Маски фона можно добавлять к любому элементу Divi . Это отличная возможность улучшить дизайн нижнего колонтитула вашего сайта с помощью Divi. В этом уроке мы научим вас, как применить фоновую маску к шаблону нижнего колонтитула с помощью конструктора тем Divi . После завершения у вас будет совершенно новый дизайн нижнего колонтитула, который вы можете легко изменить для своего собственного веб-сайта.

Предварительный просмотр дизайна
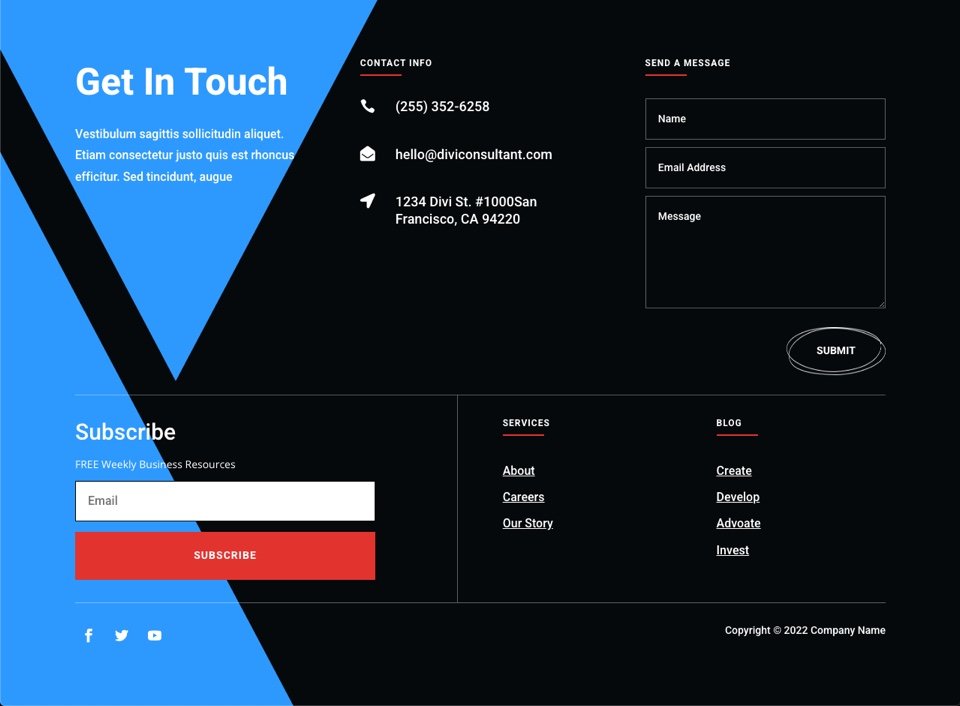
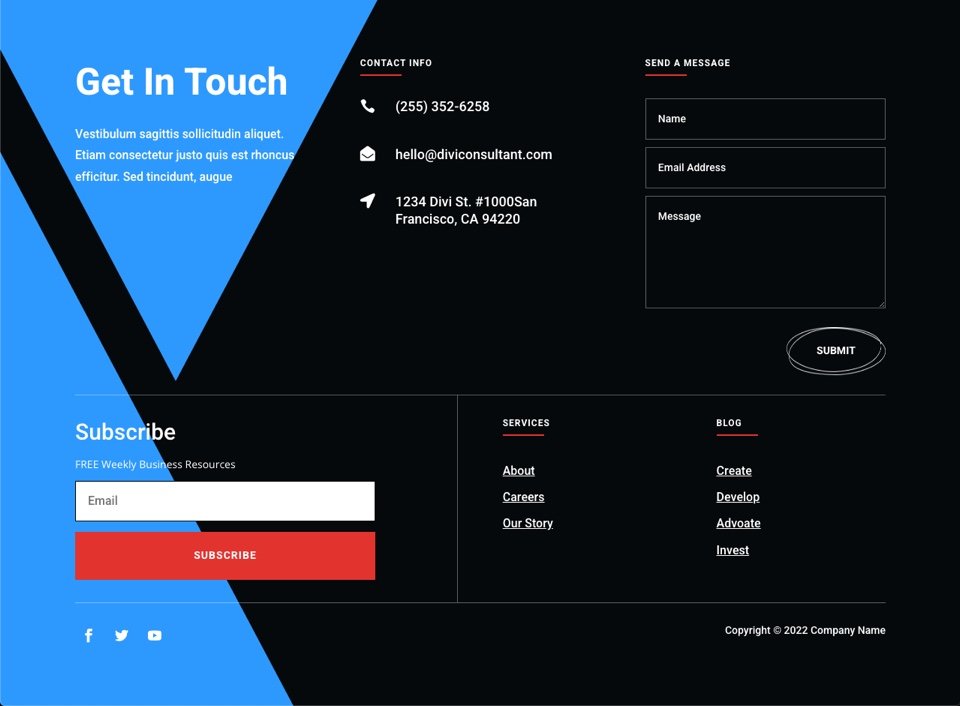
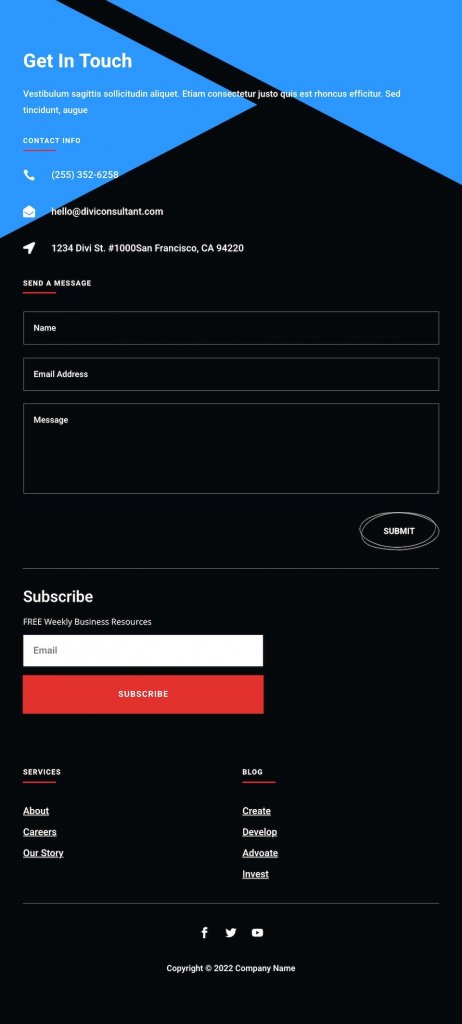
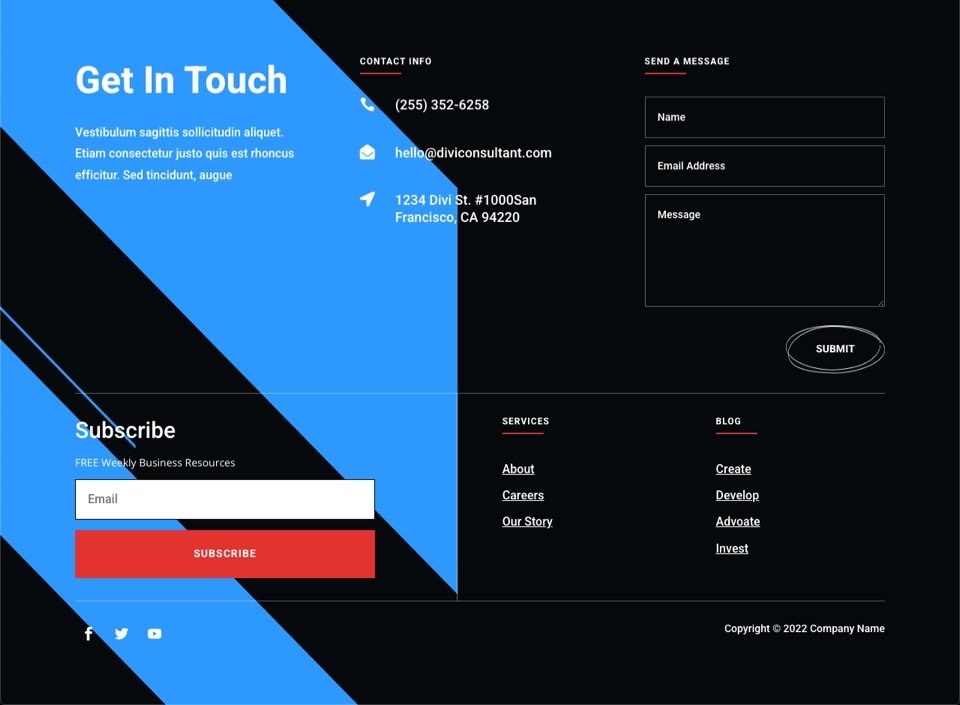
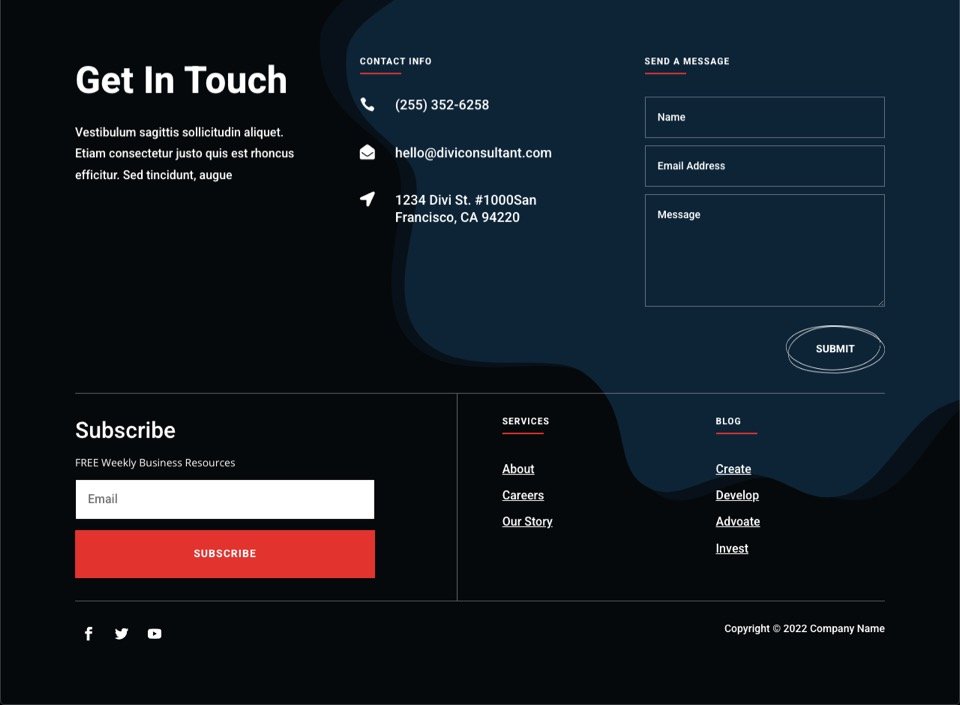
Вот краткий предварительный просмотр дизайна нижнего колонтитула с фоновыми масками, которые мы создадим в этом уроке.

Начните с дизайна
Не стесняйтесь пропустить этот шаг и начать редактировать свой шаблон нижнего колонтитула, если вы хотите использовать свой собственный нижний колонтитул для этого руководства. Фоновую маску можно добавить к любому существующему дизайну нижнего колонтитула.
В этой статье мы будем использовать бесплатные шаблоны верхнего и нижнего колонтитула из пакета Consultant Layout Pack . Как только вы загрузите пакет, разархивируйте его. Затем перейдите на панель инструментов WordPress и перейдите к конструктору тем.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
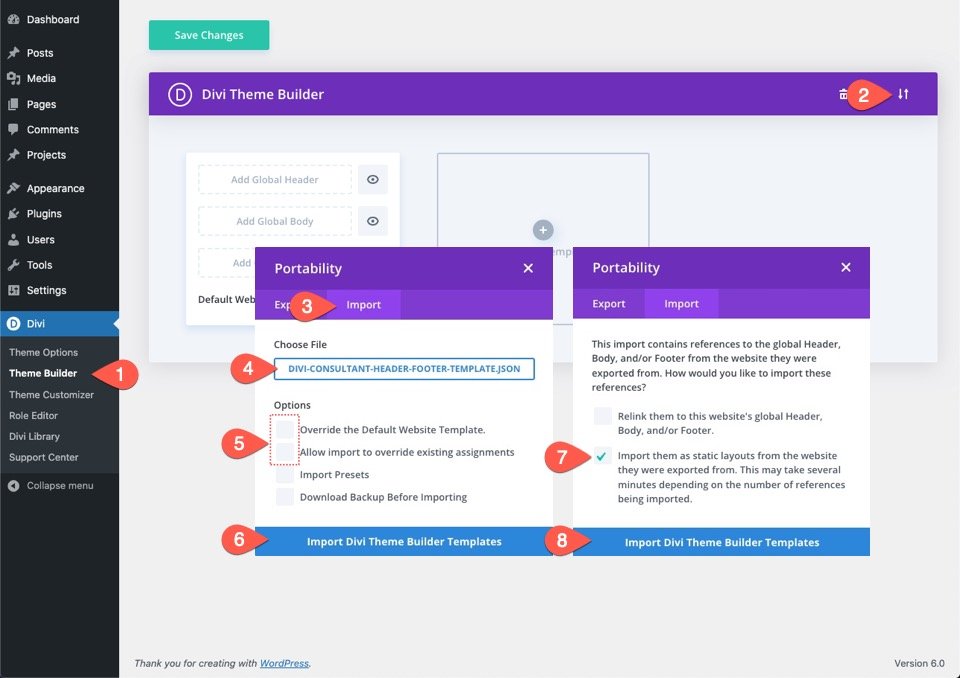
Начать сейчас- Нажмите кнопку «Импорт» в правом верхнем углу страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера (не забудьте сначала разархивировать файл и использовать файл JSON).
- Снимите флажки с параметров, которые будут переопределять ваши текущие шаблоны.
- Затем нажмите кнопку импорта.
- Выберите опцию “Импортировать их как статические макеты…”.
- Затем снова нажмите кнопку импорта.

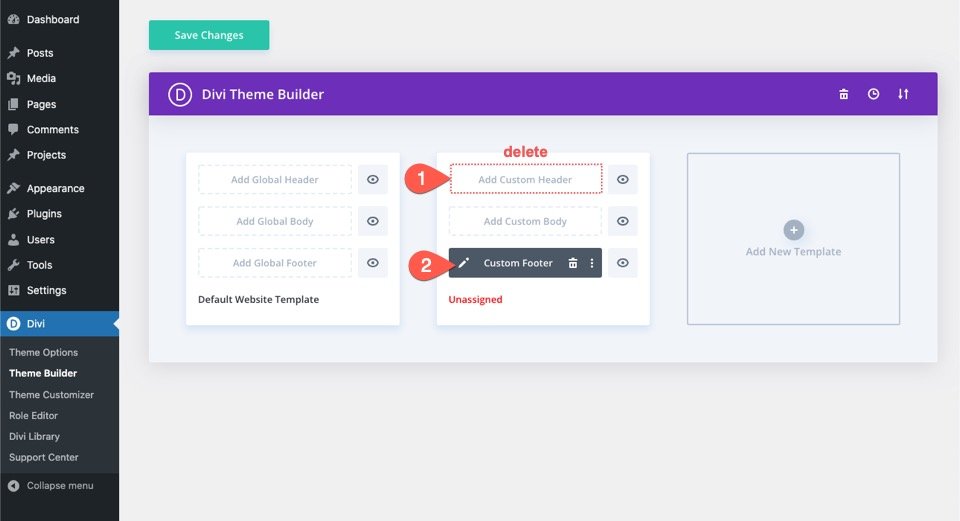
Как только шаблон будет загружен в Theme Builder, удалите заголовок шаблона (он нам для этого не понадобится) и нажмите, чтобы изменить нижний колонтитул шаблона.

Добавьте фоновую маску в нижний колонтитул Divi
Этот нижний колонтитул состоит из одного раздела. Мы можем применить дизайн фоновой маски к той части, которая включает содержимое нижнего колонтитула, потому что мы собираемся добавить его к полному фону нижнего колонтитула.
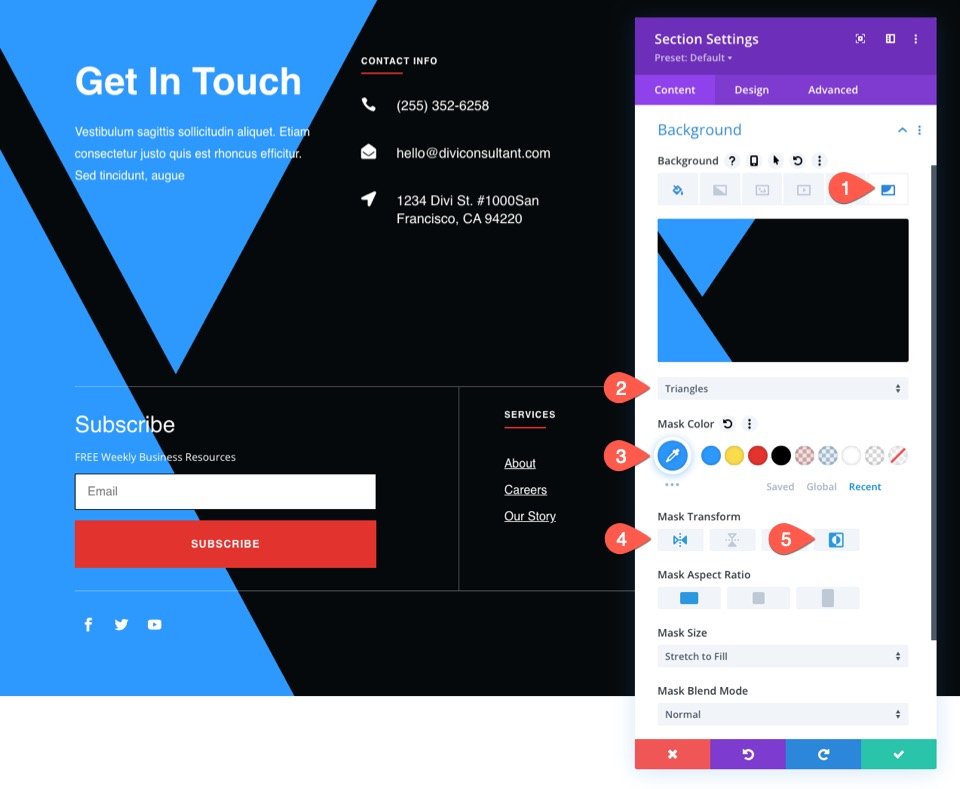
Для этого перейдите в настройки раздела. Выберите вкладку «Маска» в настройках фона и примените фоновую маску к разделу следующим образом:
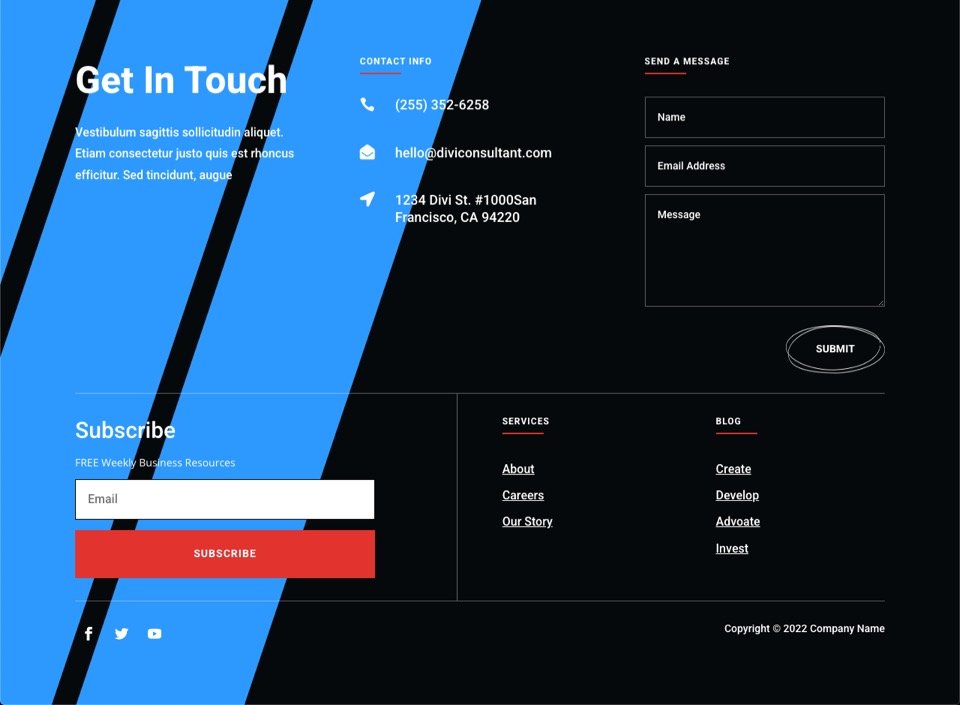
- Маска: Треугольники
- Цвет маски: #2c98ff
- Преобразование маски: горизонтальное отражение, инвертирование

Вот так это выглядит на рабочем столе.

Мобильная отзывчивость
Нам нужно внести несколько изменений в дизайн фоновой маски, чтобы она хорошо смотрелась и на мобильных устройствах. Каждая маска может потребовать различных настроек, но в целом для большинства должно работать следующее.
Выберите вкладку планшета после активации адаптивных настроек/вкладок для параметров фона. Затем отредактируйте настройки маски следующим образом:
- Трансформация маски: поворот
- Размер маски: Fit
- Положение маски: вверху справа

После того, как первоначальный дизайн маски будет готов, мы можем поэкспериментировать с другими масками и цветами маски, чтобы создать дополнительные варианты дизайна фона нижнего колонтитула. С тем же успехом мы могли бы проверить, как будут выглядеть еще несколько, поскольку мы можем менять маски одним щелчком мыши.
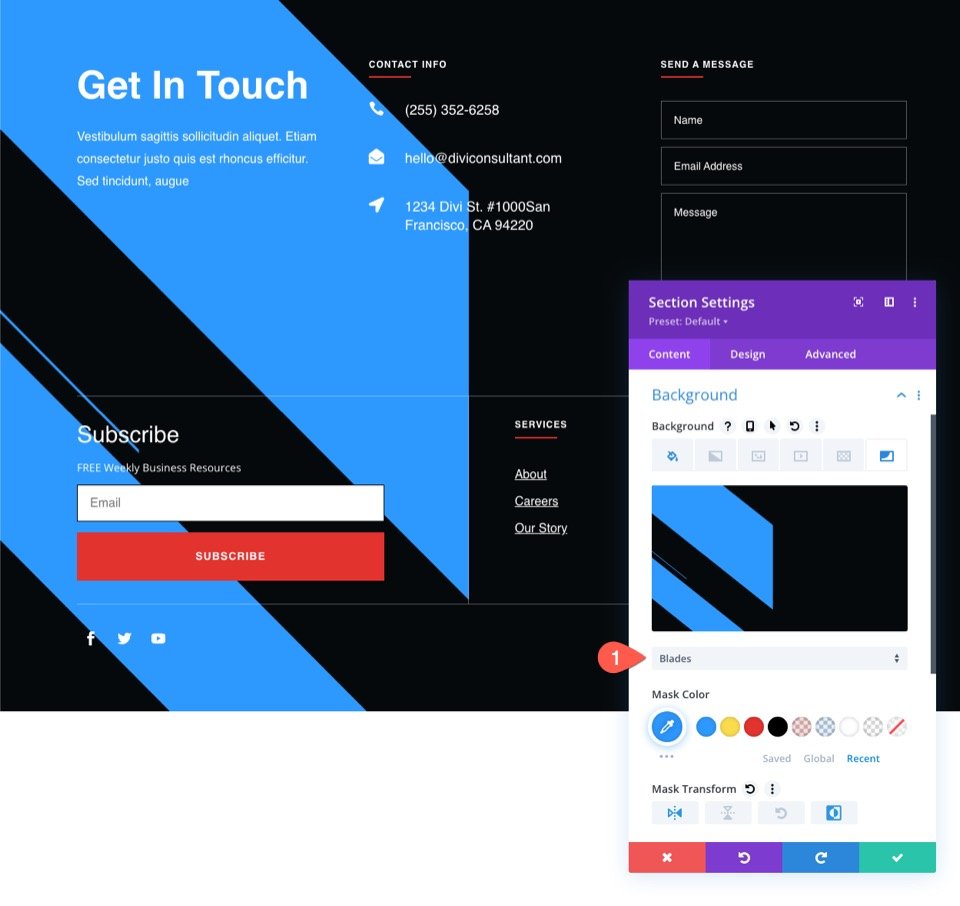
Например, для Blade Mask вам нужно выбрать Blades в разделе Background.

И конструкция будет выглядеть так.

Опять же, если вы выберете диагональные линии, дизайн будет выглядеть так.

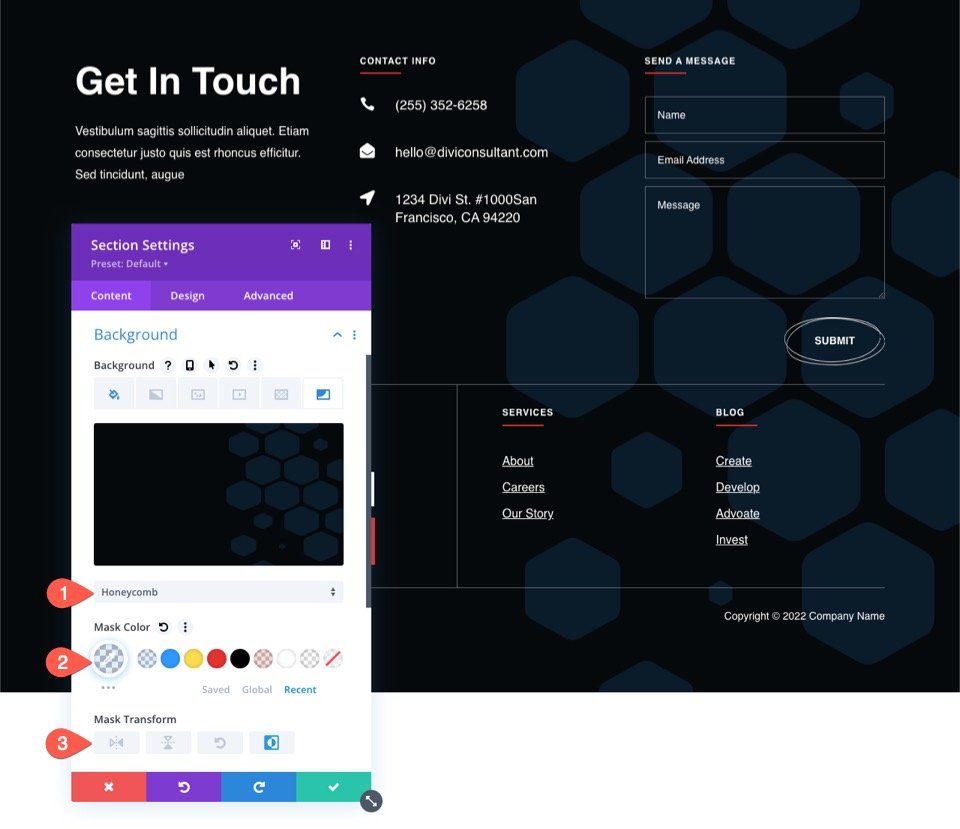
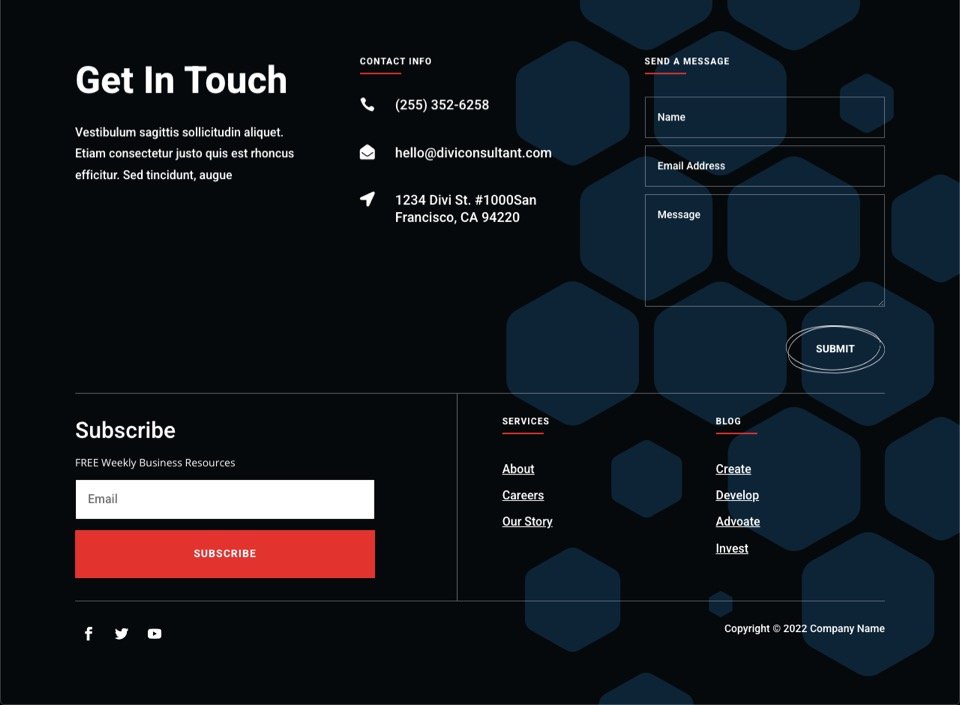
Чтобы создать более тонкую (и более темную) фоновую маску с помощью Honeycomb, примените следующие изменения:
- Маска: Соты
- Цвет маски: rgba (44 152 255, 0,18)
- Преобразование маски: инвертировать

И вот результат.

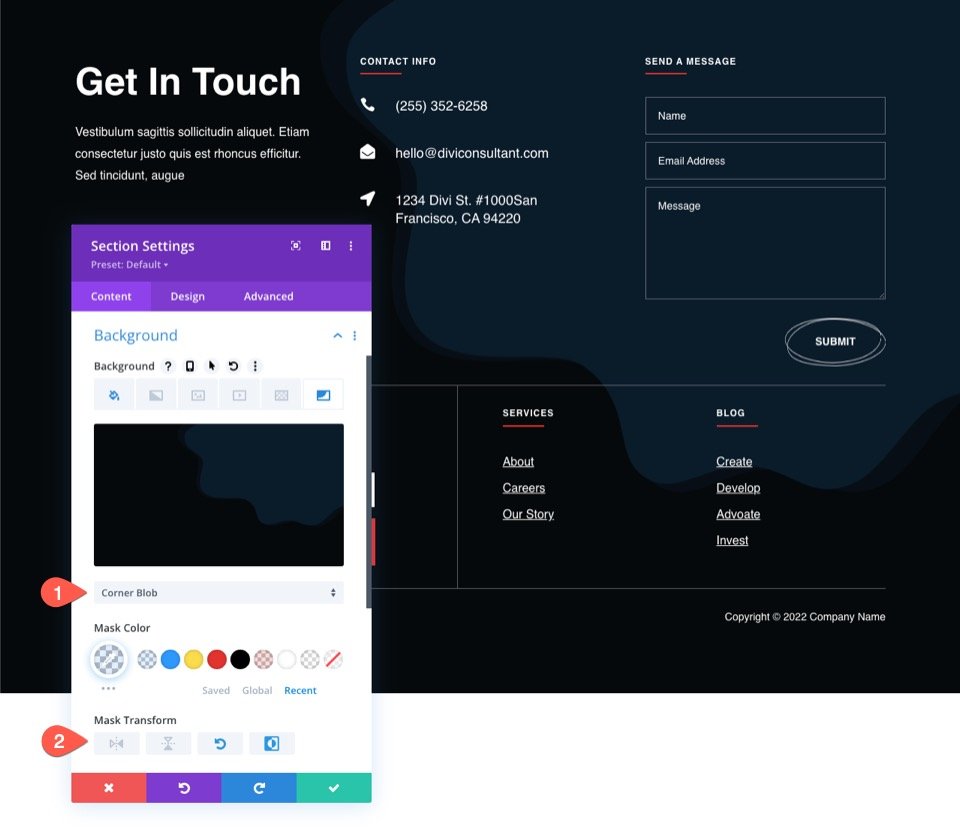
Маску Corner Blob можно использовать для создания скромной рамки вокруг контактной формы в нижнем колонтитуле. Просто внесите следующие изменения:
- Маска: угловая капля
- Цвет маски: rgba (44 152 255, 0,18)
- Преобразование маски: поворот, инвертирование

И вот окончательный вывод.

Окончание мыслей
Используя Theme Builder и встроенные параметры фона Divi , вы можете легко создать дизайн фоновой маски для нижнего колонтитула. Просто поиграйте с различными масками и трансформируйте варианты, чтобы найти лучший вариант для нижнего колонтитула. Не забудьте внести соответствующие мобильные изменения. Надеюсь, это пригодится для вашего собственного веб-сайта или вашей будущей работы. Не забудьте ознакомиться с другими уроками Divi и поделиться этим уроком с друзьями.




