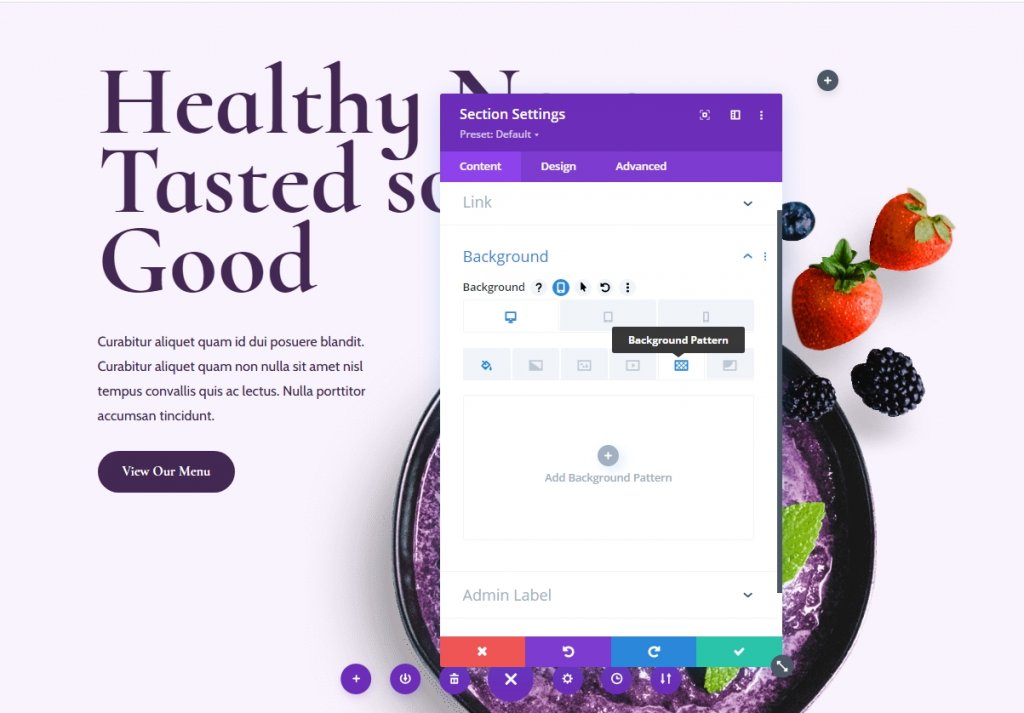
Теперь перейдите на вкладку фонового рисунка для рабочего стола. Нажмите «Добавить фоновые узоры».

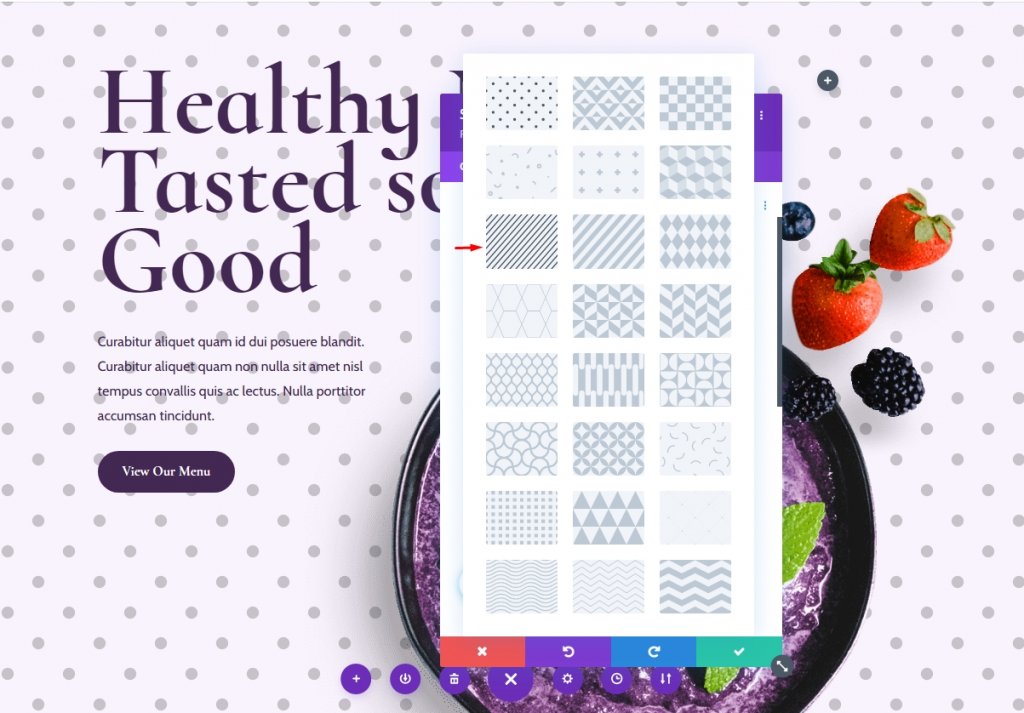
Нажмите на раскрывающийся список, и вы увидите множество шаблонов.

Выберите рисунок диагональных полос в раскрывающемся меню. Этот шаблон можно настроить так, чтобы он был не просто набором полосатых пикселей. В результате мы воспользуемся этим, чтобы создать отличительный фон.

Настройка фонового рисунка
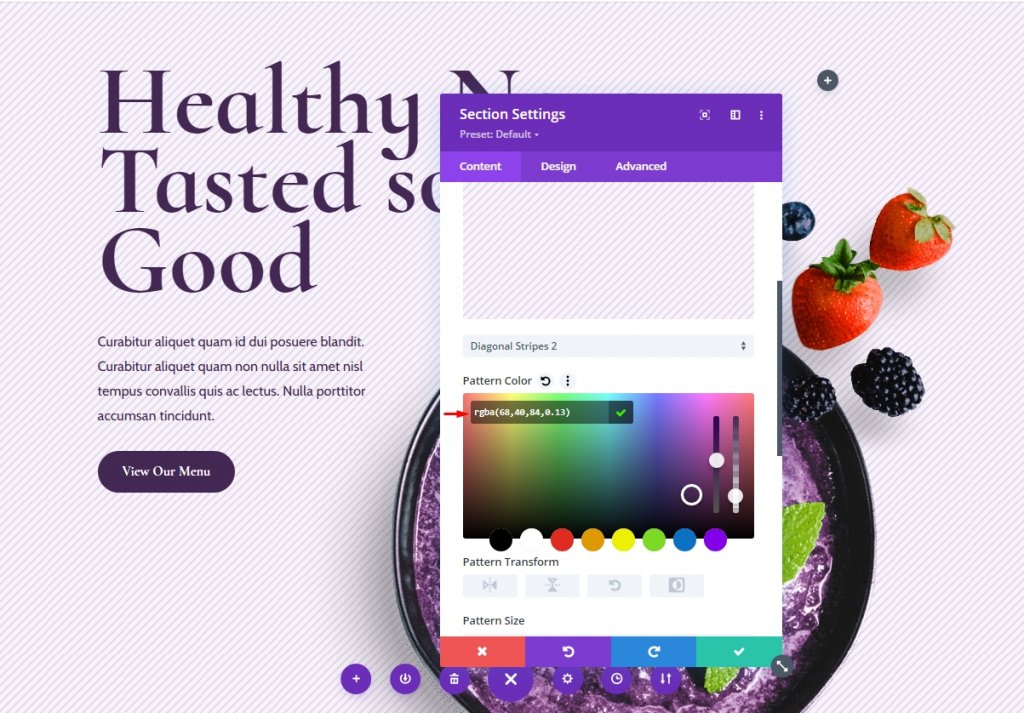
Для настольной версии теперь измените цвет узора, чтобы он хорошо сочетался с фоном.
- Цвет узора: rgba (68,40,84,0,13)

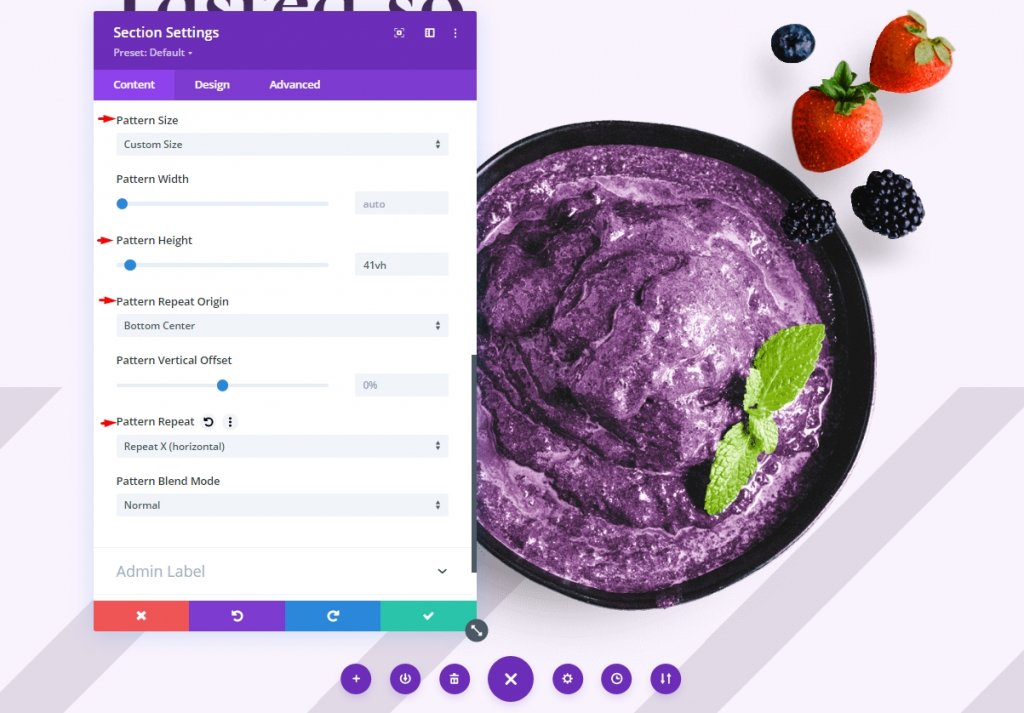
Теперь откройте раскрывающееся окно размера шаблона и добавьте пользовательский размер после заданного значения.
- Размер узора: нестандартный размер
- Высота: 41вх
- Повторить исходную точку: нижний центр
- Повторить: повторить X (по горизонтали)

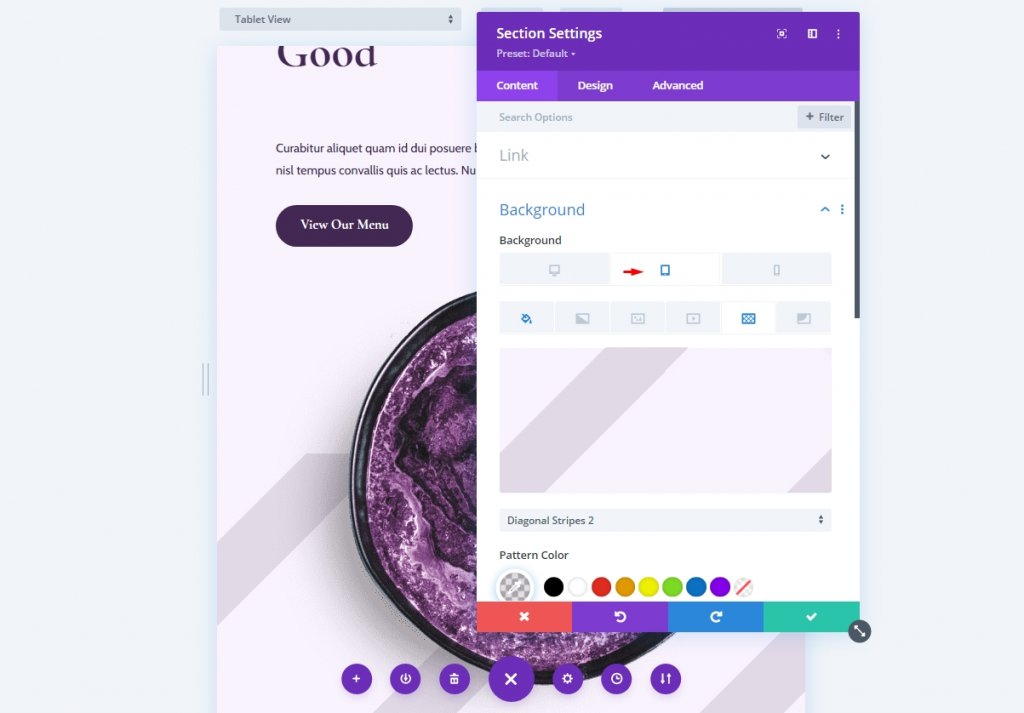
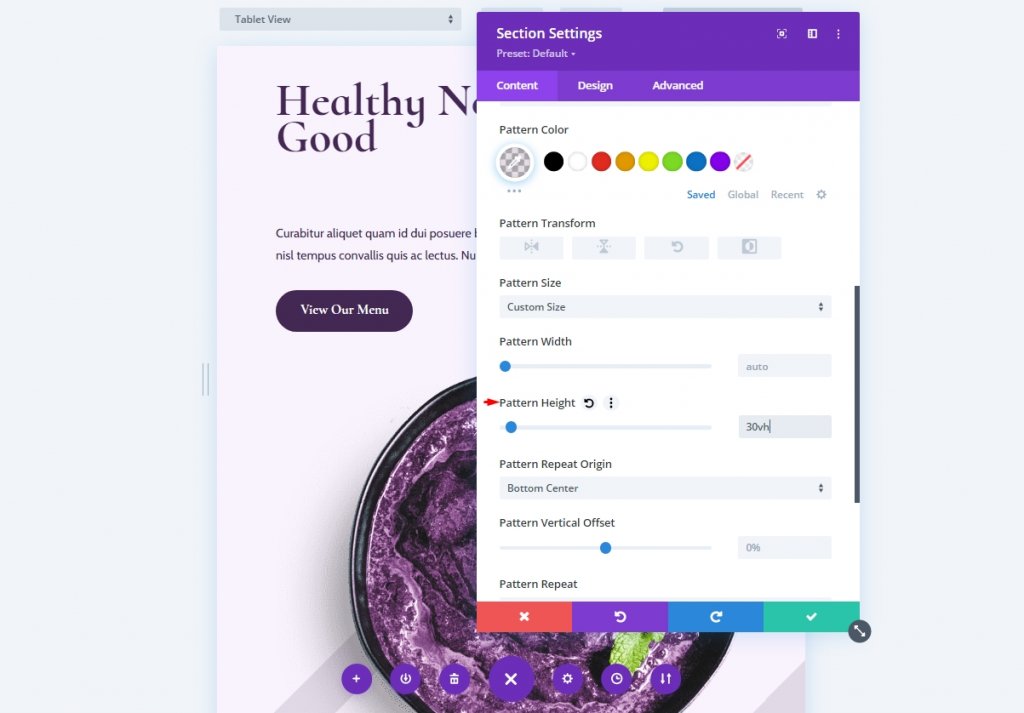
Далее для версии для планшета нам нужно убедиться, что фон совместим с широким диапазоном разрешений экрана. В зависимости от размера экрана нам нужно изменить высоту рисунка. Выберите символ планшета в параметрах фона.

Теперь просто измените высоту рисунка.
- Высота узора: 30vh

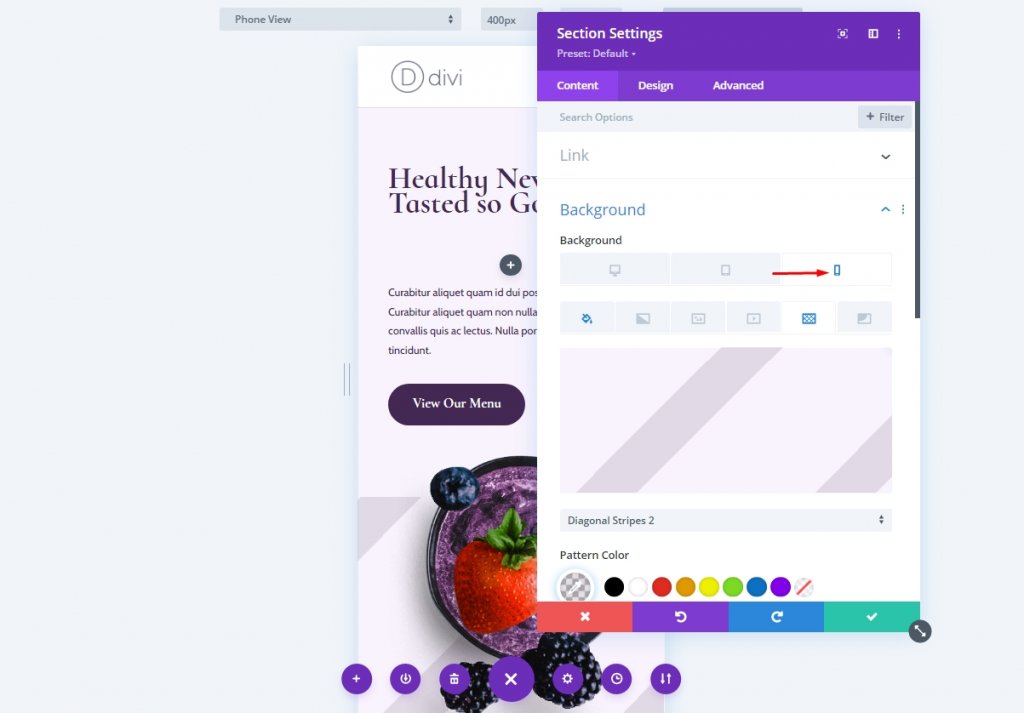
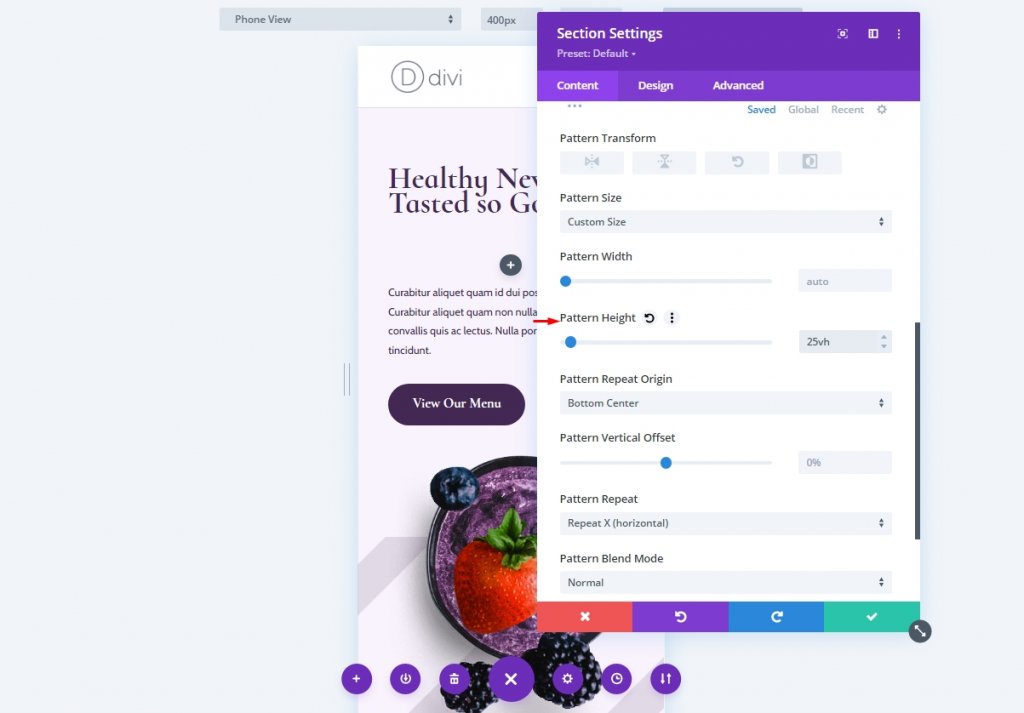
Наконец, для мобильных устройств давайте обновим фоновые узоры нестандартного размера для телефонов.

Теперь измените высоту рисунка и сохраните настройки.
- Высота узора: 25vh

Итак, окончательный дизайн для нашего первого примера выглядит следующим образом.

Альтернативный дизайн
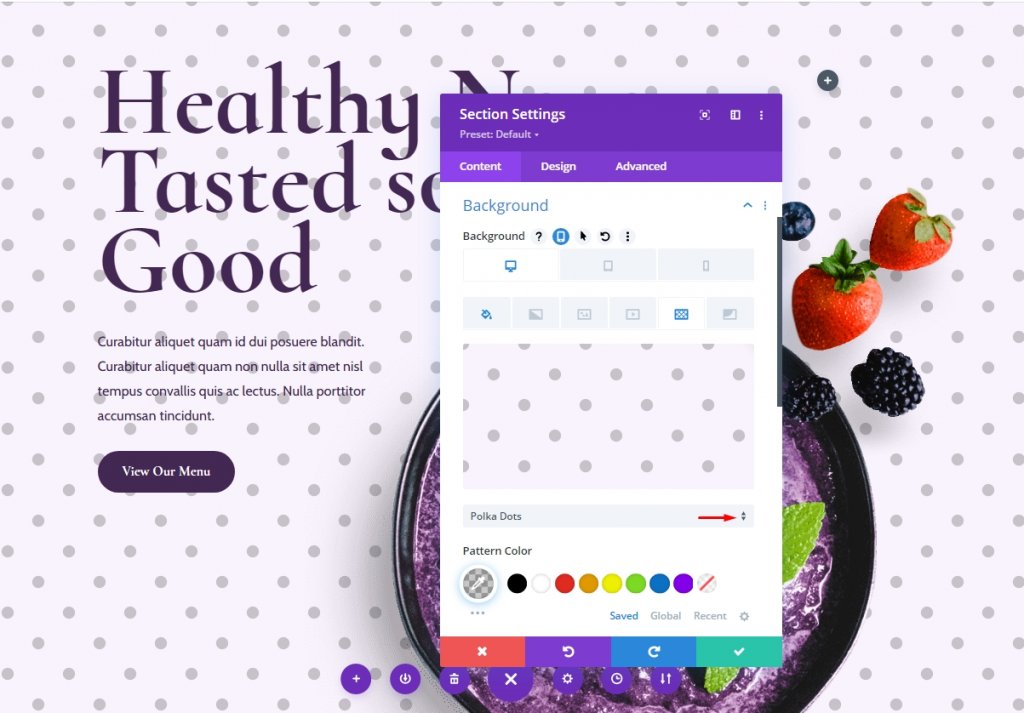
Вот несколько других образцов дизайна, которые вы можете легко создать. Для этого образца внесите следующие изменения.
- Фоновый узор: горошек
- Цвет: #ffffff
- Размер узора: нестандартный размер
- Высота шаблона рабочего стола: 400vh
- Высота рисунка планшета: 300vh
- Высота мобильного шаблона: 200vh
- Повторить исходную точку: Центр

Окончательный вердикт
На этом мы закончили рассмотрение параметров настройки фона Divi . Новые шаблоны фона в Divi дали дизайнерам множество свежих альтернатив. С нашими дизайнами эти узоры идеально сочетаются. Теперь нам не нужно ограничиваться повторяющимися шаблонами, поскольку мы можем использовать шаблон фона с переменным размером. Гораздо больше можно сделать, используя фоновые узоры Divi . Шаблоны фона Divi можно использовать для создания собственных пользовательских дизайнов фона с использованием концепций, которые мы рассмотрели здесь.
Кроме того, не забудьте ознакомиться с нашими учебными пособиями Divi для любой помощи в будущих проектах.





