Elementor выпускает новые бета-версии Elementor 3.8 и Elementor 3.8 Pro, в которых есть некоторые функции, которых люди ждали. Это очень приятная новость для веб-разработчиков. Кроме того, они используют это время, чтобы показать вам свой новый процесс выпуска, который сделает будущие выпуски Elementor более предсказуемыми и надежными.

Новый Elementor 3.8 включает в себя следующее:
- Конструктор циклов (Pro)
- Flexbox Containers Beta – помечен как стабильный
- Remove Kit – Вернуть комплекты в прежнее состояние
Конструктор циклов

Loop Builder будет представлен в своей начальной итерации в Elementor 3.8. Вы можете создать основной элемент для повторяющегося контента (т. е. циклов), например списков, и изменить его отображение на странице с помощью Loop Builder. Вы можете получить гораздо больше гибкости дизайна и динамического контента с помощью основного шаблона элемента, чем с виджетом «Сообщения».
Будущие версии Loop Builder обеспечат полную совместимость с WooCommerce в дополнение к другим функциям, которые улучшат ваш веб-сайт. Первый этап Loop Builder включает в себя возможность создания основного элемента для сообщений и пользовательских типов сообщений.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздание шаблона основного элемента
Шаблон основного элемента можно создать одним из двух способов:
- Редактирование на месте: перетащите виджет Loop Grid на страницу, затем нажмите кнопку «Создать шаблон», чтобы включить редактирование на месте.
- Черный холст: новый шаблон можно добавить из меню «Шаблоны» в панели администратора WordPress или путем добавления нового шаблона элемента цикла в конструкторе тем.
Почти любой виджет в Elementor можно использовать для создания основного шаблона элемента. Вы можете указать любые динамические переменные на своем веб-сайте для каждого виджета, который вы используете, или вы можете оставить их статическими и использовать для улучшения внешнего вида вашего основного элемента.
Отображение цикла
Используя виджет Loop Grid, вы можете использовать шаблоны циклов, которые вы создаете на любой странице. С помощью этого виджета вы можете выбрать имя шаблона и источник данных WordPress, из которого будет отображаться контент, а также настроить макет, стиль и нумерацию страниц в соответствии со своими предпочтениями.
- Поскольку Цикл зависит от контейнеров Flexbox, вы должны активировать эксперимент с контейнерами Flexbox, чтобы использовать Loop Builder на своем веб-сайте.
- Вы должны активировать эксперимент Loop после запуска эксперимента Flexbox Containers.
У вас есть облачный веб-сайт?
Обратите внимание, что название шаблона цикла было изменено с «Цикл» на «Элемент цикла», чтобы избежать путаницы с другими сторонними плагинами. В результате все шаблоны циклов, которые вы создали в более ранних облачных версиях Elementor , будут удалены. Мы искренне сожалеем о любых неприятностях, которые это могло вызвать. В новой версии это будет исправлено, и шаблоны будут сохраняться корректно.
Создание цикла на месте
- Убедитесь, что на вашем веб-сайте есть как минимум шесть сообщений, каждое из которых должно иметь заголовок сообщения, избранные фотографии и любой дополнительный текст, который вы собираетесь использовать.
- Создайте новую страницу, добавьте виджет Loop Grid с помощью Elementor, а затем настройте его.
- В режиме редактирования Редактора или на панели нажмите кнопку Создать шаблон.
- Убедитесь, что панель виджетов сначала предлагает виджеты, связанные с публикациями, когда вы переходите в режим редактирования на месте в контейнере основного элемента.
- Любой динамический (и статический) виджет можно поместить в область шаблона.
- Щелкните желтый маркер «Сохранить & назад», как только дизайн основного элемента будет завершен.
- Убедитесь, что вы вернулись на родительскую страницу.
- Убедитесь, что основной дизайн шаблона используется для автоматического заполнения дополнительных сообщений в цикле.
- Чтобы переключиться на основной дизайн шаблона, нажмите кнопку «Редактировать шаблон» или ручку.
- Затем сохраните изменения и вернитесь на родительскую страницу.
- Еще раз убедитесь, что остальные посты в цикле оформлены в соответствии с обновленным основным пунктом.
- Измените параметры «Столбцы», «Элементов на странице» и «Масонство» в элементах управления макетом.
- Убедитесь, что все элементы управления работают должным образом, проверив раздел «Запрос».
- Просмотрите элементы управления разбиением на страницы и попробуйте различные варианты.
- Начните с просмотра параметров макета и разбиения на страницы на вкладке «Стиль».
- Убедитесь, что редактор и внешний интерфейс работают должным образом.
Создайте цикл из Theme Builder
- Перейдите в конструктор тем (новый пользовательский интерфейс и табличное представление WordPress) и нажмите кнопку «Добавить новый», чтобы создать новый шаблон элемента цикла.
- Убедитесь, что вы видите виджеты, связанные с предлагаемыми сообщениями.
- Любой динамический (и статический) виджет можно поместить в область шаблона.
- Выбрав значок параметров шаблона, вы можете изменить ширину предварительного просмотра (значок шестеренки). После этого выберите область настроек предварительного просмотра и поиграйте с ползунком ширины.
- В области «Общие настройки» измените имя шаблона (от значка шестеренки).
- Нажмите «Опубликовать», когда дизайн основного элемента будет завершен.
- Создайте новую страницу, обновите ее с помощью Elementor, затем добавьте виджет для сетки петель.
- В разделе «Выбрать шаблон» выберите новый шаблон.
- Сделайте так, чтобы цикл правильно отображался в режиме редактирования, а другие сообщения в цикле заполнялись самостоятельно на основе макета основного шаблона.
- Убедитесь, что редактор и внешний интерфейс работают должным образом.
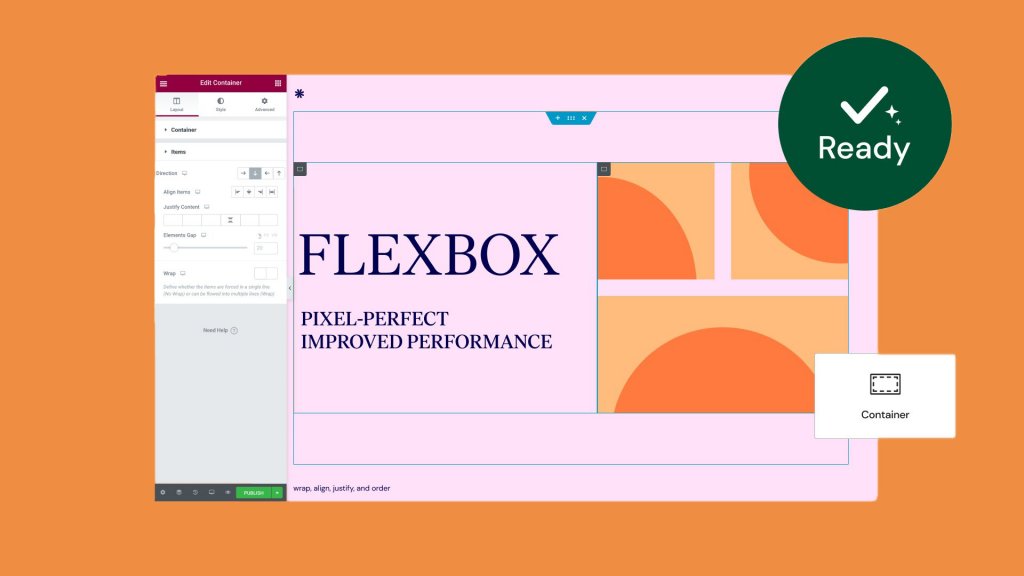
Контейнеры Flexbox, теперь стабильные

Эта версия эксперимента Flexbox Containers, прошедшая множество тестов и просмотренная с разных точек зрения, показывает, что она находится в стадии бета-тестирования и теперь считается стабильной. Это означает, что вы можете с уверенностью использовать их на своем веб-сайте.
Мы постараемся убедиться, что любые изменения или улучшения, которые мы вносим в контейнеры с этого момента, также обратно совместимы. Это означает, что они не должны менять внешний вид или работу на веб-сайтах, которые уже начали эксперимент. Поскольку некоторым из вас нужно будет узнать о контейнерах Flexbox и привыкнуть к ним, на данный момент вам решать, когда включать эксперимент и использовать контейнеры на своем веб-сайте. [Именно поэтому они все еще будут находиться на вкладке «Эксперимент» в настройках Elementor.]
Имейте в виду, что если вы включите эксперимент, а затем будете использовать контейнеры для разработки макетов, а затем отключите эксперимент, все части веб-сайта, которые вы создали с помощью контейнеров, могут исчезнуть.
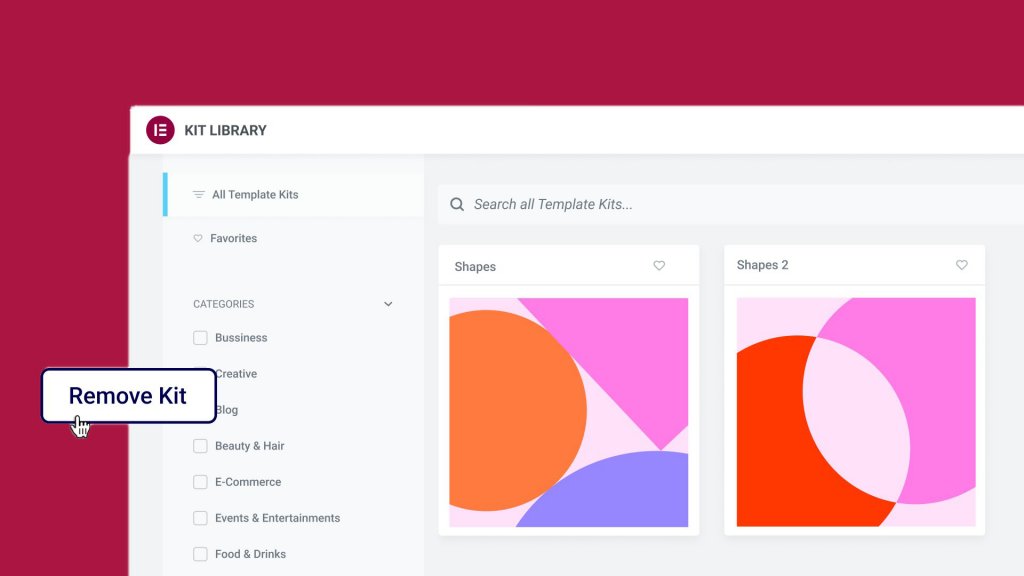
Удалить комплект

Вы когда-нибудь загружали набор веб-сайтов, но затем решили его не использовать? Благодаря этому обновлению вам не нужно восстанавливать весь веб-сайт до предыдущей версии, вручную отменять все глобальные стили, добавленные набором, или удалять страницы, которые он создал с.
Любой комплект, загруженный после этой версии, можно легко удалить, перейдя в Настройки Elementor> Инструменты> Импорт/Экспорт и нажав кнопку «Удалить комплект». Это можно сделать из панели управления WordPress. Эта кнопка будет отображаться только в том случае, если вы загрузили комплект после обновления до этой версии.
Как проверить
- Перейдите на панель инструментов WordPress, нажмите «Шаблоны», а затем нажмите «Библиотека комплектов».
- Убедитесь, что на внешнем интерфейсе все работает нормально и что комплект загрузил все свое содержимое.
- Попробуйте добавить новую страницу и посмотрите, как глобальные стили комплекта применяются к новой странице.
- Перейдите в Elementor> Tools> Import/Export Kit и нажмите новую кнопку «Удалить комплект» в нижней части экрана. Затем нажмите «Да» во всплывающем окне действия. Это вернет ваш сайт в то состояние, в котором он был до добавления комплекта.
- Проверьте свои сообщения и страницы, чтобы убедиться, что страницы, прилагаемые к набору, были удалены.
- Если вы создали новую страницу, проверьте ее содержимое, чтобы убедиться, что оно такое же, и что глобальные стили страницы вернулись к прежнему состоянию. Только после этого следует загружать комплект.
Как стать бета-тестером?
Если вы еще не включили бета-тестирование в Elementor, сделайте следующее:
- Нажмите Elementor> Инструменты> Версии.
- Включите функцию для бета-тестеров.
- Перейдите в Dashboard > Updates, чтобы получить бета-версию последней версии.
- Это подготовит вас к тестированию последней версии Elementor.
Подведение итогов
Разработчики всегда пытаются узнать больше о людях, которые используют Elementor . Любой, кто хочет поделиться идеями, предложениями и идеями для новых функций, может подписаться на некоторое время с нами здесь. Или вы можете получить Dev Edition Elementor.





