Если вы используете Elementor , вам может быть интересно, как сделать виджет аккордеона, который автоматически сворачивается. В качестве переключателя или раздела часто задаваемых вопросов вы можете использовать собственный аккордеонный блок Elementor. Ваш аккордеон может вместить множество предметов. Когда вы обновляете страницу, она всегда будет открываться с первым элементом, выбранным по умолчанию. Elementor не имеет функций, позволяющих вам им управлять. Вы не можете отключить его на панели инструментов Elementor. Для вашего веб-сайта вы можете закрыть элементы.

Мы покажем вам, как сделать так, чтобы виджет Elementor Accordion закрывался автоматически, выполнив шаги, описанные в этом посте.
Настройка виджета «Аккордеон»
В состоянии по умолчанию элемент гармошки можно закрыть различными способами. В качестве альтернативы виджет Absolute Addons Advanced Accordion можно использовать для выполнения той же задачи одним щелчком мыши.
Ручной метод
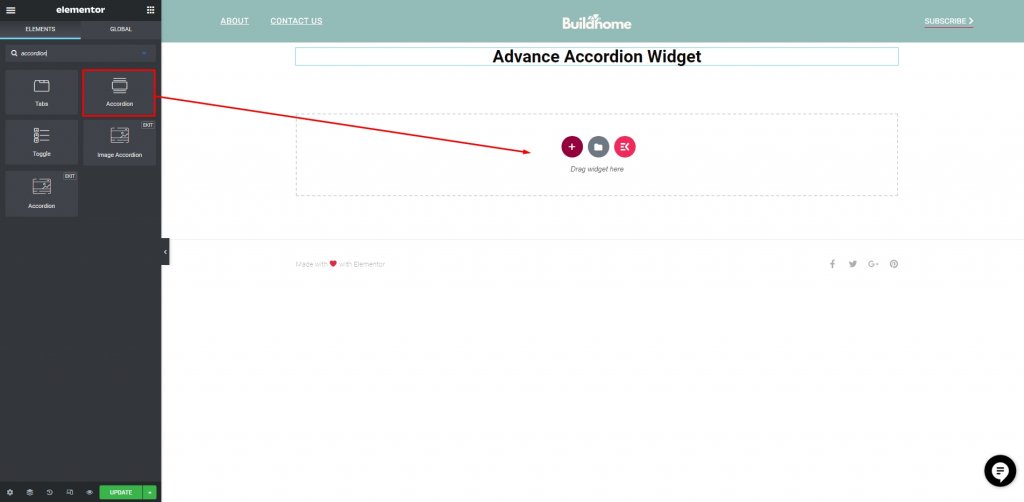
Добавление JavaScript в виджет аккордеона Elementor — единственный способ сделать это вручную. Добавьте виджет аккордеона на новую страницу и начните добавлять свои продукты.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
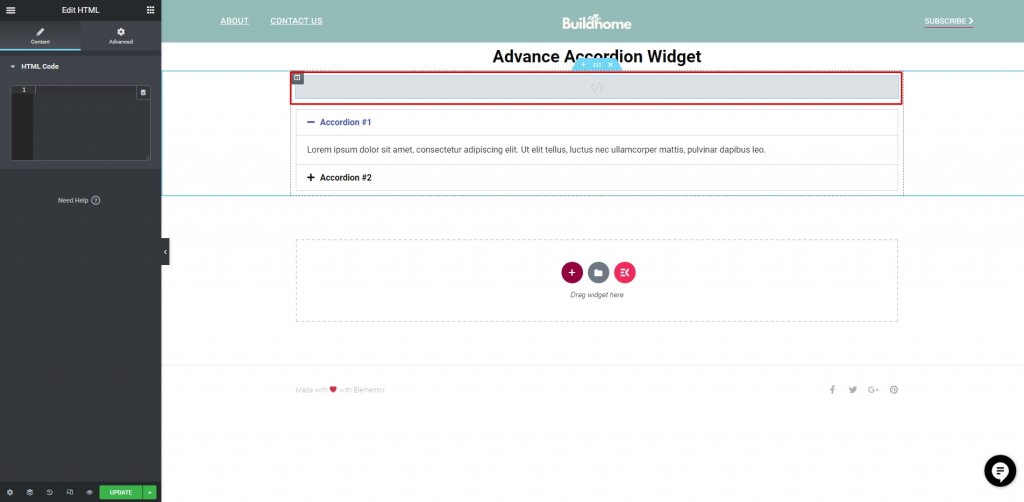
Затем добавьте блок кодирования HTML перед виджетом аккордеона.

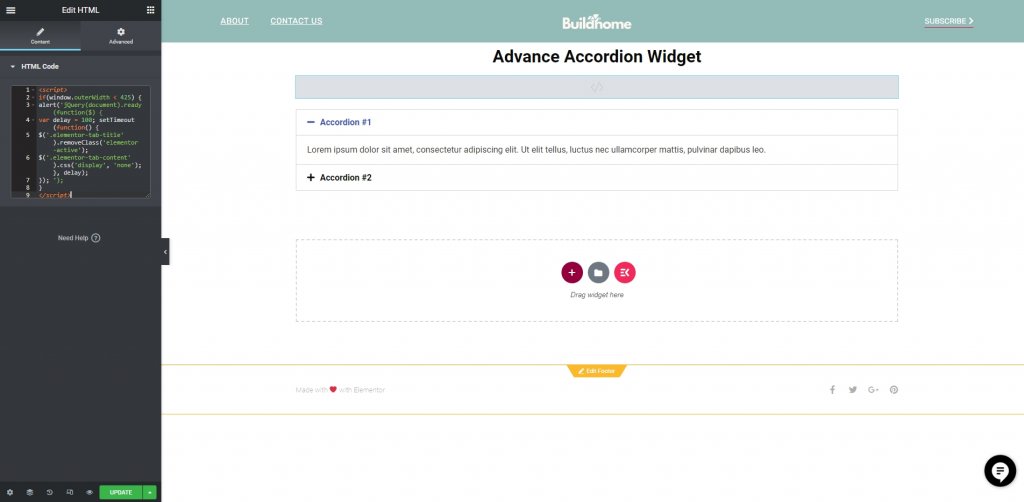
Вы должны добавить следующий код JavaScript в блок HTML в том же разделе перед аккордеоном.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Теперь сохраните задачу, нажав «обновить», и проверьте на живой странице. К настоящему времени ваш аккордеон будет закрыт по умолчанию.

Абсолютный плагин дополнений
Если вам неудобно добавлять код, вы можете установить плагин Absolute Addons, а затем добавить виджет Advance Accordion.
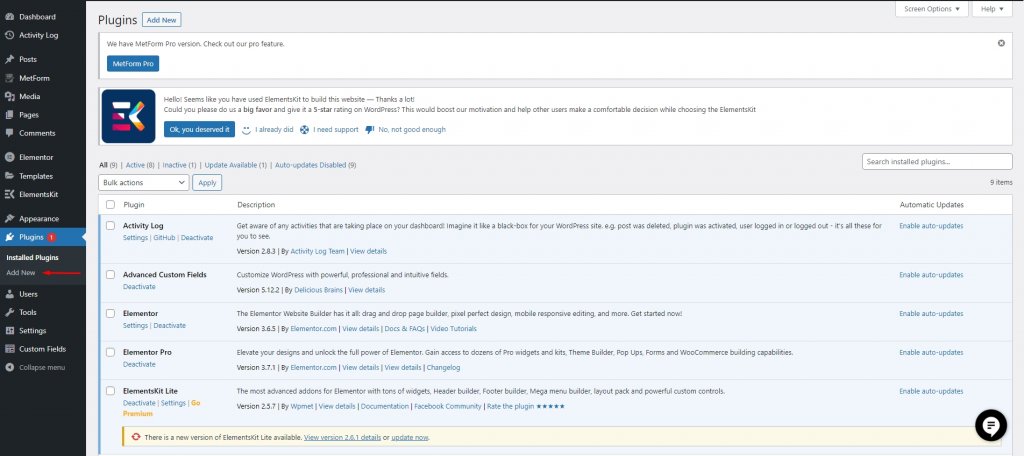
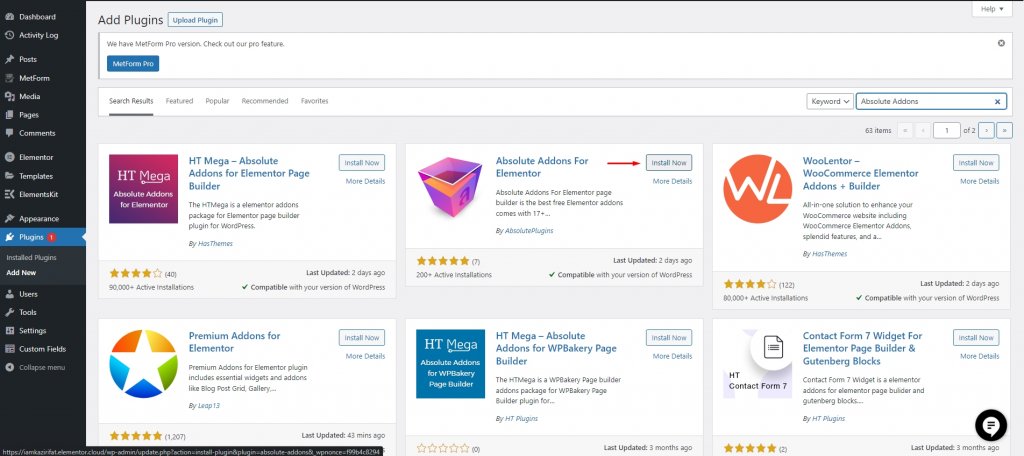
Перейдите к плагинам и перейдите к Добавить новый.

Теперь найдите плагин под названием «Absolute Addons». Когда вы найдете его, нажмите «Установить», а затем активируйте плагины.

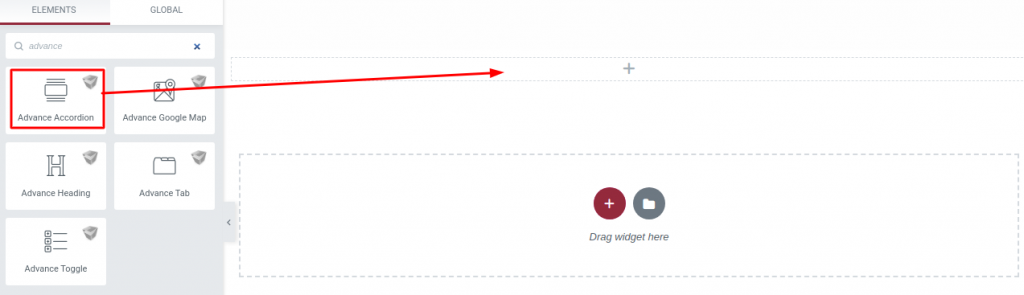
Создайте раздел в Elementor, щелкнув значок «+», а затем выполнив поиск Advance Accordion в разделе блоков на левой панели после того, как вы установили и активировали плагин. Поместите блок Advance Accordion в новый раздел, который вы только что создали.

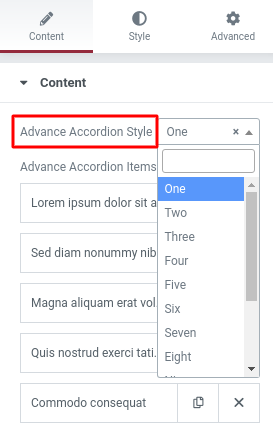
Теперь вы можете выбрать стиль «Гармошка» в раскрывающемся меню на вкладке «Содержимое». В разделе Advance Accordion есть тринадцать уникальных и профессионально выглядящих стилей на выбор. У вас есть широкий выбор вариантов, когда дело доходит до моды.

В опции Accordion Controller вы увидите опции Expand First Time. Пока вы держите первый элемент включенным, вы сохраните его расширенное состояние. Закройте первый пункт, отключив опцию.
Подведение итогов
Elementor позволяет вам настроить виджет «Аккордеон», чтобы он закрывался по умолчанию после выполнения шагов. Теперь вы можете использовать Elementor Cloud для размещения своего веб-сайта с большей безопасностью и удобством. Следуйте нашим другим учебникам Elementor , чтобы добавить новую волну в ваши дальнейшие проекты веб-разработки.





