Возможно, вам захочется отрегулировать поля, если вы хотите настроить внешний вид своего веб-сайта WordPress. Пространства между краями вашего веб-сайта и его содержимым называются полями .

Вы можете улучшить читаемость и внешний вид вашего веб-сайта, изменив поля, добавив или удалив пробелы, расположив контент в центре или по бокам и т. д.
С помощью этой статьи вы сможете полностью управлять стилем своего веб-сайта, научившись шаг за шагом изменять поля в WordPress.
Независимо от вашего уровня навыков, наше руководство поможет вам внести необходимые изменения, чтобы улучшить внешний вид вашего веб-сайта WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧто такое маржа?
Пространство, существующее между границей элемента и окружающим содержимым или другими элементами, называется его границей. Вы можете настроить интервалы и расположение различных элементов на своем веб-сайте, таких как заголовки, фотографии и абзацы, изменяя поля.
В этом сообщении блога мы покажем вам, как изменить поля в WordPress, используя два разных метода: с помощью кода CSS и с помощью плагина . Оба метода просты в использовании и не требуют каких-либо навыков программирования.
Давайте начнем!
Способ 1: использование CSS-кода
CSS (каскадные таблицы стилей) — это язык, который управляет внешним видом вашего сайта. Вы можете использовать код CSS для изменения полей вашего веб-сайта или отдельных элементов на вашем веб-сайте, таких как абзацы, изображения, заголовки и т.д.
Чтобы изменить поля с помощью кода CSS, выполните следующие действия:
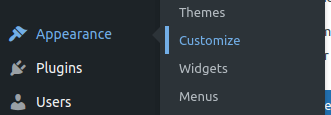
Шаг1. Перейдите к настройщику.
Войдите в свою панель управления и выберите «Внешний вид» > «Настроить» .

Шаг 2. Вставьте дополнительный CSS
В настройщике WordPress нажмите «Дополнительный CSS» в нижней части левой панели и добавьте следующий код:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Этот код изменяет левое, правое, верхнее и нижнее поля веб-сайта.
Шаг 3. Опубликуйте изменения
Нажмите « Опубликовать », чтобы после этого сохранить изменения.
Способ 2: использование плагина
WordPress предоставляет ряд плагинов, которые упрощают изменение полей для пользователей, предпочитающих более практический подход. « Simple CSS » — популярный плагин для такого использования. Вот как вы его применяете:
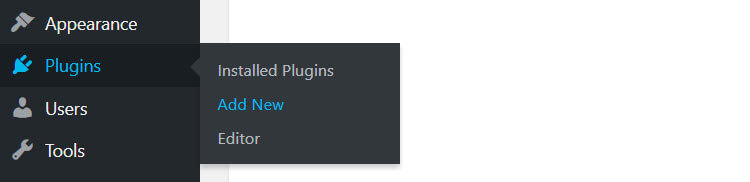
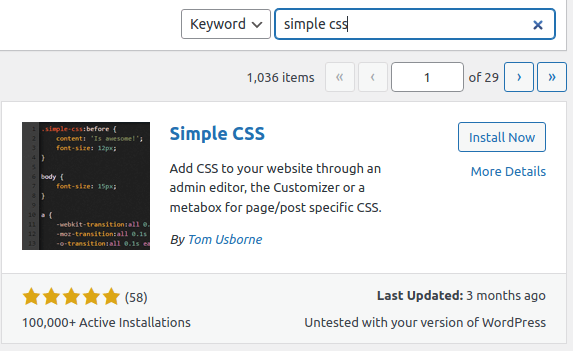
Шаг 1: Установите и активируйте плагин
Перейдите в «Плагин» > «Добавить новый плагин» , затем найдите имя плагина.


Шаг 2: Доступ к плагину
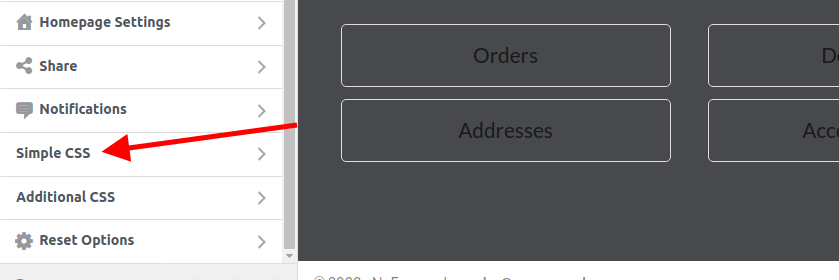
После активации плагина найдите и выберите « Внешний вид » в меню слева. Далее выберите « Простой CSS ».

Шаг3. Измените поля.
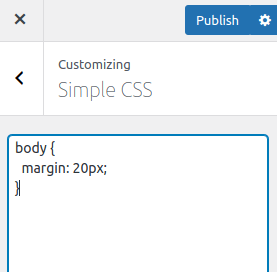
Когда меню «Простой CSS» открыто, вы можете изменить поля. Давайте посмотрим на пример ниже.

Примечание. «На изображении выше я добавляю поле ко всему телу веб-сайта, но вы можете настроить таргетинг на определенный раздел, используя его идентификатор или класс.
Применение значения к правилу (поле: 20пикселей) применяется к верхней , правой , нижней и левой части целевого раздела. "
Шаг 4. Сохраните изменения
После применения поля нажмите «Опубликовать» .
Заключение
Один из простых способов настроить внешний вид вашего веб-сайта и сделать его более привлекательным и удобным для пользователя — это настроить поля в WordPress.
Чтобы изменить поля определенного элемента на вашем веб-сайте или общий макет вашего веб-сайта, вы можете использовать плагин или код CSS.
Мы надеемся, что эта запись в блоге дала вам некоторое представление об изменениях маржи WordPress и побудила вас попробовать их на своем собственном веб-сайте.
Удачной WordPressing!





