Новые фоновые маски и узоры Divi — один из самых захватывающих новых элементов дизайна, которые они добавили в тему. Каждую маску и узор можно смешивать с различными элементами фона (такими как цвета, фотографии и градиенты), чтобы создать бесконечное количество уникальных комбинаций всего за несколько кликов.

Сегодня мы собираемся продемонстрировать, как создать раздел героя, используя новые фоновые маски и шаблоны Divi . В этом уроке мы рассмотрим критические этапы, необходимые для создания фоновых масок и узоров. Кроме того, мы покажем, как расположить фоновые изображения, чтобы дополнить дизайн маски. Это должно предоставить вам необходимые инструменты для быстрого создания идеального главного раздела для вашего сайта.
Макет дизайна
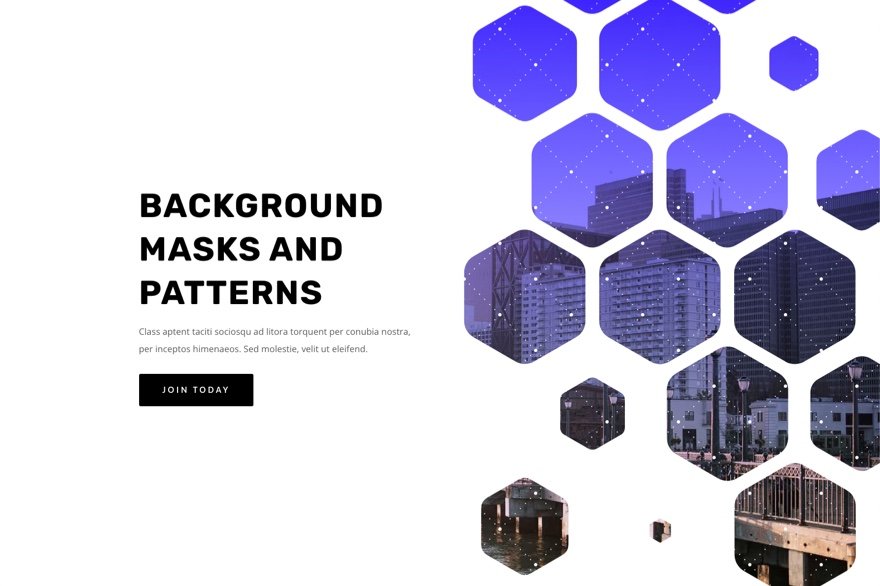
Это краткий обзор дизайна, который мы создадим в этом уроке.
Ниже приведена иллюстрация среза с белой маской и узором.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
При таком дизайне изменение масок и их положения выполняется всего за несколько кликов!
Процедура проектирования
Создайте новую страницу и выберите ее для редактирования с помощью конструктора Divi. Затем выберите сборку с нуля.
Создайте структуру макета
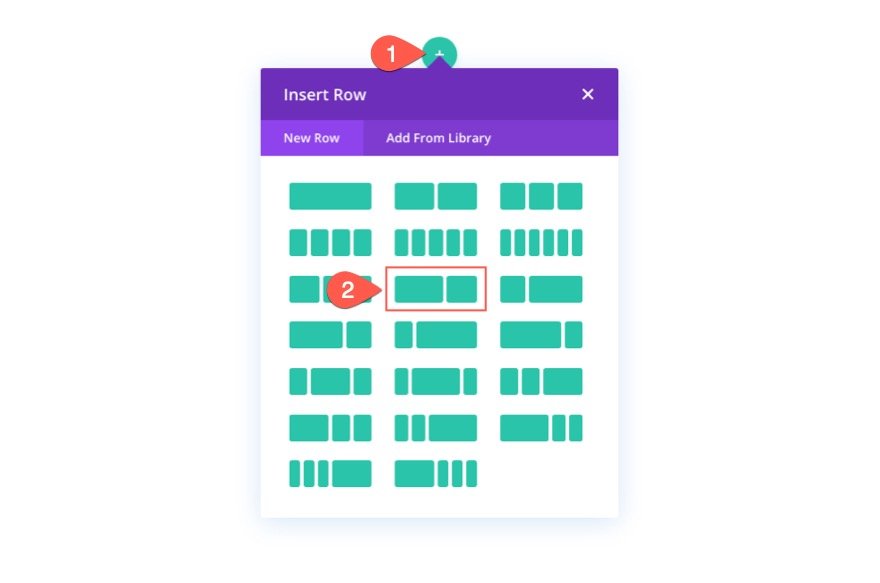
Мы собираемся использовать классическую структуру макета для этого главного раздела, с заголовком и призывом к действию слева и изображением (или визуальным оформлением) справа. Для этого дизайна мы будем использовать параметры фона Divi. Но прежде чем мы это сделаем, нам нужно создать строку из двух столбцов, чтобы в правой части страницы было место для фоновых масок нашего раздела и дизайна узоров.

Добавить контент
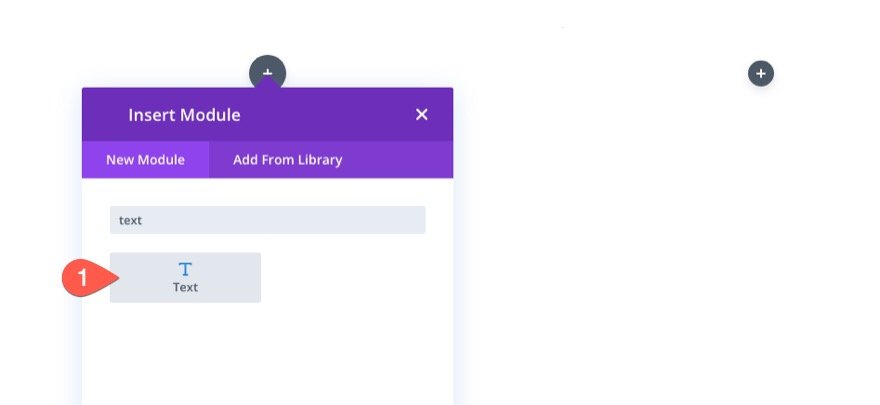
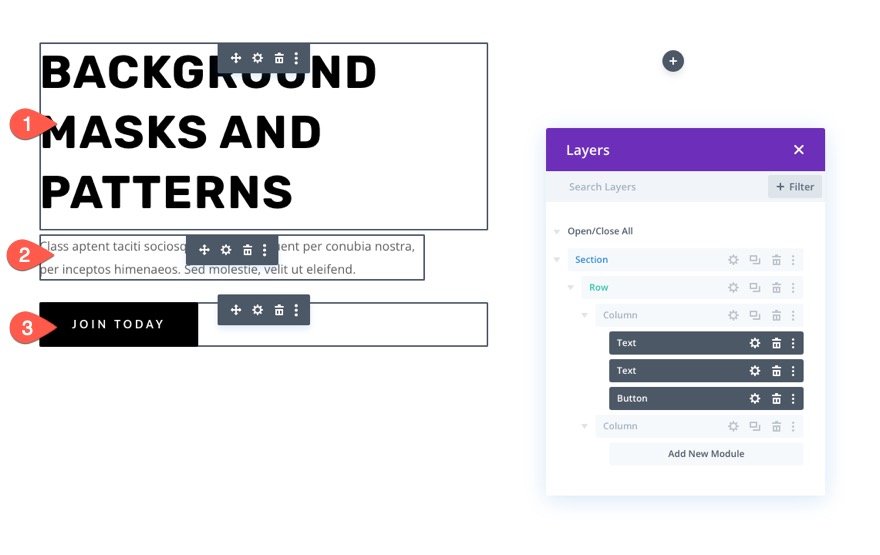
Текстовые модули для вашего основного заголовка, текстовые модули для ваших подзаголовков и модуль кнопки для вашей кнопки должны быть размещены в левом столбце (столбец 1).

Добавьте контент во все модули.

Вы можете скачать макет и просмотреть его позже, если хотите узнать больше об отдельных параметрах дизайна. Сейчас мы сосредоточимся на дизайне фона.
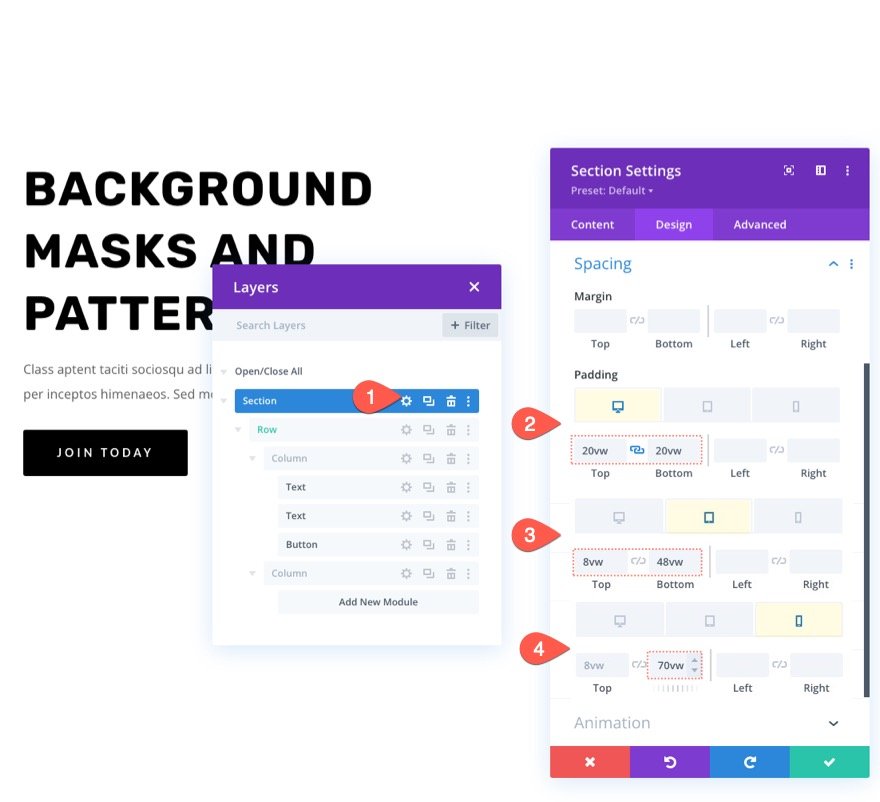
Вертикальный интервал
Добавление высоты по вертикали к разделу необходимо, чтобы наш дизайн фона выглядел больше и привлекательнее. Для этого просто добавьте отступы вверху и внизу области. Чтобы приспособить наш дизайн фона, когда столбцы располагаются вертикально, нам нужно будет изменить отступы для дисплеев планшета и телефона.
Перейдите на страницу настроек раздела. Отступы на вкладке дизайна должны быть изменены следующим образом:
- Набивка: верх 20vw, низ 20vw
- Прокладка (планшет): 8vw сверху, 48vw снизу
- Прокладка (телефон): 8vw верх, 70vw низ

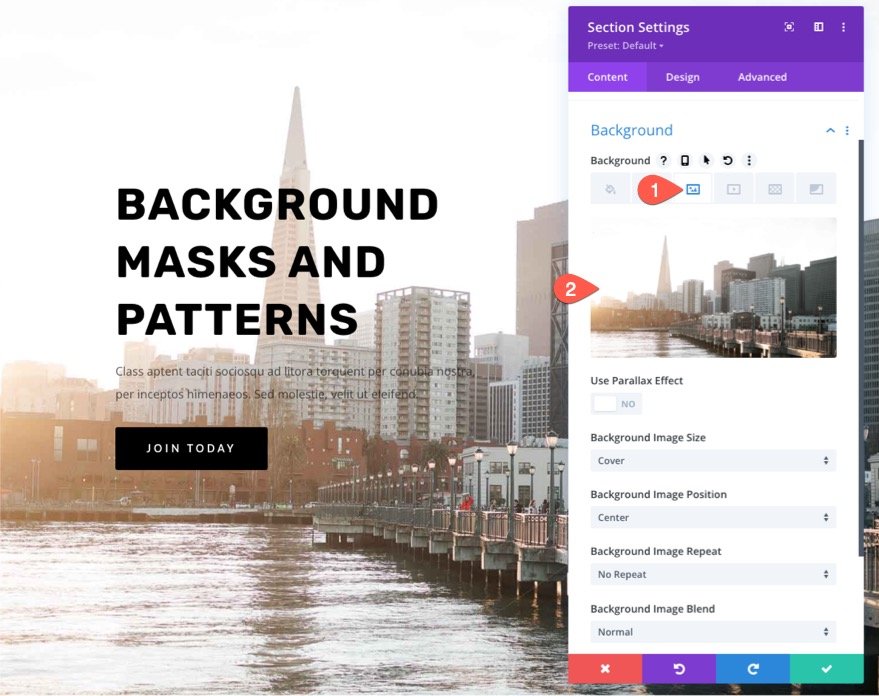
Фоновое изображение и градиент
Далее мы украсим область фоновым изображением и градиентом. Помните, что правая часть раздела будет отображать основной фокус фонового изображения, поэтому выберите изображение, правая сторона которого показывает то, что вы хотите просмотреть. Мы будем использовать изображение горизонта города для этого примера. В правой части фотографии много визуально привлекательных структур, поэтому она хорошо подходит.
Загрузите изображение в фоновый раздел на вкладке изображения.

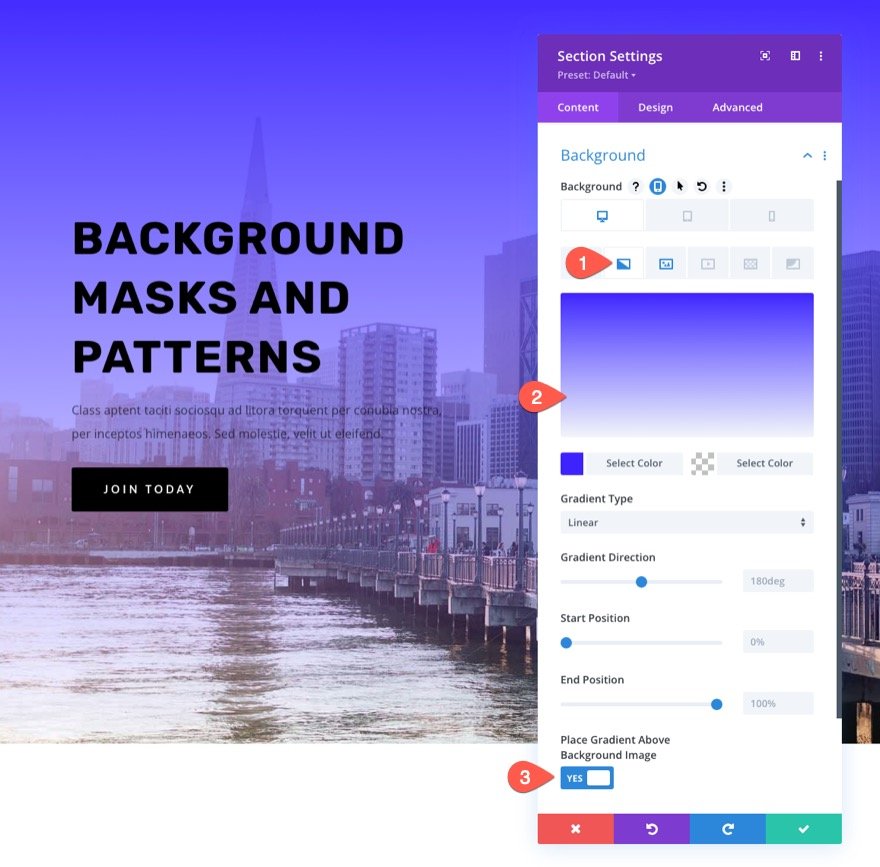
Добавление цветового градиента к фоновому изображению очень просто с Divi. Добавьте следующий градиент к фону раздела на вкладке градиента:
- Цвет левого градиента: #3e22ff
- Правильный цвет градиента: прозрачный
- Поместить градиент над фоновым изображением: ДА

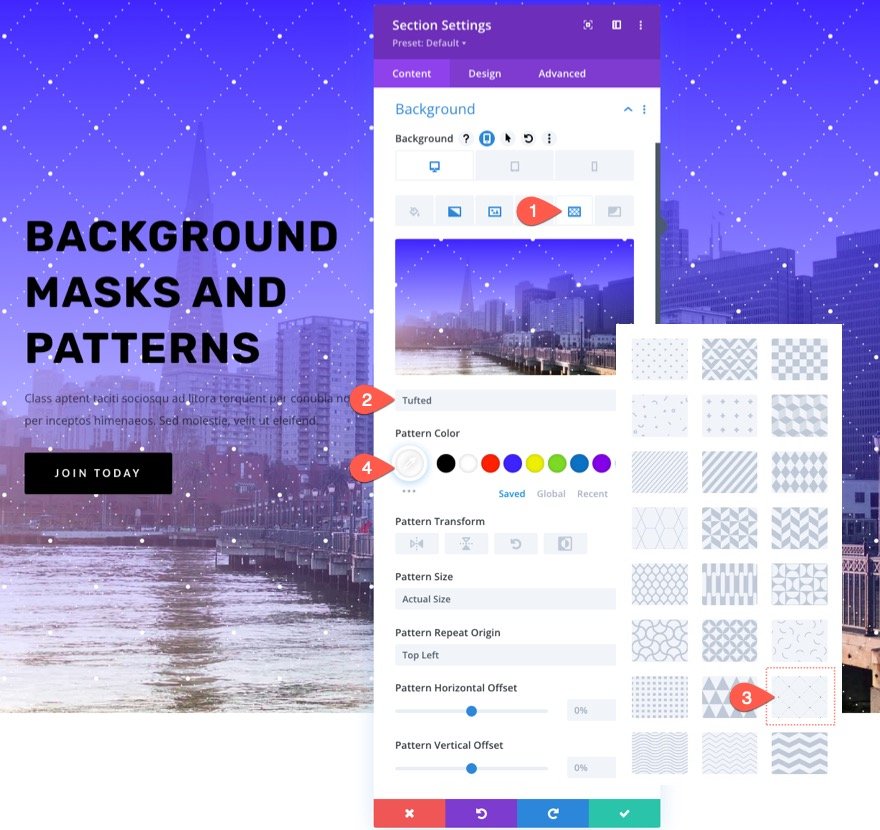
Фоновый узор для раздела
Пришло время закончить дизайн, добавив шаблон фона, который будет соответствовать градиенту, который мы создали для нашего фонового изображения. Используя второстепенный узор, который просто добавляет текстуру, мы создадим более уникальный вид в этом примере.
Под вкладкой Patterns обновите следующее:
- Фоновый узор: Тафтинговый

В общем, рекомендуется использовать как можно более скромные фоновые узоры. Непрозрачность цвета можно уменьшить, используя нестандартные размеры для небольших узоров.
Фоновая маска для раздела
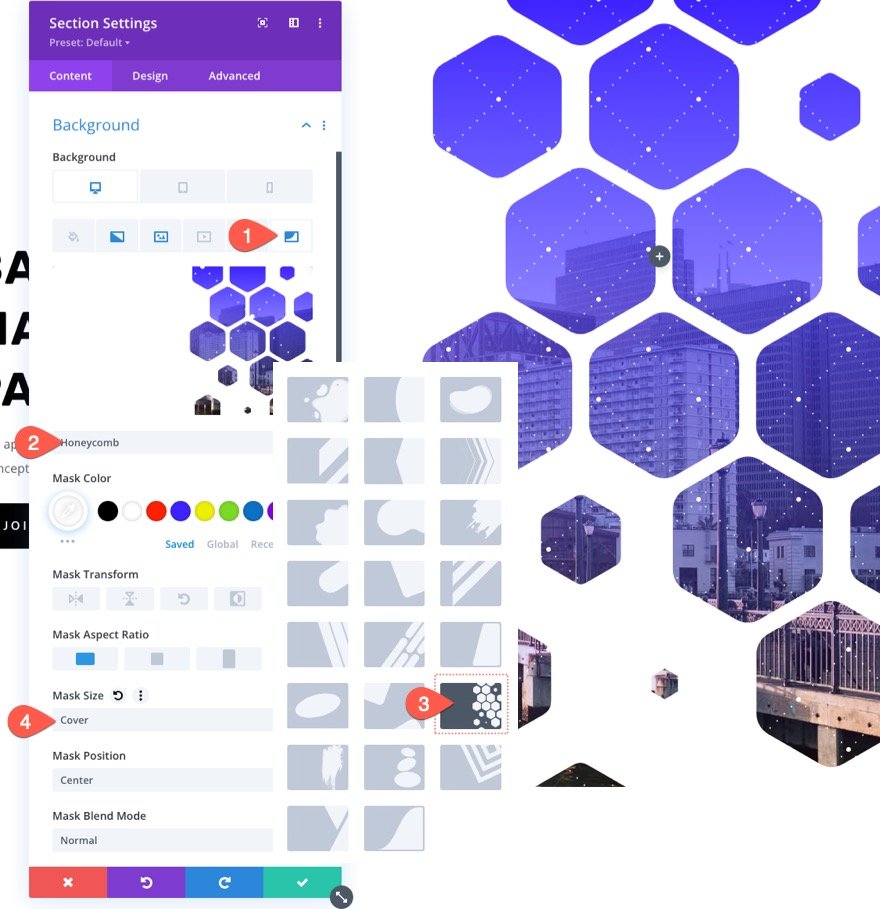
Мы, наконец, готовы протестировать новую фоновую маску для нашего дизайна, теперь, когда у нас есть наш фоновый узор. Доступно множество вариантов и вариаций. Мы будем использовать сотовую маску в качестве примера.
Вкладка маски должна быть обновлена следующим образом:
- Маска: Соты
- Цвет маски: #ffffff
- Маска Размер: Обложка

Настроить фоновое изображение
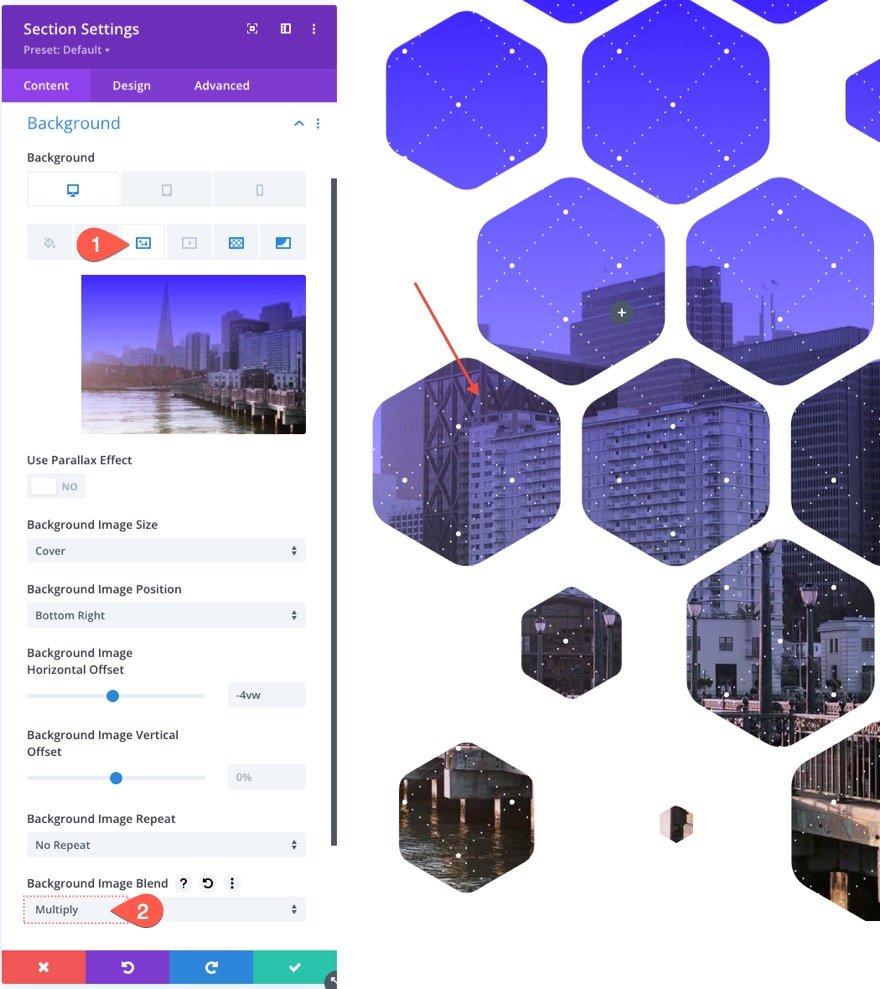
Маски фона позволяют нам скрывать (или «маскировать») части нашего фонового изображения. В этом случае, возможно, вам придется переместить фоновое изображение, чтобы маска могла видеть определенную его часть. Простой и эффективный метод изменения положения фонового изображения — использование элементов управления положением и смещением изображения.
Если вы внимательно посмотрите на это изображение, вы заметите, что мы немного сдвинули его вправо, чтобы можно было увидеть больше структур.
Под изображением вкладка меняет следующие настройки.
- Положение фонового изображения: Внизу справа
- Горизонтальное смещение фонового изображения: -4vw
Используйте режим наложения
Добавление режима наложения ко всем этим элементам фона — один из способов проявить творческий подход. Режимы наложения можно использовать для творческого смешивания многочисленных фоновых слоев (изображений, градиентов, масок и т.д.) на любом из доступных фонов.
В этом случае цвет градиента будет использоваться для слияния фонового изображения. Это можно сделать, перейдя на вкладку фонового изображения, выбрав цвет градиента, а затем добавив режим наложения следующим образом:
- Режим наложения: Умножение

Градиент фона умножается на текущий режим наложения текущего слоя (в данном случае на фоновое изображение). Чтобы визуализировать эффект, представьте слайд-проектор с двумя слайдами, расположенными друг над другом. Более темная смесь двух изображений будет создана, если вы спроецируете их на экран.
Ответная реакция
Также очень важно разработать фоновую маску таким образом, чтобы она отлично выглядела на мобильных устройствах. Из-за встроенных опций этот процесс очень прост. Чтобы освободить место для нашего дизайна фона, мы уже покрыли экраны планшетов и телефонов дополнительным слоем набивки. Теперь маску можно оптимизировать для мобильных устройств, просто настроив параметры преобразования фона и соотношения сторон.
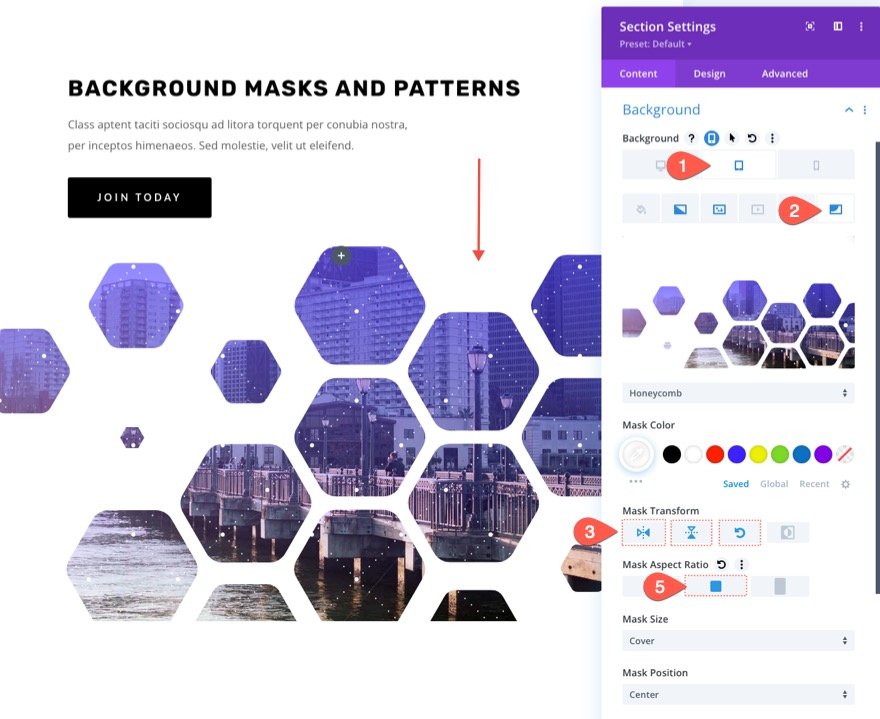
Активируйте параметры реагирования на вкладке маски и внесите следующие изменения:
На планшете …
- Преобразование маски: Отразить по вертикали, Отразить по горизонтали, Повернуть
- Соотношение сторон маски: квадрат

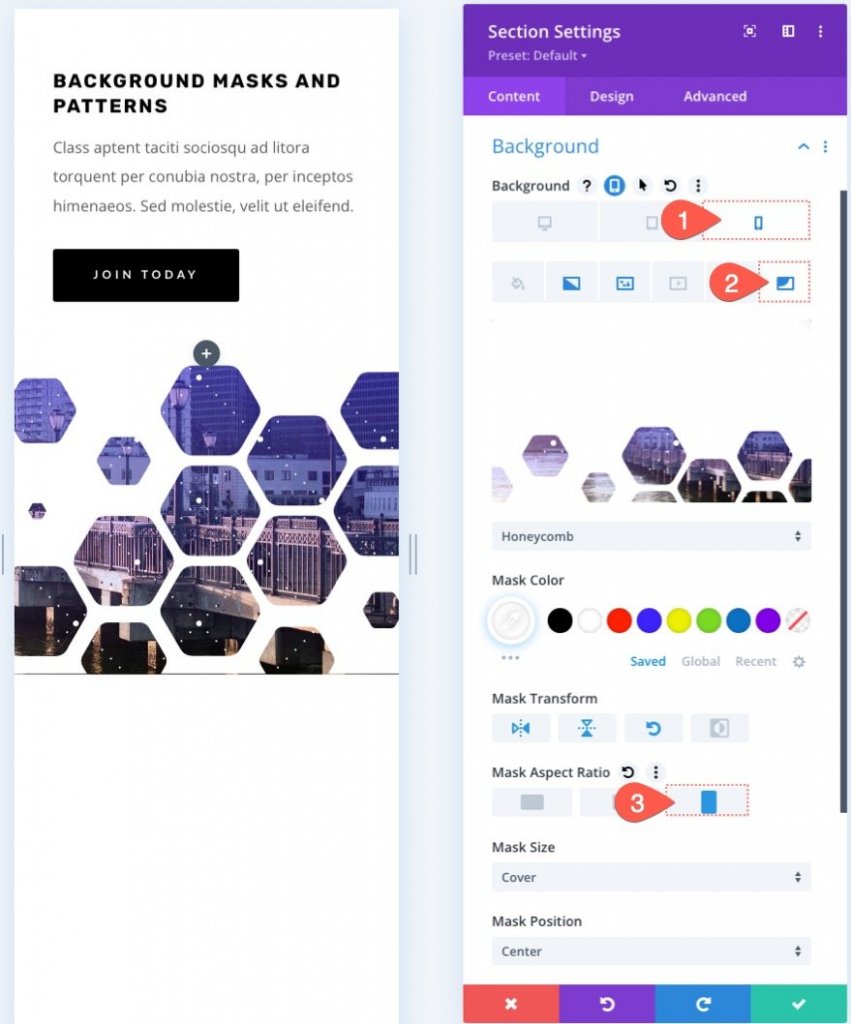
На мобильном …
- Преобразование маски: Отразить по вертикали, Отразить по горизонтали, Повернуть
- Соотношение сторон маски: портрет

Темная версия
Просто измените цвет фоновой маски на темный оттенок, если вам нужна темная версия этого дизайна (например, черная). Затем отрегулируйте цвет узора. Чтобы выделить заголовок и текст подзаголовка, используйте белый цвет. Вы также можете изменить цвет кнопок. Вот посмотрите на темную версию.

Окончательный предварительный просмотр
Итак, вот наш окончательный дизайн. Это темная версия нашего превью дизайна.

Заключительные слова
С фоновыми масками и узорами Divi создание главного раздела для вашего веб-сайта может быть очень увлекательным. Выбор фона легко настроить, чтобы дизайн был именно тем, что вы ищете. Для дальнейшей настройки фона существует множество других параметров (например, режимов наложения), которые вы можете использовать. Кроме того, не только секции, но и любой элемент Divi можно украсить масками и узорами. Так что давай, поиграй с ним!





