В поисках простого подхода к реализации эффектов наведения изображения в WordPress? В таком случае плагин Image Hover Effects для Elementor — это именно то, что вам нужно. Он прост в использовании и предоставляет выбор эффектов наведения Elementor.

Они позволяют добавлять к фотографиям такую информацию, как местоположение, цена и доступность. Он открывает совершенно новую степень модификации изображения.
Сегодня я научу создавать эффекты изображения в WordPress с помощью Elementor .
Что такое эффект наведения изображения ?
Эффект наведения изображения — это динамическая функция, позволяющая элегантно представить дополнительную информацию об изображении. Существует широкий выбор эффектов наведения, и они не замедлят работу вашего веб-сайта и не загромождают его макет.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ большинстве случаев анимация будет создавать замедление, однако это не относится к этим эффектам CSS.
Поэтому они соответствуют требованиям любого веб-сайта.
Они имеют ряд применений. Например, если ваш веб-сайт специализируется на фотографии, вы можете добавить эффект наведения изображения для отображения местоположения, даты или другой соответствующей информации.
Еще одно полезное приложение — информация о продукте. Вы можете загрузить изображение продукта и использовать эффект наведения для отображения его цены, доступности или другой информации.
Единственным ограничением является ваше воображение.
Добавить эффекты при наведении Elementor
Установка эффектов наведения изображения
Удивительным является плагин Image Hover Effects - Elementor Addon. Как следует из названия, это расширение для Elementor Website Builder, одного из, если не самого лучшего, конструктора сайтов WordPress. Поэтому оба должны быть установлены.
Плагин предоставляет сорок различных эффектов наведения, включая, среди прочего, затухание, масштабирование и размытие. Среди прочего, вы можете включить заголовок, описание, тег заголовка, значки и ссылки на другие страницы (идеально подходит для товаров или партнеров).
Он также включает новый виджет, который вы можете использовать для отображения эффектов в нижней или боковой панели вашего сайта.
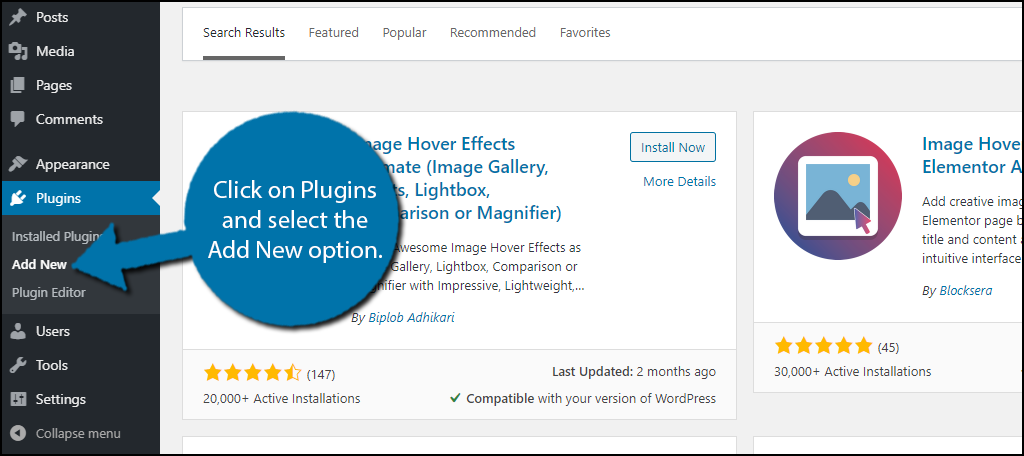
Начнем с того, что щелкнем «Плагины» и выберем «Добавить новый» на левой боковой панели панели администратора.

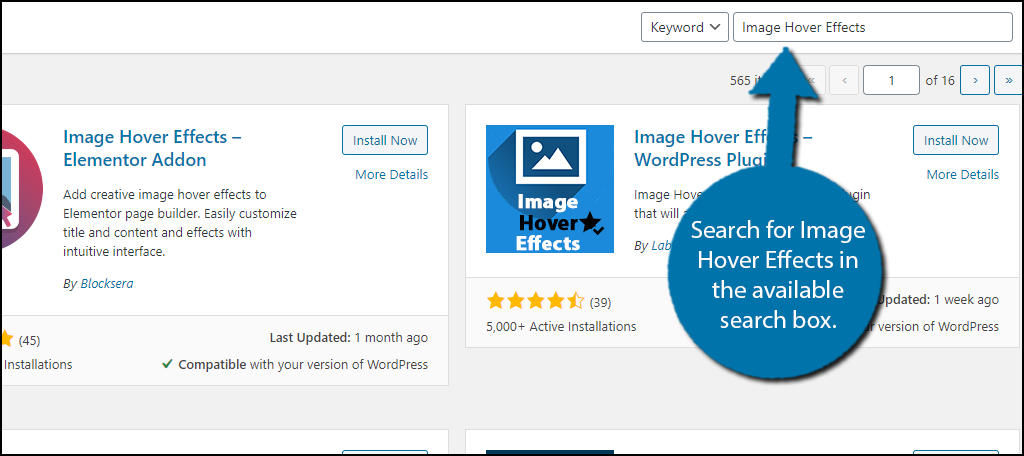
Эффекты при наведении изображения можно искать с помощью прилагаемого окна поиска. Это отобразит дополнительные плагины, которые могут быть полезны.

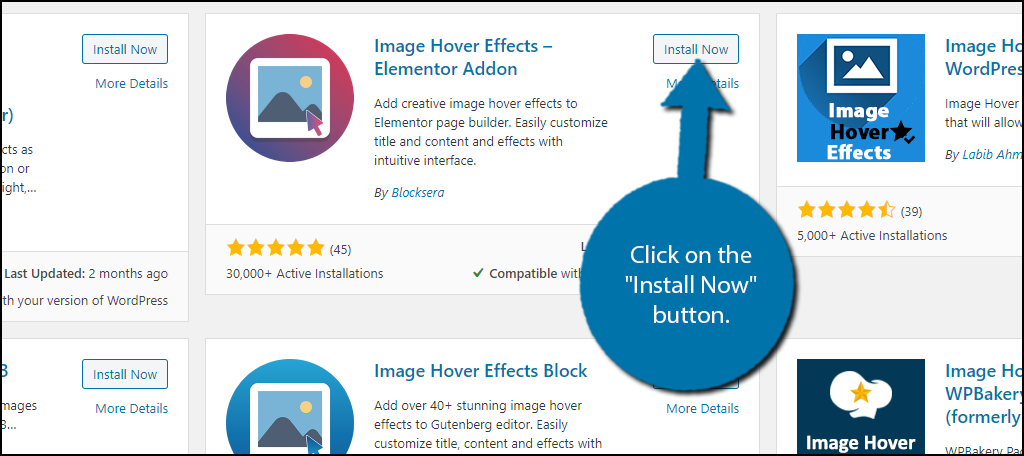
Прокрутите вниз, пока не найдете плагин Image Hover Effects – Elementor Addon, затем нажмите «Установить сейчас», чтобы установить и активировать его.

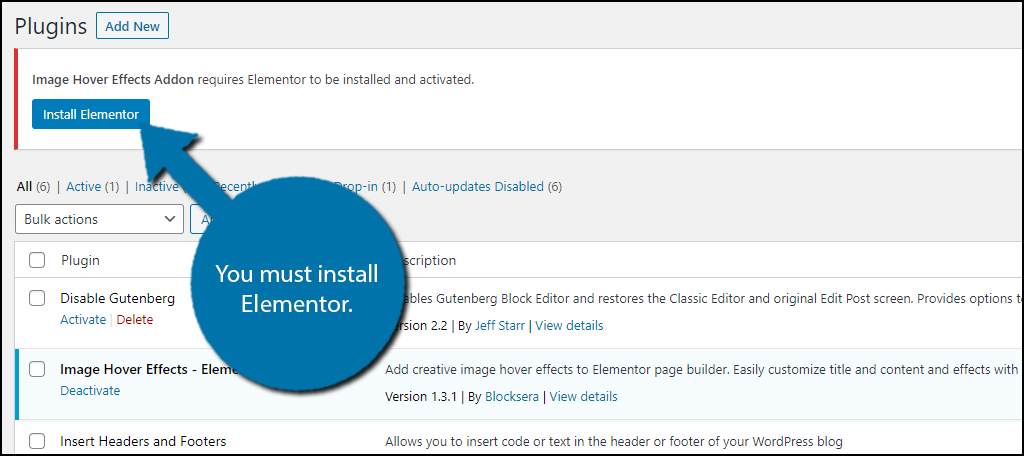
Если у вас не установлен плагин Elementor Website Builder, в верхней части каждой страницы появится сообщение с указанием сделать это. Это необходимо.

Добавьте виджет эффектов при наведении изображения
К счастью, создавать эффекты наведения просто. Чтобы уточнить, невозможно просто добавить эффект наведения к существующему изображению. Вместо этого вам нужно будет повторно вставить изображение с помощью соответствующего виджета Elementor.
Следовательно, вам, возможно, придется покопаться в медиатеке, чтобы найти старые изображения, но это не должно быть слишком сложно. Это означает, что добавление этой функции на весь ваш сайт займет значительное время.
Перейдите к любой существующей статье или странице на вашем сайте. Кроме того, вы можете создать новый для тестирования. Нажмите кнопку «Редактировать с помощью Elementor».

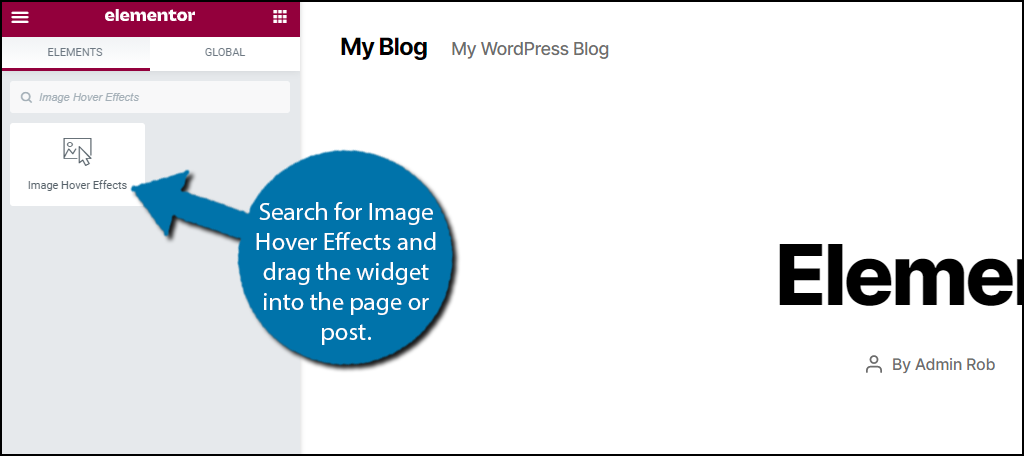
Это запустит редактор для Elementor. Найдите слева эффекты при наведении изображения и перетащите виджет на страницу или в публикацию.

Теперь вы можете приступить к настройке виджета, и все настройки расположены слева.
Настройка эффектов наведения изображения
Просмотр опций не должен занимать больше минуты или двух, и любой может их понять.
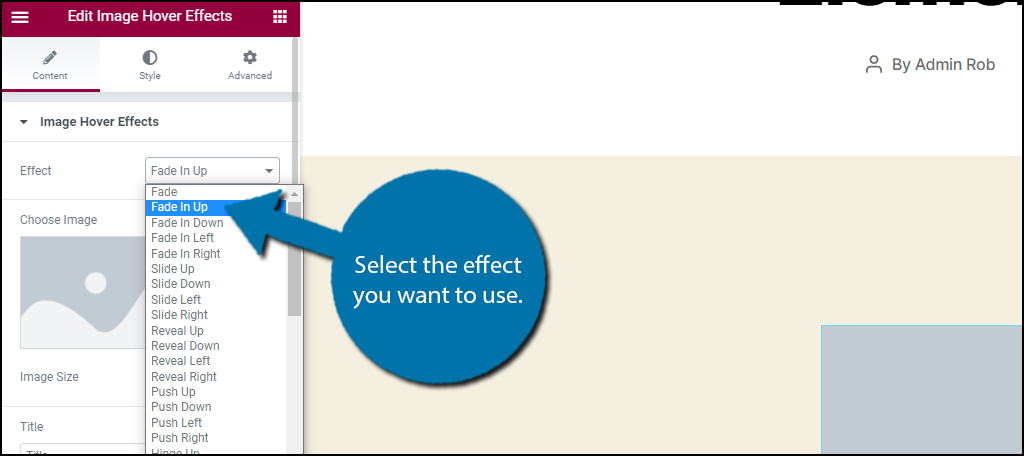
Первый выбор - эффекты. Как указывалось ранее, имеется сорок вариантов, которые отображаются в раскрывающемся меню. Выберите того, кого вы хотите нанять. Выбрав эффект и наведя курсор на виджет, который вы добавили в свою публикацию или на страницу, вы сможете увидеть его эффект. Я предлагаю протестировать каждый из них, если у вас есть время.

Следующее, что вы можете сделать, это добавить само изображение. Все, что вам нужно сделать, это нажать на нее и выбрать изображение из вашей медиатеки. Вы можете выбрать размер изображения под ним.

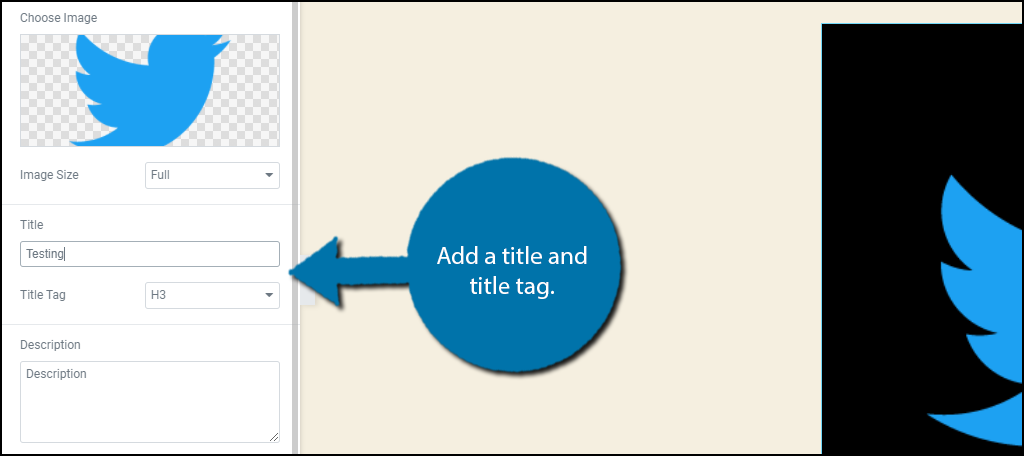
Следующим шагом будет добавление заголовка и тега title. Заголовок — это то, что будет отображаться в тексте заголовка, а тег заголовка — это то, как он будет отображаться в заголовке (H2, H3, H4 и т. д.).

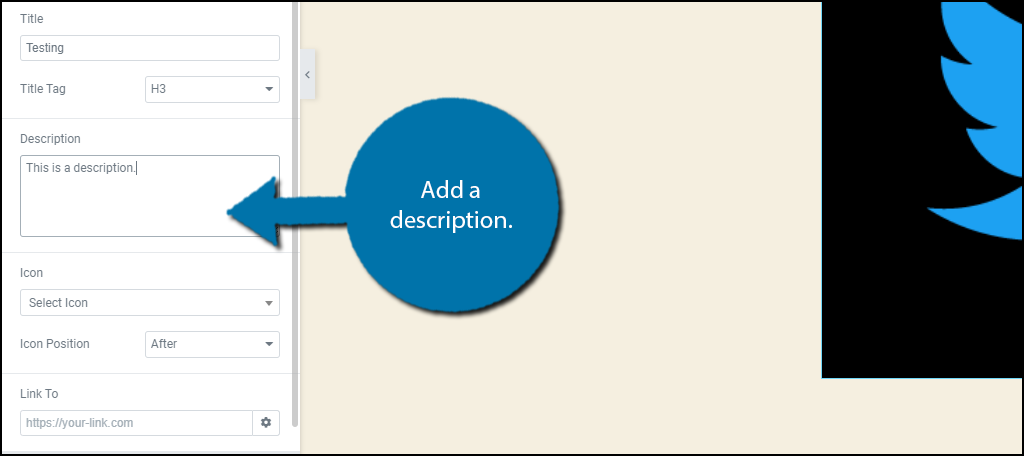
После этого будет описание. Вы можете добавить много дополнительной информации здесь, но я думаю, что лучше быть кратким и по существу. Введите информацию для описания.

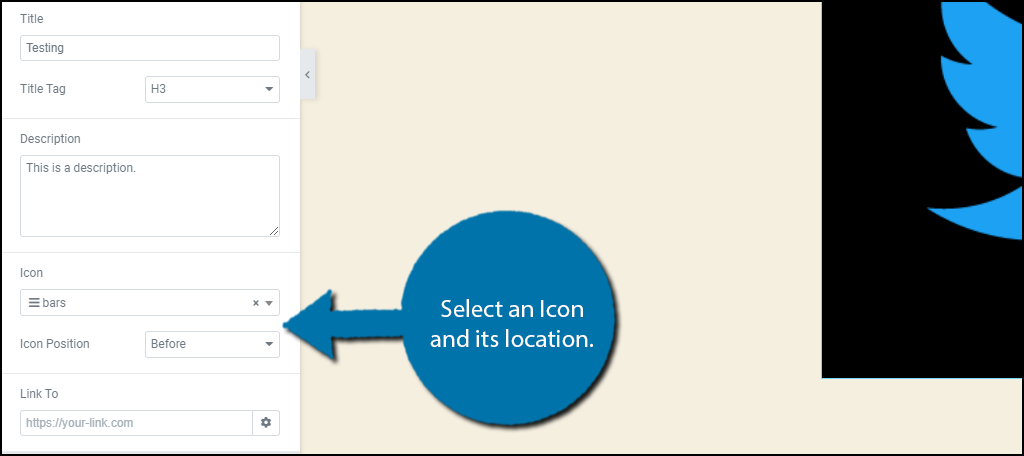
Далее настраиваем значки. Вы можете добавить значок к вашему заголовку в этом разделе. Он будет отображаться только до (слева от заголовка) или после (справа от заголовка).
Если значок не отображается при наведении курсора на изображение, это связано с тем, что Elementor недавно обновлялся. Чтобы это исправить, перейдите в Elementor> Настройки> Дополнительно и установите флажок рядом с Загрузить шрифт Awesome 4.

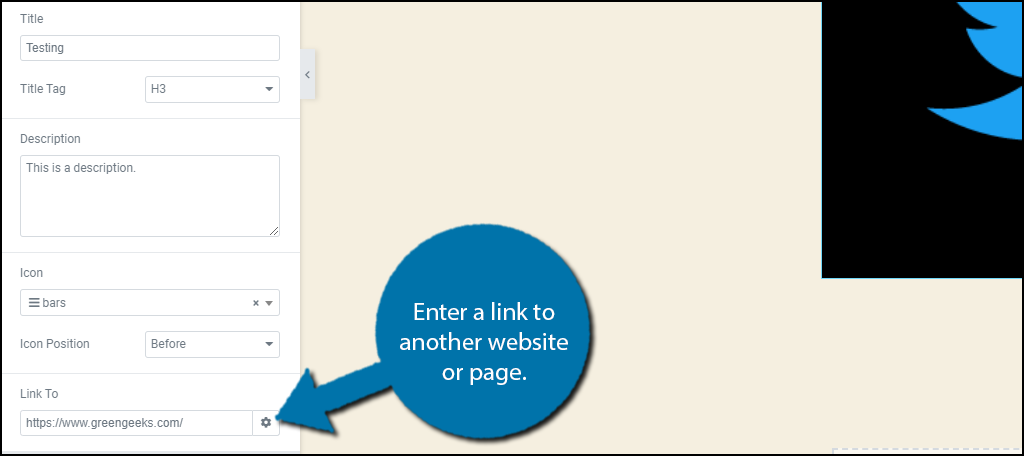
Ссылка на вариант последняя. Вот как вы можете сделать свое изображение ссылкой на другую страницу или веб-сайт. Он хорошо работает на странице продаж или в качестве партнерской ссылки.
Если вы не хотите добавлять ссылку, вы можете оставить это поле пустым.

Это касается всех настроек. Нажмите кнопку «Сохранить» или «Обновить», и вы увидите его на своем веб-сайте.

Вы проделали отличную работу, используя Elementor в WordPress, чтобы добавить эффекты наведения к изображениям.
Заключительные слова
Когда люди не знают, какие изображения содержат больше информации, а какие нет, это может сильно сбить их с толку. На самом деле, некоторые люди могут даже не знать, что ваш сайт имеет эффекты наведения. Чтобы исправить это, вы можете попробовать поставить знак перед или под изображениями, чтобы люди на вашем сайте elementor знали, что происходит. Это действительно может помочь вам использовать эту функцию в полной мере.
Насколько легко вам было понять, как использовать надстройку Elementor для эффектов при наведении изображения? Что вы делаете с эффектами при наведении курсора на свой сайт?





