Возможно, вы уже знакомы с историями, доступными на WhatsApp, Facebook, YouTube или Instagram. Эта функция была доступна с 2016 года, изначально предоставленная Facebook в Messenger как «День вестника».

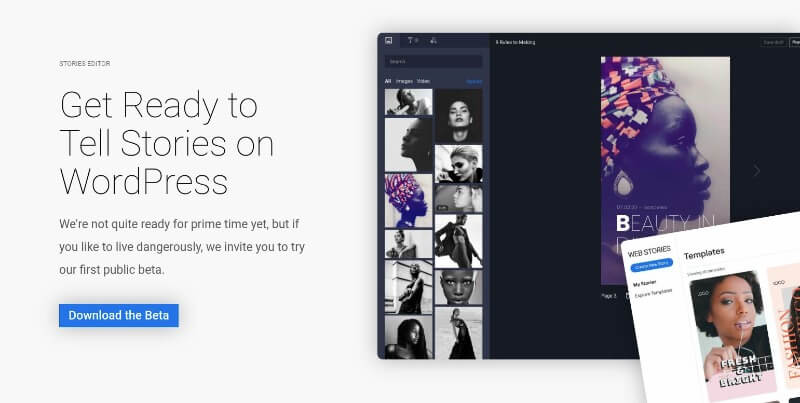
Веб-истории попали в этом году на WordPress как бета-плагин, предоставленных Google. Как это выглядит и как может повлиять эта новая функция на ваш контент (и трафик)? Давайте разберемся.
Что такое веб-истории?

Веб-истории работают так же, как и на WhatsApp и Facebook. Цель состоит в том, чтобы помочь вам обмениваться контентом (изображения, видео, текст), который длится 24 часа, но на вашем сайте. Поскольку он работает на Технология AMP, влияние трафика может быть значительным, поскольку мы знаем, что страницы AMP предназначены для быстрой загрузки (несмотря на предупреждение, которое окружает это).

Мы полагаем, что люди, использующие веб-истории, могли бы выделять свой контент в Google и быстро получать к нему доступ. Как и богатый результат, ваши истории появятся в Google, и поэтому это новый способ привлечь больше трафика на ваш сайт.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЕсли у вас хороший трафик на вашем сайте, это может быть хорошим способом поделиться объявлениями с помощью плавающей кнопки, которая загружает на посещенную страницу ваши истории.
Поскольку плагин появился совсем недавно, у нас нет полного списка вариантов использования, но вы можете просто представить, сколько возможностей доступно с этим. Давайте теперь рассмотрим плагин в глубине.
Поддерживаемый контент для веб-историй
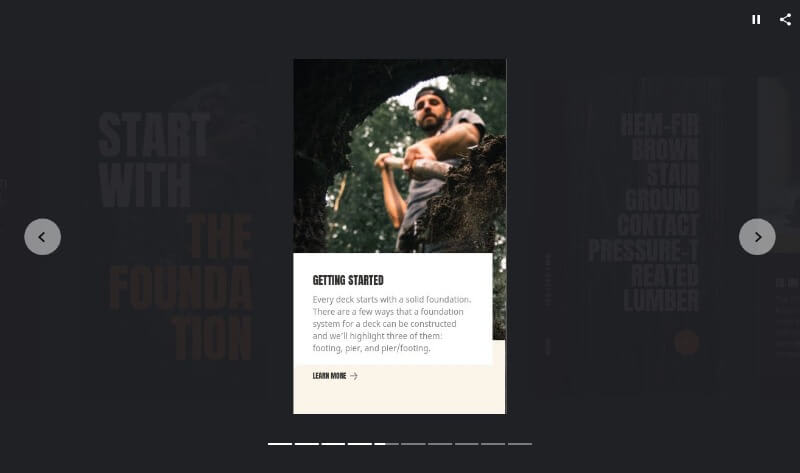
Хотя вы уже знаете, что веб-истории позволяют вам делиться контентом в Интернете, но какой контент позволяет вам делиться?
Изображения, видео и GIF
Веб-истории созданы с использованием визуальных мультимедийных материалов, и вы сами можете использовать картинки, видео или GIF-ресурсы. Изображения и видео расширяются, чтобы визуально заполнить экраны читателей, обеспечивая плавный и полностью увлекательный опыт. AMP позволяет указать тип файла для учета сетевого подключения пользователя и возможностей браузера.
Текст и аудио
Передавайте факты и цифры с помощью кусочков размером в один-два предложения (идеально подходит для мобильных устройств). Вы можете выбрать различные цвета шрифта для базовой читабельности или добавить визуальные элементы, такие как тонкие черные прозрачные наложения градиента, чтобы обеспечить читаемость даже на случайных фоновых изображениях. Кроме того, вы можете использовать короткие аудиофайлы на каждой странице для предоставления устной информации или фоновой музыки.
Анимации и взаимодействия
Легко создавать визуальные эффекты и интерактивные взаимодействия, которые поддерживают читателей. Заголовки могут летать, перетекать или анимироваться на странице. Сконфигурируйте свою историю так, чтобы она автоматически переходила на следующую страницу после завершения фрагмента видео. Предоставляйте ссылки на социальные сети и связанные ссылки в конце своей истории, чтобы пользователи могли поделиться ею или углубиться в другие материалы на вашем сайте.
Каковы преимущества использования веб-историй?
Хотя это выглядит как причудливая функция, есть ли у нее какие-либо преимущества? Ответ - да. Вот в чем вам могут помочь веб-истории.
Создавайте привлекательный и приятный контент

Веб-истории делают производство историй максимально простым с технической точки зрения. Это стало возможным благодаря прилагаемому редактору с пользовательским интерфейсом Drag and Drop.
Легко разделяемые и связываемые истории
Веб-истории - это часть открытого Интернета, и они могут быть общими и встроенными в сайты и приложения, не ограничиваясь одной экосистемой.
Отслеживание и измерение производительности
Поддерживает аналитику и возможности поддержки для вирусного обмена и монетизации.
Быстрое время загрузки
Веб-истории быстры, так что ваша аудитория остается вовлеченной. Как мы уже говорили, это одно из преимуществ, предоставляемых AMP.
Захватывающий рассказ

Веб-истории - это новый и современный способ охватить существующих читателей, предоставляя уникальный и творческий опыт.
Представляем плагин Web Stories
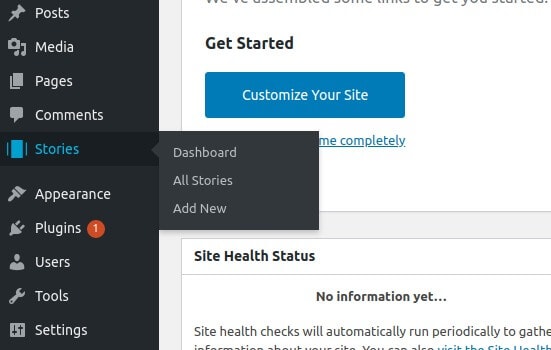
После того, как вы установили и активировали бета-плагин на WordPress, вы должны увидеть меню «Истории», добавленное в меню администратора.

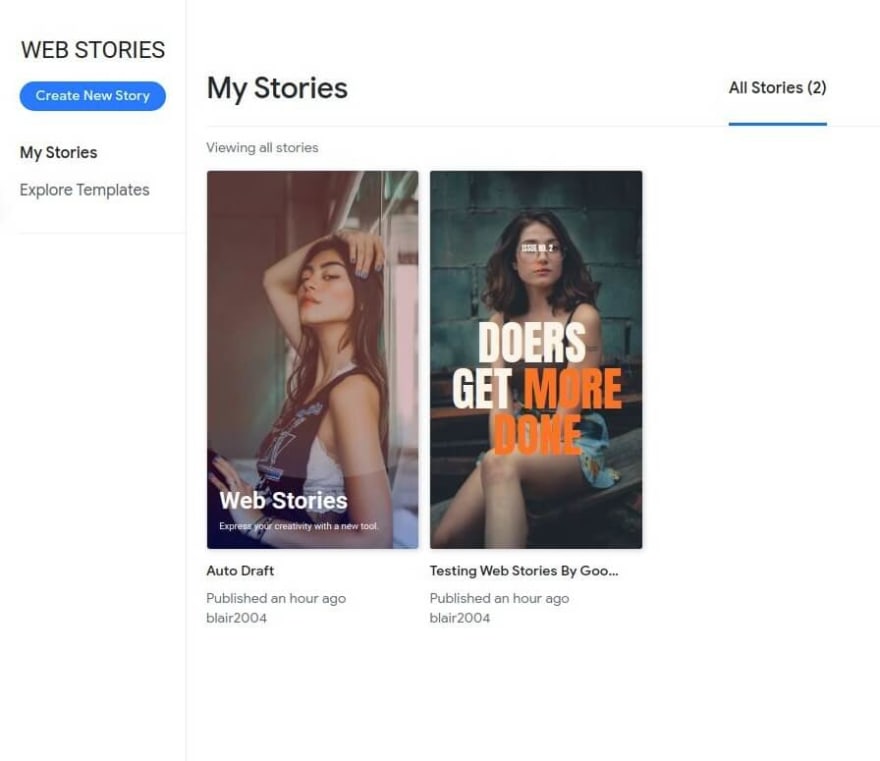
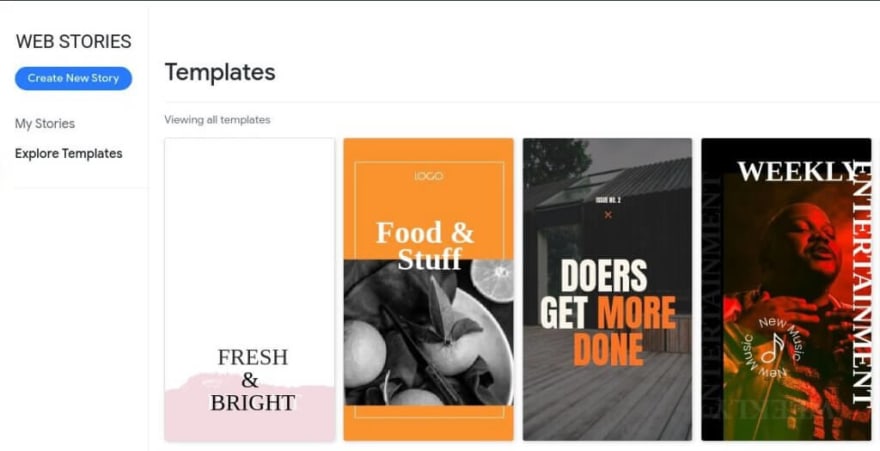
Нажав «Панель инструментов», вы попадете на панель, на которой показаны все созданные вами истории, а также различные разделы для:
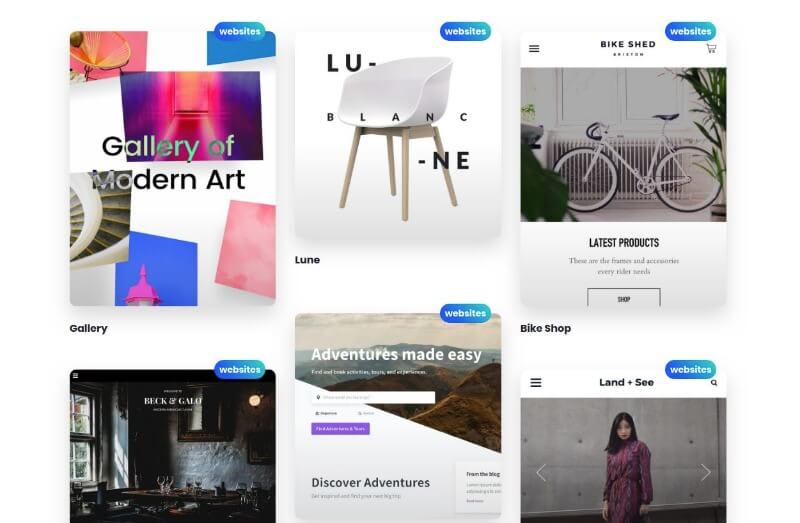
- Исследуйте шаблоны
- Создать с нуля

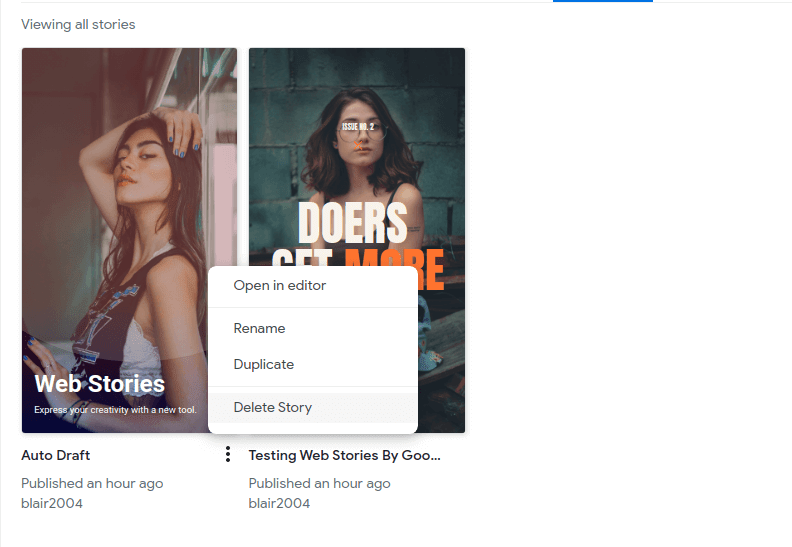
С помощью панели инструментов вы можете управлять всеми своими историями, редактируя, переименовывая, удаляя или дублируя их.

Изучение шаблонов дает вам несколько готовых к использованию историй, которые не требуют много модификаций.

Представляем Story Builder
Давайте попробуем создать образец истории из пользовательского интерфейса, предоставляемого плагином Web Stories. Если вы работали с информационной панелью Web Story, нажмите «Создать новую историю», чтобы перейти к пользовательскому интерфейсу.
Оказавшись там, вы можете заметить, что пользовательский интерфейс разделен на 3 основных раздела.
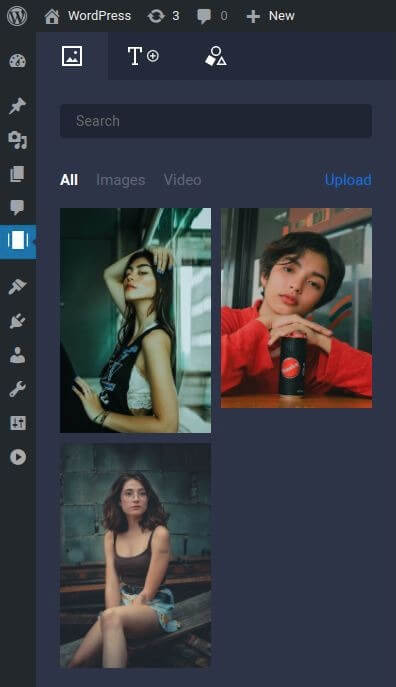
Раздел компонентов
Раздел компонентов содержит материал, который вы будете использовать для создания своей истории. По материалу мы включаем:
- Изображений
- видео
- аудио
- Текст
- Формы

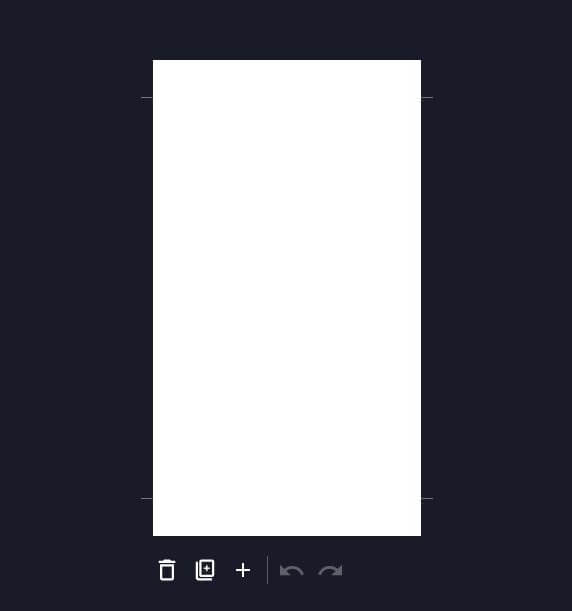
Рабочее пространство
Посередине находится рабочее пространство, где создается концепция. Вы должны заметить, что эта доска поддерживает слои (немного похоже на слои фотошопа). Вы также можете изменить их порядок в разделе «Параметры компонента».

Под каждой историей есть варианты удаления, дублирования и создания новой страницы. Следует отметить, что в рабочей области есть помощник по перетаскиванию. Это должно быть действительно полезно для создания историй с точным выравниванием.
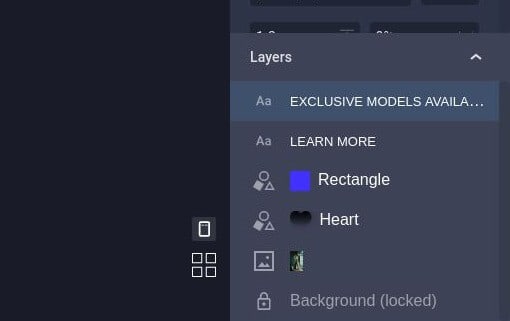
Параметры компонентов
Каждый компонент, на котором делается акцент, изменяет параметры компонента, расположенные в правой части экрана. Поэтому параметры могут отличаться от того, используете ли вы изображение или компонент формы.
Например, если вы редактируете заголовок, в этом разделе будут отображаться параметры, связанные с типографикой, для изменения размера шрифта, цвета, выравнивания, непрозрачности и т. Д. Если вы редактируете изображение, вы сможете настроить размер, ссылка, непрозрачность, позиция и т. д.
Вы будете часто работать со слоями, поскольку они помогут вам управлять компонентами, добавленными в рабочую область. Обратите внимание, что слои могут быть переупорядочены с помощью перетаскивания.

Когда вы закончите сборку, вы можете опубликовать или просмотреть свою работу. Плагин также может предложить вам создать новую запись в блоге с историей, которую вы создали.

Истории отзывчивы. Это означает, что они отображаются правильно на мобильных и настольных компьютерах.
Резюме по плагину Web Stories
Вот и все для этого вступительного поста. Мы считаем, что доступны все варианты, чтобы помочь вам создавать впечатляющие истории. Вы должны отметить, что плагин еще не завершен. Поэтому вы столкнетесь с предлагается представить вопросы, когда будете тестировать этот плагин. Помните, что вы можете Загрузите плагин отсюда. Что вы думаете об этой функции веб-историй? Собираетесь ли вы реализовать это на своем сайте? Дайте нам знать.




