Elementor и Bricks Builder — два популярных конструктора страниц, которые позволяют пользователям создавать сложные дизайны веб-сайтов без написания кода. Одной из ключевых особенностей этих конструкторов страниц является возможность реализации CSS Grid, мощного инструмента для создания адаптивных макетов. Но какой вариант CSS Grid лучше для вашего сайта?

В этой статье мы сравним Elementor CSS Grid и Bricks Builder CSS Grid, чтобы помочь вам принять взвешенное решение. Мы рассмотрим преимущества каждого варианта, предоставим примеры веб-сайтов, созданных с использованием каждого из них, и предложим рекомендации, основанные на потребностях вашего веб-сайта. Давайте погрузимся!
Что такое CSS Grid?
CSS Grid — это система макетов в CSS, которая позволяет разработчикам создавать сложные и адаптивные макеты сетки без использования плавающих элементов или позиционирования. Это двухмерная система компоновки, которая позволяет вам определять строки и столбцы для вашего контента, а затем размещать ваш контент в определенных ячейках сетки. Это дает вам точный контроль над макетом и дизайном вашего сайта. CSS Grid поддерживается всеми основными браузерами и быстро становится предпочтительным методом создания сложных макетов в веб-дизайне. С помощью CSS Grid вы можете создавать динамические и адаптивные макеты, которые хорошо работают на любом устройстве, что делает его мощным инструментом современного веб-дизайна.
CSS-сетка Elementor
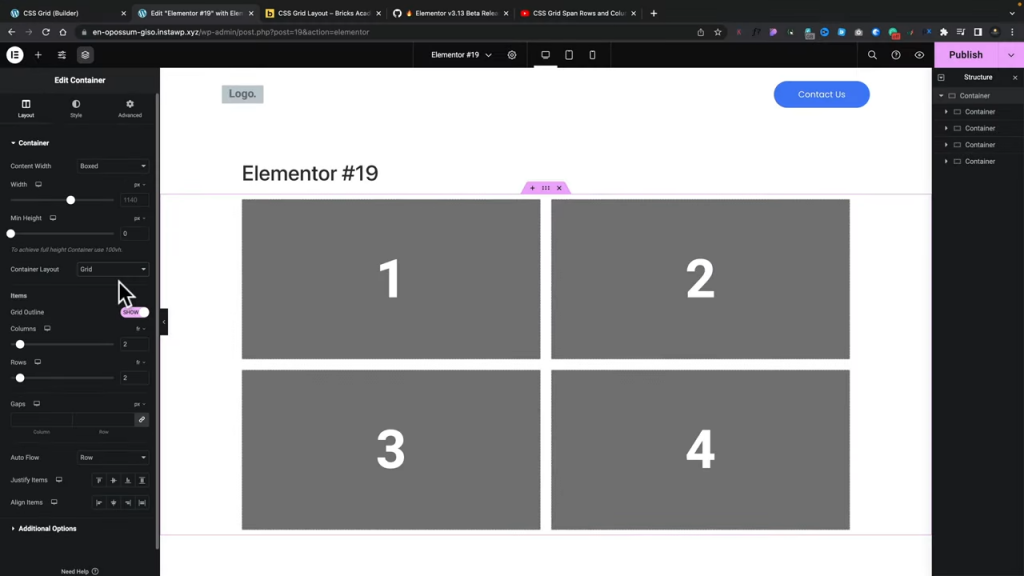
Elementor CSS Grid — это мощный инструмент, который позволяет создавать потрясающие адаптивные макеты для вашего веб-сайта без необходимости сложного кодирования. Эта функция является частью конструктора страниц Elementor, который является одним из самых популярных плагинов WordPress, доступных сегодня.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасС помощью Elementor CSS Grid вы можете легко создавать сетки любого размера и сложности с возможностью регулировать количество столбцов, высоту строк и отступы по своему вкусу. Сетка полностью адаптивна, что означает, что она автоматически подстраивается под любой размер экрана, от настольных компьютеров до мобильных устройств.

Одним из ключевых преимуществ использования Elementor CSS Grid является его гибкость. Вы можете использовать его для создания широкого спектра макетов, от простых макетов с двумя столбцами до сложных макетов с несколькими столбцами с перекрывающимися элементами в виде сетки.

Это делает его идеальным инструментом для создания всего, от целевых страниц до сайтов электронной коммерции.
Еще одним преимуществом Elementor CSS Grid является простота использования. Вам не нужно быть опытным веб-разработчиком, чтобы использовать его эффективно. Интерфейс перетаскивания упрощает создание и настройку макетов, а функция предварительного просмотра в реальном времени позволяет точно увидеть, как ваш дизайн будет выглядеть на разных устройствах.
Помимо гибкости и простоты использования, Elementor CSS Grid также предлагает ряд дополнительных функций, в том числе возможность добавлять пользовательский CSS к отдельным элементам сетки, управлять выравниванием элементов в сетке и создавать сложные анимации и переходы. Вот некоторые из самых сильных особенностей Elementor CSS Grid:
- Часть популярного плагина для создания страниц для WordPress.
- Доступна бета-версия
- Большое сообщество пользователей и разработчиков
- Расширенные анимации и переходы
Конструктор кирпичей CSS Grid
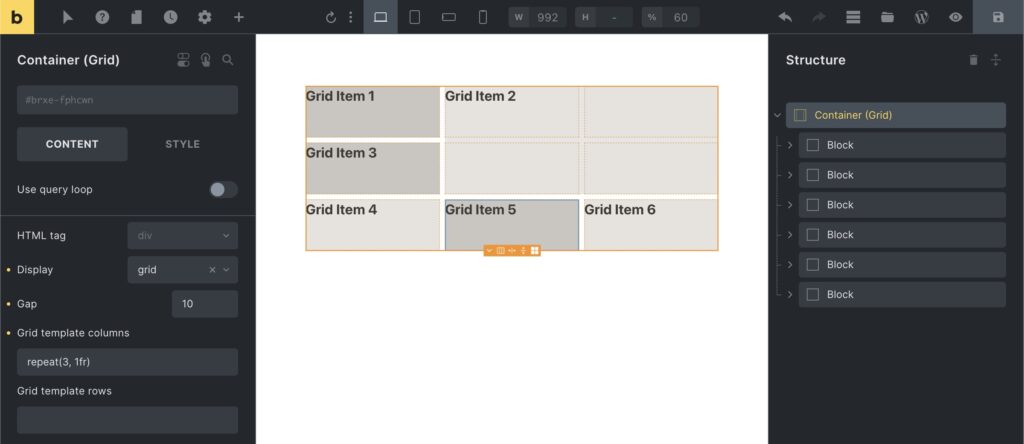
Bricks Builder — популярный конструктор страниц, который предоставляет ряд мощных инструментов для создания сложных дизайнов веб-сайтов. Одной из его выдающихся особенностей является система CSS Grid, которая позволяет пользователям легко создавать адаптивные макеты.
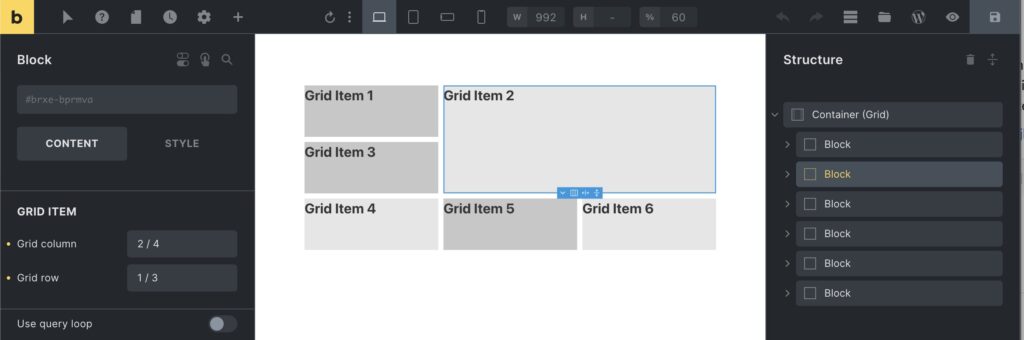
Bricks Builder CSS Grid — гибкая система, позволяющая создавать сетки любого размера и сложности. Вы можете настроить количество столбцов, высоту строк и промежутки по своему вкусу, а сетка полностью адаптивна, что гарантирует, что ваш дизайн будет отлично выглядеть на любом устройстве.

Одним из ключевых преимуществ использования CSS Grid Bricks Builder является уровень контроля, который он предлагает. Вы можете настроить каждый аспект вашей сетки, от размера и положения отдельных элементов до расстояния между ними. Это позволяет легко создавать уникальные и привлекательные макеты, которые выделяются из толпы.

Еще одним преимуществом Bricks Builder CSS Grid является простота использования. Интерфейс перетаскивания упрощает создание и настройку макетов, а функция предварительного просмотра в реальном времени позволяет точно увидеть, как ваш дизайн будет выглядеть на разных устройствах. Это позволяет легко экспериментировать с различными макетами и находить идеальный дизайн для вашего сайта.
Помимо гибкости и простоты использования, Bricks Builder CSS Grid также предлагает ряд дополнительных функций, в том числе возможность добавлять пользовательский CSS к отдельным элементам сетки, управлять выравниванием элементов в сетке и создавать расширенные анимации и переходы. Вот некоторые из самых сильных особенностей CSS Grid Bricks Builder:
- Автономное программное обеспечение для создания страниц
- Дополнительные параметры настройки
- Пользовательская поддержка CSS для отдельных элементов сетки
- Расширенные анимации и переходы
Elementor CSS Grid против Bricks Builder CSS Grid
Bricks Builder и Elementor — популярные конструкторы страниц, которые предоставляют ряд мощных инструментов для создания сложных дизайнов веб-сайтов. Одной из выдающихся особенностей этих конструкторов страниц является их система CSS Grid, которая позволяет пользователям легко создавать адаптивные макеты.
Как Bricks Builder CSS Grid, так и Elementor CSS Grid предоставляют интерфейс перетаскивания для простого создания макета с полностью адаптивными сетками, которые можно настроить с помощью настраиваемых столбцов и строк. Оба они поддерживают настраиваемый CSS для отдельных элементов сетки и позволяют просматривать изменения в режиме реального времени. Кроме того, они оба предлагают расширенную анимацию и переходы для улучшения взаимодействия с пользователем.
Основное различие между ними заключается в том, что Bricks Builder CSS Grid является автономным программным обеспечением для создания страниц, а Elementor CSS Grid является частью плагина для создания страниц Elementor для WordPress. У Elementor CSS Grid большое сообщество пользователей и разработчиков, и доступна бесплатная версия. С другой стороны, Bricks Builder CSS Grid имеет только премиум-версию и имеет меньшее сообщество пользователей и разработчиков. Однако он предоставляет более расширенные возможности настройки, чем его конкурент. В конечном счете, выбор между ними будет зависеть от ваших потребностей и предпочтений.
Подведение итогов
Выбор между Elementor CSS Grid и Bricks Builder CSS Grid будет зависеть от ваших индивидуальных потребностей и предпочтений. Обе системы предлагают мощные инструменты для создания потрясающих адаптивных макетов, поэтому при принятии решения важно учитывать такие факторы, как простота использования, возможности настройки и поддержка сообщества.





