Для владельцев веб-сайтов крайне важно защищать права, связанные с содержимым вашего сайта. Одним из эффективных методов защиты ваших прав как владельца веб-сайта является включение заявления об авторских правах в нижний колонтитул вашего веб-сайта. Это заявление служит для защиты различных элементов, таких как ваш контент, изображения и логотип.

Итак, какой именно формат подходит для заявления об авторских правах на веб-сайте? Обычно заявление об авторских правах состоит из символа авторского права (©) и слова «Авторское право». Он также должен включать дату публикации контента (страницы/публикации) или, по крайней мере, текущий год.
В этой статье вы узнаете, как динамически отображать год авторских прав в Elementor , гарантируя, что вам нужно установить его только один раз, и он будет автоматически корректироваться в соответствии с опубликованным контентом (отражая текущий год).
Как динамически отображать год авторских прав в Elementor
Для начала откройте редактор Elementor и найдите раздел нижнего колонтитула на своем веб-сайте. Если у вас в настоящее время нет нижнего колонтитула и вы хотите узнать, как его создать, вы можете нажать здесь, чтобы получить инструкции.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
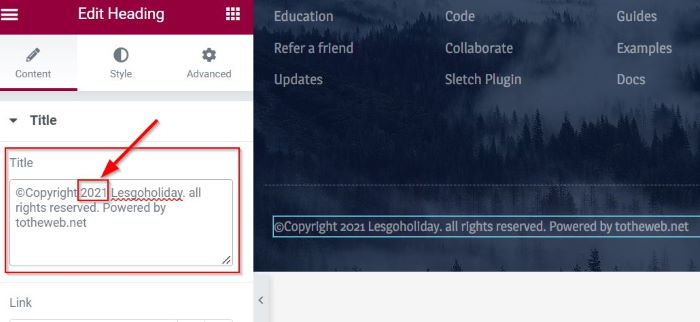
Начать сейчасПолучив доступ к нижнему колонтитулу, найдите область, где отображается ваше заявление об авторских правах, если вы его уже включили. Однако, если вы еще не создали заявление об авторских правах, вы можете сделать это, добавив виджет «Текстовый редактор» или «Заголовок» в нижний колонтитул, а затем введя нужный текст.

Из предоставленного визуального изображения видно, что заявление об авторских правах было включено в нижний колонтитул веб-сайта. Однако существует несоответствие, поскольку год авторских прав в настоящее время отражает 2021 год, а не текущий 2022 год. Чтобы исправить это, нам необходимо реализовать динамическое отображение, которое настраивается в зависимости от года публикации контента.
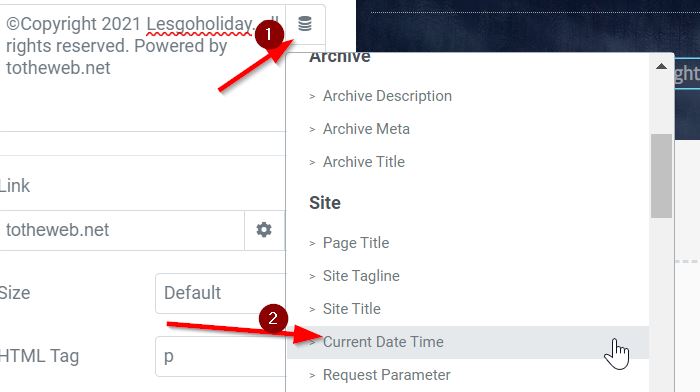
Для этого откройте настройки виджета (текстовый редактор или заголовок) и найдите значок динамических тегов (≣). При выборе этого значка вам будет представлен список опций для динамических тегов. В этом списке выберите параметр «Текущая дата и время».

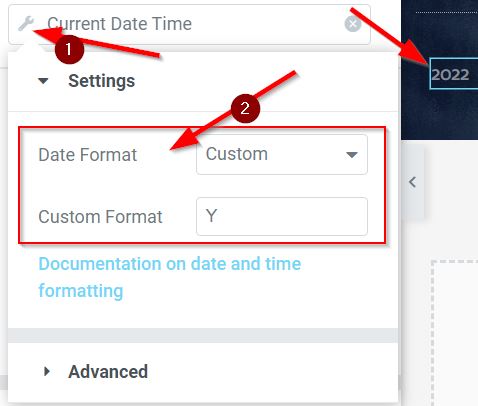
После этого войдите в меню «Настройки», выбрав значок (🔧) для настроек текущей даты и времени. В этом меню внесите следующие изменения:
- Выберите «Пользовательский» в качестве формата даты.
- Установите пользовательский формат на «Y».

На представленном изображении год авторских прав указан на основе текущего года.
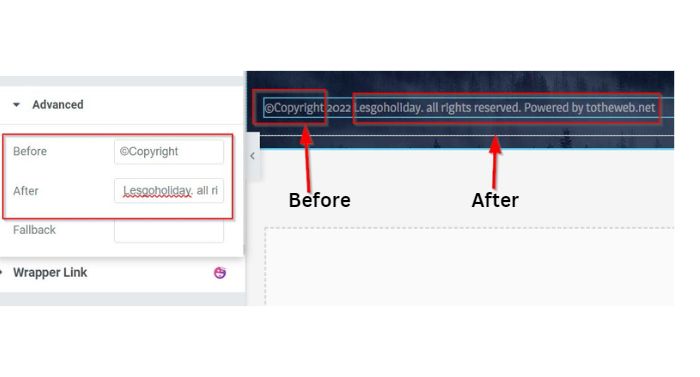
После настройки раздела «Настройки» перейдите в раздел «Дополнительно» и выберите его. В этом разделе вы найдете два варианта, в которых вам нужно ввести текст для каждого поля, чтобы завершить заявление об авторских правах (До и После).
- До: указанный текст располагается до года авторского права.
- После: указанный текст располагается после года авторских прав.

Все готово! Год действия вашего авторского права теперь будет отображаться динамически. Не забудьте нажать кнопку «ПУБЛИКАЦИЯ» или «ОБНОВИТЬ», чтобы опубликовать или обновить проект. После этого вы можете протестировать его, посетив свою страницу в новом окне.
Подведение итогов
Вот самый простой способ динамической демонстрации текущего года авторских прав с помощью Elementor . Следуя этому руководству, вы можете быть уверены, что в вашем заявлении об авторских правах всегда указан правильный год, даже если вы случайно забудете его обновить. Этот подход также помогает поддерживать доверие к вашему веб-сайту, постоянно обновляя год авторских прав.




