Веб-изображения появляются в различных форматах, таких как JPEG, GIF, PNG и WebP, что делает их довольно сложными для расшифровки. Поиск идеального формата изображения для вашего веб-сайта часто напоминает лабиринт. Но не бойтесь, цель этого руководства — помочь вам разобраться во всех сложностях. Мы подробно рассмотрим преимущества форматов JPEG, PNG, GIF и WebP, чтобы упростить вам выбор.

Хотя эти форматы могут показаться одинаковыми, конкретный формат изображений, который вы используете, существенно влияет на производительность вашего веб-сайта. Некоторые типы изображений выглядят более четкими и занимают меньше места, что приводит к повышению производительности веб-сайта без ущерба для качества.
Цель этой статьи – подчеркнуть, почему выбор формата файлов изображений имеет огромное значение. Мы рассмотрим каждый вариант и поможем определить оптимальный формат изображения для вашего сайта. Давайте углубимся и разгадаем лучший выбор для вас.
Важность понимания форматов изображений
Среди множества доступных форматов изображений большинство веб-разработчиков склонны полагаться на несколько избранных: JPEG, PNG, GIF и WebP. Каждый из этих форматов обладает уникальными характеристиками, в которые мы вскоре углубимся. А пока давайте разберем более широкое значение форматов, которые вы выбираете для своего веб-сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВыбранные вами форматы изображений существенно влияют на ваш сайт по нескольким причинам:
Производительность. Различные форматы изображений занимают разное количество места, что влияет на скорость загрузки вашего сайта.
Внешний вид: некоторые форматы изображений обеспечивают более детальное изображение, повышая общее качество просмотра.
Масштабируемость. Выбор формата изображения определяет, насколько хорошо изображение сохраняет свое качество при изменении размера, что имеет решающее значение для обеспечения отличного просмотра вашего сайта на экранах всех размеров.
Совместимость. Требования к платформе, приложению или программному обеспечению могут определять используемый вами формат изображения. Каждый из них может поддерживать разные форматы, что влияет на то, как ваши изображения будут отображаться на различных устройствах и в различных браузерах.
Чтобы обеспечить единообразие, рекомендуется придерживаться одного или двух форматов изображений на вашем веб-сайте. Ключевым моментом является выбор форматов, которые обеспечивают баланс между качеством и производительностью. Это не только обеспечивает стандартный внешний вид, но и оптимизирует функциональность вашего сайта.
JPEG, PNG, GIF или WebP — знайте форматы изображений
Как отмечалось ранее, определенные форматы изображений являются наиболее популярными в онлайн-сфере. Среди множества доступных вариантов эти четыре, представленные ниже, доминируют как популярные и универсальные форматы, что делает их идеальным выбором практически для любого веб-сайта.
JPEG
JPEG, аббревиатура Joint Photographic Experts Group, возник в 1986 году и имеет ряд преимуществ:
- Способен отображать миллионы цветов, идеально подходит для изображений с богатой цветовой палитрой.
- Хорошо подходит для высокой степени сжатия, что приводит к уменьшению размера файлов, более быстрой загрузке и эффективному хранению.
- Широко стандартизирован и поддерживается в интернет-браузерах, конструкторах сайтов и устройствах, обеспечивая практически универсальную доступность.
- Легко конвертируется в другие форматы, например PNG. В первую очередь рекомендуется для демонстрации сложных, красочных фотографий.

Однако, несмотря на то, что файлы JPEG превосходно справляются со сжатием, может произойти небольшое снижение качества, особенно если изображение значительно сжато. Обычно эти изменения качества не бросаются в глаза, если не рассматривать их при максимальном масштабировании.
Является ли JPEG идеальным решением для любого изображения?
Не обязательно. JPEG может быть не лучшим выбором для изображений с минимальным количеством цветовых данных, таких как снимки экрана интерфейса или более простая компьютерная графика. PNG, как мы обсудим в следующем разделе, превосходно справляются с такими изображениями.
PNG
Переносимая сетевая графика (PNG) стоит плечом к плечу с JPEG как предпочтительным вариантом для отображения в Интернете. Они поддерживают миллионы цветов, но особенно превосходны в обработке изображений с уменьшенными цветовыми данными. Для изображений такого типа PNG превосходят JPEG, не позволяя вашему изображению стать «тяжелее» по сравнению с ним.
К основным преимуществам PNG относятся:
- Размер файла меньше, чем у JPEG, для изображений с меньшими цветовыми данными, например снимков экрана интерфейса.
- Широкая поддержка основных браузеров, конструкторов сайтов и устройств, обеспечивающая широкую доступность.
- Сжатие без потерь, которое сохраняет качество изображения более эффективно, чем метод сжатия с потерями JPEG.
- Поддержка прозрачности, облегчающая удаление фона для логотипов и подобных приложений.
- Возможность конвертировать в PNG-24 изображения с более чем 16 миллионами цветов, что является существенным улучшением по сравнению с ограничением в 256 цветов в стандартных PNG.
- Отсутствие ухудшения качества при многократном сохранении изображения.
Эта универсальность и способность поддерживать качество различных типов изображений делают PNG отличным выбором для определенных типов веб-визуальных изображений.
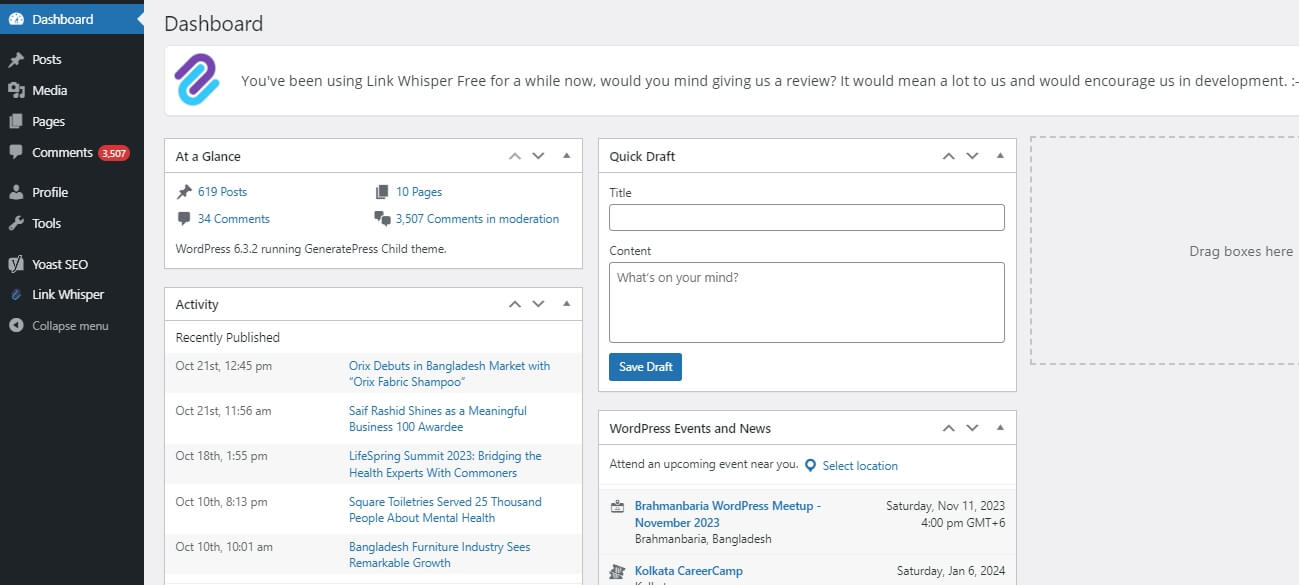
Вот PNG-изображение

Этот скриншот панели управления WordPress иллюстрирует возможности PNG в захвате изображений с быстрыми цветовыми переходами, требующими сохранения резкости.
Например, при съемке пользовательского интерфейса, где элементы быстро переключаются между темным и светлым фоном, PNG-изображения сияют. Это особенно актуально для таких компонентов, как кнопки и пункты меню, как показано ниже. Цветовая гамма плавно меняется от синего к черному, затем к белому для текста и далее к серому оттенку для основной области приборной панели.

Выбор сохранения этого изображения в формате JPEG может привести к размытию краев и общему искажению его представления.
Кроме того, формат PNG считается лучшим выбором благодаря поддержке прозрачности. Этот атрибут делает файлы PNG особенно подходящими для логотипов и значков. Для иллюстрации приведем быстрый пример логотипа Themeisle в формате PNG с прозрачным фоном.

Сжатые PNG демонстрируют большую эффективность в сохранении качества, что связано с алгоритмом сжатия без потерь, используемым PNG, в отличие от популярного алгоритма с потерями, обычно используемого в JPEG.
гифка
В отличие от JPEG и PNG, формат обмена графикой (GIF) служит более конкретным целям и в первую очередь известен для демонстрации анимации, а не статических изображений.

Хотя форматы JPEG и PNG по своей сути не поддерживают анимацию (за исключением таких форматов, как Animated Portable Network Graphics — APNG), GIF заполняют этот пробел. Однако из-за большого количества кадров GIF-файлы имеют тенденцию быть больше по размеру.
Ключевые преимущества GIF-файлов включают в себя:
- Объяснение сложных идей или действий, требующих движения.
- Меньше по весу по сравнению с видео и не требует кнопки «Воспроизвести».
- Эффективно привлекает внимание и постоянно повторяет их содержание.
Оптимизация файлов GIF часто дает худшие результаты по сравнению с другими форматами изображений. Следовательно, разумно использовать GIF-файлы экономно, оставляя их для ситуаций, когда анимацию невозможно создать с помощью других методов, таких как CSS.
Еще одним ограничением GIF-файлов является поддержка только до 256 цветов наряду с прозрачностью, что делает их непригодными для отображения сложных изображений. В качестве иллюстрации вот тот же рисунок, представленный в предыдущих разделах, но теперь в виде неанимированного GIF-файла:

Мало того, что он выглядит некачественно, но это еще и здоровенный файл размером 478 КБ. Это подчеркивает, почему использование GIF-файлов для статических изображений обычно не рекомендуется.
ВебП
Что такое файл WebP? Это менее распространенный тип файлов изображений по сравнению с такими известными форматами, как JPEG, PNG и GIF. Однако его популярность растет, в первую очередь благодаря одобрению Google и широкой поддержке со стороны основных браузеров.
Представленный в 2010 году WebP, который часто произносят как «плачущий», потребовалось некоторое время, чтобы набрать обороты. Тем не менее, он стал излюбленным форматом файлов изображений для веб-публикаций, что объясняется существенными достижениями в области сжатия без ущерба для качества. WebP превосходно сжимает изображения даже меньшего размера, чем PNG и JPEG, сохраняя при этом похвальное разрешение.
Что отличает WebP, так это его способность объединять функции таких форматов, как GIF (движение) и PNG (прозрачность), что делает его чрезвычайно универсальным и все более популярным форматом для веб-публикаций, предназначенным для разработчиков и всех, кто ищет преимущества нескольких форматов файлов изображений в один.
Ключевые преимущества WebP включают в себя:
- Значительно меньший размер файлов из-за сжатия с потерями, превосходящий PNG и JPEG.
- Поддержка движущихся изображений высокого разрешения, функция, отсутствующая в PNG и JPEG, обеспечивающая лучшее сжатие, чем GIF.
- Возможности прозрачности аналогичны PNG.
- Поддерживается большинством основных браузеров с уровнем внедрения около 97%, за исключением крайне устаревших браузеров.
Универсальность WebP сочетает в себе прозрачность PNG, возможности анимации GIF и улучшенное сжатие по сравнению с такими форматами, как JPEG и PNG. Он наиболее близок к формату изображения «все в одном». Однако некоторые конструкторы сайтов и приложения могут ограничивать загрузку файлов WebP.
WebP идеально подходят для:
- Графика, предназначенная для онлайн-отображения (менее полезна для печати или просмотра в автономном режиме).
- Улучшение SEO, поскольку Google рекомендует современные форматы изображений, такие как WebP.
- Создание логотипов или прозрачной графики с лучшим сжатием, чем PNG.
- Создание анимированных изображений без использования GIF.
- Сохранение качества изображения при значительном сжатии.
Формат WebP отлично подходит для скриншотов интерфейса, изображений с высоким разрешением и анимированных изображений. По сравнению с изображением WebP и JPEG, WebP сохранял немного более высокое разрешение при сжатии до 80,76 КБ, тогда как JPEG сжимался только до 120,78 КБ, прежде чем потерять заметное качество.

Наша рекомендация по использованию формата WebP проста:
Если ваш конструктор сайтов поддерживает загрузку через WebP, рассмотрите возможность использования его гибкости, возможностей сжатия, поддержки прозрачных изображений и анимации. Совместимость браузера вызывает меньшее беспокойство, учитывая его широкое распространение крупными игроками, а Google рекламирует WebP как формат изображений будущего.
Выбор правильного формата изображения
Выбор лучшего формата изображения во многом зависит от конкретной цели, которую вы преследуете перед изображением:
Для большинства веб-сайтов, особенно если вы отдаете предпочтение оптимальному сжатию и хотите получить универсальный тип изображения, поддерживающий движение и прозрачность, WebP — отличный выбор . Он отлично справляется с быстрой загрузкой сайтов. Подумайте о том, поддерживает ли ваша CMS или конструктор сайтов загрузку файлов WebP, а затем примите соответствующее решение.
JPEG отлично подходит для изображений с насыщенными цветами, особенно фотографий. Они обеспечивают высокую степень сжатия, но могут привести к небольшой потере качества изображения. Они хорошо подходят для фотогалерей или отдельных фотографий в Интернете. Однако лучше избегать использования JPEG для низкоцветных снимков экрана или печати.
Если вашим приоритетом является высокое качество независимо от цветовых данных, рекомендуется использовать PNG. Они сохраняют качество даже при сжатии и хорошо работают как со сложными, так и с простыми изображениями. PNG имеют решающее значение для скриншотов интерфейса и иногда предпочтительнее JPEG для фотографий из-за постоянного сохранения качества изображения.
GIF-файлы, предназначенные для динамических задач или быстрых обучающих программ, лучше всего подходят для отображения движения, а не статических изображений. Они служат альтернативой видео, чтобы уменьшить громоздкость и отвлечь внимание от реальных видео. Однако важно использовать GIF-файлы экономно, чтобы избежать негативного влияния на производительность сайта.
Подведение итогов
Вдумчивый выбор форматов изображений в контексте целей веб-сайта и его совместимость с современными конструкторами веб-сайтов, такими как Elementor или Divi , могут существенно повлиять на визуальную привлекательность и производительность сайта, обеспечивая улучшенное взаимодействие с пользователем. Гармоничная интеграция сильных сторон каждого формата в интерфейс Elementor позволяет пользователям создавать визуально привлекательный и высокопроизводительный веб-контент.





