Сочетание анимации прокрутки с иконками может удивительным образом улучшить внешний вид вашего веб-сайта. В этой статье мы рассмотрим, как добавить анимированные значки прокрутки на фон раздела Divi. С сотнями значков на выбор и различными встроенными анимационными эффектами в Divi мы покажем вам, как создавать безграничные фоновые анимации, чтобы вывести наши проекты на новый уровень.
Давайте запустим этот мяч!
Объяснение концепции
Процедура добавления значков с прокруткой на фон разделов состоит из четырех важных шагов.
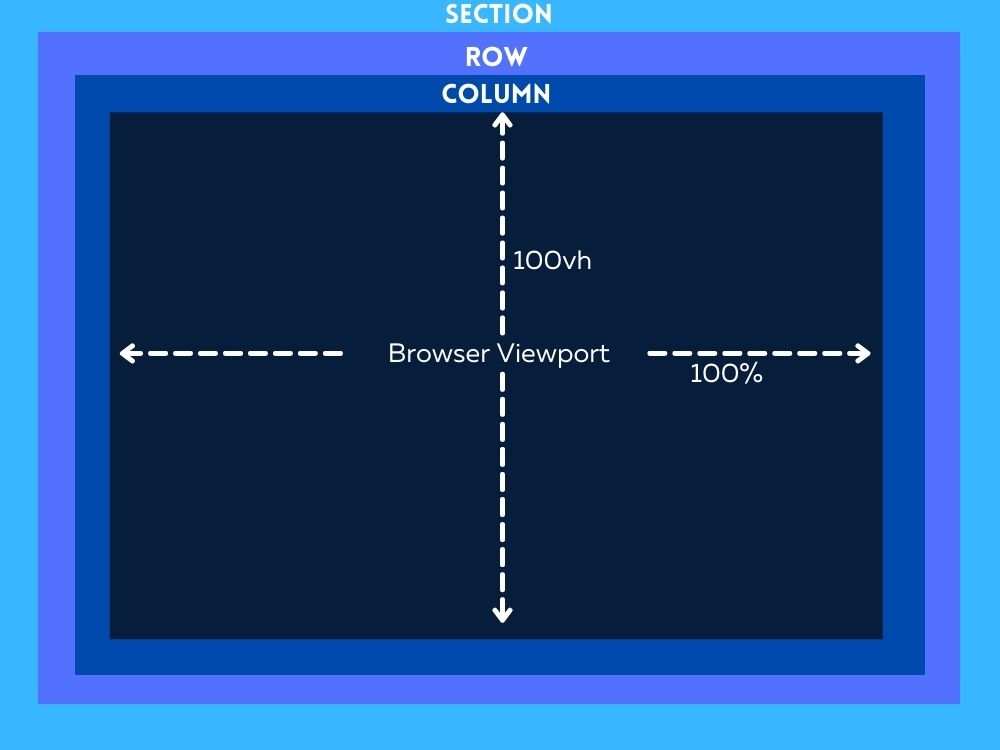
Для начала мы должны создать полноэкранный холст, изменив раздел, строку и столбец так, чтобы каждый из них заполнил всю ширину и высоту браузера. Это даст нам тип доступной творческой области, которую нам нужно заполнить символами.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Во-вторых, мы можем разработать дизайн фона значков с анимацией прокрутки, аккуратно разместив значки внутри полноэкранного холста (или столбца).

Затем, чтобы создать наш дизайн фона значков с прокруткой, вам нужно аккуратно разместить значки внутри полноэкранного холста (или столбца).

Наконец, после того, как дизайн фона с анимированными иконками прокрутки готов, мы можем добавить нужный нам материал для отображения на переднем плане.

Теперь, когда у нас есть идея, давайте начнем с дизайна.
Разработка анимации прокрутки в фоновом режиме раздела Divi
Часть 1. Создание полноэкранного холста
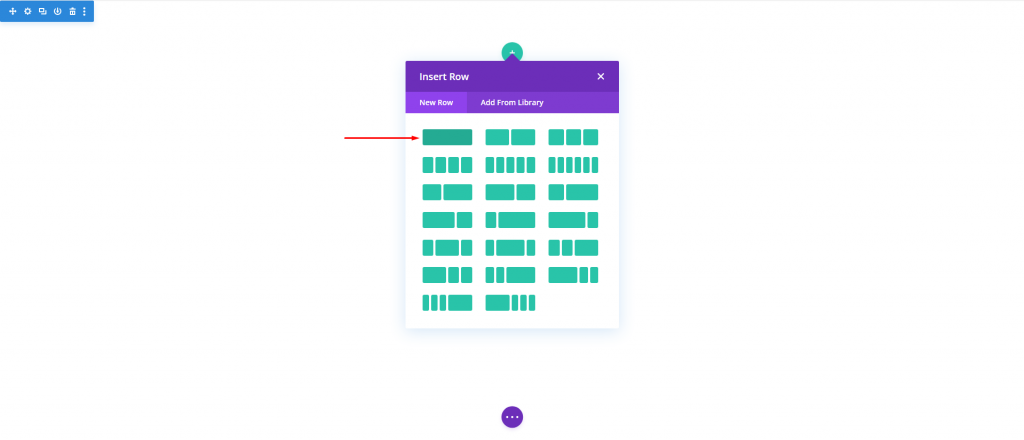
Здесь, в этом разделе, мы будем настраивать раздел, строку и столбец. Во-первых, давайте добавим в наш раздел строку с одним столбцом.

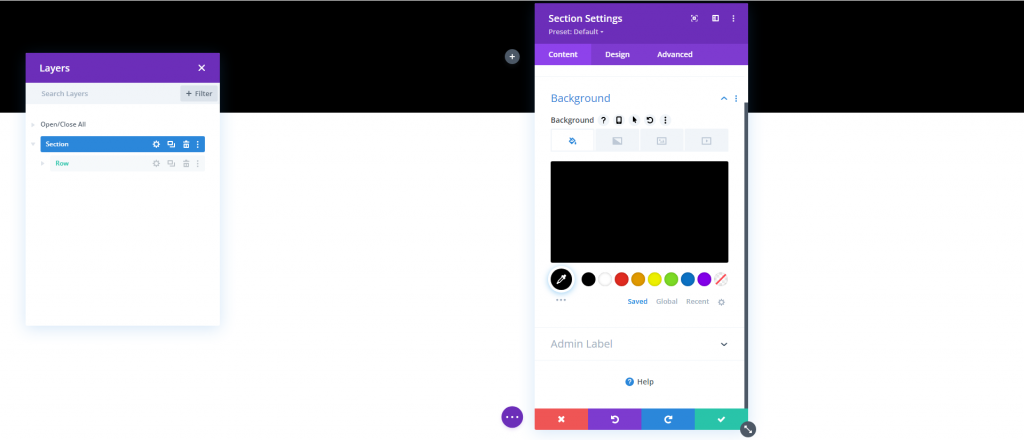
Откройте настройку раздела и измените цвет фона.
- Цвет фона: #000

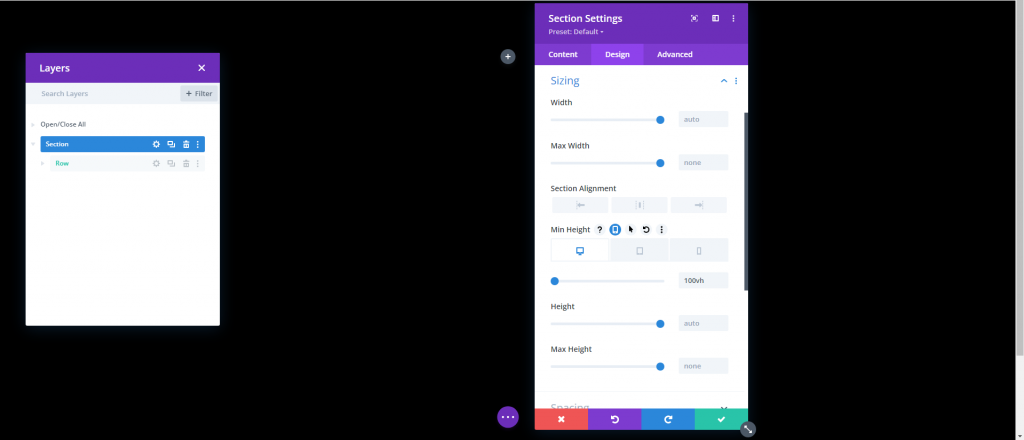
На вкладке «Дизайн» измените следующее.
- Минимальная высота: 100vh (рабочий стол), 600px (планшет и телефон)

Настройки строки
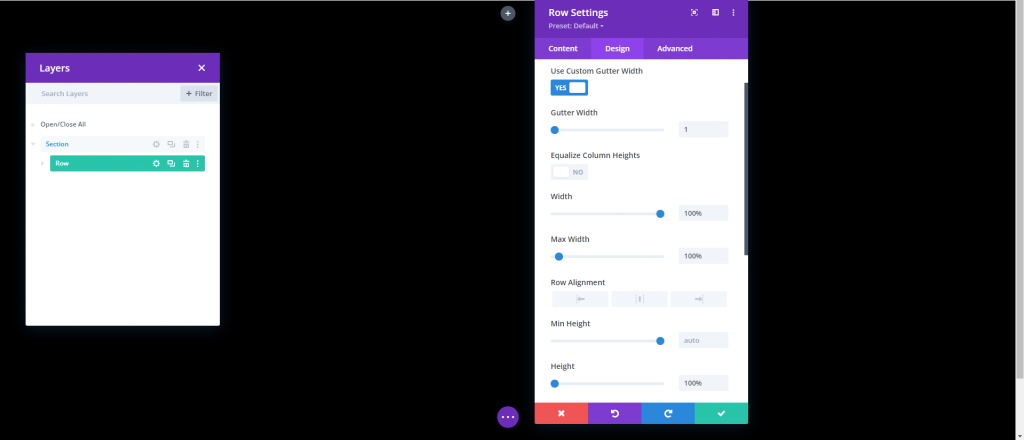
Далее ряд. Откройте настройку для строки и обновите следующее.
- Использовать пользовательскую ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100%
- Высота: 100%
- Отступы: 0px сверху, 0px снизу

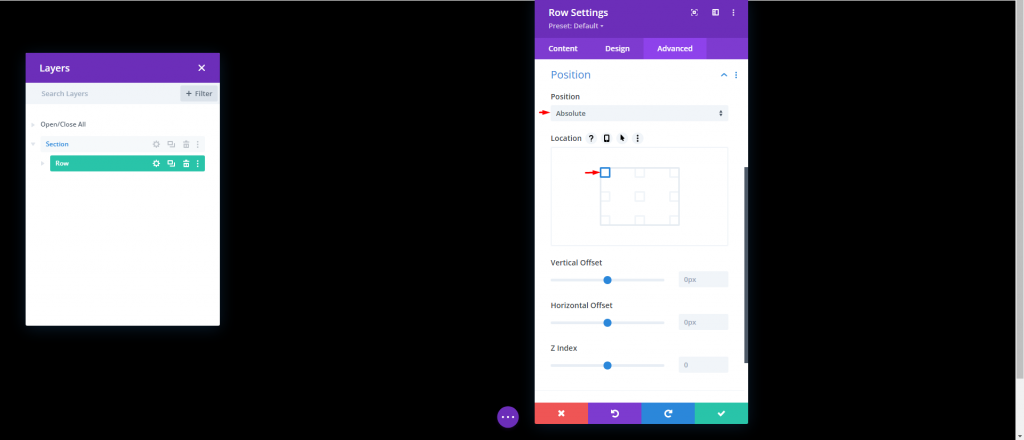
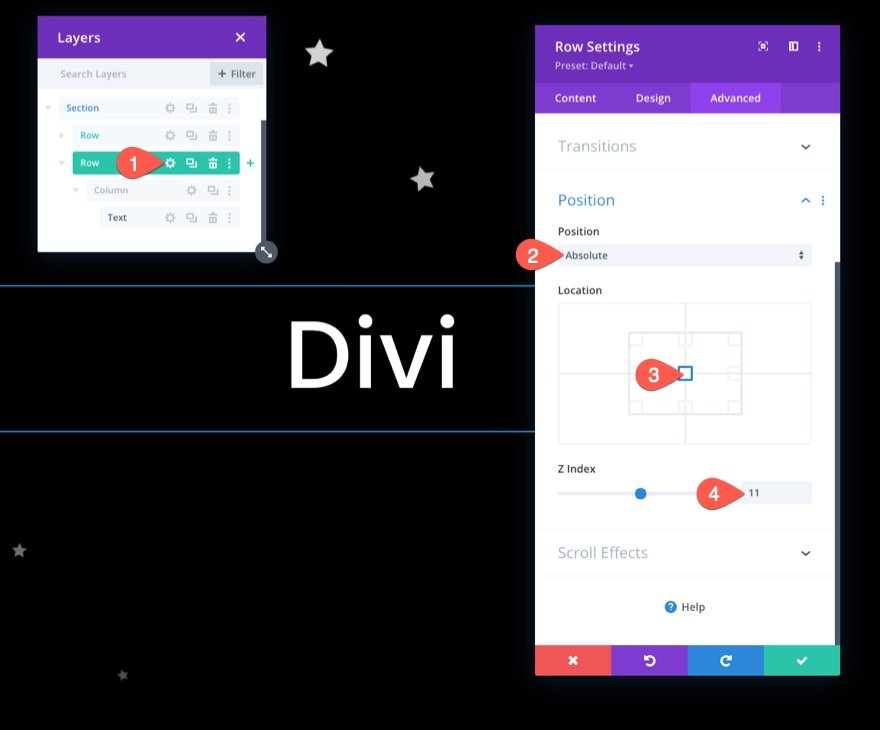
На вкладке «Дополнительно» обновите позицию.
- Позиция: Абсолют

Высота столбца
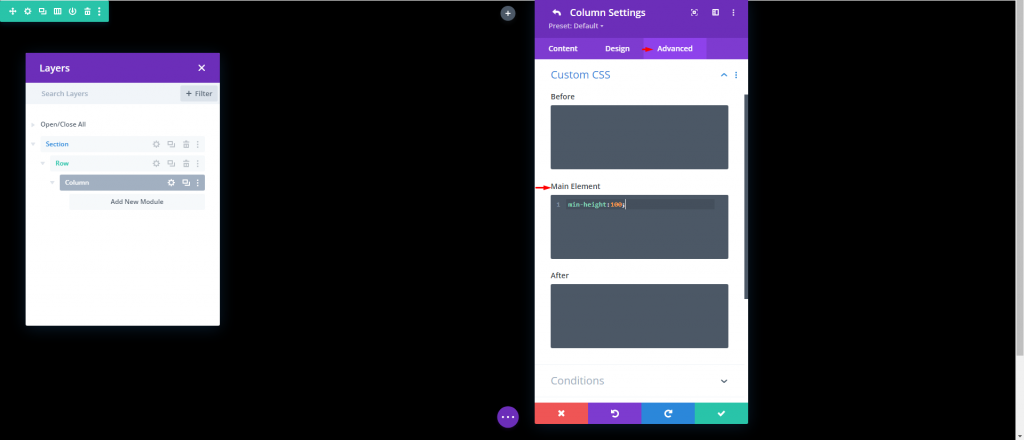
Теперь, когда наш раздел и строка находятся на своем месте, нам нужно задать минимальную высоту столбца 100%, чтобы он охватывал всю ширину и высоту раздела/окна просмотра. При этом мы практически создали полноэкранный холст, который позволяет нам заполнить столбец значками на этом этапе. Добавьте код в поле «Основной элемент» настроек столбца.
min-height:100;
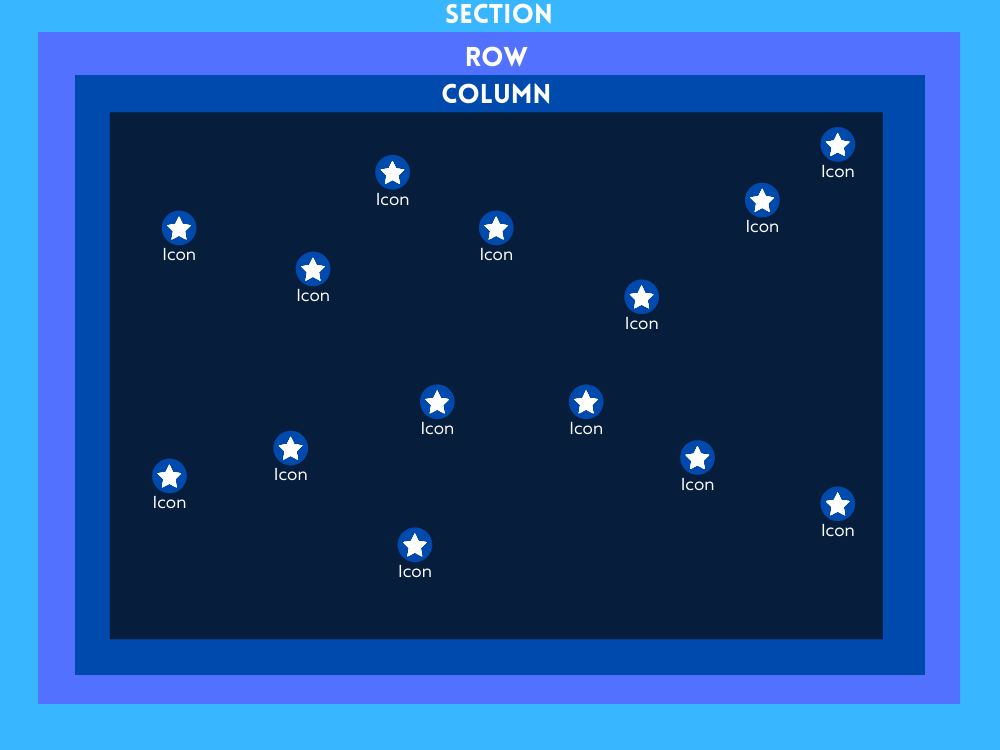
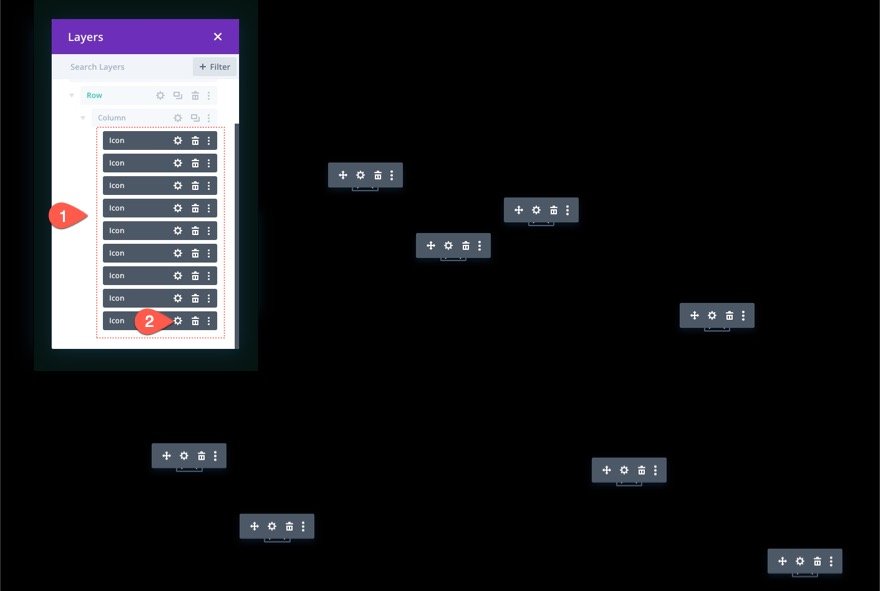
Часть 2: Создание и расположение иконок
Теперь мы готовы приступить к созданию и размещению значков в столбце. Цель состоит в том, чтобы стратегически поместить значок в эту полноэкранную колонку, чтобы создать дизайн фона значка с анимированной прокруткой.
Создание и размещение иконки 1
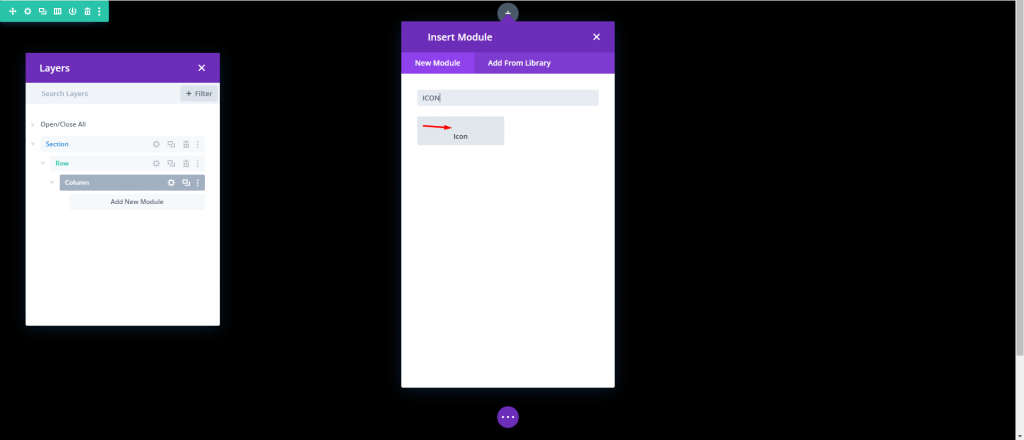
Мы начнем с создания нашей первой иконки и размещения ее с помощью Divi Builder. Вставьте модуль значков в столбец.

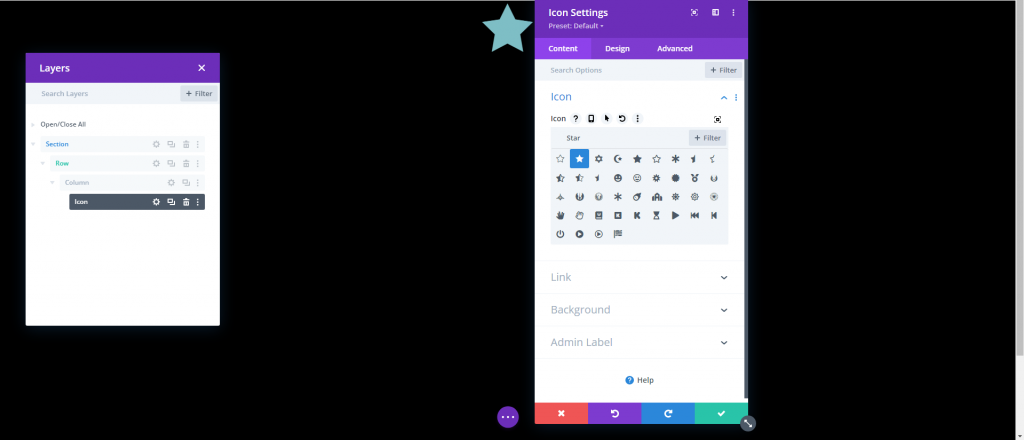
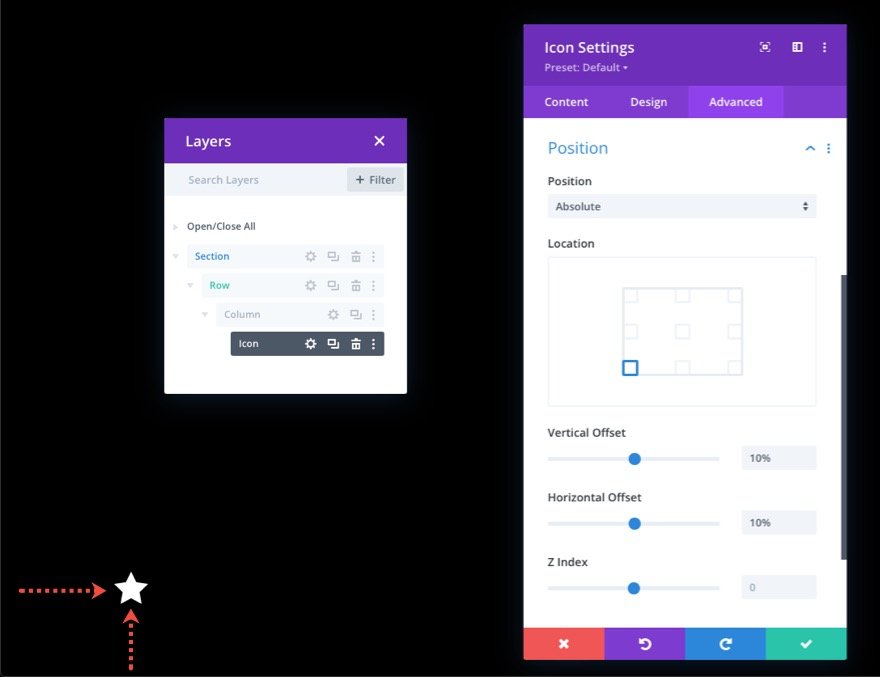
Выберите значок из средства выбора значков, открыв настройки значков.

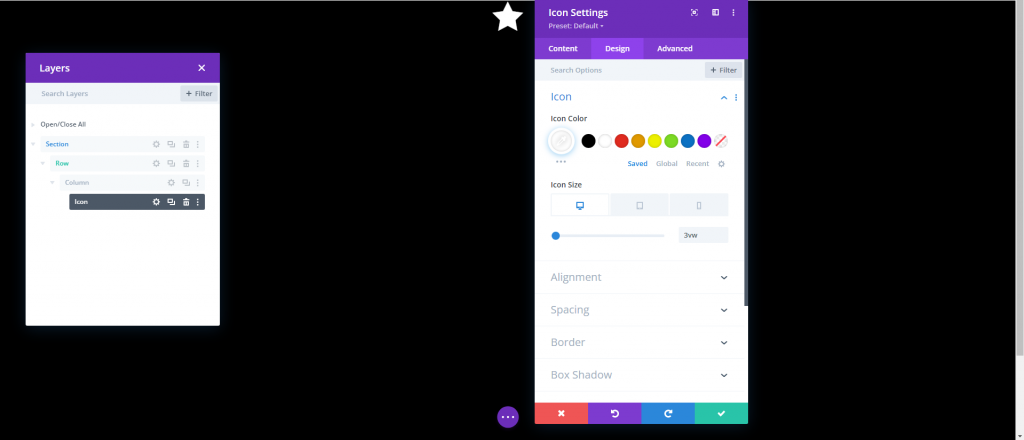
Обновите цвет и размер значка на вкладке «Дизайн» следующим образом:
- Цвет значка: #ffffff
- Размер значка: 3vw (рабочий стол), 40 пикселей (планшет), 30 пикселей (телефон).

Обновите положение и смещения на вкладке «Дополнительно» следующим образом:
- Позиция: Абсолют
- Расположение: внизу слева
- Вертикальное смещение: 10%
- Горизонтальное смещение: 10%
Помните, что единица длины в процентах в данном случае связана с нижним и левым свойствами CSS. В этом сценарии смещение по вертикали 10 % идентично «снизу: 10 %» в CSS, а смещение по горизонтали 10 % сравнимо со смещением «слева: 10 %». Поскольку наш столбец является полноэкранным, значки будут оставаться отзывчивыми при изменении высоты и ширины браузера. Другими словами, они сохранят свое место на экране любого размера.

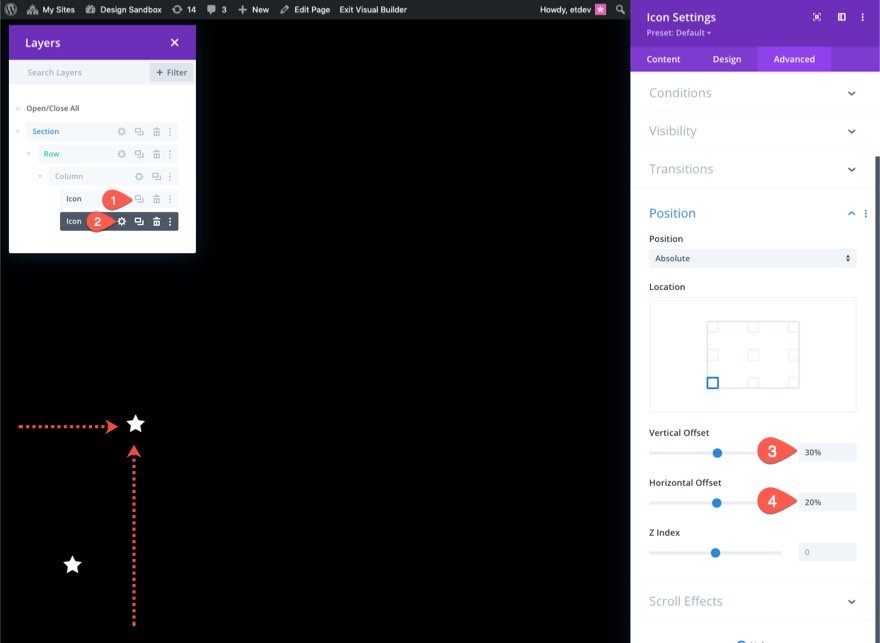
Создание и размещение иконки 2
Дублируйте текущую иконку, чтобы сделать вторую. Затем откройте свойства дубликата значка и измените настройки положения следующим образом:
- Вертикальное смещение: 30%
- Горизонтальное смещение: 40%

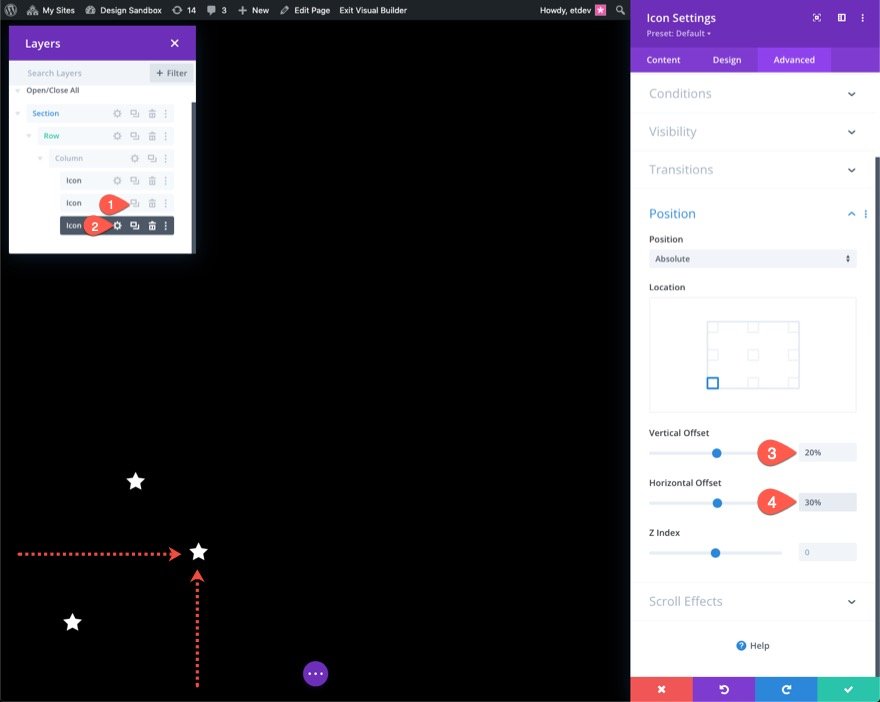
Создание и размещение иконки 3
Дублируйте предыдущий значок, чтобы сделать третий. Затем откройте свойства дубликата значка и измените настройки положения следующим образом:
- Вертикальное смещение: 20%
- Горизонтальное смещение: 30%

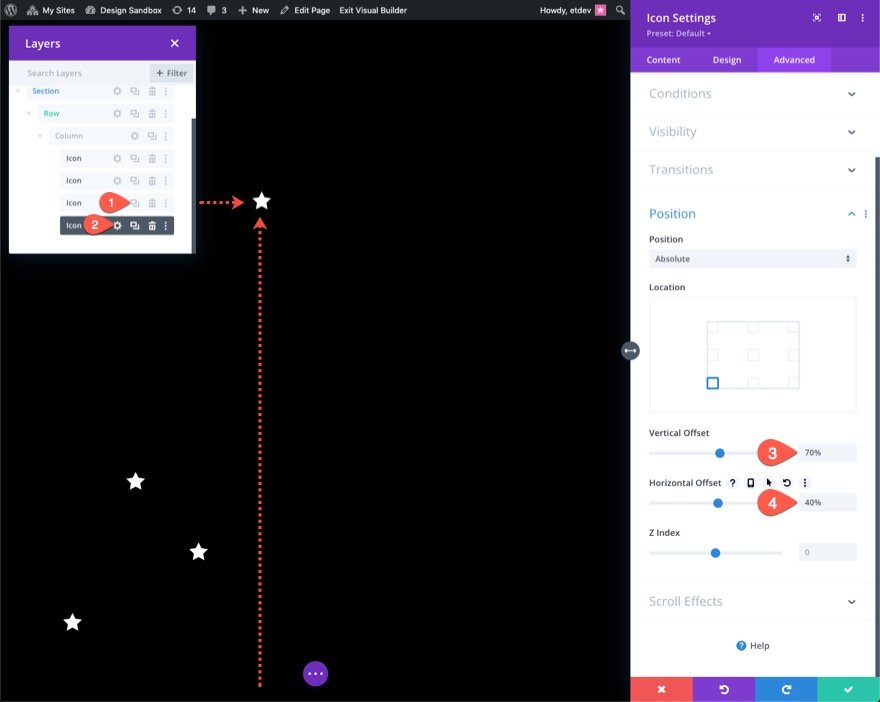
Создание и размещение иконки 4
Дублируйте предыдущий значок, чтобы сделать четвертый. Затем откройте свойства дубликата значка и измените настройки положения следующим образом:
- Вертикальное смещение: 70%
- Горизонтальное смещение: 40%

Создание и размещение значка 5
Дублируйте предыдущий значок, чтобы сделать пятый. Затем откройте свойства дубликата значка и измените настройки положения следующим образом:
- Вертикальное смещение: 60%
- Горизонтальное смещение: 50%

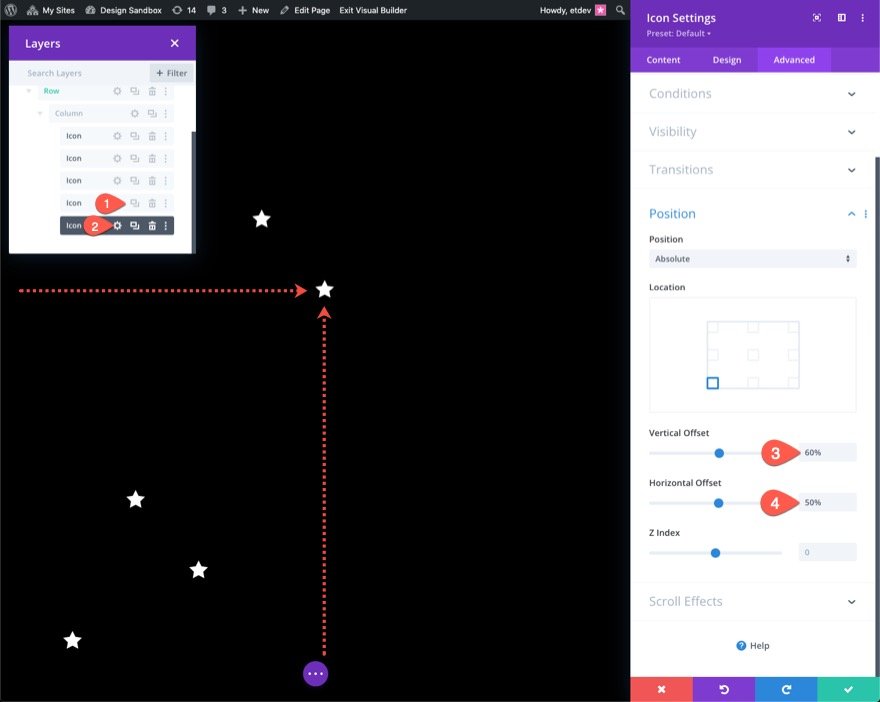
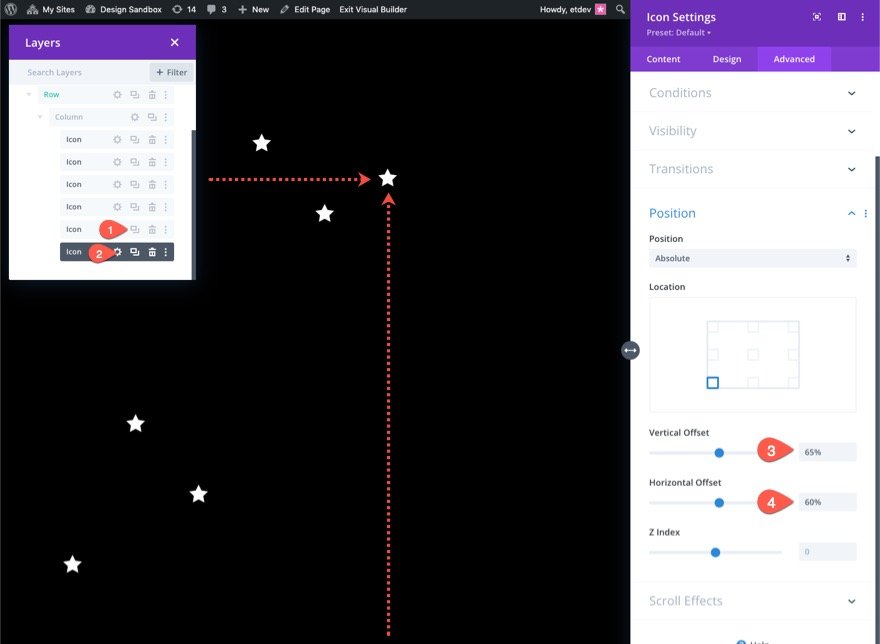
Создание и размещение иконки 6
Дублируйте предыдущий значок, чтобы сделать шестой. Затем откройте свойства дубликата значка и измените настройки положения следующим образом:
- Вертикальное смещение: 65%
- Горизонтальное смещение: 60%

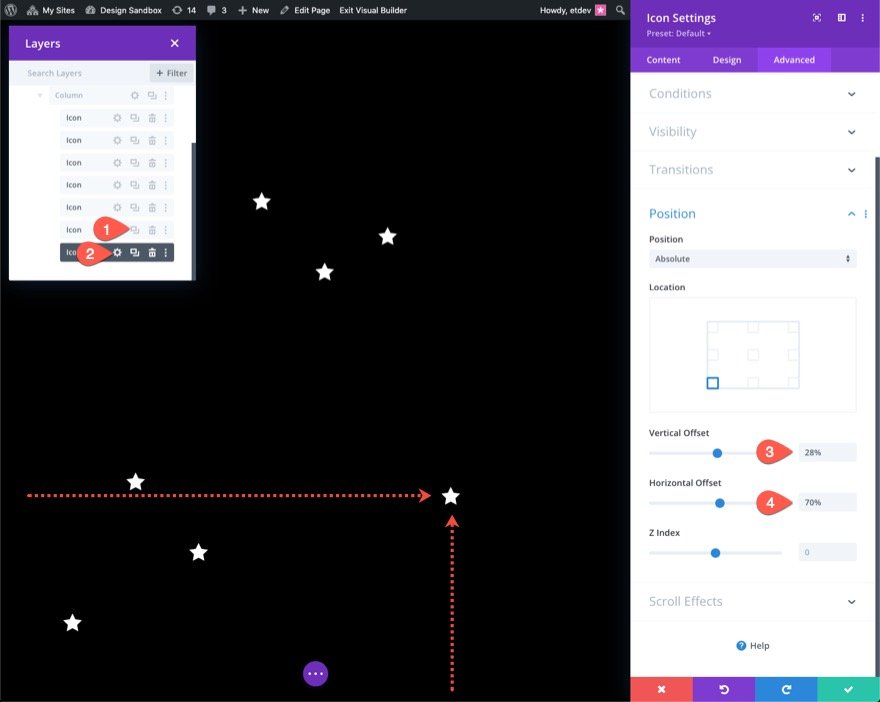
Создание и размещение иконки 7
Дублируйте предыдущий значок, чтобы сделать седьмой. Затем откройте свойства дубликата значка и измените настройки положения следующим образом:
- Вертикальное смещение: 28%
- Горизонтальное смещение: 70%

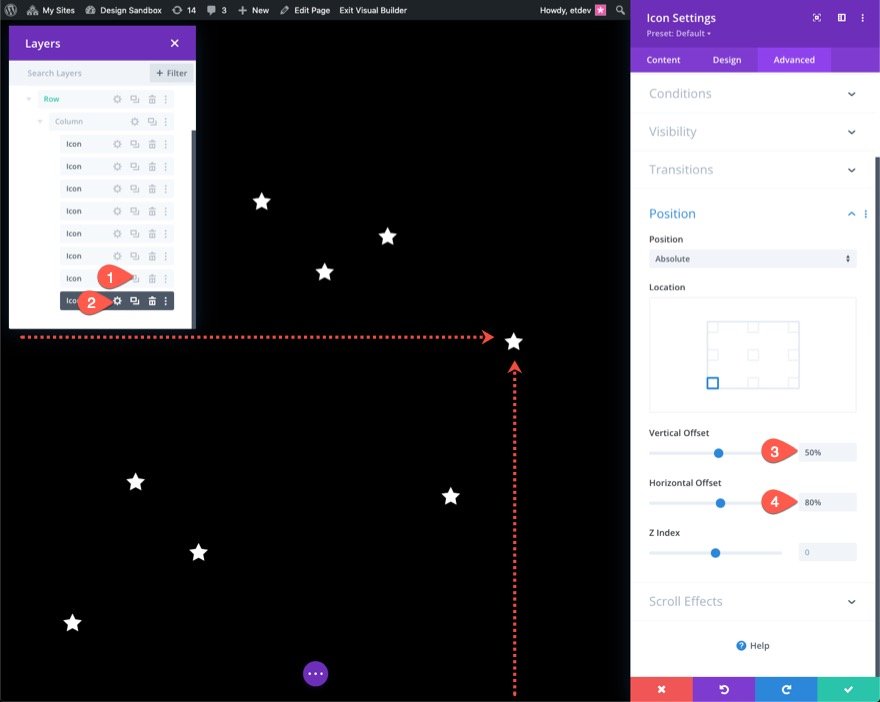
Создание и размещение иконки 8
Дублируйте предыдущий значок, чтобы сделать восьмой. Затем откройте свойства дубликата значка и измените настройки положения следующим образом:
- Вертикальное смещение: 50%
- Горизонтальное смещение: 80%

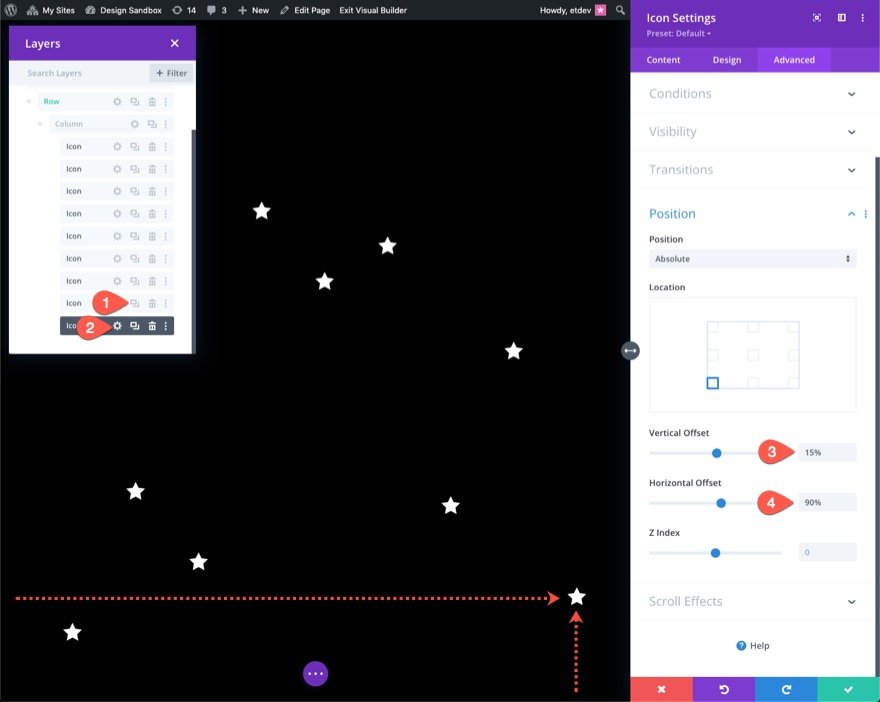
Создание и размещение значка 9
Дублируйте последний значок, чтобы сделать девятый. Затем откройте свойства дубликата значка и измените настройки положения следующим образом:
- Вертикальное смещение: 15%
- Горизонтальное смещение: 90%

Часть 3: Создание анимации прокрутки
В этом примере мы применим аналогичные движения прокрутки ко всем девяти значкам. Вы можете дать каждому из них другую анимацию прокрутки, если хотите. Чтобы применить анимацию прокрутки ко всем значкам одновременно, используйте множественный выбор (удерживая клавишу Ctrl или CMD при выборе модулей значков), чтобы выбрать все значки в столбце одновременно. Затем откройте настройки одного из выбранных вами модулей.

В результате появится модальное окно настроек элемента. Затем переключите переключатель группы параметров «Эффекты прокрутки» на вкладке «Дополнительно». Там можно найти эффекты трансформации свитка. Мы добавим все шесть доступных эффектов (вертикальное движение, горизонтальное движение, постепенное появление и исчезновение, масштабирование вверх и вниз, вращение и размытие).
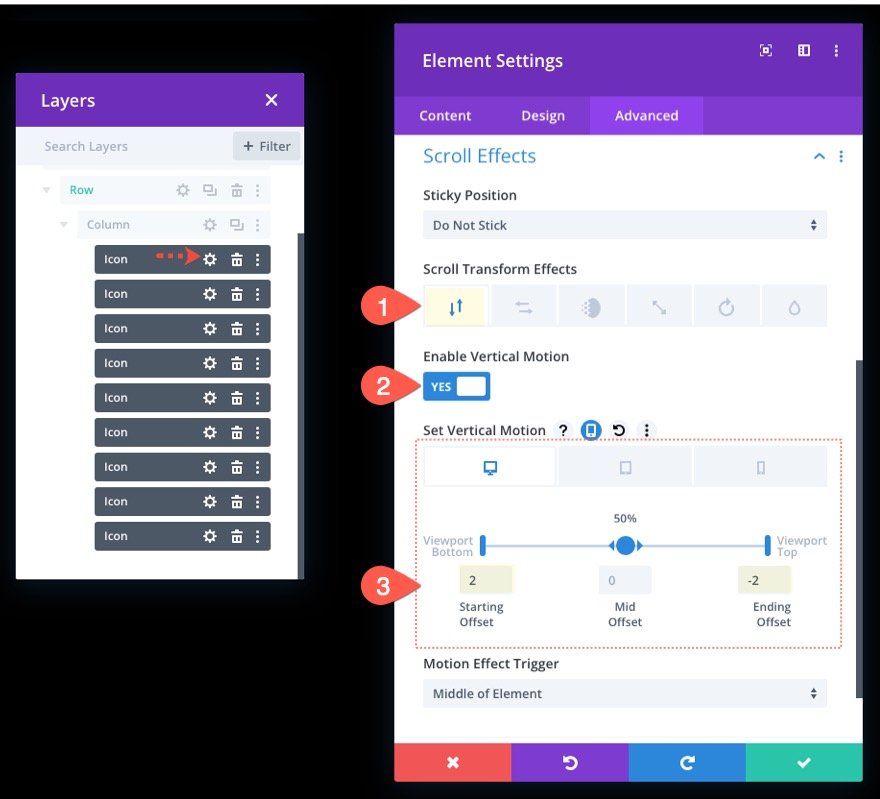
Добавление эффектов преобразования прокрутки: виртуальный
Откройте вкладку вертикального движения, обновите следующее:
- Включить вертикальное движение: ДА
- Начальное смещение: 2 (при 0%)
- Конечный сдвиг: -2 (при 100%)
Для дисплея планшета обновите смещения следующим образом:
- Начальное смещение: 1 (при 0%)
- Конечный сдвиг: -1 (при 100%)
Для дисплея телефона обновите смещения следующим образом:
- Начальное смещение: 0,5 (при 0%)
- Конечный сдвиг: -0,5 (при 100%)

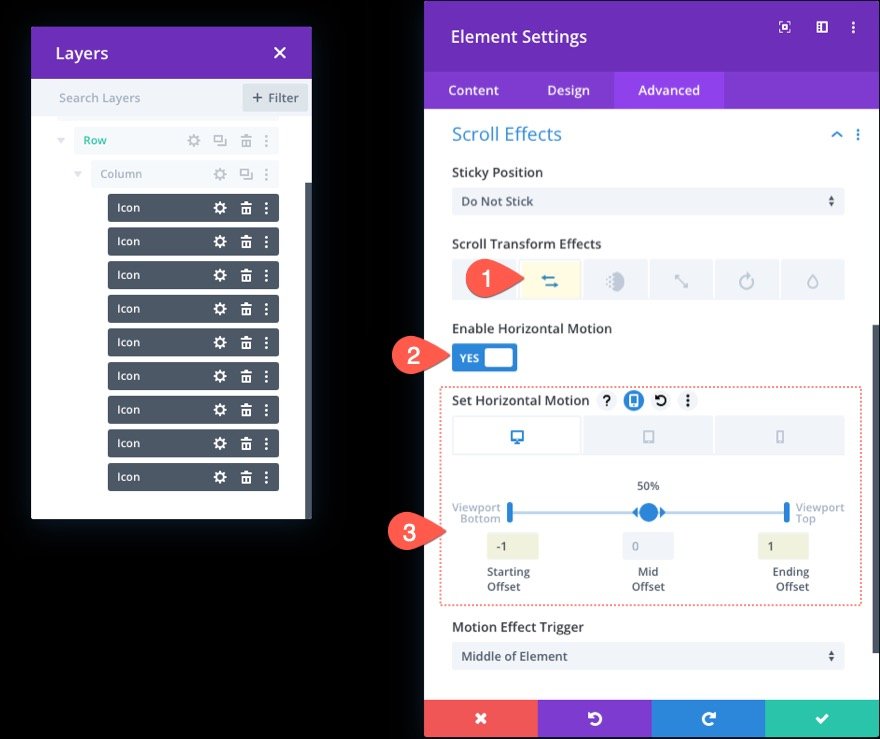
Добавление эффектов преобразования прокрутки: Горизонтальный
Затем откройте вкладку «Горизонтальное движение» и обновите следующее:
- Включить горизонтальное движение: ДА
- Начальное смещение: -1 (при 0%)
- Конечное смещение: 1 (при 100%)
Для дисплея планшета обновите смещения следующим образом:
- Начальное смещение: 0 (при 0%)
- Конечное смещение: 0 (при 100%)

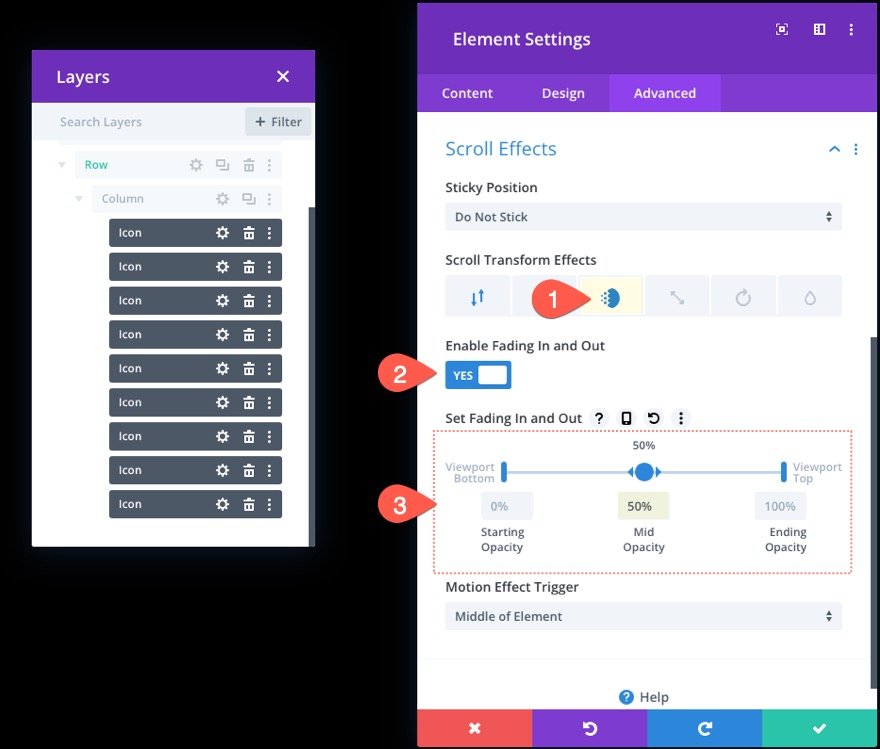
Добавление эффектов преобразования прокрутки: появление и исчезновение
Откройте вкладку Fading In and Out и обновите следующее:
- Включить постепенное появление и исчезновение: ДА
- Средняя непрозрачность: 50% (при 50%)

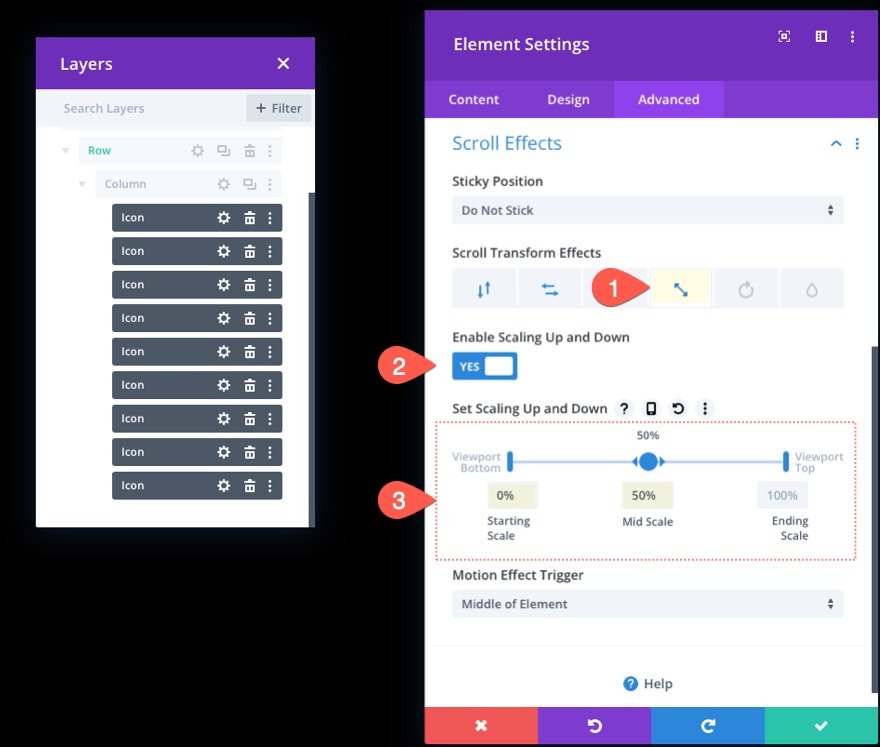
Добавление эффектов преобразования прокрутки: масштабирование вверх и вниз
Затем откройте вкладку «Масштабирование вверх и вниз» и обновите следующее:
- Включить масштабирование вверх и вниз: ДА
- Начальная шкала: 0% (при 0%)
- Средняя шкала: 50% (при 50%)

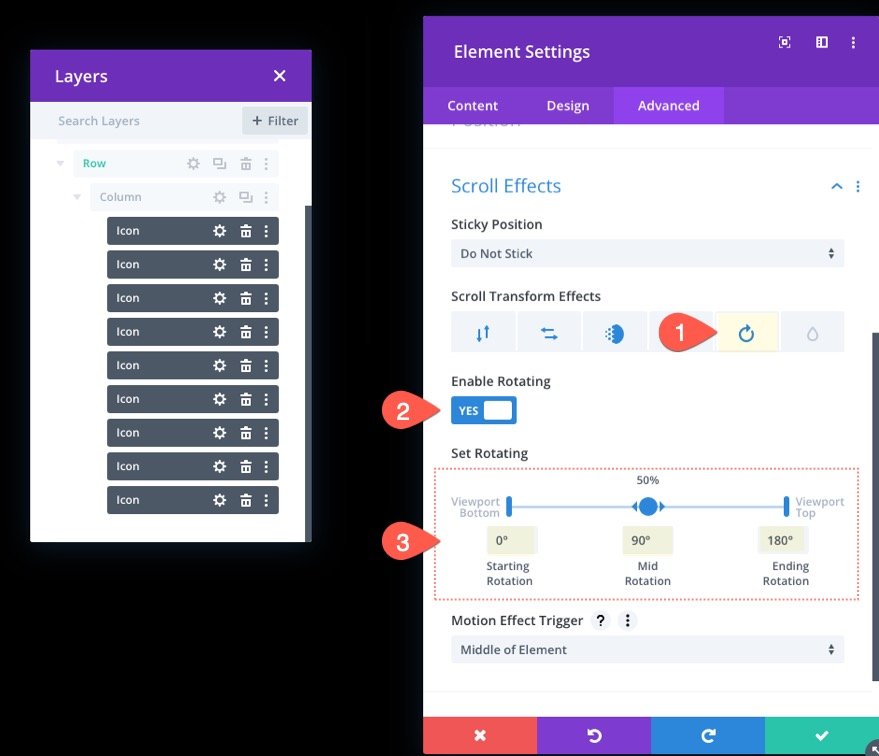
Добавление эффектов преобразования прокрутки: вращение
Затем выберите вкладку «Вращение» и обновите следующее:
- Включить вращение: ДА
- Начальное вращение: 0% (при 0%)
- Среднее вращение: 90% (при 50%)
- Конечная ротация: 180% (при 100%)

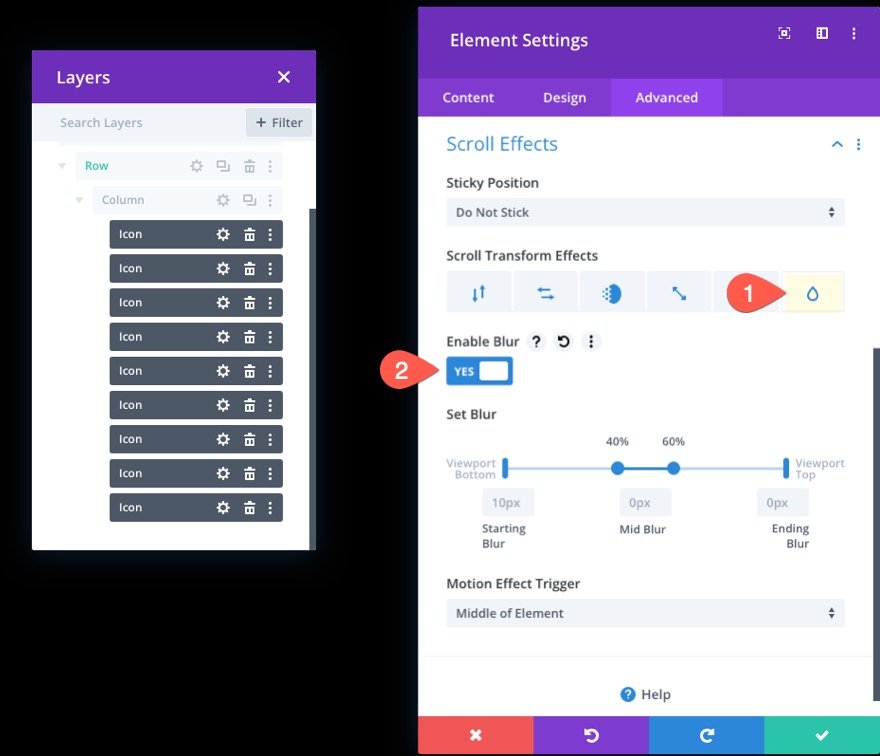
Добавление эффектов преобразования прокрутки: размытие
Наконец, откройте вкладку «Размытие» и включите эффект размытия:
- Включить размытие: ДА

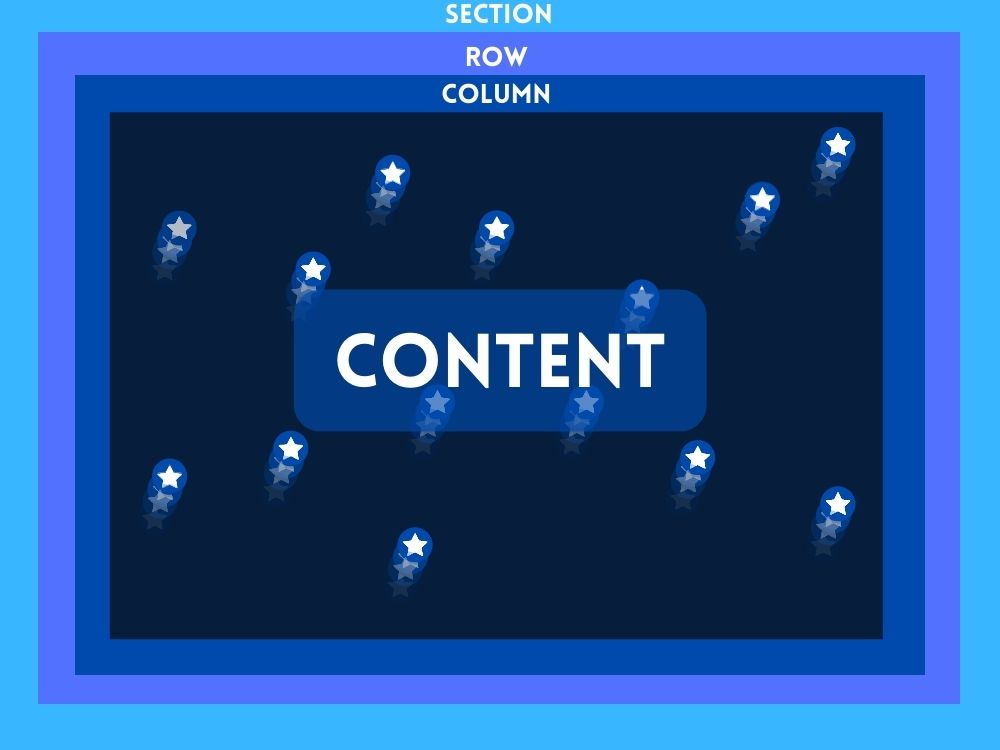
Часть 4: Добавление контента на лицевую сторону раздела
С нашими анимированными символами прокрутки для фона мы можем добавить материал, который мы хотим показать на переднем плане. Цель состоит в том, чтобы сохранить строку (со столбцом и значками) за любыми дополнительными строками материала, которые мы хотим показать перед этим фоном.
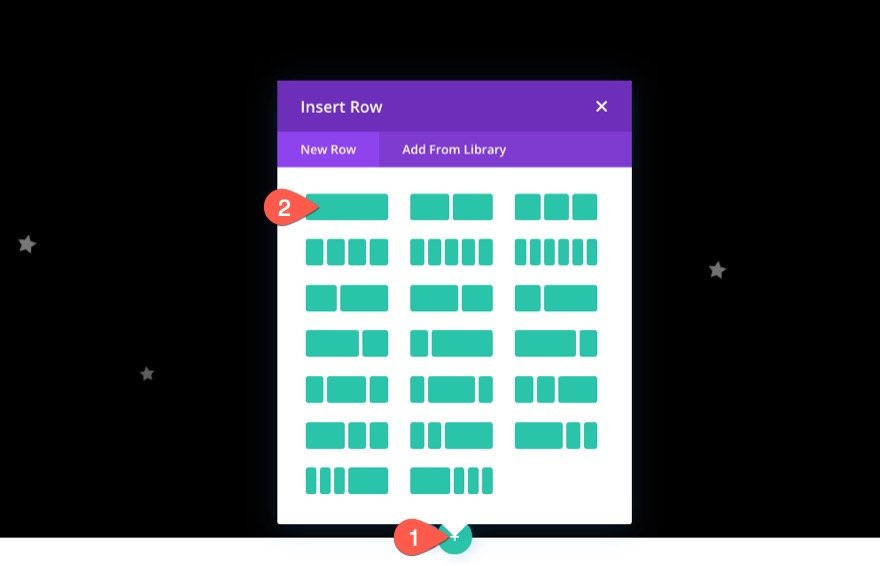
В этом примере мы создадим строку из одного столбца с основным заголовком. Сначала вставьте новую строку с одним столбцом точно под старой.

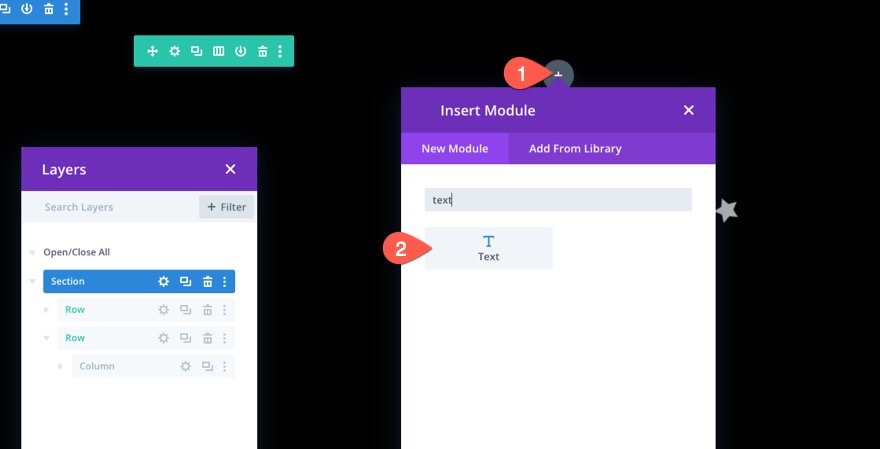
Поскольку текущая строка имеет абсолютное местоположение, добавление еще одной поместит ее вверху раздела, как и предполагалось. Вставьте текстовый модуль в новую строку.

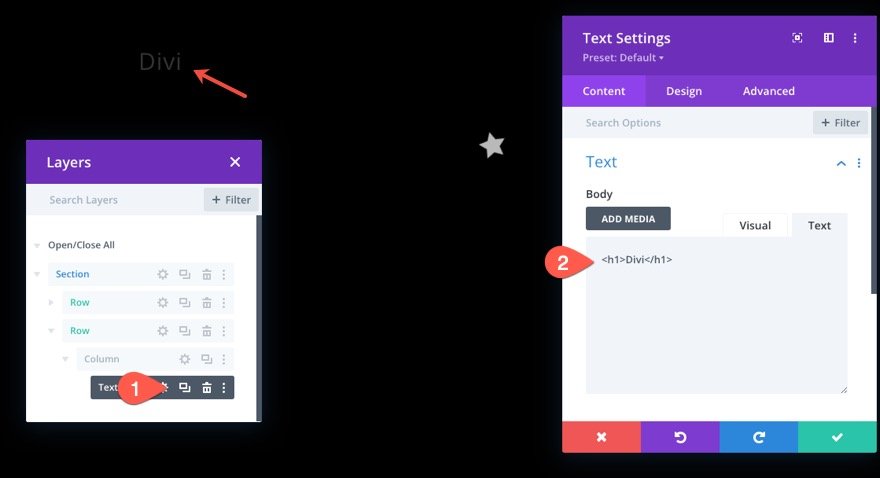
В тексте введите следующий код HTML.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
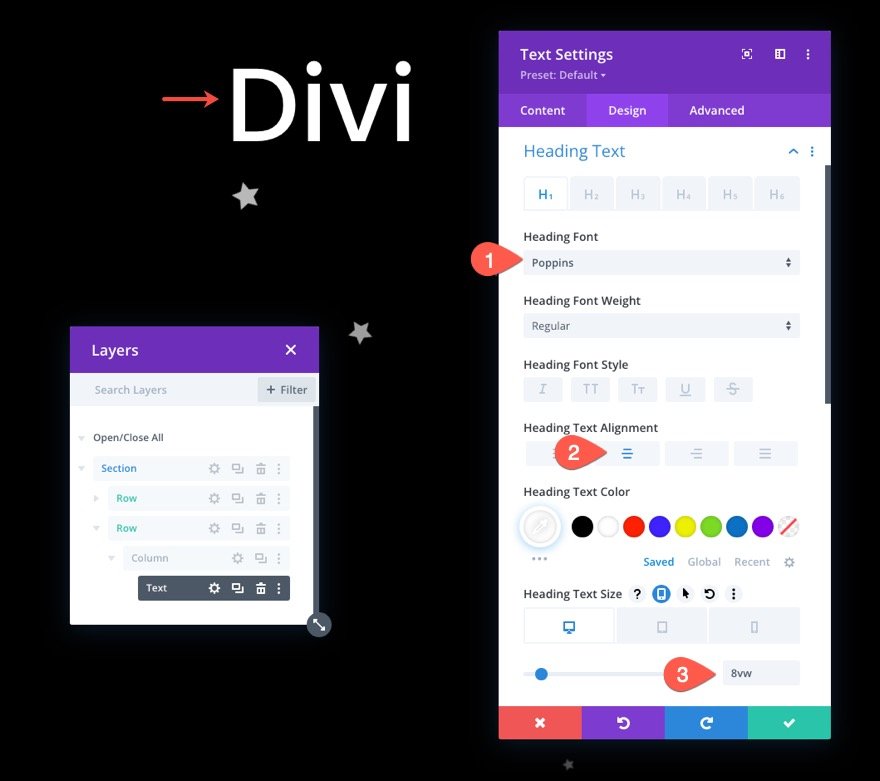
На вкладке дизайна текстового модуля измените настройки:
- Шрифт заголовка: Poppins
- Выравнивание текста заголовка: по центру
- Размер текста заголовка: 8vw (рабочий стол), 40px (планшет и телефон)

Позиция строки
Чтобы убедиться, что строка (и заголовок) расположены по центру раздела, откройте настройки строки и измените положение следующим образом:
- Позиция: Абсолют
- Расположение: Центр

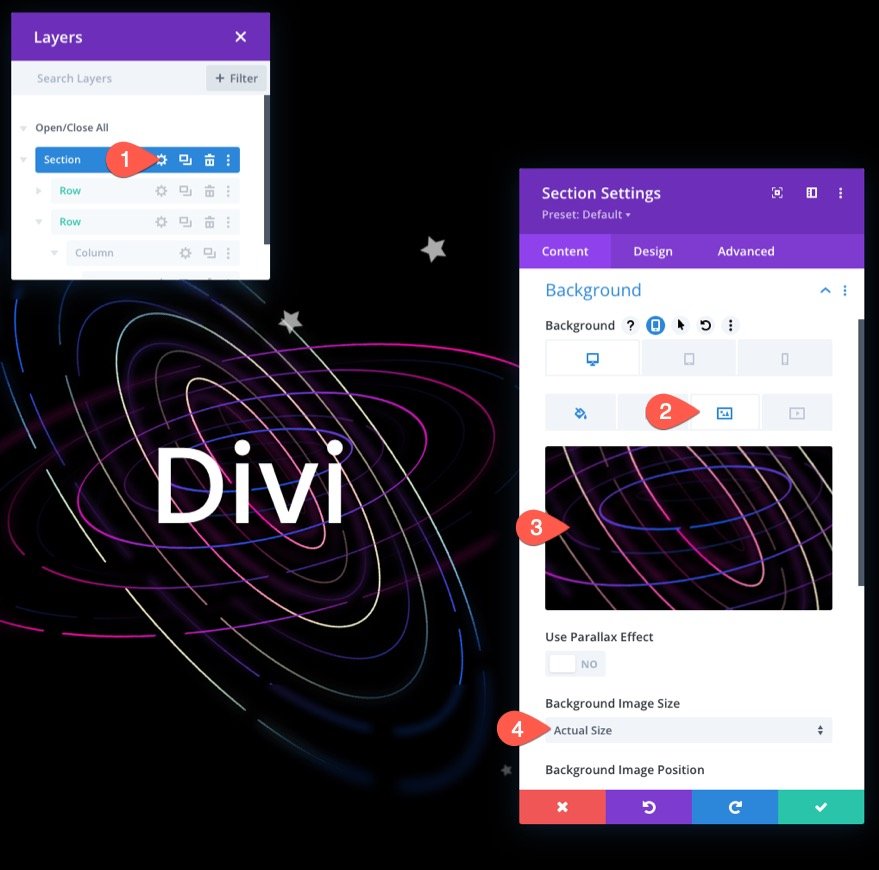
Ретушь дизайна
Зайдите в настройки раздела и вставьте фоновую картинку для завершения оформления. Здесь мы используем изображение из нашего пакета макетов искусственного интеллекта для этого примера.

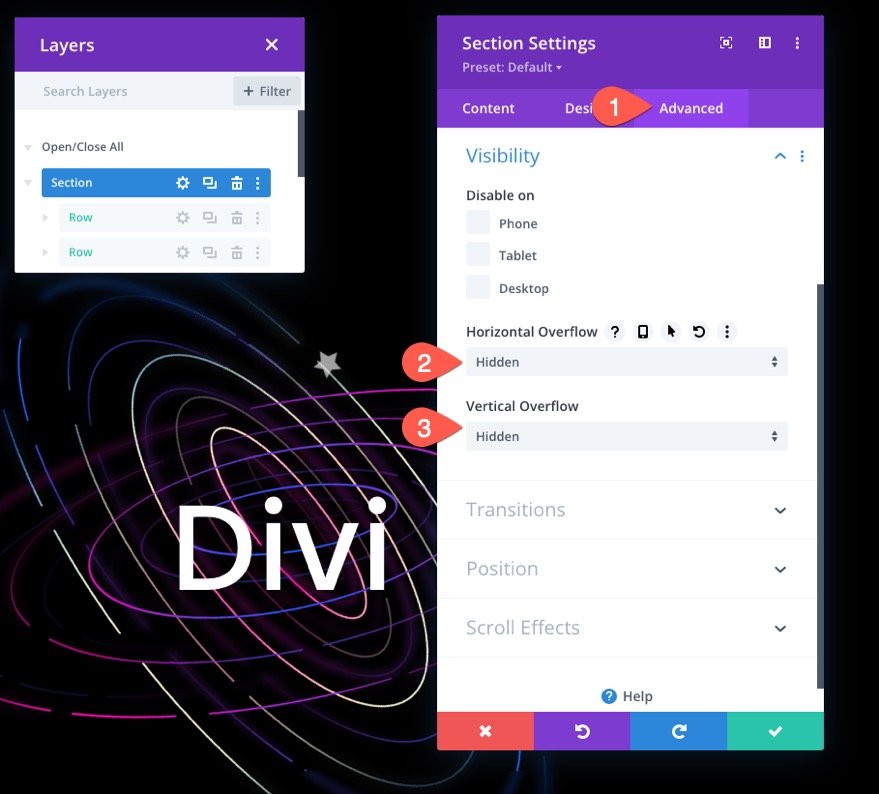
Убедитесь, что переполнение скрыто, настроив параметры видимости на вкладке «Дополнительно»:
- Горизонтальное переполнение: скрыто
- Вертикальное переполнение: скрыто
Это предотвращает появление вертикальной полосы прокрутки, когда значок анимируется за пределами раздела.

Окончательный дизайн
Вот как выглядит наш окончательный дизайн.
Вот еще один дизайн, который может вам понравиться.
Заключительное слово
Иногда интересно проявить творческий подход и показать, насколько интенсивным и приятным может быть Divi в качестве визуального конструктора страниц. Этот урок, как мы полагаем, показал, насколько успешным может быть Divi в воплощении в жизнь частей фона веб-сайта. Кроме того, возможность применять эффекты преобразования прокрутки к сотням различных значков позволяет использовать широкий спектр творческих дизайнов и анимаций. Надеюсь, это вдохновило вас на использование анимированных символов прокрутки еще более инновационными способами.





