Бесконечная прокрутка — это тенденция веб-дизайна, которая стала возможной благодаря технологии загрузки страницы AJAX для автоматической загрузки содержимого следующей страницы. Он показывает загруженный элемент внизу текущей страницы. Бесконечная прокрутка позволяет пользователям быстро получать доступ к дополнительному контенту, прокручивая вниз. Он непрерывно и вечно загружает контент по мере прокрутки пользователями. Популярные платформы социальных сетей, такие как Facebook, Twitter, Instagram и Pinterest, являются отличными примерами дизайна с бесконечной прокруткой.

Модуль Divi Shop по умолчанию не обеспечивает бесконечную прокрутку, но его можно включить с помощью плагина и нескольких настроек. Сегодня в этой статье мы увидим, как включить бесконечную прокрутку в модуле Divi Shop.
Предварительный просмотр дизайна
Дизайн, который мы сделаем сегодня, будет выглядеть так. Это будет экономичный дизайн, и посетителям будет удобно посещать ваш сайт.
Требуемый плагин
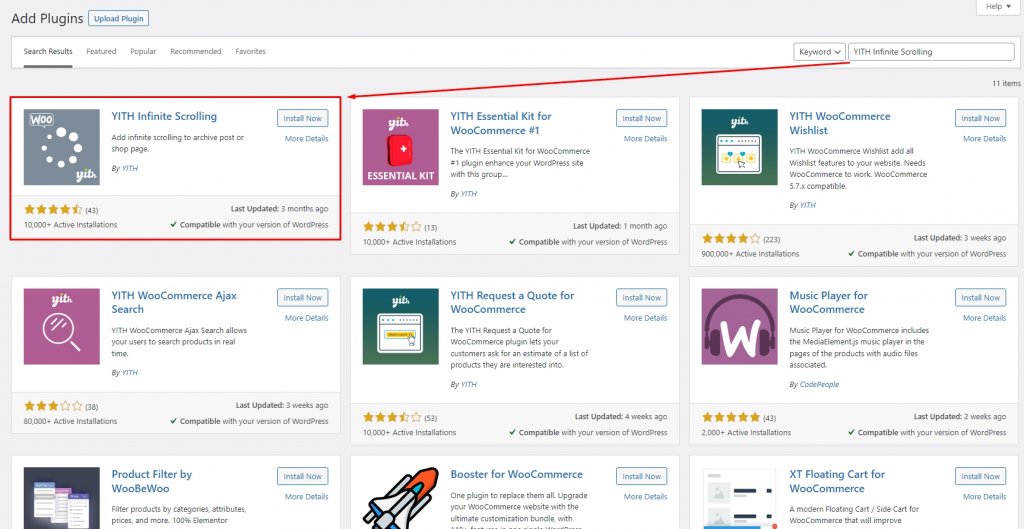
Прежде чем мы перейдем к руководству, нам нужно установить плагин под названием « YITH Infinite Scrolling ». Нет больше времени загрузки из-за изменений страниц, фактически больше нет страниц для одной категории элементов! Все будет интегрировано в единое решение, что позволит посетителям легко прокручивать вниз и получать нужную им информацию, не опасаясь потерять ее при загрузке новой страницы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПросто установите и активируйте плагин.

Процедура проектирования
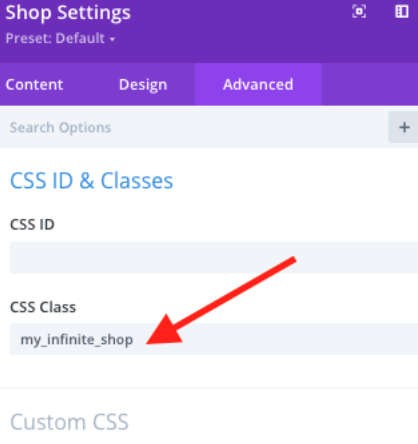
Перейдите на страницу своего магазина и откройте редактирование модуля Divi Shop. Поместите следующий код в класс CSS.
- Класс CSS:
my_infinite_shop

После этого настройте модуль магазина по мере необходимости и установите «Количество продуктов» на количество продуктов, которые вы хотите отображать при начальной загрузке:

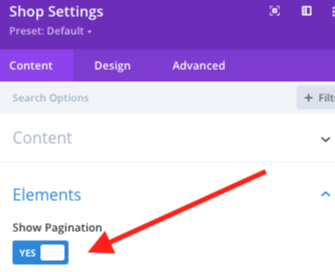
Теперь включите разбиение на страницы для модуля магазина.

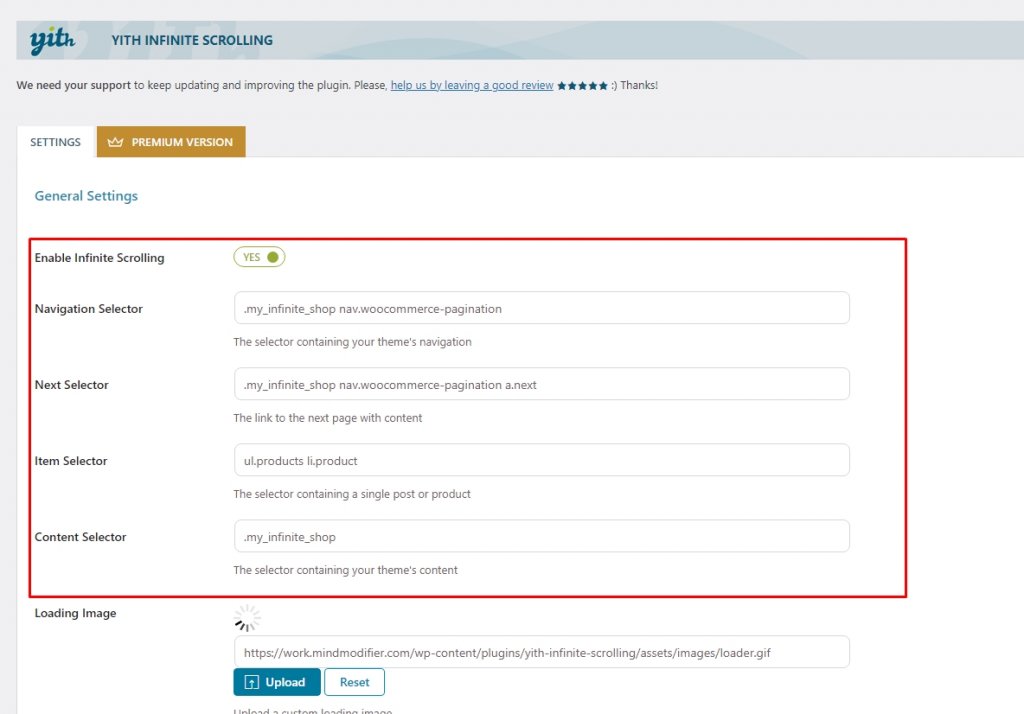
После сохранения шаблона конструктора страниц/тем перейдите к настройкам плагина YITH и внесите следующие изменения:
- Селектор навигации:
.my_infinite_shop nav.woocommerce-pagination - Следующий селектор:
.my_infinite_shop nav.woocommerce-pagination a.next - Выбор товара:
ul.products li.product - Селектор контента:
.my_infinite_shop

Теперь нажмите «Сохранить изменения», и все готово.
Окончательный предварительный просмотр
Вот как теперь будет выглядеть страница вашего продукта.
Последние мысли
С Divi теперь вы можете легко добавить бесконечную прокрутку на страницу вашего продукта в вышеупомянутой системе. Это позволит покупателям вашего магазина просматривать все товары на одной странице. Мы надеемся, что вы найдете учебник полезным. Вы можете посетить другие наши руководства по Divi , возможно, что-то из них может пригодиться в каком-либо будущем проекте.





