Все являются большими поклонниками креативного дизайна и анимации. Хорошо продуманная анимация - это самый увлекательный раздел любого веб-сайта, привлекающий внимание посетителей. Если дизайн применяется правильно, адекватная анимация способна установить прочную связь между пользователем и контентом на сайте. Divi имеет встроенные профессиональные инструменты для обработки мощных анимаций и эффектов. Для применения этих эффектов не требуется никакого опыта. Сегодня мы увидим, как добавить красивую анимацию на любую страницу, похожую на частицу и строки в Divi, используя встроенные функции.

Предварительный просмотр дизайна
Из этого поста вы узнаете, как легко создавать анимацию на Divi. Перед этим посмотрим, как будет выглядеть наш дизайн сегодня.
Подготовка страницы
Создавать анимацию на странице в Divi очень просто, и вы можете применять эффекты анимации к любому элементу страницы, если хотите. Мы постараемся сделать анимацию по заранее подготовленному шаблону, но таким образом вы можете сделать страницы своего веб-сайта более анимированными.
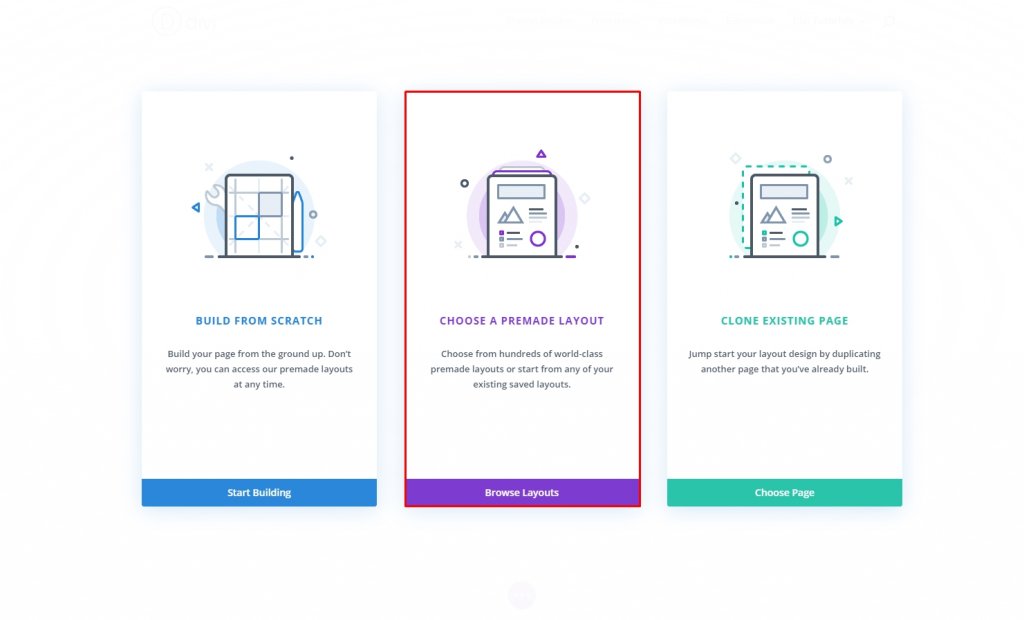
Создайте новую страницу и начните с «Обзор макетов».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
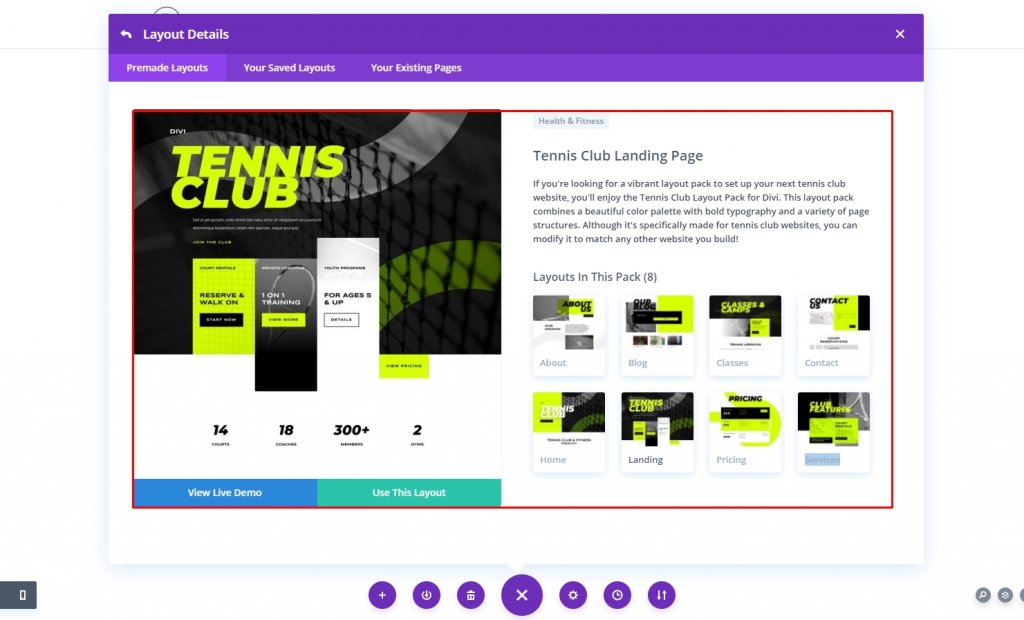
Теперь давайте выберем готовый шаблон для нашего сегодняшнего дизайна. Мы будем использовать пакет макетов теннисного клуба для сегодняшнего урока, но вы можете использовать все, что угодно! Нажмите «Использовать этот макет», и он будет готов к редактированию.

После того, как дизайн реализован, мы можем приступить к нашему сегодняшнему уроку.
Введение в параметры анимации
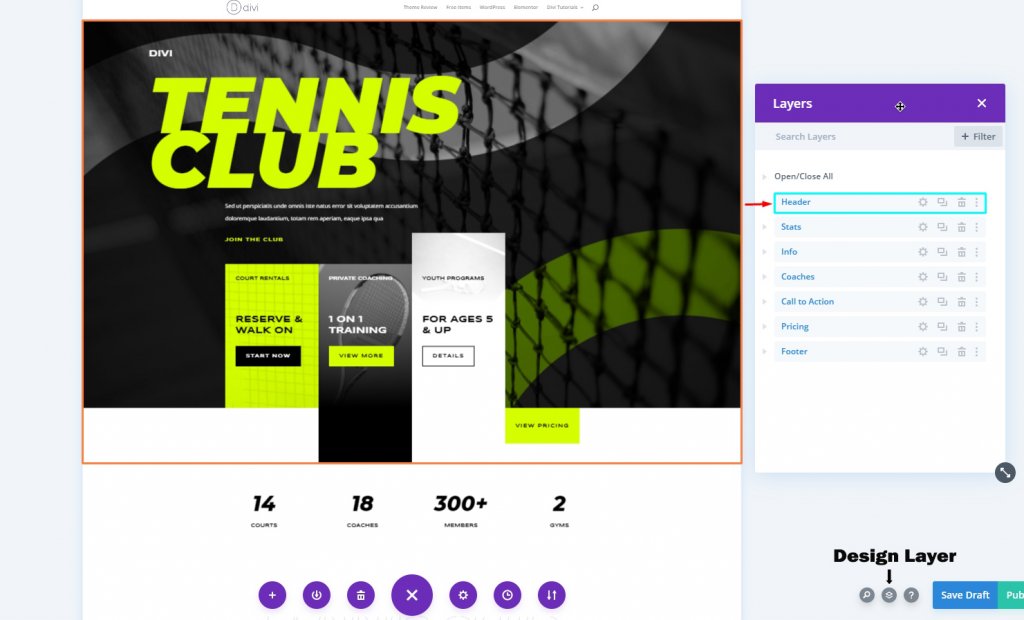
Выбор области

Дизайн-система довольно проста. Здесь мы выбрали раздел заголовка для нашего сегодняшнего дизайна. Чтобы реализовать этот дизайн, нам нужно найти каждый элемент / строку / столбец в области. С помощью параметра слоя дизайна в правом нижнем углу вы можете увидеть каждый элемент по отдельности.
Настройка 1 - Добавить анимацию к разделу и строкам

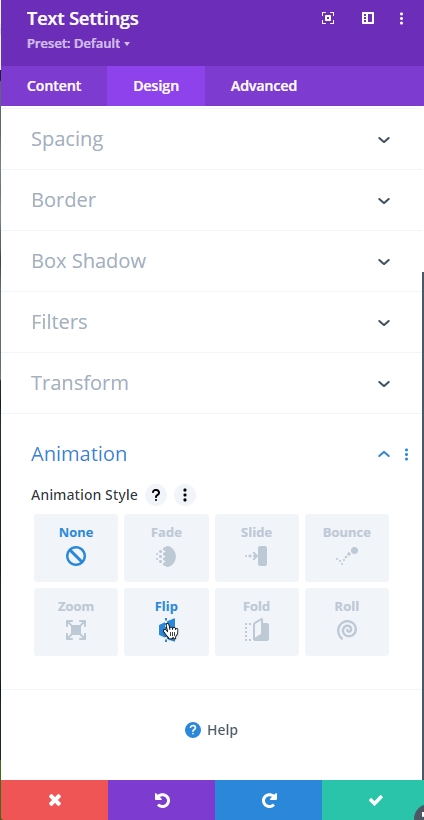
Divi имеет встроенные возможности анимации для проектирования. Выберите любой элемент страницы и перейдите на вкладку дизайна. Продолжайте прокручивать, и вы увидите вариант анимации.
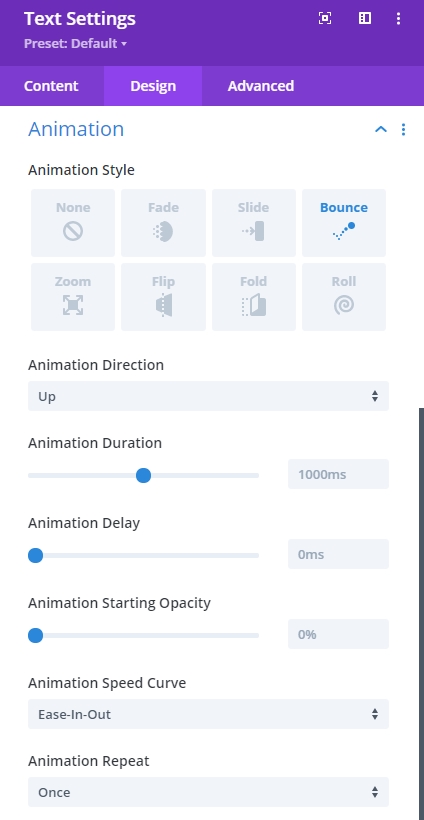
Модуль анимации
Существует 8 различных вариантов создания анимационного эффекта для элемента. Давайте поговорим о них вкратце.

- Стиль анимации - здесь вы можете выбрать анимацию для внешнего вида вашего предмета. Вы можете выбрать один стиль для своего предмета, и наиболее распространенными стилями являются « Затухание» и « Скольжение» .
- Направление - с помощью этого параметра вы можете определить направление анимации.
- Продолжительность - этот параметр позволяет вам определить, как долго будет длиться ваша анимация. Это считается в миллисекундах, и ваша анимация будет длиться столько, сколько вы захотите.
- Задержка - этот параметр очень полезен, если вы хотите начать анимацию с определенного времени, поскольку он предотвращает запуск анимации при загрузке страницы.
- Интенсивность - интенсивность определяет, как должна выглядеть эта анимация. Если значение меньше, анимация будет плавной. Чем выше значение, тем агрессивнее анимация.
- Начальная непрозрачность - 0 означает, что анимация невидима и вот-вот начнется, а 100 означает, что она полностью видна и анимация завершена.
- Кривая скорости - это будет указывать на плавное начало и конец анимации.
- Повторить - вы можете повторить анимацию с помощью этой опции.
Настройки 2 - Добавить анимацию к разделу и строкам
Следующее - эффекты прокрутки, запускающие анимацию во время прокрутки. Таким образом, анимация начинается, когда элемент находится на экране, и происходит во время прокрутки.
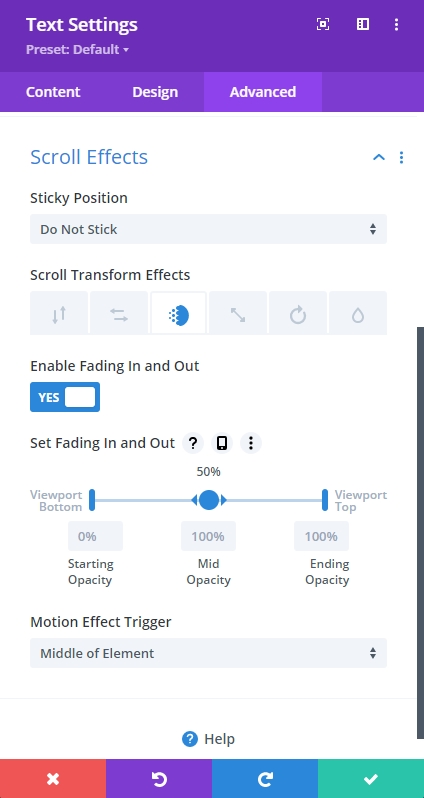
Включить эффекты прокрутки

Вы можете установить эффекты прокрутки в различных стилях для создания анимации прокрутки.
- «Залипание» Â - раздел или строка могут перестать отвечать, когда пользователь прокручивает мимо них.
- Эффекты трансформации - Вышеупомянутые эффекты представляют собой настоящие методы анимации.
- Установите [Feature] Â - Вы сможете установить, где эффект наиболее заметен на экране и когда / где он возникает.
- Триггер эффекта движения - Важно узнать, когда начинается анимация; это можно сделать, исследуя, где верх элемента сначала входит в область просмотра, где находится центр элемента или где находится низ элемента.
Между этими двумя методами есть существенные различия, хотя оба метода работают с настройками анимации. Основное различие заключается в том, хотите ли вы, чтобы анимация запускалась автоматически или при каждом действии, выполняемом пользователем. Вы можете использовать настройки «Эффекты прокрутки» и «Анимация» для смешивания анимаций. Как вы увидите, они будут применены в основном руководстве.
Дизайн анимации страницы
Комбинация анимации для разделов и строк
Создавать потрясающие эффекты на Divi с помощью этих опций очень просто. С опцией анимации-задержки вы можете создать серию анимаций для разных элементов и создать фантастические визуальные эффекты.
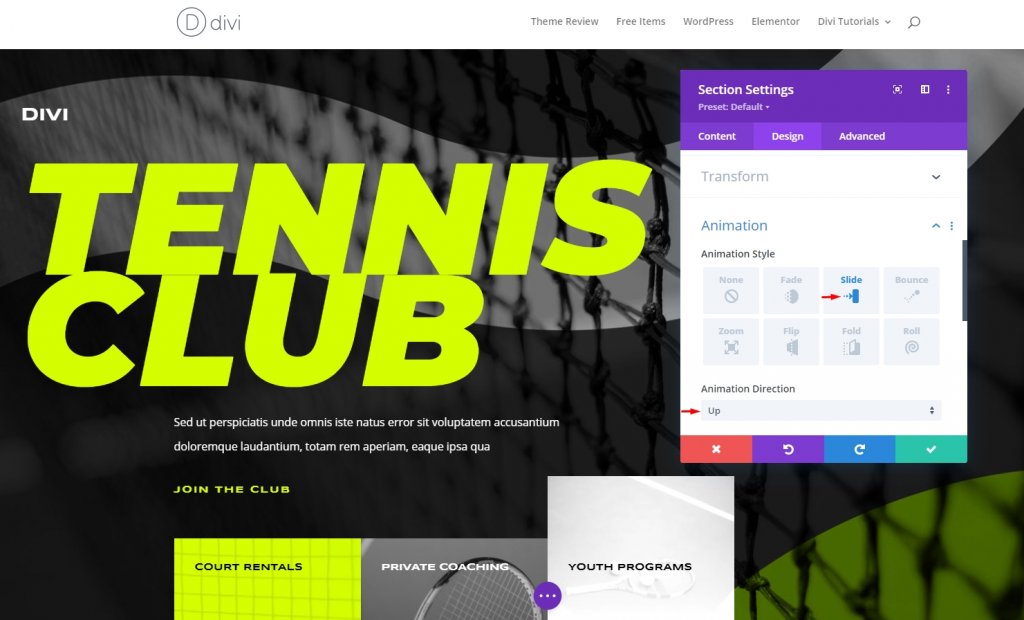
Следуйте этим настройкам для всего раздела заголовка.
- Стиль анимации: слайд
- Направление анимации: вверх

Настройка анимации строки 1
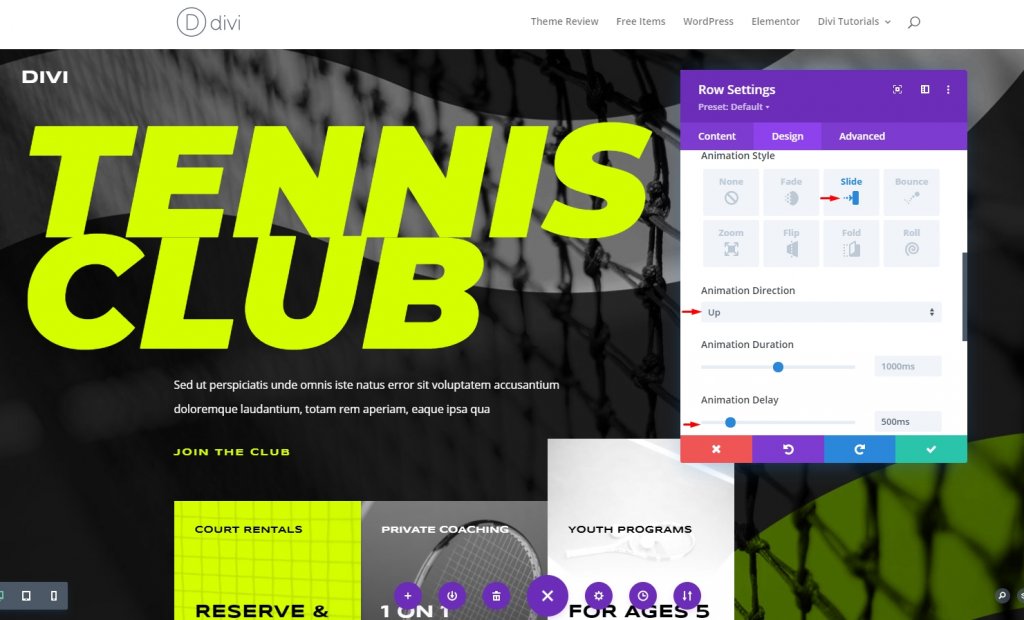
Начнем с анимации строки 1. Сделайте следующие настройки.
- Стиль анимации: слайд
- Направление анимации: вниз
- Задержка анимации: 500 мс

Чтобы предотвратить запуск строки перед анимацией, мы должны немного сместить позицию строки.
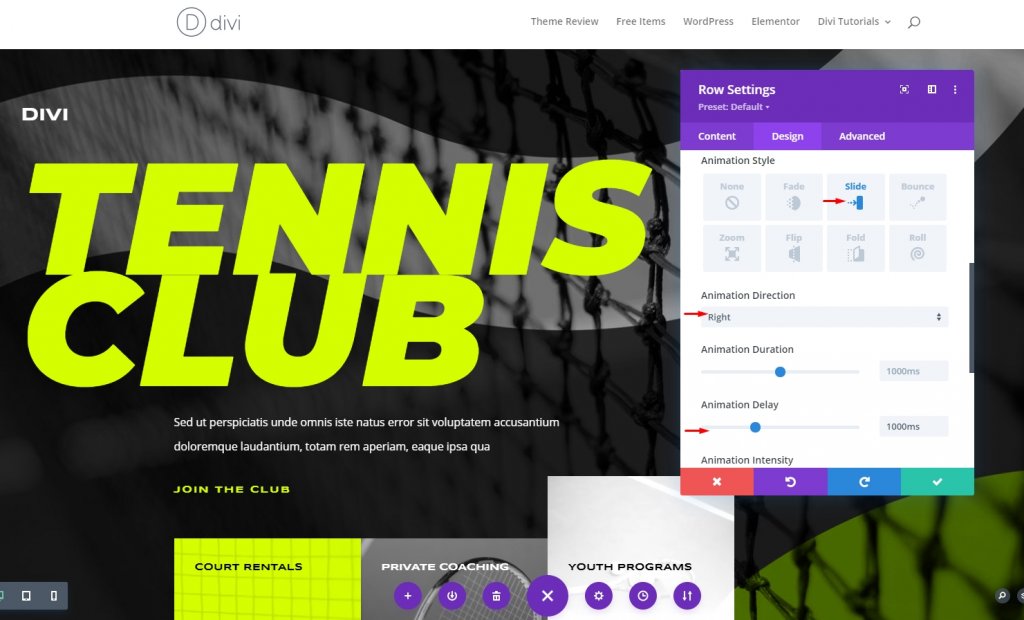
Настройка анимации строки 2
В строке 2 примените настройки, указанные ниже.
- Стиль анимации: слайд
- Направление анимации: вправо
- Задержка анимации: 1000 мс

Настройка анимации строки 3
Мы будем использовать эффекты прокрутки для строки 3, потому что, когда появится 3-я строка, большинство элементов для первых 2-х строк переместится вверх, и использование модуля временной задержки не стоит того, когда мы можем использовать только эффекты прокрутки, чтобы сделать дизайн приятнее.
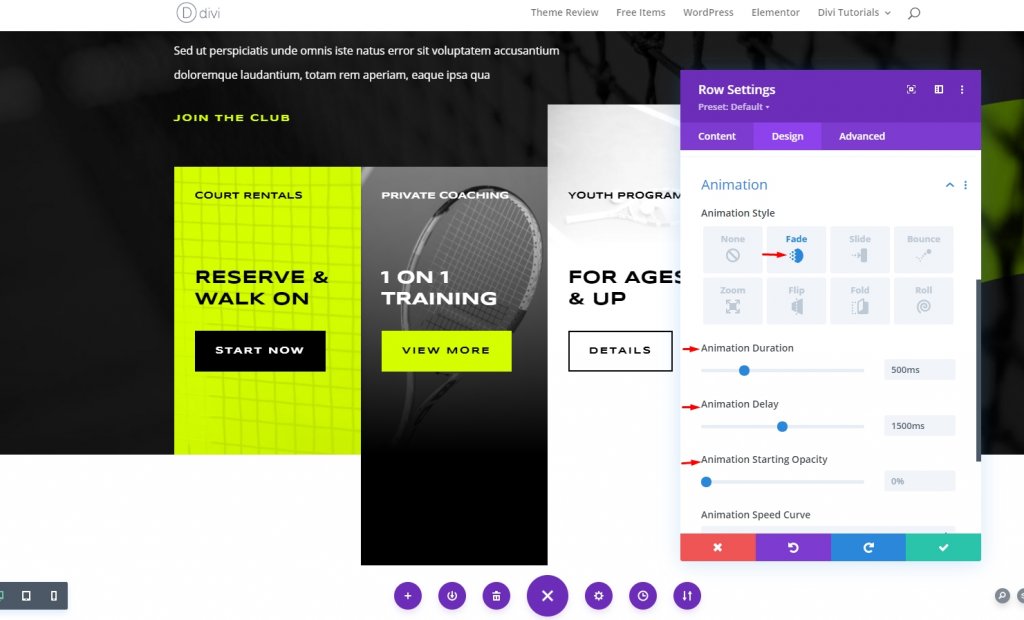
Настройки анимации
Внесите коррективы в анимацию.
- Стиль анимации: Затухание
- Продолжительность анимации: 500 мс
- Задержка анимации: 1500 мс
- Начальная непрозрачность анимации: 0%

Начальная непрозрачность 0 означает, что его не будет видно, пока оно не должно быть.
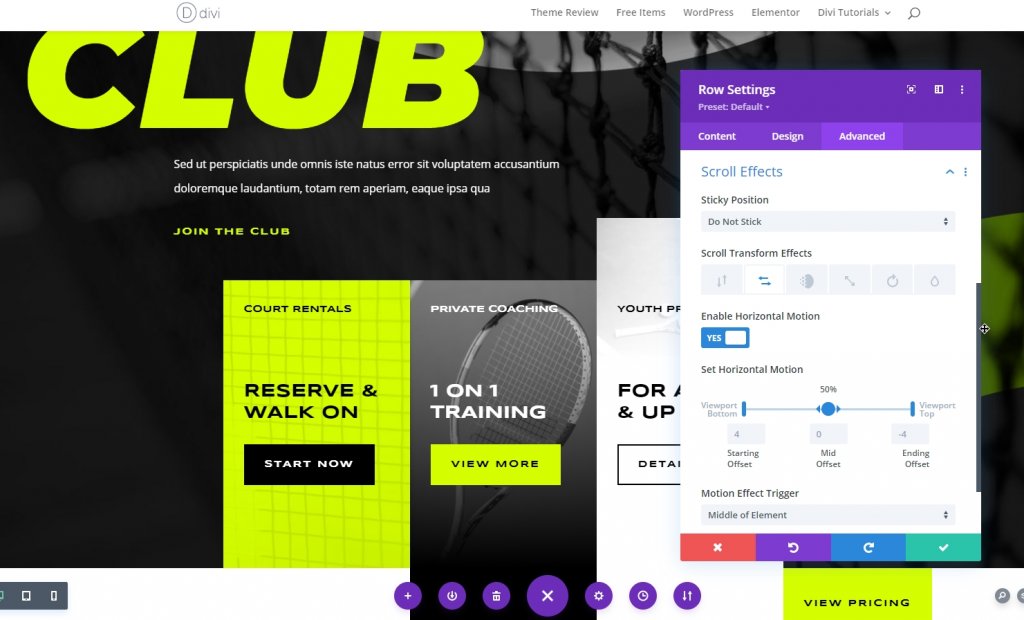
Настройки эффектов прокрутки
Нажмите на вкладку «Дополнительно», чтобы начать веселье! Перейдите на вкладку эффектов прокрутки и найдите Горизонтальное движение. И следите за остальным.
- Липкая позиция: не придерживаться
- Эффекты преобразования прокрутки: горизонтальный (2-й)
- Включить горизонтальное движение: Да
- Триггер эффекта движения: середина элемента.

Все настроено. Мы завершили процесс анимации. Когда пользователь прокручивает, будет происходить анимация.
Финальный просмотр
Вот окончательный результат нашего дизайна.
Заключение
Благодаря действующему эффекту анимации веб-сайт может подходить к посетителю определенным образом, улучшая динамику, визуальные эффекты и удобочитаемость. Для создания крутой анимации не нужны знания кодирования, нужен только конструктор Divi. И было бы лучше, если бы у вас было немного терпения, чтобы попробовать новые стили. Я надеюсь, что вы разместите этот пост, и если да, то публикация будет Замечательной!




