Вашему магазину WooCommerce будет намного проще стать более эффективным, если вы сможете помещать информацию о продуктах из своего магазина в виджеты Elementor таким образом, чтобы он менялся по мере изменения магазина. Когда вы будете читать этот пост, мы поговорим о преимуществах динамических тегов WooCommerce, а также о реальных примерах их использования.

В Elementor Pro 3.4 мы добавили новую мощную функцию для магазинов, использующих WooCommerce. Эта функция называется динамическими тегами WooCommerce.
С помощью динамических тегов WooCommerce вы можете использовать функцию динамических тегов в Elementor Pro для вставки конкретной информации из любого продукта на вашем сайте. Вы можете сделать это с помощью функции динамических тегов. На страницу Elementor можно добавить виджет, который включает цену товара (оригинальную или со скидкой), название товара (или и то, и другое), рейтинг, изображение, статус продажи, описание, артикул, запас статус, условия и многое другое.
Возможность динамически вставлять данные о продуктах WooCommerce в виджеты Elementor дает вам множество способов сделать ваш магазин WooCommerce более эффективным, ускорить рабочие процессы и убедиться, что все данные вашего сайта одинаковы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ этом посте мы немного подробнее поговорим о том, как динамические теги WooCommerce могут помочь вам лучше вести свой бизнес. Если вам нужны идеи о том, как использовать динамические теги WooCommerce в вашем магазине, мы покажем вам семь примеров того, как они использовались в реальном мире.
Преимущества динамических тегов WooCommerce
Давайте удостоверимся, что мы все на одной волне, прежде чем говорить о преимуществах.
Когда вы используете виджеты Elementor Pro WooCommerce для отображения контента WooCommerce, вы также можете добавить отдельную кнопку добавления в корзину для каждого продукта.
Используя систему динамических тегов Elementor Pro 3.4, теперь вы можете добавлять определенные детали из своих продуктов WooCommerce в другие виджеты Elementor. Ранее эта функция была доступна только в Elementor.
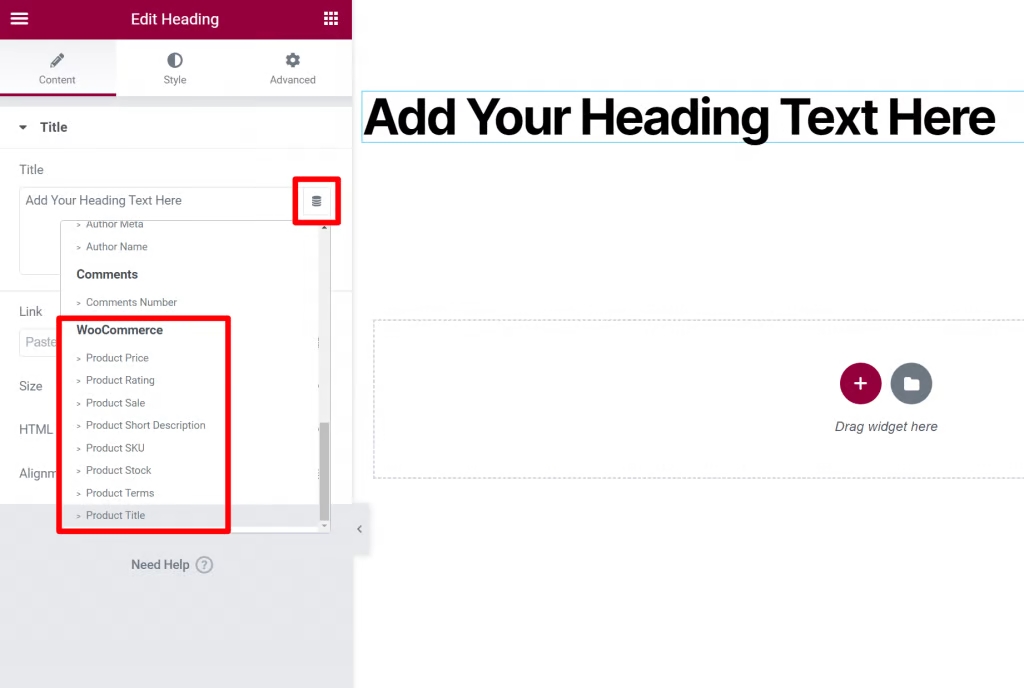
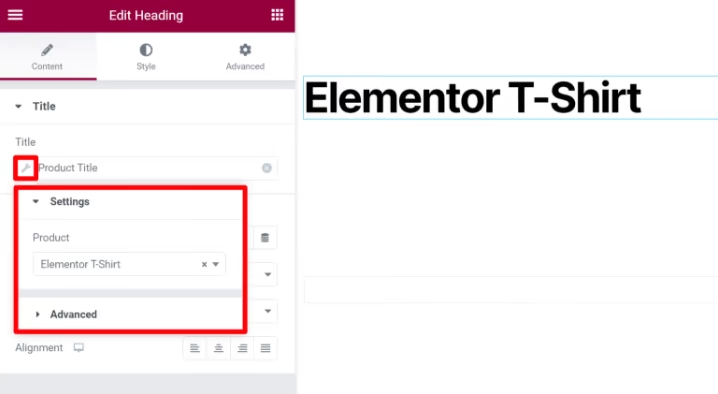
В качестве примера предположим, что вы просто хотите добавить название продукта в строку заголовка страницы. Добавление текстового редактора или обычного виджета заголовка может быть вариантом. Затем название продукта может быть динамически заполнено в виджете с помощью функции динамических тегов:

Выбор типа динамического тега, который вы хотите использовать, даст вам дополнительную возможность выбрать точный продукт, из которого вы хотите получить данные:

В результате, почему вы должны тратить время на изучение этой функции? Причин этому множество, но вот три из наиболее важных.
Продажи & Оптимизация конверсии
Когда вы поймете, как использовать динамические теги WooCommerce, у вас будет гораздо больше свободы в разработке своего бизнеса для увеличения продаж и конверсий.
Для некоторых магазинов сосредоточение внимания исключительно на одной странице продукта может быть не лучшим подходом. Специальная страница продаж для одного продукта может быть предпочтительнее использования шаблона одного продукта, если вы продаете только один товар.
Для индивидуальной страницы продукта вы можете использовать динамические теги WooCommerce, которые позволят вам спроектировать страницу, сохраняя при этом данные о продукте.
Замена одной страницы продукта — не единственная цель. Даже если вы все еще используете стандартный шаблон для одного продукта, динамические теги могут помочь вам лучше продвигать свой магазин.
Цена продажи может быть динамически получена из продукта, чтобы обеспечить рекламные акции для специальных продаж. Наконец, вы можете просто установить нормальную цену в редакторе продуктов, и эта цена будет обновлена на вашем сайте после окончания распродажи.
Согласованные данные по всему вашему сайту
Еще одно огромное преимущество динамических тегов заключается в том, что они позволяют поддерживать согласованность данных в вашем бизнесе.
Данные из редактора продуктов WooCommerce используются с помощью динамических тегов, поэтому даже если в продукте будут изменены настройки, информация останется точной с разрешением 100%.
Возьмем, к примеру, статью в блоге, в которой вы рекламируете определенный продукт на своем веб-сайте. Цена продукта включена в сообщение в блоге.
Вам придется написать цену в статическом тексте без динамических тегов. Если вы не измените цену продукта в будущем, это нормально (может быть, даже через несколько месяцев после публикации поста).
Не забывайте возвращаться к каждому и каждый раз, когда вы ссылаетесь на цену этого продукта. Также возможно, что вы забудете, что приведет к неправильной цене и запутает ваших клиентов.
Однако можно использовать динамический тег для создания поля с информацией о продукте в сообщении блога с помощью динамических тегов WooCommerce. После этого каждый раз, когда вы вносите изменения в цену продукта в его редакторе, новая цена будет отражаться во всем опубликованном вами контенте.
Способы использования динамических тегов
1. Специальные целевые страницы продукта
Реклама конкретных продуктов может потребовать создания лучшей целевой страницы, чем просто ссылка на саму страницу продукта.
Использование динамических тегов позволяет создать специальную целевую страницу для вашей рекламной кампании.
Ваша рекламная кампания и целевая страница должны быть синхронизированы друг с другом, чтобы обеспечить удобство для ваших клиентов.
При необходимости на одной целевой странице может отображаться несколько товаров.
2. Один магазин продуктов
Динамические теги WooCommerce, которые мы кратко обсуждали во введении, особенно полезны для сайтов, которые продают только один продукт.
Если вы просто продаете один товар, нет смысла использовать стандартный шаблон для одного продукта. Кроме того, вы можете переместить товар в другое место. Целевую страницу можно использовать по-разному.
Также возможно, что вы разработали одностраничный веб-сайт и хотите разместить информацию о продажах только на этой странице. Используя динамические теги WooCommerce, вы полностью контролируете отображение своих данных. Затем на страницу можно добавить пользовательский виджет Elementor «Добавить в корзину», что позволит покупателям покупать продукт из любого места.
3. Поместите товар в раздел Hero
Например, если в вашем магазине есть раздел героев на сайте, вы можете разместить информацию о продукте в этом разделе.
Информацию о вашем продукте можно получить и отформатировать с помощью динамических тегов WooCommerce. Ваше главное изображение может быть просто изображением ваших товаров.
Увеличить продажи можно, разместив товар на видном месте.
Раздел героя будет обновляться автоматически, если вам когда-либо понадобится внести какие-либо изменения в данные о продукте, например, в цену.
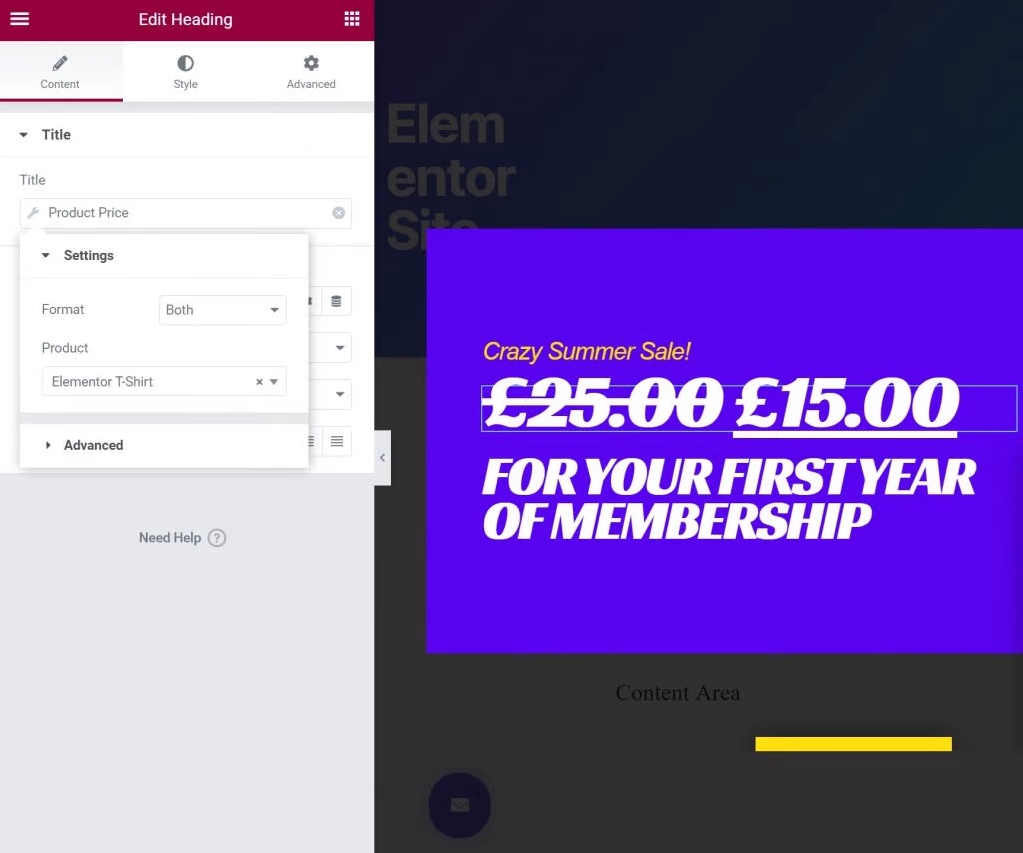
4. Акции, праздничные распродажи или специальные предложения
Когда дело доходит до специальных распродаж или других акций, динамические теги могут быть очень ценным инструментом. Elementor Popup Builder, сообщения в блогах, виджеты боковой панели или что-то еще можно использовать для продвижения этих продаж.
Используя динамические теги, вы можете отображать всю информацию о продукте. Чтобы убедиться, что ваши рекламные материалы остаются точными, даже если цена продукта (или другие факты) изменится в будущем, используйте этот метод.
Есть много способов указать первоначальную цену и цену продажи, например, это всплывающее окно:

5. Липкая боковая панель с продуктом
Для магазинов WooCommerce, у которых есть отдельный контентный сайт, динамические теги WooCommerce могут помочь вам отобразить ваши продукты на боковой панели.
Например, вы можете поместить свой самый продаваемый товар на боковую панель, чтобы привлечь к нему больше внимания. Второй вариант: создавайте темы с отдельными боковыми панелями для различных видов контента в вашем блоге с помощью Elementor Pro, а затем показывайте целевые продукты на каждой из этих боковых панелей. Например, вы можете показывать в своем блоге разные продукты для каждой категории.
Продукты на основе WooCommerce можно интегрировать в другие части вашего сайта с помощью динамических тегов, что позволит вам найти новые способы продажи своих продуктов.
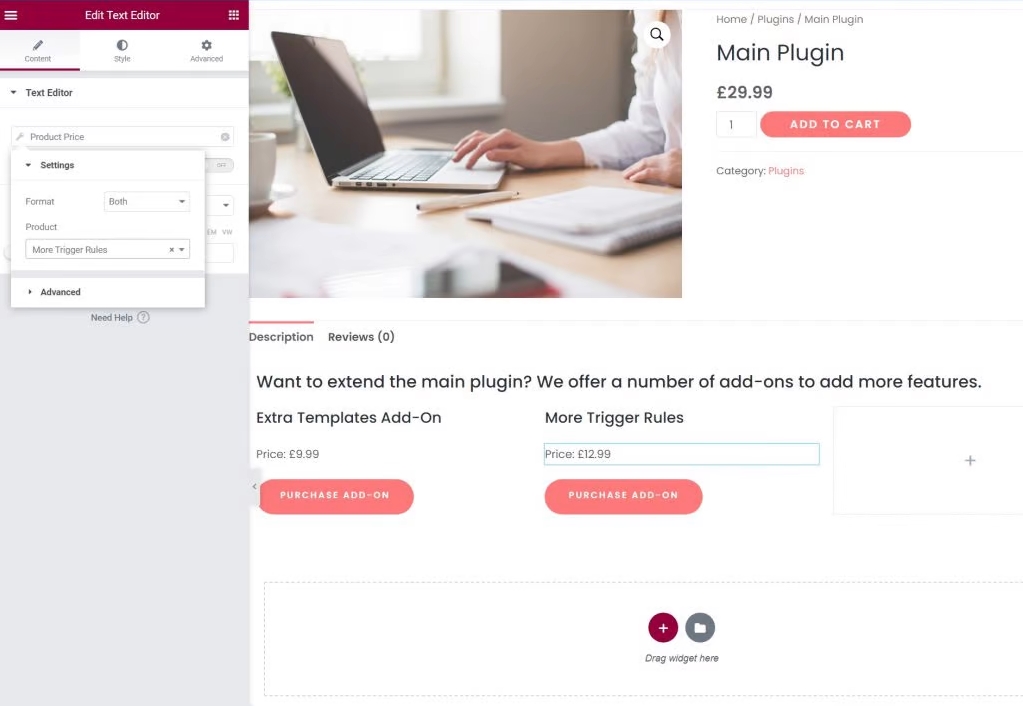
6. Основной продукт с дополнениями
Если у вас есть крупный продукт, поддерживаемый большим количеством более мелких товаров, вам могут пригодиться динамические теги.
Давайте представим, например, что вы продаете плагин WordPress. Можно иметь основной плагин и множество дополнительных расширений для расширения его возможностей.
Создайте одну главную страницу продукта для вашего основного плагина и перечислите детали каждого расширения на той же странице, используя динамические теги. Например, если вы когда-либо измените название или цену расширения, такие изменения автоматически отразятся на главной странице.

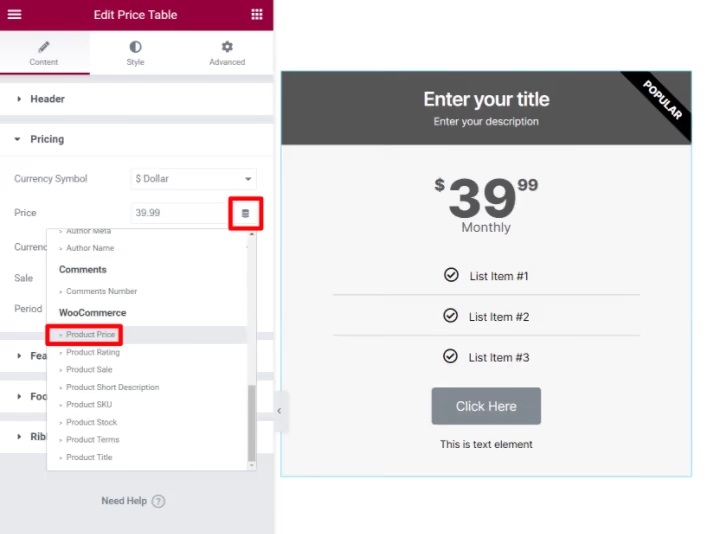
7. Ценообразование
Если вы используете WooCommerce для предложения услуг или продуктов, динамические теги помогут вам поддерживать актуальность таблиц цен.
Для виджетов «Таблица цен» и «Прайс-лист» вы можете использовать динамические теги, чтобы заполнить поле цены реальной ценой продукта WooCommerce.
Для каждого элемента в вашей таблице цен вы также можете динамически заполнить заголовок и описание.
Ваши таблицы цен будут автоматически обновляться, если вы проведете распродажу или измените цену продукта.

Если веб-сайт вашего ресторана использует WooCommerce для онлайн-заказов, динамические теги WooCommerce могут помочь вам создать меню. Вы можете использовать виджет прайс-листа для отображения меню с ценами на каждое блюдо. Ваше меню по-прежнему будет точным, если вам нужно скорректировать цену блюда.
Последние мысли
Теперь вы можете использовать динамические теги WooCommerce в Elementor Pro 3.4, чтобы включать данные о продуктах в ваши проекты Elementor.
Теперь вы можете извлекать данные о продуктах из любого места на вашем сайте. Например, вы можете создавать определенные целевые страницы, отображать всплывающие окна, автоматически отображающие сведения о продукте, и многое другое.
Эти специфичные для WooCommerce функции встроены в систему динамических тегов Elementor . Каждый раз, когда вы вводите динамический тег с включенным WooCommerce, вы должны увидеть новые параметры продукта.
Для получения дополнительной информации о динамических тегах Elementor см. Наше введение в динамический контент в Elementor.
Давайте создадим что-то потрясающее с помощью динамических тегов WooCommerce!





