В современном веб-дизайне динамические элементы значительно помогают повысить вовлеченность и интерактивность пользователей. Среди этих динамических компонентов динамический музыкальный проигрыватель является ключевой функцией, обеспечивающей посетителям вашего сайта захватывающее звучание при просмотре вашего сайта.

В этом уроке мы обсудим технические аспекты интеграции динамического музыкального проигрывателя в платформу Elementor с помощью плагина JetEngine. Наша цель — помочь веб-разработчикам и дизайнерам приобрести знания и навыки, необходимые для плавной интеграции динамического музыкального проигрывателя на их веб-сайты.
Предварительные условия
Прежде чем приступить к реализации динамического музыкального проигрывателя в Elementor, вы должны убедиться, что у вас есть необходимые предварительные условия. Вот основные требования для начала:

Плагины Elementor и JetEngine: убедитесь, что на вашем веб-сайте WordPress установлены и активированы плагины Elementor и JetEngine. Эти плагины станут основой для создания динамического контента и управления им, включая музыкальный проигрыватель.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасБазовые знания HTML, CSS и JavaScript . Хотя вам не обязательно быть экспертом по программированию, фундаментальное понимание HTML, CSS и JavaScript будет полезно для настройки и расширения функциональности динамического музыкального проигрывателя.
Аудиофайлы MP3 для музыки : подготовьте аудиофайлы MP3, которые вы собираетесь использовать в музыкальном проигрывателе. Убедитесь, что эти файлы правильно отформатированы и названы в соответствии с предпочтениями вашей организации.
Убедившись, что эти предварительные условия выполнены, вы будете готовы следовать инструкциям и успешно реализовать динамический музыкальный проигрыватель в Elementor.
Настройка аудиофайлов
Правильная настройка аудиофайлов имеет решающее значение перед интеграцией динамического музыкального проигрывателя в Elementor. Выполните следующие действия, чтобы обеспечить плавную интеграцию:
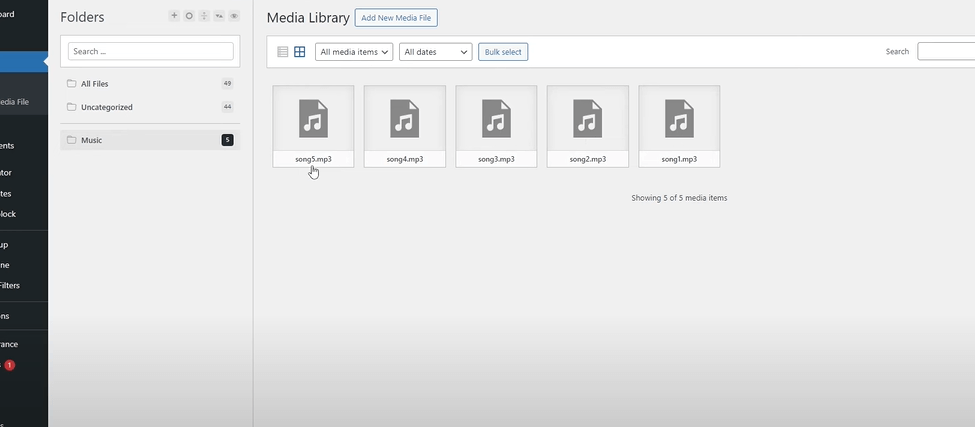
Начните с загрузки аудиофайлов MP3 в медиатеку вашего веб-сайта WordPress. Убедитесь, что все аудиофайлы загружены в одну папку для интеграции в музыкальный проигрыватель.

Примите единообразное соглашение об именах для ваших аудиофайлов, чтобы сохранить организованность и ясность. Выбирайте имена, которые отражают содержание каждой песни и облегчают их идентификацию и выбор в интерфейсе Elementor. Моя медиатека может отличаться от вашей, поскольку я использую плагин Happy Files .

Используйте папки или методы категоризации в медиатеке, чтобы эффективно упорядочить аудиофайлы. Это упростит процесс выбора и интеграции нужных песен в динамический музыкальный проигрыватель.
Включение модуля JetEngine
Чтобы обеспечить плавную интеграцию динамического контента в Elementor, необходима активация модулей в плагине JetEngine . Выполните следующие действия, чтобы включить модуль JetEngine:
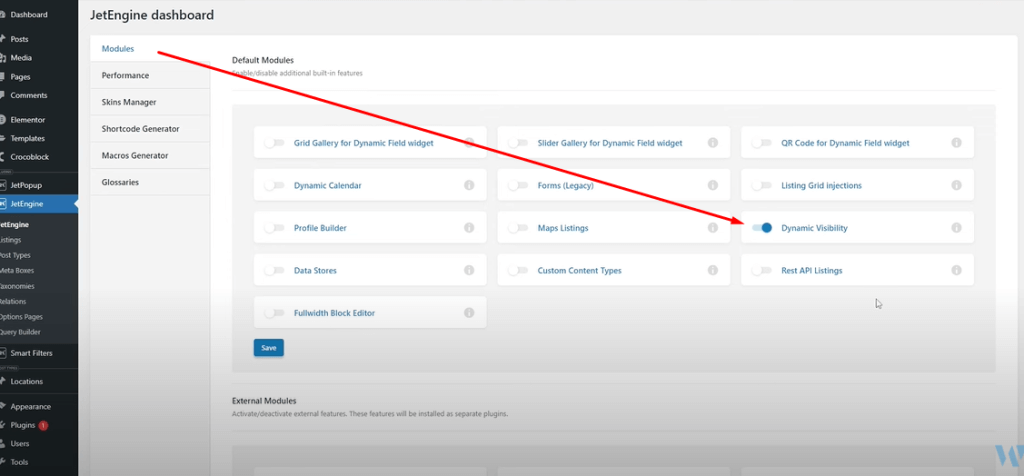
Доступ к настройкам JetEngine : перейдите в раздел настроек плагина JetEngine на панели управления WordPress. Здесь вы найдете возможности настройки и настройки различных аспектов функциональности плагина.

Включение модуля «Динамическая видимость» . Найдите вкладку «Модули» в настройках JetEngine и убедитесь, что модуль «Динамическая видимость» включен. Этот модуль имеет решающее значение для реализации динамических условий и управления видимостью элементов на основе определенных параметров.
Включение модуля «Динамическая видимость» в JetEngine откроет мощные возможности для создания динамического и интерактивного контента на вашем веб-сайте на базе Elementor.
Фронтальная реализация
Теперь, когда мы настроили необходимые настройки и модули, пришло время углубиться во внешнюю реализацию динамического музыкального проигрывателя в Elementor. Выполните следующие шаги, чтобы легко интегрировать музыкальный проигрыватель во внешний интерфейс вашего веб-сайта:
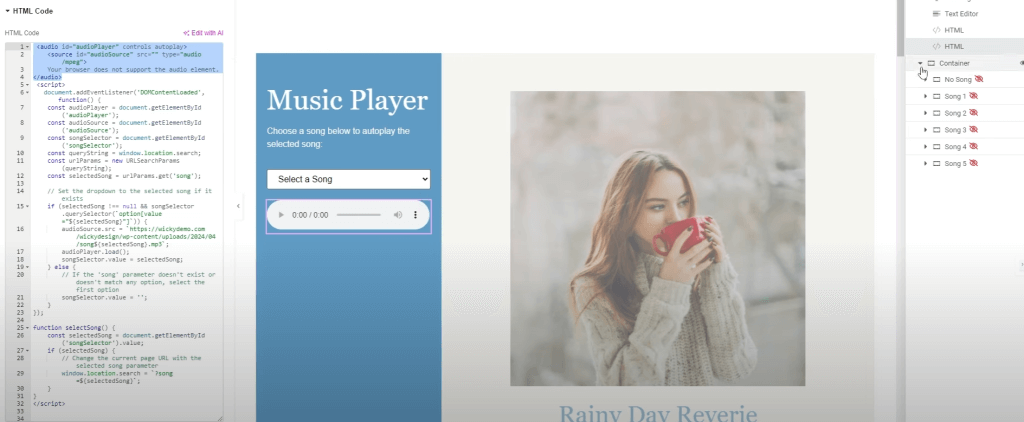
Создание макета в Elementor . Запустите редактор Elementor и создайте макет, в котором вы хотите разместить динамический музыкальный проигрыватель. Используйте интерфейс перетаскивания Elementor, чтобы создать визуально привлекательный и удобный дизайн.

Использование HTML и JavaScript для динамической функциональности . Включите фрагменты кода HTML и JavaScript для реализации динамической функциональности музыкального проигрывателя. Это включает в себя рендеринг аудиоплеера, обработку событий выбора песни и обновление информации о песне в режиме реального времени.
HTML-код для аудиоплеера —
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>И вот JS-код -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Выполнив эти шаги, вы сможете легко интегрировать динамический музыкальный проигрыватель во внешний интерфейс вашего веб-сайта с помощью Elementor и JavaScript.
Динамические условия с параметрами URL
Динамические условия с параметрами URL-адреса играют решающую роль в управлении поведением и видимостью элементов на вашем веб-сайте на базе Elementor. Вы можете динамически обновлять контент в зависимости от взаимодействия с пользователем или внешних факторов, используя параметры URL-адреса. Выполните следующие шаги, чтобы эффективно реализовать динамические условия с параметрами URL:

Понимание параметров URL-адреса . Параметры URL-адреса — это пары «ключ-значение», добавляемые в конец URL-адреса, позволяющие передавать данные с одной страницы на другую. Например, параметр URL-адреса, такой как «?song=1», означает, что для параметра «song» установлено значение «1».
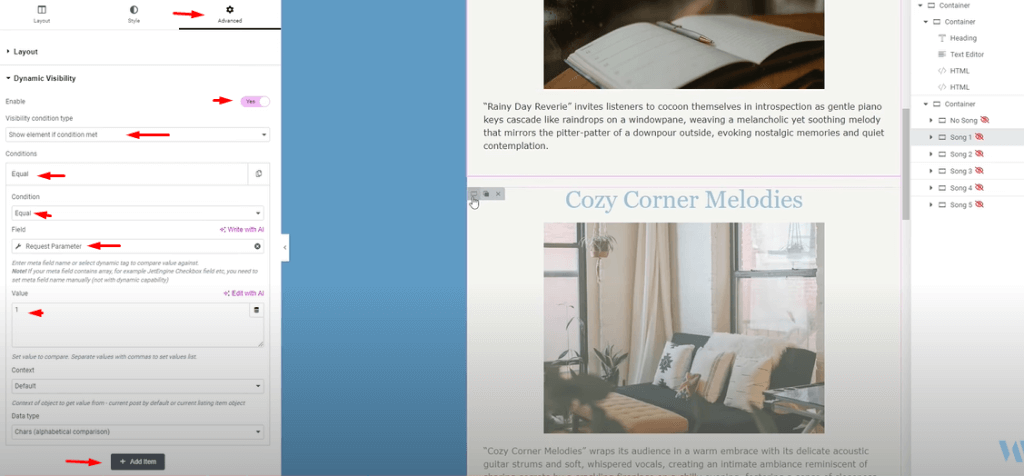
Реализация динамических условий в Elementor . В Elementor используйте функцию динамической видимости для управления видимостью элементов на основе параметров URL-адреса. Эта функция позволяет динамически отображать или скрывать элементы в зависимости от определенных условий.
Отображение элементов на основе параметров URL-адреса . Настройте динамические условия для отображения элементов при выполнении определенных параметров URL-адреса. Это гарантирует, что релевантный контент отображается пользователям в зависимости от их взаимодействия или предпочтений.
Скрытие элементов на основе параметров URL-адреса . Настройте динамические условия для скрытия элементов при наличии определенных параметров URL-адреса. Это обеспечивает персонализированный и индивидуальный пользовательский опыт, при котором ненужный контент динамически скрывается в зависимости от действий пользователя.
Эффективно реализуя динамические условия с параметрами URL-адреса, вы можете повысить интерактивность и релевантность своего веб-сайта на базе Elementor, предоставляя пользователям удобный и персонализированный просмотр.
Подведение итогов
Продолжая исследовать и экспериментировать с Elementor и JetEngine, не стесняйтесь настраивать и адаптировать динамический музыкальный проигрыватель в соответствии с вашими конкретными потребностями и предпочтениями. Независимо от того, настраиваете ли вы макет, добавляете новые функции или настраиваете функциональность, гибкость этих инструментов открывает безграничные возможности настройки.
Не забывайте проявлять творческий подход и инновации, отправляясь на путь создания динамичных и захватывающих веб-приложений. Экспериментируйте с различными элементами дизайна, изучайте расширенные функциональные возможности и расширяйте границы возможностей с помощью Elementor и JetEngine.





