В Elementor 3.8 появилась новая функция, которая может расширить возможности разработчиков и дизайнеров. Эта новая функция — Loop Builder . В этом уроке мы рассмотрим, как можно использовать эту функцию для создания быстрых и современных веб-сайтов. Например, мы можем создавать лучшие веб-сайты электронной коммерции с индивидуальными списками продуктов. Кроме того, мы рассмотрим, как можно работать с контейнерами Flexbox и усовершенствовать рабочий процесс, реализованный благодаря новой функции Remove Kit. В этом выпуске Elementor запустил новый механизм, который обещал повысить надежность и надежность веб-сайтов. Итак, давайте начнем.

Что такое построитель циклов
Elementor 3.8 Pro внес существенное дополнение в свою платформу, представив Loop Builder. Эта новая функция позволяет пользователям создавать основной элемент для повторяющегося контента, такого как списки, публикации и продукты, что позволяет настраивать их макет на странице. По мнению сторонних экспертов, создание шаблона основного элемента обеспечивает большую гибкость по сравнению с традиционным виджетом «Сообщения».

На первом этапе Loop Builder пользователи могут создавать основной элемент для сообщений и пользовательских типов сообщений и включать динамический контент из своих сообщений. Это обеспечивает простой и эффективный способ проектирования отображения публикаций, портфолио, списков и многого другого. Поскольку WooCommerce уже поддерживается, вы также можете обогатить свой раздел электронной коммерции.
Создание сетки шаблона

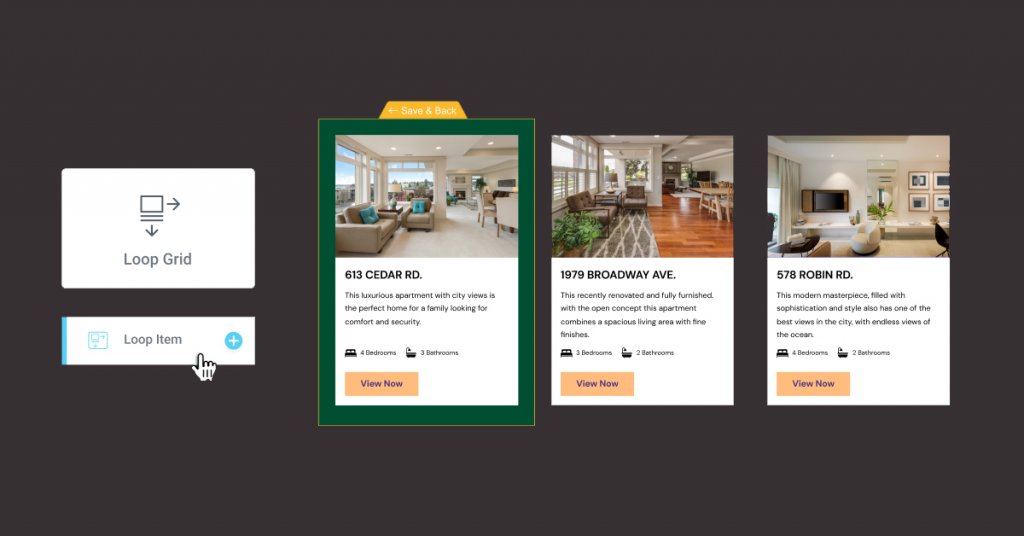
Для начала мы создадим новую страницу, как это было раньше в Elementor. Теперь перетащите виджет «Петля» на холст.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
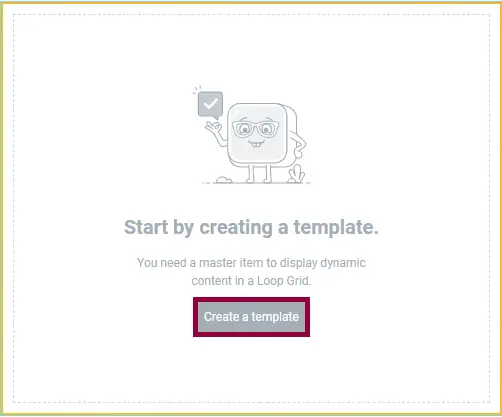
Обратите внимание: прежде чем создавать цикличную сетку, нам нужно сначала создать шаблон. Вот что мы сделаем. Обратите внимание, что вы также можете построить цикличную сетку на основе существующих шаблонов.

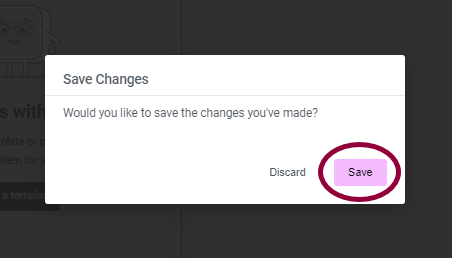
Продолжайте, нажав « Сохранить ». Если вы хотите создать собственную сетку цикла для своих статей, этот шаблон будет использоваться для каждого элемента цикла.
Настроить элемент цикла
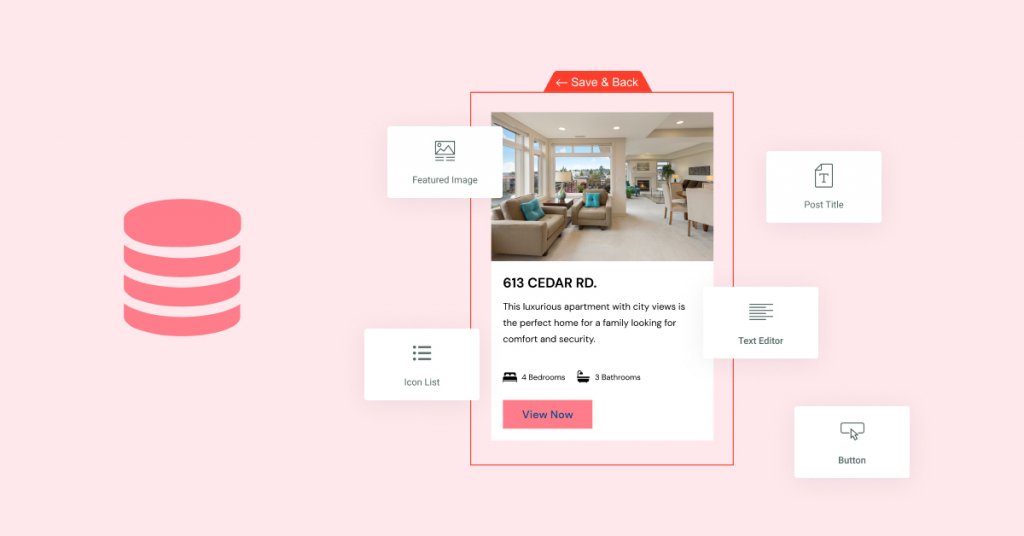
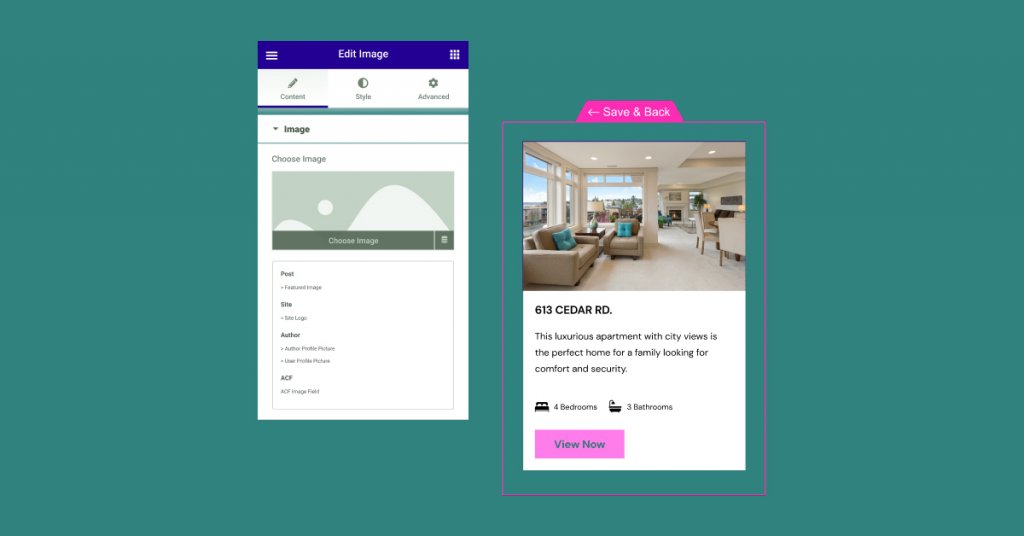
Для разработки шаблона основного элемента Elementor предоставляет широкий спектр виджетов, которые можно использовать. Этим виджетам можно назначить динамические поля, доступные на веб-сайте, или их можно оставить статичными, чтобы улучшить дизайн основного элемента. Имея это в виду, дизайнеры могут настроить шаблон основного элемента в соответствии со своими потребностями, что упрощает создание визуально привлекательных и функциональных шаблонов.

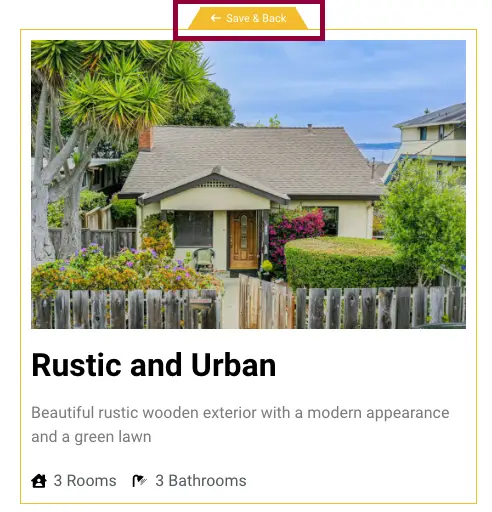
Завершив создание элемента цикла, нажмите « Сохранить и вернуться» , чтобы вернуться на страницу.
Выбор источника контента
При разработке веб-сайта важно контролировать, как отображается ваш контент. Вот тут-то и появляется Loop Builder от Elementor. После того, как вы создали свой дизайн, вы можете выбрать, какой контент вы хотите отображать на странице. Вы можете использовать один шаблон элемента цикла, который мы создали, и использовать его на разных страницах для отображения различного контента, или вы можете создавать разные шаблоны для разных типов сообщений.

Представьте, что вы создаете сайт для агентства недвижимости. Этот инструмент позволяет каждому объявлению о недвижимости выделиться своим собственным дизайном, демонстрируя уникальную информацию, такую как количество спален и ванных комнат, через поля динамического контента, адаптированные для каждого объявления. В качестве альтернативы, при разработке раздела для сообщений в блоге вы можете указать предполагаемое время чтения для каждой статьи, улучшая взаимодействие с пользователем, предоставляя ценную информацию с одного взгляда.
С помощью этой функции легко включить динамический контент в макет вашего веб-сайта. Используя значок динамического содержимого в каждом виджете шаблона элемента цикла, вы можете легко интегрировать динамические поля, такие как сведения о свойствах или время чтения. Чтобы курировать вашу ленту контента, виджет Loop Grid предлагает гибкую возможность фильтровать сообщения по типу, авторству и терминам непосредственно на вашей веб-странице. Этот виджет не только позволяет точно выбирать контент, но также предоставляет возможность упорядочить ваши сообщения по возрастанию или убыванию, предоставляя вам полный контроль над тем, как ваш контент будет представлен вашей аудитории.
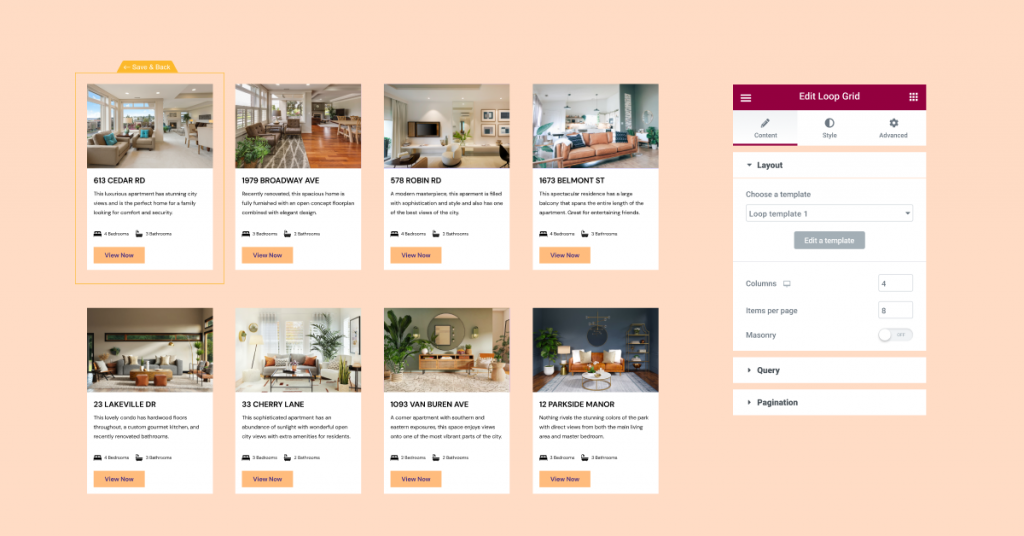
Настройка макета листинга
Когда дело доходит до создания шаблонов циклов, Loop Builder в Elementor 3.8 предоставляет пользователям гибкий и простой в использовании набор инструментов. После создания желаемого шаблона его можно использовать на любой странице, просто используя виджет «Петлевая сетка». С помощью Loop Builder можно выбрать количество столбцов, которые они хотят отображать, настроить промежуток между каждым элементом и выбрать, отображать ли все списки на одной странице или разделить их на несколько страниц.

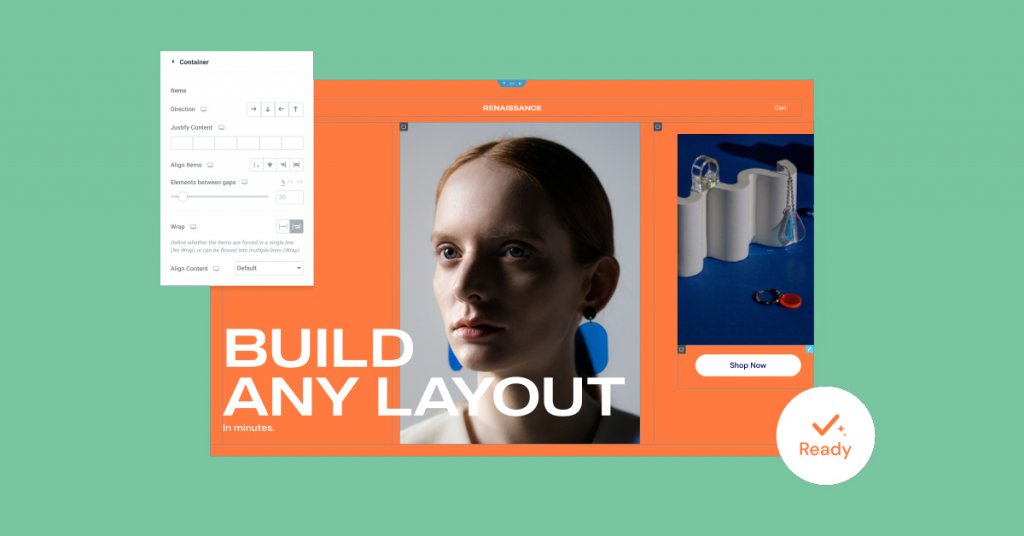
В дополнение к макету пользователи также могут добавлять параметры стиля, такие как фоновые изображения или эффекты движения. Однако важно отметить, что в настоящее время Loop Builder можно использовать только с контейнерами. Поэтому для использования этой функции необходимо включить два эксперимента, контейнеры Flexbox и Loop Builder. Используя Loop Builder, пользователи могут с легкостью настраивать свои публикации и коллекции продуктов, создавая более визуально привлекательный и интересный опыт для своей аудитории.
Flexbox-контейнеры: все, что вам нужно знать

Как эксперт-рецензент, я подтвердил, что после тщательного тестирования и проверки в различных условиях и вариантах использования контейнеры Flexbox теперь стали бета-экспериментом или стабильными, в зависимости от используемой вами версии WordPress. Это означает, что они достигли уровня стабильности, который позволяет пользователям уверенно интегрировать их в дизайн своего веб-сайта. Однако, поскольку Контейнеры переходят из альфа-версии в бета-эксперимент, важно отметить, что любые изменения, внесенные в Контейнер, могут повлиять на его внешний вид на веб-сайте. Поэтому рекомендуется тщательно протестировать любые работающие веб-сайты, использующие контейнер, чтобы убедиться, что все выглядит и работает должным образом. Хотя интеграция контейнеров Flexbox может потребовать некоторого изучения и привыкания, пользователям предоставляется возможность активировать эксперимент и использовать контейнеры на своем веб-сайте по своему усмотрению.
Новое дополнение: Удаление комплекта
Наборы веб-сайтов предоставляют отличный способ быстрой настройки веб-сайта, предлагая все необходимые элементы и связанные с ними глобальные стили. Однако до недавнего времени не было простого способа вернуть ваш сайт в предыдущее состояние, если вы хотели переключиться на другой комплект или вообще удалить его.

К счастью, последняя версия наборов веб-сайтов теперь включает новую функцию под названием «Удалить комплект». Эта кнопка появляется на вкладке «Импорт/Экспорт» на панели управления WordPress в разделе «Настройки Elementor» → «Инструменты» и позволяет пользователям удалять самый последний комплект и его глобальные стили, не восстанавливая весь веб-сайт до предыдущей версии.
При использовании функции Remove Kit любой новый контент, созданный на новой странице или в публикации, останется, но будет использовать предыдущие глобальные стили веб-сайта. Более того, все страницы, сообщения и ресурсы, добавленные на веб-сайт как часть набора, будут удалены, включая любые изменения, внесенные в содержимое набора. Поэтому рекомендуется создать новую страницу и скопировать любое содержимое перед удалением комплекта, если вы хотите сохранить эти изменения.
Наслаждайтесь большей гибкостью дизайна с Elementor
В заключение, пользователи Elementor теперь могут иметь больше гибкости и контроля над дизайном своего веб-сайта благодаря последнему обновлению Elementor 3.8 Pro . Благодаря этим новым функциям, таким как улучшенные параметры настройки списков и расширенные возможности макета с помощью контейнеров, пользователи могут рассчитывать на расширенные возможности проектирования. Рекомендуется изучить и использовать эти обновления в полной мере, а также поделиться отзывами об их эффективности в комментариях.





