Elementor Pro предоставляет функцию, известную как динамический контент, которая необходима для создания собственной темы WordPress с помощью функции конструктора тем. Эта функция позволяет вам включать контент, который динамически меняется в зависимости от данных на вашем веб-сайте. Чтобы лучше понять динамический контент, давайте углубимся в него подробнее.

Проще говоря, динамический контент относится к типу контента, который автоматически настраивается в соответствии с информацией на вашем веб-сайте. Рассмотрим заголовок вашего сайта в качестве примера. При разработке страницы с помощью Elementor , например домашней страницы, вы можете вручную ввести название сайта. Однако что, если вы решите изменить название своего сайта в будущем? Верно! Вам придется вручную обновить название сайта на главной странице. Если вы использовали заголовок сайта на нескольких страницах, задача становится еще более обременительной. Именно здесь динамический контент становится бесценным.
Elementor предлагает виджет под названием «Заголовок сайта», который автоматически извлекает заголовок вашего сайта и отображает его в обозначенной области. В этом случае заголовок сайта служит примером динамического контента. Другие примеры динамического контента включают логотип сайта, заголовок поста, метаданные поста, избранное изображение, контент поста и многое другое. Elementor позволяет вам включать все эти типы динамического контента в ваш дизайн, будь то страница или шаблон.
Важность динамического контента
Функция конструктора тем Elementor позволяет создавать персонализированные шаблоны для различных частей вашей темы, включая страницу отдельного продукта, если вы используете WooCommerce. Допустим, вы хотите создать одну страницу продукта в своем магазине на базе WooCommerce. Без динамического контента вам пришлось бы вручную создавать макет для каждого отдельного продукта, что может занять много времени.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОднако с динамическим содержимым вы можете создать настраиваемый шаблон для отдельной страницы продукта, заменив шаблон по умолчанию, предоставленный вашей темой. Этот пользовательский шаблон может быть разработан в соответствии с вашими предпочтениями. Когда вы создаете этот шаблон, WordPress будет отображать каждый продукт в вашем магазине WooCommerce на основе макета, который вы определили в своем пользовательском шаблоне. Вы можете включать различные элементы/виджеты в собственный шаблон страницы отдельного продукта, например, хлебные крошки, названия продуктов, изображения, цены, рейтинги, информацию об акциях, метаданные о продукте, описание продукта и многое другое.
Рассмотрим другой пример. Предположим, вы хотите создать индивидуальный шаблон заголовка для своего веб-сайта и включить логотип своего сайта. У вас есть два варианта достижения этого. Во-первых, вы можете просто загрузить логотип своего сайта с помощью виджета «Изображение». Однако, если вы выберете этот вариант, вам придется вручную редактировать заголовок каждый раз, когда вы меняете логотип своего сайта. Кроме того, вы можете использовать виджет «Логотип сайта», который автоматически извлекает логотип сайта, установленный вами в настройщике темы (Внешний вид -> Настройка). Используя виджет «Логотип сайта», вам не придется вручную редактировать заголовок всякий раз, когда вы обновляете свой логотип. Оба варианта имеют одинаковый формат.
Типы динамического контента
Как правило, Elementor предлагает три основных типа динамического контента: изображения, текст и ссылки. Динамические изображения могут включать в себя различные элементы, такие как избранные изображения сообщений в блогах, логотипы сайтов, изображения профилей авторов и изображения продуктов WooCommerce. С другой стороны, динамический текст включает в себя такие компоненты, как заголовки сайтов, заголовки сообщений, метаданные сообщений, названия продуктов и цены продуктов.
Более того, в дополнение к динамическому контенту по умолчанию, предоставляемому WordPress, вы также можете включать динамический контент из настраиваемых полей, созданных с помощью таких плагинов, как ACF (расширенные настраиваемые поля) и модули. Elementor совместим с несколькими плагинами настраиваемых полей, включая ACF, Pods, JetEngine, Toolset и Metabox.
Добавить динамический контент в Elementor
Изображение
Чтобы включить в свой дизайн различные типы динамических изображений, у вас есть возможность использовать различные виджеты. В вашем распоряжении следующие виджеты для добавления динамических изображений:
- Виджет с логотипом сайта: этот виджет позволяет добавить логотип вашего сайта.
- Виджет избранного изображения: с помощью этого виджета вы можете добавить избранное изображение к своим сообщениям в блоге.
- Виджет изображения: этот универсальный виджет позволяет вам включать любое динамическое изображение, поддерживаемое WordPress. Это включает в себя логотип сайта, изображение профиля автора, избранные сообщения, продукты WooCommerce и многое другое.
Логотип сайта

Чтобы включить логотип вашего сайта, просто перетащите виджет «Логотип сайта» с боковой панели на холст. Логотип вашего сайта будет автоматически загружен виджетом.
Популярное изображение
Предпочтительной практикой является включение избранного изображения в шаблон отдельной записи, но у вас есть возможность добавить его где угодно, если вы хотите отображать динамическое изображение на основе избранного изображения сообщений в блоге. Подобно логотипу сайта, вы можете легко разместить виджет «Избранное изображение» в области холста, чтобы включить его. Иногда при просмотре холста Elementor вы можете увидеть пустое изображение вместо фактического избранного изображения (однако фактическое избранное изображение появится на активной странице).
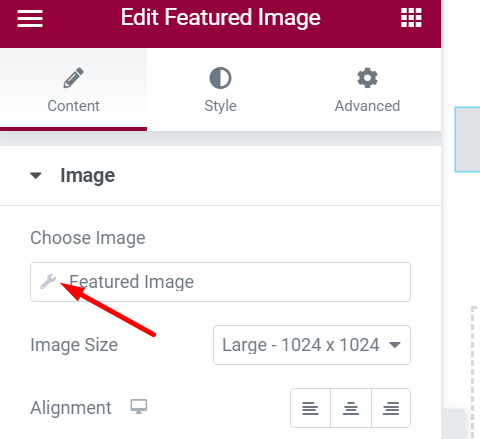
Чтобы упростить настройку стиля избранного изображения, вы можете установить резервное изображение, которое служит изображением по умолчанию, если не указано избранное изображение. Для этого нажмите на значок гаечного ключа, расположенный рядом с полем «Избранное изображение» на левой панели.

Изображение профиля автора/пользователя
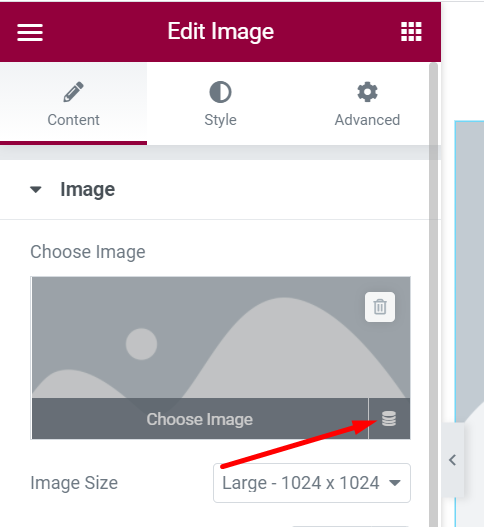
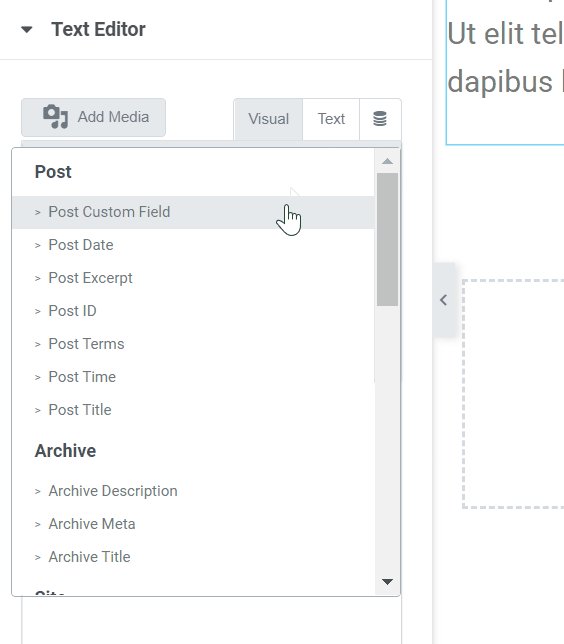
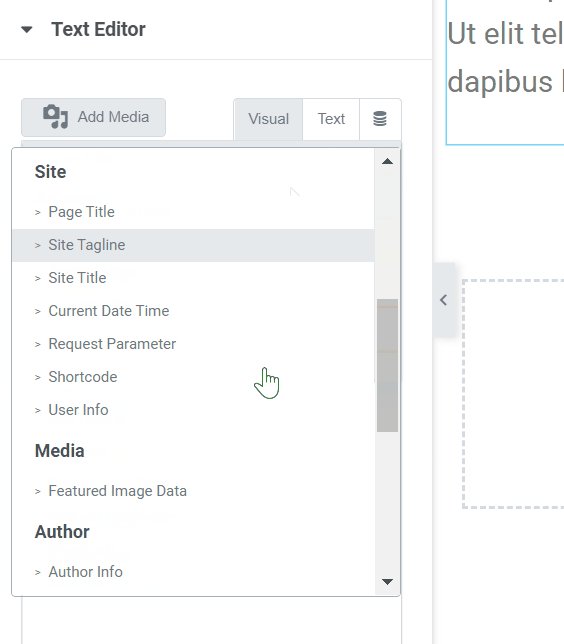
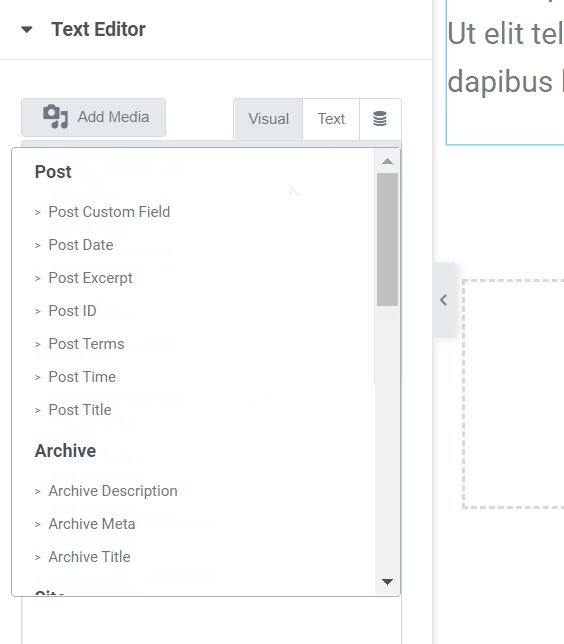
Чтобы включить изображение профиля автора, изображение профиля пользователя или другие типы динамических изображений, используйте виджет Изображение. Просто перетащите виджет «Изображение» на область холста. После добавления наведите курсор на селектор изображений и щелкните значок базы данных (Динамические теги). Это позволит вам выбрать желаемый тип динамического изображения.

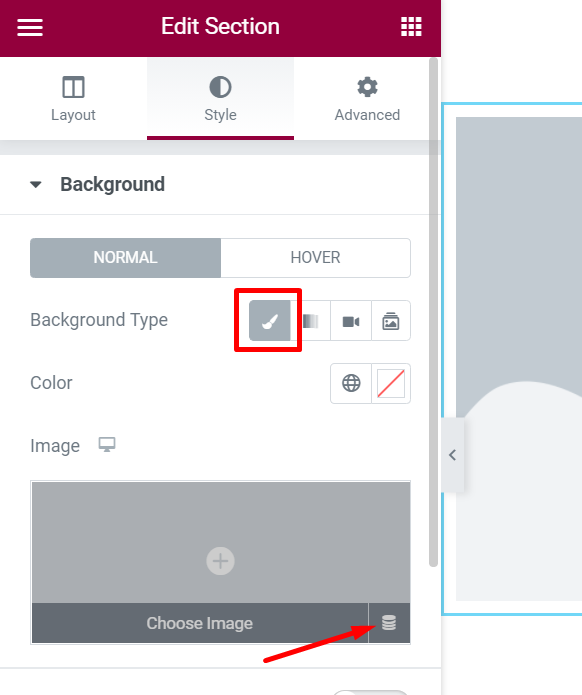
Кроме того, при желании вы можете использовать динамическое изображение в качестве фона для столбца или раздела. Для этого установите тип фона «Классический», а затем выберите нужный динамический тип изображения, щелкнув значок базы данных.

Текст
Elementor предоставляет ряд виджетов, специально разработанных для включения динамического контента, состоящего из текста. Вот виджеты, которые вы можете использовать для добавления текстового динамического контента:
- Название сайта: чтобы включить логотип сайта.
- Название страницы: чтобы вставить заголовок страницы.
- Заголовок сообщения: чтобы добавить заголовок сообщения.
- Выдержка из поста: включить выдержку из поста.
- Информация о посте: чтобы добавить информацию, связанную с постом.
Чтобы включить определенный текстовый динамический контент с помощью вышеупомянутых виджетов, вы можете легко перетащить нужный виджет в область холста.

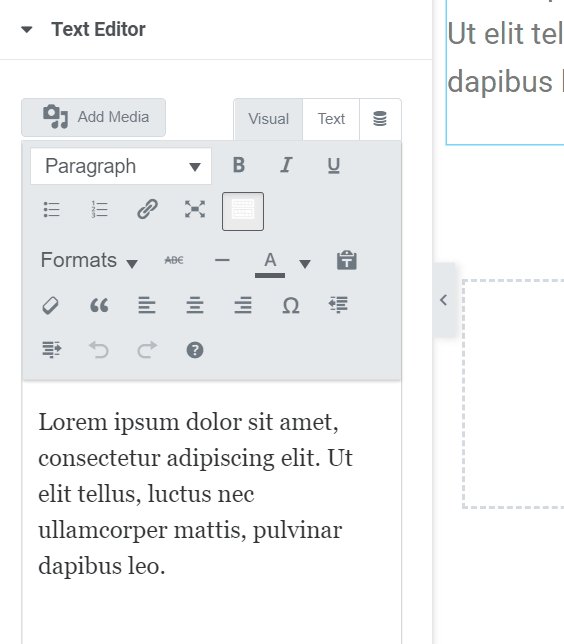
Кроме того, вы также можете использовать виджет «Текст» или виджет «Заголовок». Перетащив виджет «Текст/Заголовок» в область холста, вы можете получить доступ к полю редактора содержимого на левой панели. В этом поле можно нажать на иконку базы данных (Динамические теги) и выбрать нужный тип динамического контента из доступных вариантов.

Связь
У вас есть возможность включить динамическую ссылку в свой дизайн Elementor. Возможности динамической ссылки включают URL-адреса сообщений, URL-адреса архивов, URL-адреса сайтов, URL-адреса авторов, контактные URL-адреса и многое другое. Интересной особенностью является возможность ссылки на всплывающее окно, которое вы создали с помощью Elementor.
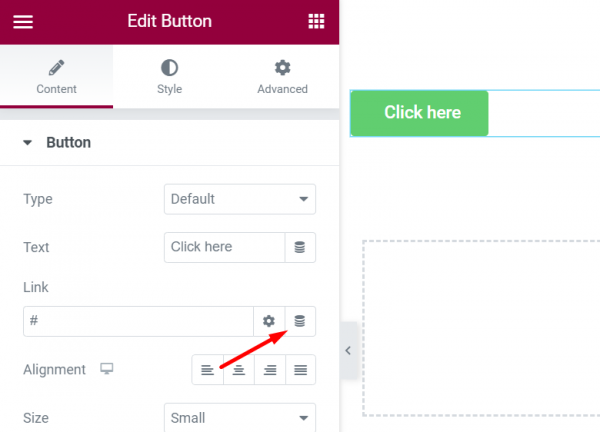
Чтобы добавить динамическую ссылку, вы можете использовать виджет «Кнопка» или любой другой виджет, который предлагает возможность включения ссылки. В поле «Ссылка» щелкните значок базы данных и выберите нужный тип динамической ссылки из предложенных вариантов.

Настраиваемые поля
В этом посте мы подробно обсудили настраиваемые поля WordPress. Если вы хотите получить более глубокое понимание, мы рекомендуем вам прочитать пост. Очень важно ознакомиться с настраиваемыми полями, особенно если вы работаете в веб-агентстве, специализирующемся на разработке веб-сайтов для клиентов. Создавая настраиваемые поля с учетом конкретных требований веб-сайтов, вы сможете включать определенные функции или функции в веб-сайты, над которыми вы работаете. Этот подход может помочь снизить производственные затраты, поскольку вам не нужно будет покупать многочисленные плагины для добавления необходимых функций или функций.
Например, вы можете создавать настраиваемые поля, а также настраиваемые типы сообщений для следующих целей:
- Списки недвижимости
- списки вакансий
- События
Как упоминалось ранее, Elementor поддерживает популярные плагины настраиваемых полей, такие как JetEngine, ACF, Pods и Toolset. Если вам интересно узнать, как добавлять настраиваемые поля в Elementor, приглашаем вас прочитать нашу статью на эту тему.
Подведение итогов
Как вы, возможно, уже знаете, Elementor включает в себя функцию создания тем, которая позволяет вам создавать персонализированные шаблоны для замены стандартных шаблонов вашей темы. Чтобы эффективно использовать эту функцию, важно понимать концепцию динамического контента, которая играет важную роль в использовании всего потенциала WordPress как открытой системы управления контентом (CMS).
Это понимание становится еще более важным для профессионалов веб-агентства, поскольку оно может помочь снизить производственные затраты. Хотя WordPress предлагает ограниченный выбор типов динамического контента по умолчанию, у вас есть возможность создавать новые в соответствии с вашими конкретными требованиями. Комбинируя Elementor с плагином настраиваемого поля, вы можете создавать веб-сайты любого типа с меньшими затратами.





