Модуль аннотации Divi предлагает удобное решение для демонстрации изображений или значков рядом с заголовком и описательным текстом. Этот универсальный инструмент идеально подходит для привлечения внимания к ключевым функциям, услугам или иллюстрации этапов процесса.

Благодаря широкому спектру возможностей настройки в настройках модуля аннотации у вас есть возможность адаптировать стиль по своему вкусу и ввести увлекательную анимацию, чтобы ваши аннотации действительно выделялись на вашем веб-сайте.
В этом информативном руководстве мы представим четыре различных метода включения захватывающих анимационных эффектов в ваши рекламные модули. Если вы хотите придать дизайну своего веб-сайта динамичное движение с помощью Divi , то вы наткнулись на идеальное руководство.
Начиная
Прежде чем мы начнем, установите тему Divi, активируйте ее и убедитесь, что на вашем веб-сайте установлена самая последняя версия Divi. Теперь вы готовы начать!
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасАнимируйте свой модуль Divi Blurb
Для начала используйте готовый макет из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу Coaching из пакета макетов Coaching. Начните с создания новой страницы и присвоения ей названия на вашем веб-сайте. Затем выберите вариант Divi Builder.

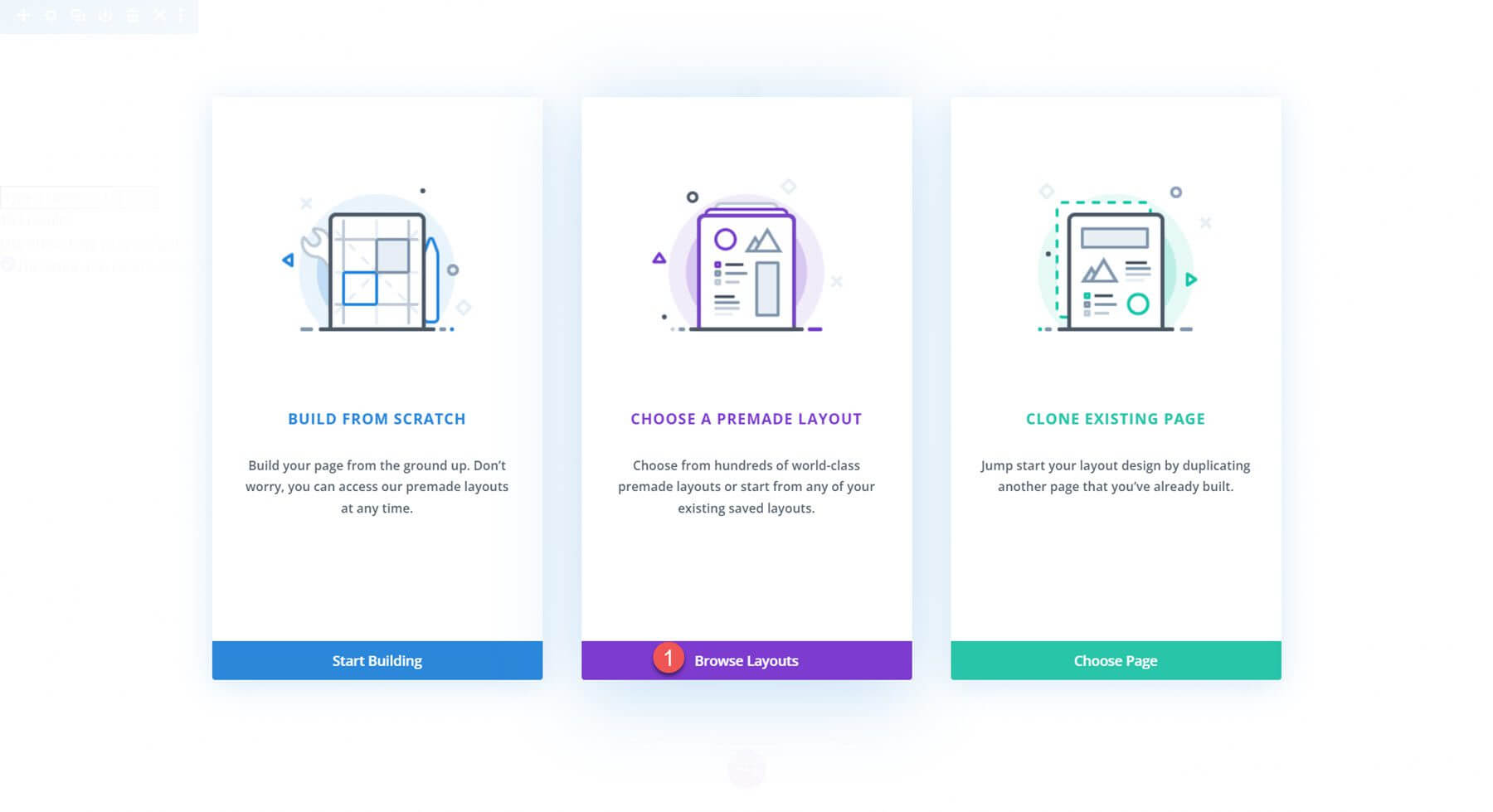
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Просмотреть макеты».

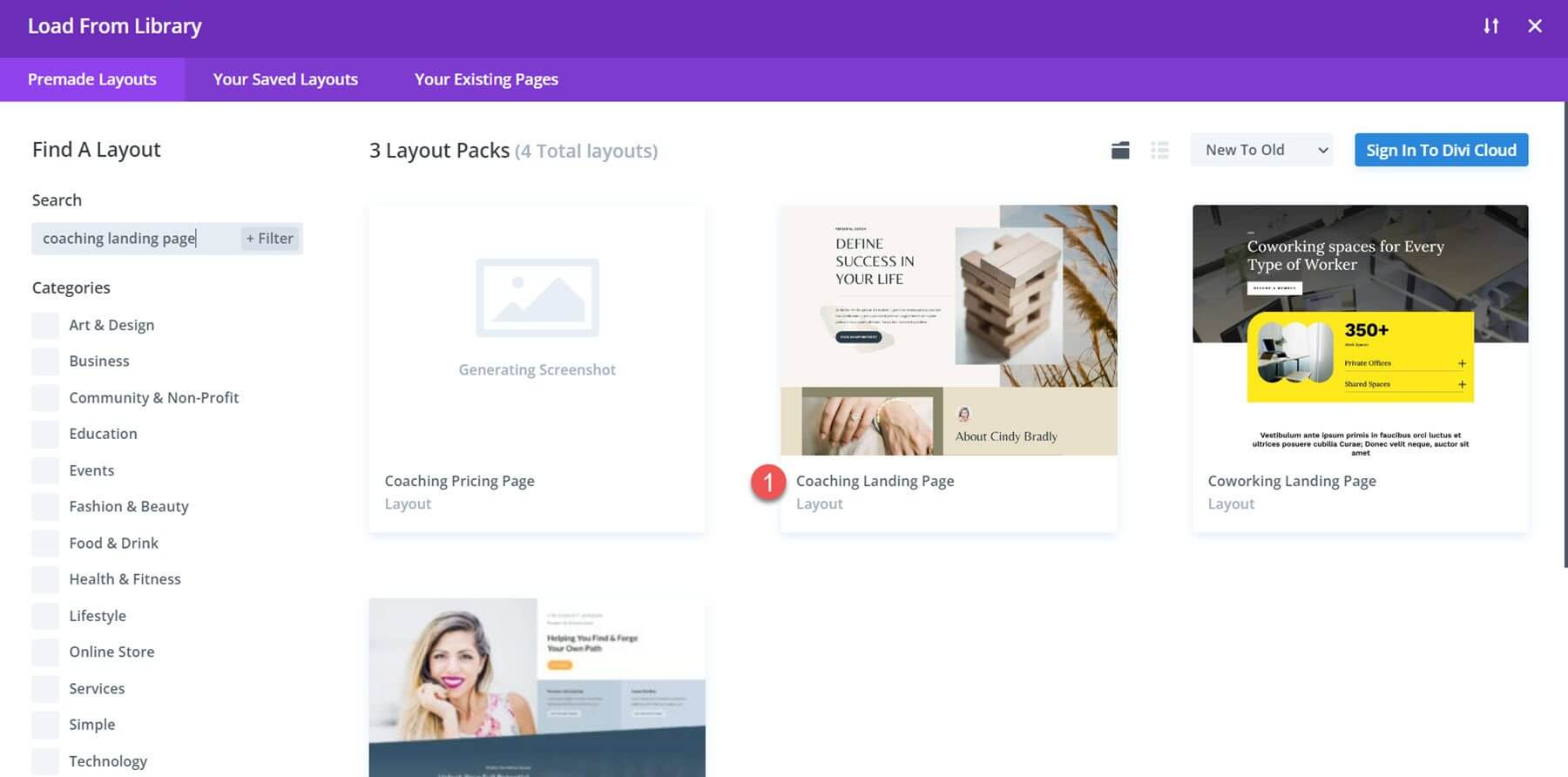
Затем необходимо найти и выбрать макет целевой страницы коучинга.

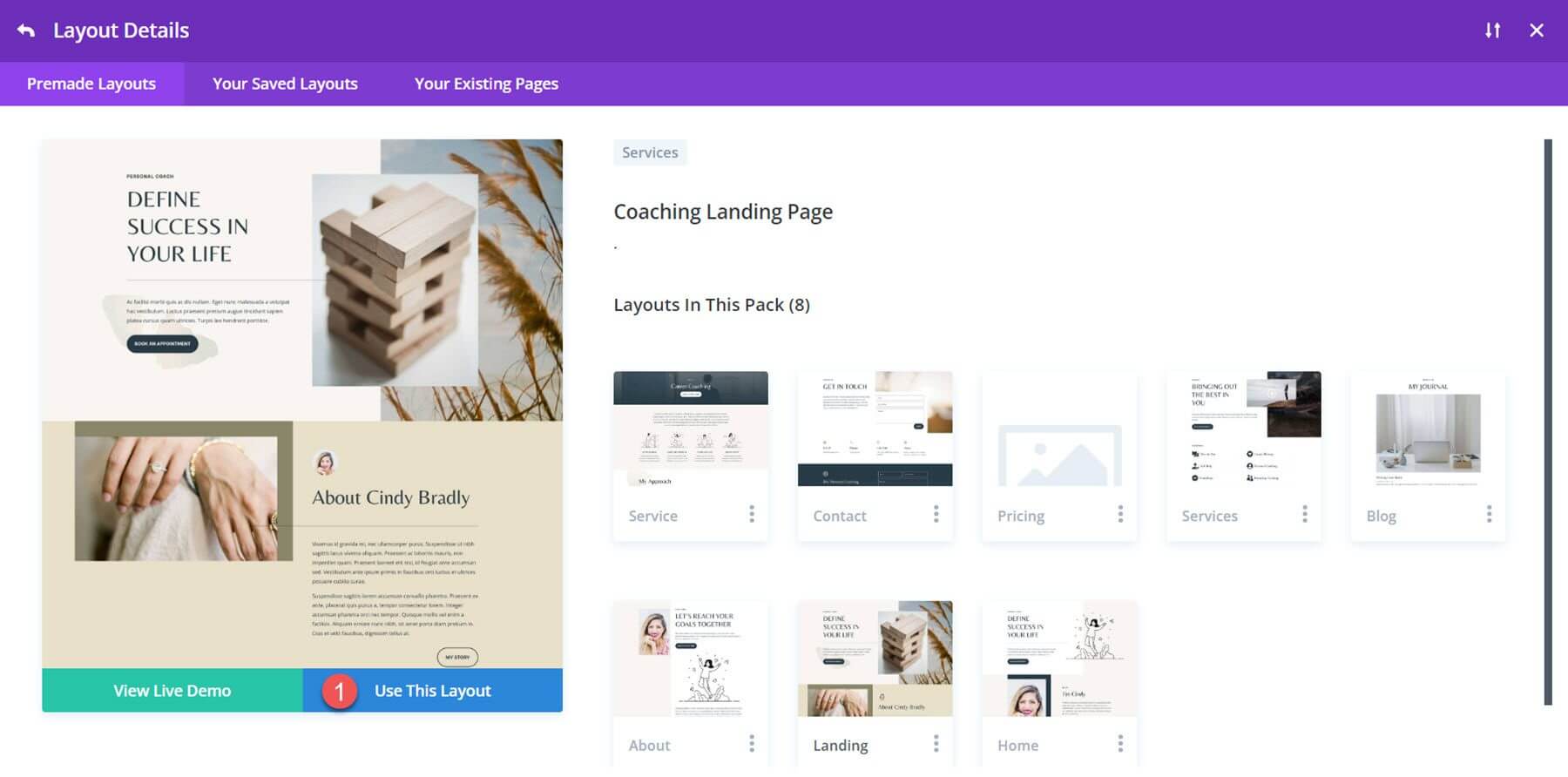
Чтобы добавить макет на свою страницу, выберите «Использовать этот макет».

Теперь мы можем приступить к созданию нашего дизайна.
Слайд-анимация
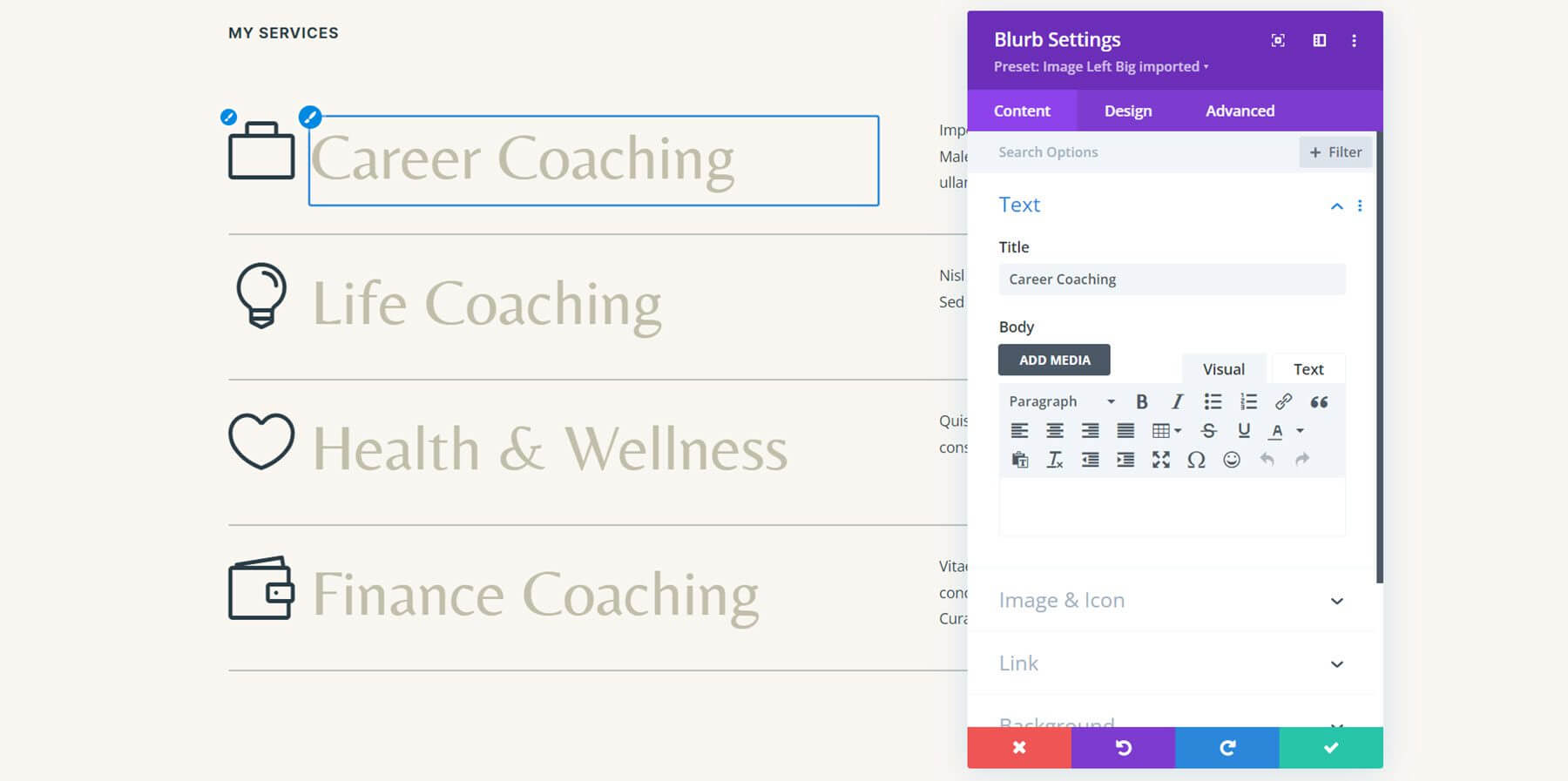
Мы будем использовать информацию из раздела «Мои услуги» на этой странице для нашего первого урока по анимации. В этой области используются модули рекламных объявлений для отображения названия и значка услуги.

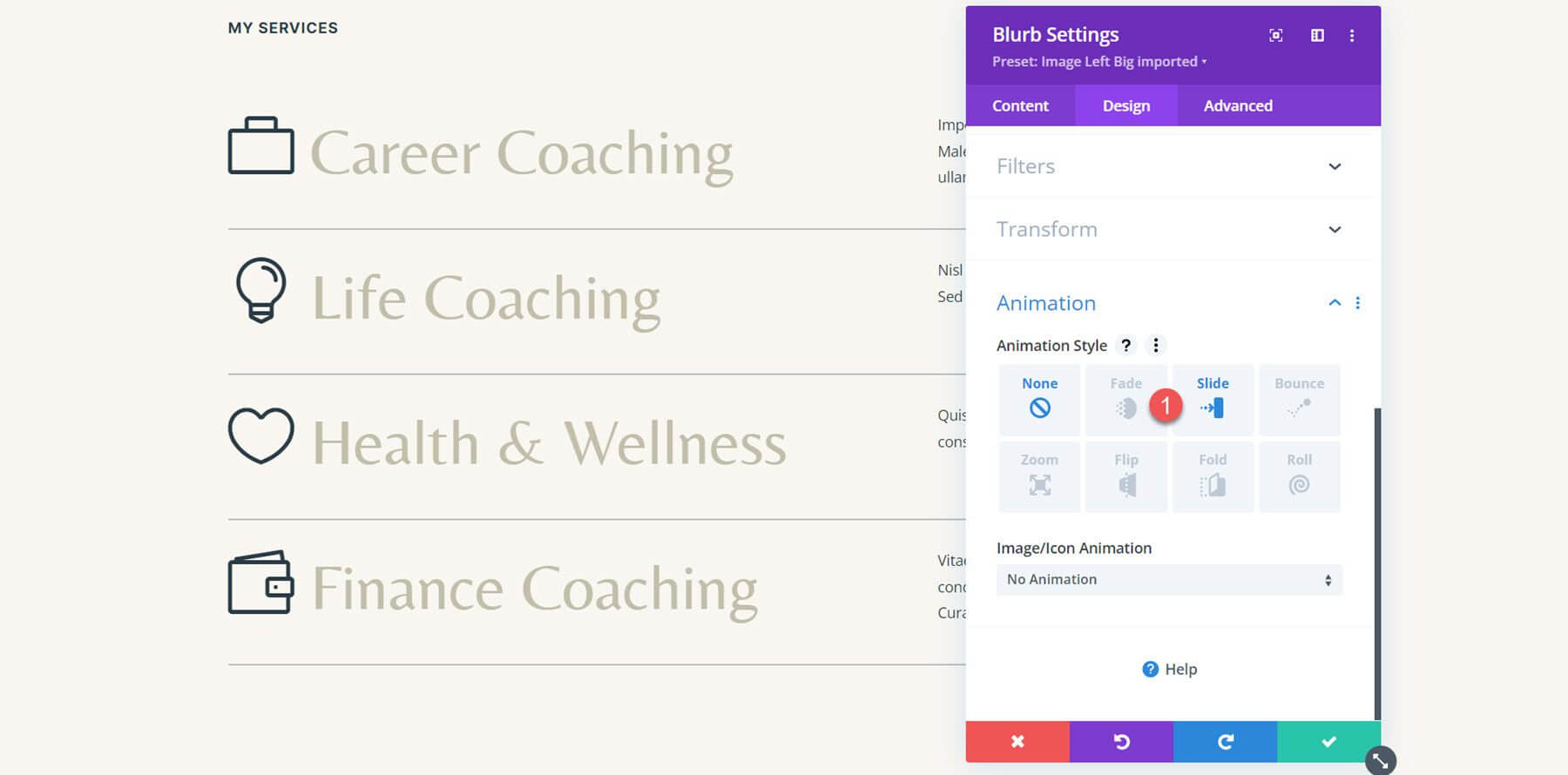
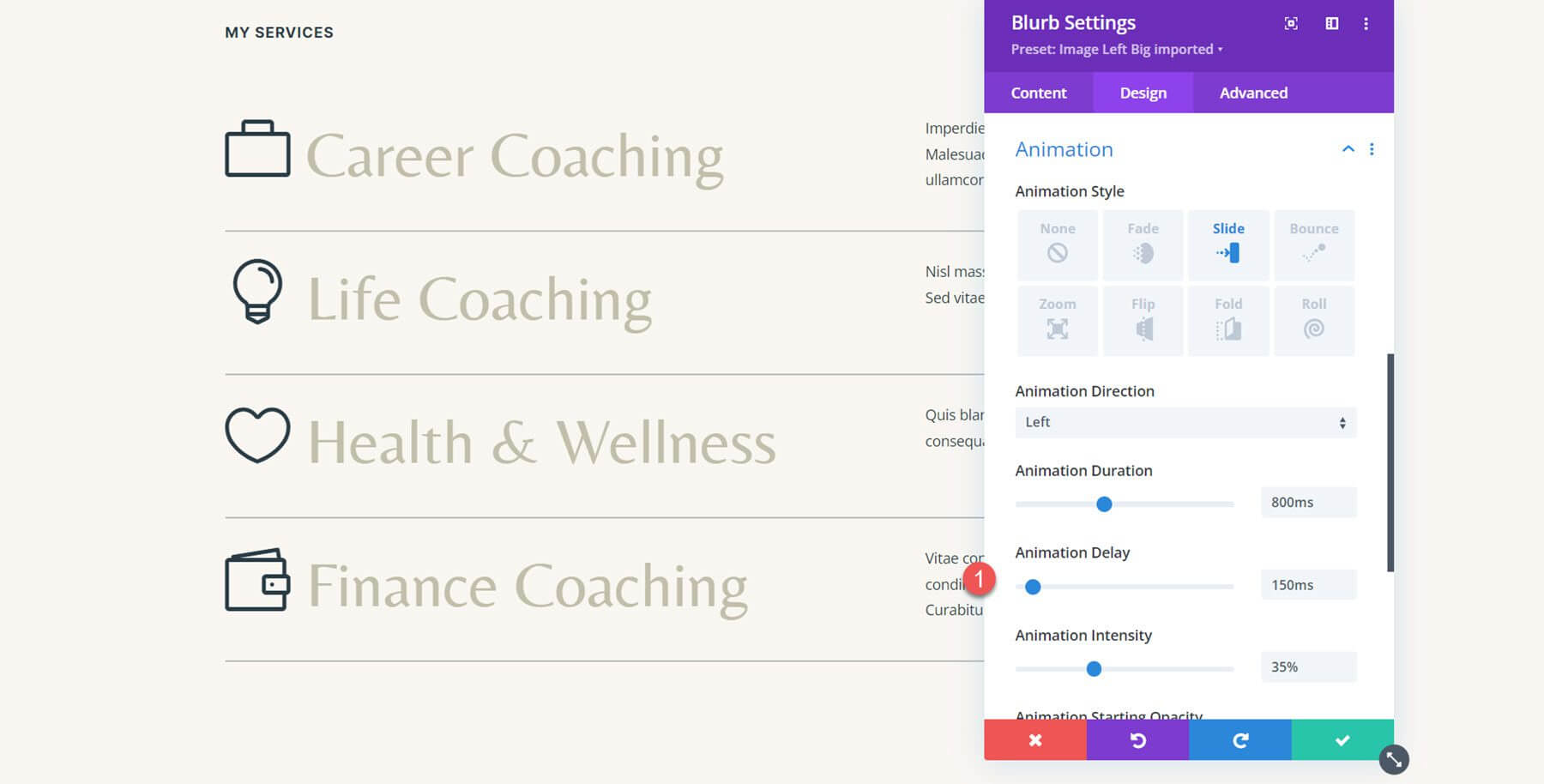
Наш контент уже находится в модуле аннотации, поэтому мы можем сразу приступить к реализации анимации. Откройте начальные настройки модуля аннотации службы карьерного роста, затем перейдите к настройкам анимации на вкладке «Дизайн». Выберите стиль анимации слайдов для этого дизайна.

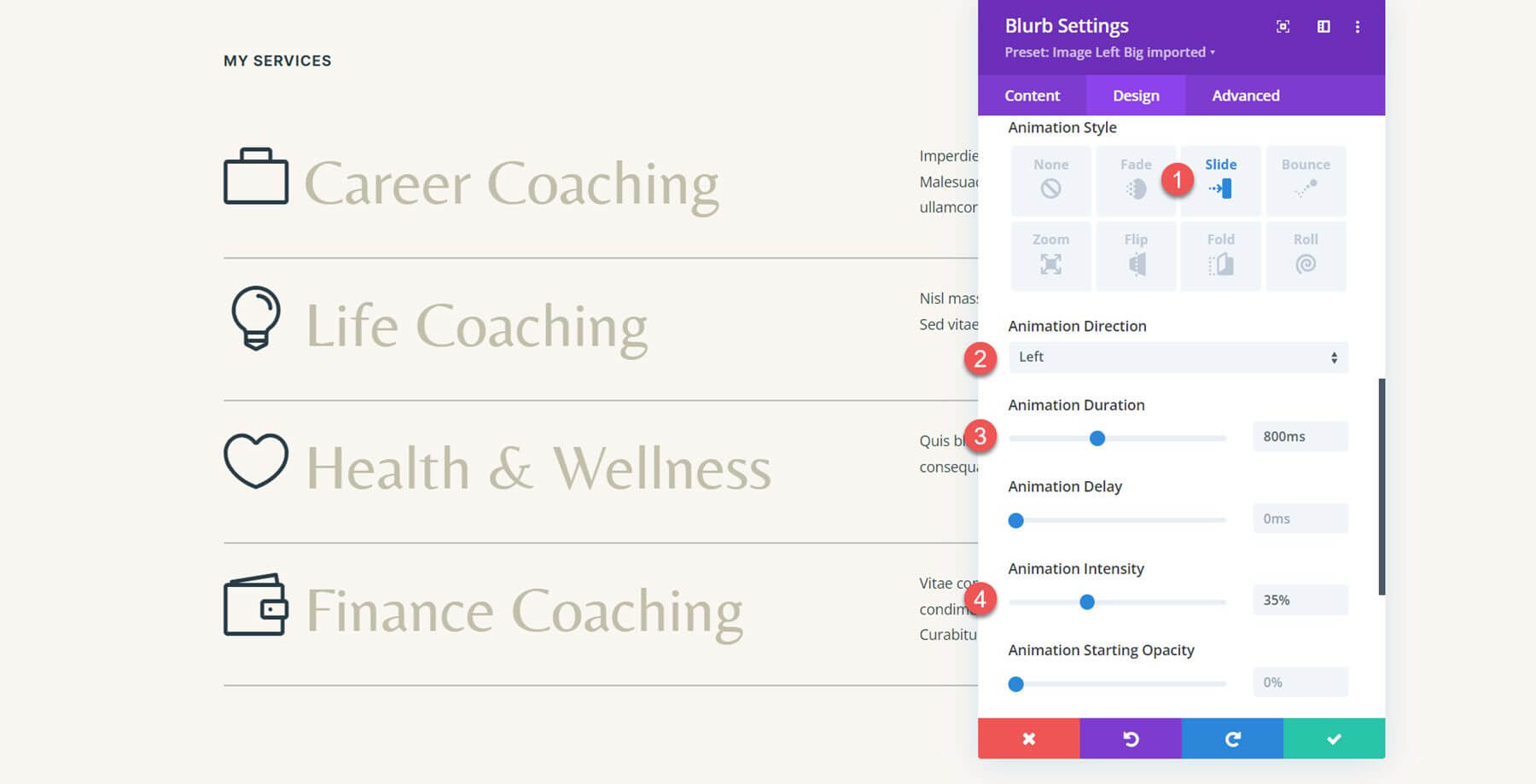
Мы можем дополнительно изменить внешний вид и функционирование анимации после выбора стиля анимации слайдов. Я увеличиваю интенсивность анимации до 35%, уменьшаю продолжительность анимации до 800 мс и перемещаю направление анимации влево.

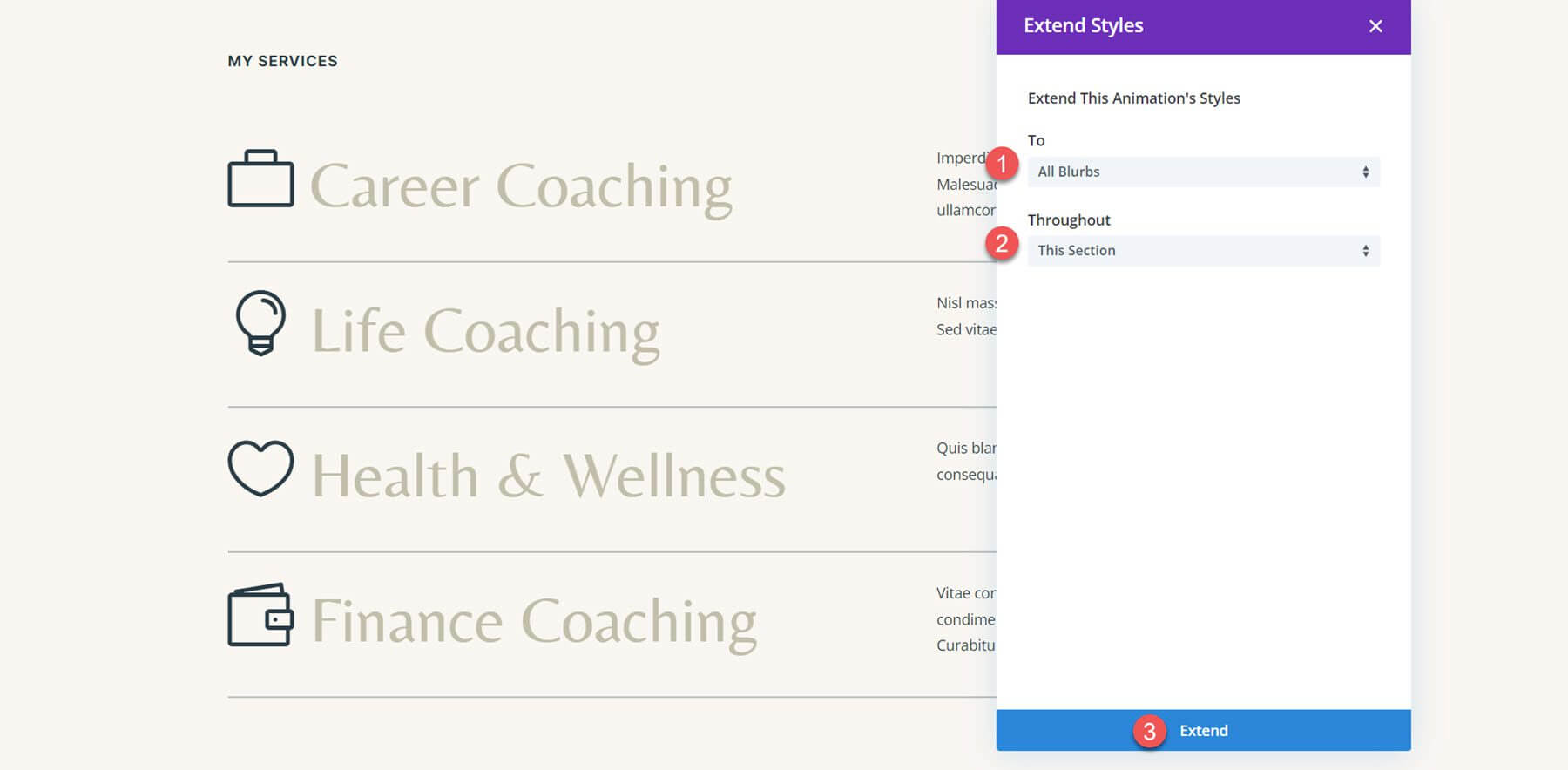
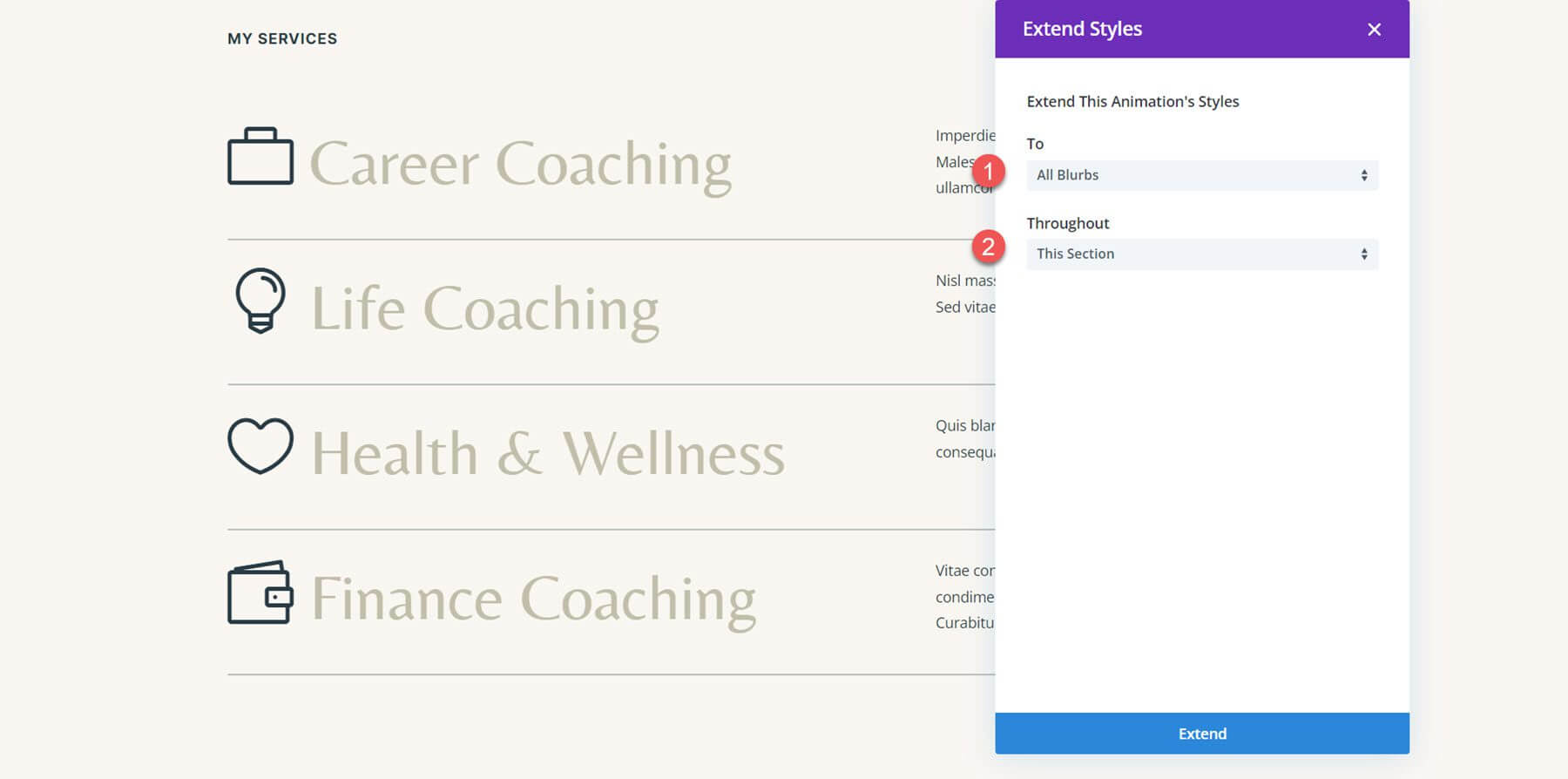
Другие модули объявлений в этой области теперь получат такую же анимацию. Расширить стили анимации можно выбрать, щелкнув три точки в заголовке раздела «Анимация».

Затем выберите «Все рекламные ролики в этом разделе», чтобы применить стили анимации, затем нажмите «Расширить», чтобы внести изменения.

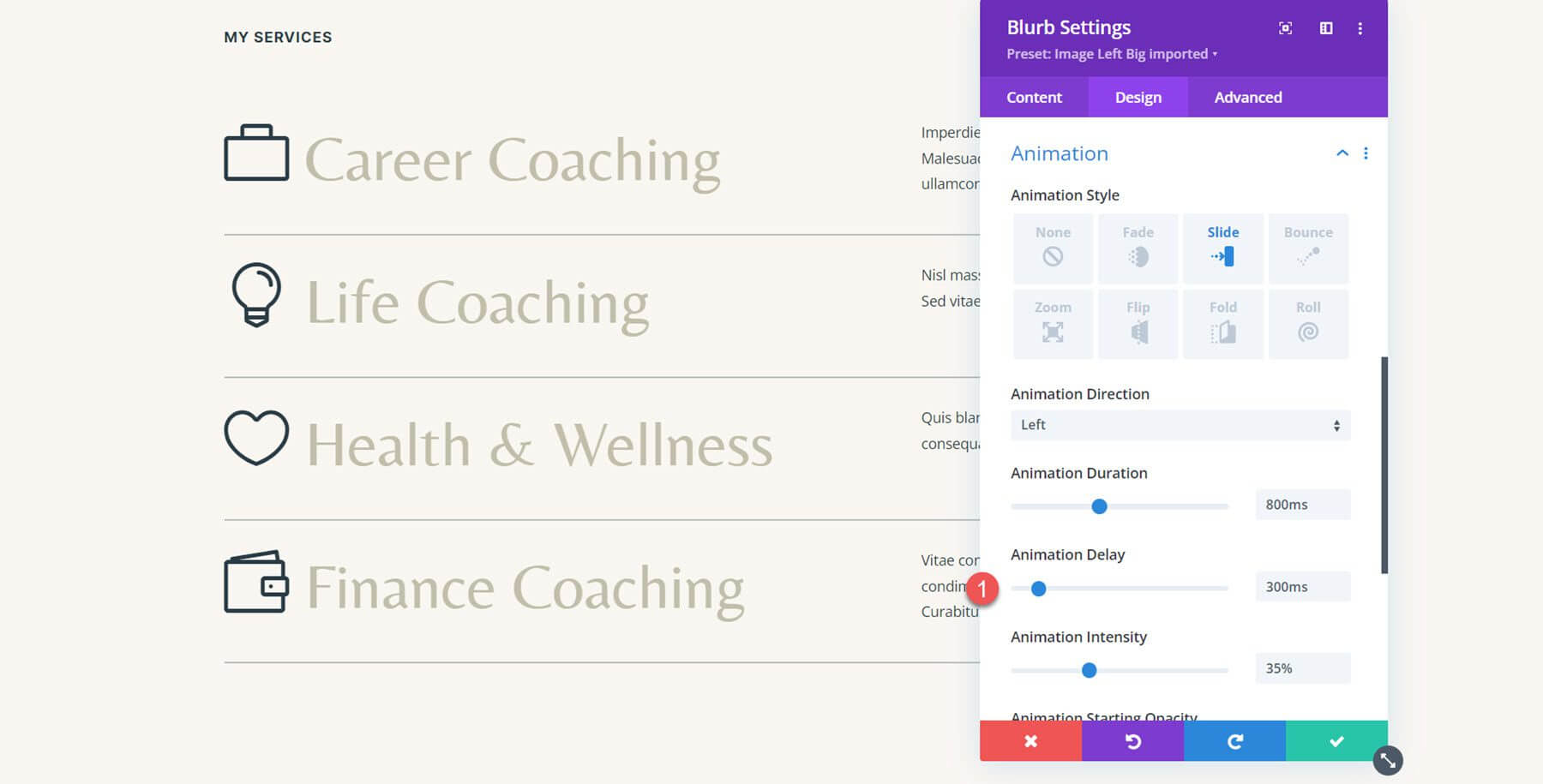
Эффект анимации теперь одинаков для всех рекламных роликов. Чтобы придать движению ощущение шахматности и обеспечить некоторый визуальный контраст, я добавлю небольшую задержку. Установите задержку анимации на 150 мс после открытия параметров анимации аннотации Life Coaching. Включив эту задержку, можно получить прекрасный эффект задержки, при котором рекламный ролик Life Coaching анимируется немного позже первоначального рекламного ролика Career Coaching.

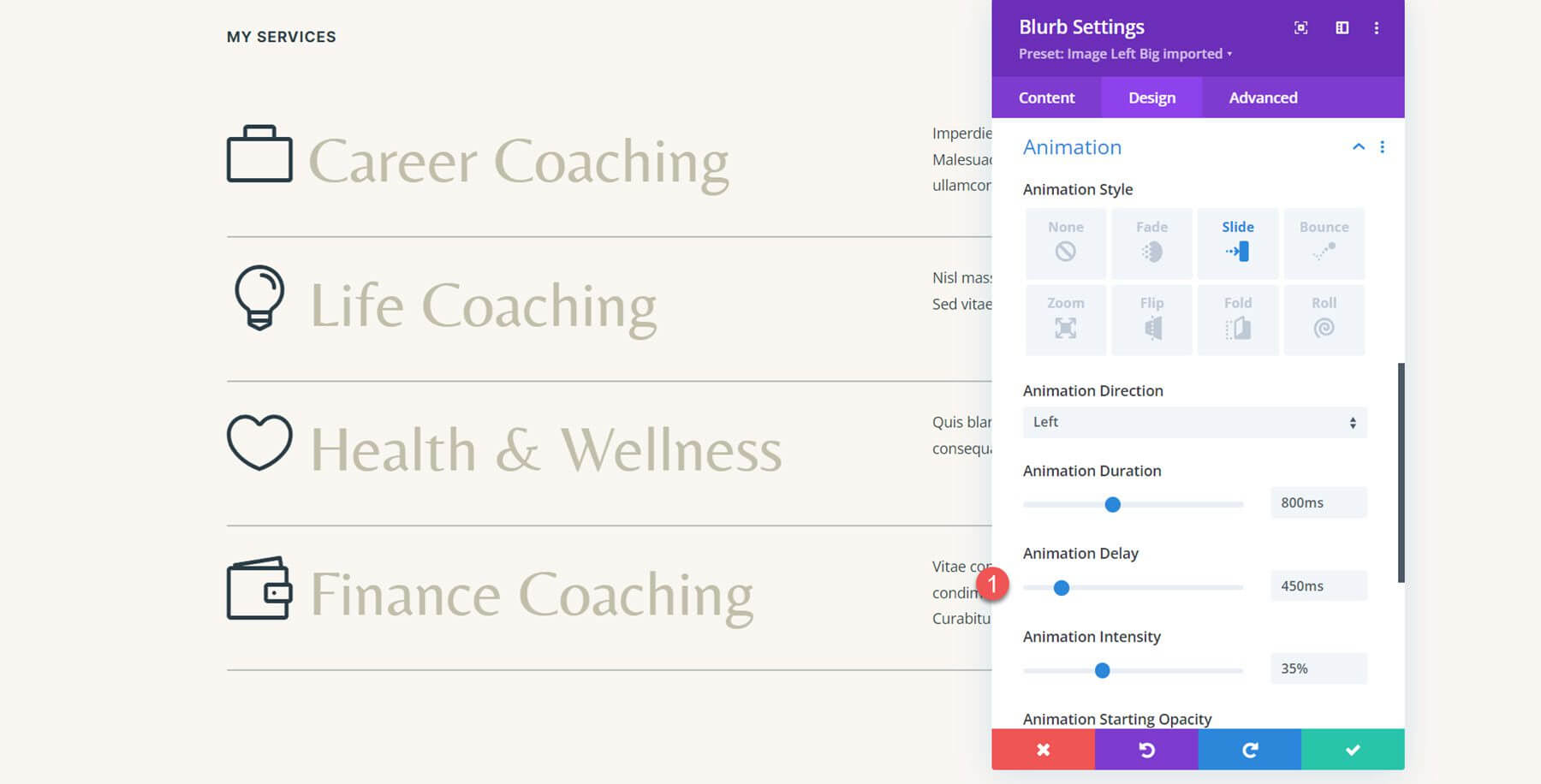
Следующий шаг — присвоить последним двум рекламным роликам задержку анимации. Установите задержку анимации для третьего рекламного ролика «Здоровье и благополучие» на 300 мс.

Установите задержку анимации на 450мс для финальной аннотации по финансовому коучингу.

Готовый дизайн с анимацией скольжения влево показан здесь.
Перевернуть анимацию
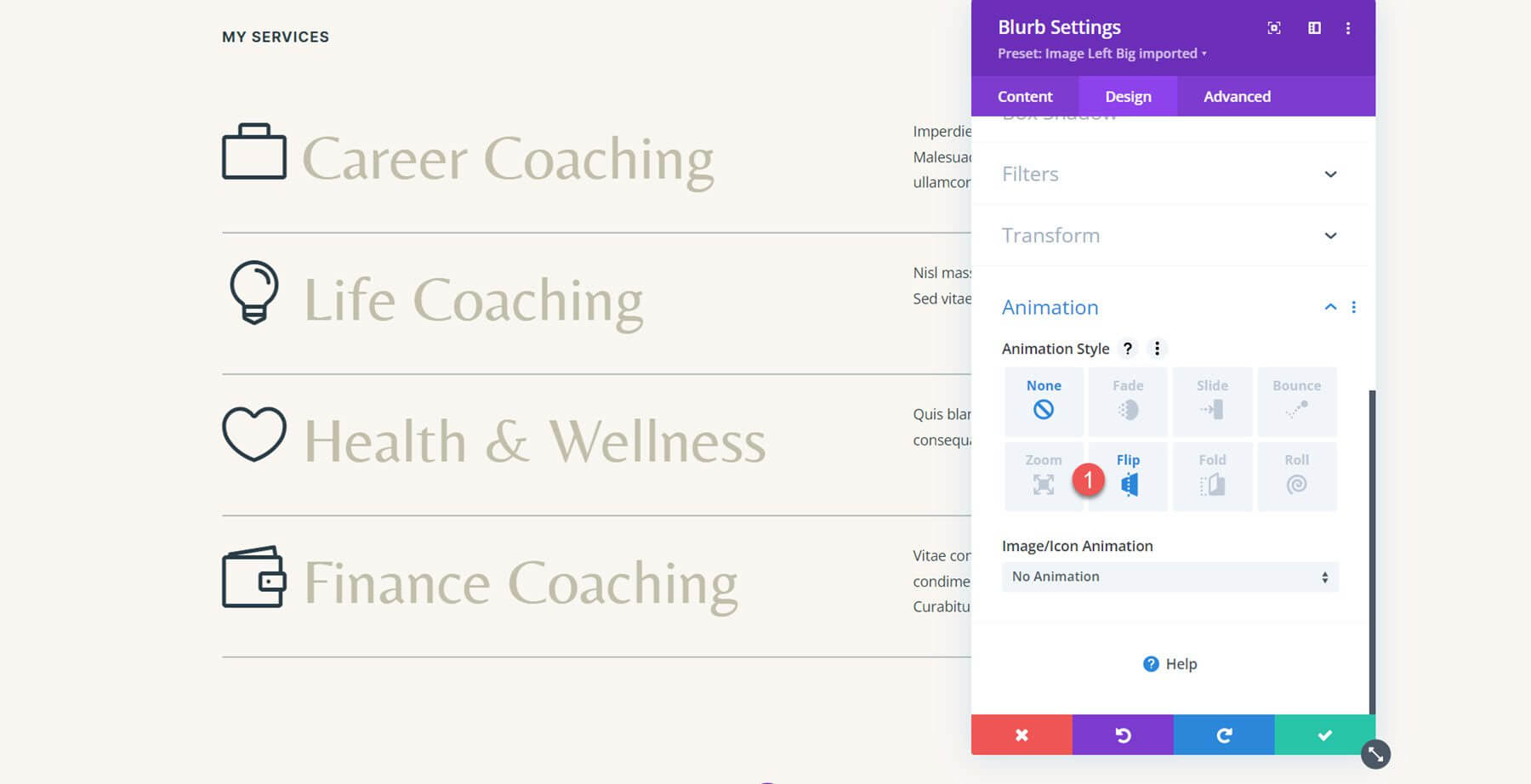
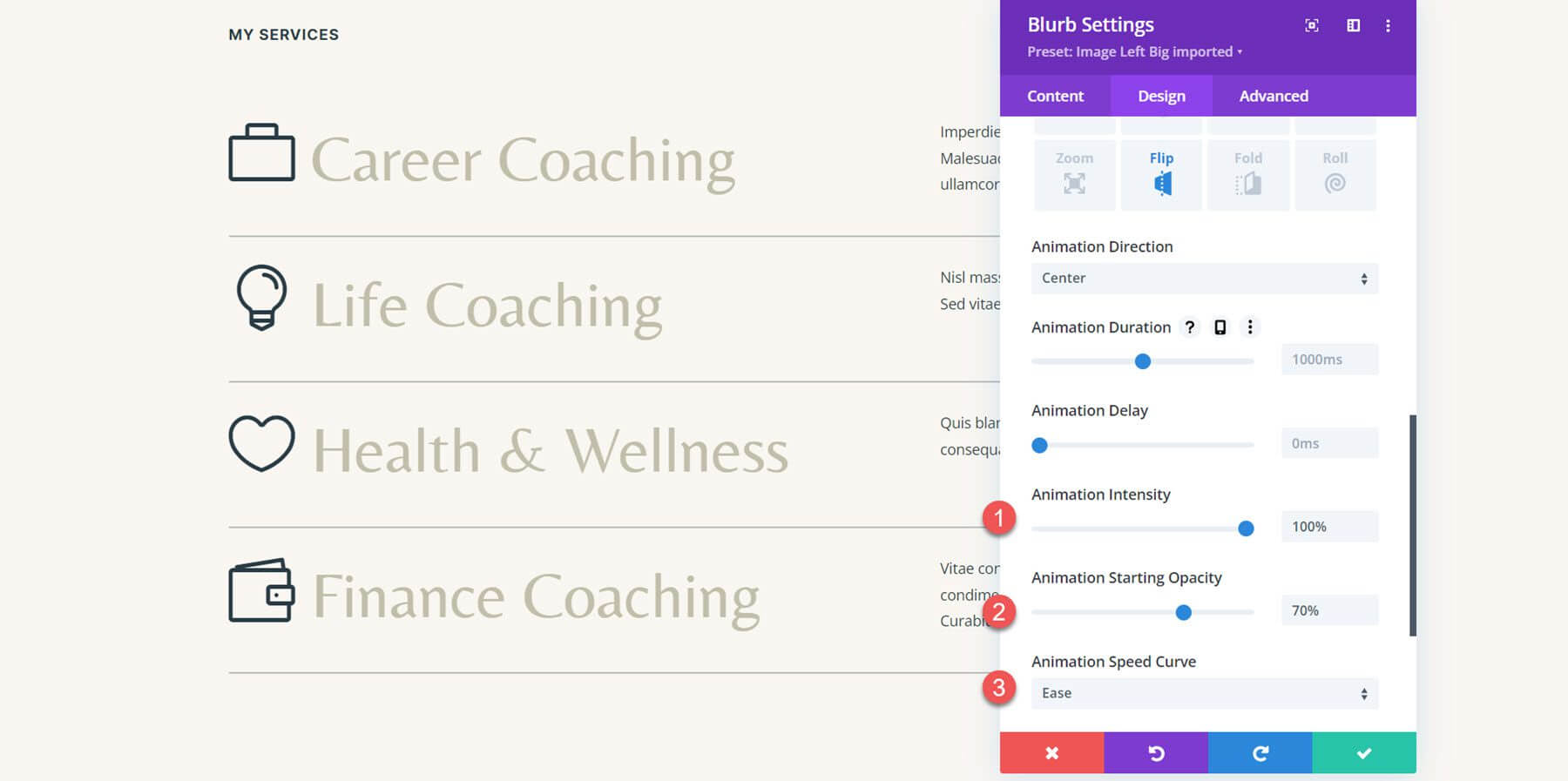
Мы возьмем тот же раздел сервисов для второй анимации рекламного ролика и присвоим каждому рекламному ролику анимацию в стиле переворота. Перейдите к параметрам анимации на вкладке «Дизайн» после открытия настроек первой рекламы. Затем можно выбрать стиль анимации переворота.

Отцентрируйте направление анимации. После этого установите интенсивность анимации на 100%. Также увеличьте начальную непрозрачность анимации до 70%. Затем кривая скорости анимации должна быть понижена.

Затем включите все аннотации раздела в стиль анимации.

Вот макет со всеми аннотациями, анимированными в перевернутом стиле.
Анимация отказов
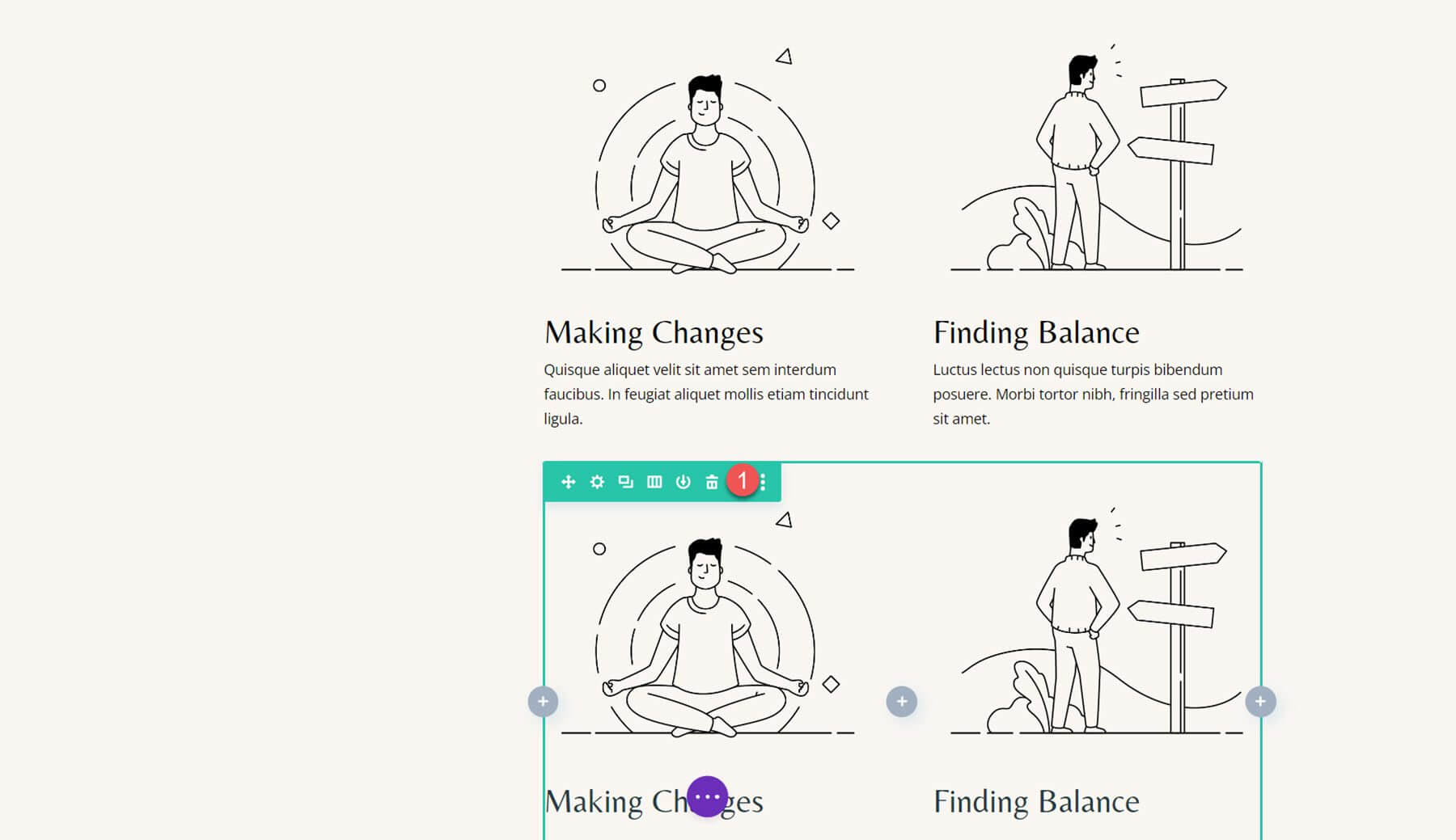
Давайте перейдем к области макета Let's Grow для третьей анимации. Сначала мы должны восстановить макет с помощью модулей рекламных объявлений, поскольку он был создан с использованием модулей изображения и текста.
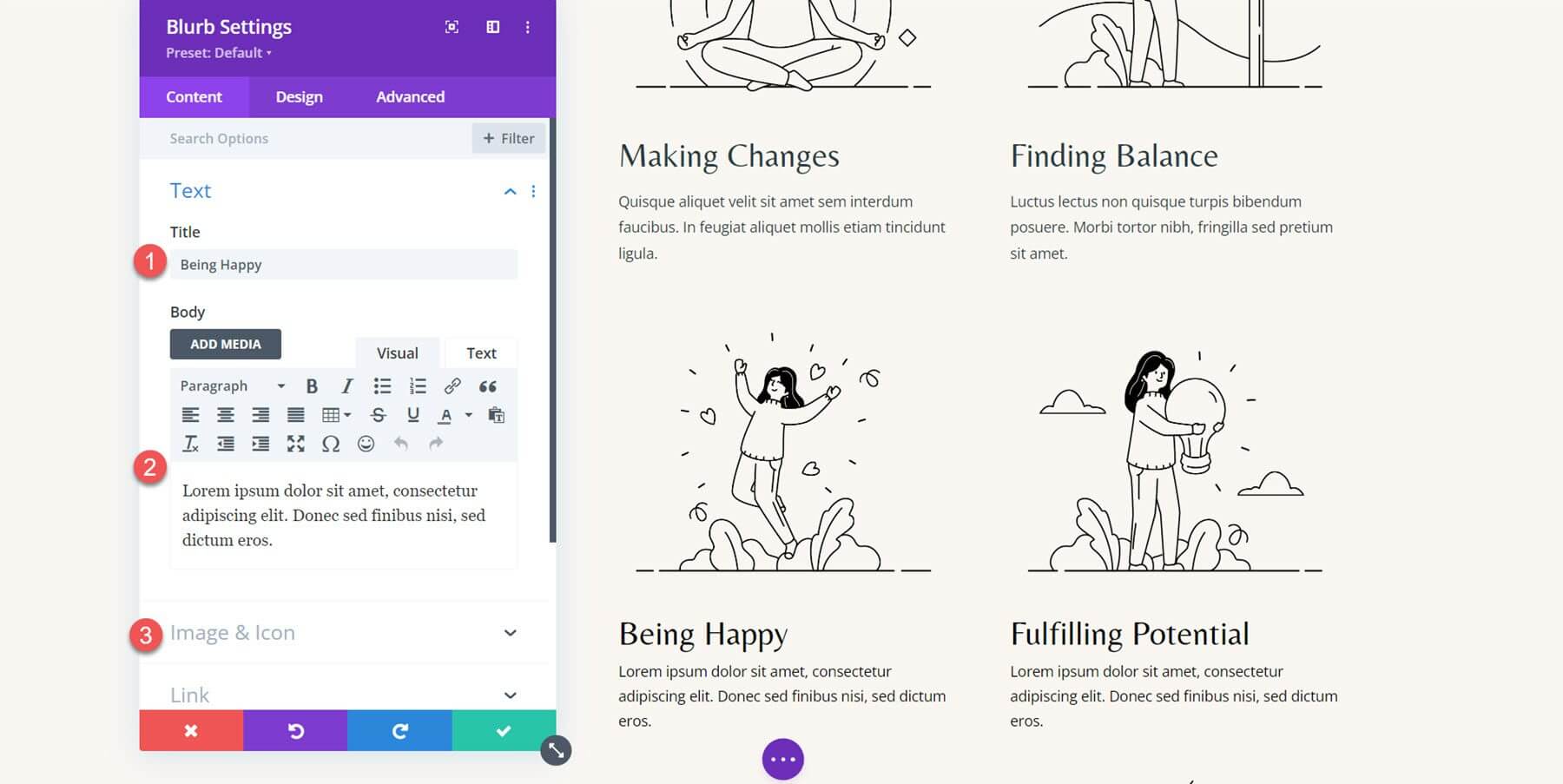
Начните с включения в дизайн нового модуля аннотации.

После этого измените текст, чтобы он отражал исходный пример.
- Название: Позитивность
- Тело: Клиент должен быть обучен, пациент должен быть пациентом. Вместо упомянутого эроса я даю не только до конца.

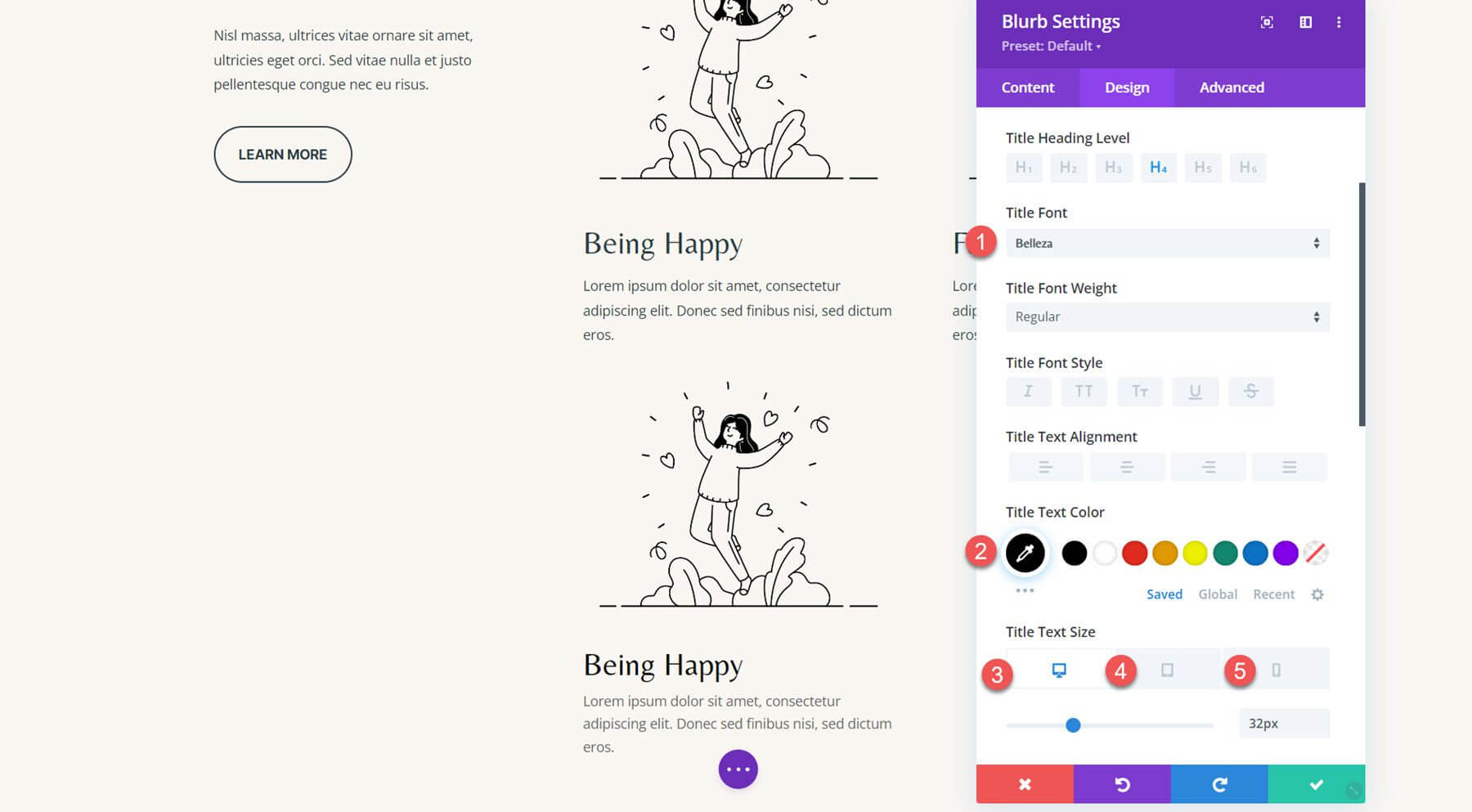
Измените следующие параметры в настройках шрифта заголовка на вкладке «Дизайн».
- Шрифт заголовка: Beauty
- Цвет текста заголовка: #000000
- Размер текста заголовка: Рабочий стол: 32px
- Размер текста заголовка Таблетка: 16 пикселей
- Размер текста заголовка для мобильных устройств: 15пикселей.

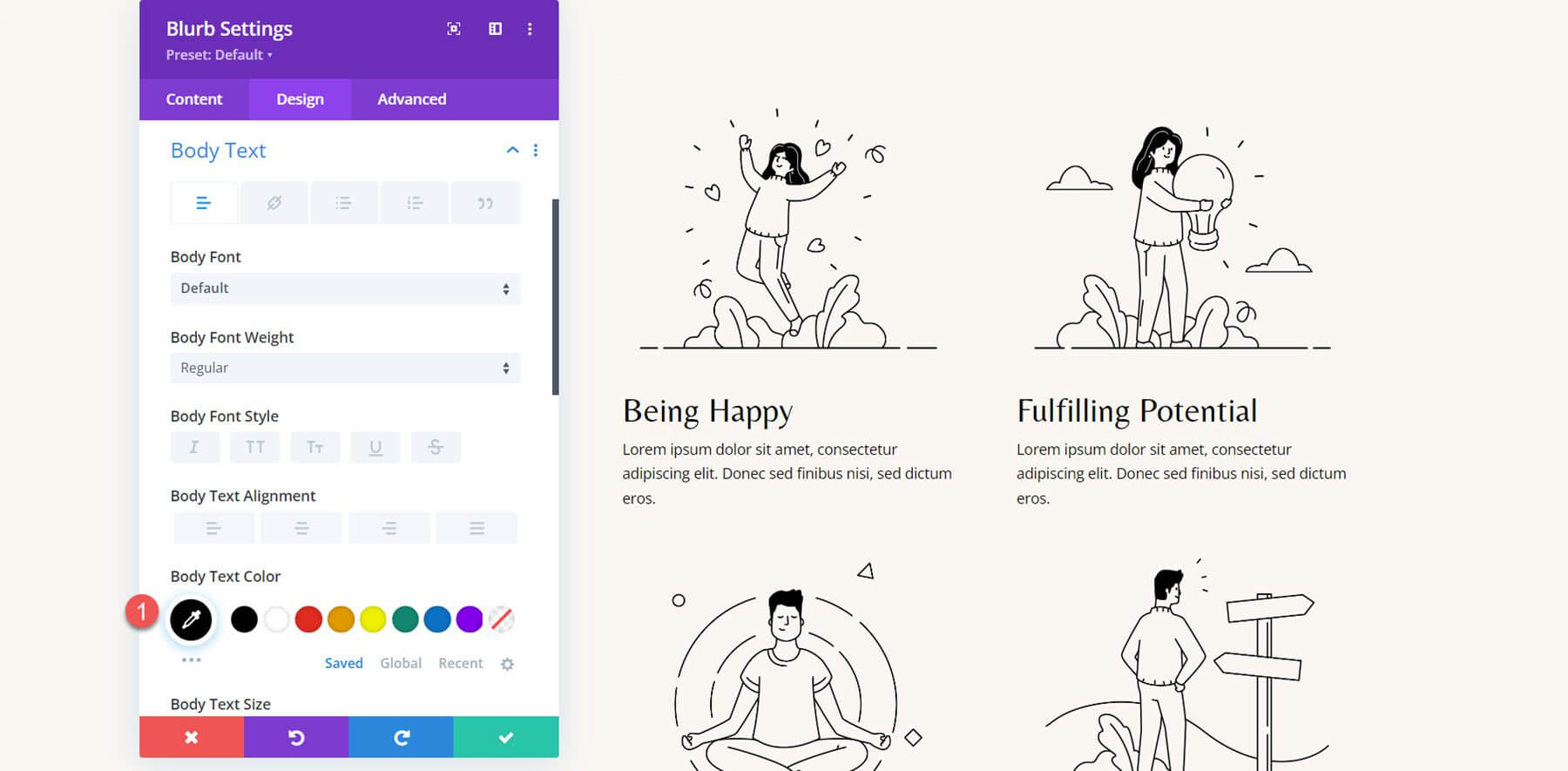
Теперь пришло время изменить цвет основного текста.
- Цвет основного текста: #000000

Используя модуль аннотации, повторите эти шаги, чтобы создать все 4 раздела. После этого сотрите предыдущие разделы.

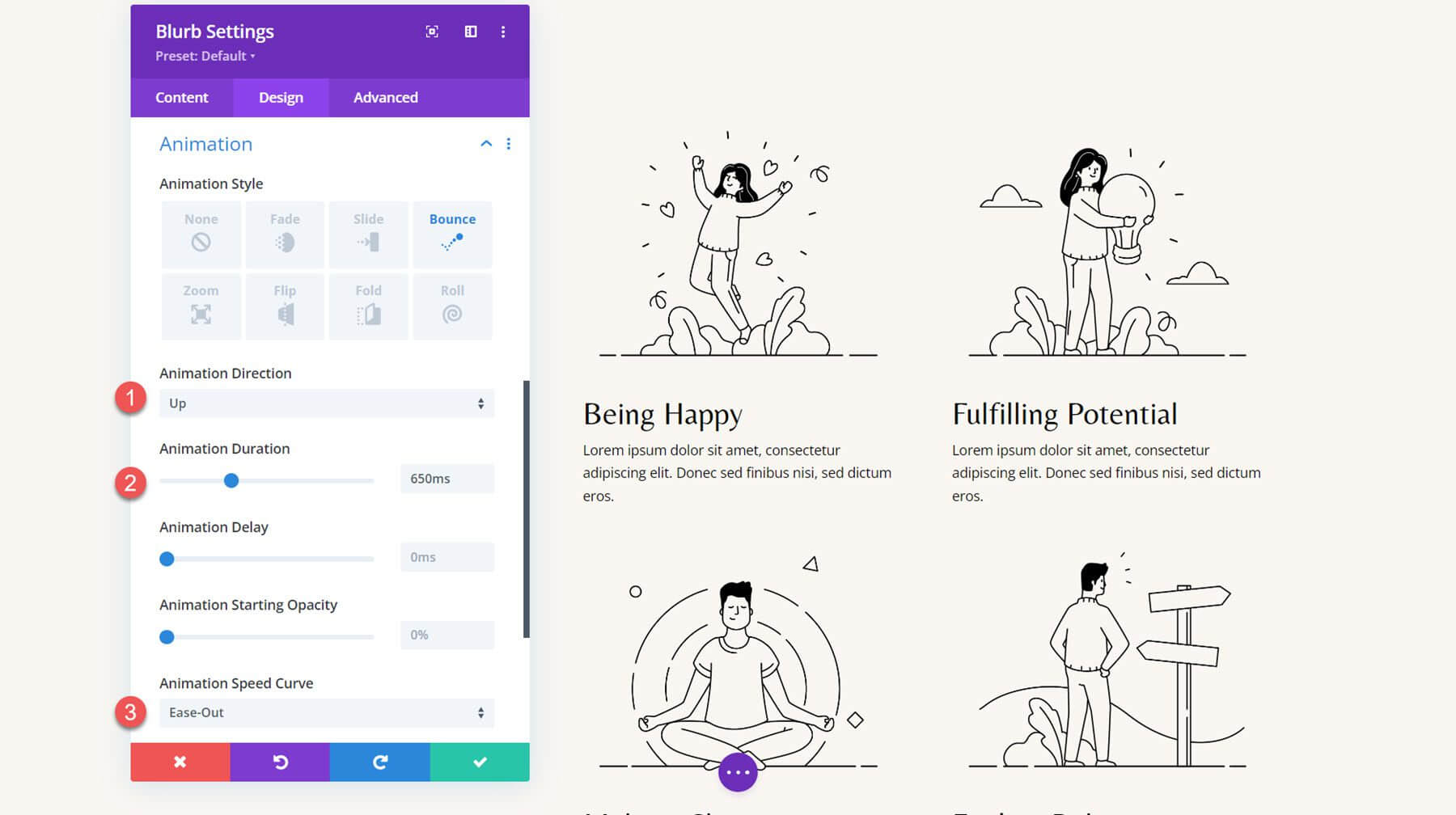
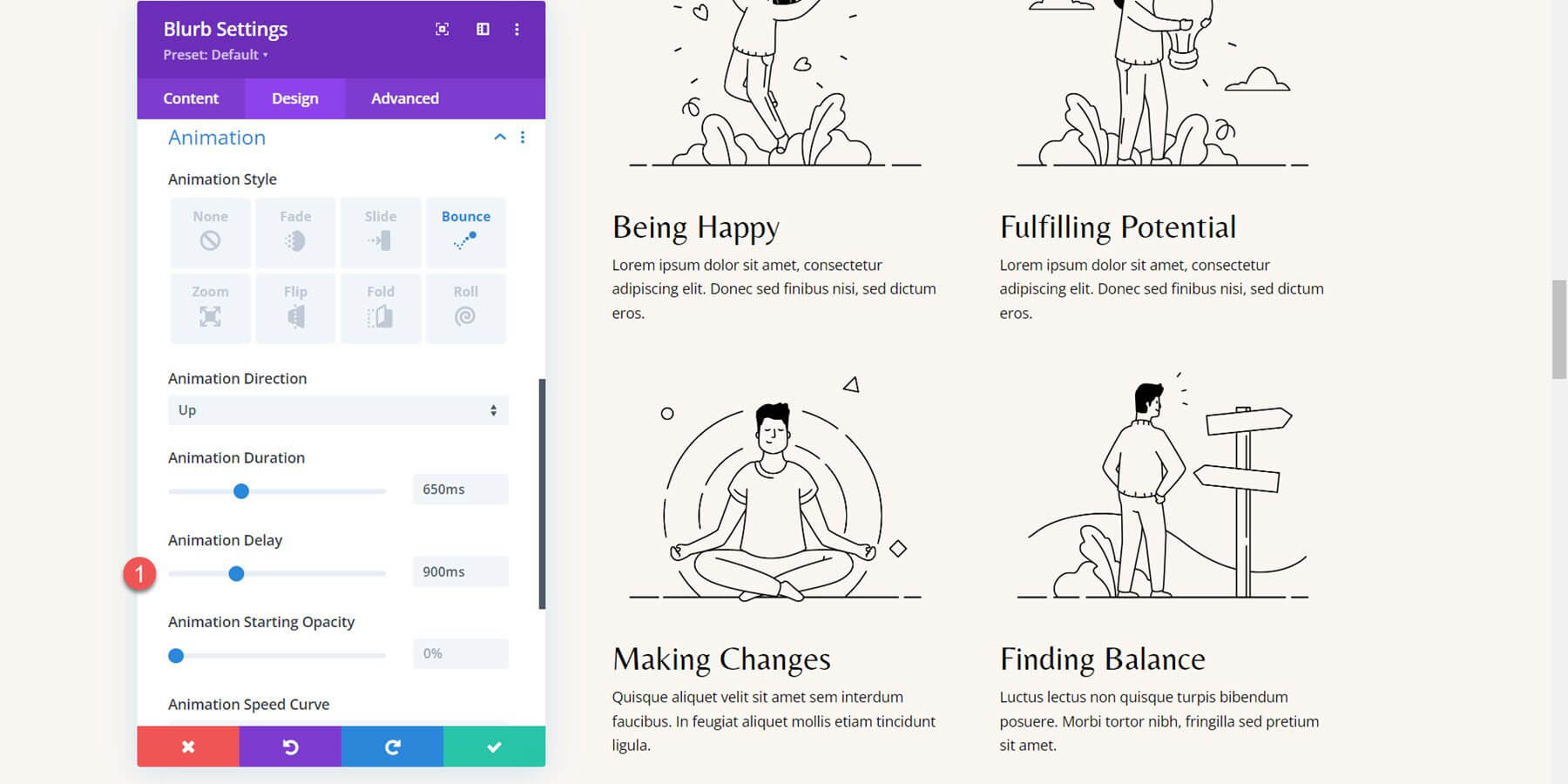
Мы можем добавить параметры анимации, как только макет будет завершен. Откройте параметры первой аннотации, перейдите на вкладку «Дизайн» в настройки анимации и выберите тип анимации «Отскок».
Затем стили анимации следует настроить следующим образом:
- Направление анимации: вверх
- Продолжительность анимации: 650 мс
- Кривая скорости анимации: замедление

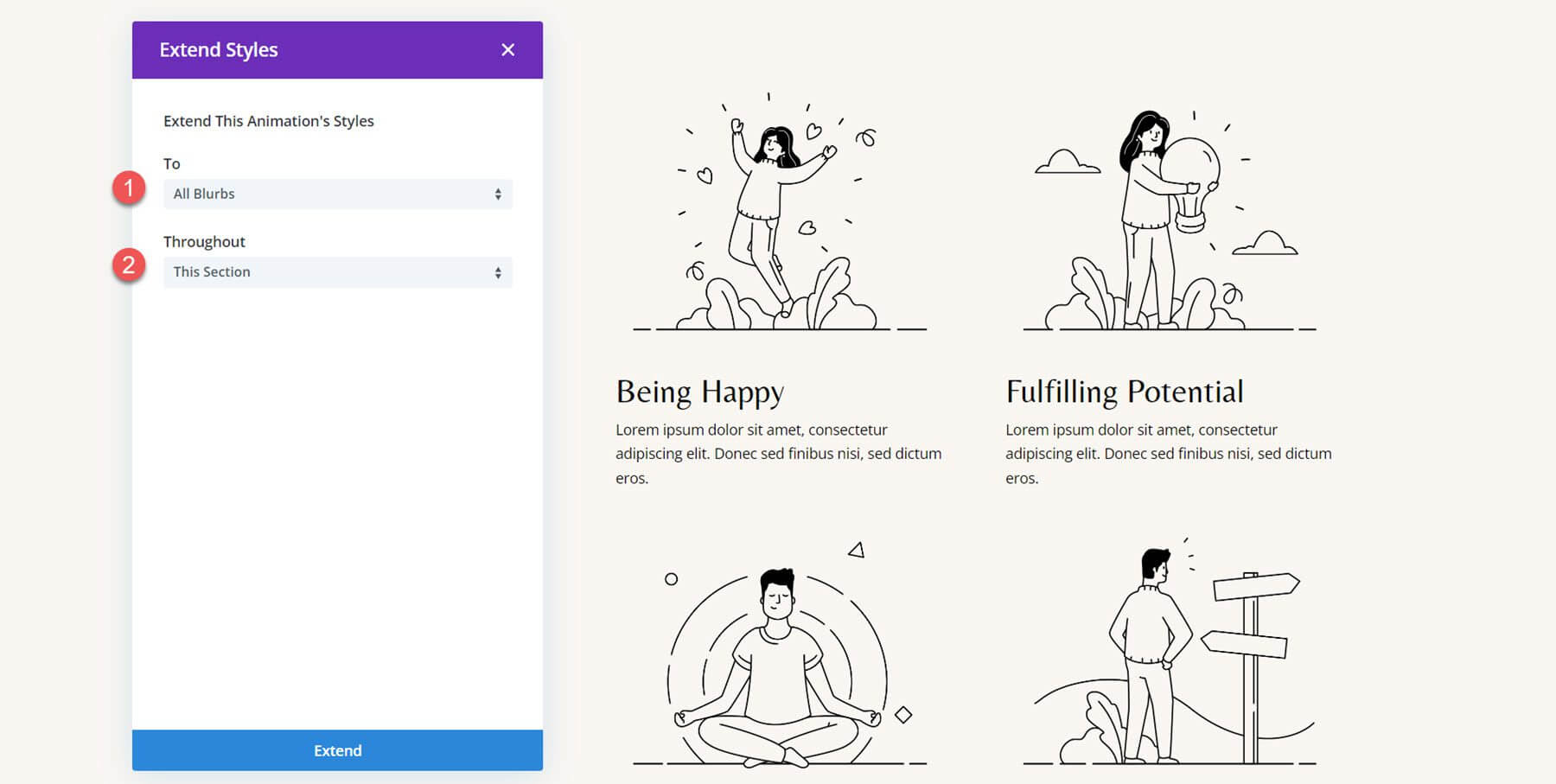
Включите другие аннотации в стили анимации.

Чтобы анимация не появлялась одновременно для каждого рекламного ролика, я хочу добавить ступенчатую задержку. Установите для времени анимации рекламных объявлений следующее значение.
- Задержка анимации для рекламного ролика 2: 300мс.
- Задержка анимации для рекламного ролика 3: 600 мс.
- Задержка анимации для рекламного ролика 4: 900 мс.

Готовый дизайн с анимацией отскока показан ниже.
Последние мысли
Используя модуль рекламных объявлений Divi , вы можете продемонстрировать свои услуги или разместить важную информацию на своем веб-сайте. Кроме того, вы можете подчеркнуть аннотации и привлечь внимание пользователей к этому тексту, включив в свой дизайн анимацию. В этом уроке мы обсудили только четыре альтернативы анимации вашего модуля рекламного объявления, но возможности дизайна Divi и гибкость настроек анимации позволяют вам создавать бесчисленное множество дизайнов.





