Эстетически приятный веб-сайт предлагает больше, чем просто ощущение современности, включая динамичность и глубину. Кроме того, внешний вид веб-сайта очень важен для привлечения новых посетителей и удержания старых.

Единственным конструктором страниц со встроенной функцией параллакса Elementor является Elementor , в то время как всем остальным конструкторам нужны плагины или инструменты. В этом уроке мы поймем, как быстро добавить эффект параллакса Elementor в WordPress.
Что такое эффект параллакса?
Когда разные элементы на одной странице движутся с разной скоростью, это эффект параллакса. Например, элементы фона прокручиваются медленнее, чем элементы переднего плана. Он создает уникальную глубину резкости и завораживает пользователей, просматривающих ваш сайт.
Как использовать эффект параллакса Elementor
Позволяя вам прикрепить фон параллакса к определенной строке или столбцу, конструктор страниц Elementor упрощает применение эффекта параллакса. Также можно использовать эффект параллакса для всего раздела или только для одного столбца внутри него.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
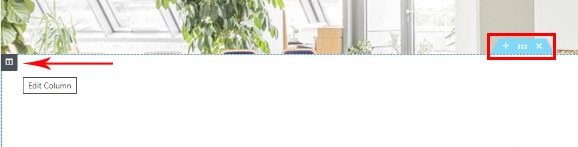
Начать сейчасВыберите столбец «Редактировать» или раздел «Редактировать» , чтобы перейти к параметру параллакса. В нашей ситуации мы вносим изменения в столбец.

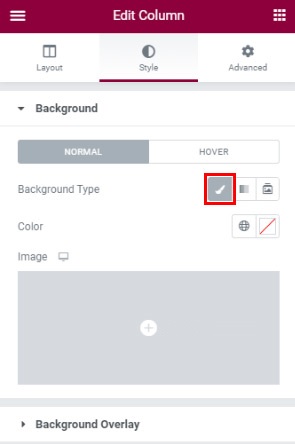
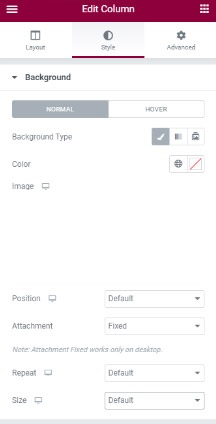
При нажатии на столбец «Редактировать» открывается левое меню с тремя основными вкладками. Для начала выберите вкладку «Стиль» . Область для добавления изображения появится, когда вы нажмете на опцию «Тип фона» , после чего вы сможете добавить изображение.

Теперь вы можете изменить изображение, выбрав его для раздела параллакса.

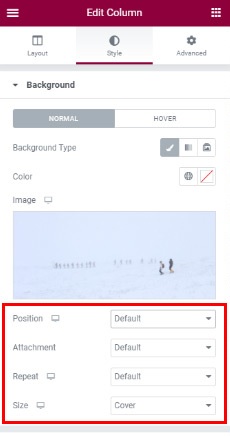
Выберите «Фиксированный» в параметрах вложения, поскольку изображение должно действовать фиксированно, в то время как другие элементы страницы прокручиваются по мере прокрутки пользователем.

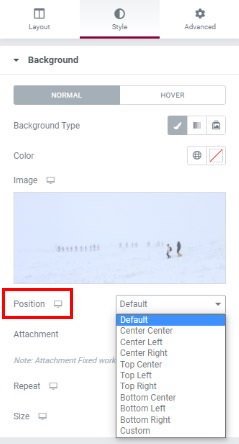
В настройках положения изображения имеется множество опций. Вы можете разместить изображение в центре раздела, вверху справа, вверху слева или в любом другом месте. Кроме того, он также предлагает вам мгновенный предварительный просмотр, который позволяет вам быстро принять решение.

Если изображение представляет собой узор, который необходимо повторить, или если изображение слишком маленькое, используется опция «Повторить» . Идеально использовать изображение с разрешением 1920 пикселей для эффекта параллакса, поскольку это гарантирует, что изображение заполнит всю область. Однако, если размер вашей фотографии не идеален, вы всегда можете изменить его с помощью параметров размера .

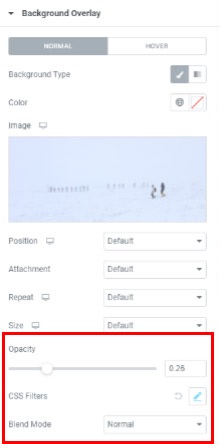
После того, как вы настроили все эти настройки, перейдите в меню «Наложение фона» , где вы увидите три новых параметра, такие как Facebook и Twitter , «Режим наложения» , «Непрозрачность» и «Фильтры CSS» .
Установите простое наложение цвета с помощью ползунка «Непрозрачность» r, затем отрегулируйте непрозрачность , чтобы увеличить или уменьшить эффект.

Эффекты фильтров CSS позволяют фотографиям иметь визуальные эффекты, такие как размытие или изменение цвета. Elementor имеет 13 режимов наложения : нормальный (без наложения), умножение, экран, наложение, затемнение, осветление, осветление цвета, насыщенность, цвет, разница, исключение, оттенок и яркость.
Как настроить высоту секции параллакса
Информация, содержащаяся в нем, может определить высоту секции параллакса. В результате нам необходимо отредактировать сам элемент, чтобы установить высоту в этой ситуации.
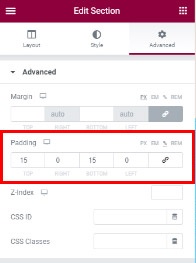
Мы также можем использовать настройки заполнения , чтобы наблюдать за изменениями в режиме реального времени и видеть, какие настройки подходят нам лучше всего.

Предварительный просмотр поможет вам настроить идеальную высоту для вашего раздела.
Как добавить эффект параллакса для нескольких столбцов
Что, если у нас есть два или более столбца подряд и мы хотим, чтобы эффект параллакса Elementor появлялся только в одном из них?
Ответ довольно прост! Все, что вам нужно сделать, это зайти в меню параметров и добавить фон. Однако вы не можете отрегулировать высоту параллакса, просто изменив отступ. Сначала вы добавите содержимое в столбец, а затем отрегулируете отступы в меню «Дополнительные настройки» , чтобы отрегулировать высоту раздела.
Более того, если вам не нравится, как центрировано изображение параллакса, вы можете постоянно настраивать параметры его стиля .

Придерживайтесь предварительного просмотра в реальном времени, чтобы вносить изменения в любое время, и все будет в порядке.
Вот как вы можете быстро добавить эффект параллакса Elementor на свой веб-сайт WordPress. Parallax Effect предлагает динамический эффект, похожий на анимацию, который делает ваш веб-сайт современным и профессиональным, а Elementor позволяет невероятно легко его добавить.
Вот и все, что мы сказали об этом уроке. Мы надеемся, что этот урок помог вам. Обязательно присоединяйтесь к нам в Facebook и Twitter , чтобы не пропустить наши публикации.





