Хотите знать, как добавить эффекты наведения к изображениям в WordPress?? Ваш веб-сайт может стать более интерактивным и привлекательным с помощью эффектов наведения на изображения. Это увеличивает пользовательский опыт и продолжительность пребывания на вашем сайте. В этой статье мы познакомим вас с процессом добавления эффектов наведения изображения в WordPress.

Что такое Image Hover Effects?
Вы можете добавлять динамические функции к своим статическим фотографиям с помощью эффектов наведения изображения, включая анимацию, эффекты масштабирования, всплывающие окна и многое другое. Например, у вас могут быть ссылки на ваше портфолио или фотографии, которые переворачиваются, чтобы показать ваши цены. Вы можете отображать свои изображения, галереи и эскизы уникальным образом с помощью наведения изображений. Время, которое посетители проводят на вашем сайте, можно увеличить, среди прочего, используя интерактивную графику и элементы наведения. предоставить вам оригинальные способы отображения контента для ваших зрителей. Сообщите посетителям, что элемент веб-сайта кликабельный.
Как создать эффекты наведения изображения в WordPress
Использование плагина WordPress — лучший способ добавить эффекты наведения изображения на ваш сайт WordPress. Вы можете создавать эффекты изображения с помощью плагина, а не тратить время на редактирование, форматирование и применение CSS. Это просто работает. Вы можете создавать уникальные эффекты и анимацию при наведении изображения, используя различные плагины. В этом уроке вы узнаете, как создавать эффекты наведения четырьмя различными способами.
Добавление эффектов флипбокса при наведении изображения в WordPress
Коробка, которая переворачивается при наведении на нее курсора мыши, называется флип-боксом. Чтобы отобразить текст или даже изменить изображение при наведении на него курсора, примените это движение к своим фотографиям.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
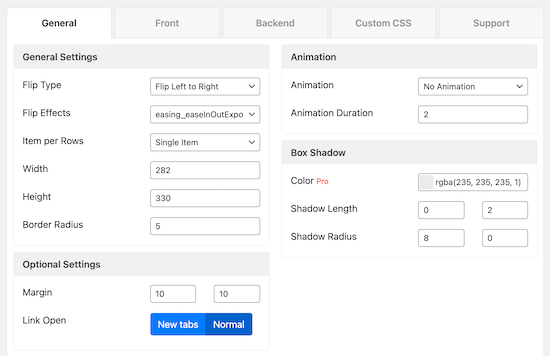
Наряду с дизайном изображения с обеих сторон вы можете настроить способ переворачивания изображения. Фотографы могут использовать это, чтобы выставлять свои работы и различать разные портфолио. Плагин WordPress — это самый простой способ применить эффекты переворачивания изображения. Вы можете просто создавать и изменять эти эффекты с помощью плагина. Мы рекомендуем использовать плагин Flipbox — Awesomes Flip Boxes Image Overlay. Лучший плагин для флип-боксов и изображений при наведении курсора для WordPress — это этот. С помощью этого плагина вы можете легко создавать уникальные эффекты флип-бокса для ваших фотографий WordPress.

Он включает в себя готовые шаблоны и десятки различных анимационных эффектов. Даже цвета могут быть изменены, и вы можете добавить свой собственный уникальный CSS.
Добавление эффектов масштабирования и увеличения изображения в WordPress
Благодаря эффектам масштабирования пользователи могут просматривать детали, которые изображение обычного размера не позволило бы им увидеть. Для инструкций продукта и очень подробных фотографий этот эффект работает блестяще. Вы также можете использовать его для создания эффекта масштабирования в своем интернет-магазине, как Amazon.

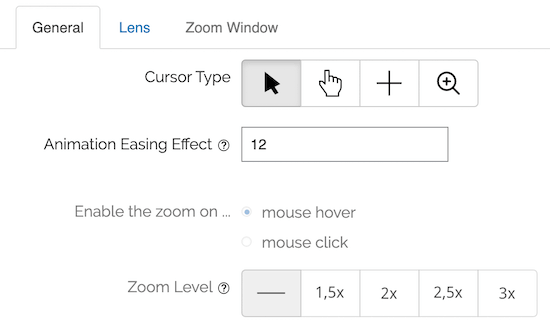
Использование плагина WordPress — это самый простой способ увеличить изображение и увеличить эффекты к вашим изображениям. Рекомендуется использовать плагин WP Image Zoom . С помощью этого плагина вы можете легко добавлять эффекты масштабирования и увеличения к своим фотографиям.

Кроме того, он имеет возможности, позволяющие выбирать уровень масштабирования, форму уровня масштабирования и многое другое.
Добавление эффектов анимации изображений в WordPress
Вы можете добавить множество дополнительных эффектов при наведении курсора в WordPress. Вы можете использовать наложения текста, сравнительные изображения, лайтбоксы, интерактивные галереи изображений и многое другое.

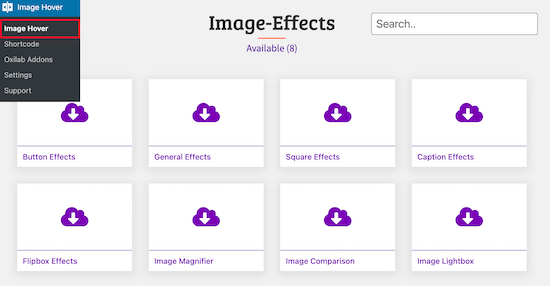
Мы советуем использовать плагин Image Hover Effects Ultimate , чтобы добавить подобные эффекты наведения. Поскольку этот плагин очень маленький и легкий, он не повлияет на функциональность или время загрузки вашего сайта. Пользоваться им тоже довольно просто. С помощью нескольких щелчков мыши можно добавить специальные эффекты изображения. Установка и активация плагина Image Hover Effects Ultimate — это первый шаг. После того, как плагин будет установлен и активирован, перейдите к своему администратору WordPress и выберите «Image Hover». При этом вы можете выбрать один из восьми различных эффектов наведения изображения.

В этом уроке мы применим эффект «Эффекты подписи». При наведении мыши на изображение добавляется анимированный текст.
Для начала выберите поле «Эффекты подписи». Когда вы это сделаете, появится меню доступных вариантов анимации.

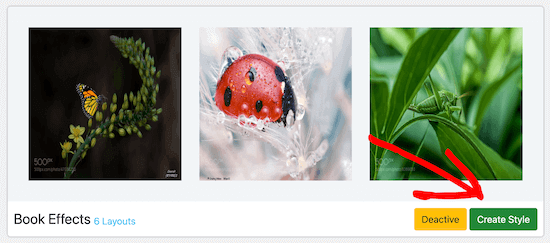
Нажмите «Создать стиль», когда найдете нужный эффект изображения.
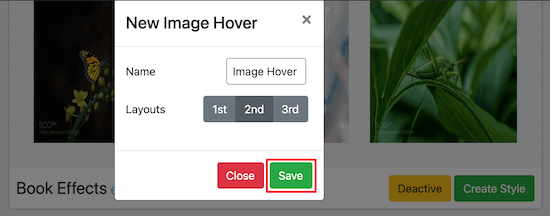
Назовите эффект наведения и выберите макет во всплывающем окне. Заказанная серия фотографий соответствует выбранному вами номеру макета.
Не забудьте нажать «Сохранить».

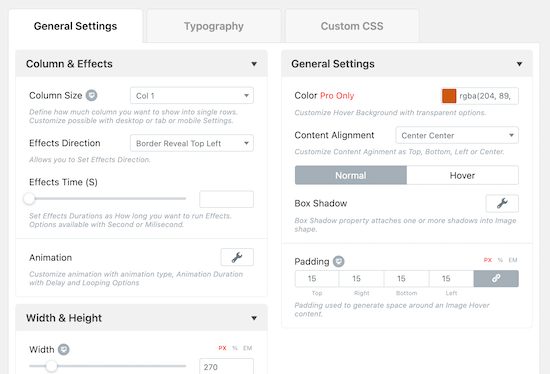
Вы можете выбрать один из нескольких вариантов, чтобы персонализировать эффект наведения на следующем экране.
Однако мы сохраним стандартные настройки анимации.

Любые внесенные вами изменения будут видны в поле «Предварительный просмотр».
Наведите указатель мыши на изображение и выберите «Изменить», чтобы изменить изображение по умолчанию.

Вы можете редактировать заголовок и описание, которые появляются при наведении на них курсора в этом всплывающем окне.
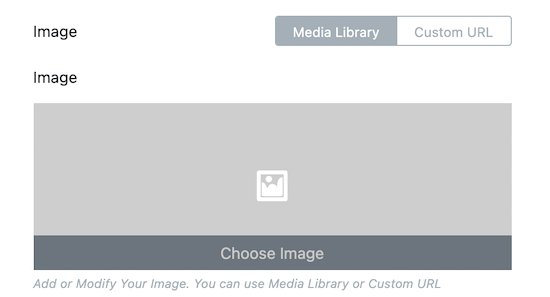
Щелкните поле рядом со словом «Изображение», чтобы загрузить изображение, или выберите его из своей медиатеки.

Если вы хотите, чтобы ваше изображение направляло зрителей на другую страницу вашего веб-сайта, вы также можете включить ссылку и текст кнопки.
Когда закончите, нажмите «Отправить».

Если вы хотите, чтобы ваше изображение направляло зрителей на другую страницу вашего веб-сайта, вы также можете включить ссылку и текст кнопки.
Когда закончите, нажмите «Отправить».

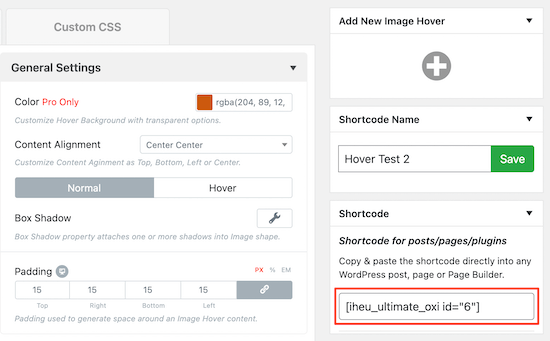
Чтобы сохранить изменения и активировать эффект наведения изображения, обязательно нажмите «Опубликовать» или «Обновить».
Добавление всплывающих эффектов при наведении изображения в WordPress
Вы можете добавлять такие функции, как флип-боксы, эффекты наведения, анимацию и многое другое с помощью вышеупомянутых плагинов. Что делать, если вы хотите добавить альтернативный эффект наведения изображения, который не поддерживается вышеупомянутыми плагинами?. Пользовательский плагин CSS для WordPress является идеальным инструментом для этого. Делая это, вы можете визуально изменять свои фотографии без необходимости изменять какой-либо код. Хотя вы можете вручную изменить файлы CSS или добавить CSS с помощью настройщика WordPress, установка плагина — самый простой способ. Рекомендуется использовать плагин CSS Hero . Не написав ни единой строки кода, вы можете изменить практически любой стиль CSS на своем веб-сайте WordPress с помощью этого плагина.

Существует множество встроенных эффектов CSS, разработанных специально для фотографий.
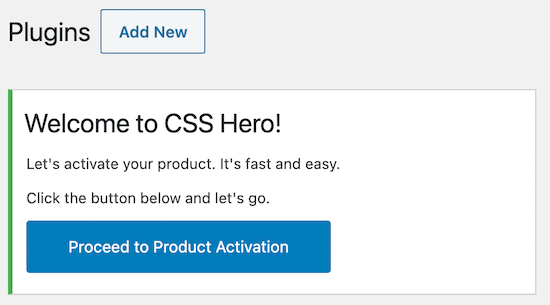
После установки плагина необходимо выбрать в меню «Перейти к активации продукта».

Вы можете следовать этим инструкциям, чтобы активировать плагин. Вы можете начать изменять свои фотографии после активации плагина. Нажмите «CSS Hero» в верхней части страницы или публикации, содержащей изображение или изображения, которые вы хотите анимировать. Таким образом, вы можете получить доступ к меню редактора и добавить множество различных эффектов CSS.
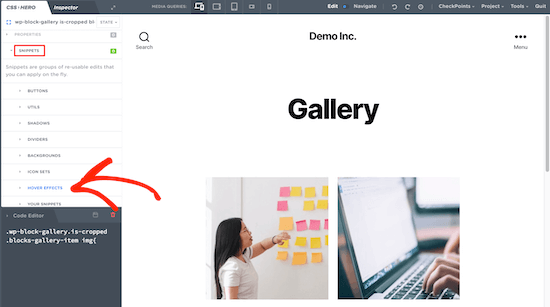
Будет добавлено всплывающее окно с изображением с эффектом наведения. Чтобы начать редактирование изображения, сначала нажмите на него, затем выберите «Фрагменты».
После этого нажмите «Hover Effects».

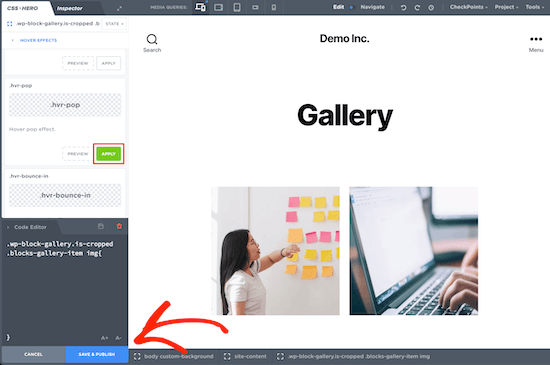
Это откроет меню с несколькими эффектами CSS. После этого выберите эффект «.hvr-pop» и нажмите «Применить».
Ваши фотографии мгновенно получат эффект CSS после того, как вы нажмете «Сохранить &, опубликовать».

Подведение итогов
Мы искренне надеемся, что этот пост показал вам, как добавлять эффекты наведения к изображениям в WordPress. Если вам понравился этот пост, поделитесь им с друзьями и подпишитесь на нашу рассылку, чтобы получать больше полезных руководств!





