Ваш сайт немного скучен и не очень привлекателен для посетителей? Возможно, когда люди заходят на ваш сайт, они не находят его интересным. Если это правда, вам обязательно нужно сделать свой сайт более интересным.

Одна классная идея — добавить текст, который перемещается по вашему веб-сайту WordPress. Возможно, вам интересно, как это сделать. Есть несколько способов сделать это. В этой статье я покажу вам, как добавить движущийся текст на ваш сайт WordPress с помощью ElementsKit с Elementor .
После этого вы, вероятно, обнаружите, что посетители остаются на вашем сайте дольше. Количество людей, быстро покидающих ваш сайт, также снизится. Когда люди остаются на вашем сайте дольше, они с большей вероятностью купят что-нибудь или сделают то, что вы от них хотите.
Как анимированный текст придаст очарование вашему сайту?
Когда люди посещают веб-сайт, очень важно заинтересовать их. Если вы не привлечете их внимание, они могут покинуть сайт раньше. А это не то, что вам нужно, если вы являетесь владельцем веб-сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВаша цель — заставить их оставаться на вашем сайте надолго. Это потому, что чем больше времени они проводят там, тем больше они смогут узнать о вашем бизнесе или о том, что есть на вашем веб-сайте. Добавление движущегося текста на ваш сайт может помочь привлечь их и продлить их пребывание.
Вот несколько основных причин, по которым вам следует использовать движущийся текст на своем веб-сайте WordPress:
- Привлеките внимание посетителей, сделав ваш сайт более живым и интересным.
- Увеличьте количество времени, которое люди проводят на вашем сайте.
- Сделайте дизайн вашего сайта более интересным.
- Облегчите посетителям перемещение по вашему веб-сайту и улучшите их впечатления.
- Создайте хорошее впечатление о своем бренде в сознании посетителей.
Добавить анимированный текст на сайт
Существует множество инструментов для добавления движущегося текста на ваш сайт WordPress. Но не все из них работают хорошо, а использование некоторых может сбить с толку.
Но в этом руководстве вы узнаете, как легко добавить движущийся текст на свой сайт WordPress с помощью ElementsKit . ElementsKit — простой и универсальный инструмент, работающий с Elementor . Это позволяет легко добавлять на ваш сайт WordPress всевозможные интересные движущиеся тексты.
Панель управления WordPress
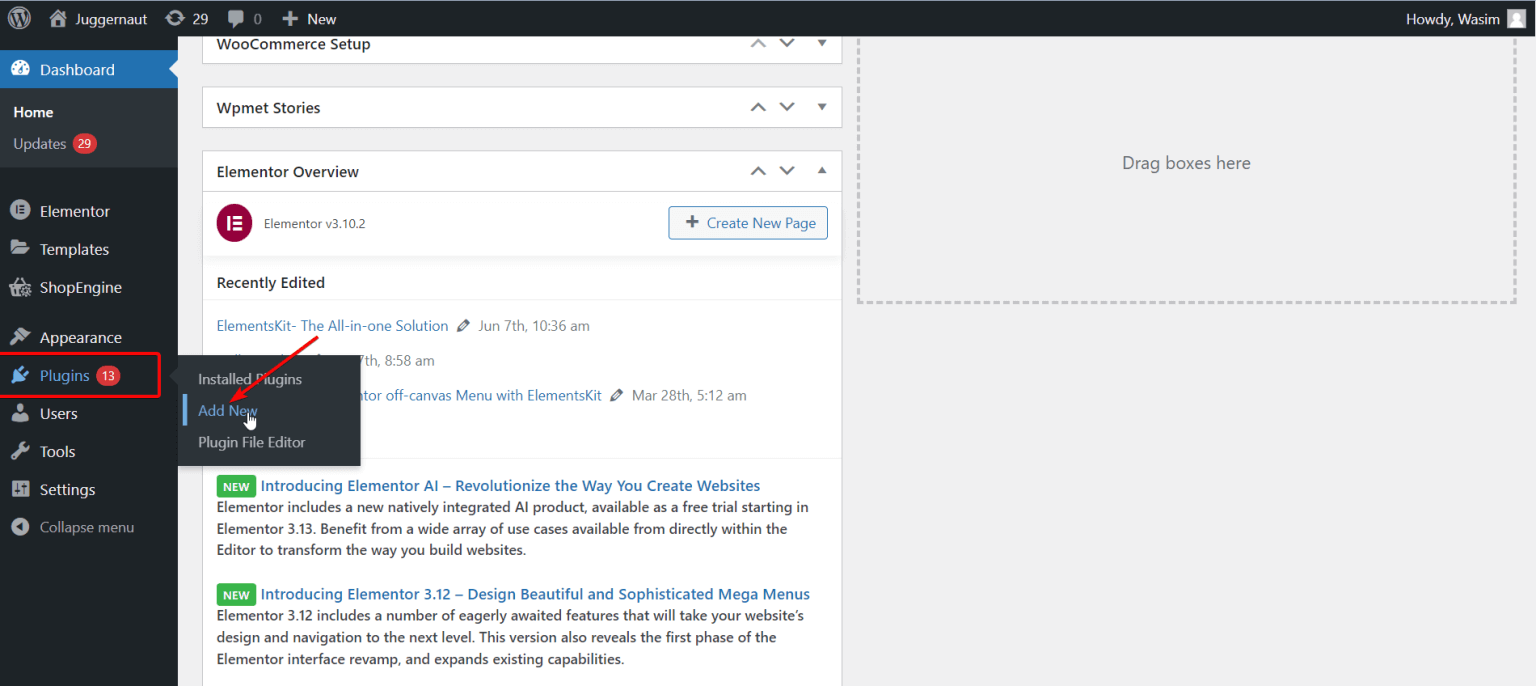
Первый шаг — войти в свою панель администратора и перейти на панель управления WP. После этого найдите на панели инструментов раздел «Плагины» и выберите «Добавить новый».

ЭлементыКомплект
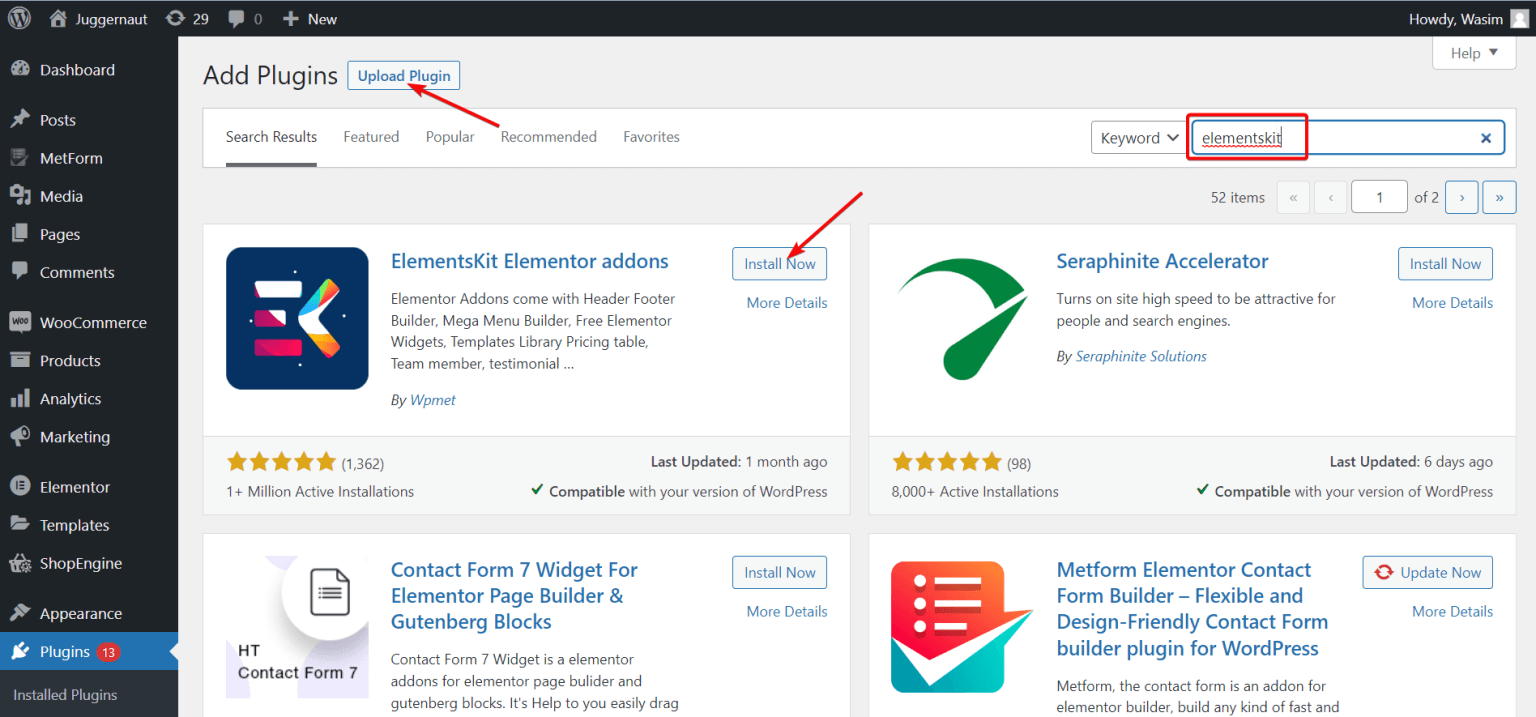
Сначала введите «ElementsKit» в поле поиска и нажмите кнопку «Установить сейчас», чтобы добавить его.
При желании вы также можете получить ElementsKit, получив ZIP-файл. Для этого нажмите кнопку «Загрузить плагин» вверху. Затем перейдите на страницу «Плагины» и активируйте плагин.

ElementsKit на приборной панели
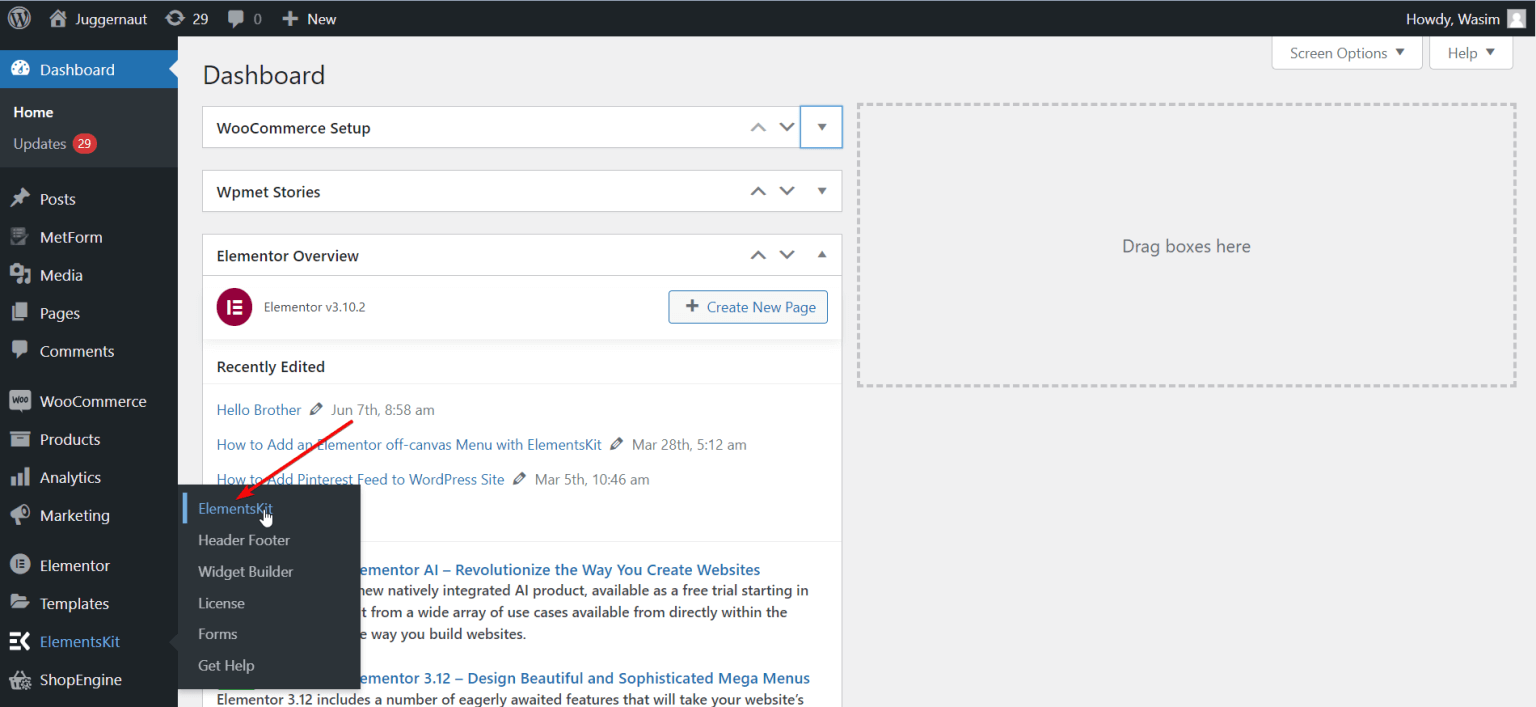
Конечно, сначала вернитесь на главную страницу, нажав «Панель управления». Затем в левой части экрана найдите и нажмите «ElementsKit». После этого нажмите «ElementsKit», чтобы продолжить.

Виджет ElementsKit
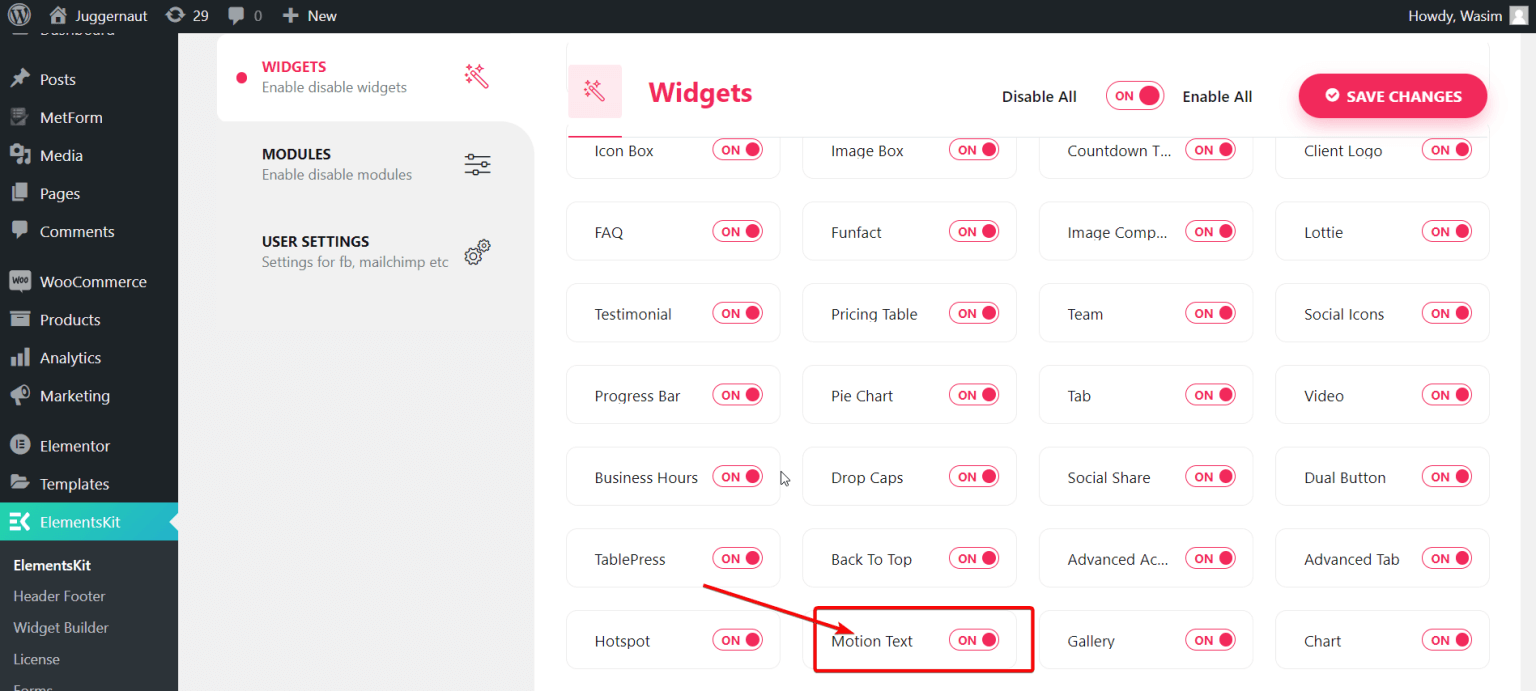
Сначала нажмите «Виджеты» слева, затем прокрутите вниз, пока не увидите виджет «Текст движения». Найдя его, включите виджет и сохраните изменения, нажав кнопку «Сохранить изменения».

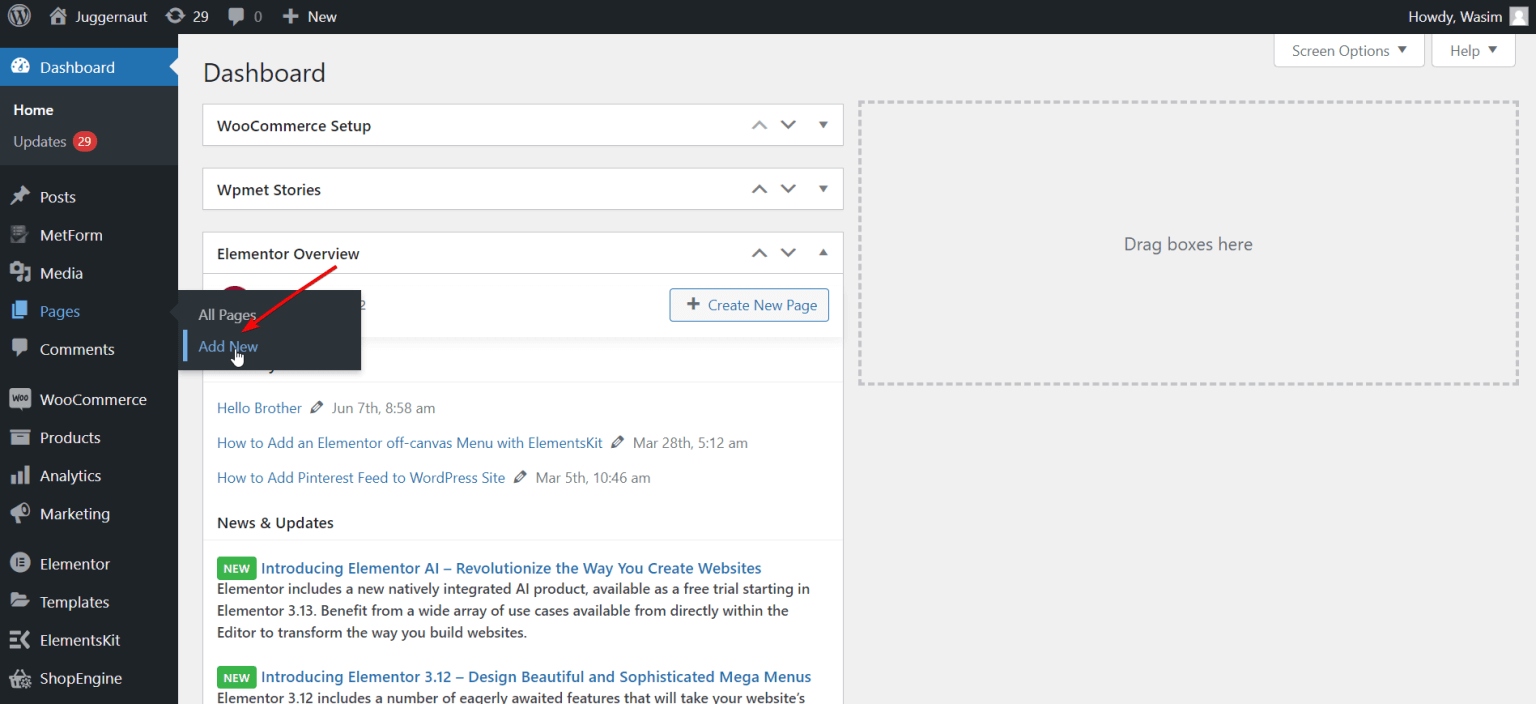
Теперь вам нужно начать с открытия страницы, которая может быть как новой, так и той, над которой вы работали раньше. Я помогу вам создать новую страницу. Для этого перейдите в раздел «Страницы» на панели управления. Затем выберите «Добавить новую», чтобы создать новую страницу.

Окно Элементора
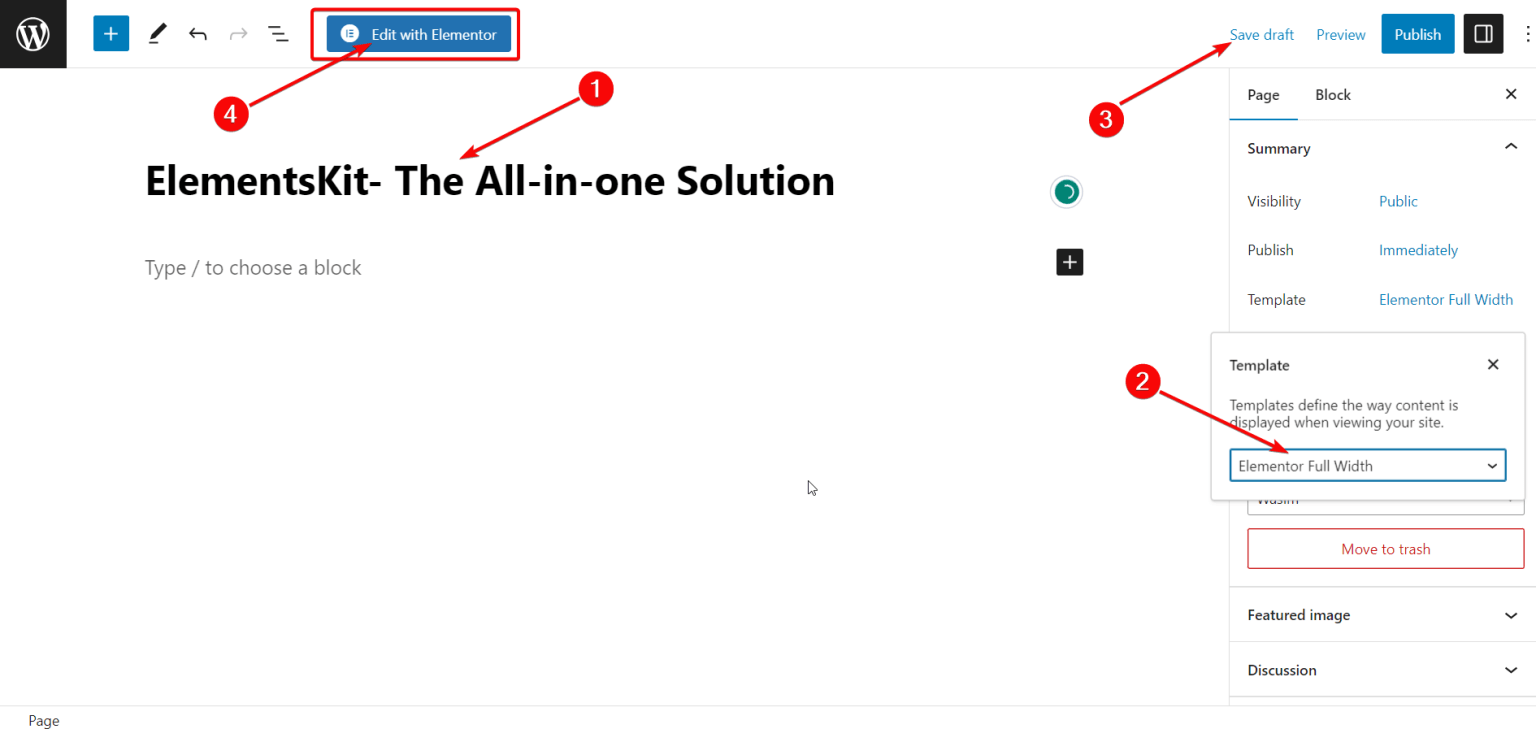
Прежде чем перейти в окно Elementor, вы можете ввести хороший заголовок и выбрать «Полная ширина Elementor» в разделе «Шаблон», если хотите. Затем просто нажмите кнопку «Редактировать с помощью Elementor», чтобы перейти в окно Elementor.

Виджет «Анимированный текст»
Когда появится окно Elementor, перейдите к строке поиска в верхнем левом углу. Найдите виджет «Анимированный текст» и нажмите на него. Затем возьмите виджет и поместите его туда, где хотите. Вы сразу увидите всплывающее окно с описанием по умолчанию.
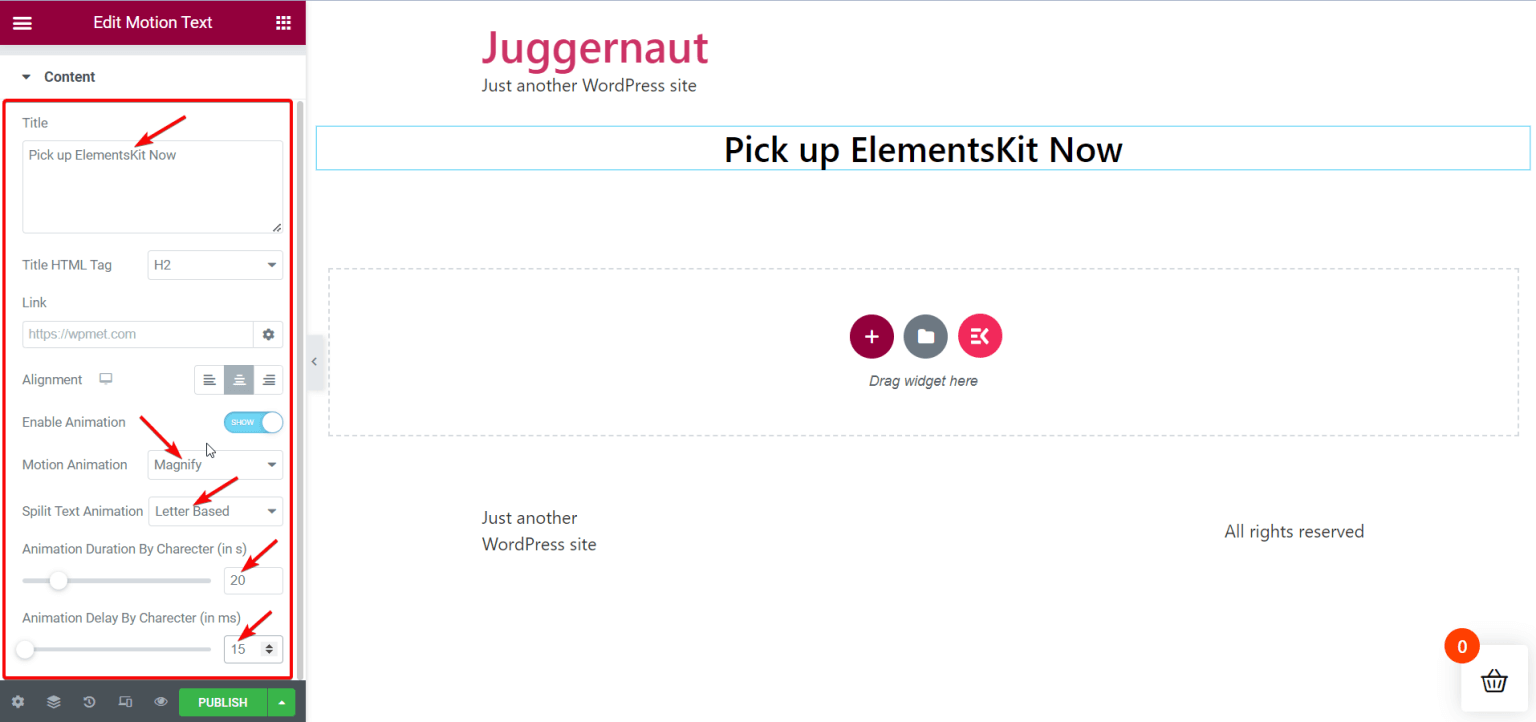
Анимированный текстовый контент
С левой стороны, в разделе «Содержимое», вы найдете несколько вариантов перемещения текста. Вы можете изменить и настроить эти параметры. Варианты, которые вы увидите:
- Заголовок
- HTML-тег заголовка
- Связь
- Выравнивание
- Включить анимацию
- Движущаяся анимация
- Анимация разделения текста
- Как быстро анимируется каждая буква
- Через какое время начинается анимация каждой буквы

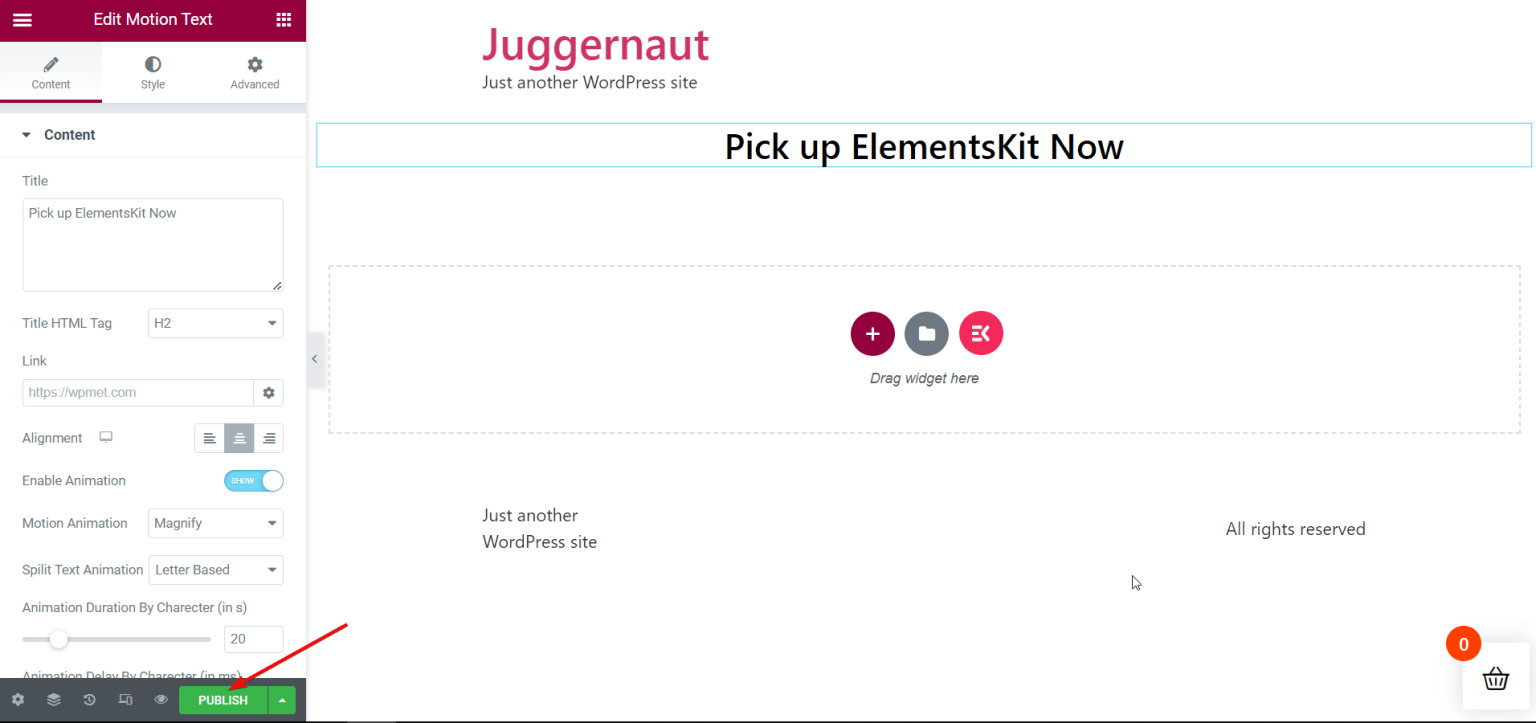
Вы можете поиграть с этими настройками движущегося текста, чтобы заголовок «Подберите ElementsKit сейчас» на вашей странице выглядел действительно круто в соответствии с тем, что вам нравится и чего вы хотите.
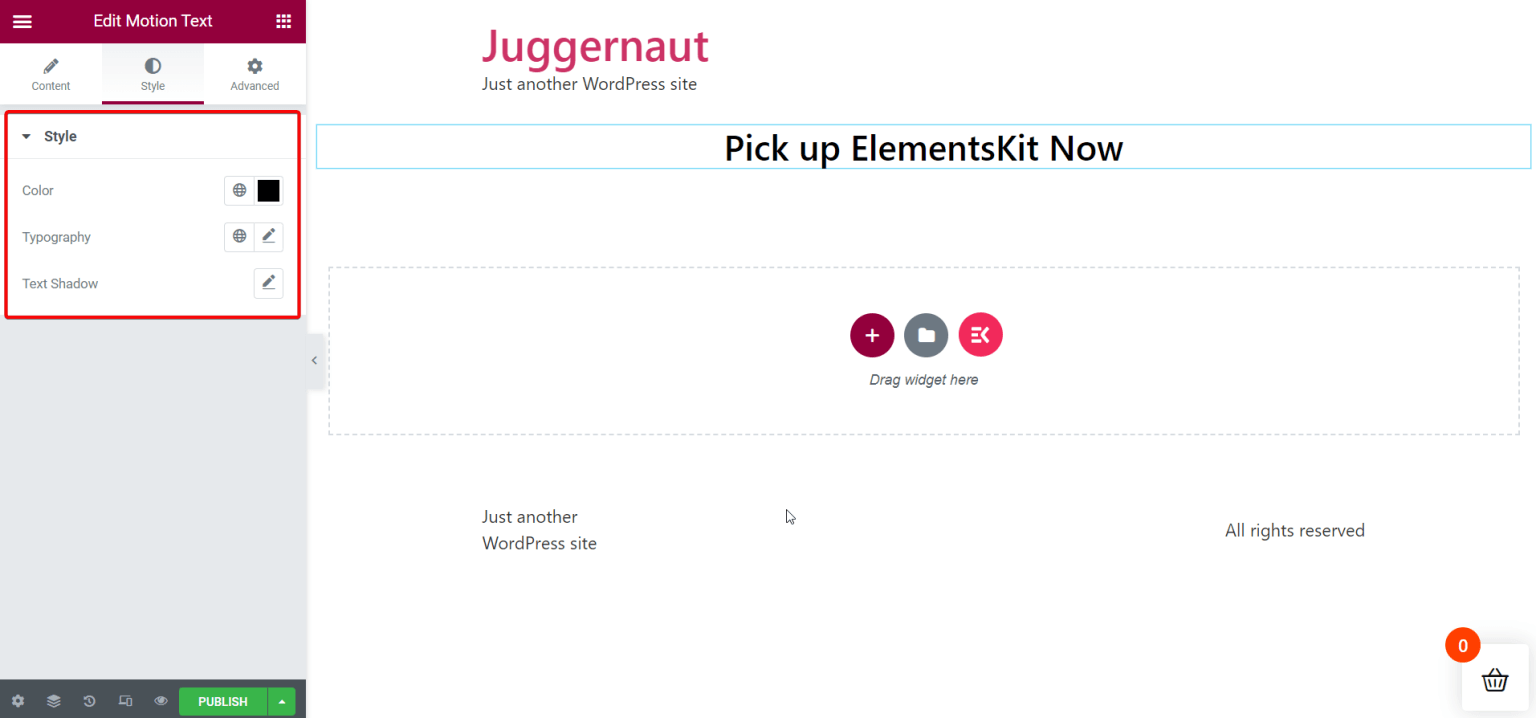
Стиль движущегося текста
Затем вы можете перейти в раздел «Стиль», чтобы настроить внешний вид движущегося текста. В разделе «Стиль» вы найдете варианты:
- Цвет
- Стиль шрифта
- Тень текста

Опубликовать страницу
После того, как вы закончите выбирать, как все будет выглядеть, и сделаете все правильно, вы можете поделиться страницей. Таким образом, вы сможете увидеть крутой эффект движения на выбранном вами тексте.

Вот окончательный результат -
Подведение итогов
Добавление движущегося или анимированного текста на ваш сайт WordPress важно, потому что оно должно заставить людей сказать «вау!» И это именно то, чего ElementsKit поможет вам достичь! В дополнение к этому, если вы используете Elementor , дополнительный инструмент для WordPress, вы также можете просто и плавно привести текст в движение на своем сайте. Но подождите, ElementsKit — это еще не все!
Этот инструмент не просто прост в использовании, он также похож на швейцарский армейский нож для веб-сайтов WordPress. ElementsKit предоставляет вам множество полезных функций, которые могут решить многие ваши проблемы.





